শিরোনামগুলি সম্পর্কে আরও জানুন যা আপনার সাইটকে সুরক্ষিত রাখতে পারে এবং দ্রুত সবচেয়ে গুরুত্বপূর্ণ বিবরণ খুঁজে পেতে পারে৷
এই নিবন্ধটি সবচেয়ে গুরুত্বপূর্ণ নিরাপত্তা শিরোনাম তালিকাভুক্ত করে যা আপনি আপনার ওয়েবসাইট রক্ষা করতে ব্যবহার করতে পারেন। ওয়েব-ভিত্তিক নিরাপত্তা বৈশিষ্ট্যগুলি বুঝতে, আপনার ওয়েবসাইটে সেগুলি কীভাবে প্রয়োগ করতে হয় তা শিখতে এবং যখন আপনার একটি অনুস্মারক প্রয়োজন তখন একটি রেফারেন্স হিসাবে এটি ব্যবহার করুন৷
- সংবেদনশীল ব্যবহারকারীর ডেটা পরিচালনা করে এমন ওয়েবসাইটগুলির জন্য নিরাপত্তা শিরোনামগুলি সুপারিশ করা হয়েছে:
- বিষয়বস্তু নিরাপত্তা নীতি (CSP)
- বিশ্বস্ত প্রকার
- সমস্ত ওয়েবসাইটের জন্য সুপারিশকৃত নিরাপত্তা শিরোনাম:
- এক্স-কন্টেন্ট-টাইপ-বিকল্প
- এক্স-ফ্রেম-বিকল্প
- ক্রস-অরিজিন রিসোর্স পলিসি (CORP)
- ক্রস-অরিজিন ওপেনার পলিসি (COOP)
- HTTP কঠোর পরিবহন নিরাপত্তা (HSTS)
- উন্নত ক্ষমতা সহ ওয়েবসাইটের জন্য নিরাপত্তা শিরোনাম:
- ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS)
- ক্রস-অরিজিন এমবেডার পলিসি (COEP)
নিরাপত্তা শিরোনামগুলিতে ডুব দেওয়ার আগে, ওয়েবে পরিচিত হুমকিগুলি সম্পর্কে জানুন এবং কেন আপনি এই সুরক্ষা শিরোনামগুলি ব্যবহার করতে চান৷
ইনজেকশন দুর্বলতা থেকে আপনার সাইট রক্ষা করুন
ইনজেকশন দুর্বলতা দেখা দেয় যখন আপনার অ্যাপ্লিকেশন দ্বারা প্রক্রিয়া করা অবিশ্বস্ত ডেটা তার আচরণকে প্রভাবিত করতে পারে এবং সাধারণত, আক্রমণকারী-নিয়ন্ত্রিত স্ক্রিপ্টগুলি কার্যকর করতে পারে৷ ইনজেকশন বাগ দ্বারা সৃষ্ট সবচেয়ে সাধারণ দুর্বলতা হল ক্রস-সাইট স্ক্রিপ্টিং (XSS) এর বিভিন্ন আকারে, যার মধ্যে রয়েছে প্রতিফলিত XSS , সংরক্ষিত XSS , DOM-ভিত্তিক XSS , এবং অন্যান্য রূপ।
একটি XSS দুর্বলতা সাধারণত একজন আক্রমণকারীকে অ্যাপ্লিকেশন দ্বারা প্রক্রিয়াকৃত ব্যবহারকারীর ডেটা এবং একই ওয়েব মূলে হোস্ট করা অন্যান্য তথ্যের সম্পূর্ণ অ্যাক্সেস দিতে পারে৷
ইনজেকশনের বিরুদ্ধে প্রথাগত প্রতিরক্ষার মধ্যে রয়েছে অটোএসকেপিং এইচটিএমএল টেমপ্লেট সিস্টেমের ধারাবাহিক ব্যবহার, বিপজ্জনক জাভাস্ক্রিপ্ট এপিআই ব্যবহার এড়ানো, এবং একটি পৃথক ডোমেনে ফাইল আপলোড হোস্ট করে ব্যবহারকারীর ডেটা সঠিকভাবে প্রক্রিয়াকরণ এবং ব্যবহারকারী-নিয়ন্ত্রিত HTML স্যানিটাইজ করা।
- ইনজেকশনের ঝুঁকি কমাতে আপনার অ্যাপ্লিকেশন দ্বারা কোন স্ক্রিপ্টগুলি কার্যকর করা যেতে পারে তা নিয়ন্ত্রণ করতে সামগ্রী সুরক্ষা নীতি (CSP) ব্যবহার করুন৷
- বিপজ্জনক JavaScript API-এ পাস করা ডেটার স্যানিটাইজেশন কার্যকর করতে বিশ্বস্ত প্রকারগুলি ব্যবহার করুন।
- ব্রাউজারকে আপনার ওয়েবসাইটের রিসোর্সের MIME প্রকারের ভুল ব্যাখ্যা করা থেকে বিরত রাখতে X-Content-Type-Options ব্যবহার করুন, যা স্ক্রিপ্ট এক্সিকিউশনের দিকে নিয়ে যেতে পারে।
অন্যান্য ওয়েবসাইট থেকে আপনার সাইট বিচ্ছিন্ন
ওয়েবের উন্মুক্ততা ওয়েবসাইটগুলিকে একে অপরের সাথে এমনভাবে যোগাযোগ করতে দেয় যা একটি অ্যাপ্লিকেশনের নিরাপত্তা প্রত্যাশা লঙ্ঘন করতে পারে। এর মধ্যে অপ্রত্যাশিতভাবে প্রমাণীকৃত অনুরোধ করা বা আক্রমণকারীর নথিতে অন্য অ্যাপ্লিকেশন থেকে ডেটা এম্বেড করা অন্তর্ভুক্ত, যা আক্রমণকারীকে অ্যাপ্লিকেশন ডেটা পরিবর্তন বা পড়ার অনুমতি দেয়।
ওয়েব আইসোলেশনকে দুর্বল করে এমন সাধারণ দুর্বলতাগুলির মধ্যে রয়েছে ক্লিকজ্যাকিং , ক্রস-সাইট রিকোয়েস্ট ফোরজি (CSRF), ক্রস-সাইট স্ক্রিপ্ট ইনক্লুশন (XSSI), এবং বিভিন্ন ক্রস-সাইট লিক ।
