Расширение Web Vitals теперь отображает дополнительную информацию об отладке, которая поможет вам определить основные причины проблем Core Web Vitals.
Опубликовано: 4 мая 2023 г.
Расширение Web Vitals обеспечивает легкий доступ к диагностической информации Core Web Vitals, что помогает разработчикам измерять и решать проблемы Core Web Vitals. Он дополняет другие инструменты, предоставляемые командой Chrome, чтобы помочь разработчикам улучшить работу своих веб-сайтов.
Мы обновили расширение, чтобы предоставить разработчикам дополнительную информацию об отладке, чтобы облегчить понимание и решение проблем с производительностью.
Отображение отладочной информации в консоли
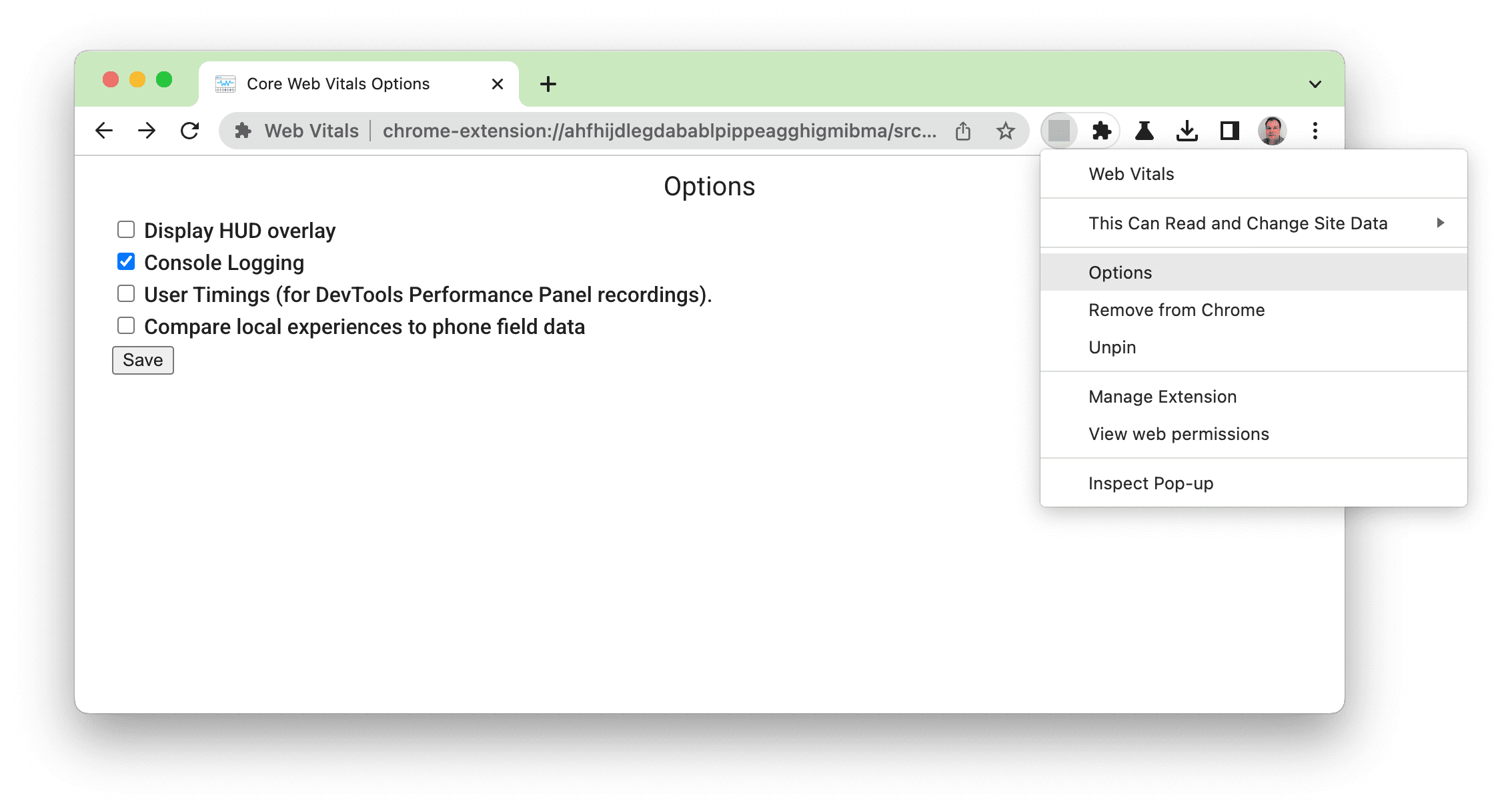
