বেশিরভাগ সময়, http://localhost বিকাশের উদ্দেশ্যে HTTPS এর মত আচরণ করে। যাইহোক, কিছু বিশেষ ক্ষেত্রে আছে, যেমন কাস্টম হোস্টনাম বা ব্রাউজার জুড়ে সুরক্ষিত কুকি ব্যবহার করা, যেখানে আপনার সাইট উৎপাদনে কীভাবে কাজ করে তা সঠিকভাবে উপস্থাপন করতে আপনাকে HTTPS-এর মতো আচরণ করার জন্য আপনার ডেভেলপমেন্ট সাইটকে স্পষ্টভাবে সেট আপ করতে হবে। (যদি আপনার প্রোডাকশন ওয়েবসাইট HTTPS ব্যবহার না করে, তাহলে HTTPS-এ স্যুইচ করার জন্য এটিকে অগ্রাধিকার দিন )।
এই পৃষ্ঠাটি ব্যাখ্যা করে কিভাবে HTTPS এর মাধ্যমে স্থানীয়ভাবে আপনার সাইট চালাতে হয়।
সংক্ষিপ্ত নির্দেশাবলীর জন্য, mkcert দ্রুত রেফারেন্স দেখুন।**
mkcert (প্রস্তাবিত) ব্যবহার করে HTTPS এর সাথে স্থানীয়ভাবে আপনার সাইট চালান
আপনার স্থানীয় ডেভেলপমেন্ট সাইটের সাথে HTTPS ব্যবহার করতে এবং https://localhost বা https://mysite.example (কাস্টম হোস্টনাম) অ্যাক্সেস করতে, আপনার ডিভাইস এবং ব্রাউজার ট্রাস্টের দ্বারা স্বাক্ষরিত একটি TLS শংসাপত্র প্রয়োজন, যাকে একটি বিশ্বস্ত শংসাপত্র কর্তৃপক্ষ (CA) বলা হয় ) ব্রাউজারটি একটি HTTPS সংযোগ তৈরি করার আগে আপনার ডেভেলপমেন্ট সার্ভারের সার্টিফিকেট একটি বিশ্বস্ত CA দ্বারা স্বাক্ষরিত কিনা তা পরীক্ষা করে।
আমরা আপনার শংসাপত্র তৈরি এবং স্বাক্ষর করতে mkcert , একটি ক্রস-প্ল্যাটফর্ম CA ব্যবহার করার পরামর্শ দিই। অন্যান্য সহায়ক বিকল্পগুলির জন্য, HTTPS এর সাথে স্থানীয়ভাবে আপনার সাইট চালান দেখুন: অন্যান্য বিকল্পগুলি ।
অনেক অপারেটিং সিস্টেমে শংসাপত্র তৈরির জন্য লাইব্রেরি অন্তর্ভুক্ত থাকে, যেমন openssl । যাইহোক, এগুলি mkcert-এর তুলনায় আরও জটিল এবং কম নির্ভরযোগ্য, এবং অগত্যা ক্রস-প্ল্যাটফর্ম নয়, যা তাদের বড় ডেভেলপার দলের কাছে কম অ্যাক্সেসযোগ্য করে তোলে।
সেটআপ
mkcert ইনস্টল করুন (শুধু একবার)।
আপনার অপারেটিং সিস্টেমে mkcert ইনস্টল করার জন্য নির্দেশাবলী অনুসরণ করুন। উদাহরণস্বরূপ, macOS এ:
brew install mkcert
brew install nss # if you use Firefoxআপনার স্থানীয় রুট CA-তে mkcert যোগ করুন।
