আপনার অ্যাপ্লিকেশন দ্রুত থাকে তা নিশ্চিত করতে সময়ের সাথে সাথে আপনার বান্ডেলের মাপ নিরীক্ষণ করুন।
একটি কৌণিক অ্যাপ্লিকেশন অপ্টিমাইজ করা গুরুত্বপূর্ণ, কিন্তু আপনি কিভাবে নিশ্চিত করবেন যে এটির কার্যকারিতা সময়ের সাথে সাথে পিছিয়ে না যায়? পারফরম্যান্স মেট্রিক্স প্রবর্তন করে এবং প্রতিটি কোড পরিবর্তনের উপর তাদের পর্যবেক্ষণ করে!
একটি গুরুত্বপূর্ণ মেট্রিক হল আপনার অ্যাপ্লিকেশনের সাথে পাঠানো জাভাস্ক্রিপ্টের আকার। একটি পারফরম্যান্স বাজেট প্রবর্তন করে যা আপনি প্রতিটি বিল্ড বা পুল অনুরোধে নিরীক্ষণ করেন, আপনি নিশ্চিত করতে পারেন যে আপনার অপ্টিমাইজেশানগুলি সময়ের সাথে টিকে থাকে।
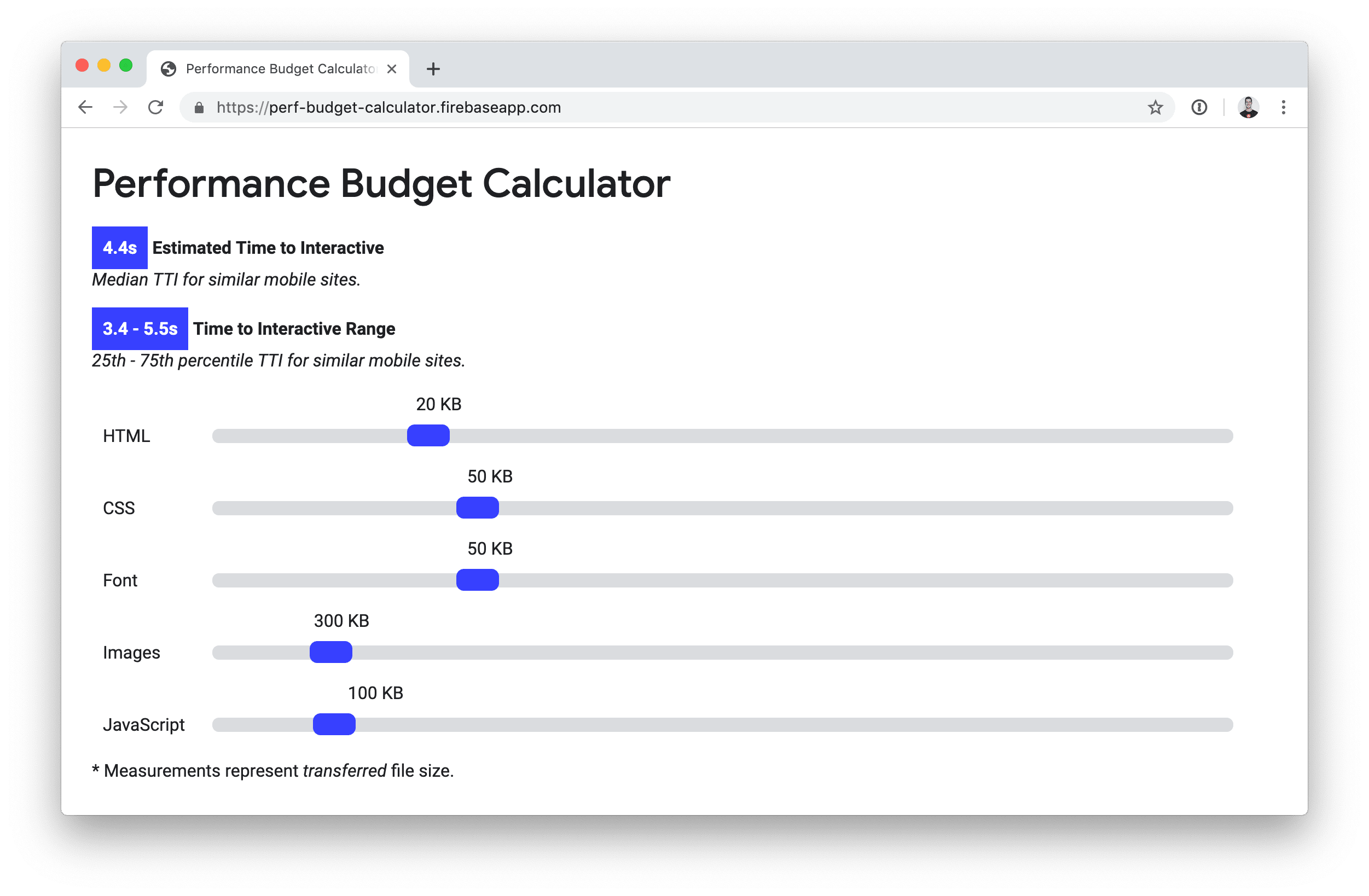
আপনার কর্মক্ষমতা বাজেট গণনা
আপনি এই অনলাইন বাজেট ক্যালকুলেটরটি ব্যবহার করে অনুমান করতে পারেন যে আপনার অ্যাপটি কতটা জাভাস্ক্রিপ্ট লোড করতে পারে, তার উপর নির্ভর করে ইন্টারঅ্যাকটিভের জন্য আপনি লক্ষ্য করছেন।

Angular CLI-তে একটি কর্মক্ষমতা বাজেট কনফিগার করুন
একবার আপনার একটি টার্গেট জাভাস্ক্রিপ্ট বাজেট হয়ে গেলে, আপনি কৌণিক কমান্ড লাইন ইন্টারফেস (CLI) ব্যবহার করে এটি প্রয়োগ করতে পারেন। এটি কীভাবে কাজ করে তা দেখতে, GitHub-এ এই নমুনা অ্যাপটি দেখুন।