Расширение Web Vitals уже некоторое время имеет опцию отладки «Консольное ведение журнала». Его можно включить на экране «Параметры»:

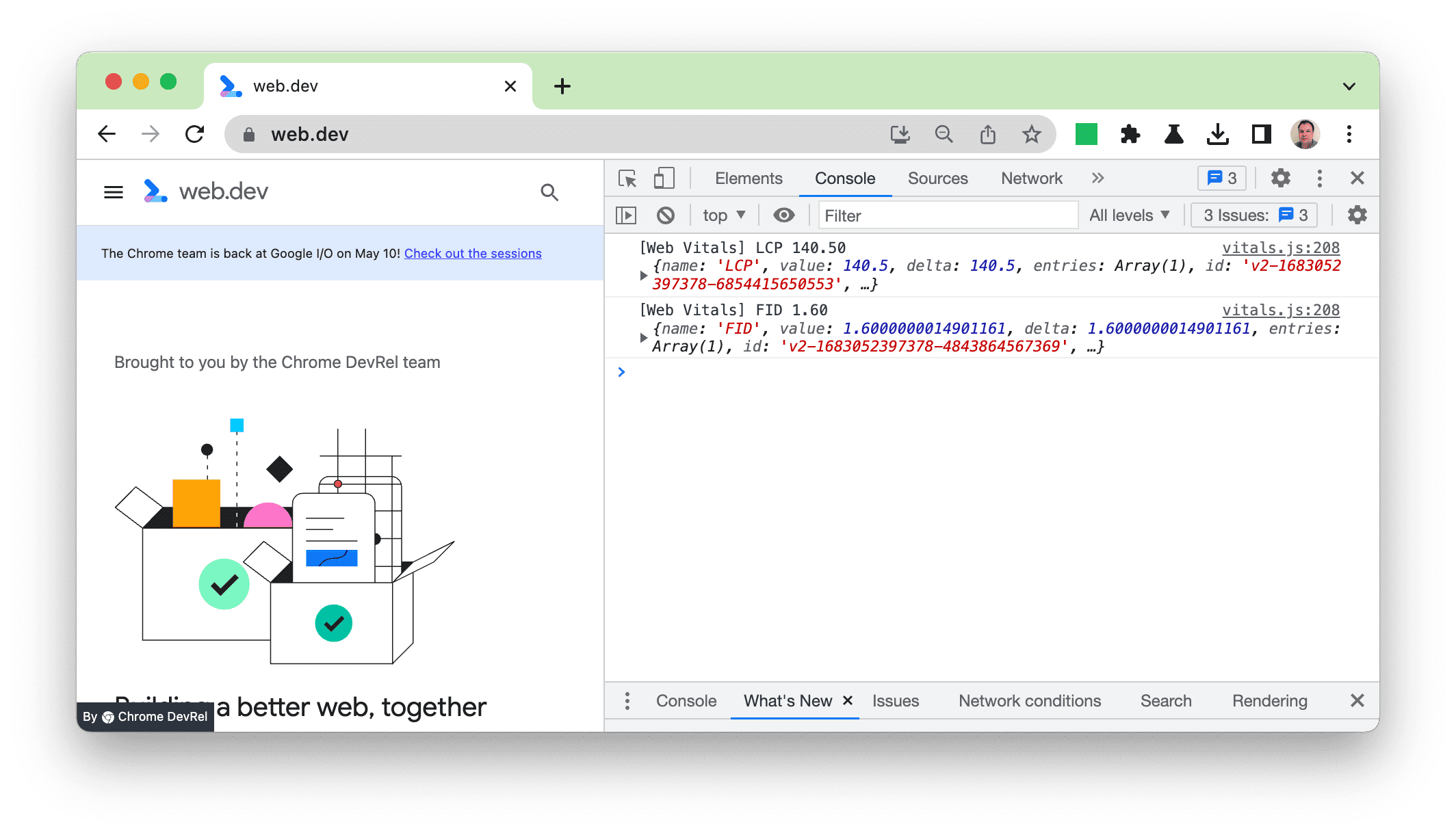
До этого последнего обновления выходные данные web-vitals library (которая лежит в основе расширения) записывались в объект JSON:

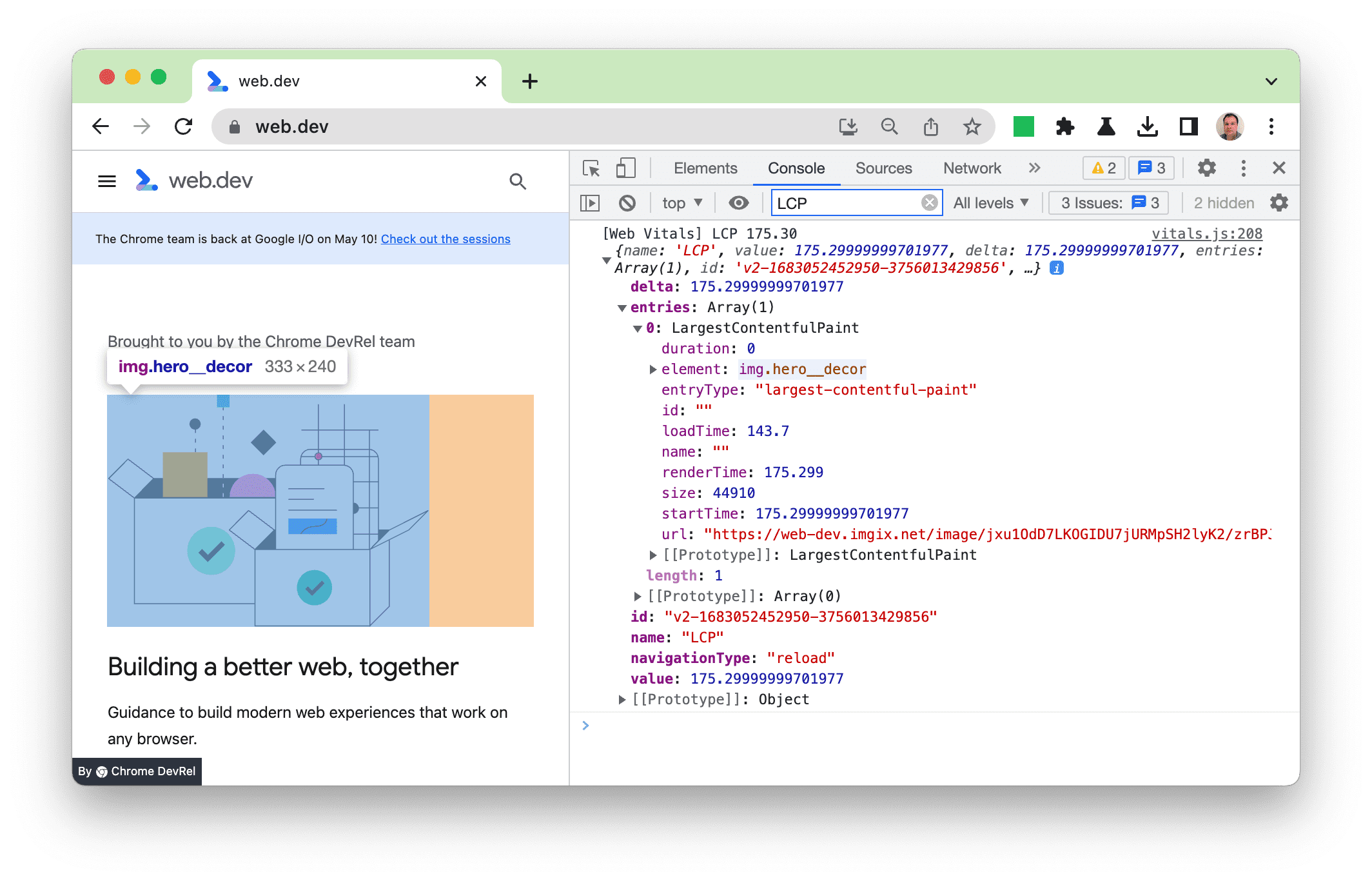
Затем этот объект можно было расширить, чтобы получить полную информацию, а на такие элементы, как изображение LCP, можно было навести курсор, чтобы выделить их на главной панели:

Это было полезно, но формат вывода не был особенно удобен для пользователя, и мы подумали, что сможем обеспечить лучший опыт для разработчиков. Поэтому мы улучшили расширение, чтобы сделать наиболее важную информацию более видимой, в то же время включая полный объект для тех, кто хочет получить более подробную информацию.
