בנוסף להפסקת ההורדות של משאבים מיותרים, הדבר הטוב ביותר שאפשר לעשות כדי לשפר את מהירות טעינת הדף הוא למזער את גודל ההורדה הכולל על ידי אופטימיזציה ודחיסת המשאבים שנותרו.
דחיסת נתונים – 101
אחרי שמגדירים את האתר כך שלא תורידו משאבים שלא בשימוש, השלב הבא הוא לדחוס את כל המשאבים הנותרים שעומדים בדרישות והדפדפן צריך להוריד. בהתאם לסוג המשאב – טקסט, תמונות, גופנים וכו' – יש שיטות רבות לבחירה: כלים כלליים שאפשר להפעיל בשרת האינטרנט, אופטימיזציות של עיבוד מקדים לסוגים ספציפיים של תוכן ואופטימיזציות ספציפיות למשאבים שדורשות קלט מהמפתח.
כדי להשיג את הביצועים הטובים ביותר, צריך לשלב את כל השיטות הבאות:
- דחיסה היא תהליך של קידוד מידע באמצעות פחות ביטים.
- תמיד הכי טוב להסיר נתונים מיותרים.
- יש הרבה שיטות ואלגוריתמים שונים של דחיסת נתונים.
- כדי להגיע לדחיסת הנתונים הטובה ביותר, תצטרכו להשתמש במגוון שיטות.
התהליך של צמצום גודל הנתונים נקרא דחיסת נתונים. אנשים רבים תרמו אלגוריתמים, שיטות ואופטימיזציות כדי לשפר את יחסי הדחיסה, את מהירות הדחיסה ואת נפח הזיכרון הנדרש לאלגוריתמים שונים לדחיסה.
דיון מלא בנושא דחיסת נתונים חורג מהיקף המדריך הזה. עם זאת, חשוב להבין – ברמה גבוהה – איך דחיסה פועלת ואילו שיטות אפשר להשתמש בהן כדי להקטין את הגודל של נכסים שונים שנדרשים לדפים.
כדי להמחיש את העקרונות המרכזיים של השיטות האלה, נבחן את התהליך של אופטימיזציה של פורמט פשוט של הודעת טקסט, שנוצר רק לצורך הדוגמה הזו:
# Below is a secret message, which consists of a set of headers in
# key-value format followed by a newline and the encrypted message.
format: secret-cipher
date: 08/25/16
AAAZZBBBBEEEMMM EEETTTAAA
- הודעות יכולות להכיל הערות שרירותיות – שנקראות לפעמים תגובות – שמצוינות באמצעות הקידומת '#'. ההערות לא משפיעות על המשמעות של ההודעה או על ההתנהגות שלה.
- הודעות יכולות להכיל כותרות, שהן צמדי מפתח/ערך (מופרדים על ידי
":"בדוגמה הקודמת) שמופיעים בתחילת ההודעה. - ההודעות מכילות עומסי נתונים של טקסט.
מה אפשר לעשות כדי לצמצם את הגודל של ההודעה הקודמת, שמתחילה ב-200 תווים?
- התגובה מעניינת, אבל היא לא משפיעה על משמעות ההודעה. להסיר אותו במהלך העברת ההודעה.
- יש שיטות טובות לקידוד כותרות באופן יעיל. לדוגמה, אם אתם יודעים שלכל ההודעות יש את השדות 'format' ו-'date', תוכלו להמיר אותם למזהי מספר שלמים קצרים ולשלוח אותם. עם זאת, יכול להיות שזה לא נכון, לכן עדיף לא לעשות שום דבר כרגע.
- תוכן העומס הוא טקסט בלבד. אנחנו לא יודעים מה התוכן האמיתי שלו (כנראה שהוא כולל
"secret-cipher"), אבל כבר מהטקסט אפשר לראות שיש בו הרבה יתירות. אולי במקום לשלוח אותיות חוזרות, אפשר פשוט לספור את מספר האותיות החוזרות ולקודד אותן בצורה יעילה יותר. לדוגמה, הערך"AAA"הופך ל-"3A", שמייצג רצף של שלוש אותיות A.
