Lorsque vous ouvrez une page Web, le navigateur demande le document HTML à un serveur, analyse son contenu et envoie des requêtes distinctes pour toutes les ressources référencées. En tant que développeur, vous connaissez déjà toutes les ressources dont votre page a besoin et celles qui sont les plus importantes. Vous pouvez utiliser ces informations pour demander les ressources critiques à l'avance et accélérer le processus de chargement. Cet article explique comment procéder avec <link rel="preload">.
Fonctionnement du préchargement
Le préchargement est particulièrement adapté aux ressources généralement découvertes tardivement par le navigateur.

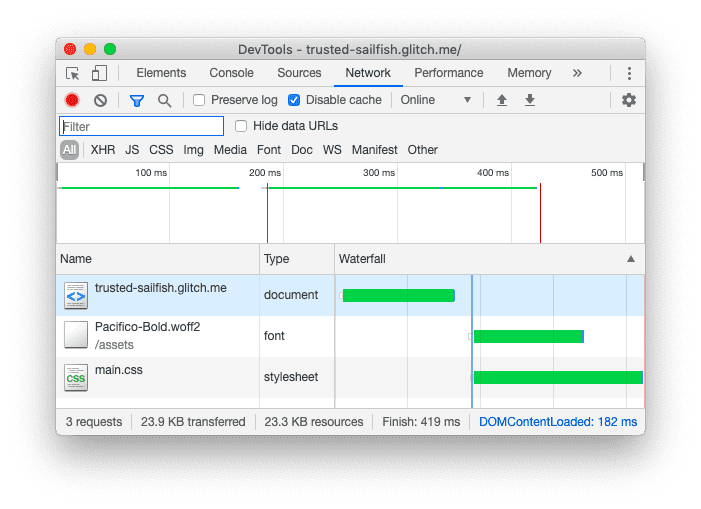
@font-face. Le navigateur ne charge le fichier de police qu'après avoir terminé le téléchargement et l'analyse de la feuille de style.En préchargeant une certaine ressource, vous indiquez au navigateur que vous souhaitez l'extraire plus tôt qu'il ne le ferait normalement, car vous êtes certain qu'elle est importante pour la page actuelle.

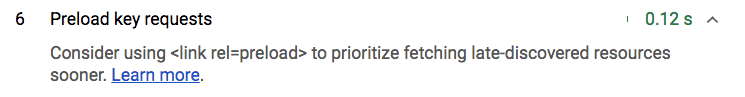
La chaîne de requêtes critiques représente l'ordre des ressources qui sont priorisées et extraites par le navigateur. Lighthouse identifie les éléments situés au troisième niveau de cette chaîne comme étant découverts tardivement. Vous pouvez utiliser l'audit Précharger les requêtes de clé pour identifier les ressources à précharger.

Vous pouvez précharger des ressources en ajoutant une balise <link> avec rel="preload" à l'en-tête de votre document HTML:
<link rel="preload" as="script" href="critical.js">
Le navigateur met en cache les ressources préchargées afin qu'elles soient disponibles immédiatement en cas de besoin. (Il n'exécute pas les scripts ni n'applique les feuilles de style.)
Les indices de ressources, par exemple preconnect et prefetch, sont exécutés selon les besoins du navigateur. En revanche, preload est obligatoire pour le navigateur. Les navigateurs modernes sont déjà assez bons pour hiérarchiser les ressources. C'est pourquoi il est important d'utiliser preload avec parcimonie et de ne précharger que les ressources les plus critiques.
Les préchargements inutilisés déclenchent un avertissement dans la console de Chrome, environ trois secondes après l'événement load.

Cas d'utilisation
Préchargement des ressources définies dans le CSS
Les polices définies avec des règles @font-face ou les images de fond définies dans des fichiers CSS ne sont pas détectées tant que le navigateur ne les a pas téléchargées et analysées. Le préchargement de ces ressources garantit qu'elles sont extraites avant le téléchargement des fichiers CSS.
