हेडर के बारे में ज़्यादा जानें, जो आपकी साइट को सुरक्षित रख सकते हैं और सबसे ज़रूरी जानकारी को तुरंत खोज सकते हैं.
इस लेख में, सुरक्षा से जुड़े सबसे अहम हेडर के बारे में बताया गया है. इनका इस्तेमाल करके, अपनी वेबसाइट को सुरक्षित किया जा सकता है. इसका इस्तेमाल करके, वेब पर उपलब्ध सुरक्षा सुविधाओं को समझें और उन्हें अपनी वेबसाइट पर लागू करने का तरीका जानें. साथ ही, जब आपको रिमाइंडर की ज़रूरत हो, तब इसका रेफ़रंस लें.
- उपयोगकर्ता के संवेदनशील डेटा को मैनेज करने वाली वेबसाइटों के लिए सुझाए गए सुरक्षा हेडर:
- कॉन्टेंट की सुरक्षा के बारे में नीति (सीएसपी)
- भरोसेमंद टाइप
- सभी वेबसाइटों के लिए सुझाए गए सुरक्षा हेडर:
- X-Content-Type-Options
- X-Frame-Options
- क्रॉस-ऑरिजिन रिसॉर्स पॉलिसी (सीओआरपी)
- क्रॉस-ऑरिजिन ओपनर पॉलिसी (सीओओपी)
- एचटीटीपी स्ट्रिक्ट ट्रांसपोर्ट सिक्योरिटी (एचएसटीएस)
- बेहतर सुविधाओं वाली वेबसाइटों के लिए सुरक्षा हेडर:
- क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (CORS)
- क्रॉस-ऑरिजिन एम्बेडर नीति (COEP)
सुरक्षा हेडर के बारे में जानने से पहले, वेब पर मौजूद खतरों के बारे में जानें और यह भी जानें कि आपको इन सुरक्षा हेडर का इस्तेमाल क्यों करना चाहिए.
अपनी साइट को इंजेक्शन से जुड़ी जोखिम से बचाना
इंजेक्शन से जुड़ी जोखिम तब पैदा होती हैं, जब आपके ऐप्लिकेशन में प्रोसेस किए गए गैर-भरोसेमंद डेटा से उसके काम करने के तरीके पर असर पड़ सकता है. आम तौर पर, इससे हैकर के कंट्रोल वाली स्क्रिप्ट को चलाया जा सकता है. इंजेक्शन बग की वजह से, क्रॉस-साइट स्क्रिप्टिंग (XSS) की सबसे सामान्य समस्या होती है. यह कई तरह की होती है, जैसे कि रिफ़्लेक्टेड XSS, स्टोर किया गया XSS, DOM पर आधारित XSS, और अन्य वैरिएंट.
आम तौर पर, XSS की किसी जोखिम वाली स्थिति में, हमलावर को ऐप्लिकेशन से प्रोसेस किए गए उपयोगकर्ता के डेटा और उसी वेब ऑरिजिन में होस्ट की गई किसी भी अन्य जानकारी का पूरा ऐक्सेस मिल सकता है.
इंजेक्शन से बचाव करने के लिए, आम तौर पर एचटीएमएल टेंप्लेट सिस्टम में अपने-आप एस्केप होने की सुविधा का लगातार इस्तेमाल किया जाता है. साथ ही, खतरनाक JavaScript एपीआई का इस्तेमाल नहीं किया जाता. इसके अलावा, उपयोगकर्ता के डेटा को सही तरीके से प्रोसेस करने के लिए, फ़ाइल अपलोड को अलग डोमेन में होस्ट किया जाता है और उपयोगकर्ता के कंट्रोल वाले एचटीएमएल को साफ़ किया जाता है.
- कॉन्टेंट की सुरक्षा से जुड़ी नीति (सीएसपी) का इस्तेमाल करके, यह कंट्रोल करें कि आपके ऐप्लिकेशन में कौनसी स्क्रिप्ट इस्तेमाल की जा सकती हैं. इससे इंजेक्शन के खतरे को कम किया जा सकता है.
- खतरनाक JavaScript API में भेजे गए डेटा को सुरक्षित बनाने के लिए, भरोसेमंद टाइप का इस्तेमाल करें.
- X-Content-Type-Options का इस्तेमाल करके, ब्राउज़र को अपनी वेबसाइट के संसाधनों के MIME टाइप को गलत तरीके से समझने से रोकें. इससे स्क्रिप्ट को चलाया जा सकता है.
