Admitir HTTPS en tu sitio web es un paso importante para proteger a tu sitio y a los usuarios contra ataques. Sin embargo, el contenido mixto puede inutilizar esta protección. Los navegadores bloquearán cada vez más el contenido mixto no seguro, como se explica en ¿Qué es el contenido mixto?
En esta guía, demostraremos técnicas y herramientas para solucionar los problemas de contenido mixto existentes y evitar que se produzcan otros nuevos.
Visitar tu sitio para encontrar contenido mixto
Cuando visitas una página HTTPS en Google Chrome, el navegador te alerta sobre contenido mixto con errores y advertencias en la Consola de JavaScript.
En ¿Qué es el contenido mixto?, puedes encontrar varios ejemplos y ver cómo se informan los problemas en las Herramientas para desarrolladores de Chrome.
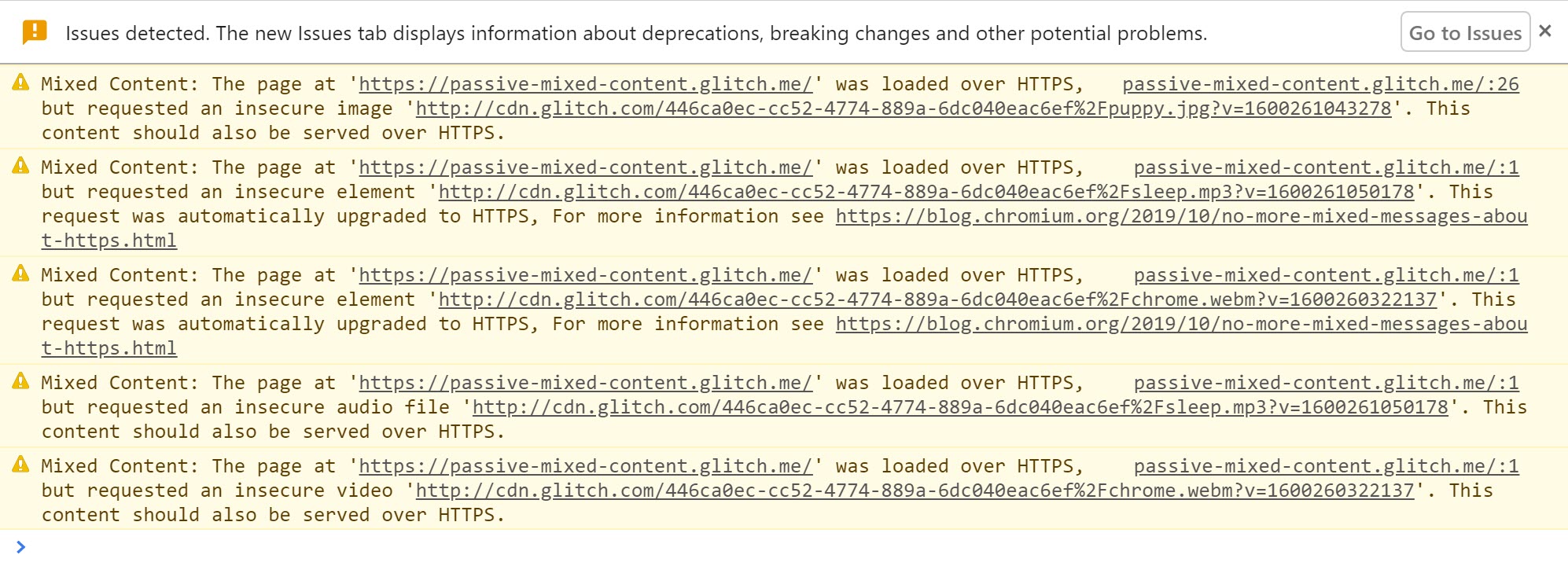
El ejemplo de contenido mixto pasivo mostrará las siguientes advertencias.
Si el navegador puede encontrar el contenido en una URL https, lo actualiza automáticamente y, luego, muestra un mensaje.