আপনার টার্মিনালে, নিম্নলিখিত কমান্ডটি চালান:
mkcert -installএটি একটি স্থানীয় শংসাপত্র কর্তৃপক্ষ (CA) তৈরি করে। আপনার mkcert-উত্পাদিত স্থানীয় CA আপনার ডিভাইসে শুধুমাত্র স্থানীয়ভাবে বিশ্বস্ত।
mkcert দ্বারা স্বাক্ষরিত আপনার সাইটের জন্য একটি শংসাপত্র তৈরি করুন।
আপনার টার্মিনালে, আপনার সাইটের রুট ডিরেক্টরিতে নেভিগেট করুন বা আপনি আপনার সার্টিফিকেট রাখতে চান এমন যেকোন ডিরেক্টরিতে যান৷
তারপর, চালান:
mkcert localhostআপনি যদি
mysite.exampleএর মত একটি কাস্টম হোস্টনাম ব্যবহার করেন, তাহলে চালান:mkcert mysite.exampleএই কমান্ড দুটি জিনিস করে:
- আপনার নির্দিষ্ট করা হোস্টনামের জন্য একটি শংসাপত্র তৈরি করে।
- mkcert শংসাপত্রে স্বাক্ষর করতে দেয়।
আপনার শংসাপত্র এখন প্রস্তুত এবং একটি শংসাপত্র কর্তৃপক্ষ দ্বারা স্বাক্ষরিত যা আপনার ব্রাউজার স্থানীয়ভাবে বিশ্বাস করে৷
আপনার তৈরি করা TLS শংসাপত্রটি HTTPS ব্যবহার করতে আপনার সার্ভার কনফিগার করুন৷
এটি কীভাবে করবেন তার বিশদ আপনার সার্ভারের উপর নির্ভর করে। কয়েকটি উদাহরণ অনুসরণ করুন:
👩🏻💻 নোড সহ:
server.js({PATH/TO/CERTIFICATE...}এবং{PORT}প্রতিস্থাপন করুন):const https = require('https');
const fs = require('fs');
const options = {
key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'),
cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'),
};
https
.createServer(options, function (req, res) {
// server code
})
.listen({PORT});👩🏻💻 http-সার্ভার সহ:
নিম্নরূপ আপনার সার্ভার শুরু করুন (প্রতিস্থাপন করুন
{PATH/TO/CERTIFICATE...}):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-Sআপনার সার্ভারটি HTTPS এর সাথে চালায়, যখন-Cশংসাপত্র সেট করে এবং-Kকী সেট করে।👩🏻💻 একটি প্রতিক্রিয়া বিকাশ সার্ভারের সাথে:
নিচের মত করে আপনার
package.jsonএডিট করুন এবং{PATH/TO/CERTIFICATE...}প্রতিস্থাপন করুন :"scripts": {
"start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"উদাহরণস্বরূপ, আপনি যদি আপনার সাইটের রুট ডিরেক্টরিতে
