Executar o Lighthouse
Esse Glitch é pequeno o suficiente para que as imagens possam ser inspecionadas manualmente. No entanto, para a maioria dos sites, é essencial usar uma ferramenta como o Lighthouse para automatizar esse processo.
- Para visualizar o site, pressione View App. Em seguida, pressione
Fullscreen
.
- Pressione "Control+Shift+J" (ou "Command+Option+J" no Mac) para abrir as Ferramentas do desenvolvedor.
- Clique na guia Lighthouse.
- Verifique se a caixa de seleção Performance está marcada na lista Categorias.
- Clique no botão Gerar relatório.
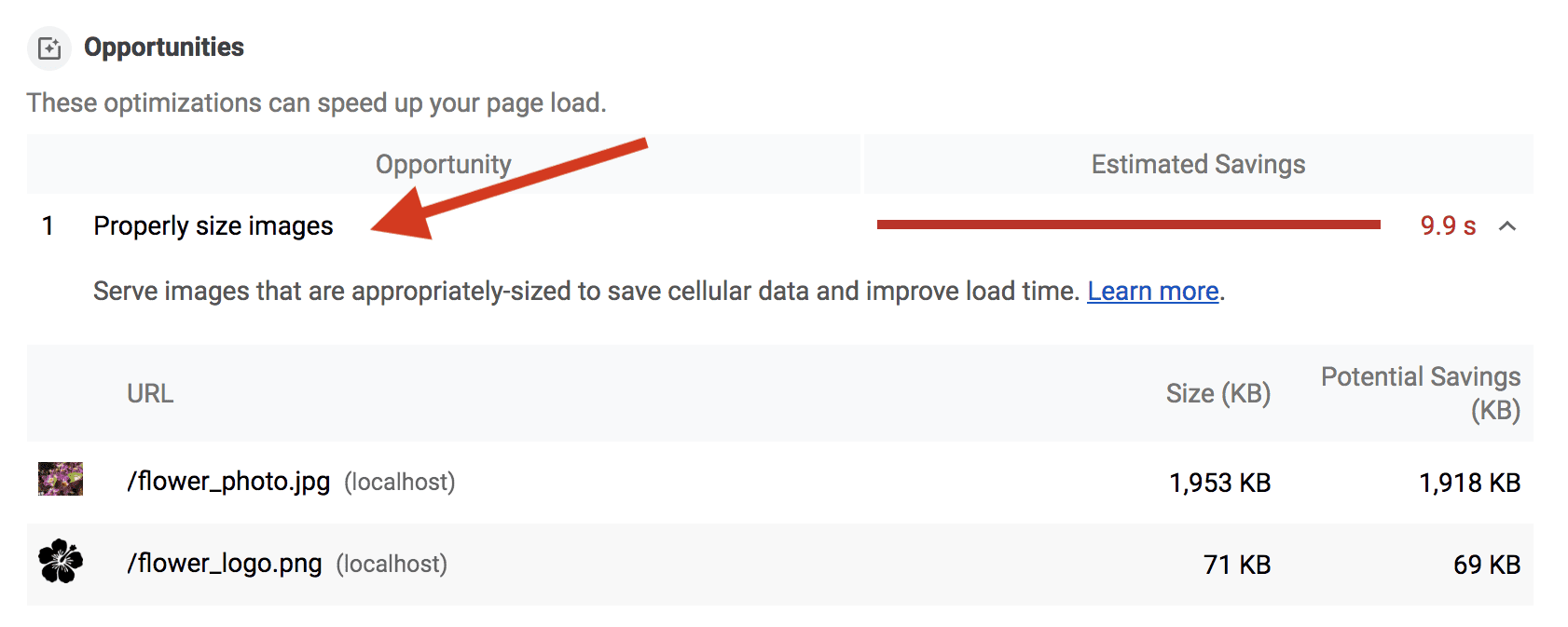
- Procure os resultados da auditoria Tamanho adequado das imagens.

A auditoria do Lighthouse mostra que as duas imagens da página precisam ser redimensionadas.
Correção de flower_logo.png
Comece na parte de cima da página e corrija a imagem do logotipo.
- Inspecione
flower_logo.pngno painel "Elementos" das ferramentas do desenvolvedor.

Este é o CSS para flower_logo.png:
.logo {
width: 50px;
height: 50px;
}
A largura do CSS dessa imagem é de 50 pixels, então flower_logo.png precisa ser redimensionada
para corresponder. Você pode usar o ImageMagick para redimensionar a
imagem. O ImageMagick é uma ferramenta de CLI para edição de imagens que vem
pré-instalada no ambiente do codelab.
- Clique em Remix to Edit para tornar o projeto editável.
- Clique em Terminal. Se o botão "Terminal" não aparecer, talvez seja necessário usar a opção "Tela cheia".
- No console, digite:
convert flower_logo.png -resize 50x50 flower_logo.png
Corrigir flower_photo.jpg
Em seguida, corrija a foto das flores roxas.
- Inspecione
flower_photo.jpgno painel de elementos do DevTools.

