ส่วนใหญ่ http://localhost จะทํางานเหมือน HTTPS เพื่อวัตถุประสงค์ในการพัฒนา อย่างไรก็ตาม มีกรณีพิเศษบางกรณี เช่น ชื่อโฮสต์ที่กำหนดเองหรือการใช้คุกกี้ที่ปลอดภัยในเบราว์เซอร์ต่างๆ ซึ่งคุณจะต้องตั้งค่าเว็บไซต์เพื่อการพัฒนาให้ทํางานเหมือน HTTPS อย่างชัดแจ้งเพื่อแสดงวิธีที่เว็บไซต์ทํางานในเวอร์ชันที่ใช้งานจริงอย่างถูกต้อง (หากเว็บไซต์เวอร์ชันที่ใช้งานจริงไม่ได้ใช้ HTTPS ให้เปลี่ยนเป็น HTTPS เป็นลําดับความสําคัญแรก)
หน้านี้จะอธิบายวิธีเรียกใช้เว็บไซต์ในเครื่องด้วย HTTPS
ดูวิธีการแบบย่อได้ที่ข้อมูลอ้างอิงฉบับย่อของ mkcert**
เรียกใช้เว็บไซต์ในเครื่องด้วย HTTPS โดยใช้ mkcert (แนะนำ)
หากต้องการใช้ HTTPS กับเว็บไซต์สำหรับการพัฒนาในเครื่องและเข้าถึง https://localhost หรือ
https://mysite.example (ชื่อโฮสต์ที่กำหนดเอง) คุณต้องมีใบรับรอง TLS ที่ลงนามโดยบุคคลที่อุปกรณ์และเบราว์เซอร์ของคุณเชื่อถือ ซึ่งเรียกว่าผู้ออกใบรับรอง (CA) ที่เชื่อถือ
เบราว์เซอร์จะตรวจสอบว่าใบรับรองของเซิร์ฟเวอร์การพัฒนาได้รับการรับรองโดย CA ที่เชื่อถือได้หรือไม่ก่อนที่จะสร้างการเชื่อมต่อ HTTPS
เราขอแนะนําให้ใช้ mkcert ซึ่งเป็น CA แบบข้ามแพลตฟอร์มเพื่อสร้างและลงนามใบรับรอง ดูตัวเลือกอื่นๆ ที่มีประโยชน์ได้ที่เรียกใช้เว็บไซต์ในเครื่องด้วย HTTPS: ตัวเลือกอื่นๆ
ระบบปฏิบัติการหลายระบบมีไลบรารีสำหรับสร้างใบรับรอง เช่น openssl แต่เครื่องมือเหล่านี้มีความซับซ้อนและน่าเชื่อถือน้อยกว่า mkcert และอาจไม่รองรับการทำงานข้ามแพลตฟอร์ม ซึ่งทำให้ทีมนักพัฒนาซอฟต์แวร์ขนาดใหญ่เข้าถึงเครื่องมือเหล่านี้ได้น้อยลง
ตั้งค่า
ติดตั้ง mkcert (เพียงครั้งเดียว)
ทำตามวิธีการในการติดตั้ง mkcert ในระบบปฏิบัติการ เช่น ใน macOS ให้ทำดังนี้
brew install mkcert