localhostজন্য একটি শংসাপত্র তৈরি করে থাকেন:|-- my-react-app
|-- package.json
|-- localhost.pem
|-- localhost-key.pem
|--...তারপর আপনার
startস্ক্রিপ্ট এই মত হওয়া উচিত:"scripts": {
"start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 অন্যান্য উদাহরণ:
আপনার ব্রাউজারে
https://localhostবাhttps://mysite.exampleখুলুন যে আপনি HTTPS এর মাধ্যমে স্থানীয়ভাবে আপনার সাইট চালাচ্ছেন তা দুবার চেক করুন। আপনি কোনো ব্রাউজার সতর্কতা দেখতে পাবেন না, কারণ আপনার ব্রাউজার একটি স্থানীয় শংসাপত্র কর্তৃপক্ষ হিসাবে mkcert বিশ্বাস করে।
mkcert দ্রুত রেফারেন্স
HTTPS এর সাথে আপনার স্থানীয় উন্নয়ন সাইট চালানোর জন্য:
mkcert সেট আপ করুন।
আপনি যদি এখনও না করে থাকেন, mkcert ইনস্টল করুন, উদাহরণস্বরূপ macOS এ:
brew install mkcert
উইন্ডোজ এবং লিনাক্স নির্দেশাবলীর জন্য mkcert ইনস্টল চেক করুন।
তারপরে, একটি স্থানীয় শংসাপত্র কর্তৃপক্ষ তৈরি করুন:
mkcert -install
একটি বিশ্বস্ত শংসাপত্র তৈরি করুন।
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
এটি একটি বৈধ শংসাপত্র তৈরি করে যা mkcert স্বয়ংক্রিয়ভাবে স্বাক্ষর করে।
HTTPS ব্যবহার করার জন্য আপনার ডেভেলপমেন্ট সার্ভার কনফিগার করুন এবং ধাপ 2-এ আপনার তৈরি শংসাপত্র।
আপনি এখন কোনো সতর্কতা ছাড়াই আপনার ব্রাউজারে https://{YOUR HOSTNAME} অ্যাক্সেস করতে পারবেন
</div>
এইচটিটিপিএস সহ স্থানীয়ভাবে আপনার সাইট চালান: অন্যান্য বিকল্প
নিম্নলিখিত আপনার শংসাপত্র সেট আপ করার অন্যান্য উপায় আছে. এগুলি সাধারণত mkcert ব্যবহার করার চেয়ে আরও জটিল বা ঝুঁকিপূর্ণ।
স্ব-স্বাক্ষরিত শংসাপত্র
এছাড়াও আপনি mkcert-এর মতো স্থানীয় শংসাপত্র কর্তৃপক্ষ ব্যবহার না করার সিদ্ধান্ত নিতে পারেন এবং পরিবর্তে আপনার শংসাপত্র নিজেই স্বাক্ষর করুন । এই পদ্ধতির কয়েকটি ত্রুটি রয়েছে:
- একটি শংসাপত্র কর্তৃপক্ষ হিসাবে ব্রাউজাররা আপনাকে বিশ্বাস করে না, তাই তারা আপনাকে ম্যানুয়ালি বাইপাস করতে হবে এমন সতর্কতা দেখাবে৷ Chrome-এ, আপনি