अपनी साइट को दूसरी वेबसाइटों से अलग करना
वेब के खुले होने की वजह से, वेबसाइटें एक-दूसरे के साथ ऐसे तरीके से इंटरैक्ट कर सकती हैं जिनसे ऐप्लिकेशन की सुरक्षा से जुड़ी उम्मीदों का उल्लंघन हो सकता है. इसमें अचानक पुष्टि करने वाले अनुरोध करना या हमलावर के दस्तावेज़ में किसी दूसरे ऐप्लिकेशन का डेटा जोड़ना शामिल है. इससे हमलावर, ऐप्लिकेशन के डेटा में बदलाव कर सकता है या उसे पढ़ सकता है.
वेब आइसोलेशन को कमज़ोर करने वाली आम जोखिम वाली स्थितियों में ये शामिल हैं: क्लिक जैकिंग, किसी दूसरी साइट से किए जाने वाले फ़र्ज़ी अनुरोध (सीएसआरएफ़), किसी दूसरी साइट की स्क्रिप्ट को शामिल करना (XSSI), और कई तरह की क्रॉस-साइट लीक.
- अपने दस्तावेज़ों को नुकसान पहुंचाने वाली किसी वेबसाइट से एम्बेड होने से रोकने के लिए, X-Frame-Options का इस्तेमाल करें.
- क्रॉस-ऑरिजिन रिसॉर्स नीति (सीओआरपी) का इस्तेमाल करके, अपनी वेबसाइट के रिसॉर्स को किसी क्रॉस-ऑरिजिन वेबसाइट से शामिल होने से रोकें.
- अपनी वेबसाइट की विंडो को नुकसान पहुंचाने वाली वेबसाइटों के इंटरैक्शन से बचाने के लिए, क्रॉस-ऑरिजिन ओपनर नीति (COOP) का इस्तेमाल करें.
- क्रॉस-ऑरिजिन दस्तावेज़ों से अपनी वेबसाइट के रिसॉर्स के ऐक्सेस को कंट्रोल करने के लिए, क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) का इस्तेमाल करें.
अगर आपको इन हेडर में दिलचस्पी है, तो Post-Spectre वेब डेवलपमेंट लेख पढ़ना न भूलें.
सुरक्षित तरीके से बेहतर वेबसाइट बनाना
Spectre, लोड किए गए किसी भी डेटा को एक ही सोर्स की नीति के बावजूद, एक ही ब्राउज़िंग कॉन्टेक्स्ट ग्रुप में डालता है. इस डेटा को पढ़ा जा सकता है. ब्राउज़र उन सुविधाओं पर पाबंदी लगाते हैं जिनसे "क्रॉस-ऑरिजिन आइसोलेशन" नाम के खास एनवायरमेंट की कमजोरी का फ़ायदा उठाया जा सकता है. क्रॉस-ऑरिजिन आइसोलेशन की मदद से, SharedArrayBuffer जैसी बेहतर सुविधाओं का इस्तेमाल किया जा सकता है.
- क्रॉस-ऑरिजिन आइसोलेशन की सुविधा चालू करने के लिए, COOP के साथ-साथ क्रॉस-ऑरिजिन एम्बेडर नीति (COEP) का इस्तेमाल करें.
अपनी साइट पर आने वाले ट्रैफ़िक को एन्क्रिप्ट करना
एन्क्रिप्शन से जुड़ी समस्याएं तब दिखती हैं, जब कोई ऐप्लिकेशन ट्रांज़िट के दौरान डेटा को पूरी तरह से एन्क्रिप्ट (सुरक्षित) नहीं करता. इससे, सुनने की कोशिश करने वाले हमलावर, ऐप्लिकेशन के साथ उपयोगकर्ता के इंटरैक्शन के बारे में जान सकते हैं.
एन्क्रिप्शन (सुरक्षित) करने की प्रक्रिया पूरी न होने की समस्या इन मामलों में आ सकती है: एचटीटीपीएस का इस्तेमाल न करना,
मिश्रित कॉन्टेंट, Secure एट्रिब्यूट (या __Secure प्रीफ़िक्स) के बिना कुकी सेट करना या लाक्स सीओआरएस पुष्टि करने का लॉजिक इस्तेमाल करना.
