Способ адаптации шрифта к предпочтениям ваших пользователей, чтобы им было максимально удобно читать ваш контент.
Вовлечение пользователя в процесс проектирования стало захватывающим временем для пользователей, дизайнеров и разработчиков. Пользователи могут воспользоваться вашим опытом и легко начать потреблять контент, при этом их предпочтения тесно интегрированы в результат дизайна.
В этом сообщении блога рассматривается использование медиа-запросов CSS с переменным шрифтом для еще большей адаптации процесса чтения. Класс и вес шрифта можно настроить с помощью font-variation-settings , что позволяет выполнять микронастройку с учетом различных предпочтений и контекстов, например, предпочтения темного режима или высокой контрастности. Мы можем принять эти предпочтения и адаптировать переменный шрифт для каждого пользовательского опыта.
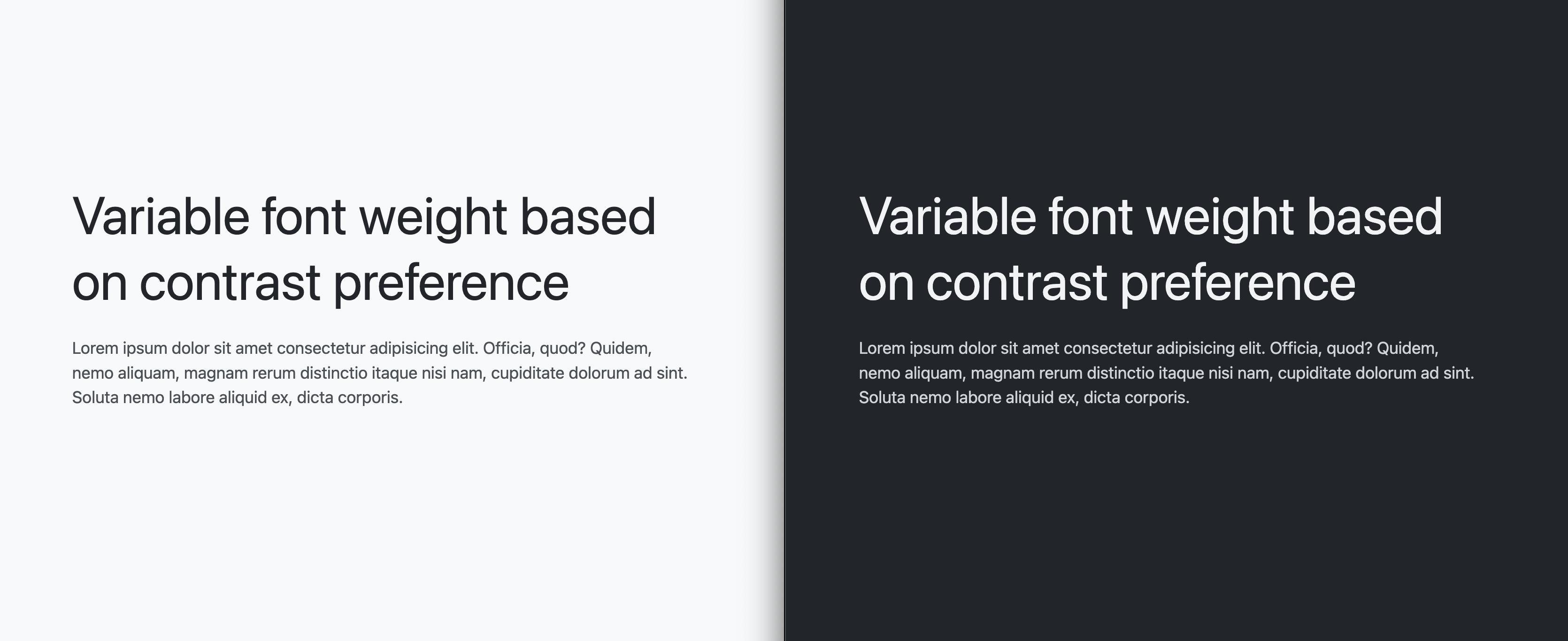
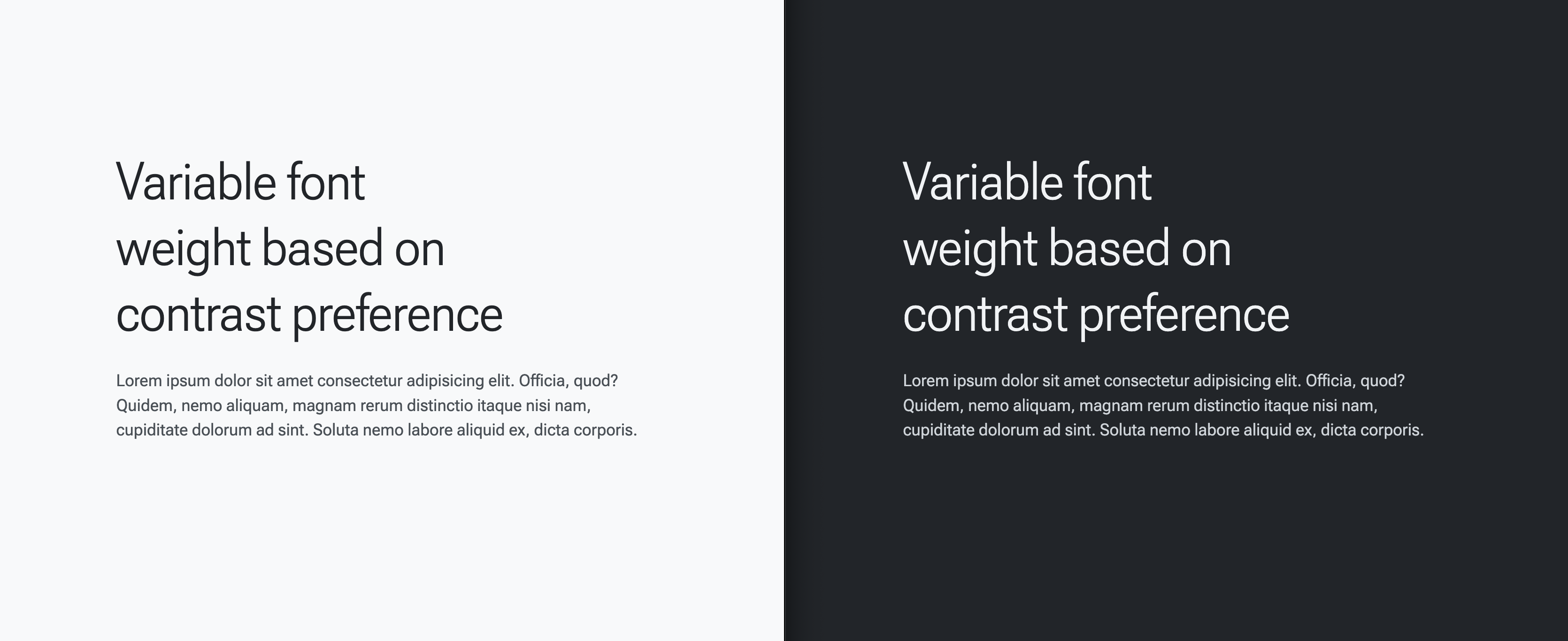
- Темный режим получает немного уменьшенную градацию.
- Высокая контрастность становится более жирным шрифтом.
- При низком контрасте шрифт становится тоньше.
Следуйте инструкциям, чтобы понять каждую часть CSS и переменного шрифта, которые делают этот значимый момент!
Начало настройки
Чтобы помочь сосредоточиться на значениях настроек CSS и вариантов шрифта, а также дать нам возможность прочитать и посмотреть, вот разметка, которую вы можете использовать для предварительного просмотра работы:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Без добавления CSS размер шрифта уже адаптируется к предпочтениям пользователя. Вот видео из другой демонстрации, показывающее, как установка font-size в пикселях подавляет любые предпочтения пользователя и почему вам следует устанавливать размер шрифта в rems:
Наконец, для центрирования и поддержки демо, немного CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Эта демонстрационная установка позволяет вам начать тестирование и реализацию этой удобной функции UX типографики.
Загрузка переменного шрифта Roboto Flex