השילוב של השיטות האלה מניב את התוצאה הבאה:
format: secret-cipher
date: 08/25/16
3A2Z4B3E3M 3E3T3A
ההודעה החדשה באורך 56 תווים, כלומר דחסתם את ההודעה המקורית ב-72%. זו ירידה משמעותית!
זוהי דוגמה פשוטה לאופן שבו אלגוריתמי דחיסה יכולים להפחית את גודל ההעברה של משאבים מבוססי-טקסט. בפועל, אלגוריתמי הדחיסה מורכבים הרבה יותר מהדוגמה הקודמת, ובאינטרנט אפשר להשתמש באלגוריתמי דחיסה כדי לקצר באופן משמעותי את זמני ההורדה של משאבים. כשמדחיסים נכסים מבוססי-טקסט, דף אינטרנט יכול להקדיש פחות זמן לטעינה של משאבים, כך שמשתמשים יכולים לראות את ההשפעות של המשאבים האלה מוקדם יותר מאשר ללא דחיסה.
צמצום: עיבוד מקדים ואופטימיזציה לפי הקשר
הטכניקה הראשונה שנידונה כאן היא מיניפיקציה. הקטנה היא לא אלגוריתם דחיסה במובן הצר, אבל היא דרך להסיר תווים מיותרים וחופפים שמשמשים בקוד המקור, כדי להפוך את המשאבים לקריאים יותר לבני אדם. עם זאת, הקריאוּת הזו לא נחוצה כדי לשמור על הפונקציונליות של קוד המקור הזה באתרים בסביבת הייצור, והיא עלולה לעכב את טעינת המשאבים באינטרנט.
דחיסה היא סוג של אופטימיזציה ספציפית לתוכן שיכולה לצמצם באופן משמעותי את הגודל של המשאבים המועברים. מומלץ להחיל את האופטימיזציה הזו כחלק מתהליך ה-build והפריסה. לדוגמה, חבילות (bundlers) הן סוג נפוץ של תוכנות שיכולות לבצע אוטומציה של אופטימיזציה של משאבים ממש לפני הפריסה של קוד ייצור חדש באתר.
הדרך הטובה ביותר לדחוס נתונים מיותרים או יתירים היא להסיר אותם. עם זאת, אי אפשר פשוט למחוק נתונים שרירותיים. עם זאת, בהקשרים מסוימים שבהם יש לנו ידע ספציפי לתוכן לגבי פורמט הנתונים והמאפיינים שלו, אפשר לצמצם באופן משמעותי את גודל המטען הייעודי בלי להשפיע על המשמעות או על היכולות בפועל שלו.
<html>
<head>
<style>
/* awesome-container is only used on the landing page */
.awesome-container {
font-size: 120%;
}
.awesome-container {
width: 50%;
}
</style>
</head>
<body>
<!-- awesome container content: START -->
<div>
This is my awesome container, and it is <em>so</em> awesome.
</div>
<!-- awesome container content: END -->
<script>
awesomeAnalytics(); // Beacon conversion metrics
</script>
</body>
</html>
נתבונן בקטע הקודם של ה-HTML ובשלושת סוגי התוכן השונים שהוא מכיל:
- סימון HTML.
- CSS כדי להתאים אישית את ההצגה של דף.
- JavaScript כדי להפעיל אינטראקציות ויכולות מתקדמות אחרות בדף.
לכל אחד מסוגי התוכן האלה יש כללים שונים לגבי מה שנחשב לתוכן תקין, כללים שונים לציון תגובות וכו'. עם זאת, השאלה שעולה היא "איך אפשר להקטין את גודל הדף הזה?"
