Découvrez les en-têtes qui peuvent protéger votre site et consulter rapidement les informations les plus importantes.
Cet article présente les en-têtes de sécurité les plus importants que vous pouvez utiliser pour protéger votre site Web. Utilisez-le pour comprendre les fonctionnalités de sécurité basées sur le Web, découvrir comment les implémenter sur votre site Web et vous y référer lorsque vous avez besoin d'un rappel.
- En-têtes de sécurité recommandés pour les sites Web qui traitent des données utilisateur sensibles:
- Content Security Policy (CSP)
- Types approuvés
- En-têtes de sécurité recommandés pour tous les sites Web:
- X-Content-Type-Options
- X-Frame-Options
- Cross-Origin Resource Policy (CORP)
- Cross-Origin Opener Policy (COOP)
- HTTP Strict Transport Security (HSTS)
- En-têtes de sécurité pour les sites Web avec des fonctionnalités avancées:
- Partage de ressources entre origines (CORS)
- Règle d'intégration entre origines (COEP)
Avant de vous lancer dans les en-têtes de sécurité, découvrez les menaces connues sur le Web et pourquoi vous souhaitez utiliser ces en-têtes de sécurité.
Protéger votre site contre les failles d'injection
Les failles d'injection surviennent lorsque des données non fiables traitées par votre application peuvent affecter son comportement et, généralement, entraîner l'exécution de scripts contrôlés par des pirates informatiques. La faille la plus courante causée par des bugs d'injection est le script intersites (XSS) sous ses différentes formes, y compris le XSS réfléchi, le XSS stocké, le XSS basé sur le DOM et d'autres variantes.
Une faille XSS peut généralement donner à un pirate informatique un accès complet aux données utilisateur traitées par l'application et à toute autre information hébergée dans la même origine Web.
Les défenses traditionnelles contre les injections incluent l'utilisation cohérente de systèmes de modèles HTML d'échappement automatique, l'évitement de l'utilisation d'API JavaScript dangereuses et le traitement approprié des données utilisateur en hébergeant les importations de fichiers dans un domaine distinct et en nettoyant le code HTML contrôlé par l'utilisateur.
- Utilisez la Content Security Policy (CSP) pour contrôler les scripts pouvant être exécutés par votre application afin de réduire le risque d'injections.
- Utilisez les types approuvés pour appliquer la désinfection des données transmises à des API JavaScript dangereuses.
- Utilisez X-Content-Type-Options pour empêcher le navigateur d'interpréter de manière incorrecte les types MIME des ressources de votre site Web, ce qui peut entraîner l'exécution de scripts.
Isoler votre site des autres sites Web
L'ouverture du Web permet aux sites Web d'interagir les uns avec les autres de manières qui peuvent enfreindre les attentes de sécurité d'une application. Cela inclut l'envoi inattendu de requêtes authentifiées ou l'intégration de données d'une autre application dans le document du pirate informatique, ce qui lui permet de modifier ou de lire les données de l'application.
Les failles courantes qui compromettent l'isolation Web incluent le détournement de clic, la falsification des requêtes intersites (CSRF), l'inclusion de script intersites (XSSI) et diverses fuites intersites.
- Utilisez X-Frame-Options pour empêcher l'intégration de vos documents par un site Web malveillant.
- Utilisez le Règlement sur les ressources multi-origines (CORP) pour empêcher les ressources de votre site Web d'être incluses par un site Web multi-origine.
- Utilisez le Règlement sur les ouvreurs d'origines croisées (COOP) pour protéger les fenêtres de votre site Web contre les interactions de sites Web malveillants.
- Utilisez le partage de ressources entre origines multiples (CORS) pour contrôler l'accès aux ressources de votre site Web à partir de documents multi-origines.
Développement Web post-Spectre est un excellent article si ces en-têtes vous intéressent.