Préchargement des fichiers CSS
Si vous utilisez l'approche CSS critique, vous divisez votre CSS en deux parties. Le CSS critique requis pour l'affichage du contenu au-dessus de la ligne de flottaison est intégré dans le <head> du document, et le CSS non critique est généralement chargé de manière différée avec JavaScript. Attendre l'exécution de JavaScript avant de charger le CSS non critique peut entraîner des retards de rendu lorsque les utilisateurs font défiler la page. Il est donc recommandé d'utiliser <link rel="preload"> pour lancer le téléchargement plus tôt.
Précharger des fichiers JavaScript
Étant donné que les navigateurs n'exécutent pas les fichiers préchargés, le préchargement est utile pour séparer la récupération de l'exécution, ce qui peut améliorer des métriques telles que le délai avant l'interactivité. Le préchargement fonctionne mieux si vous divisez vos bundles JavaScript et ne préchargez que les segments critiques.
Implémenter rel=preload
Le moyen le plus simple d'implémenter preload consiste à ajouter une balise <link> à l'<head> du document:
<head>
<link rel="preload" as="script" href="critical.js">
</head>
Fournir l'attribut as permet au navigateur de définir la priorité de la ressource préchargée en fonction de son type, de définir les en-têtes appropriés et de déterminer si la ressource existe déjà dans le cache. Les valeurs acceptées pour cet attribut incluent: script, style, font, image et autres.
Certains types de ressources, comme les polices, sont chargés en mode anonyme. Pour ceux-ci, vous devez définir l'attribut crossorigin avec preload:
<link rel="preload" href="ComicSans.woff2" as="font" type="font/woff2" crossorigin>
Les éléments <link> acceptent également un attribut type, qui contient le type MIME de la ressource associée. Les navigateurs utilisent la valeur de l'attribut type pour s'assurer que les ressources ne sont préchargées que si leur type de fichier est compatible. Si un navigateur n'est pas compatible avec le type de ressource spécifié, il ignore <link rel="preload">.
Vous pouvez également précharger n'importe quel type de ressource via l'en-tête HTTP Link:
Link: </css/style.css>; rel="preload"; as="style"
L'avantage de spécifier preload dans l'en-tête HTTP est que le navigateur n'a pas besoin d'analyser le document pour le découvrir, ce qui peut apporter de légères améliorations dans certains cas.
Précharger des modules JavaScript avec webpack
Si vous utilisez un bundleur de modules qui crée des fichiers de compilation de votre application, vous devez vérifier s'il prend en charge l'injection de balises de préchargement. Avec la version 4.6.0 ou ultérieure de webpack, le préchargement est pris en charge via l'utilisation de commentaires magiques dans import():
import(_/* webpackPreload: true */_ "CriticalChunk")
Si vous utilisez une ancienne version de webpack, utilisez un plug-in tiers tel que preload-webpack-plugin.
Effets du préchargement sur les Core Web Vitals
Le préchargement est une optimisation des performances efficace qui a un impact sur la vitesse de chargement. Ces optimisations peuvent entraîner des modifications des métriques Core Web Vitals de votre site. Il est important d'en tenir compte.
Largest Contentful Paint (LCP)
Le préchargement a un impact important sur le LCP (Largest Contentful Paint) en ce qui concerne les polices et les images, car les images et les nœuds de texte peuvent être des LCP candidats. Les images principales et les longs passages de texte affichés à l'aide de polices Web peuvent bénéficier d'un indice de préchargement bien placé. Ils doivent être utilisés lorsque vous pouvez diffuser ces éléments de contenu importants plus rapidement auprès de l'utilisateur.
Toutefois, vous devez faire preuve de prudence en ce qui concerne le préchargement et les autres optimisations. En particulier, évitez de précharger trop de ressources. Si trop de ressources sont prioritaires, aucune d'entre elles ne l'est réellement. Les effets d'indications de préchargement excessives seront particulièrement préjudiciables aux utilisateurs de réseaux plus lents, où la contention de bande passante sera plus évidente.