- תגובות בקוד הן החברות הכי טובות של המפתחים, אבל הדפדפן לא זקוק להן. הסרת התגובות של CSS (
/* ... */), HTML (<!-- ... -->) ו-JavaScript (// ...) מפחיתה את גודל ההעברה הכולל של הדף והמשאבים המשניים שלו. - דחיסה 'חכמה' של CSS יכולה לזהות שאנחנו משתמשים בדרך לא יעילה להגדרת כללים ל-
.awesome-container, ולצמצם את שתי ההצהרות לאחת בלי להשפיע על סגנונות אחרים, וכך לחסוך יותר בייטים. כשמדובר בקבוצה גדולה של כללי CSS, הסרת היתירות הזו יכולה להניב תוצאות משמעותיות – אבל יכול להיות שלא כדאי להחיל אותה באופן אגרסיבי, כי לעתים קרובות יש צורך לשכפל סלקטורים בהקשרים שונים, למשל בתוך שאילתות מדיה. - רווחים וכרטיסיות הם תכונות נוחות למפתחים ב-HTML, ב-CSS וב-JavaScript. דחיסה נוספת יכולה להסיר את כל הכרטיסיות והרווחים. בניגוד לשיטות אחרות של ביטול כפילויות, אפשר להשתמש באופטימיזציה מהסוג הזה באופן אגרסיבי למדי, כל עוד הרווחים או הכרטיסיות האלה לא נחוצים להצגת הדף. לדוגמה, כדאי לשמור את הרווחים בין רצפי הטקסט במסמך HTML, כי הם מבטיחים קריאוּת של התוכן שהמשתמשים יראו בפועל.
<html><head><style>.awesome-container{font-size:120%;width:50%}</style></head><body><div>This is my awesome container, and it is <em>so</em> awesome.</div><script>awesomeAnalytics()</script></body></html>
אחרי ביצוע השלבים הקודמים, מספר התווים בדף ירד מ-516 ל-204, כלומר חיסכון של כ-60%. נכון, הוא לא קריא במיוחד, אבל הוא לא צריך להיות קריא כדי שאפשר יהיה להשתמש בו. שיטות הפיתוח המודרניות מאפשרות גם להפריד בין הגרסאות של קוד המקור בפורמט נוח לקריאה לבין הקוד המותאם במיוחד לשימוש בסביבת הייצור. בשילוב עם מפות מקור – שמספקות ייצוג קריא של קוד הייצור המומר ומאפשרות לפתור באגים בקלות רבה יותר בסביבת הייצור – אפשר ליהנות מחוויית פיתוח טובה תוך אופטימיזציה של הביצועים לשיפור חוויית המשתמש.
הדוגמה הקודמת ממחישה נקודה חשובה: דחיסה למטרות כלליות – למשל, דחיסה של טקסט שרירותי – יכולה לדחוס את הדף מהדוגמה הקודמת בצורה טובה למדי, אבל היא לעולם לא תדע להסיר את התגובות, לכווץ את כללי ה-CSS או לבצע עשרות אופטימיזציות אחרות ספציפיות לתוכן. לכן חשוב לבצע עיבוד מקדים, מינימיזציה ואופטימיזציות אחרות שמבוססות על הקשר.
באופן דומה, אפשר להרחיב את השימוש בשיטות שמתוארות למעלה גם לנכסים דיגיטליים שאינם מבוססי טקסט. תמונות, סרטונים וסוגים אחרים של תוכן מכילים צורות משלהם של מטא-נתונים ועומס שימושי (payload) שונה. לדוגמה, כשמצלמים תמונה במצלמה, בדרך כלל הקובץ שלה כולל הרבה מידע נוסף: הגדרות המצלמה, המיקום וכו'. בהתאם לאפליקציה, הנתונים האלה עשויים להיות קריטיים (לדוגמה, אתר לשיתוף תמונות) או חסרי תועלת לחלוטין. כדאי לשקול אם כדאי להסיר אותו. בפועל, המטא-נתונים האלה יכולים להוסיף עד עשרות קילובייט לכל תמונה.
בקיצור, בשלב הראשון של אופטימיזציית היעילות של הנכסים, כדאי ליצור מלאי של סוגי התוכן השונים ולבחון אילו סוגי אופטימיזציה ספציפיים לתוכן אפשר להחיל כדי להקטין את הגודל שלהם. לאחר מכן, אחרי שתזהו את הבעיות, תוכלו להוסיף אותן לשלבים של ה-build וההפצה כדי לבצע אופטימיזציה באופן אוטומטי, וכך להבטיח שהאופטימיזציה תתבצע באופן עקבי בכל גרסה חדשה שתעלו בסביבת הייצור.
