اطّلِع على مزيد من المعلومات عن العناوين التي يمكنها الحفاظ على أمان موقعك الإلكتروني والبحث سريعًا عن أهم التفاصيل.
تسرد هذه المقالة أهم عناوين الأمان التي يمكنك استخدامها لحماية موقعك الإلكتروني. يمكنك استخدامها لفهم ميزات الأمان المستندة إلى الويب، ومعرفة كيفية تنفيذها على موقعك الإلكتروني، وكمرجع عند الحاجة إلى تذكير.
- رؤوس الأمان المقترَحة للمواقع الإلكترونية التي تتعامل مع بيانات المستخدمين الحسّاسة:
- سياسة أمان المحتوى (CSP)
- الأنواع الموثوق بها
- عناوين الأمان المقترَحة لجميع المواقع الإلكترونية:
- X-Content-Type-Options
- X-Frame-Options
- سياسة الموارد المشتركة المصدر (CORP)
- سياسة المُفجِّح المشترَك المصدر (COOP)
- الأمان المشدَّد لنقل البيانات باستخدام بروتوكول HTTP (HSTS)
- رؤوس الأمان للمواقع الإلكترونية التي تتضمّن إمكانات متقدّمة:
- مشاركة الموارد المشترَكة النطاق (CORS)
- سياسة أداة تضمين المحتوى من مصادر خارجية (COEP)
قبل الاطّلاع على رؤوس الأمان، تعرَّف على التهديدات المعروفة على الويب وسبب استخدام رؤوس الأمان هذه.
حماية موقعك الإلكتروني من ثغرات حقن البيانات
تحدث ثغرات حقن البيانات عندما تؤثر البيانات غير الموثوق بها التي يعالجها تطبيقك في سلوكه، ويؤدي ذلك عادةً إلى تنفيذ نصوص برمجية يتحكّم فيها المهاجمون. إنّ الثغرة الأمنية الأكثر شيوعًا التي تنتج عن أخطاء برمجية متعلقة بعمليات الحقن هي النصوص البرمجية للمواقع الإلكترونية المشترَكة (XSS) بأشكالها المختلفة، بما في ذلك النصوص البرمجية المشترَكة المُعاد توجيهها والنصوص البرمجية المشترَكة المخزّنة والنصوص البرمجية المشترَكة المستنِدة إلى نموذج العناصر في المستند (DOM) وغيرها من الأنواع.
يمكن أن تمنح ثغرة XSS المهاجم عادةً إذن وصول كامل إلى بيانات المستخدمين التي تتم معالجتها من خلال التطبيق وأي معلومات أخرى مستضافة في مصدر الويب نفسه.
تشمل التدابير التقليدية للحماية من عمليات الإدراج استخدام أنظمة نماذج HTML للترميز التلقائي بشكلٍ متسق، وتجنُّب استخدام واجهات برمجة تطبيقات JavaScript الخطيرة، ومعالجة بيانات المستخدمين بشكلٍ سليم من خلال استضافة عمليات تحميل الملفات في نطاق منفصل وتطهير صفحات HTML التي يتحكم فيها المستخدم.
- استخدِم سياسة أمان المحتوى (CSP) للتحكّم في النصوص البرمجية التي يمكن تنفيذها من خلال تطبيقك للحدّ من خطر عمليات الحقن.
- استخدِم الأنواع الموثوق بها لفرض تطهير البيانات التي يتم تمريرها إلى واجهات برمجة التطبيقات الخطيرة JavaScript API.
- استخدِم X-Content-Type-Options لمنع المتصفّح من تفسير أنواع MIME لموارد موقعك الإلكتروني بشكل خاطئ، ما قد يؤدي إلى تنفيذ النصوص البرمجية.
عزل موقعك الإلكتروني عن المواقع الإلكترونية الأخرى
يسمح انفتاح الويب للمواقع الإلكترونية بالتفاعل مع بعضها البعض بطرق يمكن أن تنتهك توقعات أمان التطبيق. ويشمل ذلك تقديم طلبات مُعتمَدة بشكل غير متوقَّع أو تضمين بيانات من تطبيق آخر في مستند المهاجم، ما يسمح للمهاجم بتعديل بيانات التطبيق أو قراءتها.
تشمل الثغرات الأمنية الشائعة التي تؤدي إلى تقويض عزل الويب التصيّد الاحتيالي بالنقر وتزوير الطلبات من مواقع إلكترونية مختلفة (CSRF) وإدراج البرنامج النصي على مواقع إلكترونية مختلفة (XSSI) وتسرُّبات مختلفة على مستوى المواقع الإلكترونية.