- একটি দূষিত ওয়েবসাইট দ্বারা এম্বেড হওয়া থেকে আপনার নথিগুলিকে প্রতিরোধ করতে X-Frame-Options ব্যবহার করুন৷
- ক্রস-অরিজিন রিসোর্স পলিসি (CORP) ব্যবহার করুন আপনার ওয়েবসাইটের রিসোর্সগুলিকে ক্রস-অরিজিন ওয়েবসাইট দ্বারা অন্তর্ভুক্ত করা থেকে আটকাতে।
- ক্রস-অরিজিন ওপেনার পলিসি (COOP) ব্যবহার করুন আপনার ওয়েবসাইটের উইন্ডোগুলিকে ক্ষতিকারক ওয়েবসাইটগুলির মিথস্ক্রিয়া থেকে রক্ষা করতে।
- ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) ব্যবহার করুন ক্রস-অরিজিন ডকুমেন্ট থেকে আপনার ওয়েবসাইটের রিসোর্সে অ্যাক্সেস নিয়ন্ত্রণ করতে।
পোস্ট-স্পেক্টার ওয়েব ডেভেলপমেন্ট একটি দুর্দান্ত পঠন যদি আপনি এই শিরোনামগুলিতে আগ্রহী হন।
নিরাপদে একটি শক্তিশালী ওয়েবসাইট তৈরি করুন
Specter একই-অরিজিন নীতি থাকা সত্ত্বেও সম্ভাব্যভাবে পাঠযোগ্য একই ব্রাউজিং প্রসঙ্গ গোষ্ঠীতে লোড করা ডেটা রাখে। ব্রাউজারগুলি এমন বৈশিষ্ট্যগুলিকে সীমাবদ্ধ করে যা সম্ভবত " ক্রস-অরিজিন আইসোলেশন " নামে একটি বিশেষ পরিবেশের পিছনে দুর্বলতাকে কাজে লাগাতে পারে৷ ক্রস-অরিজিন আইসোলেশনের সাথে, আপনি SharedArrayBuffer এর মতো শক্তিশালী বৈশিষ্ট্য ব্যবহার করতে পারেন।
- ক্রস-অরিজিন আইসোলেশন সক্ষম করতে COOP- এর সাথে ক্রস-অরিজিন এমবেডার পলিসি (COEP) ব্যবহার করুন।
আপনার সাইটে ট্রাফিক এনক্রিপ্ট করুন
এনক্রিপশন সমস্যা দেখা দেয় যখন একটি অ্যাপ্লিকেশন সম্পূর্ণরূপে ট্রানজিটে ডেটা এনক্রিপ্ট করে না, যা ছিনতাইকারী আক্রমণকারীদের অ্যাপ্লিকেশনের সাথে ব্যবহারকারীর মিথস্ক্রিয়া সম্পর্কে জানতে দেয়।
নিম্নলিখিত ক্ষেত্রে অপর্যাপ্ত এনক্রিপশন দেখা দিতে পারে: HTTPS ব্যবহার না করা, মিশ্র বিষয়বস্তু , Secure অ্যাট্রিবিউট (বা __Secure উপসর্গ ) ছাড়া কুকি সেট করা, বা শিথিল CORS বৈধতা যুক্তি ।
- HTTPS এর মাধ্যমে ধারাবাহিকভাবে আপনার বিষয়বস্তু পরিবেশন করতে HTTP কঠোর পরিবহন নিরাপত্তা (HSTS) ব্যবহার করুন।
বিষয়বস্তু নিরাপত্তা নীতি (CSP)
ক্রস-সাইট স্ক্রিপ্টিং (এক্সএসএস) এমন একটি আক্রমণ যেখানে একটি ওয়েবসাইটের দুর্বলতা একটি ক্ষতিকারক স্ক্রিপ্টকে ইনজেকশন এবং কার্যকর করার অনুমতি দেয়।
Content-Security-Policy XSS আক্রমণ প্রশমিত করার জন্য পৃষ্ঠা দ্বারা কোন স্ক্রিপ্টগুলি কার্যকর করা যেতে পারে তা সীমাবদ্ধ করে একটি অতিরিক্ত স্তর প্রদান করে৷
এটি সুপারিশ করা হয় যে আপনি নিম্নলিখিত পদ্ধতিগুলির মধ্যে একটি ব্যবহার করে কঠোর CSP সক্ষম করুন:
- আপনি যদি সার্ভারে আপনার এইচটিএমএল পৃষ্ঠাগুলি রেন্ডার করেন, একটি অ-ভিত্তিক কঠোর CSP ব্যবহার করুন।
- যদি আপনার এইচটিএমএলকে স্ট্যাটিকভাবে বা ক্যাশে পরিবেশন করতে হয়, উদাহরণস্বরূপ যদি এটি একটি একক-পৃষ্ঠা অ্যাপ্লিকেশন হয়, তাহলে একটি হ্যাশ-ভিত্তিক কঠোর CSP ব্যবহার করুন।
উদাহরণ ব্যবহার: একটি অ-ভিত্তিক CSP
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
প্রস্তাবিত ব্যবহার
1. একটি অ-ভিত্তিক কঠোর CSP ব্যবহার করুন {: #nonce-based-csp}
আপনি যদি সার্ভারে আপনার এইচটিএমএল পৃষ্ঠাগুলি রেন্ডার করেন, একটি অ-ভিত্তিক কঠোর CSP ব্যবহার করুন।
সার্ভার সাইডে প্রতিটি অনুরোধের জন্য একটি নতুন স্ক্রিপ্ট ননস মান তৈরি করুন এবং নিম্নলিখিত শিরোনাম সেট করুন:
সার্ভার কনফিগারেশন ফাইল
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
HTML-এ, স্ক্রিপ্টগুলি লোড করার জন্য, সমস্ত <script> ট্যাগের nonce অ্যাট্রিবিউট একই {RANDOM1} স্ট্রিং-এ সেট করুন।
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>