আপনি দেখতে পাবেন যে নিম্নলিখিত বাজেটটি angular.json এ কনফিগার করা হয়েছে:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
এখানে যা নির্দিষ্ট করা হচ্ছে তার একটি সারাংশ:
- একটি জাভাস্ক্রিপ্ট বান্ডেলের জন্য একটি বাজেট আছে যাকে
mainবলা হয়। - যদি
mainবান্ডেলটি 170 KB-এর থেকে বড় হয়, আপনি অ্যাপটি তৈরি করার সময় কৌণিক CLI কনসোলে একটি সতর্কতা দেখাবে। -
mainবান্ডিল 250 KB-এর থেকে বড় হলে, বিল্ড ব্যর্থ হবে৷
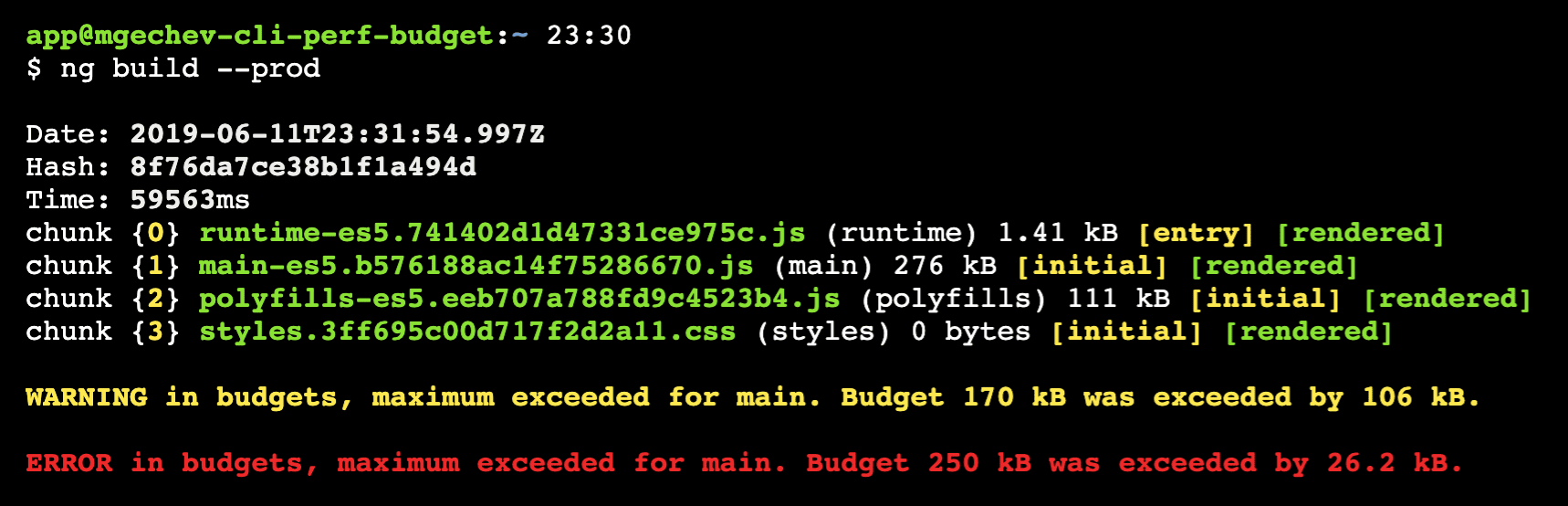
এখন ng build --prod চালিয়ে অ্যাপটি তৈরি করার চেষ্টা করুন।
আপনি কনসোলে এই ত্রুটি দেখতে হবে:

বিল্ড ত্রুটি ঠিক করতে, app.component.ts দেখুন, যেটিতে rxjs/internal/operators থেকে আমদানি অন্তর্ভুক্ত রয়েছে। এটি একটি ব্যক্তিগত আমদানি যা rxjs এর গ্রাহকদের দ্বারা ব্যবহার করা উচিত নয়। এতে বান্ডিলের আকার অনেক বেড়ে যায়! আপনি যখন সঠিক আমদানি, rxjs/operators তে আপডেট করবেন এবং বিল্ডটি আবার চালান, আপনি দেখতে পাবেন যে এটি বাজেট পরীক্ষা সফলভাবে পাস করেছে।
উল্লেখ্য যে, যেহেতু ডিফারেনশিয়াল লোডিং ডিফল্টরূপে কৌণিক CLI-তে সক্রিয় থাকে, তাই ng build কমান্ড অ্যাপটির দুটি বিল্ড তৈরি করে:
- ECMAScript 2015 সমর্থন সহ ব্রাউজারগুলির জন্য একটি বিল্ড৷ এই বিল্ডে কম পলিফিল এবং আরও আধুনিক জাভাস্ক্রিপ্ট সিনট্যাক্স অন্তর্ভুক্ত রয়েছে। সেই সিনট্যাক্সটি আরও অভিব্যক্তিপূর্ণ, যা ছোট বান্ডিলের দিকে নিয়ে যায়।