- अपने कॉन्टेंट को एचटीटीपीएस के ज़रिए लगातार दिखाने के लिए, एचटीटीपी स्ट्रिक्ट ट्रांसपोर्ट सिक्योरिटी (एचएसटीएस) का इस्तेमाल करें.
कॉन्टेंट की सुरक्षा के बारे में नीति (सीएसपी)
क्रॉस-साइट स्क्रिप्टिंग (XSS) एक तरह का हमला है. इसमें किसी वेबसाइट की सुरक्षा से जुड़ी समस्या का फ़ायदा उठाकर, नुकसान पहुंचाने वाली स्क्रिप्ट को इंजेक्ट और इस्तेमाल किया जाता है.
Content-Security-Policy, XSS हमलों को कम करने के लिए एक अतिरिक्त लेयर उपलब्ध कराता है. यह पेज पर कौनसी स्क्रिप्ट को चलाया जा सकता है, इस पर पाबंदी लगाकर ऐसा करता है.
हमारा सुझाव है कि आप इनमें से किसी एक तरीके का इस्तेमाल करके, सख्त सीएसपी चालू करें:
- अगर आपने एचटीएमएल पेजों को सर्वर पर रेंडर किया है, तो नॉन्स-आधारित स्ट्रिक्ट सीएसपी का इस्तेमाल करें.
- अगर आपके एचटीएमएल को स्टैटिक तौर पर या कैश मेमोरी में सेव करके दिखाना है, तो हैश पर आधारित स्ट्रिक्ट सीएसपी का इस्तेमाल करें. उदाहरण के लिए, अगर यह एक पेज वाला ऐप्लिकेशन है.
इस्तेमाल का उदाहरण: नॉन्स-आधारित सीएसपी
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
इस्तेमाल के सुझाव
1. नॉन्स-आधारित सख्त सीएसपी {: #nonce-based-csp} का इस्तेमाल करना
अगर आपने एचटीएमएल पेजों को सर्वर पर रेंडर किया है, तो नॉन्स-आधारित स्ट्रिक्ट सीएसपी का इस्तेमाल करें.
सर्वर साइड पर हर अनुरोध के लिए, एक नई स्क्रिप्ट नॉन्स वैल्यू जनरेट करें और यहां दिया गया हेडर सेट करें:
सर्वर कॉन्फ़िगरेशन फ़ाइल
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
एचटीएमएल में, स्क्रिप्ट लोड करने के लिए, सभी
<script> टैग के nonce एट्रिब्यूट को एक ही {RANDOM1} स्ट्रिंग पर सेट करें.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>
Google Photos, नॉन्स के आधार पर काम करने वाले सख्त सीएसपी का एक अच्छा उदाहरण है. DevTools का इस्तेमाल करके देखें कि इसका इस्तेमाल कैसे किया जाता है.
2. हैश पर आधारित सख्त सीएसपी {: #hash-based-csp} का इस्तेमाल करें
अगर आपके एचटीएमएल को स्टैटिक तौर पर या कैश मेमोरी में सेव करके दिखाना है, तो हैश पर आधारित स्ट्रिक्ट सीएसपी का इस्तेमाल करें. उदाहरण के लिए, अगर एक पेज वाला ऐप्लिकेशन बनाया जा रहा है.
सर्वर कॉन्फ़िगरेशन फ़ाइल
Content-Security-Policy:
script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
एचटीएमएल में, हैश पर आधारित नीति लागू करने के लिए, आपको अपनी स्क्रिप्ट को इनलाइन करना होगा. ऐसा इसलिए, क्योंकि ज़्यादातर ब्राउज़र, बाहरी स्क्रिप्ट को हैश करने की सुविधा नहीं देते.
index.html
<script>
...// your script1, inlined
</script>
<script>
...// your script2, inlined
</script>
बाहरी स्क्रिप्ट लोड करने के लिए, दूसरा विकल्प: हैश पर आधारित सीएसपी रिस्पॉन्स हेडर सेक्शन में जाकर, "सोर्स की गई स्क्रिप्ट को डाइनैमिक तौर पर लोड करें" लेख पढ़ें.
सीएसपी एवल्यूएटर, आपके सीएसपी का आकलन करने के लिए एक अच्छा टूल है. साथ ही, यह नॉन्स के आधार पर सख्त सीएसपी का एक अच्छा उदाहरण है. DevTools का इस्तेमाल करके देखें कि इसका इस्तेमाल कैसे किया जाता है.