localhostস্বয়ংক্রিয়ভাবে এই সতর্কতা বাইপাস করতে#allow-insecure-localhostপতাকা ব্যবহার করতে পারেন। - আপনি যদি একটি অনিরাপদ নেটওয়ার্কে কাজ করেন তবে এটি অনিরাপদ৷
- এটি mkcert এর মত স্থানীয় CA ব্যবহার করার চেয়ে সহজ বা দ্রুত নয়।
- স্ব-স্বাক্ষরিত শংসাপত্রগুলি বিশ্বস্ত শংসাপত্রগুলির মতো ঠিক একইভাবে আচরণ করবে না৷
- আপনি যদি ব্রাউজার প্রসঙ্গে এই কৌশলটি ব্যবহার না করেন তবে আপনাকে আপনার সার্ভারের জন্য শংসাপত্র যাচাইকরণ অক্ষম করতে হবে৷ উত্পাদনে এটি পুনরায় সক্ষম করতে ভুলে যাওয়া নিরাপত্তা সমস্যার কারণ হয়।

আপনি যদি একটি শংসাপত্র নির্দিষ্ট না করেন, React's এবং Vue-এর ডেভেলপমেন্ট সার্ভার HTTPS বিকল্পগুলি হুডের নীচে একটি স্ব-স্বাক্ষরিত শংসাপত্র তৈরি করে৷ এটি দ্রুত, তবে এটি একই ব্রাউজার সতর্কতা এবং স্ব-স্বাক্ষরিত শংসাপত্রের অন্যান্য ত্রুটিগুলির সাথে আসে৷ সৌভাগ্যবশত, আপনি ফ্রন্টএন্ড ফ্রেমওয়ার্কের অন্তর্নির্মিত HTTPS বিকল্প ব্যবহার করতে পারেন এবং mkcert বা অনুরূপ ব্যবহার করে তৈরি একটি স্থানীয়ভাবে বিশ্বস্ত শংসাপত্র নির্দিষ্ট করতে পারেন। আরও তথ্যের জন্য, প্রতিক্রিয়া উদাহরণ সহ mkcert দেখুন।
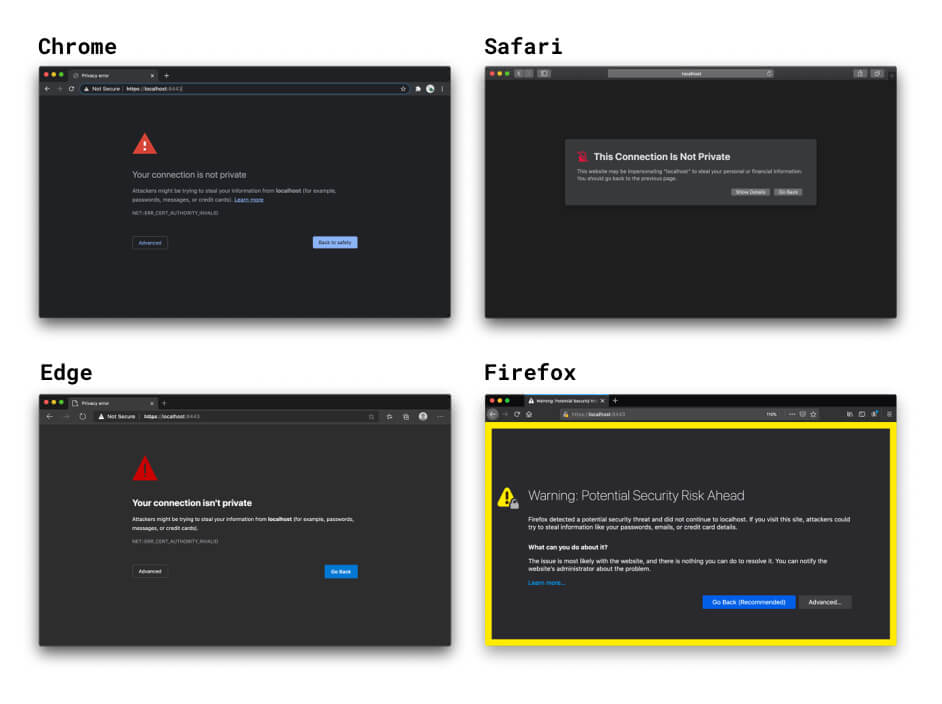
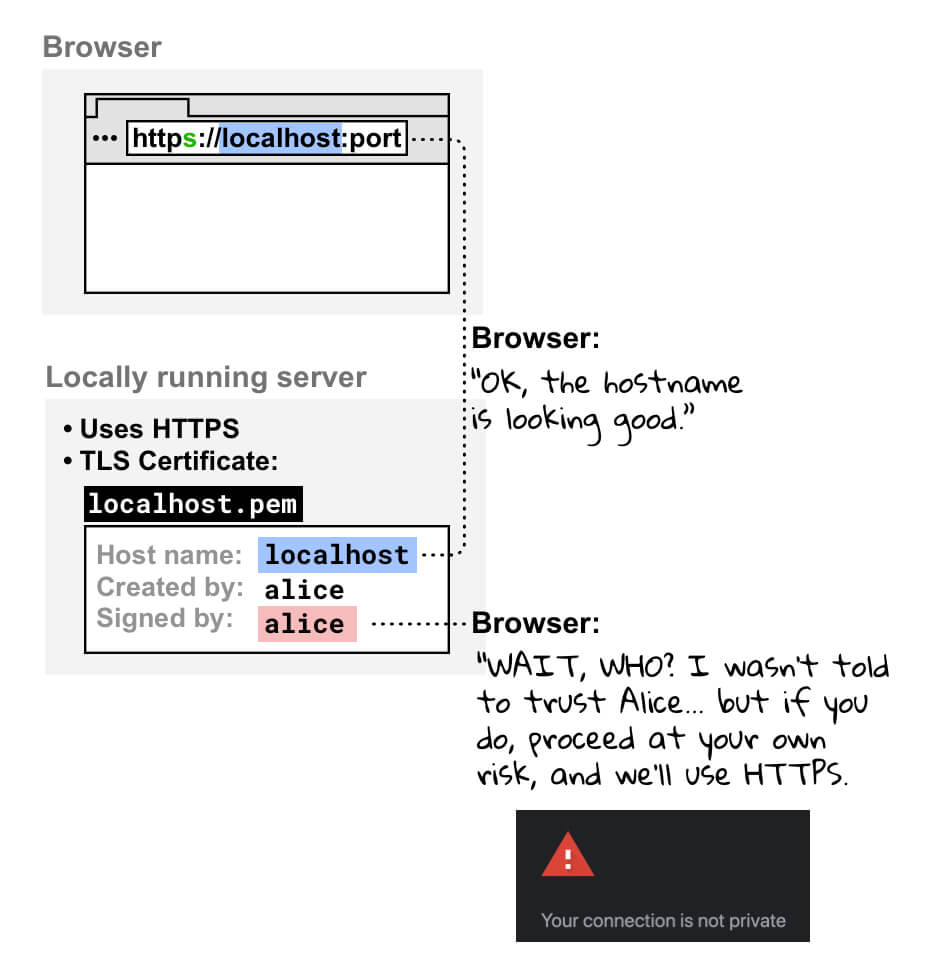
আপনি HTTPS ব্যবহার করে আপনার ব্রাউজারে আপনার স্থানীয়ভাবে চলমান সাইট খুললে, আপনার ব্রাউজার আপনার স্থানীয় উন্নয়ন সার্ভারের শংসাপত্র পরীক্ষা করে। যখন এটি দেখে যে আপনি নিজেই শংসাপত্রে স্বাক্ষর করেছেন, তখন এটি পরীক্ষা করে যে আপনি একটি বিশ্বস্ত শংসাপত্র কর্তৃপক্ষ হিসাবে নিবন্ধিত কিনা। যেহেতু আপনি নন, আপনার ব্রাউজার শংসাপত্রটিকে বিশ্বাস করতে পারে না, এবং এটি একটি সতর্কতা দেখায় যা আপনাকে বলে যে আপনার সংযোগ নিরাপদ নয়৷ আপনি যদি এগিয়ে যান তবে এটি এখনও HTTPS সংযোগ তৈরি করে, তবে আপনি নিজের ঝুঁকিতে এটি করেন।

একটি নিয়মিত শংসাপত্র কর্তৃপক্ষ দ্বারা স্বাক্ষরিত শংসাপত্র
আপনি একজন সরকারী CA দ্বারা স্বাক্ষরিত একটি শংসাপত্রও ব্যবহার করতে পারেন। এটি নিম্নলিখিত জটিলতার সাথে আসে:
