Sie möchten Ihre Angular-App installierbar machen? Du musst nicht länger warten!
In diesem Beitrag erfahren Sie, wie Sie mit der Angular-Befehlszeile (Command Line Interface, CLI) eine progressive Webanwendung (PWA) erstellen.
Das Codebeispiel aus diesem Leitfaden finden Sie auf GitHub.
Installierbare PWA erstellen
Um Ihre Angular-Anwendung zu einer PWA zu machen, müssen Sie nur einen Befehl ausführen:
ng add @angular/pwa
Mit diesem Befehl wird Folgendes ausgeführt:
- Erstellen Sie einen Dienst-Worker mit einer Standard-Caching-Konfiguration.
- Erstellen Sie eine Manifestdatei, die dem Browser mitteilt, wie sich Ihre App verhalten soll, wenn sie auf dem Gerät des Nutzers installiert ist.
- Fügen Sie in
index.htmleinen Link zur Manifestdatei hinzu. - Fügen Sie
index.htmldas<meta>-Tagtheme-colorhinzu. - Erstellen Sie App-Symbole im Verzeichnis
src/assets.
Standardmäßig sollte Ihr Service Worker innerhalb weniger Sekunden nach dem ersten Laden der Seite registriert sein. Falls nicht, sollten Sie die registrationStrategy anpassen.
PWA anpassen
Im Artikel Assets vorab mit dem Angular-Service-Worker im Cache speichern wird beschrieben, wie Sie den Angular-Service-Worker konfigurieren. Dort erfahren Sie, wie Sie angeben, welche Ressourcen der Service Worker im Cache speichern soll und welche Strategie er dabei verwenden soll.
In der Manifestdatei Ihrer App können Sie den Namen, den Kurznamen, die Symbole, die Farbgebung des Designs und andere Details Ihrer App angeben. Eine vollständige Liste der Eigenschaften, die Sie festlegen können, finden Sie im Hilfeartikel Manifest für eine Web-App hinzufügen.
Sehen Sie sich die von der Angular-Befehlszeile generierte Manifestdatei an:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
Sie können jede dieser Eigenschaften anpassen, indem Sie den entsprechenden Wert in manifest.webmanifest ändern.
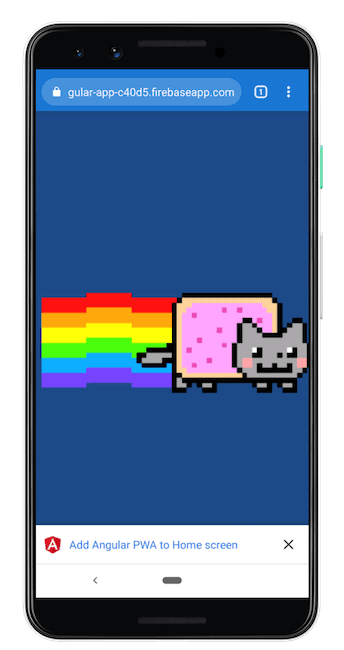
Eine PWA verweist in index.html mit einem link-Element auf ihre Manifestdatei. Sobald der Browser die Referenz gefunden hat, wird die Aufforderung Zum Startbildschirm hinzufügen angezeigt:

Da die ng-add-Schemata alles enthalten, was für die Installation Ihrer App erforderlich ist, werden einige Verknüpfungssymbole generiert, die angezeigt werden, sobald der Nutzer die App auf seinem Desktop hinzufügt:

Passen Sie die Manifest-Eigenschaften und Symbole an, bevor Sie Ihre PWA in der Produktion bereitstellen.
Fazit
So erstellen Sie eine installierbare Angular-App:
- Fügen Sie Ihrem Projekt mit der Angular-Befehlszeile
@angular/pwahinzu. - Bearbeiten Sie die Optionen in der Datei
manifest.webmanifestentsprechend Ihrem Projekt. - Aktualisieren Sie die Symbole im Verzeichnis
src/assets/iconsentsprechend Ihrem Projekt. - Optional können Sie die
theme-colorinindex.htmlbearbeiten.


