Поддержка HTTPS для вашего веб-сайта — важный шаг к защите вашего сайта и ваших пользователей от атак, но смешанный контент может сделать эту защиту бесполезной. Все более небезопасный смешанный контент будет блокироваться браузерами, как описано в разделе Что такое смешанный контент?
В этом руководстве мы продемонстрируем методы и инструменты для устранения существующих проблем со смешанным контентом и предотвращения возникновения новых.
Обнаружение смешанного контента при посещении вашего сайта
При посещении страницы HTTPS в Google Chrome браузер предупреждает вас о смешанном контенте в виде ошибок и предупреждений в консоли JavaScript.
В разделе Что такое смешанный контент? , вы можете найти ряд примеров и посмотреть, как о проблемах сообщается в Chrome DevTools.
Пример пассивного смешанного контента выдаст следующие предупреждения. Если браузер может найти контент по URL-адресу https , он автоматически обновляет его, а затем отображает сообщение.

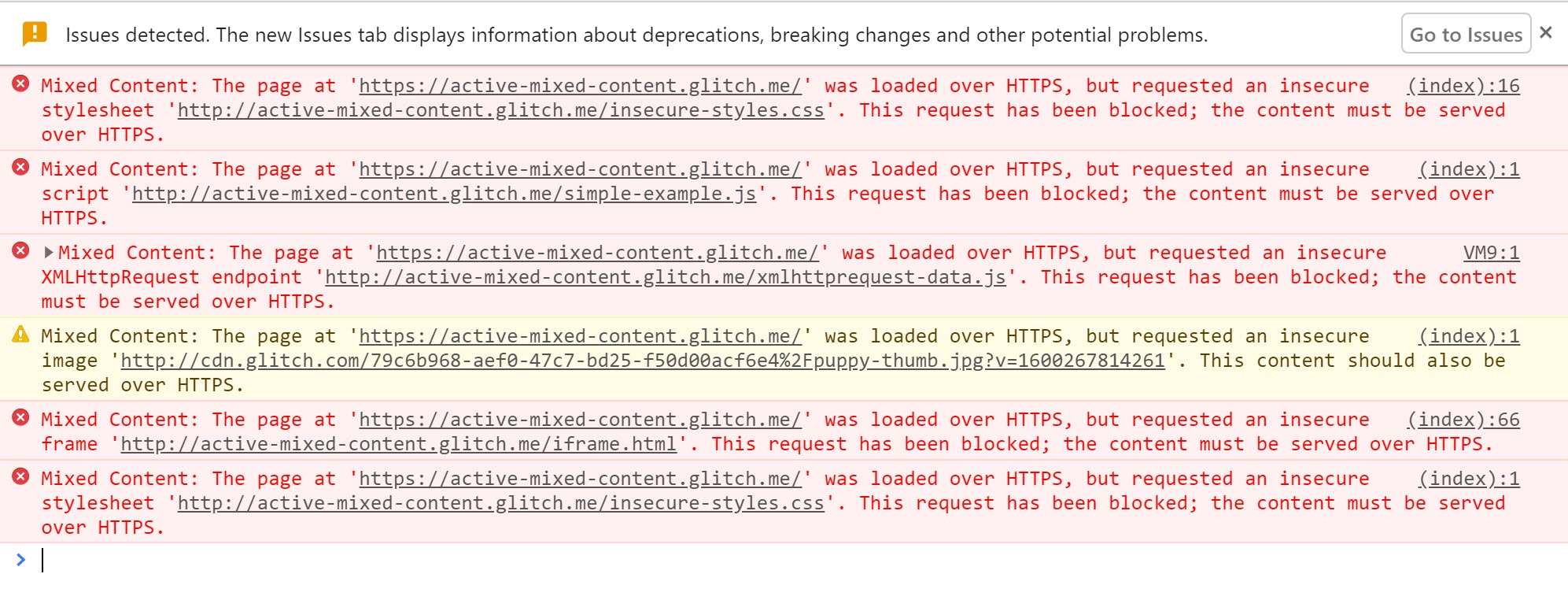
Активный смешанный контент блокируется и выводится предупреждение.

Если вы обнаружите подобные предупреждения для URL-адресов http:// на своем сайте, вам необходимо исправить их в исходном коде вашего сайта. Полезно составить список этих URL-адресов вместе со страницей, на которой вы их нашли, чтобы использовать их при их исправлении.
Поиск смешанного контента на вашем сайте
Вы можете искать смешанный контент прямо в исходном коде. Найдите http:// в своем источнике и найдите теги, включающие атрибуты URL-адреса HTTP. Обратите внимание, что наличие http:// в атрибуте href тегов привязки ( <a> ) часто не является проблемой смешанного контента, за некоторыми заметными исключениями, которые обсуждаются позже.
Если ваш сайт опубликован с использованием системы управления контентом, возможно, при публикации страниц вставляются ссылки на небезопасные URL-адреса. Например, изображения могут быть включены с полным URL-адресом, а не с относительным путем. Вам нужно будет найти и исправить их в содержимом CMS.
Исправление смешанного контента
Если вы обнаружили смешанный контент в исходном коде вашего сайта, вы можете выполнить следующие действия, чтобы исправить это.
