Los lectores de pantalla tienen comandos para saltar rápidamente entre encabezados o a regiones de referencia específicas. De hecho, una encuesta a usuarios de lectores de pantalla reveló que, con mayor frecuencia, exploran los encabezados para navegar por una página desconocida.
Si usas los elementos de encabezado y punto de referencia correctos, puedes mejorar de forma significativa la experiencia de navegación en tu sitio para los usuarios de tecnologías de accesibilidad.
Usa encabezados para delinear la página
Usa los elementos h1-h6 para crear un esquema estructural para tu página. El objetivo es crear un esqueleto o andamiaje de la página de modo que cualquier persona que navegue por los encabezados pueda hacerse una idea mental.
Una práctica común es usar un solo elemento h1 para el título principal o el logotipo en una página, elementos h2 para designar las secciones principales y elementos h3 en las sub secciones de respaldo:
<h1>Company name</h1>
<section>
<h2>Section Heading</h2>
…
<h3>Sub-section Heading</h3>
</section>
No omitas los niveles de encabezados
Los desarrolladores suelen omitir los niveles de encabezado para usar los estilos predeterminados del navegador que coinciden estrechamente con su diseño. Esto se considera un antipatrón porque rompe el modelo de esquema.
En lugar de depender del tamaño de fuente predeterminado del navegador para los encabezados, usa tu propio CSS y no omitas los niveles.
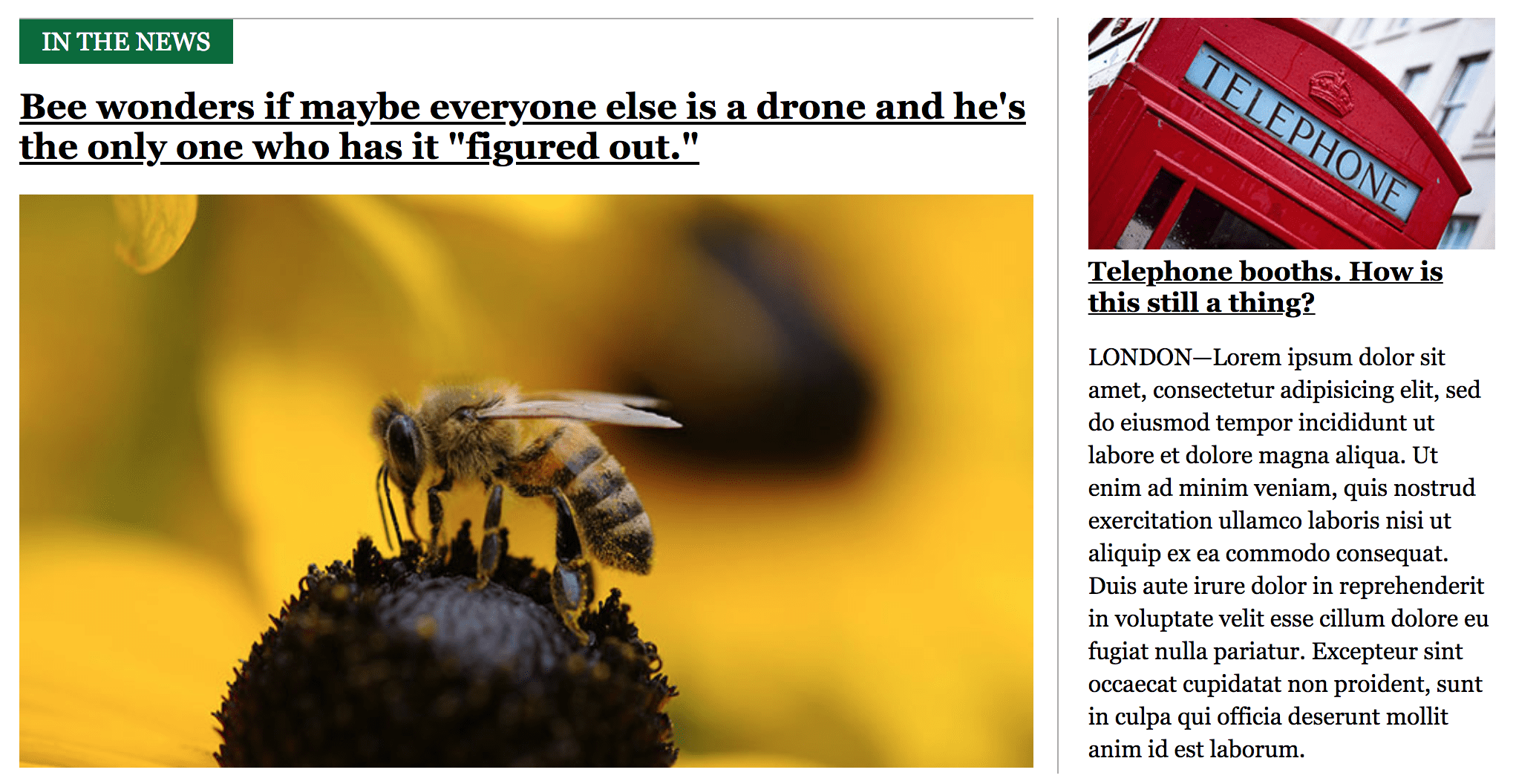
Por ejemplo, este sitio tiene una sección llamada "EN LAS NOTICIAS", seguida de dos titulares:

El encabezado de la sección, "IN THE NEWS", podría ser un h2, y los encabezados complementarios podrían ser elementos h3.
Debido a que el font-size de "IN THE NEWS" es más pequeño que el título, puede ser tentador hacer que el título de la primera historia sea un h2 y que "IN THE NEWS" sea un h3. Si bien eso puede coincidir con el diseño predeterminado del navegador, rompería el esquema que se transmite a un usuario de lector de pantalla.
Puedes usar Lighthouse para verificar si tu página omite algún nivel de encabezado. Ejecuta la auditoría de accesibilidad (Lighthouse > Options > Accessibility) y busca los resultados de la auditoría Headings don't skip levels.
