La plupart du temps, http://localhost se comporte comme HTTPS à des fins de développement. Toutefois, dans certains cas particuliers, tels que les noms d'hôte personnalisés ou l'utilisation de cookies sécurisés dans les navigateurs, vous devez configurer explicitement votre site de développement pour qu'il se comporte comme HTTPS afin de représenter précisément son fonctionnement en production. (Si votre site Web de production n'utilise pas HTTPS, priorisez la migration vers HTTPS.)
Cette page explique comment exécuter votre site en local avec HTTPS.
Pour obtenir des instructions succinctes, consultez la référence rapide mkcert.**
Exécuter votre site localement avec HTTPS à l'aide de mkcert (recommandé)
Pour utiliser HTTPS avec votre site de développement local et accéder à https://localhost ou https://mysite.example (nom d'hôte personnalisé), vous avez besoin d'un certificat TLS signé par une entité approuvée par votre appareil et votre navigateur, appelée autorité de certification (AC).
Le navigateur vérifie si le certificat de votre serveur de développement est signé par une autorité de certification approuvée avant de créer une connexion HTTPS.
Nous vous recommandons d'utiliser mkcert, une autorité de certification multiplate-forme, pour créer et signer votre certificat. Pour découvrir d'autres options utiles, consultez Exécuter votre site localement avec HTTPS: autres options.
De nombreux systèmes d'exploitation incluent des bibliothèques permettant de créer des certificats, comme openssl. Toutefois, ils sont plus complexes et moins fiables que mkcert, et ne sont pas nécessairement multiplates-formes, ce qui les rend moins accessibles aux grandes équipes de développeurs.
Configuration
Installez mkcert (une seule fois).
Suivez les instructions pour installer mkcert sur votre système d'exploitation. Par exemple, sur macOS:
brew install mkcert
brew install nss # if you use FirefoxAjoutez mkcert à vos autorités de certification racine locales.
Dans le terminal, exécutez la commande suivante :
mkcert -installUne autorité de certification (CA) locale est générée. L'autorité de certification locale générée par mkcert n'est approuvée que localement, sur votre appareil.
Générez un certificat pour votre site, signé par mkcert.
Dans votre terminal, accédez au répertoire racine de votre site ou au répertoire dans lequel vous souhaitez conserver votre certificat.
Exécutez ensuite la commande ci-dessous :
mkcert localhostSi vous utilisez un nom d'hôte personnalisé tel que
mysite.example, exécutez la commande suivante:mkcert mysite.exampleCette commande a deux effets:
- Génère un certificat pour le nom d'hôte que vous avez spécifié.
- Permet à mkcert de signer le certificat.
Votre certificat est maintenant prêt et signé par une autorité de certification approuvée localement par votre navigateur.
Configurez votre serveur pour qu'il utilise HTTPS avec le certificat TLS que vous venez de créer.
La procédure à suivre dépend de votre serveur. Voici quelques exemples:
👩🏻💻 Avec le nœud:
server.js(remplacez{PATH/TO/CERTIFICATE...}et{PORT}):const https = require('https');
const fs = require('fs');
const options = {
key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'),
cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'),
};
https
.createServer(options, function (req, res) {
// server code
})
.listen({PORT});👩🏻💻 Avec http-server:
Démarrez votre serveur comme suit (remplacez
{PATH/TO/CERTIFICATE...}):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-Sexécute votre serveur avec HTTPS, tandis que-Cdéfinit le certificat et-Kdéfinit la clé.👩🏻💻 Avec un serveur de développement React:
Modifiez votre
package.jsoncomme suit et remplacez{PATH/TO/CERTIFICATE...}:"scripts": {
"start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"Par exemple, si vous avez créé un certificat pour
localhostdans le répertoire racine de votre site:|-- my-react-app
|-- package.json
|-- localhost.pem
|-- localhost-key.pem
|--...Votre script
startdevrait alors se présenter comme suit:"scripts": {
"start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 Autres exemples:
Ouvrez
https://localhostouhttps://mysite.exampledans votre navigateur pour vérifier que vous exécutez votre site localement avec HTTPS. Aucun avertissement du navigateur ne s'affiche, car votre navigateur fait confiance à mkcert en tant qu'autorité de certification locale.