brew install nss # if you use Firefoxเพิ่ม mkcert ลงใน CA รูทในเครื่อง
เรียกใช้คำสั่งต่อไปนี้ในเทอร์มินัล
mkcert -installซึ่งจะสร้างผู้ออกใบรับรอง (CA) ในพื้นที่ CA ท้องถิ่นที่ mkcert สร้างขึ้นจะเชื่อถือได้ในเครื่องเท่านั้น
สร้างใบรับรองสำหรับเว็บไซต์ของคุณซึ่งลงนามโดย mkcert
ในเทอร์มินัล ให้ไปที่ไดเรกทอรีรูทของเว็บไซต์หรือไดเรกทอรีที่ต้องการเก็บใบรับรอง
จากนั้นเรียกใช้
mkcert localhostหากคุณใช้ชื่อโฮสต์ที่กำหนดเอง เช่น
mysite.exampleให้เรียกใช้คำสั่งต่อไปนี้mkcert mysite.exampleคำสั่งนี้ทํา 2 อย่างดังนี้
- สร้างใบรับรองสําหรับชื่อโฮสต์ที่คุณระบุ
- ให้ mkcert ลงนามใบรับรอง
ใบรับรองของคุณพร้อมใช้งานแล้วและได้รับการลงนามโดยผู้ออกใบรับรองที่เชื่อถือได้ซึ่งอยู่ในเครื่องเบราว์เซอร์
กำหนดค่าเซิร์ฟเวอร์ให้ใช้ HTTPS กับใบรับรอง TLS ที่คุณเพิ่งสร้าง
รายละเอียดของวิธีดำเนินการจะขึ้นอยู่กับเซิร์ฟเวอร์ของคุณ ตัวอย่างมีดังนี้
👩🏻💻 กับโหนด:
server.js(แทนที่{PATH/TO/CERTIFICATE...}และ{PORT}):const https = require('https');
const fs = require('fs');
const options = {
key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'),
cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'),
};
https
.createServer(options, function (req, res) {
// server code
})
.listen({PORT});👩🏻💻 เมื่อใช้ http-server
เริ่มเซิร์ฟเวอร์โดยทำดังนี้ (แทนที่
{PATH/TO/CERTIFICATE...})http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-Sเรียกใช้เซิร์ฟเวอร์ด้วย HTTPS ส่วน-Cจะตั้งค่าใบรับรองและ-Kจะตั้งค่าคีย์👩🏻💻 เมื่อใช้เซิร์ฟเวอร์สำหรับนักพัฒนาซอฟต์แวร์ React
แก้ไข
package.jsonดังนี้ แล้วแทนที่{PATH/TO/CERTIFICATE...}"scripts": {
"start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"ตัวอย่างเช่น หากคุณสร้างใบรับรองสำหรับ