דחיסת טקסט באמצעות אלגוריתמים לדחיסת נתונים
השלב הבא כדי לצמצם את הגודל של נכסים מבוססי-טקסט הוא להחיל עליהם אלגוריתם דחיסה. המערכת הזו ממשיכה צעד אחד קדימה ומחפשת באופן אגרסיבי דפוסים שניתן לחזור עליהם בתוכן של עומסי עבודה מבוססי-טקסט לפני שהם נשלחים למשתמש, ומבצעת דחיסה לאחור ברגע שהם מגיעים לדפדפן של המשתמש. התוצאה היא צמצום נוסף ומשמעותי של המשאבים האלה, וכתוצאה מכך זמני הורדה מהירים יותר.
- gzip ו-Brotli הם אלגוריתמים נפוצים לדחיסה שמניבים את הביצועים הטובים ביותר בנכסים מבוססי-טקסט: CSS, JavaScript ו-HTML.
- כל הדפדפנים המודרניים תומכים בדחיסת gzip ובדחיסת Brotli, והם יפרסמו תמיכה בשתיהן בכותרת הבקשה
Accept-Encodingשל HTTP. - צריך להגדיר את השרת כך שיאפשר דחיסה. בדרך כלל, תוכנת שרת האינטרנט מאפשרת למודול לדחוס משאבים מבוססי-טקסט כברירת מחדל.
- אפשר לשפר את יחסי הדחיסה של gzip ושל Brotli על ידי שינוי רמת הדחיסה. בהגדרות הדחיסה של gzip, הערכים נעים בין 1 ל-9, כאשר הערך 9 הוא הטוב ביותר. ב-Brotli, הטווח הוא 0 עד 11, כאשר הערך 11 הוא הטוב ביותר. עם זאת, הגדרות דחיסה גבוהות יותר דורשות יותר זמן. במשאבים שנדחסים באופן דינמי – כלומר, בזמן הבקשה – הגדרות באמצע הטווח הן בדרך כלל הפשרה הטובה ביותר בין יחס הדחיסה לבין המהירות. עם זאת, אפשר להשתמש בדחיסה סטטית, שבה התגובה דחוסה מראש, ולכן אפשר להשתמש בהגדרות הדחיסה האגרסיביות ביותר שזמינות לכל אלגוריתם דחיסה.
- רשתות להעברת תוכן (CDN) מציעות בדרך כלל דחיסת נתונים אוטומטית של משאבים שעומדים בדרישות. שירותי ה-CDN יכולים גם לנהל בשבילכם דחיסה דינמית וסטטית, כך שלא תצטרכו לדאוג עוד היבט של דחיסה.
gzip ו-Brotli הם דחוסנים נפוצים שאפשר להחיל על כל מקור של בייטים. ברקע, הם שומרים בזיכרון חלק מהתוכן של הקובץ שנבדק בעבר, ולאחר מכן מנסים למצוא ולהחלף קטעי נתונים כפולים באופן יעיל.
בפועל, גם gzip וגם Brotli מניבים את הביצועים הטובים ביותר בתוכן מבוסס-טקסט, ולרוב הם מגיעים לשיעורי דחיסה של עד 70-90% בקבצים גדולים יותר. עם זאת, הפעלת האלגוריתמים האלה על נכסים שכבר דחוסים באמצעות אלגוריתמים חלופיים – כמו רוב פורמטים התמונות שמשתמשים בשיטות דחיסה ללא אובדן נתונים או עם אובדן נתונים – לא מניבה שיפור משמעותי או שיפור בכלל.