Google Photos হল একটি ভাল ননস-ভিত্তিক কঠোর CSP উদাহরণ। এটি কিভাবে ব্যবহার করা হয় তা দেখতে DevTools ব্যবহার করুন।
2. একটি হ্যাশ-ভিত্তিক কঠোর CSP ব্যবহার করুন {: #hash-based-csp}
যদি আপনার এইচটিএমএলকে স্থিরভাবে বা ক্যাশে পরিবেশন করতে হয়, উদাহরণস্বরূপ আপনি যদি একটি একক-পৃষ্ঠা অ্যাপ্লিকেশন তৈরি করছেন, একটি হ্যাশ-ভিত্তিক কঠোর CSP ব্যবহার করুন।
সার্ভার কনফিগারেশন ফাইল
Content-Security-Policy:
script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
HTML-এ, একটি হ্যাশ-ভিত্তিক নীতি প্রয়োগ করার জন্য আপনাকে আপনার স্ক্রিপ্টগুলি ইনলাইন করতে হবে, কারণ বেশিরভাগ ব্রাউজার বাহ্যিক স্ক্রিপ্ট হ্যাশ করা সমর্থন করে না ।
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
বাহ্যিক স্ক্রিপ্টগুলি লোড করতে, বিকল্প B: হ্যাশ-ভিত্তিক CSP প্রতিক্রিয়া শিরোনাম বিভাগে "গতিশীলভাবে লোড সোর্সড স্ক্রিপ্টগুলি" পড়ুন।
আপনার সিএসপি মূল্যায়ন করার জন্য সিএসপি ইভালুয়েটর একটি ভাল টুল, কিন্তু একই সাথে একটি ভাল ননস-ভিত্তিক কঠোর সিএসপি উদাহরণ। এটি কিভাবে ব্যবহার করা হয় তা দেখতে DevTools ব্যবহার করুন।
সমর্থিত ব্রাউজার
CSP সম্পর্কে নোট করার অন্যান্য বিষয়
-
frame-ancestorsডাইরেক্টিভ আপনার সাইটকে ক্লিকজ্যাকিং থেকে রক্ষা করে—আপনি অবিশ্বস্ত সাইটগুলিকে আপনার এম্বেড করার অনুমতি দিলে একটি ঝুঁকি তৈরি হয়। আপনি যদি সহজ সমাধান পছন্দ করেন, আপনি লোড হওয়া ব্লক করতেX-Frame-Optionsব্যবহার করতে পারেন, কিন্তুframe-ancestorsআপনাকে একটি উন্নত কনফিগারেশন দেয় যাতে শুধুমাত্র নির্দিষ্ট উৎপত্তিগুলিকে এমবেডার হিসেবে অনুমতি দেওয়া যায়। - আপনার সাইটের সমস্ত সংস্থান HTTPS-এ লোড হয়েছে তা নিশ্চিত করতে আপনি হয়ত একটি CSP ব্যবহার করেছেন। এটি কম প্রাসঙ্গিক হয়ে উঠেছে: আজকাল, বেশিরভাগ ব্রাউজার মিশ্র-সামগ্রী ব্লক করে।
- আপনি শুধুমাত্র রিপোর্ট মোডে একটি CSP সেট করতে পারেন।
- আপনি যদি একটি হেডার সার্ভার-সাইড হিসাবে একটি CSP সেট করতে না পারেন তবে আপনি এটি একটি মেটা ট্যাগ হিসাবে সেট করতে পারেন৷ মনে রাখবেন যে আপনি মেটা ট্যাগের জন্য শুধুমাত্র রিপোর্ট মোড ব্যবহার করতে পারবেন না (যদিও এটি পরিবর্তন হতে পারে )।
আরও জানুন
বিশ্বস্ত প্রকার
DOM-ভিত্তিক XSS হল একটি আক্রমণ যেখানে একটি দূষিত ডেটা একটি সিঙ্কে প্রেরণ করা হয় যা eval() বা .innerHTML মতো গতিশীল কোড নির্বাহকে সমর্থন করে।
বিশ্বস্ত প্রকারগুলি DOM XSS মুক্ত অ্যাপ্লিকেশনগুলি লিখতে, সুরক্ষা পর্যালোচনা এবং বজায় রাখার সরঞ্জামগুলি সরবরাহ করে৷ সেগুলি CSP-এর মাধ্যমে সক্রিয় করা যেতে পারে এবং জাভাস্ক্রিপ্ট কোডকে ডিফল্টরূপে নিরাপদ করে তুলতে পারে বিপজ্জনক ওয়েব APIগুলিকে শুধুমাত্র একটি বিশেষ বস্তু-একটি বিশ্বস্ত প্রকার গ্রহণ করার জন্য সীমাবদ্ধ করে৷
এই বস্তুগুলি তৈরি করতে আপনি নিরাপত্তা নীতিগুলি সংজ্ঞায়িত করতে পারেন যাতে আপনি নিশ্চিত করতে পারেন যে নিরাপত্তা নিয়মগুলি (যেমন পালানো বা স্যানিটাইজেশন) ধারাবাহিকভাবে DOM-এ ডেটা লেখার আগে প্রয়োগ করা হয়েছে। এই নীতিগুলি কোডের একমাত্র স্থান যা সম্ভাব্যভাবে DOM XSS প্রবর্তন করতে পারে।
উদাহরণ ব্যবহার
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
প্রস্তাবিত ব্যবহার
বিপজ্জনক DOM সিঙ্ক সিএসপি এবং বিশ্বস্ত প্রকার শিরোনামের জন্য বিশ্বস্ত প্রকারগুলি প্রয়োগ করুন:
Content-Security-Policy: require-trusted-types-for 'script'