- استخدِم X-Frame-Options لمنع أحد المواقع الإلكترونية الضارّة من تضمين مستنداتك.
- استخدِم سياسة الموارد المشتركة المنشأ (CORP) لمنع موقع إلكتروني من مصدر مختلف من تضمين موارد موقعك الإلكتروني.
- استخدِم سياسة Opener Cross-Origin (COOP) لحماية نوافذ موقعك الإلكتروني من التفاعلات التي تجريها المواقع الإلكترونية الضارة.
- استخدِم مشاركة الموارد المشتركة المنشأ (CORS) للتحكّم في إمكانية الوصول إلى موارد موقعك الإلكتروني من مستندات من مصادر متعددة.
تطوير الويب بعد Spectre هو مقالة رائعة إذا كنت مهتمًا بهذه العناوين.
إنشاء موقع إلكتروني فعّال وآمن
يضع Spectre أي بيانات يتم تحميلها
في مجموعة سياق التصفّح نفسها التي يمكن قراءتها
على الرغم من سياسة المصدر نفسه. تقيِّد المتصفّحات الميزات
التي قد تستغلّ الثغرة الأمنية من خلال بيئة خاصة تُعرف باسم
"عزل مصدر البيانات". باستخدام ميزة العزل بين مصادر البيانات، يمكنك
استخدام ميزات فعّالة مثل SharedArrayBuffer.
- استخدِم سياسة أداة تضمين المحتوى من مصادر خارجية (COEP) مع COOP لأجل تفعيل ميزة حظر الوصول من نطاقات أخرى.
تشفير الزيارات إلى موقعك الإلكتروني
تظهر مشاكل التشفير عندما لا يشفِّر التطبيق البيانات أثناء نقلها بالكامل، ما يسمح للمهاجمين الذين يتنصّتون بمعرفة تفاعلات المستخدم مع التطبيق.
يمكن أن يحدث التشفير غير الكافي في الحالات التالية: عدم استخدام HTTPS،
المحتوى المختلط، ضبط ملفات تعريف الارتباط بدون سمة Secure
(أو البادئة __Secure)،
أو منطق التحقّق من CORS المتساهلة.
- استخدِم الأمان المشدَّد لنقل البيانات باستخدام بروتوكول HTTP (HSTS) لعرض المحتوى باستمرار من خلال بروتوكول HTTPS.
سياسة أمان المحتوى (CSP)
هجمات النصوص البرمجية على المواقع الإلكترونية (XSS) هي هجمات تسمح فيها ثغرة أمنية على موقع إلكتروني بحقن برنامج نصي ضار و تنفيذه.
توفّر Content-Security-Policy طبقة إضافية للحدّ من هجمات XSS من خلال
حظر النصوص البرمجية التي يمكن للصفحة تنفيذها.
ننصحك بتفعيل ميزة "سياسة الخدمة المحدودة" باستخدام إحدى الطريقتَين التاليتَين:
- إذا كنت تعرض صفحات HTML على الخادم، استخدِم بروتوكول CSP صارمًا يستند إلى مفتاح عشوائي.
- إذا كان يجب عرض رمز HTML بشكل ثابت أو تخزينه مؤقتًا، على سبيل المثال إذا كان تطبيقًا مكوّنًا من صفحة واحدة، استخدِم سياسة أمان محتوى صارمة تستند إلى التجزئة.
مثال على الاستخدام: سياسة أمان محتوى مستندة إلى مفتاح عشوائي
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
الاستخدامات المقترَحة
1. استخدام سياسة CSP صارمة تستند إلى مفتاح عشوائي {: #nonce-based-csp}
إذا كنت تعرض صفحات HTML على الخادم، استخدِم بروتوكول CSP صارمًا يستند إلى مفتاح عشوائي.
أنشئ قيمة جديدة لرمز مميّز لنص برمجي لكل طلب من جهة الخادم واضبط العنوان التالي:
ملف إعدادات الخادم
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
في HTML، لتحميل النصوص البرمجية، اضبط سمة nonce لجميع علامات
<script> على سلسلة {RANDOM1} نفسها.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>
يُعدّ صور Google مثالاً جيدًا على سياسة CSP الصارمة المستندة إلى مفتاح عشوائي. استخدِم أدوات المطوّرين لمعرفة كيفية استخدامها.