Este é o CSS para flower_photo.jpg:
.photo {
width: 50vw;
margin: 30px auto;
border: 1px solid black;
}
50vw define a largura do CSS de flower_photo.jpg como "metade da largura do
navegador".
(1vw
é igual a 1% da largura do navegador).
O tamanho ideal dessa imagem depende do dispositivo em que ela está sendo visualizada. Portanto, redimensione-a para um tamanho que funcione bem para a maioria dos usuários. Você pode conferir seus dados de análise para saber quais resoluções de tela são comuns entre seus usuários:

Esses dados indicam que mais de 95%dos visitantes desse site usam resoluções de tela de 1.920 pixels ou menos.
Usando essas informações, podemos calcular a largura da imagem: (1920 pixels de largura) * (50% da largura do navegador) = 960 pixels
Em resoluções maiores que 1.920 pixels de largura, a imagem será esticada para cobrir a área. A imagem redimensionada ainda é bastante grande, então os efeitos não devem ser muito perceptíveis.
- Use o ImageMagick para redimensionar a imagem para 960 pixels de largura. No terminal, digite:
# macOS/Linux
convert flower_photo.jpg -resize 960x flower_photo.jpg
# Windows
magick convert flower_photo.jpg -resize 960x flower_photo.jpg
Re-Run Lighthouse
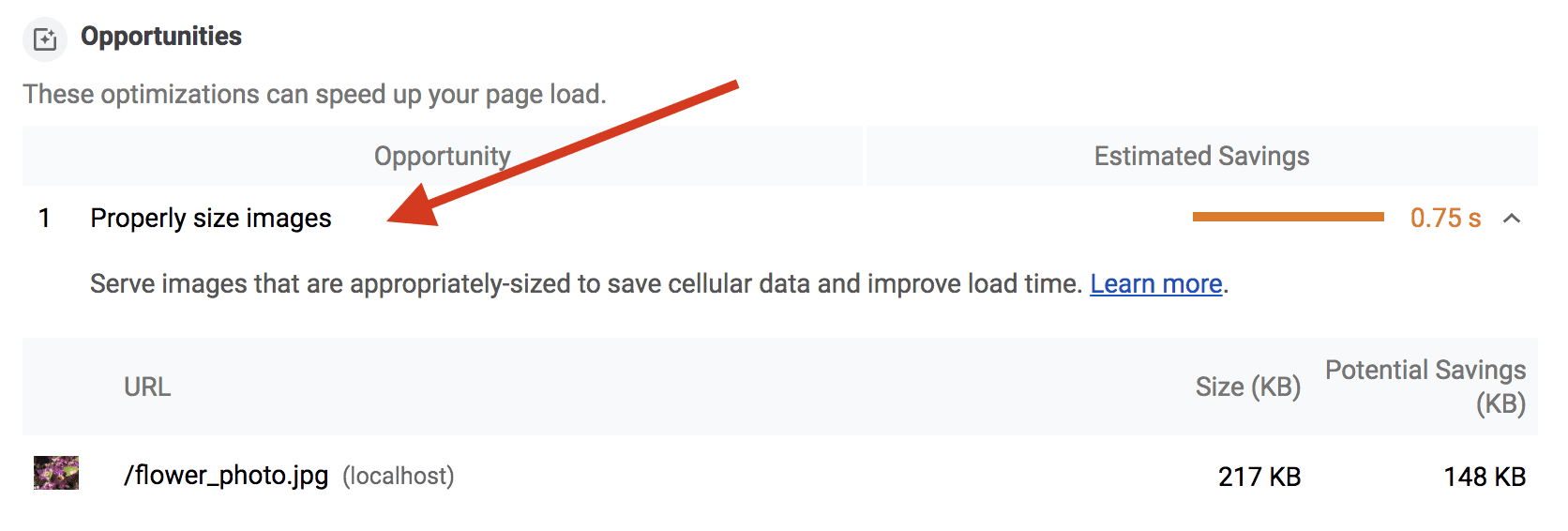
- Execute novamente a auditoria de desempenho do Lighthouse para verificar se você redimensionou as imagens.

… E falha. Por quê?
O Lighthouse executa os testes em um Nexus 5X. O Nexus 5X tem uma tela de 1080 x 1920.
Para o Nexus 5x, o tamanho ideal de flower_photo.jpg seria de 540 pixels
de largura (1080 pixels * 5). Isso é muito menor do que a imagem redimensionada.
Você precisa redimensionar a imagem para que ela fique ainda menor? Provavelmente. No entanto, a resposta para essa pergunta nem sempre é clara.
A compensação aqui é entre a qualidade da imagem em dispositivos de alta resolução e o desempenho. É fácil superestimar o quanto os usuários vão inspecionar imagens. Por isso, talvez seja melhor torná-las menores. No entanto, há casos de uso em que a qualidade da imagem é mais importante.
A boa notícia é que você pode contornar esse problema usando imagens responsivas para exibir vários tamanhos de imagens. Saiba mais sobre isso no guia de imagens responsivas.