Créer un site Web performant et sécurisé
Spectre place toutes les données chargées dans le même groupe de contexte de navigation potentiellement lisible malgré la règle de même origine. Les navigateurs limitent les fonctionnalités susceptibles d'exploiter la faille derrière un environnement spécial appelé isolation cross-origin. Avec l'isolation inter-origine, vous pouvez utiliser des fonctionnalités puissantes telles que SharedArrayBuffer.
- Utilisez le Règlement de l'intégrateur multi-origine (COEP) avec COOP pour activer l'isolation multi-origine.
Chiffrer le trafic vers votre site
Les problèmes de chiffrement apparaissent lorsqu'une application ne chiffre pas complètement les données en transit, ce qui permet aux pirates informatiques d'intercepter les interactions de l'utilisateur avec l'application.
Un chiffrement insuffisant peut se produire dans les cas suivants: non-utilisation de HTTPS, contenu mixte, paramétrage de cookies sans l'attribut Secure (ou le préfixe __Secure), ou logique de validation CORS laxiste.
- Utilisez HTTP Strict Transport Security (HSTS) pour diffuser vos contenus de manière cohérente via HTTPS.
Content Security Policy (CSP)
Le script intersites (XSS) est une attaque qui consiste à injecter et à exécuter un script malveillant sur un site Web à l'aide d'une faille.
Content-Security-Policy fournit une couche supplémentaire pour atténuer les attaques XSS en limitant les scripts pouvant être exécutés par la page.
Nous vous recommandons d'activer le CSP strict à l'aide de l'une des approches suivantes:
- Si vous affichez vos pages HTML sur le serveur, utilisez un CSP strict basé sur des nonces.
- Si votre code HTML doit être diffusé de manière statique ou mise en cache, par exemple s'il s'agit d'une application monopage, utilisez un CSP strict basé sur un hachage.
Exemple d'utilisation: CSP basé sur un nonce
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Utilisations recommandées
1. Utiliser une CSP stricte basée sur des nonces {: #nonce-based-csp}
Si vous affichez vos pages HTML sur le serveur, utilisez un CSP strict basé sur des nonces.
Générez une nouvelle valeur de nonce de script pour chaque requête côté serveur et définissez l'en-tête suivant:
fichier de configuration du serveur
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
En HTML, pour charger les scripts, définissez l'attribut nonce de toutes les balises <script> sur la même chaîne {RANDOM1}.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>
Google Photos est un bon exemple de CSP stricte basée sur des nonces. Utilisez les outils pour les développeurs pour voir comment il est utilisé.
2. Utiliser un CSP strict basé sur un hachage {: #hash-based-csp}
Si votre code HTML doit être diffusé de manière statique ou mise en cache, par exemple si vous créez une application monopage, utilisez un CSP strict basé sur un hachage.
fichier de configuration du serveur
Content-Security-Policy:
script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
En HTML, vous devez intégrer vos scripts pour appliquer une règle basée sur un hachage, car la plupart des navigateurs ne prennent pas en charge le hachage des scripts externes.
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
Pour charger des scripts externes, consultez la section "Charger des scripts sources de manière dynamique" sous la section Option B: En-tête de réponse CSP basé sur un hachage.
CSP Evaluator est un bon outil pour évaluer votre CSP, mais aussi un bon exemple de CSP strict basé sur un nonce. Utilisez les outils pour les développeurs pour voir comment il est utilisé.
Navigateurs compatibles
Autres points à retenir concernant le CSP
- La directive
frame-ancestorsprotège votre site contre le hameçonnage de clics, un risque qui survient si vous autorisez des sites non approuvés à intégrer le vôtre. Si vous préférez une solution plus simple, vous pouvez utiliserX-Frame-Optionspour bloquer le chargement, maisframe-ancestorsvous offre une configuration avancée pour n'autoriser que des origines spécifiques en tant qu'intégrateurs. - Vous avez peut-être utilisé un CSP pour vous assurer que toutes les ressources de votre site sont chargées via HTTPS. Cette approche est devenue moins pertinente: de nos jours, la plupart des navigateurs bloquent les contenus mixtes.