इस्तेमाल किए जा सकने वाले ब्राउज़र
सीएसपी के बारे में ध्यान देने वाली अन्य बातें
frame-ancestorsयह डायरेक्टिव आपकी साइट को क्लिक जैकिंग से बचाता है. यह जोखिम तब होता है, जब आपने अपनी साइट को अविश्वसनीय साइटों पर एम्बेड करने की अनुमति दी हो. अगर आपको आसान तरीका चाहिए, तो लोड होने से रोकने के लिए,X-Frame-Optionsका इस्तेमाल किया जा सकता है. हालांकि,frame-ancestorsकी मदद से, सिर्फ़ चुनिंदा ऑरिजिन को एम्बेड करने की अनुमति देने के लिए, बेहतर कॉन्फ़िगरेशन किया जा सकता है.- हो सकता है कि आपने सीएसपी का इस्तेमाल करके यह पक्का किया हो कि आपकी साइट के सभी संसाधन, एचटीटीपीएस पर लोड किए जाएं. अब यह उतना काम का नहीं है: अब ज़्यादातर ब्राउज़र, मिश्रित कॉन्टेंट को ब्लॉक करते हैं.
- आपके पास सिर्फ़ रिपोर्ट मोड में भी सीएसपी सेट करने का विकल्प है.
- अगर सीएसपी को हेडर सर्वर-साइड के तौर पर सेट नहीं किया जा सकता, तो इसे मेटा टैग के तौर पर भी सेट किया जा सकता है. ध्यान दें कि मेटा टैग के लिए, सिर्फ़ रिपोर्ट मोड का इस्तेमाल नहीं किया जा सकता. हालांकि, यह बदल सकता है.
ज़्यादा जानें
भरोसेमंद टाइप
डीओएम पर आधारित एक्सएसएस एक ऐसा हमला है जिसमें नुकसान पहुंचाने वाले डेटा को ऐसे सिंक में भेजा जाता है जो डाइनैमिक कोड को लागू करने की सुविधा देता है. जैसे, eval() या .innerHTML.
भरोसेमंद टाइप, DOM XSS से मुक्त ऐप्लिकेशन लिखने, उनकी सुरक्षा की समीक्षा करने, और उन्हें मैनेज करने के लिए टूल उपलब्ध कराते हैं. इन्हें CSP की मदद से चालू किया जा सकता है. साथ ही, इनसे JavaScript कोड को डिफ़ॉल्ट रूप से सुरक्षित बनाया जा सकता है. इसके लिए, खतरनाक वेब एपीआई को सिर्फ़ एक खास ऑब्जेक्ट, यानी भरोसेमंद टाइप को स्वीकार करने की अनुमति दी जाती है.
इन ऑब्जेक्ट को बनाने के लिए, सुरक्षा से जुड़ी नीतियां तय की जा सकती हैं. इन नीतियों की मदद से, यह पक्का किया जा सकता है कि डेटा को डीओएम में लिखने से पहले, सुरक्षा से जुड़े नियम (जैसे, एस्केप या सैनिटाइज़ेशन) लगातार लागू किए जाते रहें. इसके बाद, कोड में सिर्फ़ इन नीतियों के तहत ही डीओएम एक्सएसएस को शामिल किया जा सकता है.
इस्तेमाल के उदाहरण
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
इस्तेमाल के सुझाव
-
खतरनाक डीओएम सिंक के लिए, Trusted Types को लागू करना सीएसपी और Trusted Types हेडर:
Content-Security-Policy: require-trusted-types-for 'script'
फ़िलहाल,
require-trusted-types-forडायरेक्टिव के लिए सिर्फ़'script'वैल्यू इस्तेमाल की जा सकती है.बेशक, भरोसेमंद टाइप को सीएसपी के अन्य डायरेक्टिव के साथ जोड़ा जा सकता है:
ऊपर दिए गए, नॉन्स-आधारित सीएसपी को भरोसेमंद टाइप के साथ मर्ज करना:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>ध्यान दें: </b> <code>trusted-types</code> डायरेक्टिव (उदाहरण के लिए, <code>trusted-types myPolicy</code>) सेट करके, भरोसेमंद टाइप की नीति के नामों को सीमित किया जा सकता है. हालांकि, ऐसा करना ज़रूरी नहीं है. </aside>
-
नीति तय करना
नीति:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
नीति लागू करना
DOM में डेटा लिखते समय नीति का इस्तेमाल करें:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
require-trusted-types-for 'script' के साथ, भरोसेमंद टाइप का इस्तेमाल करना ज़रूरी है. किसी भी खतरनाक DOM API का इस्तेमाल, स्ट्रिंग के साथ करने पर, आपको एक
गड़बड़ी दिखेगी.