כל הדפדפנים המודרניים מכריזים על תמיכה ב-gzip וב-Brotli בכותרת הבקשה Accept-Encoding של HTTP. עם זאת, ספק האירוח אחראי לוודא ששרת האינטרנט מוגדר כראוי כדי להציג את המשאב המכווץ כשהלקוח מבקש אותו.
| קובץ | אלגוריתם | גודל לא דחוס | גודל דחוס | יחסי דחיסה |
|---|---|---|---|---|
| angular-1.8.3.js | Brotli | 1,346 KiB | 256 KiB | 81% |
| angular-1.8.3.js | gzip | 1,346 KiB | 329 KiB | 76% |
| angular-1.8.3.min.js | Brotli | 173 KiB | 53 KiB | 69% |
| angular-1.8.3.min.js | gzip | 173 KiB | 60 KiB | 65% |
| jquery-3.7.1.js | Brotli | 302 KiB | 69 KiB | 77% |
| jquery-3.7.1.js | gzip | 302 KiB | 83 KiB | 73% |
| jquery-3.7.1.min.js | Brotli | 85 KiB | 27 KiB | 68% |
| jquery-3.7.1.min.js | gzip | 85 KiB | 30 KiB | 65% |
| lodash-4.17.21.js | Brotli | 531 KiB | 73 KiB | 86% |
| lodash-4.17.21.js | gzip | 531 KiB | 94 KiB | 82% |
| lodash-4.17.21.min.js | Brotli | 71 KiB | 23 KiB | 68% |
| lodash-4.17.21.min.js | gzip | 71 KiB | 25 KiB | 65% |
בטבלה שלמעלה מוצגים החיסכון שאפשר להשיג באמצעות דחיסת Brotli ו-gzip בכמה ספריות JavaScript ידועות. החיסכון נע בין 65% ל-86%, בהתאם לקובץ ולאלגוריתם. לידיעתכם, רמת הדחיסה המקסימלית הוחלו על כל קובץ גם ב-Brotli וגם ב-gzip. ככל האפשר, כדאי להשתמש ב-Brotli במקום ב-gzip.
הפעלת דחיסת הנתונים היא אחת מהפעולות הפשוטות והיעילות ביותר שאפשר לבצע כדי לבצע אופטימיזציה. אם האתר שלכם לא מנצל את האפשרות הזו, אתם מחמיצים הזדמנות גדולה לשפר את הביצועים של המשתמשים. למרבה המזל, שרתי אינטרנט רבים מספקים הגדרות ברירת מחדל שמאפשרות לבצע את האופטימיזציה החשובה הזו, ו-CDNs בפרט מיישמים אותה בצורה יעילה מאוד, כך ששומרים על איזון בין מהירות הקיצור לבין היחס שלו.
כדי לראות איך הדחיסה פועלת, אפשר לפתוח את כלי הפיתוח של Chrome, לפתוח את החלונית Network, לטעון דף לבחירתכם ולעיין בחלק התחתון של חלונית הרשת.

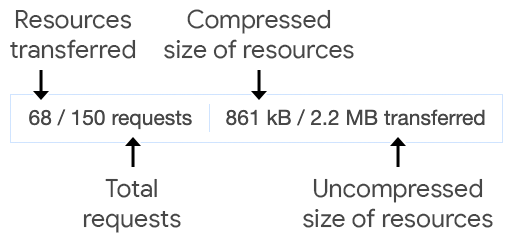
בדומה לתמונה הקודמת, אמורה להופיע פירוט של:
- מספר הבקשות, שהוא מספר המשאבים שנטענו לדף.
- גודל ההעברה של כל הבקשות. המדד הזה משקף את מידת היעילות של דחיסת המשאבים בדף.
- גודל המשאב של כל הבקשות. המדד הזה משקף את גודל המשאבים של הדף אחרי שהלחץ שלהם הוסר.
ההשפעה על מדדי הליבה לבדיקת חוויית המשתמש באתר
אי אפשר למדוד שיפורים בביצועים אלא אם יש מדדים שמשקפים את השיפורים האלה. התוכנית של מדדי הליבה לבדיקת חוויית המשתמש באתר נועדה ליצור מודעוּת למדדים שמשקפים את חוויית המשתמש בפועל, ולהעלות את המודעוּת אליהם. זאת בניגוד למדדים – כמו זמן טעינה פשוט של דף – שלא משקפים בבירור את איכות חוויית המשתמש.