- mkcert-এর মতো স্থানীয় CA কৌশল ব্যবহার করার চেয়ে আপনার কাছে আরও সেটআপ কাজ আছে।
- আপনাকে একটি বৈধ ডোমেইন নাম ব্যবহার করতে হবে যা আপনি নিয়ন্ত্রণ করেন। এর মানে হল আপনি নিম্নলিখিতগুলির জন্য অফিসিয়াল CA ব্যবহার করতে পারবেন না:
-
localhostএবং অন্যান্য সংরক্ষিত ডোমেইন নাম যেমনexampleবাtest। - যে কোনো ডোমেইন নাম আপনি নিয়ন্ত্রণ করেন না।
- অবৈধ শীর্ষ-স্তরের ডোমেন। আরও তথ্যের জন্য, বৈধ শীর্ষ-স্তরের ডোমেনের তালিকা পড়ুন।
-
বিপরীত প্রক্সি
HTTPS সহ স্থানীয়ভাবে চলমান সাইট অ্যাক্সেস করার আরেকটি বিকল্প হল একটি বিপরীত প্রক্সি ব্যবহার করা যেমন ngrok । এটি নিম্নলিখিত ঝুঁকির সাথে আসে:
- আপনি যার সাথে রিভার্স প্রক্সি ইউআরএল শেয়ার করেন তারা আপনার স্থানীয় ডেভেলপমেন্ট সাইট অ্যাক্সেস করতে পারবেন। এটি ক্লায়েন্টদের কাছে আপনার প্রজেক্ট ডেমো করার জন্য সহায়ক হতে পারে, তবে এটি অননুমোদিত ব্যক্তিদের সংবেদনশীল তথ্য শেয়ার করতেও দেয়।
- কিছু বিপরীত প্রক্সি পরিষেবা ব্যবহারের জন্য চার্জ করে, তাই মূল্য আপনার পছন্দের পরিষেবার একটি ফ্যাক্টর হতে পারে।
- ব্রাউজারে নতুন নিরাপত্তা ব্যবস্থা এই টুলগুলির কাজ করার পদ্ধতিকে প্রভাবিত করতে পারে।
পতাকা (প্রস্তাবিত নয়)
আপনি যদি Chrome-এ mysite.example মতো একটি কাস্টম হোস্টনাম ব্যবহার করেন, তাহলে আপনি ব্রাউজারকে mysite.example সুরক্ষিত বিবেচনা করতে বাধ্য করতে একটি পতাকা ব্যবহার করতে পারেন৷ নিম্নলিখিত কারণে এটি করা এড়িয়ে চলুন :
- আপনাকে 100% নিশ্চিত হতে হবে যে
mysite.exampleসর্বদা একটি স্থানীয় ঠিকানায় সমাধান করে। অন্যথায়, আপনি উত্পাদন শংসাপত্র ফাঁস ঝুঁকি. - এই পতাকাটি শুধুমাত্র Chrome এ কাজ করে, তাই আপনি ব্রাউজার জুড়ে ডিবাগ করতে পারবেন না।
সমস্ত পর্যালোচক এবং অবদানকারীদের অবদান এবং প্রতিক্রিয়ার জন্য অনেক ধন্যবাদ — বিশেষ করে রায়ান স্লিভি, ফিলিপ্পো ভালসোর্দা, মিলিকা মিহাজলিজা এবং রোয়ান মেরেউড৷ 🙌
আনস্প্ল্যাশে @আনান্দু দ্বারা হিরো ছবির পটভূমি, সম্পাদিত।