2. استخدِم سياسة CSP صارمة تستند إلى التجزئة {: #hash-based-csp}.
إذا كان يجب عرض رمز HTML بشكل ثابت أو تخزينه مؤقتًا، على سبيل المثال إذا كنت تُنشئ تطبيقًا مكوّنًا من صفحة واحدة، استخدِم سياسة أمان المحتوى (CSP) الصارمة المستندة إلى التجزئة.
ملف إعدادات الخادم
Content-Security-Policy:
script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
في HTML، عليك تضمين النصوص البرمجية لتطبيق سياسة تستند إلى التجزئة، لأنّ معظم المتصفّحات لا تتوافق مع تجزئة النصوص البرمجية الخارجية.
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
لتحميل النصوص البرمجية الخارجية، يُرجى الاطّلاع على "تحميل النصوص البرمجية المُستخرَجة ديناميكيًا" ضمن القسم الخيار ب: رأس استجابة CSP المستنِد إلى التجزئة.
أداة تقييم سياسة CSP هي أداة جيدة لتقييم سياسة CSP، ولكنها في الوقت نفسه مثال جيد على سياسة CSP صارمة تستند إلى مفتاح إنشاء الجلسة. استخدِم أدوات المطوّرين لمعرفة كيفية استخدامها.
المتصفحات المتوافقة
ملاحظات أخرى حول "سياسة الخدمات في المحتوى"
- يحمي توجيه
frame-ancestorsموقعك الإلكتروني من خدعة النقر، وهي مخاطرة تنشأ إذا سمحت للمواقع الإلكترونية غير الموثوق بها بتضمين موقعك الإلكتروني. إذا كنت تفضّل حلًا أبسط، يمكنك استخدامX-Frame-Optionsلحظر تحميل المحتوى، ولكنّframe-ancestorsيمنحك إعدادات متقدّمة للسماح بمصادر معيّنة فقط كمُضمِّنات. - قد تكون قد استخدمت بروتوكول CSP لضمان تحميل جميع موارد موقعك الإلكتروني عبر HTTPS. أصبح هذا الإجراء أقل ملاءمةً: في الوقت الحالي، تحظر معظم المتصفّحات المحتوى المختلط.
- يمكنك أيضًا ضبط خدمة إدارة الخدمات في وضع إعداد التقارير فقط.
- إذا لم تتمكّن من ضبط سياسة CSP كعنوان من جهة الخادم، يمكنك أيضًا ضبطها كعلامة وصفية. يُرجى العِلم أنّه لا يمكنك استخدام وضع التقارير فقط للعلامات الوصفية (مع أنّه قد يتغيّر هذا الوضع).
مزيد من المعلومات
الأنواع الموثوق بها
هجوم
XSS المستنِد إلى DOM هو نوع من هجمات
التي يتم فيها تمرير بيانات ضارة إلى عنصر Sink يتيح تنفيذ رمز متغيّر، مثل eval() أو .innerHTML.
توفّر الأنواع الموثوق بها أدوات لكتابة التطبيقات الخالية من هجمات DOM XSS ومراجعتها من حيث الأمان وصيانتها. ويمكن تفعيلها من خلال CSP وجعل رمز JavaScript آمنًا تلقائيًا من خلال حصر واجهات برمجة تطبيقات الويب الخطيرة لقبول كائن خاص فقط، وهو النوع الموثوق به.
لإنشاء هذه العناصر، يمكنك تحديد سياسات أمان يمكنك من خلالها التأكّد من تطبيق قواعد الأمان (مثل إزالة ترميز أو تطهير) بشكلٍ متسق قبل كتابة البيانات في DOM. وبالتالي، فإنّ هذه السياسات هي الأماكن الوحيدة في الرمز التي يمكن أن تؤدي إلى إدخال DOM XSS.