localhostในไดเรกทอรีรูทของเว็บไซต์ ให้ทำดังนี้|-- my-react-app
|-- package.json
|-- localhost.pem
|-- localhost-key.pem
|--...จากนั้นสคริปต์
startควรมีลักษณะดังนี้"scripts": {
"start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"👩🏻💻 ตัวอย่างอื่นๆ
เปิด
https://localhostหรือhttps://mysite.exampleในเบราว์เซอร์เพื่อตรวจสอบอีกครั้งว่าคุณกำลังเรียกใช้เว็บไซต์ในเครื่องด้วย HTTPS คุณจะไม่ได้เห็นคำเตือนของเบราว์เซอร์ เนื่องจากเบราว์เซอร์เชื่อถือ mkcert ในฐานะหน่วยงานที่รับรองใบรับรองในเครื่อง
ข้อมูลอ้างอิงฉบับย่อของ mkcert
วิธีเรียกใช้เว็บไซต์สำหรับการพัฒนาซอฟต์แวร์ภายในด้วย HTTPS
-
ตั้งค่า mkcert
ติดตั้ง mkcert หากยังไม่ได้ติดตั้ง เช่น ใน macOS ให้ทำดังนี้
brew install mkcert
ดูวิธีการสำหรับ Windows และ Linux ได้ที่ install mkcert
จากนั้นสร้างผู้ออกใบรับรองในพื้นที่ โดยทำดังนี้
mkcert -install
-
สร้างใบรับรองที่เชื่อถือได้
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}
ซึ่งจะสร้างใบรับรองที่ถูกต้องซึ่ง mkcert จะลงนามให้โดยอัตโนมัติ
-
กําหนดค่าเซิร์ฟเวอร์สําหรับการพัฒนาให้ใช้ HTTPS และใบรับรองที่คุณสร้างในขั้นตอนที่ 2
ตอนนี้คุณเข้าถึง https://{YOUR HOSTNAME} ในเบราว์เซอร์ได้โดยไม่ต้องมีคำเตือน
</div>
เรียกใช้เว็บไซต์ในเครื่องด้วย HTTPS: ตัวเลือกอื่นๆ
วิธีอื่นๆ ในการตั้งค่าใบรับรองมีดังนี้ ซึ่งโดยทั่วไปแล้วจะใช้ได้ยากกว่าหรือมีความเสี่ยงมากกว่าการใช้ mkcert
ใบรับรองที่ลงนามด้วยตนเอง
นอกจากนี้ คุณยังเลือกที่จะไม่ใช้หน่วยงานที่รับรองภายใน เช่น mkcert และลงนามใบรับรองด้วยตนเองแทนได้ วิธีการนี้มีข้อเสียบางประการดังนี้
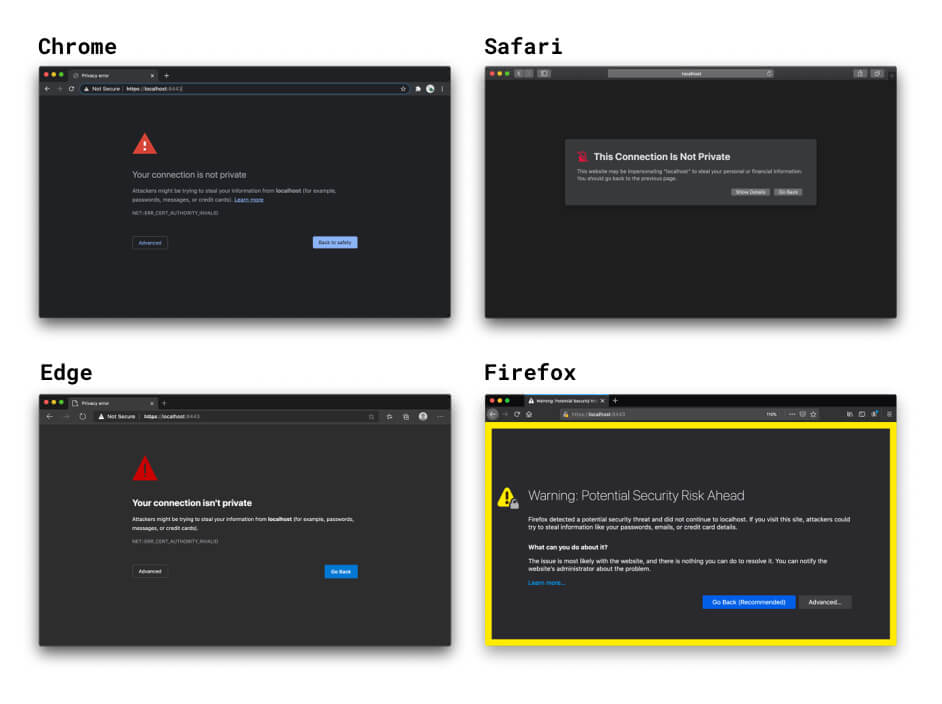