- Vous pouvez également définir un CSP en mode création de rapports uniquement.
- Si vous ne pouvez pas définir un CSP en tant qu'en-tête côté serveur, vous pouvez également le définir en tant que balise méta. Notez que vous ne pouvez pas utiliser le mode Rapport uniquement pour les métabalises (bien que cela puisse changer).
En savoir plus
Types approuvés
L'XSS basé sur le DOM est une attaque au cours de laquelle des données malveillantes sont transmises à un récepteur compatible avec l'exécution de code dynamique, tel que eval() ou .innerHTML.
Les Trusted Types fournissent les outils nécessaires pour écrire, examiner la sécurité et gérer des applications exemptes de DOM XSS. Ils peuvent être activés via le CSP et sécuriser le code JavaScript par défaut en limitant les API Web dangereuses à n'accepter qu'un objet spécial, un type approuvé.
Pour créer ces objets, vous pouvez définir des stratégies de sécurité dans lesquelles vous pouvez vous assurer que les règles de sécurité (telles que l'échappement ou la désinfection) sont appliquées de manière cohérente avant que les données ne soient écrites dans le DOM. Ces règles sont alors les seuls endroits du code qui pourraient potentiellement introduire une attaque XSS DOM.
Exemples d'utilisation
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Utilisations recommandées
-
Appliquer des Trusted Types aux embases DOM dangereuses En-tête CSP et Trusted Types :
Content-Security-Policy: require-trusted-types-for 'script'
Actuellement,
'script'est la seule valeur acceptable pour la directiverequire-trusted-types-for.Bien sûr, vous pouvez combiner les types approuvés avec d'autres directives CSP:
Fusionner un CSP basé sur un nonce ci-dessus avec des types approuvés:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Remarque: </b> Vous pouvez limiter les noms de règles de types approuvés autorisés en définissant une directive <code>trusted-types</code> supplémentaire (par exemple, <code>trusted-types myPolicy</code>). Toutefois, ce n'est pas obligatoire. </aside>
-
Définir une stratégie
Règle :
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
Appliquer la règle
Utilisez la règle lorsque vous écrivez des données dans le DOM:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
Avec require-trusted-types-for 'script', l'utilisation d'un type approuvé est obligatoire. L'utilisation d'une API DOM dangereuse avec une chaîne entraînera une erreur.
Navigateurs compatibles
En savoir plus
- Empêcher les failles de script intersites basées sur le DOM avec les Trusted Types
- CSP: require-trusted-types-for - HTTP |
MDN
- CSP: trusted-types - HTTP |
MDN
- Démonstration des Trusted Types : ouvrez l'outil d'inspection DevTools et observez ce qui se passe.