Адаптивная стратегия зависит от переменного шрифта со значимыми осями для настройки, в частности, вам нужны GRAD и wght . Целевыми адаптивными пользовательскими настройками в этой статье являются цветовая схема и контрастность, которые адаптируют эти оси в соответствии с желаемыми предпочтениями пользователя.
Загрузите переменный шрифт, используя API @font-face CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
Затем примените шрифт к некоторому содержимому. Следующий CSS применяет его ко всему:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Пользовательские свойства CSS и медиа-запросы для победы
Загрузив шрифт, вы можете запросить пользовательские настройки и адаптировать переменные настройки шрифта в соответствии с ними.
Настройки, когда нет предпочтений (по умолчанию)
Следующие начальные стили будут стилями по умолчанию или, другими словами, стилями для пользователей без каких-либо предпочтений.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Настройки, когда предпочтение отдается высокой контрастности
Для пользователей, которые указали в настройках своей системы предпочтение высокой контрастности, увеличьте значение --base-weight с 400 до 700 :
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Теперь при чтении больше контраста.
Настройки, когда предпочтение отдается низкой контрастности
Для пользователей, которые указали в настройках своей системы предпочтение низкой контрастности, уменьшите значение --base-weight с 400 до 200 :
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Теперь при чтении меньше контраста.
Настройки, когда предпочтение отдается темному режиму
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Теперь учтены перцептивные различия между светлым и темным и темным и светлым.
Все вместе сейчас
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Или, ради интереса, все вместе с вложенностью CSS :
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
Результатом является процесс чтения, который адаптирует шрифт в соответствии с предпочтениями пользователя. Полный исходный код доступен ниже в Codepen.


