모든 사용자가 Angular 사이트에 액세스할 수 있도록 하려면 어떻게 해야 하나요? 여기가 딱 맞아!
앱의 접근성을 높이면 특별한 도움이 필요한 사용자를 비롯한 모든 사용자가 앱을 사용하고 콘텐츠를 이해할 수 있습니다. 세계보건보고서에 따르면 전 세계 인구의 약 15%인 10억 명이 넘는 사람들이 어떤 형태로든 장애를 가지고 있습니다. 따라서 접근성은 모든 개발 프로젝트의 우선순위입니다.
이 게시물에서는 Angular 앱의 빌드 프로세스에 codelyzer의 접근성 검사를 추가하는 방법을 알아봅니다. 이 접근 방식을 사용하면 코딩하는 동안 텍스트 편집기에서 직접 접근성 버그를 포착할 수 있습니다.
Codelyzer를 사용하여 액세스할 수 없는 요소 감지
codelyzer는 TSLint 위에 있는 도구로, Angular TypeScript 프로젝트가 일련의 린팅 규칙을 따르는지 확인합니다. Angular 명령줄 인터페이스(CLI)로 설정된 프로젝트에는 기본적으로 codelyzer가 포함됩니다.
codelyzer에는 Angular 애플리케이션이 권장사항을 준수하는지 확인하는 50개가 넘는 규칙이 있습니다. 이 중 접근성 기준을 시행하기 위한 약 10개의 규칙이 있습니다. Codelyzer에서 제공하는 다양한 접근성 검사와 그 근거에 대해 알아보려면 Codelyzer의 새로운 접근성 규칙 도움말을 참고하세요.
현재 모든 접근성 규칙은 실험용이며 기본적으로 사용 중지되어 있습니다. TSLint 구성 파일(tslint.json)에 추가하여 사용 설정할 수 있습니다.
{
"rulesDirectory": [
"codelyzer"
],
"rules": {