Référence rapide mkcert
Pour exécuter votre site de développement local avec HTTPS:
-
Configurez mkcert.
Si ce n'est pas déjà fait, installez mkcert, par exemple sur macOS:
brew install mkcert
Consultez Installer mkcert pour obtenir des instructions pour Windows et Linux.
Créez ensuite une autorité de certification locale:
mkcert -install
-
Créez un certificat approuvé.
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
Cela crée un certificat valide que mkcert signe automatiquement.
-
Configurez votre serveur de développement pour qu'il utilise HTTPS et le certificat que vous avez créé à l'étape 2.
Vous pouvez désormais accéder à https://{YOUR HOSTNAME} dans votre navigateur, sans avertissement
</div>
Exécuter votre site en local avec HTTPS: autres options
Vous trouverez ci-dessous d'autres façons de configurer votre certificat. Ils sont généralement plus complexes ou plus risqués que l'utilisation de mkcert.
Certificat autosigné
Vous pouvez également choisir de ne pas utiliser d'autorité de certification locale comme mkcert, et de signer vous-même votre certificat. Cette approche présente quelques pièges:
- Les navigateurs ne vous font pas confiance en tant qu'autorité de certification. Ils affichent donc des avertissements que vous devez contourner manuellement. Dans Chrome, vous pouvez utiliser l'indicateur
#allow-insecure-localhostpour contourner automatiquement cet avertissement surlocalhost. - Cette méthode n'est pas sécurisée si vous travaillez sur un réseau non sécurisé.
- Ce n'est pas nécessairement plus simple ni plus rapide que d'utiliser une autorité de certification locale comme mkcert.
- Les certificats autosignés ne se comportent pas exactement de la même manière que les certificats approuvés.
- Si vous n'utilisez pas cette technique dans un contexte de navigateur, vous devez désactiver la vérification des certificats pour votre serveur. Oublier de le réactiver en production entraîne des problèmes de sécurité.

Si vous ne spécifiez pas de certificat, les options HTTPS du serveur de développement React et Vue créent un certificat autosigné en arrière-plan. Cette méthode est rapide, mais elle s'accompagne des mêmes avertissements du navigateur et des autres écueils des certificats autosignés. Heureusement, vous pouvez utiliser l'option HTTPS intégrée des frameworks de frontend et spécifier un certificat approuvé localement créé à l'aide de mkcert ou d'un outil similaire. Pour en savoir plus, consultez l'exemple mkcert avec React.
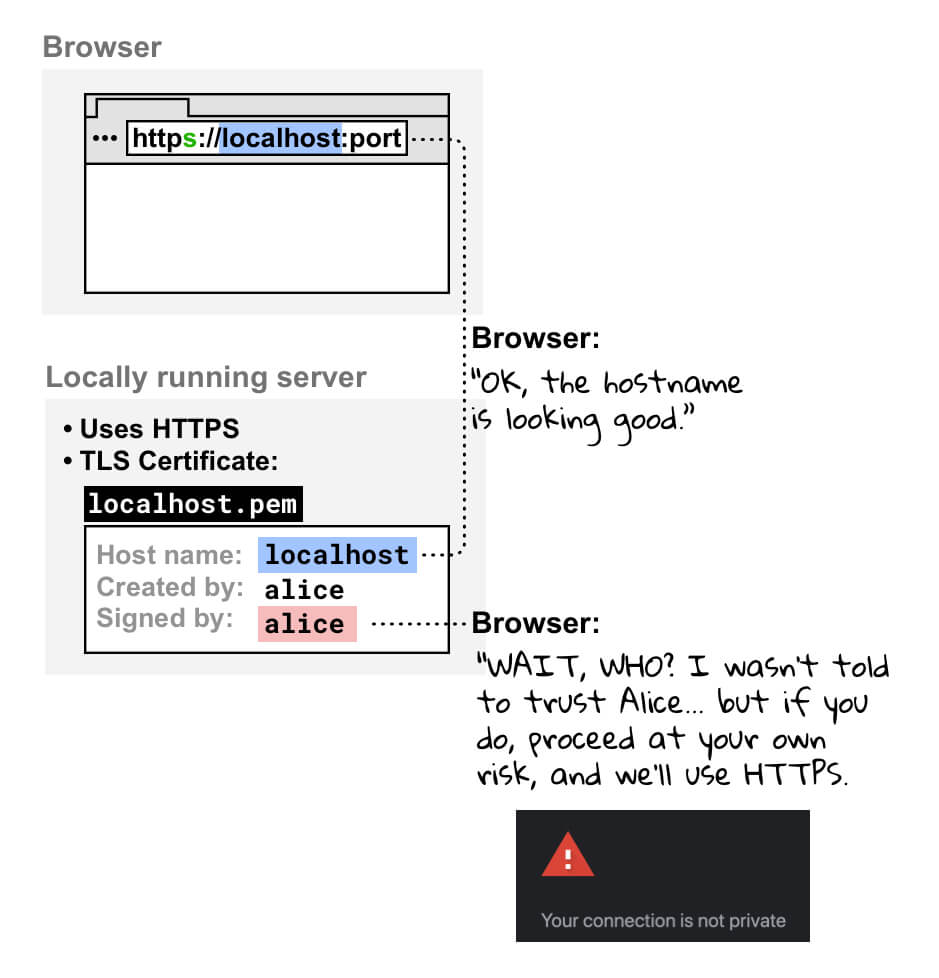