أمثلة على الاستخدامات
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
الاستخدامات المقترَحة
-
فرض Trusted Types على مصادر DOM الخطيرة عنوان CSP وTrusted Types:
Content-Security-Policy: require-trusted-types-for 'script'
في الوقت الحالي،
'script'هي القيمة الوحيدة المقبولة لتوجيهrequire-trusted-types-for.يمكنك بالطبع دمج "الأنواع الموثوق بها" مع توجيهات CSP الأخرى:
دمج مقدّم خدمة ضبط (CSP) يستند إلى رقم تعريف عشوائي من أعلاه مع الأنواع الموثوق بها:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>ملاحظة: </b> يمكنك الحد من أسماء سياسات الأنواع الموثوق بها المسموح بها من خلال ضبط توجيه <code>trusted-types</code> إضافي (على سبيل المثال، <code>trusted-types myPolicy</code>). ومع ذلك، هذا ليس شرطًا. </aside>
-
تحديد سياسة
السياسة:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
تطبيق السياسة
استخدام السياسة عند كتابة البيانات في DOM:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
في require-trusted-types-for 'script'، يجب استخدام نوع موثوق فيه. سيؤدي استخدام أي واجهة برمجة تطبيقات DOM خطيرة مع سلسلة إلى
حدوث خطأ.
المتصفحات المتوافقة
مزيد من المعلومات
- منع الثغرات الأمنية في النصوص البرمجية عبر المواقع الإلكترونية المستندة إلى نموذج DOM باستخدام الأنواع الموثوق بها
- CSP: require-trusted-types-for - HTTP |
MDN
- CSP: trusted-types - HTTP |
MDN
- العرض التوضيحي لأنواع البيانات الموثوق بها: افتح "أداة فحص أدوات مطوّري البرامج" واطّلِع على
ما يحدث.
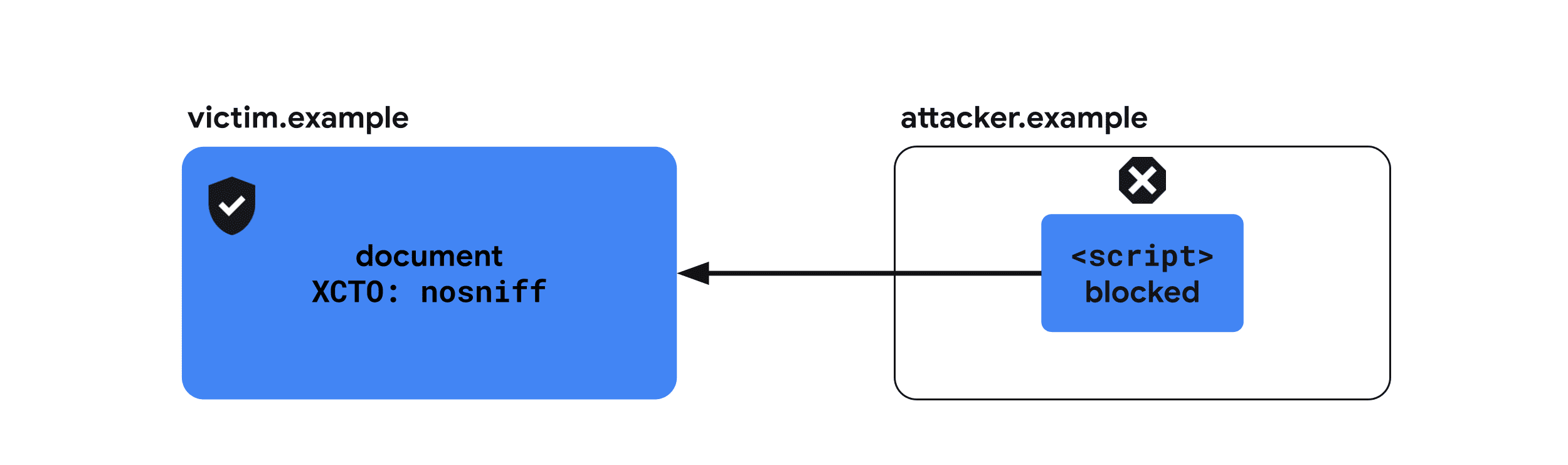
X-Content-Type-Options
عند عرض مستند HTML ضار من نطاقك (على سبيل المثال، إذا كانت
الصورة التي تم تحميلها إلى خدمة صور تتضمّن ترميز HTML صالحًا)، ستتعامل بعض المتصفّحات
معه على أنّه مستند نشط وتسمح له بتنفيذ النصوص البرمجية في
سياق التطبيق، ما يؤدي إلى حدوث خطأ في النصوص البرمجية على مستوى الموقع الإلكتروني.
يمنع X-Content-Type-Options: nosniff ذلك من خلال توجيه المتصفّح إلى أنّ
نوع MIME الذي تم ضبطه في عنوان
Content-Type للاستجابة المحدّدة صحيح. ننصح باستخدام هذا العنوان
لجميع مواردك.
