Mendukung HTTPS untuk situs Anda adalah langkah penting untuk melindungi situs dan pengguna Anda dari serangan, tetapi konten campuran dapat membuat perlindungan itu menjadi sia-sia. Konten campuran yang semakin tidak aman akan diblokir oleh browser, seperti yang dijelaskan di Apa yang dimaksud dengan konten campuran?
Dalam panduan ini, kami akan menunjukkan teknik dan alat untuk memperbaiki masalah konten campuran yang ada dan mencegah masalah baru terjadi.
Menemukan konten campuran dengan mengunjungi situs Anda
Saat mengunjungi halaman HTTPS di Google Chrome, browser akan memperingatkan Anda mengenai konten campuran sebagai error dan peringatan dalam konsol JavaScript.
Di Apa yang dimaksud dengan konten campuran?, Anda dapat menemukan sejumlah contoh dan melihat cara masalah dilaporkan di Chrome DevTools.
Contoh materi campuran pasif akan memberikan peringatan berikut.
Jika browser dapat menemukan konten di URL https, browser akan otomatis mengupgradenya, lalu menampilkan pesan.

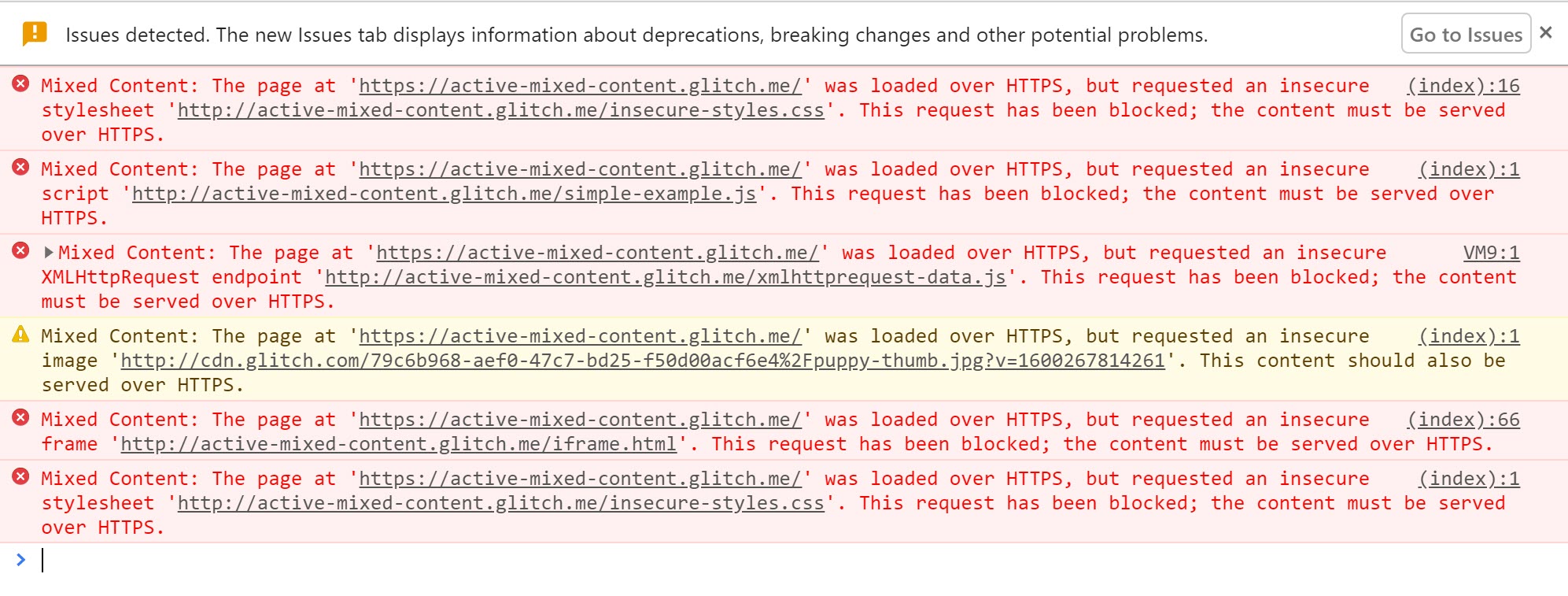
Materi campuran aktif diblokir dan menampilkan peringatan.

