El almacenamiento en caché en tiempo de ejecución se refiere a agregar respuestas gradualmente a una caché “sobre la marcha”. Si bien el almacenamiento en caché del entorno de ejecución no ayuda con la confiabilidad de la configuración actual permite que las solicitudes futuras para la misma URL sean más confiables.
La caché HTTP del navegador es un ejemplo de almacenamiento en caché del entorno de ejecución. solo se completa después de una solicitud de una URL determinada. Pero los service workers te permiten implementar que va más allá de lo que la caché HTTP por sí sola puede ofrecer.
Ser estratégico
A diferencia del almacenamiento previo en caché (que siempre intenta para entregar un conjunto de archivos predefinidos desde una caché), el almacenamiento en caché en tiempo de ejecución puede combinar el acceso a la red y a la caché de varias maneras. Cada combinación suele conocida como estrategia de almacenamiento en caché. Entre las estrategias clave de almacenamiento en caché, se incluyen las siguientes:
- Enfoque centrado en la red
- Priorización de la caché
- Inactiva durante la revalidación
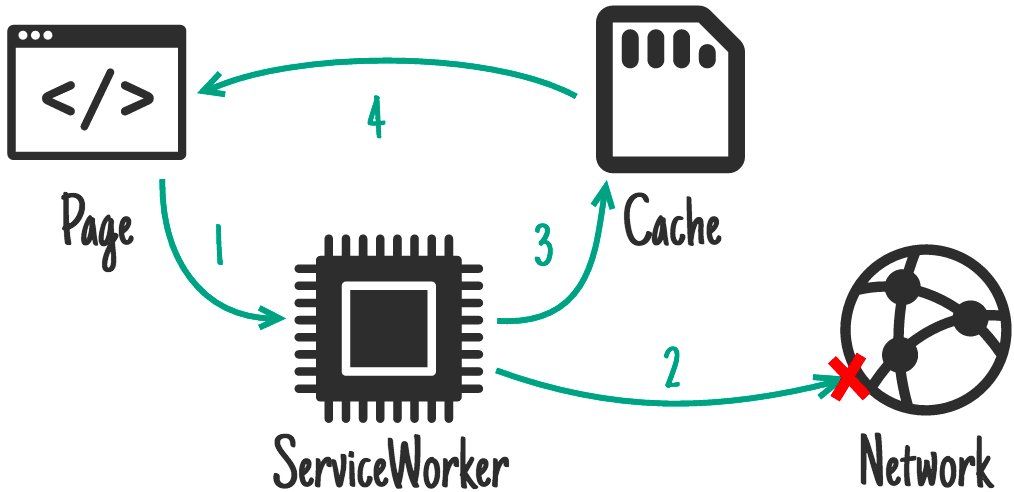
Enfoque centrado en la red
En este enfoque, tu service worker primero intenta recuperar una respuesta de la red. Si la solicitud de red se realiza correctamente, ¡genial! La respuesta se devuelve tu app web y se almacena una copia de la respuesta usando el almacenamiento en caché API, ya sea crear una nueva entrada o actualizar una entrada anterior para la misma URL.

Si la solicitud de red falla por completo tarda demasiado para devolver una respuesta, se devuelve la respuesta más reciente de la caché en su lugar.
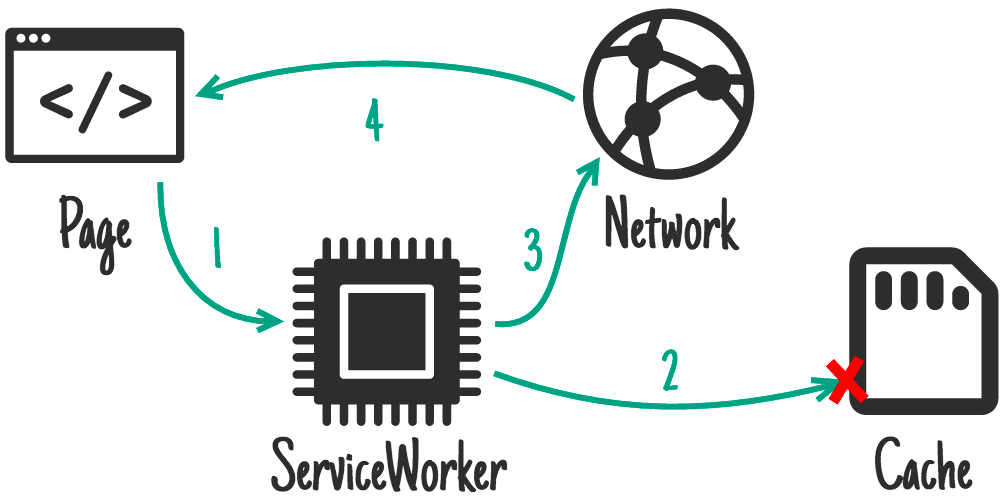
Priorización de la caché
Una estrategia en la que se prioriza la caché es, de hecho, lo opuesto a priorizar la red. En este cuando tu service worker intercepta una solicitud, primero usa La API de Storage para ver si hay una respuesta almacenada en caché disponible. Si la hay, se muestra esa respuesta a la app web.
Sin embargo, si hay un error de caché, el service worker irá a la red e intentar recuperar una respuesta allí. Si suponemos que la solicitud de red se devolverá a tu app web y se guardará una copia en una caché. Esta la copia almacenada en caché se usará para omitir la red la próxima vez que se solicite la de la misma URL.