Новая отладочная информация для каждой метрики.
В новом выпуске мы добавили новую отладочную информацию в более удобочитаемом формате, чтобы помочь вам находить и устранять проблемы. Для каждого показателя предоставляется разная информация, поскольку каждый из них различен.
Информация об отладке LCP
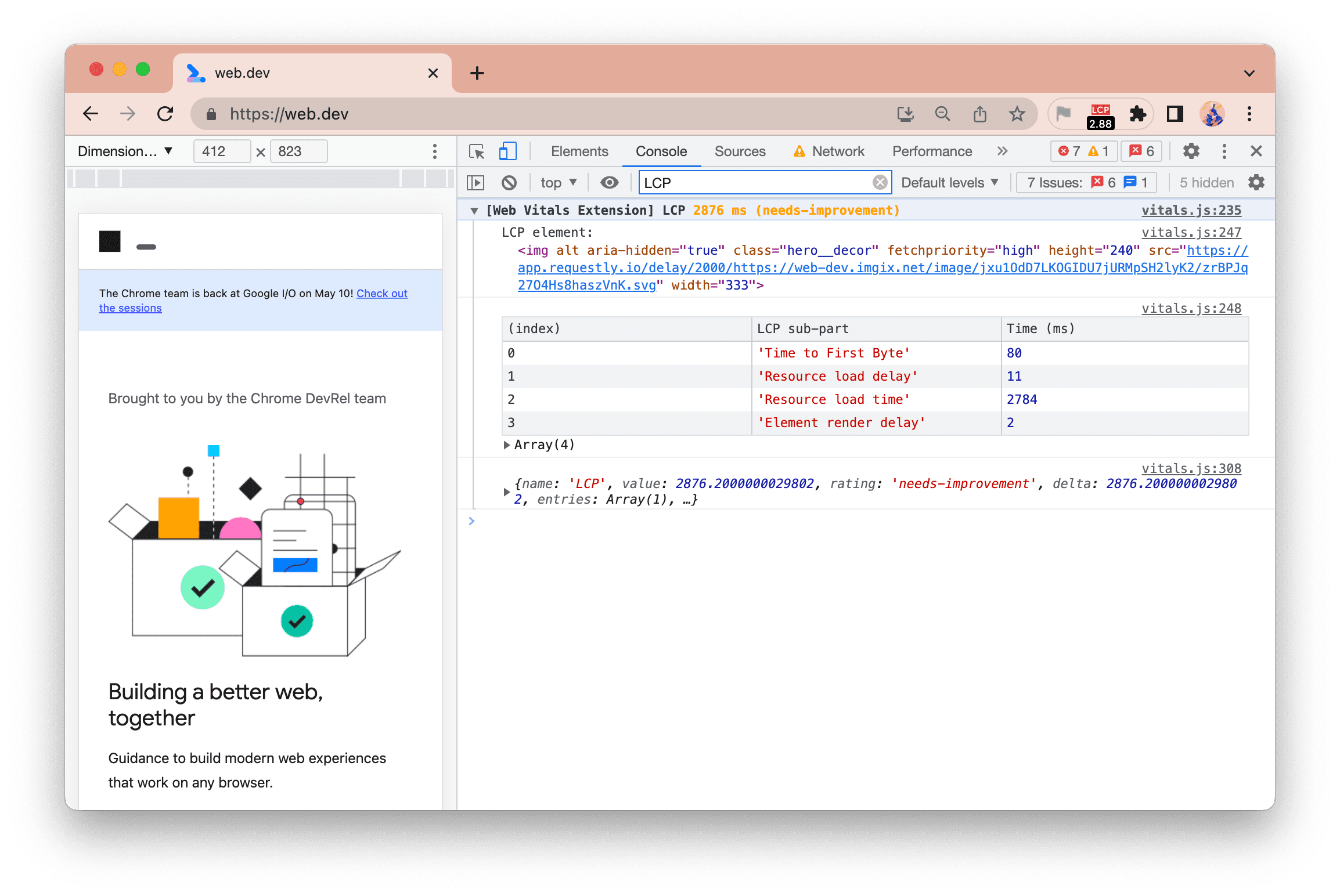
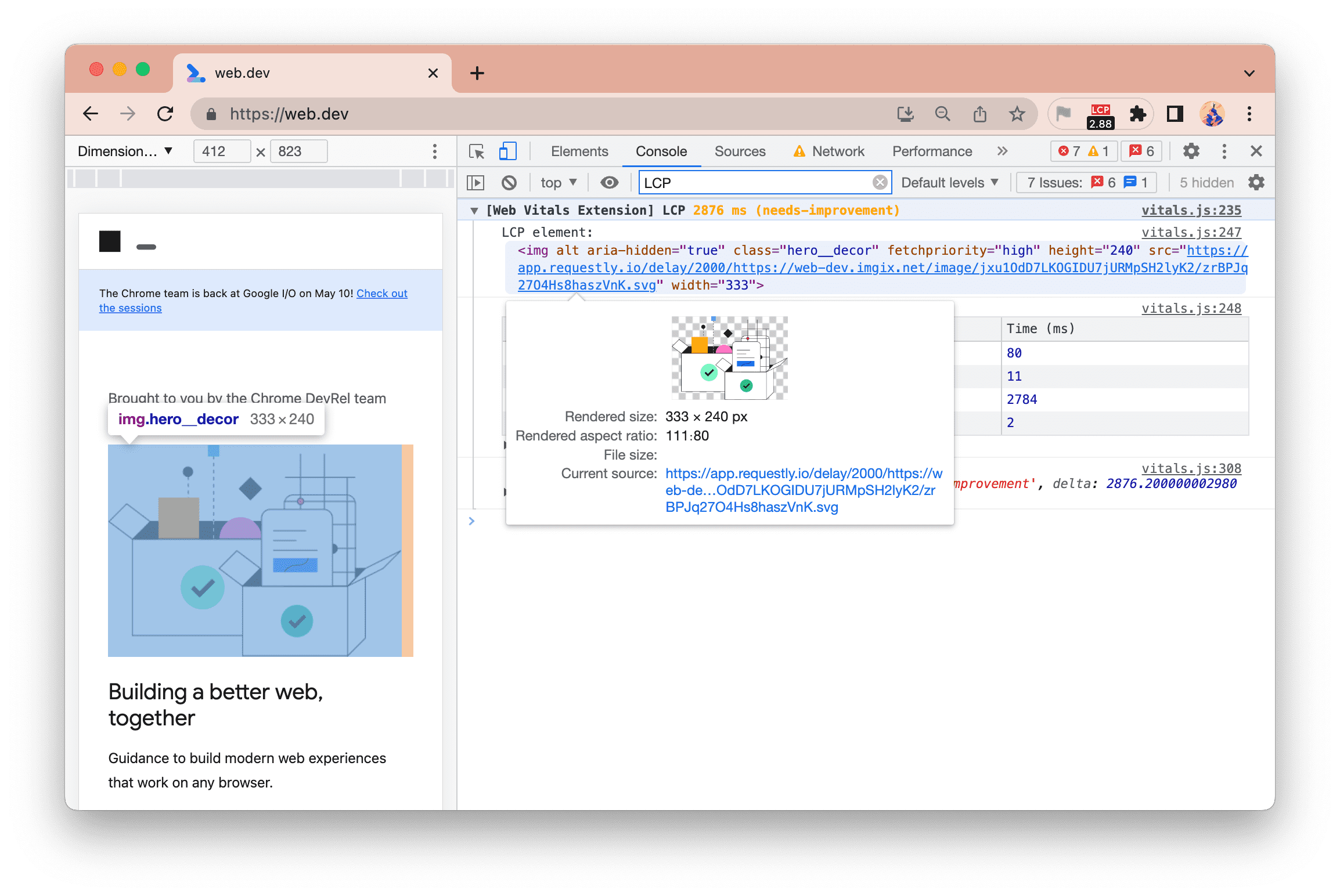
Для крупнейшего отрисовки контента (LCP) мы показываем как элемент, так и разбивку на 4 этапа, подробно описанную в нашем руководстве по оптимизации LCP :

Время LCP (2876 миллисекунд — или около 2,9 секунды) выделено желтым цветом, поскольку оно находится в категории «Требуется улучшение».
В этом примере мы видим, что Resource load time является самым продолжительным, поэтому, чтобы улучшить время LCP, вам следует оптимизировать его — возможно, избегая размещения их в отдельном домене или используя изображения меньшего размера или более эффективные форматы. В данном случае это происходит из-за искусственного замедления для демонстрации результатов — web.dev — быстрый сайт 😀
На элемент также можно навести курсор, чтобы выделить изображение:

Щелчок правой кнопкой мыши по элементу также позволяет отобразить его на панели элементов.
Здесь элементом LCP является изображение, и наведение курсора на него в консоли справа также выделяет этот элемент на сайте слева.