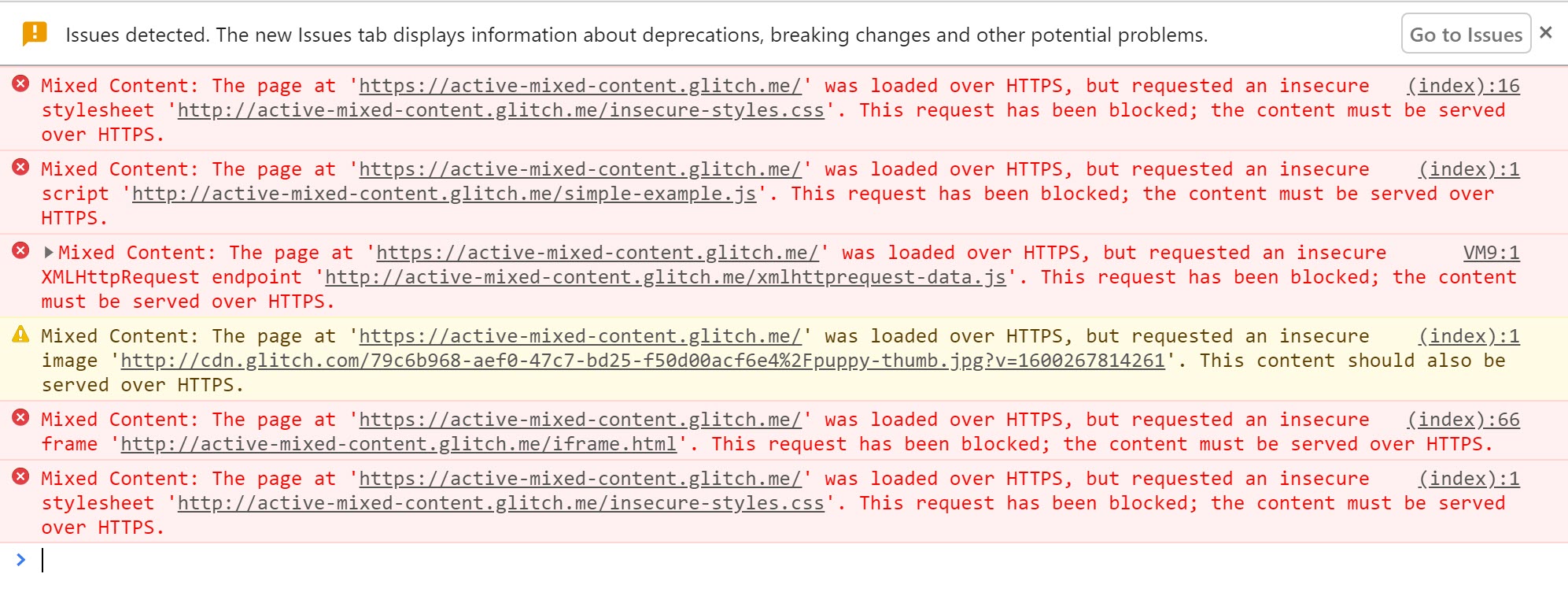
El contenido mixto activo se bloquea y muestra una advertencia.

Si encuentras advertencias como estas para las URLs de http:// en tu sitio, debes corregirlas en la fuente de tu sitio.
Es útil hacer una lista de estas URLs junto con la página en la que las encontraste para usar cuando las corrijas.
Cómo encontrar contenido mixto en tu sitio
Puedes buscar contenido mixto directamente en tu código fuente.
Busca http:// en tu código y encuentra etiquetas en las que se incluyan atributos de URL HTTP.
Ten en cuenta que si aparece http:// en el atributo href de las etiquetas de ancla (<a>),
a menudo no se trata de un problema de contenido mixto. Existen excepciones específicas que analizaremos posteriormente.
Si tu sitio se publica con un sistema de administración de contenido, es posible que se inserten vínculos a URLs no seguras cuando se publican las páginas. Por ejemplo, las imágenes se pueden incluir con una URL completa en lugar de una ruta de acceso relativa. Deberás encontrarlas y corregirlas en el contenido del CMS.
Cómo solucionar problemas de contenido mixto
Una vez que encuentres contenido mixto en el código de tu sitio, puedes seguir estos pasos para solucionarlo.
Si recibes un mensaje de la consola que indica que una solicitud de recurso se actualizó automáticamente de HTTP a HTTPS,
puedes cambiar de forma segura la URL http:// del recurso en tu código a https://.
También puedes verificar si un recurso está disponible de forma segura cambiando http:// por https:// en la barra de URL del navegador
y tratando de abrir la URL en una pestaña del navegador.
Si el recurso no está disponible a través de https://, considera una de las siguientes opciones:
- Incluye el recurso desde un host distinto si es posible.
- Descarga y aloja el contenido directamente en tu sitio si puedes hacerlo legalmente.
- Excluye el recurso de tu sitio por completo.
Una vez corregido el problema, visita la página en la que encontraste el error y verifica que este haya desaparecido.
Ten cuidado con el uso no convencional de las etiquetas
Ten cuidado con el uso no convencional de las etiquetas en tu sitio.
Por ejemplo, las URLs de las etiquetas de ancla (<a>) no generan errores de contenido mixto, ya que hacen que el navegador navegue a una página nueva.