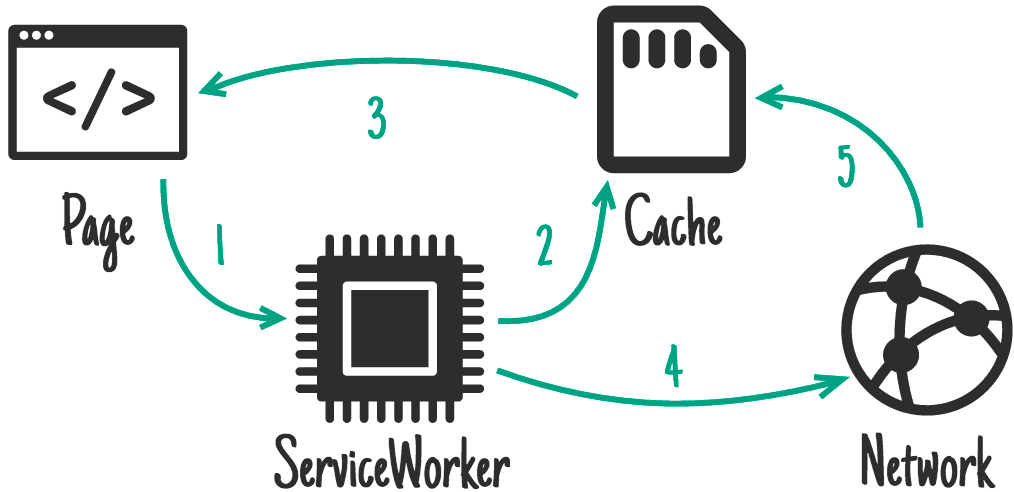
Inactiva durante la revalidación
Estar inactiva durante la revalidación es algo así como un híbrido. Cuando lo usas, tu servicio el trabajador comprobará de inmediato si hay una respuesta almacenada en caché y, si la encuentra, la pasará de nuevo a tu app web.
Mientras tanto, sin importar si hubo una coincidencia de caché, también activa una solicitud de red para recuperar una versión "nueva" respuesta. Esta se usa para actualizar cualquier respuesta previamente almacenada en caché. Si la caché inicial la verificación fue un error, una copia de la respuesta de la red también se envía a tu sitio web .

¿Por qué deberías usar Workbox?
Estas estrategias de almacenamiento en caché representan recetas en tu propio service worker, una y otra vez. En lugar de recurrir Workbox ofrece empaquetados como parte de su biblioteca de estrategias, lista para que llegues a tu service worker.
Workbox también brinda compatibilidad con el control de versiones, lo que te permite cambiar vencer entradas almacenadas en caché o notificar a tu aplicación web cuando actualizaciones a una entrada previamente almacenada en caché.
¿Cuáles de tus activos deberían almacenarse en caché, con qué estrategias?
El almacenamiento en caché en el entorno de ejecución puede verse como un complemento del almacenamiento previo en caché. Si todas tus ya se están almacenando en caché previamente, no hay nada que debas se almacene en caché durante el tiempo de ejecución. Lo más probable es que, para una aplicación web relativamente compleja, no almacenará todo en caché previamente.
Los archivos multimedia más grandes, los elementos que se entregan desde un host de terceros, como una CDN, o respuestas de la API, son solo algunos ejemplos de los tipos de recursos que no pueden se prealmacenan eficazmente en caché. Usar el panel Network en Herramientas para desarrolladores para identificar solicitudes que pertenecen a esta categoría, y para cada uno de ellos, piensen en el equilibrio la actualidad frente a la confiabilidad es adecuado.
Usa el estado inactivo durante la revalidación para priorizar la confiabilidad sobre la actualización
Dado que una estrategia de inactividad durante la revalidación muestra una respuesta almacenada en caché casi inmediatamente, después de que la caché se complete a través de la primera solicitud, terminarás ver un rendimiento rápido y confiable con esta estrategia. Esto incluye la compensación de recuperar datos de respuesta que podrían estar inactivos en comparación con lo que se hubiera recuperado de la red. Usar esta estrategia funciona mejor para recursos como las imágenes de perfil del usuario o las respuestas iniciales de la API utilizadas para completar una vista, cuando sabes que mostrar algo de inmediato es clave, incluso si es un valor anterior.
Usa la prioridad de la red para priorizar la actualidad sobre la confiabilidad
En cierto sentido, usar una estrategia centrada en las redes es admitir la derrota en la batalla. en relación con la red; se le da prioridad, pero eso trae consigo incertidumbre en cuanto a la confiabilidad. Para ciertos tipos de recursos, ver una respuesta nueva es preferible a recuperar información obsoleta. Es posible que prefieras la frescura cuando realizar una solicitud a la API del texto de un artículo que se actualiza con frecuencia, por instancia.
Usando una estrategia centrada en la red dentro de un service worker, en lugar de solo ir directamente contra la red, tienes el beneficio a algo, incluso si es una respuesta potencialmente inactiva. No serás confiablemente rápido, pero al menos será confiable aunque no tenga conexión.
Usa la caché para las URLs con versión
En una estrategia en la que se prioriza la caché, una vez que una entrada se almacena en caché, nunca se actualiza. Para eso
asegúrate de usarlo solo con recursos que sabes que es poco probable
cambio. En particular, funciona mejor para las URLs que contienen control de versiones
información (el mismo tipo de URL que también debería entregarse con un
Encabezado de respuesta Cache-Control: max-age=31536000.