- เบราว์เซอร์จะไม่เชื่อถือคุณในฐานะผู้ออกใบรับรอง จึงจะแสดงคำเตือนที่คุณต้องข้ามด้วยตนเอง ใน Chrome คุณสามารถใช้ Flag
#allow-insecure-localhostเพื่อข้ามคำเตือนนี้โดยอัตโนมัติในlocalhost - ซึ่งไม่ปลอดภัยหากคุณทํางานในเครือข่ายที่ไม่ปลอดภัย
- การดำเนินการนี้อาจไม่ง่ายหรือเร็วกว่าการใช้ CA ในเครื่อง เช่น mkcert
- ใบรับรองที่ลงนามด้วยตนเองจะไม่ทํางานในลักษณะเดียวกับใบรับรองที่เชื่อถือ
- หากคุณไม่ได้ใช้เทคนิคนี้ในบริบทของเบราว์เซอร์ คุณจะต้องปิดใช้การยืนยันใบรับรองสําหรับเซิร์ฟเวอร์ การลืมเปิดใช้อีกครั้งในเวอร์ชันที่ใช้งานจริงจะทำให้เกิดปัญหาด้านความปลอดภัย

หากไม่ระบุใบรับรอง ตัวเลือก HTTPS ของเซิร์ฟเวอร์สำหรับนักพัฒนาซอฟต์แวร์ของ React และ Vue จะสร้างใบรับรองที่ลงนามด้วยตนเอง วิธีนี้รวดเร็ว แต่มาพร้อมกับคำเตือนของเบราว์เซอร์และข้อเสียอื่นๆ ของใบรับรองที่รับรองด้วยตนเอง แต่คุณใช้ตัวเลือก HTTPS ในตัวของเฟรมเวิร์กส่วนหน้าและระบุใบรับรองที่เชื่อถือในเครื่องซึ่งสร้างขึ้นโดยใช้ mkcert หรือเครื่องมือที่คล้ายกันได้ ดูข้อมูลเพิ่มเติมได้ที่ตัวอย่าง mkcert ด้วย React
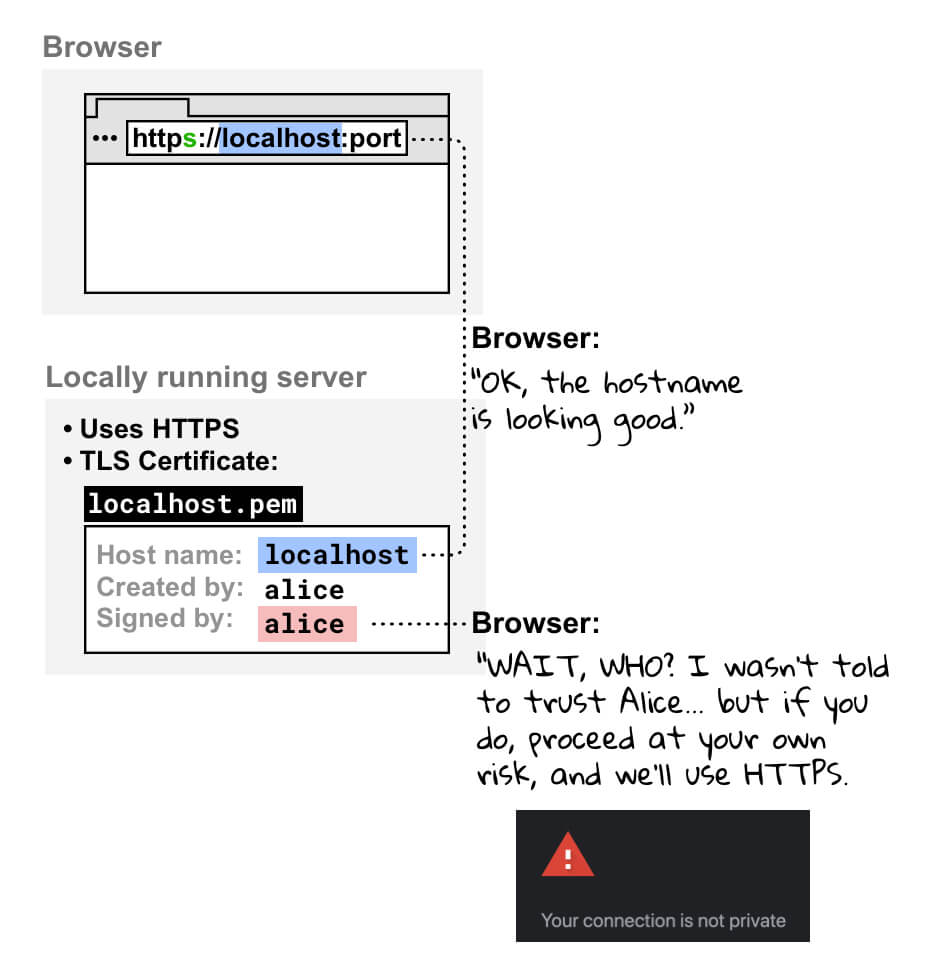
หากคุณเปิดเว็บไซต์ที่ทำงานในเครื่องในเบราว์เซอร์โดยใช้ HTTPS เบราว์เซอร์จะตรวจสอบใบรับรองของเซิร์ฟเวอร์การพัฒนาซอฟต์แวร์ภายใน เมื่อเห็นว่าคุณลงนามในใบรับรองด้วยตนเอง ระบบจะตรวจสอบว่าคุณลงทะเบียนเป็นผู้ออกใบรับรองที่เชื่อถือได้หรือไม่ เนื่องจากคุณไม่ได้อยู่ในรายการดังกล่าว เบราว์เซอร์จึงเชื่อถือใบรับรองไม่ได้ และแสดงคำเตือนว่าการเชื่อมต่อไม่ปลอดภัย ระบบจะยังคงสร้างการเชื่อมต่อ HTTPS หากคุณดำเนินการต่อ แต่คุณดำเนินการดังกล่าวโดยยอมรับความเสี่ยงเอง

ใบรับรองที่ลงนามโดยผู้ออกใบรับรองทั่วไป
คุณใช้ใบรับรองที่ลงนามโดย CA อย่างเป็นทางการได้เช่นกัน ซึ่งมาพร้อมกับข้อมูลแทรกต่อไปนี้