Информация об отладке CLS
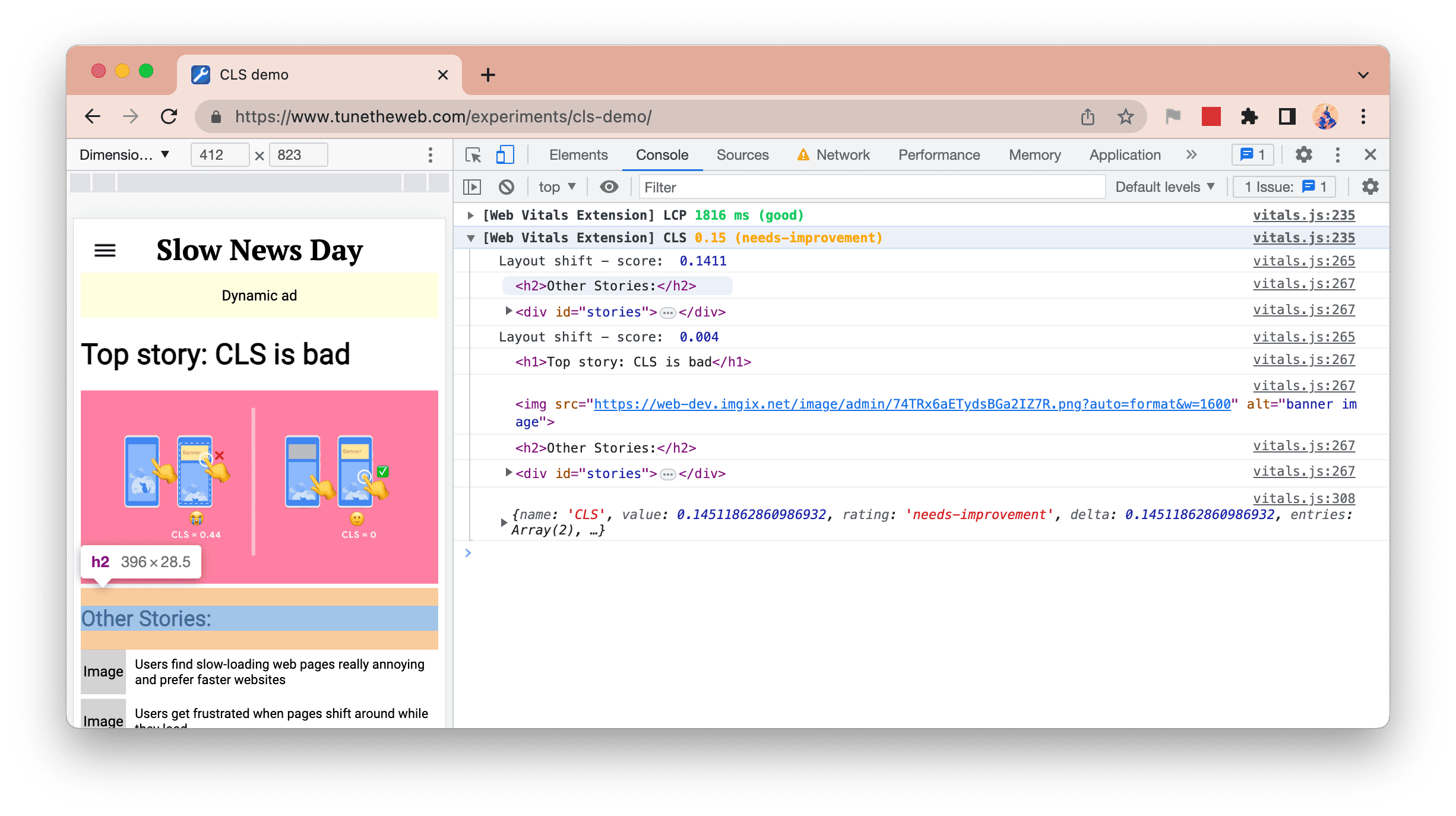
Смещения, способствующие совокупному сдвигу макета (CLS), теперь также отображаются в списке, и на них можно навести указатель мыши, чтобы выделить соответствующий элемент:

На приведенном выше снимке экрана показаны два смещения: первое состоит из двух элементов (когда изображение баннера загружено и содержимое под ним смещено при загрузке), а второе из четырех элементов (когда динамическое объявление загружено и большая часть страницы загружена). сдвинут вниз).
На этом снимке экрана в консоли справа наведен курсор на элемент h2 , и вы можете видеть, что он подсвечивает элемент на сайте слева.
Информация об отладке FID
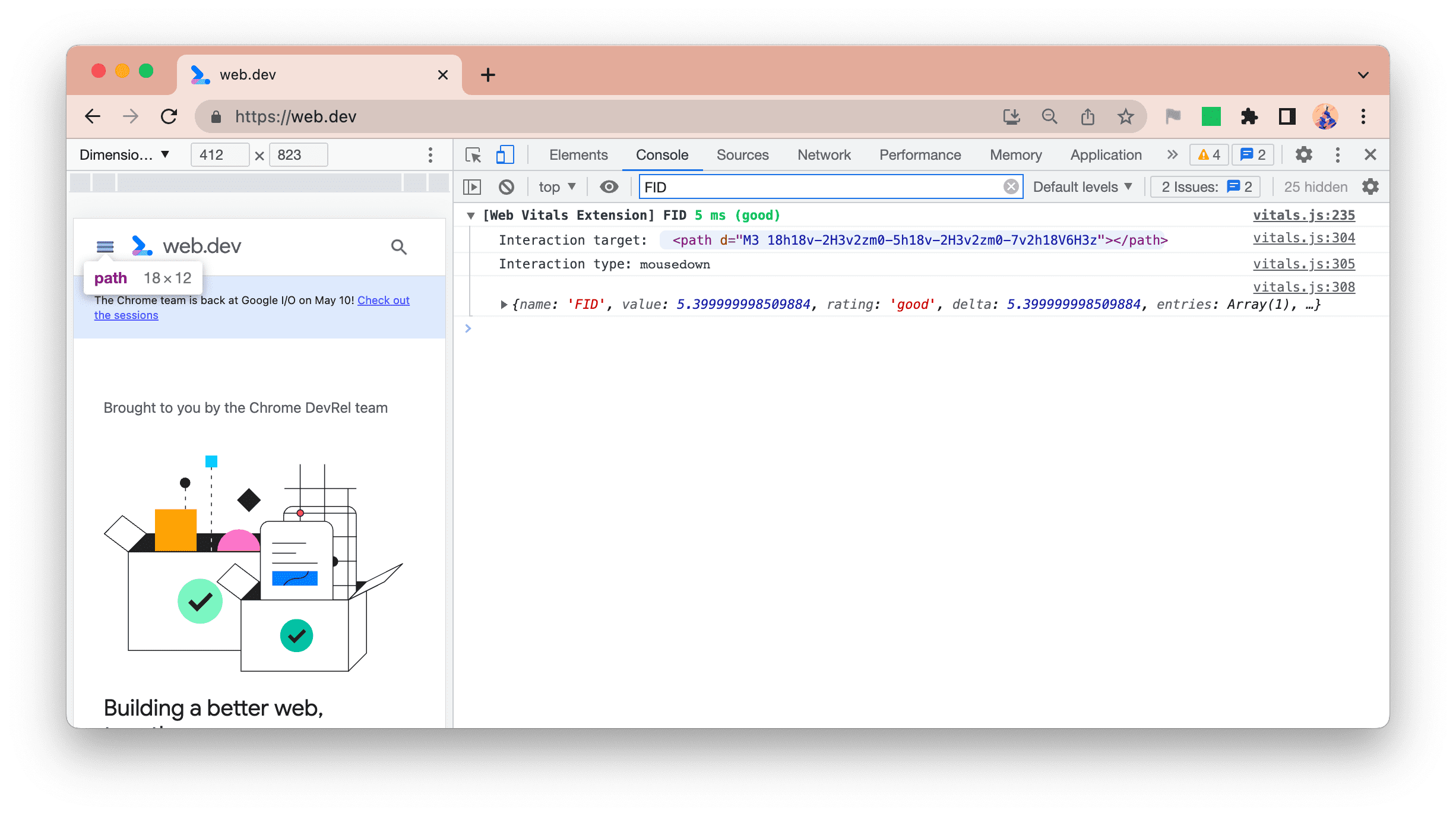