مثال على الاستخدام
X-Content-Type-Options: nosniff
كيفية استخدام X-Content-Type-Options
الاستخدامات المقترَحة
ننصح باستخدام X-Content-Type-Options: nosniff لجميع الموارد التي يتم عرضها من
خادمك مع عنوان Content-Type الصحيح.

مثال على الرؤوس المُرسَلة مع ملف HTML للمستند
X-Content-Type-Options: nosniff
Content-Type: text/html; charset=utf-8
المتصفحات المتوافقة
مزيد من المعلومات
X-Frame-Options
إذا كان بإمكان موقع إلكتروني ضارّ تضمين موقعك الإلكتروني كإطار iframe، قد يسمح ذلك
للمهاجمين بتنفيذ إجراءات غير مقصودة من قِبل المستخدم باستخدام
خدعة النقر. في بعض الحالات، تمنح هجمات "نوع Specter" المواقع الإلكترونية الضارّة فرصة الاطّلاع على محتوى مستند مضمّن.
تشير السمة X-Frame-Options إلى ما إذا كان يجب السماح للمتصفّح بعرض
صفحة في <frame> أو <iframe> أو <embed> أو <object>. ننصح بإرسال هذا العنوان في كل المستندات
للإشارة إلى ما إذا كانت تسمح بدمجها في مستندات أخرى.
أمثلة على الاستخدام
X-Frame-Options: DENY
كيفية استخدام X-Frame-Options
الاستخدامات المقترَحة
يجب أن تستخدم جميع المستندات التي لم يتم تصميمها ليتم تضمينها العنوان X-Frame-Options.
يمكنك تجربة تأثير الإعدادات التالية في تحميل إطار iframe على هذا
عرض توضيحي. غيِّر القائمة المنسدلة X-Frame-Options
وانقر على الزر إعادة تحميل iframe.
حماية موقعك الإلكتروني من أن يتم تضمينه في أي مواقع إلكترونية أخرى
رفض تضمينها في أي مستندات أخرى

X-Frame-Options: DENY
حماية موقعك الإلكتروني من أن يتم تضمينه من خلال أي مواقع إلكترونية من نطاقات أخرى
السماح بتضمين المحتوى من خلال المستندات التي لها المصدر نفسه فقط
X-Frame-Options: SAMEORIGIN
المتصفحات المتوافقة
مزيد من المعلومات
سياسة الموارد المشتركة المصدر (CORP)
يمكن للمهاجم تضمين موارد من مصدر آخر، مثل موقعك الإلكتروني،
للحصول على معلومات عنه من خلال استغلال عمليات التعرّض للاختراق على مستوى المواقع الإلكترونية المستندة إلى الويب.
تعمل Cross-Origin-Resource-Policy على تقليل هذا الخطر من خلال الإشارة إلى مجموعة
المواقع الإلكترونية التي يمكن تحميلها من خلالها. يأخذ العنوان إحدى القيم الثلاث التالية:
same-origin وsame-site وcross-origin. ننصح بتمكين إرسال هذا العنوان في جميع الموارد للإشارة إلى ما إذا كانت تسمح بتحميلها من مواقع إلكترونية أخرى.
مثال على الاستخدام
Cross-Origin-Resource-Policy: same-origin
كيفية استخدام CORP
الاستخدامات المقترَحة
ننصح بعرض جميع الموارد باستخدام أحد عناوين الرأس التالية
الثلاثة.
يمكنك تجربة تأثير الإعدادات التالية في تحميل الموارد ضمن
بيئة Cross-Origin-Embedder-Policy: require-corp على هذا
الإصدار التجريبي. غيِّر قيمة الحقل
Cross-Origin-Resource-Policy في القائمة المنسدلة وانقر على الزر إعادة تحميل
iframe أو إعادة تحميل الصورة لمعرفة التأثير.
السماح بتحميل الموارد cross-origin
ننصحك بأن تطبّق الخدمات المشابهة لشبكة توصيل المحتوى (CDN) cross-origin على الموارد
(لأنّه يتم عادةً تحميلها من خلال صفحات من مصادر مختلفة)، ما لم يتم عرضها
من خلال CORS الذي يحقّق تأثيرًا مشابهًا.

Cross-Origin-Resource-Policy: cross-origin
الحد من الموارد التي يتم تحميلها من same-origin
يجب تطبيق same-origin على الموارد التي يُراد تحميلها فقط
من خلال صفحات المصدر نفسه. يجب تطبيق ذلك على الموارد التي تتضمّن معلومات حساسة
عن المستخدم، أو ردود واجهة برمجة تطبيقات يُراد استدعاؤها
من المصدر نفسه فقط.