require-trusted-types-forবর্তমানে'script'একমাত্র গ্রহণযোগ্য মান।অবশ্যই, আপনি অন্যান্য CSP নির্দেশাবলীর সাথে বিশ্বস্ত প্রকারগুলিকে একত্রিত করতে পারেন:
উপরে থেকে বিশ্বস্ত প্রকারের সাথে একটি অ-ভিত্তিক CSP মার্জ করা:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>দ্রষ্টব্য: </b> আপনি একটি অতিরিক্ত <code>trusted-types</code> নির্দেশিকা (উদাহরণস্বরূপ, <code>trusted-types) সেট করে অনুমোদিত ট্রাস্টেড টাইপ নীতির নাম সীমিত করতে পারেন myPolicy</code>)। যাইহোক, এটি একটি প্রয়োজনীয়তা নয়। </aside>
একটি নীতি নির্ধারণ করুননীতি:// Feature detection if (window.trustedTypes && trustedTypes.createPolicy) { // Name and create a policy const policy = trustedTypes.createPolicy('escapePolicy', { createHTML: str => { return str.replace(/\/g, '>'); } }); }নীতি প্রয়োগ করুনDOM এ ডেটা লেখার সময় নীতি ব্যবহার করুন:// Assignment of raw strings are blocked by Trusted Types. el.innerHTML = 'some string'; // This throws an exception.</p> <p>// Assignment of Trusted Types is accepted safely. const escaped = policy.createHTML('<img src="x" onerror="alert(1)">'); el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
require-trusted-types-for 'script'সাথে, একটি বিশ্বস্ত টাইপ ব্যবহার করা আবশ্যক। একটি স্ট্রিং সহ কোনো বিপজ্জনক DOM API ব্যবহার করলে একটি ত্রুটি দেখা দেবে৷
সমর্থিত ব্রাউজার
আরও জানুন
বিশ্বস্ত প্রকারের সাথে DOM-ভিত্তিক ক্রস-সাইট স্ক্রিপ্টিং দুর্বলতা প্রতিরোধ করুনCSP: require-trusted-types-for - HTTP | MDNCSP: বিশ্বস্ত-টাইপস - HTTP | MDNবিশ্বস্ত প্রকারের ডেমো — DevTools Inspector খুলুন এবং দেখুন কী ঘটছে
এক্স-কন্টেন্ট-টাইপ-বিকল্প
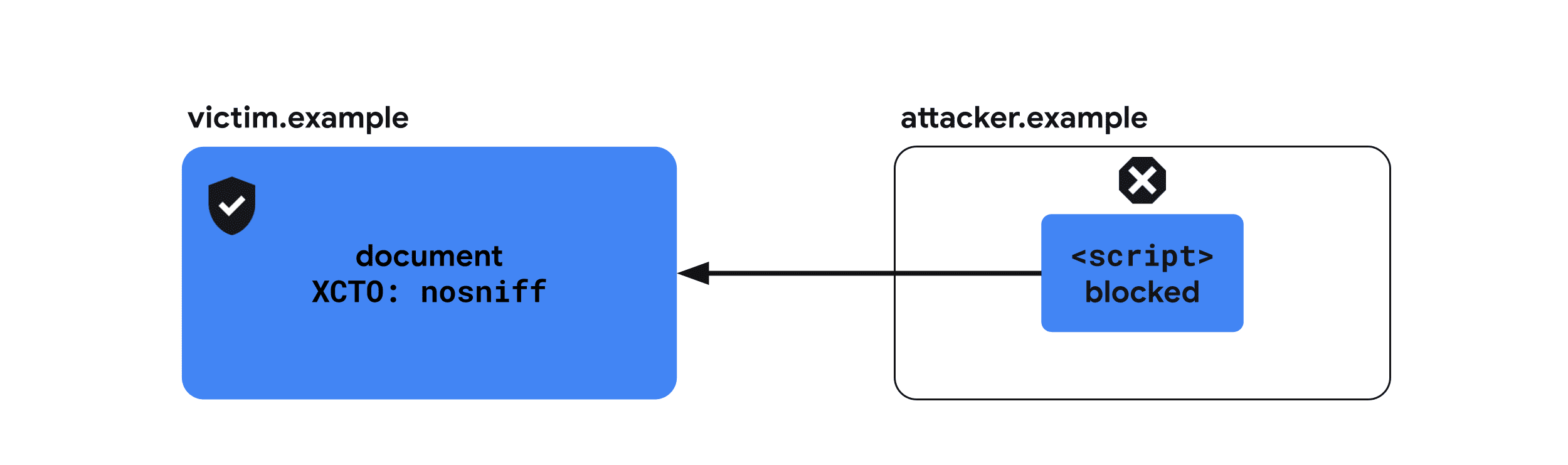
যখন আপনার ডোমেন থেকে একটি দূষিত HTML নথি পরিবেশন করা হয় (উদাহরণস্বরূপ, যদি কোনও ফটো পরিষেবাতে আপলোড করা কোনও ছবিতে বৈধ HTML মার্কআপ থাকে), কিছু ব্রাউজার এটিকে একটি সক্রিয় নথি হিসাবে বিবেচনা করবে এবং অ্যাপ্লিকেশনের প্রসঙ্গে স্ক্রিপ্টগুলি চালানোর অনুমতি দেবে, একটি ক্রস-সাইট স্ক্রিপ্টিং বাগের দিকে পরিচালিত করে।
X-Content-Type-Options: nosniff ব্রাউজারকে নির্দেশ দিয়ে এটি প্রতিরোধ করে যে প্রদত্ত প্রতিক্রিয়ার জন্য Content-Type শিরোনামে সেট করা MIME প্রকারটি সঠিক। এই শিরোনামটি আপনার সমস্ত সংস্থানের জন্য সুপারিশ করা হয়।
উদাহরণ ব্যবহার
X-Content-Type-Options: nosniff
এক্স-কন্টেন্ট-টাইপ-বিকল্পগুলি কীভাবে ব্যবহার করবেন প্রস্তাবিত ব্যবহার
X-Content-Type-Options: nosniff সঠিক Content-Type শিরোনাম সহ আপনার সার্ভার থেকে পরিবেশিত সমস্ত সংস্থানের জন্য nosniff সুপারিশ করা হয়।

নথি HTML সহ পাঠানো উদাহরণ শিরোনাম
X-Content-Type-Options: nosniff
Content-Type: text/html; charset=utf-8
সমর্থিত ব্রাউজার
আরও জানুন
এক্স-ফ্রেম-বিকল্প
যদি একটি দূষিত ওয়েবসাইট আপনার সাইটটিকে একটি iframe হিসাবে এম্বেড করতে পারে, তাহলে এটি আক্রমণকারীদের ক্লিকজ্যাকিং সহ ব্যবহারকারীর দ্বারা অনিচ্ছাকৃত ক্রিয়াকলাপ করার অনুমতি দিতে পারে৷ এছাড়াও, কিছু ক্ষেত্রে স্পেকটার-টাইপ আক্রমণগুলি ক্ষতিকারক ওয়েবসাইটগুলিকে একটি এমবেডেড নথির বিষয়বস্তু সম্পর্কে জানার সুযোগ দেয়৷