- ECMAScript 2015 সমর্থন ছাড়াই পুরানো ব্রাউজারগুলির জন্য একটি বিল্ড৷ পুরানো সিনট্যাক্স কম অভিব্যক্তিপূর্ণ এবং আরও পলিফিল প্রয়োজন, যা বড় বান্ডেলের দিকে নিয়ে যায়।
নমুনা অ্যাপের index.html ফাইলটি উভয় বিল্ডকে নির্দেশ করে যাতে আধুনিক ব্রাউজারগুলি ছোট ECMAScript 2015 বিল্ডের সুবিধা নিতে পারে এবং পুরানো ব্রাউজারগুলি ECMAScript 5 বিল্ডে ফিরে যেতে পারে।
ক্রমাগত একীকরণের অংশ হিসাবে আপনার বাজেট প্রয়োগ করুন
ক্রমাগত ইন্টিগ্রেশন (CI) সময়ের সাথে সাথে আপনার অ্যাপের বাজেট নিরীক্ষণ করার একটি সুবিধাজনক উপায় অফার করে। এবং, সৌভাগ্যবশত, এটি সেট আপ করার দ্রুততম উপায় হল আপনার অ্যাপটি Angular CLI-এর সাথে তৈরি করা—কোন অতিরিক্ত পদক্ষেপের প্রয়োজন নেই! যখনই JavaScript বান্ডেল বাজেট অতিক্রম করে, প্রসেসটি কোড 1 দিয়ে প্রস্থান করবে, এবং বিল্ড ব্যর্থ হবে।
আপনি যদি চান, আপনি বান্ডেলসাইজ এবং লাইটহাউস ব্যবহার করে একটি পারফরম্যান্স বাজেটও প্রয়োগ করতে পারেন৷ অ্যাঙ্গুলার সিএলআই এবং লাইটহাউসের পারফরম্যান্স বাজেটের মধ্যে প্রধান পার্থক্য হল যখন চেকগুলি সঞ্চালিত হয়। কৌণিক CLI বিল্ড টাইমে চেকগুলি সম্পাদন করে, উত্পাদন সম্পদগুলি দেখে এবং তাদের আকার যাচাই