इस्तेमाल किए जा सकने वाले ब्राउज़र
ज़्यादा जानें
- भरोसेमंद टाइप की मदद से, डीओएम पर आधारित क्रॉस-साइट स्क्रिप्टिंग से जुड़ी जोखिमों को रोकना
- CSP: require-trusted-types-for - HTTP |
MDN
- CSP: trusted-types - HTTP |
MDN
- भरोसेमंद टाइप का डेमो—DevTools Inspector खोलें और देखें कि क्या हो रहा है
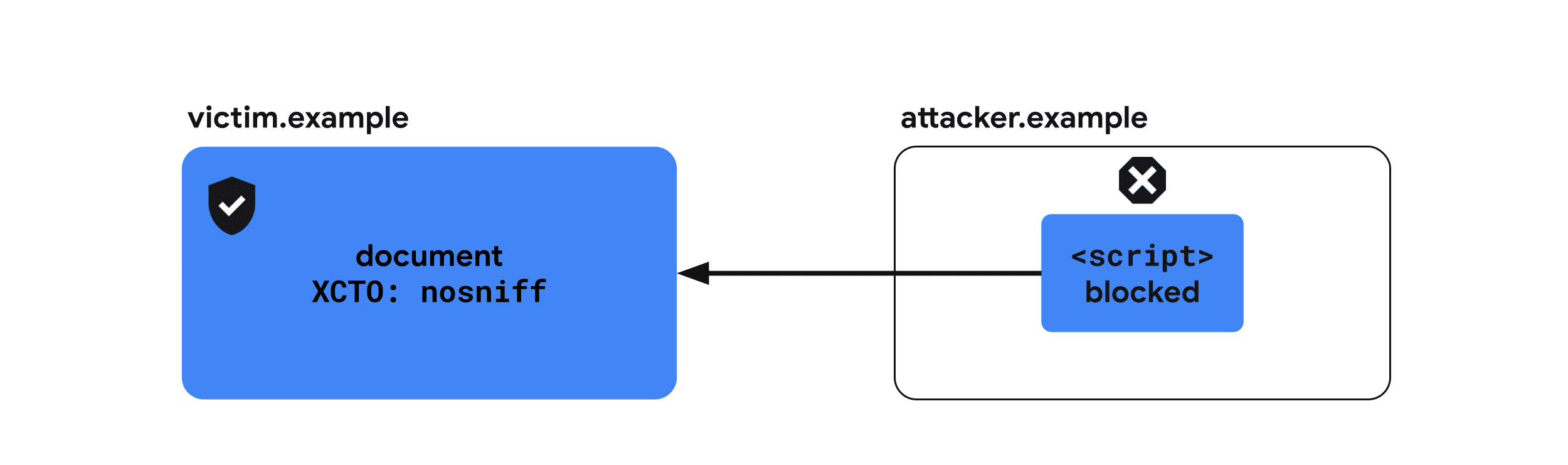
X-Content-Type-Options
जब आपके डोमेन से कोई नुकसान पहुंचाने वाला एचटीएमएल दस्तावेज़ दिखाया जाता है, तो कुछ ब्राउज़र उसे एक ऐक्टिव दस्तावेज़ के तौर पर इस्तेमाल करेंगे. साथ ही, ऐप्लिकेशन के संदर्भ में स्क्रिप्ट को लागू करने की अनुमति देंगे. इससे क्रॉस-साइट स्क्रिप्टिंग बग का खतरा बढ़ जाता है. उदाहरण के लिए, अगर किसी फ़ोटो सेवा पर अपलोड की गई इमेज में मान्य एचटीएमएल मार्कअप है, तो ऐसा हो सकता है.
X-Content-Type-Options: nosniff, ब्राउज़र को यह निर्देश देकर इस समस्या को रोकता है कि किसी जवाब के लिए, Content-Type हेडर में सेट किया गया MIME टाइप सही है. सभी संसाधनों के लिए, इस हेडर का इस्तेमाल करने का सुझाव दिया जाता है.