Usa puntos de referencia para facilitar la navegación
Los elementos HTML5, como main, nav y aside, actúan como puntos de referencia o regiones especiales en la página a las que puede saltar un lector de pantalla.
Usa etiquetas de punto de referencia para definir las secciones principales de tu página, en lugar de depender de div. Ten cuidado de no exagerar, ya que tener demasiados lugares de referencia puede ser abrumador. Por ejemplo, usa solo un elemento main en lugar de 3 o 4.
Lighthouse recomienda auditar tu sitio de forma manual para verificar que se usen "elementos de punto de referencia HTML5 para mejorar la navegación". Puedes usar esta lista de elementos de puntos de referencia para verificar tu página.
Omite el contenido repetitivo con vínculos para omitir
Muchos sitios contienen navegación repetitiva en sus encabezados, lo que puede ser molesto navegar con tecnología de accesibilidad. Usa un vínculo de omisión para permitir que los usuarios omitan este contenido.
Un vínculo para omitir es un ancla fuera de la pantalla que siempre es el primer elemento enfocable en el DOM. Por lo general, contiene un vínculo in-page al contenido principal de la página. Como es el primer elemento del DOM, solo se necesita una sola acción de la tecnología de accesibilidad para enfocarlo y omitir la navegación repetitiva.
<!-- index.html -->
<a class="skip-link" href="#main">Skip to main</a>
…
<main id="main">
[Main content]
</main>
/* style.css */
.skip-link {
position: absolute;
top: -40px;
left: 0;
background: #000000;
color: white;
padding: 8px;
z-index: 100;
}
.skip-link:focus {
top: 0;
}
Muchos sitios populares, como GitHub, The New York Times y Wikipedia, contienen vínculos para omitir contenido. Intenta visitarlos y presiona la tecla TAB en el teclado varias veces.
Lighthouse puede ayudarte a verificar si tu página contiene un vínculo para omitir contenido. Vuelve a ejecutar la auditoría de accesibilidad y busca los resultados de la auditoría La página contiene un título, un vínculo de omisión o una región de punto de referencia.