Si vous ouvrez votre site exécuté localement dans votre navigateur à l'aide de HTTPS, votre navigateur vérifie le certificat de votre serveur de développement local. Lorsqu'il constate que vous avez signé le certificat vous-même, il vérifie que vous êtes enregistré en tant qu'autorité de certification approuvée. Comme vous ne l'êtes pas, votre navigateur ne peut pas faire confiance au certificat et affiche un avertissement vous indiquant que votre connexion n'est pas sécurisée. La connexion HTTPS est toujours créée si vous continuez, mais vous le faites à vos propres risques.

Certificat signé par une autorité de certification standard
Vous pouvez également utiliser un certificat signé par une autorité de certification officielle. Cela entraîne les complications suivantes:
- Vous devez effectuer plus de tâches de configuration que lorsque vous utilisez une technique d'autorité de certification locale telle que mkcert.
- Vous devez utiliser un nom de domaine valide que vous contrôlez. Vous ne pouvez donc pas utiliser d'autorités de certification officielles pour les éléments suivants :
localhostet d'autres noms de domaine réservés tels queexampleoutest.- Tout nom de domaine que vous ne contrôlez pas.
- Domaines de premier niveau non valides. Pour en savoir plus, consultez la liste des domaines de premier niveau valides.
Proxy inverse
Une autre option pour accéder à un site exécuté localement avec HTTPS consiste à utiliser un proxy inverse tel que ngrok. Cela présente les risques suivants:
- Toute personne avec laquelle vous partagez l'URL du proxy inverse peut accéder à votre site de développement local. Cela peut être utile pour présenter votre projet à des clients, mais cela peut également permettre à des personnes non autorisées de partager des informations sensibles.
- Certains services de proxy inverse facturent l'utilisation. Le prix peut donc être un facteur déterminant dans votre choix de service.
- Les nouvelles mesures de sécurité dans les navigateurs peuvent affecter le fonctionnement de ces outils.
Signaler (non recommandé)
Si vous utilisez un nom d'hôte personnalisé tel que mysite.example dans Chrome, vous pouvez utiliser un indicateur pour forcer le navigateur à considérer mysite.example comme sécurisé. Évitez de le faire pour les raisons suivantes:
- Vous devez être sûr à 100% que
mysite.exampleest toujours résolu en adresse locale. Sinon, vous risquez de divulguer des identifiants de production. - Ce flag ne fonctionne que dans Chrome. Vous ne pouvez donc pas déboguer dans plusieurs navigateurs.
Nous remercions tous les contributeurs et réviseurs pour leurs contributions et leurs commentaires, en particulier Ryan Sleevi, Filippo Valsorda, Milica Mihajlija et Rowan Merewood. 🙌
Arrière-plan de l'image principale par @anandu sur Unsplash, modifié.