इस्तेमाल का उदाहरण
X-Content-Type-Options: nosniff
X-Content-Type-Options का इस्तेमाल करने का तरीका
इस्तेमाल के सुझाव
X-Content-Type-Options: nosniff का सुझाव, आपके सर्वर से दिखाए जाने वाले सभी संसाधनों के लिए दिया जाता है. साथ ही, सही Content-Type हेडर का इस्तेमाल करना भी ज़रूरी है.

दस्तावेज़ के एचटीएमएल के साथ भेजे गए हेडर का उदाहरण
X-Content-Type-Options: nosniff
Content-Type: text/html; charset=utf-8
इस्तेमाल किए जा सकने वाले ब्राउज़र
ज़्यादा जानें
X-Frame-Options
अगर कोई नुकसान पहुंचाने वाली वेबसाइट आपकी साइट को iframe के तौर पर एम्बेड कर सकती है, तो इससे हमलावर क्लिक जैकिंग की मदद से, उपयोगकर्ता को अनचाही कार्रवाइयां करने के लिए उकसाने की कोशिश कर सकते हैं. इसके अलावा, कुछ मामलों में Spectre-type के हमलों की वजह से, नुकसान पहुंचाने वाली वेबसाइटों को एम्बेड किए गए दस्तावेज़ के कॉन्टेंट के बारे में जानने का मौका मिलता है.
X-Frame-Options से पता चलता है कि किसी ब्राउज़र को <frame>, <iframe>, <embed> या <object> में पेज को रेंडर करने की अनुमति दी जानी चाहिए या नहीं. हमारा सुझाव है कि सभी दस्तावेज़ों के लिए यह हेडर भेजा जाए, ताकि यह पता चल सके कि उन्हें दूसरे दस्तावेज़ों में एम्बेड किया जा सकता है या नहीं.
इस्तेमाल का उदाहरण
X-Frame-Options: DENY
X-Frame-Options का इस्तेमाल करने का तरीका
इस्तेमाल के सुझाव
जिन दस्तावेज़ों को एम्बेड करने के लिए डिज़ाइन नहीं किया गया है उनके लिए X-Frame-Options हेडर का इस्तेमाल किया जाना चाहिए.
इस
डेमो पर, नीचे दिए गए कॉन्फ़िगरेशन से iframe लोड होने पर क्या असर पड़ता है, यह आज़माया जा सकता है. X-Frame-Options
ड्रॉपडाउन मेन्यू बदलें और iframe को फिर से लोड करें बटन पर क्लिक करें.
आपकी वेबसाइट को किसी दूसरी वेबसाइट से एम्बेड होने से बचाता है
किसी दूसरे दस्तावेज़ में एम्बेड होने से रोकना.

X-Frame-Options: DENY
आपकी वेबसाइट को किसी भी क्रॉस-ऑरिजिन वेबसाइट से एम्बेड होने से बचाता है
सिर्फ़ एक ही ऑरिजिन वाले दस्तावेज़ों को एम्बेड करने की अनुमति दें.
X-Frame-Options: SAMEORIGIN
इस्तेमाल किए जा सकने वाले ब्राउज़र
ज़्यादा जानें
क्रॉस-ओरिजिन रिसॉर्स पॉलिसी (CORP)
हमलावर, किसी दूसरे सोर्स से रिसॉर्स एम्बेड कर सकता है. उदाहरण के लिए, आपकी साइट से. ऐसा करके, वह वेब पर मौजूद क्रॉस-साइट लीक का फ़ायदा उठाकर, उन रिसॉर्स के बारे में जानकारी हासिल कर सकता है.
Cross-Origin-Resource-Policy, उन वेबसाइटों के सेट की जानकारी देकर इस जोखिम को कम करता है जिनसे इसे लोड किया जा सकता है. हेडर के लिए, इनमें से कोई एक वैल्यू सबमिट करें:
same-origin, same-site, और cross-origin. हमारा सुझाव है कि सभी संसाधनों के लिए यह हेडर भेजा जाए, ताकि यह पता चल सके कि उन्हें दूसरी वेबसाइटों से लोड करने की अनुमति है या नहीं.
इस्तेमाल का उदाहरण
Cross-Origin-Resource-Policy: same-origin
CORP का इस्तेमाल करने का तरीका
इस्तेमाल के सुझाव
हमारा सुझाव है कि सभी संसाधनों को इनमें से किसी एक हेडर के साथ दिखाया जाए.