X-Frame-Options নির্দেশ করে যে ব্রাউজারকে <frame> , <iframe> , <embed> , অথবা <object> -এ একটি পৃষ্ঠা রেন্ডার করার অনুমতি দেওয়া উচিত কিনা। সমস্ত নথিগুলিকে এই শিরোনামটি পাঠানোর জন্য সুপারিশ করা হয় যাতে তারা অন্য নথিগুলি দ্বারা এম্বেড করার অনুমতি দেয় কিনা তা নির্দেশ করে৷
উদাহরণ ব্যবহার
X-Frame-Options: DENY
কিভাবে এক্স-ফ্রেম-অপশন ব্যবহার করবেন প্রস্তাবিত ব্যবহার
এমবেড করার জন্য ডিজাইন করা হয়নি এমন সমস্ত নথিতে X-Frame-Options হেডার ব্যবহার করা উচিত।
আপনি চেষ্টা করতে পারেন কিভাবে নিম্নলিখিত কনফিগারেশনগুলি এই ডেমোতে একটি iframe লোড করাকে প্রভাবিত করে৷ X-Frame-Options ড্রপডাউন মেনু পরিবর্তন করুন এবং iframe বোতামটি পুনরায় লোড করুন ক্লিক করুন।
আপনার ওয়েবসাইটকে অন্য কোনো ওয়েবসাইট দ্বারা এম্বেড করা থেকে রক্ষা করে
অন্য কোনো নথি দ্বারা এম্বেড করা অস্বীকার করুন.

X-Frame-Options: DENY
যেকোনো ক্রস-অরিজিন ওয়েবসাইট দ্বারা এম্বেড হওয়া থেকে আপনার ওয়েবসাইটকে রক্ষা করে
শুধুমাত্র একই-অরিজিন ডকুমেন্ট দ্বারা এম্বেড করার অনুমতি দিন।
X-Frame-Options: SAMEORIGIN
সমর্থিত ব্রাউজার
আরও জানুন
ক্রস-অরিজিন রিসোর্স পলিসি (CORP)
একজন আক্রমণকারী অন্য উত্স থেকে সংস্থানগুলি এম্বেড করতে পারে, উদাহরণস্বরূপ আপনার সাইট থেকে, ওয়েব-ভিত্তিক ক্রস-সাইট লিকগুলিকে কাজে লাগিয়ে তাদের সম্পর্কে তথ্য শিখতে৷
Cross-Origin-Resource-Policy এই ঝুঁকি কমিয়ে দেয় ওয়েবসাইটগুলির সেট দ্বারা এটি লোড করা যেতে পারে। শিরোনামটি তিনটি মানগুলির মধ্যে একটি নেয়: same-origin , same-site এবং cross-origin । সমস্ত সংস্থানগুলি অন্য ওয়েবসাইটগুলিকে লোড করার অনুমতি দেয় কিনা তা নির্দেশ করার জন্য এই শিরোনামটি পাঠানোর সুপারিশ করা হয়৷
উদাহরণ ব্যবহার
Cross-Origin-Resource-Policy: same-origin
কিভাবে CORP ব্যবহার করবেন প্রস্তাবিত ব্যবহার
এটি সুপারিশ করা হয় যে সমস্ত সংস্থান নিম্নলিখিত তিনটি শিরোনামের একটির সাথে পরিবেশন করা হয়।
আপনি চেষ্টা করতে পারেন কিভাবে নিম্নলিখিত কনফিগারেশনগুলি ক্রস-অরিজিন-এমবেডার-নীতির অধীনে লোডিং সংস্থানগুলিকে প্রভাবিত করে: এই ডেমোতে Cross-Origin-Embedder-Policy: require-corp পরিবেশ । ক্রস-অরিজিন-রিসোর্স-পলিসি ড্রপডাউন মেনু পরিবর্তন করুন এবং প্রভাব দেখতে iframe পুনরায় লোড করুন বা চিত্র পুনরায় লোড করুন বোতামে ক্লিক করুন।
সম্পদ cross-origin লোড করার অনুমতি দিন
এটি সুপারিশ করা হয় যে CDN-এর মতো পরিষেবাগুলি সংস্থানগুলিতে cross-origin প্রয়োগ করে (যেহেতু সেগুলি সাধারণত ক্রস-অরিজিন পৃষ্ঠাগুলি দ্বারা লোড করা হয়), যদি না সেগুলি ইতিমধ্যে CORS-এর মাধ্যমে পরিবেশিত হয় যার একই প্রভাব রয়েছে৷

Cross-Origin-Resource-Policy: cross-origin
same-origin থেকে লোড করা সম্পদ সীমিত করুন
same-origin সংস্থানগুলিতে প্রয়োগ করা উচিত যা শুধুমাত্র একই-অরিজিন পৃষ্ঠাগুলি দ্বারা লোড করার উদ্দেশ্যে করা হয়। ব্যবহারকারীর সম্বন্ধে সংবেদনশীল তথ্য বা এমন একটি API-এর প্রতিক্রিয়া যা শুধুমাত্র একই উৎস থেকে কল করার উদ্দেশ্যে করা হয়েছে এমন সংস্থানগুলিতে আপনার এটি প্রয়োগ করা উচিত।
মনে রাখবেন যে এই শিরোনাম সহ সংস্থানগুলি এখনও সরাসরি লোড করা যেতে পারে, উদাহরণস্বরূপ একটি নতুন ব্রাউজার উইন্ডোতে URL-এ নেভিগেট করে৷ ক্রস-অরিজিন রিসোর্স পলিসি শুধুমাত্র রিসোর্সটিকে অন্য ওয়েবসাইট দ্বারা এম্বেড করা থেকে রক্ষা করে।

Cross-Origin-Resource-Policy: same-origin
same-site থেকে লোড করা সম্পদ সীমিত করুন
same-site সেই রিসোর্সগুলিতে প্রয়োগ করার সুপারিশ করা হয় যা উপরের মতো কিন্তু আপনার সাইটের অন্যান্য সাবডোমেন দ্বারা লোড করার উদ্দেশ্যে।