Por lo general, esto significa que no hace falta corregirlas.
Sin embargo, algunas secuencias de comandos de la galería de imágenes anulan la funcionalidad de la etiqueta <a> y cargan el recurso HTTP especificado por el atributo href en una ventana lightbox en la página, lo que causa un problema de contenido mixto.
Controla el contenido mixto a gran escala
Los pasos manuales descritos anteriormente funcionan bien en sitios web pequeños. No obstante, en sitios web más grandes o sitios con varios equipos de desarrollo independientes, puede resultar difícil llevar el control de todo el contenido que se carga. Para facilitar esta tarea, puedes usar la política de seguridad de contenido para indicarle al navegador que te notifique cuando aparezcan contenidos mixtos y asegurarte de que tus páginas nunca carguen recursos inseguros de manera inesperada.
Política de seguridad del contenido
La política de seguridad de contenido (CSP) es una función multipropósito del navegador que puedes usar para administrar el contenido mixto a gran escala. El mecanismo de informes de la CSP se puede usar para realizar el seguimiento del contenido mixto de tu sitio y proporcionar políticas de aplicación para proteger a los usuarios mediante la actualización o el bloqueo de contenido mixto.
Puedes habilitar estas funciones en una página incluyendo el encabezado Content-Security-Policy o Content-Security-Policy-Report-Only en la respuesta que envíe tu servidor.
Además, puedes establecer Content-Security-Policy (aunque no Content-Security-Policy-Report-Only) con una etiqueta <meta> en la sección <head> de tu página.
Cómo encontrar contenido mixto con la política de seguridad del contenido
Puedes usar la política de seguridad de contenido para recopilar informes de contenido mixto en tu sitio.
Para habilitar esta función, agrega y establece la directiva Content-Security-Policy-Report-Only como un encabezado de respuesta para tu sitio.
Encabezado de respuesta:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Cuando un usuario visita una página de tu sitio, su navegador envía a https://example.com/reportingEndpoint informes en formato JSON sobre cualquier elemento que no respete la política de seguridad del contenido.
En este caso, se envía un informe cada vez que se carga un subrecurso a través de HTTP.
En estos informes, se incluye la URL de la página donde se produjo el incumplimiento de política y la URL del subrecurso que no cumplió con la política.
Si configuras el extremo de informes para que registre estos informes, puedes realizar un seguimiento del contenido mixto de tu sitio sin tener que visitar cada página.
Para poder hacer esto, se debe tener en cuenta lo siguiente:
- Los usuarios deben visitar tu página con un navegador que interprete el encabezado de CSP. La mayoría de los navegadores actuales pueden hacerlo.
- Solo obtendrás informes de las páginas que visiten los usuarios. Por lo tanto, si algunas páginas no reciben mucho tráfico, es posible que no obtengas informes de todo tu sitio por un tiempo.
La guía de la política de seguridad del contenido tiene más información y un extremo de ejemplo.
Alternativas a los informes con CSP
Si una plataforma como Blogger es el host de tu sitio, es posible que no tengas acceso para modificar encabezados y agregar una CSP. En cambio, una alternativa viable podría ser el uso de un rastreador de sitios web para encontrar los problemas en tu sitio, como HTTPSChecker o Mixed Content Scan.
Actualiza las solicitudes no seguras
Los navegadores comienzan a actualizar y bloquear las solicitudes inseguras. Puedes usar directivas de CSP para forzar la actualización automática o el bloqueo de estos recursos.
La directiva CSP upgrade-insecure-requests le indica al navegador que actualice las URLs inseguras antes de realizar solicitudes de red.
A modo de ejemplo, si una página contiene una etiqueta de imagen con una URL HTTP, como la siguiente:<img src="http://example.com/image.jpg">
En cambio, el navegador realiza una solicitud segura de https://example.com/image.jpg, lo que evita que el usuario vea contenido mixto.
Puedes habilitar este comportamiento enviando un encabezado Content-Security-Policy con esta directiva:
Content-Security-Policy: upgrade-insecure-requests
También puedes hacerlo incorporando esa misma directiva integrada en la sección <head> del documento con un elemento <meta>:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Al igual que con la actualización automática del navegador, si el recurso no está disponible a través de HTTPS, la solicitud actualizada fallará y el recurso no se cargará.
Esto permite preservar la seguridad de tu página. La directiva upgrade-insecure-requests irá más allá de la actualización automática del navegador y tratará de actualizar las solicitudes que el navegador no realiza actualmente.
La directiva upgrade-insecure-requests se carga en cascada en documentos <iframe>, lo que garantiza la protección de toda la página.