כשמחילים את האופטימיזציות שמפורטות במדריך הזה על המשאבים באתר, ההשפעה על מדדי Core Web Vitals עשויה להשתנות בהתאם למשאבים שעברו אופטימיזציה ולמדדים הרלוונטיים. עם זאת, ריכזנו כאן כמה מקרים שבהם החלת האופטימיזציות האלה יכולה לשפר את מדדי חוויית המשתמש הבסיסיים באתר:
- משאבי HTML שעברו אופטימיזציה ודחיסה יכולים לשפר את טעינת ה-HTML, את יכולת הגילוי של משאבי המשנה שלו, וכתוצאה מכך לשפר את טעינת משאבי המשנה. הפעולה הזו יכולה לשפר את הזמן שבו נטען רכיב התוכן הכי גדול (LCP) בדף. אפשר להשתמש ברמזי משאבים כמו
rel="preload"כדי להשפיע על יכולת הזיהוי של משאבים, אבל שימוש במספר גדול מדי מהם עלול לגרום לבעיות במאבק על רוחב הפס. כדי לוודא שתגובת ה-HTML לבקשת ניווט דחוסה, סורק ההטענה מראש יכול לגלות את המשאבים שבתוכה בהקדם האפשרי. - אפשר גם להשתמש בקידוד כדי לטעון חלק מהקובצי ה-LCP האפשריים מהר יותר. לדוגמה, אפשר לצמצם את משך הזמן לטעינת המשאב של תמונות SVG שיכולות להיחשב כ-LCP באמצעות דחיסת טקסט. זה שונה מהאופטימיזציות שאפשר לבצע בסוגי תמונות אחרים, שנדחסים באופן מהותי באמצעות שיטות דחיסה אחרות, כמו השימוש בדחיסת נתונים עם אובדן בתמונות JPEG.
- בנוסף, צמתים של טקסט יכולים להיות גם מועמדים ל-LCP. האופן שבו משתמשים בשיטות שמתוארות במדריך הזה תלוי אם אתם משתמשים בגופן אינטרנט לטקסט בדפי האינטרנט שלכם. אם אתם משתמשים בגופן אינטרנט, עליכם לפעול לפי השיטות המומלצות לאופטימיזציה של גופנים באינטרנט. עם זאת, אם אתם לא משתמשים בגופנים של אינטרנט, אלא בגופנים של מערכת שמוצגים ללא משך זמן של טעינת משאבים, דחיסת קובצי ה-CSS והקטנתם מקצרים את משך הזמן הזה. כלומר, הזמן שבו יתבצע העיבוד של צמתים פוטנציאליים של טקסט LCP יכול להתקצר.
סיכום
האופן שבו מבצעים אופטימיזציה של הקידוד וההעברה של נכסים מבוססי-טקסט הוא קונספט בסיסי של ביצועים, אבל הוא קונספט בעל השפעה רבה. חשוב לוודא שאתם עושים כל שביכולתכם כדי להבטיח שהמשאבים שעומדים בדרישות לצמצום ולדחיסה נהנים מהאופטימיזציות האלה.
חשוב עוד יותר לוודא שהתהליכים האלה מבוצעים באופן אוטומטי. כדי לבצע אופטימיזציה לחיסכון במקום, צריך להשתמש ב-bundler כדי להחיל אופטימיזציה לחיסכון במקום על המשאבים שעומדים בדרישות. חשוב לוודא שהגדרות שרת האינטרנט תומכות בדחיסת נתונים, אבל חשוב עוד יותר להשתמש בדחיסת הנתונים היעילה ביותר שזמינה. כדי להקל על התהליך, מומלץ להשתמש ברשתות CDN כדי לבצע את הדחיסה באופן אוטומטי. הרשתות האלה לא רק יכולות לדחוס את המשאבים בשבילכם, אלא גם לעשות זאת במהירות רבה.
אם תטמיעו את עקרונות הבסיס האלה לביצועים בארכיטקטורה של האתר, תוכלו להבטיח שהמאמצים שלכם לאופטימיזציה של הביצועים יהיו מבוססים היטב, ושפעולות האופטימיזציה הבאות יוכלו להתבסס על יסודות מוצקים של שיטות בסיסיות טובות.