Cross-Origin-Resource-Policy: same-site
সমর্থিত ব্রাউজার
আরও জানুন
ক্রস-অরিজিন ওপেনার পলিসি (COOP)
একজন আক্রমণকারীর ওয়েবসাইট ওয়েব-ভিত্তিক ক্রস-সাইট লিককে কাজে লাগিয়ে এটি সম্পর্কে তথ্য জানতে একটি পপআপ উইন্ডোতে অন্য সাইট খুলতে পারে৷ কিছু ক্ষেত্রে, এটি Specter-এর উপর ভিত্তি করে পার্শ্ব-চ্যানেল আক্রমণগুলির শোষণের অনুমতিও দিতে পারে।
Cross-Origin-Opener-Policy শিরোনামটি একটি নথিকে window.open() এর মাধ্যমে খোলা ক্রস-অরিজিন উইন্ডো থেকে বিচ্ছিন্ন করার একটি উপায় প্রদান করে অথবা rel="noopener" ছাড়া target="_blank" সহ একটি লিঙ্ক। ফলস্বরূপ, নথির যেকোন ক্রস-অরিজিন ওপেনারের কাছে এটির কোন রেফারেন্স থাকবে না এবং এটির সাথে ইন্টারঅ্যাক্ট করতে পারবে না।
উদাহরণ ব্যবহার
Cross-Origin-Opener-Policy: same-origin-allow-popups
কিভাবে COOP ব্যবহার করবেন প্রস্তাবিত ব্যবহার
এই ডেমোতে ক্রস-অরিজিন পপআপ উইন্ডোর সাথে নিম্নলিখিত কনফিগারেশনগুলি কীভাবে যোগাযোগকে প্রভাবিত করে তা আপনি চেষ্টা করতে পারেন। নথি এবং পপআপ উইন্ডো উভয়ের জন্য ক্রস-অরিজিন-ওপেনার-পলিসি ড্রপডাউন মেনু পরিবর্তন করুন, একটি পপআপ খুলুন বোতামে ক্লিক করুন তারপর বার্তাটি আসলেই বিতরণ করা হয়েছে কিনা দেখতে একটি পোস্টমেসেজ পাঠান ক্লিক করুন।
ক্রস-অরিজিন উইন্ডোজ থেকে একটি নথি আলাদা করুন
same-origin সেট করা নথিটিকে ক্রস-অরিজিন ডকুমেন্ট উইন্ডো থেকে বিচ্ছিন্ন করে দেয়।

Cross-Origin-Opener-Policy: same-origin
ক্রস-অরিজিন উইন্ডোজ থেকে একটি নথি আলাদা করুন কিন্তু পপআপের অনুমতি দিন
same-origin-allow-popups সেট করা একটি ডকুমেন্টকে তার পপআপ উইন্ডোগুলির একটি রেফারেন্স ধরে রাখতে দেয় যদি না তারা same-origin বা same-origin-allow-popups সাথে COOP সেট করে। এর মানে same-origin-allow-popups এখনও পপআপ উইন্ডো হিসাবে খোলা হলে নথিটিকে রেফারেন্স হওয়া থেকে রক্ষা করতে পারে, তবে এটিকে নিজস্ব পপআপগুলির সাথে যোগাযোগ করার অনুমতি দেয়।

Cross-Origin-Opener-Policy: same-origin-allow-popups
একটি নথিকে ক্রস-অরিজিন উইন্ডোজ দ্বারা উল্লেখ করার অনুমতি দিন
unsafe-none ডিফল্ট মান কিন্তু আপনি স্পষ্টভাবে ইঙ্গিত করতে পারেন যে এই নথিটি একটি ক্রস-অরিজিন উইন্ডো দ্বারা খোলা যেতে পারে এবং পারস্পরিক অ্যাক্সেস বজায় রাখতে পারে।

Cross-Origin-Opener-Policy: unsafe-none
রিপোর্ট প্যাটার্নগুলি COOP এর সাথে বেমানান৷
যখন COOP রিপোর্টিং API এর সাথে ক্রস-উইন্ডো ইন্টারঅ্যাকশন প্রতিরোধ করে তখন আপনি রিপোর্ট পেতে পারেন।
Cross-Origin-Opener-Policy: same-origin; report-to="coop"
COOP একটি শুধুমাত্র-রিপোর্ট মোড সমর্থন করে যাতে আপনি ক্রস-অরিজিন নথিগুলির মধ্যে যোগাযোগকে ব্লক না করেই রিপোর্টগুলি পেতে পারেন।
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"
সমর্থিত ব্রাউজার
আরও জানুন
ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS)
এই নিবন্ধের অন্যান্য আইটেমগুলির বিপরীতে, ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) একটি শিরোনাম নয়, তবে একটি ব্রাউজার প্রক্রিয়া যা ক্রস-অরিজিন সংস্থানগুলিতে অ্যাক্সেসের অনুরোধ করে এবং অনুমতি দেয়।
ডিফল্টরূপে, ব্রাউজারগুলি একটি ওয়েব পৃষ্ঠাকে ক্রস-অরিজিন রিসোর্স অ্যাক্সেস করতে বাধা দিতে একই-অরিজিন নীতি প্রয়োগ করে। উদাহরণস্বরূপ, যখন একটি ক্রস-অরিজিন ছবি লোড করা হয়, যদিও এটি ওয়েব পৃষ্ঠায় দৃশ্যমানভাবে প্রদর্শিত হয়, পৃষ্ঠার জাভাস্ক্রিপ্টের ছবিটির ডেটাতে অ্যাক্সেস থাকে না। সংস্থান প্রদানকারী বিধিনিষেধ শিথিল করতে পারে এবং CORS-এর সাথে অপ্ট-ইন করে অন্যান্য ওয়েবসাইটগুলিকে সংস্থান পড়ার অনুমতি দিতে পারে।