يُرجى العِلم أنّه لا يزال بإمكانك تحميل الموارد التي تتضمّن هذا العنوان مباشرةً، على سبيل المثال،
من خلال الانتقال إلى عنوان URL في نافذة متصفّح جديدة. لا تحمي سياسة موارد
المنشأ المشتركة إلا المورد من أن يتم تضمينه من خلال مواقع إلكترونية أخرى.

Cross-Origin-Resource-Policy: same-origin
الحد من الموارد التي يتم تحميلها من same-site
ننصحك بتطبيق same-site على الموارد المشابهة للمثال أعلاه
ولكن يُراد تحميلها من خلال نطاقات فرعية أخرى لموقعك الإلكتروني.

Cross-Origin-Resource-Policy: same-site
المتصفحات المتوافقة
مزيد من المعلومات
السياسة المحدّدة لفتح المستندات المشتركة المصدر (COOP)
يمكن لموقع إلكتروني تابع للمهاجم فتح موقع إلكتروني آخر في نافذة منبثقة للاطّلاع على
معلومات عنه من خلال استغلال عمليات التعرّض للاختراق على مستوى المواقع الإلكترونية المستندة إلى الويب. في بعض الحالات، قد يؤدي ذلك أيضًا إلى السماح
باستغلال هجمات القناة الجانبية المستندة إلى
Spectre.
يقدّم العنوان Cross-Origin-Opener-Policy طريقة للمستند لعزله
عن النوافذ التي تفتح من مصادر خارجية من خلال window.open() أو رابط يحتوي على
target="_blank" بدون rel="noopener". ونتيجةً لذلك، لن تتم الإشارة إلى المستند من قِبل أي مستخدم لفتحه
من مصدر مختلف ولن يتمكّن من التفاعل
معه.
أمثلة على الاستخدام
Cross-Origin-Opener-Policy: same-origin-allow-popups
كيفية استخدام ميزة "التعاون في التطبيقات"
الاستخدامات المقترَحة
يمكنك تجربة تأثير الإعدادات التالية في التواصل مع
نافذة منبثقة من مصدر مختلف على هذا الإصدار التجريبي.
غيِّر القائمة المنسدلة Cross-Origin-Opener-Policy لكل من المستند
والنافذة المنبثقة، ثم انقر على الزر فتح نافذة منبثقة ثم انقر على إرسال
postMessage لمعرفة ما إذا تم إرسال الرسالة فعلاً.
عزل مستند عن النوافذ التي لها مصادر متعددة
يؤدي ضبط القيمة same-origin إلى عزل المستند عن نوافذ المستندات
التي لها عناوين URL متعددة المصادر.

Cross-Origin-Opener-Policy: same-origin
عزل مستند عن النوافذ التي لها مصادر متعددة مع السماح بالنوافذ المنبثقة
يسمح الإعداد same-origin-allow-popups للمستند بالاحتفاظ بإشارة إلى
النوافذ المنبثقة ما لم يتم ضبط سياسة التعاون مع الأطفال باستخدام same-origin أو
same-origin-allow-popups. وهذا يعني أنّه لا يزال بإمكان same-origin-allow-popups
حماية المستند من الإشارة إليه عند فتحه كنافذة منبثقة، ولكن
السماح له بالتواصل مع النوافذ المنبثقة الخاصة به.

Cross-Origin-Opener-Policy: same-origin-allow-popups
السماح بالإشارة إلى مستند من خلال نوافذ متعددة المصادر
unsafe-none هي القيمة التلقائية، ولكن يمكنك الإشارة صراحةً إلى أنّه يمكن فتح
هذا المستند من خلال نافذة من مصدر خارجي مع الاحتفاظ بالوصول المتبادل.

Cross-Origin-Opener-Policy: unsafe-none
أنماط التقارير غير متوافقة مع ميزة "التعاون مع التطبيقات"
يمكنك تلقّي تقارير عندما تمنع ميزة "الموافقة المشترَكة" التفاعلات بين النوافذ باستخدام واجهة برمجة التطبيقات Reporting API.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"
تتيح ميزة "التعاون بدون إنترنت" أيضًا وضع "التقارير فقط" حتى تتمكّن من تلقّي التقارير بدون
حظر الاتصال بين المستندات من مصادر مختلفة.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"
المتصفحات المتوافقة
مزيد من المعلومات
مشاركة الموارد المتعددة المصادر (CORS)
على عكس العناصر الأخرى في هذه المقالة، لا يمثّل بروتوكول مشاركة الموارد المشتركة المنشأ (CORS)
عنوانًا، بل آلية متصفّح تطلب الوصول إلى موارد
متعدّدة المصادر وتسمح به.