X-Content-Type-Options
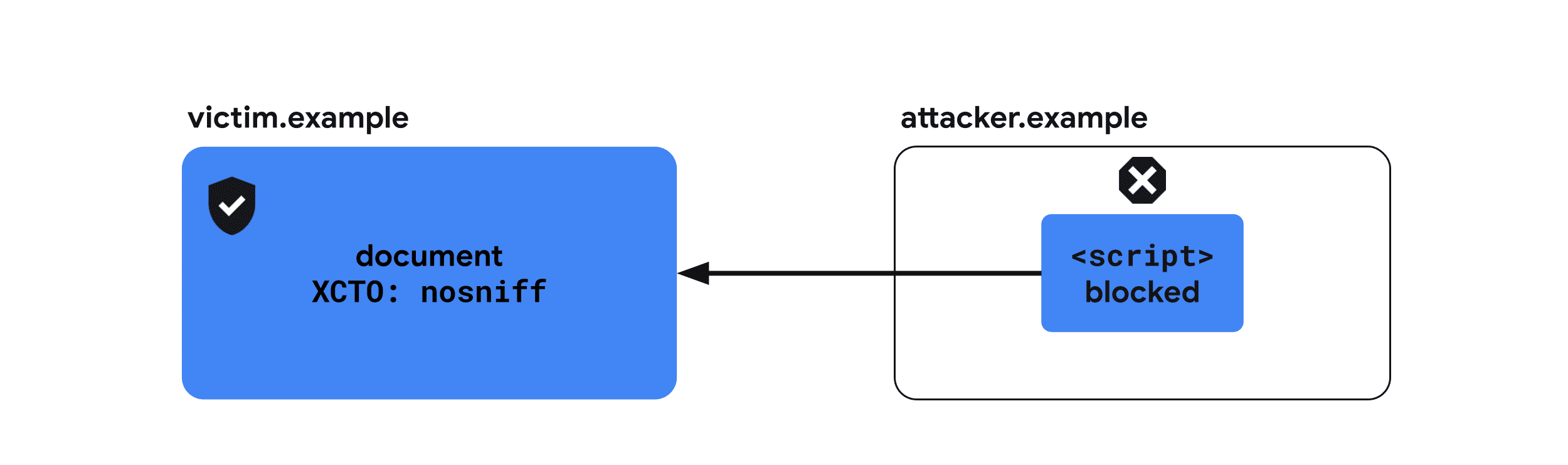
Lorsqu'un document HTML malveillant est diffusé à partir de votre domaine (par exemple, si une image importée sur un service photo contient un balisage HTML valide), certains navigateurs le traitent comme un document actif et lui permettent d'exécuter des scripts dans le contexte de l'application, ce qui entraîne un bug de script intersites.
X-Content-Type-Options: nosniff l'empêche en indiquant au navigateur que le type MIME défini dans l'en-tête Content-Type pour une réponse donnée est correct. Cet en-tête est recommandé pour toutes vos ressources.
Exemple d'utilisation
X-Content-Type-Options: nosniff
Utiliser X-Content-Type-Options
Utilisations recommandées
X-Content-Type-Options: nosniff est recommandé pour toutes les ressources diffusées à partir de votre serveur, ainsi que pour l'en-tête Content-Type approprié.

Exemples d'en-têtes envoyés avec un document HTML
X-Content-Type-Options: nosniff
Content-Type: text/html; charset=utf-8
Navigateurs compatibles
En savoir plus
X-Frame-Options
Si un site Web malveillant peut intégrer votre site en tant qu'iframe, cela peut permettre aux pirates informatiques d'invoquer des actions involontaires de la part de l'utilisateur à l'aide d'un détournement de clic. De plus, dans certains cas, les attaques de type Spectre permettent aux sites Web malveillants d'apprendre le contenu d'un document intégré.
X-Frame-Options indique si un navigateur est autorisé ou non à afficher une page dans un <frame>, <iframe>, <embed> ou <object>. Nous vous recommandons d'envoyer cet en-tête dans tous les documents pour indiquer s'ils peuvent être intégrés par d'autres documents.
Exemple d'utilisation
X-Frame-Options: DENY
Utiliser X-Frame-Options
Utilisations recommandées
Tous les documents qui ne sont pas conçus pour être intégrés doivent utiliser l'en-tête X-Frame-Options.
Vous pouvez tester l'impact des configurations suivantes sur le chargement d'une iFrame dans cette démonstration. Modifiez le menu déroulant X-Frame-Options et cliquez sur le bouton Actualiser l'iframe.
Protège votre site Web contre l'intégration par d'autres sites Web
Interdire l'intégration par d'autres documents

X-Frame-Options: DENY
Protège votre site Web contre l'intégration par des sites Web cross-origin
Autorisez l'intégration uniquement par des documents de même origine.