Jika menemukan peringatan seperti ini untuk URL http:// di situs,
Anda harus memperbaikinya di sumber situs.
Ada baiknya membuat daftar URL ini, bersama laman tempat Anda menemukannya, untuk digunakan bila Anda memperbaikinya.
Menemukan konten campuran di situs Anda
Anda dapat menelusuri materi campuran secara langsung dalam kode sumber.
Telusuri http:// dalam kode sumber Anda dan cari tag yang menyertakan atribut HTTP URL.
Perhatikan bahwa memiliki http:// dalam atribut href tag anchor (<a>)
sering kali bukanlah masalah konten campuran, dengan beberapa pengecualian penting yang akan dibahas nanti.
Jika situs Anda dipublikasikan menggunakan sistem pengelolaan konten, mungkin link ke URL yang tidak aman disisipkan saat halaman dipublikasikan. Misalnya, gambar dapat disertakan dengan URL lengkap, bukan jalur relatif. Anda harus menemukan dan memperbaikinya dalam konten CMS.
Memperbaiki konten campuran
Setelah menemukan konten campuran di sumber situs, Anda dapat mengikuti langkah-langkah berikut untuk memperbaikinya.
Jika Anda mendapatkan pesan konsol bahwa permintaan resource telah otomatis diupgrade dari HTTP ke HTTPS,
Anda dapat mengubah URL http:// untuk resource dalam kode Anda menjadi https:// dengan aman.
Anda juga dapat memeriksa apakah resource tersedia dengan aman dengan mengubah http:// menjadi https:// di kolom URL browser
dan mencoba membuka URL di tab browser.
Jika resource tidak tersedia melalui https://, Anda harus mempertimbangkan salah satu opsi berikut:
- Sertakan resource dari host lain, jika tersedia.
- Unduh dan host konten tersebut di situs Anda secara langsung, jika secara hukum Anda diizinkan melakukannya.
- Kecualikan resource dari situs Anda sekaligus.
Setelah memperbaiki masalah, lihat halaman tempat Anda menemukan error semula dan verifikasi apakah error tersebut tidak muncul lagi.
Waspadai penggunaan tag non-standar
Waspadai penggunaan tag non-standar di situs Anda.
Misalnya, URL tag anchor (<a>) tidak menyebabkan error konten campuran,
karena menyebabkan browser membuka halaman baru.
Ini berarti hal itu biasanya tidak perlu diperbaiki.
Namun, beberapa skrip galeri gambar mengganti fungsi tag <a>
dan memuat resource HTTP yang ditentukan oleh atribut href ke dalam tampilan lightbox di halaman,
sehingga menyebabkan masalah konten campuran.
Menangani konten campuran dalam skala besar
Langkah-langkah manual di atas berfungsi dengan baik untuk situs web yang lebih kecil; tetapi untuk situs besar atau situs yang memiliki beberapa tim pengembangan terpisah, mungkin sulit untuk melacak semua konten yang sedang dimuat. Untuk membantu tugas ini, Anda dapat menggunakan kebijakan keamanan konten untuk memerintahkan browser memberi tahu Anda tentang konten campuran dan memastikan bahwa halaman Anda tidak akan pernah memuat resource tidak aman secara tidak terduga.
Kebijakan keamanan konten
Kebijakan keamanan konten (CSP) adalah fitur browser serba guna yang dapat Anda gunakan untuk mengelola konten campuran dalam skala besar. Mekanisme pelaporan CSP dapat digunakan untuk melacak materi campuran di situs Anda, dan memberikan kebijakan penegakan untuk melindungi pengguna dengan mengupgrade atau memblokir materi campuran.