تفرض المتصفّحات تلقائيًا سياسة المصدر نفسه لمنع صفحة الويب من الوصول إلى موارد من مصادر متعددة. على سبيل المثال، عند تحميل
صورة من مصدر مختلف، على الرغم من عرضها على صفحة الويب
بصريًا، لا يمكن لرمز JavaScript في الصفحة الوصول إلى بيانات الصورة.
يمكن لمزوّد المورد تخفيف القيود والسماح للمواقع الإلكترونية الأخرى بقراءة
المورد من خلال الموافقة على سياسة CORS.
أمثلة على الاستخدام
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
كيفية استخدام عناوين URL التي تتضمّن بروتوكول CORS
قبل النظر في كيفية ضبط CORS، من المفيد فهم
الفرق بين أنواع الطلبات. استنادًا إلى تفاصيل الطلب، سيتم
تصنيفه على أنّه طلب بسيط أو طلب تم فحصه مسبقًا.
معايير طلب بسيط:
- تكون الطريقة
GET أو HEAD أو POST.
- لا تتضمّن الرؤوس المخصّصة سوى
Accept وAccept-Language
Content-Language وContent-Type.
- قيمة العمود
Content-Type هي application/x-www-form-urlencoded أو
multipart/form-data أو text/plain.
ويتم تصنيف كل الطلبات الأخرى على أنّها طلبات فحص مُسبَق. لمزيد من التفاصيل،
اطّلِع على مشاركة الموارد المتعدّدة المصادر (CORS) - بروتوكول HTTP |
MDN.
الاستخدامات المقترَحة
طلب بسيط
عندما يستوفي الطلب معايير الطلبات البسيطة، يرسل المتصفّح
طلبًا من مصدر خارجي يتضمّن عنوان Origin يشير إلى
مصدر الطلب.
مثال على عنوان الطلب
Get / HTTP/1.1
Origin: https://example.com
مثال على عنوان الاستجابة
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
- يشير الرمز
Access-Control-Allow-Origin: https://example.com إلى أنّه يمكن لتطبيق
https://example.com الوصول إلى محتوى الردّ. يمكن للموارد التي يُراد
أن تكون قابلة للقراءة من قِبل أي موقع إلكتروني ضبط هذا العنوان على *، وفي هذه الحالة لن يطلب المتصفّح سوى تقديم الطلب بدون
بيانات الاعتماد.
- يشير الرمز
Access-Control-Allow-Credentials: true إلى أنّه يُسمح بتحميل المورد للطلبات التي تحمل
بيانات الاعتماد (ملفات تعريف الارتباط). بخلاف ذلك،
سيتم رفض الطلبات التي تمت مصادقتها حتى إذا كان المصدر المُرسِل
متوفرًا في عنوان Access-Control-Allow-Origin.
يمكنك تجربة مدى تأثير الطلب البسيط في تحميل الموارد ضمن
بيئة Cross-Origin-Embedder-Policy: require-corp على هذه الإصدار التجريبية. انقر على مربع الاختيار
مشاركة الموارد بين مصادر مختلفة وانقر على الزر إعادة تحميل الصورة
لمعرفة التأثير.
الطلبات التي تم فحصها مسبقًا
يسبق طلب التحقّق من التطبيق طلب OPTIONS للتحقّق مما إذا كان يُسمح بإرسال
الطلب اللاحق.
مثال على عنوان الطلب
OPTIONS / HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
- يسمح
Access-Control-Request-Method: POST بتقديم الطلب التالي
باستخدام الطريقة POST.
- يسمح
Access-Control-Request-Headers: X-PINGOTHER, Content-Type لصانع المحتوى
بضبط عنوانَي HTTP X-PINGOTHER وContent-Type في
الطلب اللاحق.
مثال على رؤوس الاستجابة
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
- تشير القيمة
Access-Control-Allow-Methods: POST, GET, OPTIONS إلى أنّه يمكن تقديم طلبات متعاقبة
باستخدام الطرق POST وGET وOPTIONS.