X-Frame-Options: SAMEORIGIN
Navigateurs compatibles
En savoir plus
Cross-Origin Resource Policy (CORP)
Un pirate informatique peut intégrer des ressources provenant d'une autre origine, par exemple de votre site, pour en savoir plus à leur sujet en exploitant les fuites intersites sur le Web.
Cross-Origin-Resource-Policy atténue ce risque en indiquant l'ensemble de sites Web à partir desquels il peut être chargé. L'en-tête prend l'une des trois valeurs suivantes : same-origin, same-site et cross-origin. Nous recommandons d'envoyer cet en-tête à toutes les ressources pour indiquer si elles autorisent leur chargement par d'autres sites Web.
Exemple d'utilisation
Cross-Origin-Resource-Policy: same-origin
Utiliser CORP
Utilisations recommandées
Nous vous recommandons de diffuser toutes les ressources avec l'un des trois en-têtes suivants.
Vous pouvez tester l'impact des configurations suivantes sur le chargement des ressources dans un environnement Cross-Origin-Embedder-Policy: require-corp dans cette démonstration. Modifiez le menu déroulant Cross-Origin-Resource-Policy, puis cliquez sur le bouton Reload the iframe (Rafraîchir l'iframe) ou Reload the image (Rafraîchir l'image) pour voir l'effet.
Autoriser le chargement de ressources cross-origin
Il est recommandé que les services de type CDN appliquent cross-origin aux ressources (car elles sont généralement chargées par des pages multi-origines), sauf si elles sont déjà diffusées via CORS, qui a un effet similaire.

Cross-Origin-Resource-Policy: cross-origin
Limiter les ressources à charger à partir du same-origin
same-origin doit être appliqué aux ressources destinées à être chargées uniquement par des pages de même origine. Vous devez l'appliquer aux ressources qui incluent des informations sensibles sur l'utilisateur ou les réponses d'une API qui ne doit être appelée que depuis la même origine.
N'oubliez pas que les ressources avec cet en-tête peuvent toujours être chargées directement, par exemple en accédant à l'URL dans une nouvelle fenêtre de navigateur. Le CORS ne protège la ressource que contre l'intégration par d'autres sites Web.

Cross-Origin-Resource-Policy: same-origin
Limiter les ressources à charger à partir du same-site
Nous vous recommandons d'appliquer same-site aux ressources similaires à celles ci-dessus, mais destinées à être chargées par d'autres sous-domaines de votre site.

Cross-Origin-Resource-Policy: same-site
Navigateurs compatibles
En savoir plus
Règle d'ouverture multi-origine (COOP)
Le site Web d'un pirate informatique peut ouvrir un autre site dans une fenêtre pop-up pour en savoir plus à son sujet en exploitant les fuites intersites basées sur le Web. Dans certains cas, cela peut également permettre d'exploiter des attaques par canal secondaire basées sur Spectre.
L'en-tête Cross-Origin-Opener-Policy permet à un document de s'isoler des fenêtres inter-origines ouvertes via window.open() ou un lien avec target="_blank" sans rel="noopener". Par conséquent, tout ouvrant inter-origine du document n'y fera aucune référence et ne pourra pas interagir avec lui.
Exemple d'utilisation
Cross-Origin-Opener-Policy: same-origin-allow-popups
Utiliser COOP
Utilisations recommandées
Vous pouvez tester l'impact des configurations suivantes sur la communication avec une fenêtre pop-up cross-origin dans cette démonstration.
Modifiez le menu déroulant Cross-Origin-Opener-Policy pour le document et la fenêtre pop-up, cliquez sur le bouton Ouvrir un pop-up, puis sur Envoyer un postMessage pour voir si le message est réellement envoyé.
Isoler un document des fenêtres d'origine différente
Le paramètre same-origin isole le document des fenêtres de documents inter-origines.