Anda dapat mengaktifkan fitur ini untuk halaman dengan menyertakan header Content-Security-Policy atau Content-Security-Policy-Report-Only dalam respons yang dikirim dari server Anda.
Selain itu, Anda dapat menetapkan Content-Security-Policy
(meskipun bukan Content-Security-Policy-Report-Only) menggunakan tag <meta> di bagian <head> pada halaman Anda.
Menemukan konten campuran dengan kebijakan keamanan konten
Anda dapat menggunakan kebijakan keamanan materi untuk mengumpulkan laporan materi campuran di situs Anda.
Untuk mengaktifkan fitur ini, tetapkan perintah Content-Security-Policy-Report-Only dengan menambahkannya sebagai header respons untuk situs Anda.
Header respons:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Setiap kali pengguna mengunjungi halaman di situs Anda, browser mereka akan mengirim laporan berformat JSON mengenai hal-hal yang melanggar kebijakan keamanan materi ke https://example.com/reportingEndpoint.
Dalam hal ini, kapan saja sub-resource dimuat melalui HTTP, laporan akan dikirim.
Laporan ini menyertakan URL halaman tempat terjadinya pelanggaran kebijakan dan URL sub-resource yang melanggar kebijakan.
Jika Anda mengonfigurasi endpoint pelaporan untuk mencatat laporan ini dalam log,
Anda dapat melacak konten campuran di situs Anda tanpa mengunjungi setiap halaman sendiri.
Dua keberatan untuk hal ini adalah:
- Pengguna harus mengunjungi halaman Anda di browser yang memahami header CSP. Hal ini berlaku untuk sebagian besar browser modern.
- Anda hanya mendapatkan laporan untuk halaman yang telah dikunjungi oleh pengguna Anda. Jadi, jika Anda memiliki halaman yang tidak banyak mendapatkan traffic, mungkin perlu waktu beberapa saat sebelum Anda mendapatkan laporan untuk seluruh situs.
Panduan Kebijakan keamanan konten memiliki informasi selengkapnya dan contoh endpoint.
Alternatif untuk pelaporan dengan CSP
Jika situs Anda dihosting oleh platform seperti Blogger, Anda mungkin tidak memiliki akses untuk mengubah header dan menambahkan CSP. Sebagai gantinya, alternatif yang dapat digunakan adalah menggunakan crawler situs untuk menemukan masalah di seluruh situs Anda, seperti HTTPSChecker atau Pemindaian Konten Campuran.
Mengupgrade permintaan tidak aman
Browser mulai mengupgrade dan memblokir permintaan yang tidak aman. Anda dapat menggunakan perintah CSP untuk memaksa upgrade atau pemblokiran otomatis aset ini.
Direktif CSP upgrade-insecure-requests
memerintahkan browser untuk mengupgrade URL tidak aman sebelum membuat permintaan jaringan.
Sebagai contoh, jika halaman berisi tag gambar dengan URL HTTP seperti
<img src="http://example.com/image.jpg">
Sebagai gantinya, browser membuat permintaan aman untuk
https://example.com/image.jpg, sehingga melindungi pengguna dari konten campuran.
Anda dapat mengaktifkan perilaku ini dengan mengirim header Content-Security-Policy dengan perintah ini:
Content-Security-Policy: upgrade-insecure-requests
Atau dengan menyematkan direktif yang sama secara inline di bagian <head> dokumen menggunakan elemen <meta>:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Seperti upgrade otomatis browser, jika resource tidak tersedia melalui HTTPS,
permintaan yang diupgrade akan gagal dan resource tidak akan dimuat.
Hal ini akan menjaga keamanan halaman Anda. Perintah upgrade-insecure-requests akan lebih jauh dari upgrade browser otomatis,
mencoba mengupgrade permintaan yang saat ini tidak dilakukan browser.
Direktif upgrade-insecure-requests menurun ke dokumen <iframe>,
sehingga memastikan seluruh halaman terlindungi.



