আপনি কি কখনও Imgur বা Gfycat-এর মতো একটি পরিষেবাতে একটি অ্যানিমেটেড GIF দেখেছেন, এটি আপনার ডেভ টুলগুলিতে পরিদর্শন করেছেন, শুধুমাত্র GIF সত্যিই একটি ভিডিও ছিল তা খুঁজে বের করার জন্য? এর একটা ভালো কারণ আছে। অ্যানিমেটেড GIF গুলি সরাসরি বিশাল হতে পারে৷

সৌভাগ্যক্রমে, এটি লোডিং পারফরম্যান্সের সেই ক্ষেত্রগুলির মধ্যে একটি যেখানে আপনি বিশাল লাভ উপলব্ধি করতে তুলনামূলকভাবে সামান্য কাজ করতে পারেন! বড় GIF গুলিকে ভিডিওতে রূপান্তর করে, আপনি ব্যবহারকারীদের ব্যান্ডউইথের উপর বড় সঞ্চয় করতে পারেন ৷
প্রথমে পরিমাপ করুন
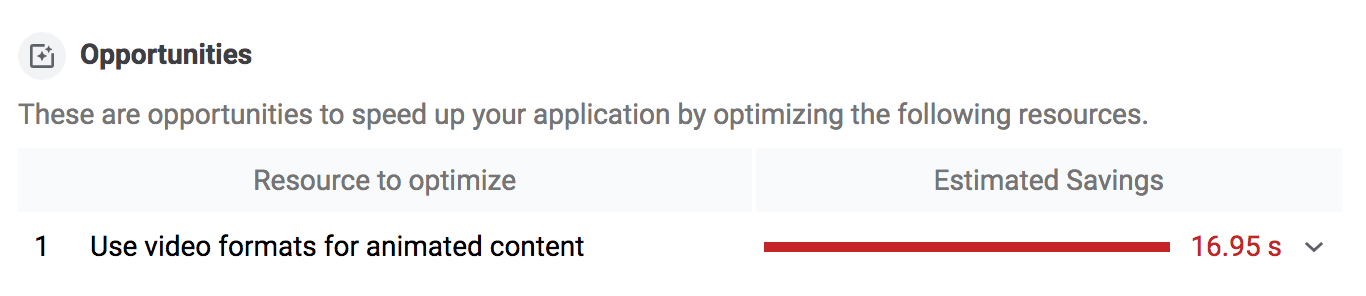
ভিডিওতে রূপান্তর করা যেতে পারে এমন GIFগুলির জন্য আপনার সাইট পরীক্ষা করতে Lighthouse ব্যবহার করুন৷ DevTools-এ, অডিট ট্যাবে ক্লিক করুন এবং পারফরম্যান্স চেকবক্স চেক করুন। তারপর লাইটহাউস চালান এবং রিপোর্ট চেক করুন। যদি আপনার কাছে রূপান্তরিত হতে পারে এমন কোনো GIF থাকে, তাহলে আপনাকে "অ্যানিমেটেড সামগ্রীর জন্য ভিডিও বিন্যাস ব্যবহার করুন" এর পরামর্শ দেখতে হবে:

MPEG ভিডিও তৈরি করুন
GIF গুলিকে ভিডিওতে রূপান্তর করার অনেকগুলি উপায় রয়েছে, FFmpeg এই নির্দেশিকায় ব্যবহৃত টুল। GIF, my-animation.gif একটি MP4 ভিডিওতে রূপান্তর করতে FFmpeg ব্যবহার করতে, আপনার কনসোলে নিম্নলিখিত কমান্ডটি চালান:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
এটি FFmpeg-কে ইনপুট হিসাবে my-animation.gif -i পতাকা দ্বারা চিহ্নিত করতে এবং এটিকে my-animation.mp4 নামে একটি ভিডিওতে রূপান্তর করতে বলে।
libx264 এনকোডার শুধুমাত্র এমন ফাইলগুলির সাথে কাজ করে যার মাত্রা সমান, যেমন 320px x 240px। যদি ইনপুট GIF-এর বিজোড় মাত্রা থাকে তাহলে আপনি একটি ক্রপ ফিল্টার অন্তর্ভুক্ত করতে পারেন যাতে FFmpeg একটি 'উচ্চতা/প্রস্থ 2 দ্বারা বিভাজ্য নয়' ত্রুটি এড়াতে পারে:
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
WebM ভিডিও তৈরি করুন
যদিও MP4 প্রায় 1999 সাল থেকে চলে আসছে, WebM হল একটি অপেক্ষাকৃত নতুন ফাইল ফর্ম্যাট যা প্রাথমিকভাবে 2010 সালে প্রকাশিত হয়েছে৷ WebM ভিডিওগুলি MP4 ভিডিওর তুলনায় অনেক ছোট, কিন্তু সমস্ত ব্রাউজার WebM সমর্থন করে না তাই উভয়ই তৈরি করা বোধগম্য৷
my-animation.gif একটি WebM ভিডিওতে রূপান্তর করতে FFmpeg ব্যবহার করতে, আপনার কনসোলে নিম্নলিখিত কমান্ডটি চালান:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
পার্থক্য তুলনা করুন
একটি GIF এবং একটি ভিডিওর মধ্যে খরচ সঞ্চয় বেশ তাৎপর্যপূর্ণ হতে পারে।