Concentrez-vous plutôt sur quelques ressources à forte valeur que vous savez bénéficier d'un préchargement bien placé. Lorsque vous préchargez des polices, assurez-vous de les diffuser au format WOFF 2.0 afin de réduire autant que possible le temps de chargement des ressources. Étant donné que WOFF 2.0 est excellentement compatible avec les navigateurs, l'utilisation d'anciens formats tels que WOFF 1.0 ou TrueType (TTF) retardera votre LCP si le candidat au LCP est un nœud de texte.
En ce qui concerne le LCP et JavaScript, vous devez vous assurer d'envoyer un balisage complet à partir du serveur pour que le lecteur du navigateur fonctionne correctement. Si vous proposez une expérience qui repose entièrement sur JavaScript pour le rendu du balisage et que vous ne pouvez pas envoyer de code HTML généré par le serveur, il est avantageux d'intervenir là où le scanner de préchargement du navigateur ne peut pas le faire et de précharger des ressources qui ne seraient autrement détectables que lorsque le code JavaScript aura terminé son chargement et son exécution.
Cumulative Layout Shift (CLS)
Le déplacement cumulé de la mise en page (CLS) est une métrique particulièrement importante pour les polices Web. Il interagit de manière significative avec les polices Web qui utilisent la propriété CSS font-display pour gérer le chargement des polices. Pour minimiser les décalages de mise en page liés aux polices Web, envisagez les stratégies suivantes:
- Préchargez les polices en utilisant la valeur
blockpar défaut pourfont-display. Il s'agit d'un équilibre délicat. Le blocage de l'affichage des polices sans solution de remplacement peut être considéré comme un problème d'expérience utilisateur. D'une part, le chargement de polices avecfont-display: block;élimine les décalages de mise en page liés aux polices Web. D'un autre côté, vous devez quand même charger ces polices Web dès que possible si elles sont essentielles à l'expérience utilisateur. Combiner un préchargement avecfont-display: block;peut être un compromis acceptable. - Préchargez les polices en utilisant la valeur
fallbackpourfont-display.fallbackest un compromis entreswapetblock, car il présente une période de blocage extrêmement courte. - Utilisez la valeur
optionalpourfont-displaysans préchargement. Si une police Web n'est pas essentielle à l'expérience utilisateur, mais qu'elle est tout de même utilisée pour afficher une quantité importante de texte sur la page, envisagez d'utiliser la valeuroptional. Dans des conditions défavorables,optionalaffiche le texte de la page dans une police de remplacement pendant qu'il charge la police en arrière-plan pour la navigation suivante. Dans ces conditions, le résultat net est une amélioration du CLS, car les polices système s'affichent immédiatement, tandis que les chargements de page suivants chargent la police immédiatement sans décalage de mise en page.
Le CLS est une métrique difficile à optimiser pour les polices Web. Comme toujours, effectuez des tests en laboratoire, mais faites confiance à vos données sur le terrain pour déterminer si vos stratégies de chargement de polices améliorent ou non le CLS.
Interaction to Next Paint (INP)
La métrique Interaction to Next Paint évalue la réactivité aux entrées utilisateur. Étant donné que la majeure partie de l'interactivité sur le Web est gérée par JavaScript, précharger le code JavaScript qui alimente les interactions importantes peut contribuer à réduire l'INP d'une page. Toutefois, sachez que précharger trop de code JavaScript au démarrage peut avoir des conséquences négatives involontaires si trop de ressources se disputent la bande passante.
Vous devez également faire attention à la façon dont vous divisez le code. La division du code est une excellente optimisation pour réduire la quantité de code JavaScript chargé au démarrage. Toutefois, les interactions peuvent être retardées si elles reposent sur du code JavaScript chargé au début de l'interaction. Pour compenser cela, vous devez examiner l'intention de l'utilisateur et injecter un préchargement pour le ou les blocs de code JavaScript nécessaires avant que l'interaction ne se produise. Par exemple, vous pouvez précharger le code JavaScript requis pour valider le contenu d'un formulaire lorsque l'un des champs du formulaire est sélectionné.
Conclusion
Pour améliorer la vitesse de chargement des pages, préchargez les ressources importantes qui sont découvertes tardivement par le navigateur. Tout précharger serait contre-productif. Utilisez donc preload avec parcimonie et mesurez l'impact dans le monde réel.