Для первой задержки ввода (FID) мы показываем затронутый элемент (на который снова можно навести курсор, чтобы выделить его на странице) и тип взаимодействия, а также полный объект JSON, как обычно:

Информация об отладке INP
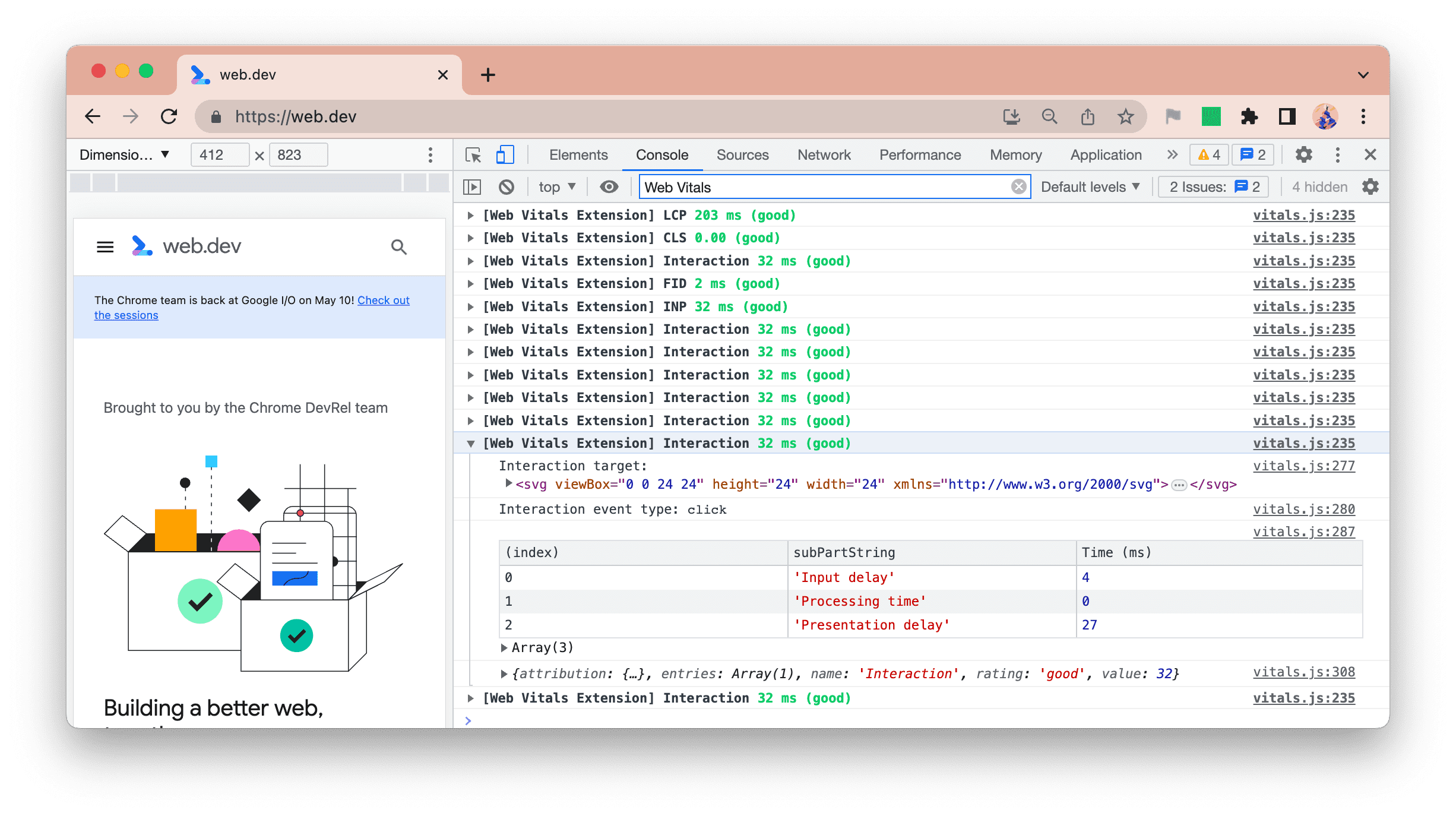
Для взаимодействия с следующей отрисовкой (INP) мы добавили два новых журнала:
- ИЯФ – самое продолжительное взаимодействие
- Взаимодействия - все взаимодействия
Метрика INP
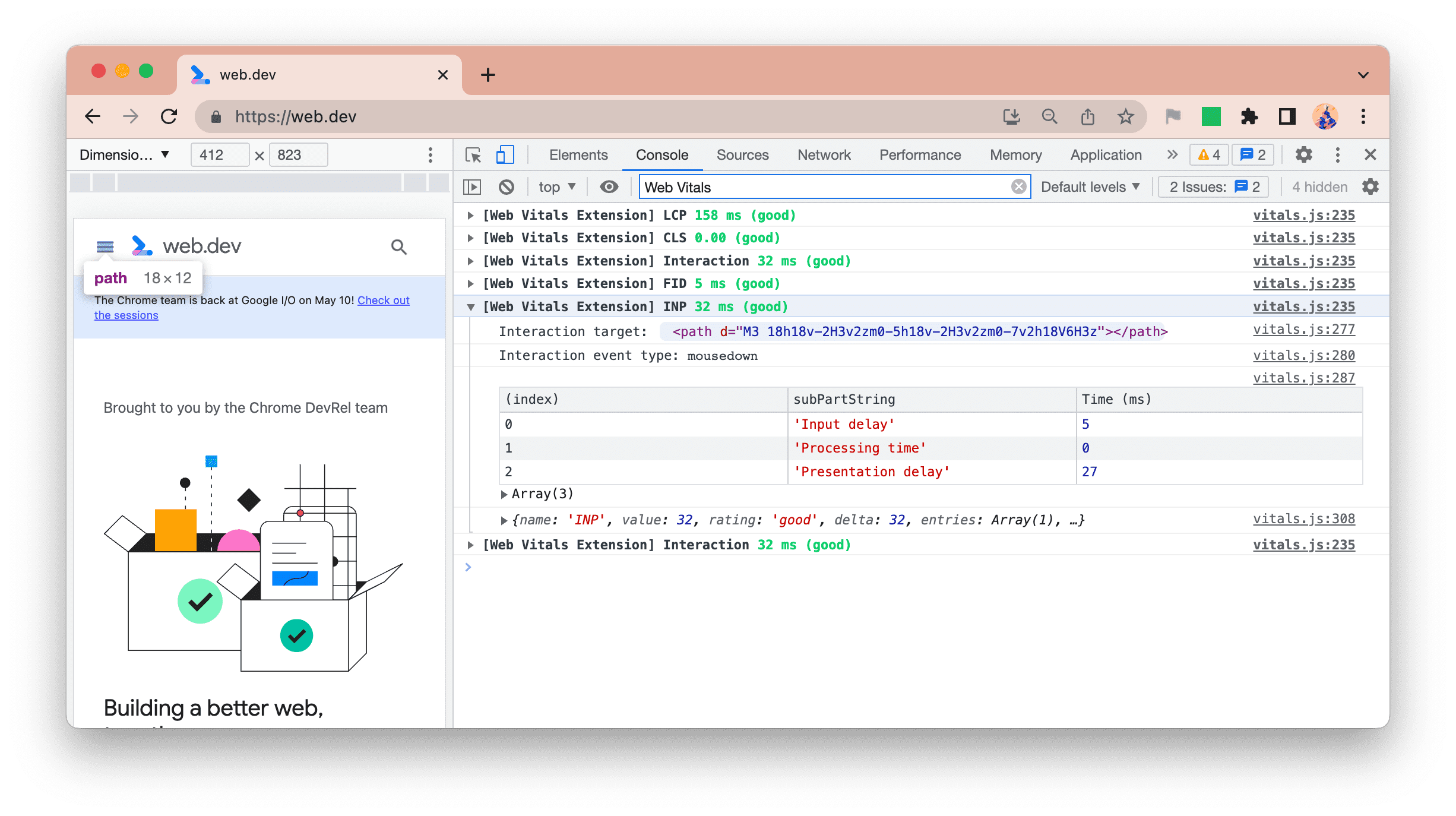
Прежде всего, мы выделяем метрику INP, когда она меняется:

Подобно LCP, расширение разбивает время INP на три фазы:
- Входная задержка
- Продолжительность обработки
- Задержка презентации
Это поможет вам определить, было ли событие медленным из-за задержки других событий ( задержка ввода ), поскольку сам обработчик событий работал медленно из-за вашего кода ( длительность обработки ), была ли причиной задержка рендеринга постобработки ( презентация задержка ) или комбинацию двух или более из них.
Взаимодействия
INP может работать медленно из-за того, что предыдущие взаимодействия блокировали основной поток и, таким образом, вызывали большую задержку ввода. По этой причине мы перечисляем все взаимодействия в формате, аналогичном протоколу INP:

Это позволяет вам «отслеживать» веб-сайт в реальном времени, взаимодействуя с ним и просматривая в консоли, какие взаимодействия и в каких комбинациях могут вызвать проблему INP.