উদাহরণ ব্যবহার
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
কিভাবে CORS ব্যবহার করবেন CORS কীভাবে কনফিগার করতে হয় তা দেখার আগে, অনুরোধের ধরনগুলির মধ্যে পার্থক্য বোঝা সহায়ক। অনুরোধের বিশদ বিবরণের উপর নির্ভর করে, একটি অনুরোধকে একটি সাধারণ অনুরোধ বা একটি প্রিফ্লাইটেড অনুরোধ হিসাবে শ্রেণীবদ্ধ করা হবে৷
একটি সাধারণ অনুরোধের জন্য মানদণ্ড:
- পদ্ধতিটি হল
GET , HEAD বা POST । - কাস্টম শিরোনামগুলিতে শুধুমাত্র
Accept , Accept-Language , Content-Language , এবং Content-Type অন্তর্ভুক্ত থাকে। -
Content-Type হল application/x-www-form-urlencoded , multipart/form-data , অথবা text/plain ।
অন্য সবকিছু একটি preflighted অনুরোধ হিসাবে শ্রেণীবদ্ধ করা হয়. আরও বিশদ বিবরণের জন্য, ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) - HTTP | দেখুন MDN
প্রস্তাবিত ব্যবহার
সহজ অনুরোধ
যখন একটি অনুরোধ সাধারণ অনুরোধের মানদণ্ড পূরণ করে, ব্রাউজার একটি Origin হেডার সহ একটি ক্রস-অরিজিন অনুরোধ পাঠায় যা অনুরোধের উত্স নির্দেশ করে।
উদাহরণ অনুরোধ শিরোনাম
Get / HTTP/1.1
Origin: https://example.com
উদাহরণ প্রতিক্রিয়া শিরোনাম
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
-
Access-Control-Allow-Origin: https://example.com নির্দেশ করে যে https://example.com প্রতিক্রিয়ার বিষয়বস্তু অ্যাক্সেস করতে পারে। যেকোন সাইট দ্বারা পঠনযোগ্য সংস্থানগুলি এই শিরোনামটি * এ সেট করতে পারে, এই ক্ষেত্রে ব্রাউজারকে শুধুমাত্র শংসাপত্র ছাড়াই অনুরোধ করতে হবে৷ -
Access-Control-Allow-Credentials: true ইঙ্গিত করে যে রিকোয়েস্টগুলি যা ক্রেডেনশিয়াল (কুকি) বহন করে সেগুলিকে রিসোর্স লোড করার অনুমতি দেওয়া হয়। অন্যথায়, Access-Control-Allow-Origin হেডারে অনুরোধের মূল উপস্থিত থাকলেও প্রমাণীকৃত অনুরোধগুলি প্রত্যাখ্যান করা হবে।
আপনি চেষ্টা করতে পারেন কিভাবে সহজ অনুরোধ ক্রস-অরিজিন-এমবেডার-পলিসি: এই ডেমোতে Cross-Origin-Embedder-Policy: require-corp পরিবেশের অধীনে লোডিং সংস্থানগুলিকে প্রভাবিত করে। ক্রস-অরিজিন রিসোর্স শেয়ারিং চেকবক্সে ক্লিক করুন এবং প্রভাব দেখতে ছবিটি পুনরায় লোড করুন বোতামে ক্লিক করুন।
Preflighted অনুরোধ
পরবর্তী অনুরোধ পাঠানোর অনুমতি দেওয়া হয়েছে কিনা তা পরীক্ষা করার জন্য একটি OPTIONS অনুরোধের সাথে একটি preflighted রিকোয়েস্ট থাকে।
উদাহরণ অনুরোধ শিরোনাম
OPTIONS / HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
-
Access-Control-Request-Method: POST নিম্নলিখিত অনুরোধগুলি POST পদ্ধতির সাথে করার অনুমতি দেয়৷ -
Access-Control-Request-Headers: X-PINGOTHER, Content-Type অনুরোধকারীকে পরবর্তী অনুরোধে X-PINGOTHER এবং Content-Type HTTP হেডার সেট করতে দেয়।
উদাহরণ প্রতিক্রিয়া শিরোনাম
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
-
Access-Control-Allow-Methods: POST, GET, OPTIONS নির্দেশ করে যে পরবর্তী অনুরোধগুলি POST , GET এবং OPTIONS পদ্ধতিগুলির সাথে করা যেতে পারে৷ -
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type নির্দেশ করে যে পরবর্তী অনুরোধগুলিতে X-PINGOTHER এবং Content-Type শিরোনাম অন্তর্ভুক্ত থাকতে পারে। -