...,
"template-accessibility-alt-text": true,
"template-accessibility-elements-content": true,
"template-accessibility-label-for": true,
"template-accessibility-tabindex-no-positive": true,
"template-accessibility-table-scope": true,
"template-accessibility-valid-aria": true,
"template-click-events-have-key-events": true,
"template-mouse-events-have-key-events": true,
"template-no-autofocus": true,
"template-no-distracting-elements": true
}
}
TSLint는 모든 인기 있는 텍스트 편집기 및 IDE에서 작동합니다. VSCode와 함께 사용하려면 TSLint 플러그인을 설치하세요. WebStorm에서는 TSLint가 기본적으로 사용 설정되어 있습니다. 다른 편집기의 경우 TSLint 리드미를 확인하세요.
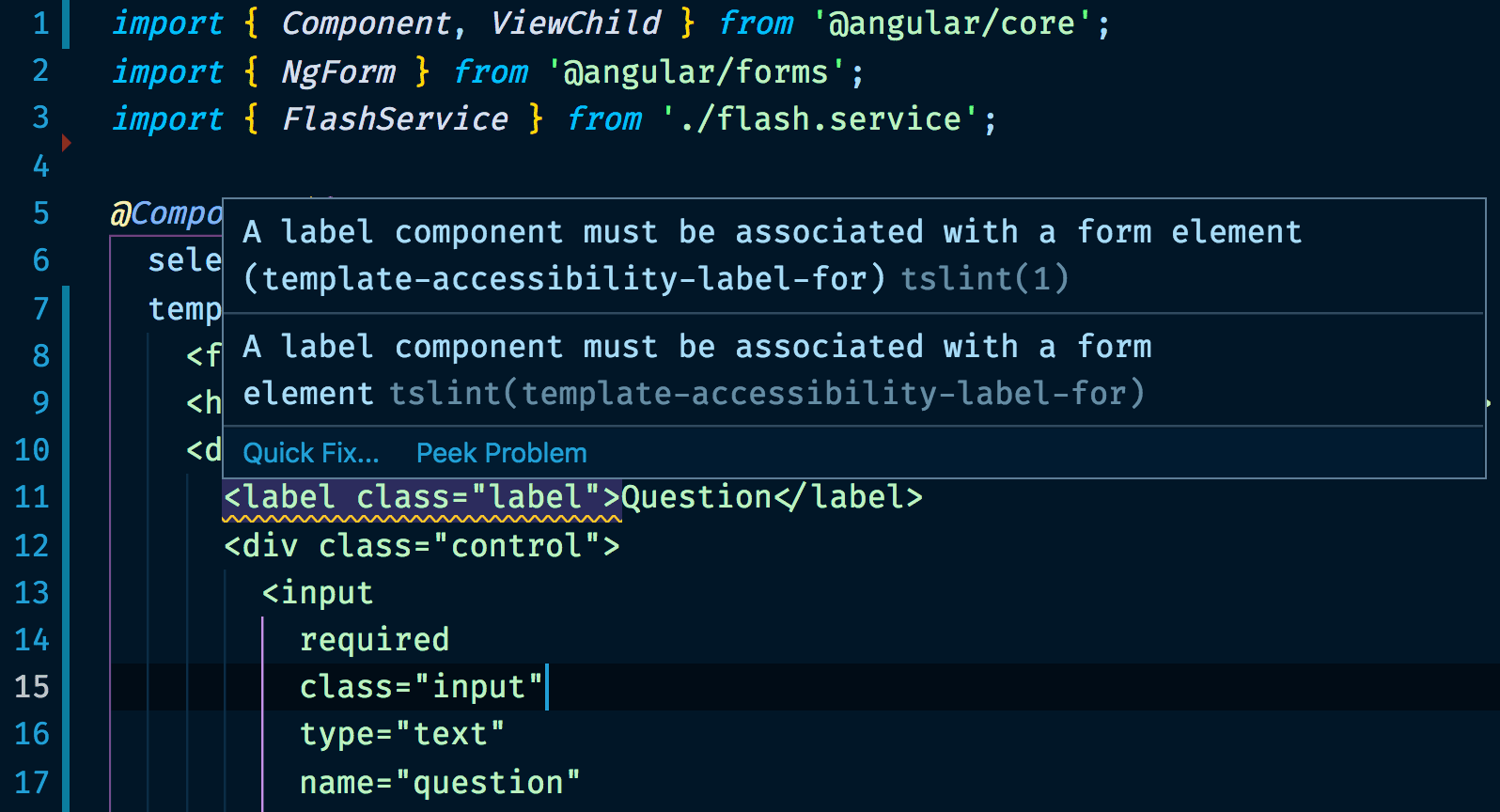
Codelyzer의 접근성 검사를 설정하면 코드를 작성할 때 TypeScript 파일 또는 인라인 템플릿의 접근성 오류를 보여주는 팝업이 표시됩니다.

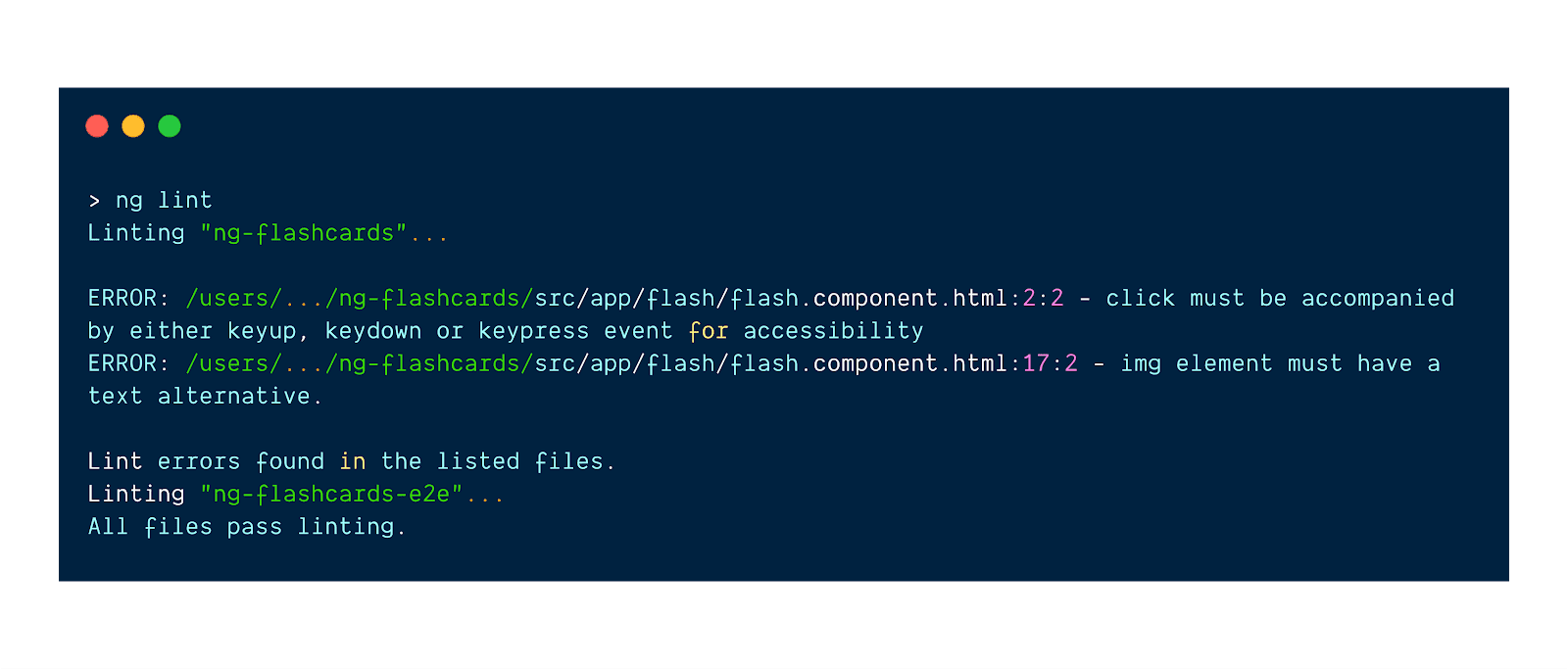
전체 프로젝트 (외부 템플릿 포함)에서 린팅을 실행하려면 ng lint 명령어를 사용합니다.