এই উদাহরণে, MP4 সংস্করণের তুলনায় প্রাথমিক GIF হল 3.7 MB, যা 551 KB, এবং WebM সংস্করণ, যা মাত্র 341 KB!
একটি ভিডিও দিয়ে GIF img প্রতিস্থাপন করুন
অ্যানিমেটেড জিআইএফ-এর তিনটি মূল বৈশিষ্ট্য রয়েছে যা একটি ভিডিওর প্রতিলিপি করতে হবে:
- তারা স্বয়ংক্রিয়ভাবে খেলে।
- তারা ক্রমাগত লুপ (সাধারণত, কিন্তু লুপিং প্রতিরোধ করা সম্ভব)।
- তারা চুপ।
ভাগ্যক্রমে, আপনি <video> উপাদান ব্যবহার করে এই আচরণগুলি পুনরায় তৈরি করতে পারেন।
<video autoplay loop muted playsinline></video>
এই বৈশিষ্ট্যগুলি সহ একটি <video> উপাদান স্বয়ংক্রিয়ভাবে বাজায়, অবিরামভাবে লুপ হয়, কোনো অডিও বাজায় না এবং ইনলাইনে (অর্থাৎ, পূর্ণ স্ক্রীন নয়), অ্যানিমেটেড GIF-এর প্রত্যাশিত সমস্ত হলমার্ক আচরণ! 🎉
অবশেষে, <video> উপাদানটির প্রয়োজন এক বা একাধিক <source> চাইল্ড এলিমেন্ট যা বিভিন্ন ভিডিও ফাইলের দিকে নির্দেশ করে যা ব্রাউজার বেছে নিতে পারে, ব্রাউজারের ফর্ম্যাট সমর্থনের উপর নির্ভর করে। WebM এবং MP4 উভয়ই প্রদান করুন, যাতে কোনো ব্রাউজার যদি WebM সমর্থন না করে, তাহলে তা MP4-এ ফিরে যেতে পারে।
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm">
<source src="my-animation.mp4" type="video/mp4">
</video>
সবচেয়ে বড় কন্টেন্টফুল পেইন্টের উপর প্রভাব (LCP)
এটা লক্ষ করা উচিত যে যখন <img> উপাদানগুলি LCP-এর প্রার্থী, poster ছবি ছাড়া <video> উপাদানগুলি LCP প্রার্থী নয়৷ অ্যানিমেটেড জিআইএফ অনুকরণ করার ক্ষেত্রে সমাধান হল আপনার <video> উপাদানগুলিতে poster অ্যাট্রিবিউট যোগ করা নয় , কারণ সেই ছবিটি অব্যবহৃত হয়ে যাবে।
আপনার ওয়েবসাইটের জন্য এর মানে কি? অ্যানিমেটেড জিআইএফ-এর পরিবর্তে একটি <video> ব্যবহার করার পরামর্শ দেওয়া হয়েছে, কিন্তু এই বোঝার সাথে যে এই ধরনের মিডিয়া LCP-এর প্রার্থী হবে না এবং এর পরিবর্তে পরবর্তী বৃহত্তম প্রার্থী ব্যবহার করা হবে। যেহেতু GIFs এবং <video> s সাধারণত বড় এবং ডাউনলোড করার জন্য ধীরগতির হয়, তাই অন্য LCP প্রার্থীর কাছে যাওয়া সম্ভবত সাইটের LCP উন্নত করবে।