Cross-Origin-Opener-Policy: same-origin
Isoler un document des fenêtres d'origine différente, mais autoriser les pop-ups
Le paramètre same-origin-allow-popups permet à un document de conserver une référence à ses fenêtres pop-up, sauf s'il définit COOP avec same-origin ou same-origin-allow-popups. Cela signifie que same-origin-allow-popups peut toujours empêcher le document d'être référencé lorsqu'il est ouvert en tant que fenêtre pop-up, mais lui permettre de communiquer avec ses propres pop-ups.

Cross-Origin-Opener-Policy: same-origin-allow-popups
Autoriser un document à être référencé par des fenêtres d'origine différente
unsafe-none est la valeur par défaut, mais vous pouvez indiquer explicitement que ce document peut être ouvert par une fenêtre multi-origine et conserver un accès mutuel.

Cross-Origin-Opener-Policy: unsafe-none
Modèles de rapports incompatibles avec COOP
Vous pouvez recevoir des rapports lorsque le COOP empêche les interactions interfenêtres avec l'API Reporting.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"
COOP est également compatible avec un mode "rapports uniquement", ce qui vous permet de recevoir des rapports sans bloquer réellement la communication entre les documents inter-origines.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"
Navigateurs compatibles
En savoir plus
Partage des ressources entre origines multiples (CORS)
Contrairement aux autres éléments de cet article, le partage de ressources entre origines multiples (CORS, Cross-Origin Resource Sharing) n'est pas un en-tête, mais un mécanisme de navigateur qui demande et autorise l'accès aux ressources inter-origines.
Par défaut, les navigateurs appliquent le Règlement d'origine identique pour empêcher une page Web d'accéder aux ressources d'origines multiples. Par exemple, lorsqu'une image cross-origin est chargée, même si elle est affichée visuellement sur la page Web, le code JavaScript de la page n'a pas accès aux données de l'image.
Le fournisseur de ressources peut assouplir les restrictions et autoriser d'autres sites Web à lire la ressource en activant CORS.
Exemple d'utilisation
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Utiliser le CORS
Avant de découvrir comment configurer CORS, il est utile de comprendre la distinction entre les types de requêtes. En fonction des détails de la requête, celle-ci sera classée comme requête simple ou requête préliminaire.
Critères d'une requête simple:
- La méthode est
GET, HEAD ou POST.
- Les en-têtes personnalisés n'incluent que
Accept, Accept-Language, Content-Language et Content-Type.
Content-Type est application/x-www-form-urlencoded, multipart/form-data ou text/plain.
Tout le reste est classé comme requête prévolante. Pour en savoir plus, consultez Cross-Origin Resource Sharing (CORS) - HTTP | MDN.
Utilisations recommandées
Requête simple
Lorsqu'une requête répond aux critères de requête simple, le navigateur envoie une requête d'origine croisée avec un en-tête Origin qui indique l'origine de la requête.
Exemple d'en-tête de requête
Get / HTTP/1.1
Origin: https://example.com
Exemple d'en-tête de réponse
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.com indique que le https://example.com peut accéder au contenu de la réponse. Les ressources destinées à être lisibles par n'importe quel site peuvent définir cet en-tête sur *. Dans ce cas, le navigateur n'exigera que la requête soit effectuée sans identifiants.
Access-Control-Allow-Credentials: true indique que les requêtes contenant des identifiants (cookies) sont autorisées à charger la ressource. Sinon, les requêtes authentifiées seront rejetées, même si l'origine de la requête est présente dans l'en-tête Access-Control-Allow-Origin.
Vous pouvez voir comment la requête simple affecte le chargement des ressources dans un environnement Cross-Origin-Embedder-Policy: require-corp dans cette démonstration. Cochez la case Cross-Origin Resource Sharing (Partage de ressources entre origines) et cliquez sur le bouton Reload the image (Actualiser l'image) pour voir l'effet.
Requêtes prévolées
Une requête pré-vérifiée est précédée d'une requête OPTIONS pour vérifier si la requête suivante peut être envoyée.