- يشير الرمز
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type إلى أنّه يمكن أن تتضمّن الطلبات التالية
عناوين X-PINGOTHER وContent-Type.
- يشير الرمز
Access-Control-Max-Age: 86400 إلى أنّه يمكن تخزين نتيجة طلب التحقّق من التوافق
في ذاكرة التخزين المؤقت لمدة 86400 ثانية.
المتصفحات المتوافقة
مزيد من المعلومات
سياسة أداة تضمين المحتوى من مصادر خارجية (COEP)
لتقليل قدرة هجمات
Spectre على
سرقة الموارد من مصادر متعددة، يتم إيقاف ميزات مثل SharedArrayBuffer أو
performance.measureUserAgentSpecificMemory() تلقائيًا.
يمنع Cross-Origin-Embedder-Policy: require-corp المستندات والمستخدمين منتحميل موارد من مصادر متعددة، مثل الصور والنصوص البرمجية وملفات الأنماط وإطارات iframe وغيرها، ما لم توافق هذه الموارد صراحةً على تحميلها من خلال عناوين CORS
أو CORP. يمكن دمج سياسة COEP معCross-Origin-Opener-Policy
لتفعيل ميزة حظر الوصول من نطاقات أخرى في أحد المستندات.
استخدِم Cross-Origin-Embedder-Policy: require-corp عندما تريد تفعيل
عزل الوصول من نطاقات أخرى لمستندك.
مثال على الاستخدام
Cross-Origin-Embedder-Policy: require-corp
كيفية استخدام سياسة COEP
أمثلة على الاستخدامات
يقبل متغيّر COEP قيمة واحدة هي require-corp. من خلال إرسال هذا العنوان، يمكنك
توجيه المتصفّح لحظر تحميل الموارد التي لا توافق على استخدامها من خلال
CORS أو CORP.

يمكنك تجربة تأثير الإعدادات التالية في تحميل الموارد على هذا
عرض توضيحي. غيِّر
القائمة المنسدلة Cross-Origin-Embedder-Policy، والقيمة في المربّع بجانب Report Only (الإبلاغ فقط)، والقائمة المنسدلة Cross-Origin-Resource-Policy، وما إلى ذلك،
لمعرفة مدى تأثيرها في تحميل الموارد. افتح أيضًا العرض التجريبي لنقطة نهاية إعداد التقاريرلمعرفة ما إذا كان يتم الإبلاغ عن الموارد المحظورة.
تفعيل ميزة "حظر الوصول من نطاقات أخرى"
فعِّل الحظر من مصادر متعددة عن طريق إرسال Cross-Origin-Embedder-Policy: require-corp مع Cross-Origin-Opener-Policy: same-origin.
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
الإبلاغ عن موارد غير متوافقة مع سياسة مشاركة البيانات
يمكنك تلقّي تقارير عن الموارد المحظورة بسبب سياسة COEP باستخدام Reporting
API.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"
تتيح لك ميزة "المعالجة المحدودة للبيانات" أيضًا استخدام وضع "التقارير فقط" حتى تتمكّن من تلقّي التقارير بدون
حظر تحميل الموارد.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"
المتصفحات المتوافقة
مزيد من المعلومات
الأمان المشدَّد لنقل البيانات باستخدام بروتوكول HTTP
لا يتم تشفير الاتصالات عبر اتصال HTTP عادي، ما يجعله
يمكن للمتجسّسين على مستوى الشبكة الوصول إلى البيانات المنقولة.
يُعلم عنوان Strict-Transport-Security المتصفّح بأنّه يجب عدم تحميل
الموقع الإلكتروني باستخدام HTTP واستخدام HTTPS بدلاً من ذلك. بعد ضبط الإعداد، سيستخدم المتصفّح بروتوكول
HTTPS بدلاً من HTTP للوصول إلى النطاق بدون إعادة توجيه لمدة
محدّدة في العنوان.
أمثلة على الاستخدام
Strict-Transport-Security: max-age=31536000
كيفية استخدام بروتوكول HSTS
الاستخدامات المقترَحة
يجب أن تستجيب جميع المواقع الإلكترونية التي تنتقل من HTTP إلى HTTPS باستخدام عنوان
Strict-Transport-Security عند تلقّي طلب باستخدام HTTP.
Strict-Transport-Security: max-age=31536000
المتصفحات المتوافقة
مزيد من المعلومات
مراجع إضافية