করে। লাইটহাউস, তবে, অ্যাপ্লিকেশনটির স্থাপন করা সংস্করণটি খোলে এবং সম্পদের আকার পরিমাপ করে। উভয় পদ্ধতির তাদের সুবিধা এবং অসুবিধা আছে। কৌণিক CLI যে চেকটি সম্পাদন করে তা কম শক্তিশালী কিন্তু অনেক দ্রুত কারণ এটি একটি একক ডিস্ক লুকআপ। অন্যদিকে, লাইটহাউসের লাইটওয়ালেট গতিশীলভাবে লোড করা সংস্থানগুলি বিবেচনা করে একটি খুব সঠিক পরীক্ষা করতে পারে, তবে প্রতিবার এটি চালানোর সময় এটিকে স্থাপন এবং খুলতে হবে৷
bundlesize অনেকটা Angular CLI-এর বাজেট চেকের অনুরূপ; প্রধান পার্থক্য হল যে bundlesize চেক ফলাফল সরাসরি GitHub এর ইউজার ইন্টারফেসে দেখাতে পারে।
উপসংহার
আপনার কৌণিক অ্যাপের কর্মক্ষমতা সময়ের সাথে পিছিয়ে না যায় তা নিশ্চিত করতে কৌণিক CLI-এর সাথে পারফরম্যান্স বাজেট স্থাপন করুন:
- বাজেট ক্যালকুলেটর ব্যবহার করে বা আপনার প্রতিষ্ঠানের অনুশীলন অনুসরণ করে সম্পদের আকারের জন্য একটি বেসলাইন সেট করুন।
- প্রকল্পের অধীনে
angular.jsonএ আকারের বাজেট কনফিগার করুনprojects.[PROJECT-NAME].architect.build.configurations.production.budgets - কৌণিক CLI সহ প্রতিটি বিল্ডে বাজেট স্বয়ংক্রিয়ভাবে প্রয়োগ করা হবে।
- ক্রমাগত একীকরণের অংশ হিসাবে বাজেট পর্যবেক্ষণ চালু করার কথা বিবেচনা করুন (যা কৌণিক CLI দিয়েও অর্জন করা যেতে পারে)।