Exemple d'en-tête de requête
OPTIONS / HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POST permet d'effectuer la requête suivante avec la méthode POST.Access-Control-Request-Headers: X-PINGOTHER, Content-Type permet à l'auteur de la requête de définir les en-têtes HTTP X-PINGOTHER et Content-Type dans la requête suivante.
Exemples d'en-têtes de réponse
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONS indique que des requêtes ultérieures peuvent être effectuées à l'aide des méthodes POST, GET et OPTIONS.Access-Control-Allow-Headers: X-PINGOTHER, Content-Type indique que les requêtes ultérieures peuvent inclure les en-têtes X-PINGOTHER et Content-Type.Access-Control-Max-Age: 86400 indique que le résultat de la requête préliminaire peut être mis en cache pendant 86 400 secondes.
Navigateurs compatibles
En savoir plus
Règlement de l'intégrateur multi-origine (COEP)
Pour réduire la capacité des attaques basées sur Spectre à voler des ressources multi-origines, des fonctionnalités telles que SharedArrayBuffer ou performance.measureUserAgentSpecificMemory() sont désactivées par défaut.
Cross-Origin-Embedder-Policy: require-corp empêche les documents et les nœuds de calcul de charger des ressources multi-origines telles que des images, des scripts, des feuilles de style, des iFrames et d'autres, sauf si ces ressources sont explicitement activées pour être chargées via des en-têtes CORS ou CORP. COEP peut être combiné à Cross-Origin-Opener-Policy pour activer l'isolation inter-origine d'un document.
Utilisez Cross-Origin-Embedder-Policy: require-corp lorsque vous souhaitez activer l'isolation multi-origine pour votre document.
Exemple d'utilisation
Cross-Origin-Embedder-Policy: require-corp
Utiliser COEP
Exemples d'utilisation
COEP n'accepte qu'une seule valeur, require-corp. En envoyant cet en-tête, vous pouvez demander au navigateur de bloquer le chargement des ressources qui ne sont pas activées via CORS ou CORP.

Vous pouvez tester l'impact des configurations suivantes sur le chargement des ressources dans cette démonstration. Modifiez le menu déroulant Cross-Origin-Embedder-Policy, le menu déroulant Cross-Origin-Resource-Policy, la case à cocher Rapport uniquement, etc. pour voir comment ils affectent les ressources de chargement. Ouvrez également la démo du point de terminaison de création de rapports pour voir si les ressources bloquées sont signalées.
Activer l'isolation inter-origine
Activez l'isolation multi-origine en envoyant Cross-Origin-Embedder-Policy: require-corp avec Cross-Origin-Opener-Policy: same-origin.
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Ressources de rapport incompatibles avec le COEP
Vous pouvez recevoir des rapports sur les ressources bloquées par COEP à l'aide de l'API Reporting.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"
COEP est également compatible avec le mode "Rapports uniquement", ce qui vous permet de recevoir des rapports sans bloquer le chargement des ressources.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"
Navigateurs compatibles
En savoir plus
HTTP Strict Transport Security (HSTS)
La communication via une connexion HTTP simple n'est pas chiffrée, ce qui rend les données transférées accessibles aux écoutes au niveau du réseau.
L'en-tête Strict-Transport-Security informe le navigateur qu'il ne doit jamais charger le site à l'aide de HTTP et doit utiliser HTTPS à la place. Une fois défini, le navigateur utilisera HTTPS au lieu de HTTP pour accéder au domaine sans redirection pendant une durée définie dans l'en-tête.
Exemple d'utilisation
Strict-Transport-Security: max-age=31536000
Utiliser HSTS
Utilisations recommandées
Tous les sites Web qui passent de HTTP à HTTPS doivent répondre avec un en-tête Strict-Transport-Security lorsqu'une requête HTTP est reçue.
Strict-Transport-Security: max-age=31536000
Navigateurs compatibles
En savoir plus
Documentation complémentaire