- คุณจะต้องทํางานตั้งค่ามากกว่าเมื่อใช้เทคนิค CA ในพื้นที่ เช่น mkcert
- คุณต้องใช้ชื่อโดเมนที่ถูกต้องซึ่งคุณควบคุม ซึ่งหมายความว่าคุณจะใช้ CA อย่างเป็นทางการสำหรับการดำเนินการต่อไปนี้ไม่ได้
localhostและชื่อโดเมนอื่นๆ ที่สงวนไว้ เช่นexampleหรือtest- ชื่อโดเมนที่คุณไม่ได้ควบคุม
- โดเมนระดับบนสุดไม่ถูกต้อง ดูข้อมูลเพิ่มเติมได้ที่รายการโดเมนระดับบนสุดที่ถูกต้อง
พร็อกซีแบบย้อนกลับ
อีกทางเลือกในการเข้าถึงเว็บไซต์ที่ทำงานในเครื่องโดยใช้ HTTPS คือการใช้รีเวิร์สพร็อกซี เช่น ngrok ซึ่งจะมีความเสี่ยงดังต่อไปนี้
- ทุกคนที่คุณแชร์ URL ของพร็อกซีย้อนกลับด้วยจะเข้าถึงเว็บไซต์สำหรับการพัฒนาในเครื่องได้ ซึ่งอาจเป็นประโยชน์สำหรับการสาธิตโปรเจ็กต์แก่ลูกค้า แต่ก็อาจทำให้บุคคลที่ไม่ได้รับอนุญาตแชร์ข้อมูลที่ละเอียดอ่อนได้
- บริการรีเวิร์สพร็อกซีบางบริการจะเรียกเก็บค่าบริการการใช้งาน ดังนั้นราคาอาจเป็นปัจจัยในการเลือกบริการ
- มาตรการรักษาความปลอดภัยใหม่ในเบราว์เซอร์อาจส่งผลต่อวิธีการทำงานของเครื่องมือเหล่านี้
แจ้ง (ไม่แนะนำ)
หากคุณใช้ชื่อโฮสต์ที่กำหนดเอง เช่น mysite.example ใน Chrome คุณสามารถใช้ Flag เพื่อบังคับให้เบราว์เซอร์ถือว่า mysite.example มีความปลอดภัย หลีกเลี่ยงการทำเช่นนี้เนื่องจากเหตุผลต่อไปนี้
- คุณต้องแน่ใจ 100% ว่า
mysite.exampleจะเปลี่ยนเส้นทางไปยังที่อยู่ท้องถิ่นเสมอ มิฉะนั้น คุณอาจเสี่ยงที่จะเปิดเผยข้อมูลเข้าสู่ระบบเวอร์ชันที่ใช้งานจริง - Flag นี้ใช้ได้ใน Chrome เท่านั้น คุณจึงแก้ไขข้อบกพร่องในเบราว์เซอร์ต่างๆ ไม่ได้
ขอขอบคุณอย่างยิ่งสำหรับความร่วมมือและความคิดเห็นจากผู้ตรวจสอบและผู้มีส่วนร่วมทุกคน โดยเฉพาะ Ryan Sleevi, Filippo Valsorda, Milica Mihajlija และ Rowan Merewood 🙌