Codelyzer 보충
Lighthouse는 Angular 애플리케이션에서 접근성 관행을 적용하는 데 사용할 수 있는 또 다른 도구입니다. Codelyzer와 Lighthouse의 주요 차이점은 검사가 수행되는 시점입니다. Codelyzer는 애플리케이션을 실행하지 않고 개발 시점에 정적 분석합니다. 즉, 개발 중에는 텍스트 편집기나 터미널을 통해 직접 피드백을 받을 수 있습니다. 반면 Lighthouse는 실제로 애플리케이션을 실행하고 동적 분석을 사용하여 여러 검사를 실행합니다.
두 도구 모두 개발 흐름에서 유용하게 사용할 수 있습니다. Lighthouse는 실행하는 검사를 고려할 때 더 나은 적용 범위를 제공하는 반면, codelyzer를 사용하면 텍스트 편집기에서 지속적으로 의견을 받아 더 빠르게 반복할 수 있습니다.
지속적 통합에서 접근성 검사 적용
지속적 통합(CI)에 정적 접근성 검사를 도입하면 개발 흐름을 크게 개선할 수 있습니다. Codelyzer를 사용하면 각 코드 수정 시 (예: 새 pull 요청마다) ng lint를 실행하여 특정 접근성 규칙이나 기타 관행을 쉽게 적용할 수 있습니다.
이렇게 하면 코드 검토를 진행하기 전에 CI에서 접근성 위반이 있는지 알려줄 수 있습니다.
결론
Angular 앱의 접근성을 개선하는 방법은 다음과 같습니다.
- Codelyzer에서 실험용 접근성 규칙을 사용 설정합니다.
- Angular CLI를 사용하여 전체 프로젝트에 대한 접근성 린팅을 실행합니다.
- codelyzer에서 보고된 모든 접근성 문제를 수정합니다.
- 런타임 시 접근성 감사에 Lighthouse를 사용해 보세요.