Если вы получите сообщение консоли о том, что запрос ресурса был автоматически обновлен с HTTP на HTTPS, вы можете безопасно изменить URL-адрес http:// для ресурса в своем коде на https:// . Вы также можете проверить, доступен ли ресурс безопасно, изменив http:// на https:// в строке URL-адреса браузера и попытавшись открыть URL-адрес на вкладке браузера.
Если ресурс недоступен по https:// , следует рассмотреть один из следующих вариантов:
- Включите ресурс с другого хоста, если он доступен.
- Загрузите и разместите контент непосредственно на своем сайте, если вам разрешено это делать по закону.
- Полностью исключите ресурс со своего сайта.
Устранив проблему, просмотрите страницу, на которой вы изначально обнаружили ошибку, и убедитесь, что ошибка больше не появляется.
Остерегайтесь использования нестандартных тегов
Остерегайтесь использования нестандартных тегов на своем сайте. Например, URL-адреса тегов привязки ( <a> ) не приводят к ошибкам смешанного содержимого, поскольку они заставляют браузер переходить на новую страницу. Это означает, что их обычно не нужно исправлять. Однако некоторые сценарии галереи изображений переопределяют функциональность тега <a> и загружают HTTP-ресурс, указанный атрибутом href , в лайтбокс на странице, вызывая проблему смешанного контента.
Обработка смешанного контента в любом масштабе
Описанные выше действия вручную хорошо подходят для небольших веб-сайтов; но для больших веб-сайтов или сайтов с множеством отдельных групп разработчиков может быть сложно отслеживать весь загружаемый контент. Чтобы помочь с этой задачей, вы можете использовать политику безопасности контента, чтобы дать браузеру указание уведомлять вас о смешанном контенте и гарантировать, что ваши страницы никогда неожиданно не загружают незащищенные ресурсы.
Политика безопасности контента
Политика безопасности контента (CSP) — это многоцелевая функция браузера, которую можно использовать для управления смешанным контентом в любом масштабе. Механизм отчетов CSP можно использовать для отслеживания смешанного контента на вашем сайте и предоставления политик принудительного применения для защиты пользователей путем обновления или блокировки смешанного контента.
Вы можете включить эти функции для страницы, включив заголовок Content-Security-Policy или Content-Security-Policy-Report-Only в ответ, отправленный с вашего сервера. Кроме того, вы можете установить Content-Security-Policy (но не Content-Security-Policy-Report-Only ), используя тег <meta> в разделе <head> вашей страницы.
Поиск смешанного контента с помощью политики безопасности контента
Вы можете использовать политику безопасности контента для сбора отчетов о смешанном контенте на вашем сайте. Чтобы включить эту функцию, установите директиву Content-Security-Policy-Report-Only , добавив ее в качестве заголовка ответа для вашего сайта.
Заголовок ответа:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
Каждый раз, когда пользователь посещает страницу вашего сайта, его браузер отправляет отчеты в формате JSON обо всем, что нарушает политику безопасности контента, на https://example.com/reportingEndpoint . В этом случае каждый раз, когда подресурс загружается по HTTP, отправляется отчет. Эти отчеты включают URL-адрес страницы, на которой произошло нарушение политики, и URL-адрес подресурса, нарушившего политику. Если вы настроите свою конечную точку отчетов для регистрации этих отчетов, вы сможете отслеживать смешанный контент на своем сайте, не посещая каждую страницу самостоятельно.
Два предостережения по этому поводу:
- Пользователи должны посещать вашу страницу в браузере, который понимает заголовок CSP. Это справедливо для большинства современных браузеров.
- Вы получаете отчеты только по страницам, которые посетили ваши пользователи. Поэтому, если у вас есть страницы, которые не получают большого трафика, возможно, пройдет некоторое время, прежде чем вы получите отчеты по всему сайту.
Руководство по политике безопасности контента содержит дополнительную информацию и пример конечной точки.
Альтернативы отчетности с помощью CSP
Если ваш сайт размещен на такой платформе, как Blogger, у вас может не быть доступа к изменению заголовков и добавлению CSP. Вместо этого жизнеспособной альтернативой может быть использование сканера веб-сайта для поиска проблем на вашем сайте, например HTTPSChecker или сканирование смешанного контента .
Обновление небезопасных запросов
Браузеры начинают обновляться и блокировать небезопасные запросы. Вы можете использовать директивы CSP для принудительного автоматического обновления или блокировки этих ресурсов.
Директива CSPupgrade upgrade-insecure-requests предписывает браузеру обновить небезопасные URL-адреса перед выполнением сетевых запросов.
Например, если страница содержит тег изображения с URL-адресом HTTP, например <img src="http://example.com/image.jpg">
Вместо этого браузер выполняет безопасный запрос https://example.com/image.jpg , тем самым избавляя пользователя от смешанного контента.
Вы можете включить это поведение, отправив заголовок Content-Security-Policy с помощью этой директивы:
Content-Security-Policy: upgrade-insecure-requests
Или встроив ту же директиву в раздел <head> документа с помощью элемента <meta> :
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Как и при автоматическом обновлении браузера, если ресурс недоступен по HTTPS, запрос на обновление завершается неудачей и ресурс не загружается. Это обеспечивает безопасность вашей страницы. Директива upgrade-insecure-requests выходит за рамки автоматического обновления браузера и пытается обновить запросы, которые браузер в настоящее время не делает.
Директива upgrade-insecure-requests каскадируется в документы <iframe> , обеспечивая защиту всей страницы.