Access-Control-Max-Age: 86400 নির্দেশ করে যে প্রিফ্লাইটেড অনুরোধের ফলাফল 86400 সেকেন্ডের জন্য ক্যাশে করা যেতে পারে।
সমর্থিত ব্রাউজার
আরও জানুন
ক্রস-অরিজিন এমবেডার পলিসি (COEP)
ক্রস-অরিজিন রিসোর্স চুরি করার জন্য Spectre-ভিত্তিক আক্রমণের ক্ষমতা কমাতে, SharedArrayBuffer বা performance.measureUserAgentSpecificMemory() এর মতো বৈশিষ্ট্যগুলি ডিফল্টরূপে অক্ষম করা হয়।
Cross-Origin-Embedder-Policy: require-corp নথি এবং কর্মীদের ক্রস-অরিজিন সংস্থানগুলি যেমন চিত্র, স্ক্রিপ্ট, স্টাইলশীট, আইফ্রেম এবং অন্যান্য লোড হতে বাধা দেয় যদি না এই সংস্থানগুলি স্পষ্টভাবে CORS বা CORP শিরোনামগুলির মাধ্যমে লোড হওয়া বেছে নেয়৷ COEP-কে Cross-Origin-Opener-Policy সাথে একত্রিত করা যেতে পারে একটি নথিকে ক্রস-অরিজিন আইসোলেশনে বেছে নিতে।
Cross-Origin-Embedder-Policy: require-corp যখন আপনি আপনার নথির জন্য ক্রস-অরিজিন আইসোলেশন সক্ষম করতে চান।
উদাহরণ ব্যবহার
Cross-Origin-Embedder-Policy: require-corp
কিভাবে COEP ব্যবহার করবেন উদাহরণ ব্যবহার
COEP require-corp একটি একক মান নেয়। এই শিরোনামটি পাঠানোর মাধ্যমে, আপনি ব্রাউজারকে লোডিং সংস্থানগুলিকে ব্লক করতে নির্দেশ দিতে পারেন যা CORS বা CORP এর মাধ্যমে অপ্ট-ইন করে না৷

নিম্নলিখিত কনফিগারেশনগুলি কীভাবে এই ডেমোতে সংস্থানগুলি লোড করতে প্রভাবিত করে তা আপনি চেষ্টা করতে পারেন৷ ক্রস-অরিজিন-এমবেডার-পলিসি ড্রপডাউন মেনু, ক্রস-অরিজিন-রিসোর্স-পলিসি ড্রপডাউন মেনু, শুধুমাত্র রিপোর্ট চেকবক্স ইত্যাদি পরিবর্তন করুন কিভাবে তারা লোডিং সংস্থানগুলিকে প্রভাবিত করে। এছাড়াও, অবরুদ্ধ সংস্থানগুলি রিপোর্ট করা হয়েছে কিনা তা দেখতে রিপোর্টিং এন্ডপয়েন্ট ডেমো খুলুন।
ক্রস-অরিজিন আইসোলেশন সক্ষম করুন
Cross-Origin-Embedder-Policy: require-corp পাঠিয়ে ক্রস-অরিজিন আইসোলেশন সক্ষম করুন: প্রয়োজন-কর্প সহ Cross-Origin-Opener-Policy: same-origin ।
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
COEP এর সাথে অসামঞ্জস্যপূর্ণ সংস্থানগুলি রিপোর্ট করুন
আপনি রিপোর্টিং API এর সাথে COEP দ্বারা সৃষ্ট অবরুদ্ধ সংস্থানগুলির রিপোর্ট পেতে পারেন৷
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"
COEP শুধুমাত্র রিপোর্ট মোড সমর্থন করে যাতে আপনি প্রকৃতপক্ষে লোডিং সংস্থানগুলিকে ব্লক না করে রিপোর্টগুলি পেতে পারেন৷
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"
সমর্থিত ব্রাউজার
আরও জানুন
HTTP কঠোর পরিবহন নিরাপত্তা (HSTS)
একটি সাধারণ HTTP সংযোগের মাধ্যমে যোগাযোগ এনক্রিপ্ট করা হয় না, যা স্থানান্তরিত ডেটা নেটওয়ার্ক-স্তরের ইভড্রপারদের কাছে অ্যাক্সেসযোগ্য করে তোলে।
Strict-Transport-Security শিরোনাম ব্রাউজারকে জানায় যে এটি কখনই HTTP ব্যবহার করে সাইট লোড করা উচিত নয় এবং পরিবর্তে HTTPS ব্যবহার করা উচিত। এটি সেট হয়ে গেলে, হেডারে সংজ্ঞায়িত একটি সময়কালের জন্য রিডাইরেক্ট ছাড়াই ডোমেনে অ্যাক্সেস করতে ব্রাউজার HTTP-এর পরিবর্তে HTTPS ব্যবহার করবে।
উদাহরণ ব্যবহার
Strict-Transport-Security: max-age=31536000
কিভাবে HSTS ব্যবহার করবেন প্রস্তাবিত ব্যবহার
HTTP থেকে HTTPS-এ স্থানান্তরিত সমস্ত ওয়েবসাইটগুলিকে একটি Strict-Transport-Security শিরোনাম সহ প্রতিক্রিয়া জানানো উচিত যখন HTTP-এর সাথে একটি অনুরোধ পাওয়া যায়।
Strict-Transport-Security: max-age=31536000
সমর্থিত ব্রাউজার
আরও জানুন
আরও পড়া