Это также позволяет вам идентифицировать несколько медленных взаимодействий, а не только самое большое взаимодействие INP, чтобы помочь вам избежать ощущения погони за своим хвостом при улучшении вашей реакции.
Фильтрация журналов консоли
Вся эта дополнительная информация, хотя и полезна, может отвлекать, если вы занимаетесь другой разработкой, не связанной с Core Web Vitals, или в данный момент интересуетесь только одним конкретным Core Web Vitals.
Вы можете использовать параметры фильтрации консоли в DevTools, чтобы отфильтровать некоторые или все сообщения:

- Чтобы удалить все сообщения расширения, вы можете либо отключить это в настройках, либо использовать фильтр
-Extension. - Чтобы просмотреть только LCP, вы можете использовать фильтр
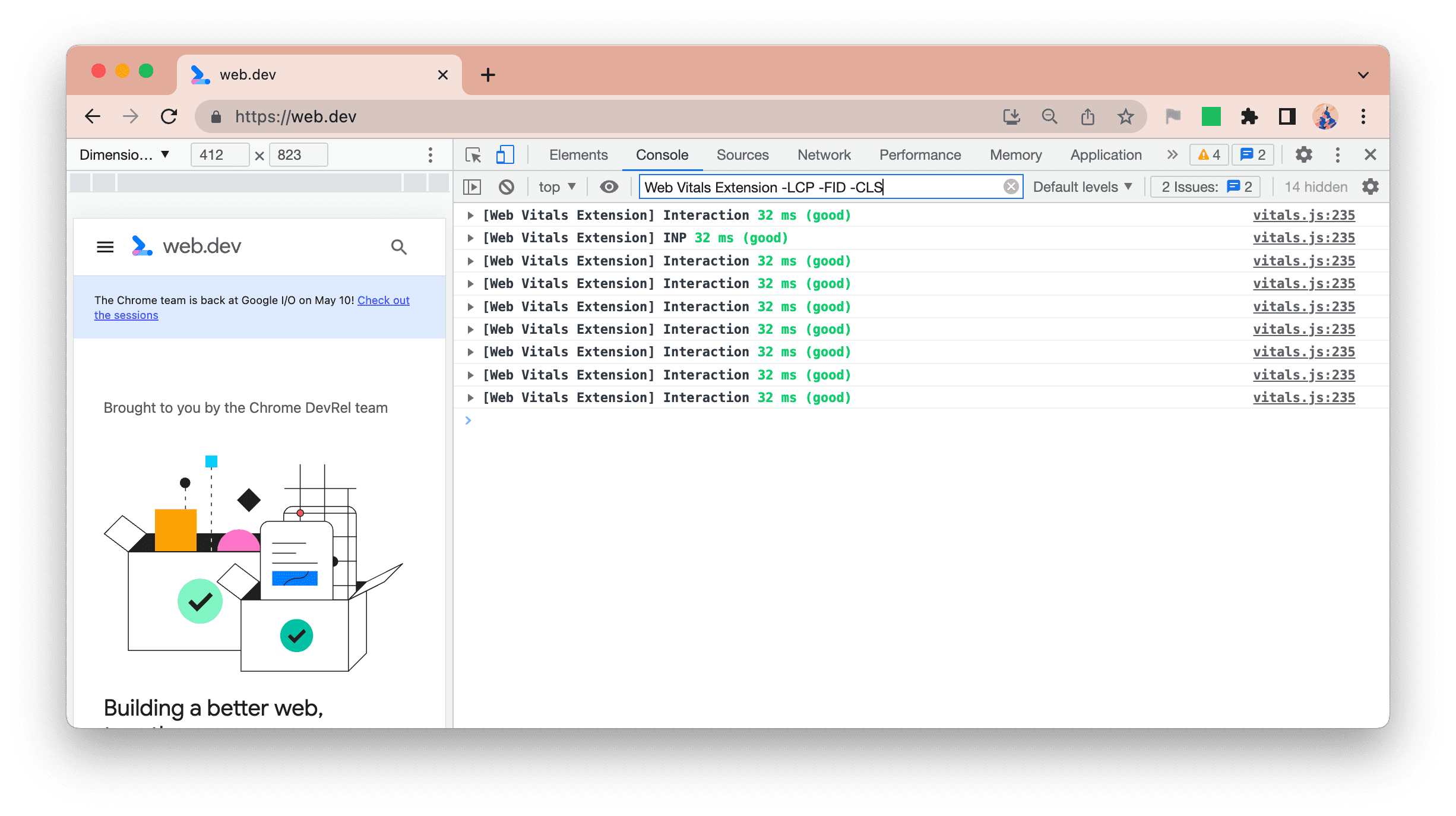
Web Vitals Extension LCP. - Чтобы просмотреть только INP и взаимодействия, вы можете использовать фильтр
Web Vitals Extension -LCP -CLS -FID.
Мы стараемся сократить количество опций для этого расширения, но дайте нам знать, подняв вопрос на GitHub, если фильтрации DevTools недостаточно и вы предпочитаете варианты здесь.
Заключение
Мы надеемся, что новые параметры отладки в последней версии расширения окажутся для вас полезными и что они упрощают выявление и решение проблем Core Web Vitals, улучшая взаимодействие с пользователем на вашем веб-сайте.
Помните, что ваши впечатления на компьютере разработчика могут не отражать то, что испытывают ваши реальные пользователи. Прочтите нашу предыдущую публикацию в блоге о том, как вы можете просмотреть данные полей CrUX для вашего сайта в расширении, чтобы понять, насколько ваш опыт соответствует вашим пользователям.
Мы будем признательны за любые отзывы об этих улучшениях или любые другие предложения в нашем трекере проблем GitHub .