इस
डेमो पर, यह आज़माया जा सकता है कि नीचे दिए गए कॉन्फ़िगरेशन से, Cross-Origin-Embedder-Policy: require-corp एनवायरमेंट में संसाधनों को लोड करने पर क्या असर पड़ता है. Cross-Origin-Resource-Policy ड्रॉपडाउन मेन्यू में बदलाव करें. इसके बाद, इसका असर देखने के लिए, iframe को फिर से लोड करें या इमेज को फिर से लोड करें बटन पर क्लिक करें.
रिसॉर्स लोड करने की अनुमति दें cross-origin
हमारा सुझाव है कि सीडीएन जैसी सेवाएं, संसाधनों पर cross-origin लागू करें, क्योंकि आम तौर पर वे क्रॉस-ऑरिजिन पेजों से लोड होते हैं. ऐसा तब तक करें, जब तक कि उन्हें पहले से ही CORS के ज़रिए न दिखाया जा रहा हो.

Cross-Origin-Resource-Policy: cross-origin
same-origin से लोड किए जाने वाले संसाधनों की संख्या सीमित करना
same-origin को उन संसाधनों पर लागू किया जाना चाहिए जिन्हें सिर्फ़ एक ही ऑरिजिन वाले पेजों से लोड किया जाना है. आपको इसे उन संसाधनों पर लागू करना चाहिए जिनमें उपयोगकर्ता की संवेदनशील जानकारी शामिल हो या किसी ऐसे एपीआई के जवाब शामिल हों जिसे सिर्फ़ एक ही ऑरिजिन से कॉल किया जाना है.
ध्यान रखें कि इस हेडर वाले रिसॉर्स को अब भी सीधे लोड किया जा सकता है. उदाहरण के लिए, नई ब्राउज़र विंडो में यूआरएल पर जाकर. क्रॉस-ऑरिजिन रिसॉर्स
नीति, रिसॉर्स को सिर्फ़ दूसरी वेबसाइटों से एम्बेड होने से बचाती है.

Cross-Origin-Resource-Policy: same-origin
same-site से लोड किए जाने वाले संसाधनों की संख्या सीमित करना
हमारा सुझाव है कि same-site को उन रिसॉर्स पर लागू करें जो ऊपर बताए गए रिसॉर्स से मिलते-जुलते हों, लेकिन जिन्हें आपकी साइट के अन्य सबडोमेन से लोड किया जाना है.

Cross-Origin-Resource-Policy: same-site
इस्तेमाल किए जा सकने वाले ब्राउज़र
ज़्यादा जानें
क्रॉस-ओरिजिन ओपनर पॉलिसी (COOP)
हमलावर की वेबसाइट, पॉप-अप विंडो में कोई दूसरी साइट खोल सकती है, ताकि वह वेब पर आधारित क्रॉस-साइट लीक का फ़ायदा उठाकर, उस साइट के बारे में जानकारी हासिल कर सके. कुछ मामलों में, इससे Spectre के आधार पर, साइड-चैनल अटैक का भी फ़ायदा उठाया जा सकता है.
Cross-Origin-Opener-Policy हेडर की मदद से, किसी दस्तावेज़ को window.open() या rel="noopener" के बिना target="_blank" वाले लिंक से खोली गई क्रॉस-ऑरिजिन विंडो से अलग किया जा सकता है. इस वजह से, दस्तावेज़ को क्रॉस-ऑरिजिन से खोलने वाले किसी भी व्यक्ति के पास उसका रेफ़रंस नहीं होगा और वह उससे इंटरैक्ट नहीं कर पाएगा.
इस्तेमाल का उदाहरण
Cross-Origin-Opener-Policy: same-origin-allow-popups
सीओओपी का इस्तेमाल करने का तरीका
इस्तेमाल के सुझाव
इस डेमो पर, नीचे दिए गए कॉन्फ़िगरेशन से क्रॉस-ऑरिजिन पॉप-अप विंडो के साथ कम्यूनिकेशन पर पड़ने वाले असर को आज़माया जा सकता है.
दस्तावेज़ और पॉप-अप विंडो, दोनों के लिए Cross-Origin-Opener-Policy ड्रॉपडाउन मेन्यू बदलें. इसके बाद, पॉप-अप खोलें बटन पर क्लिक करें. इसके बाद, postMessage भेजें पर क्लिक करके देखें कि मैसेज असल में डिलीवर हुआ है या नहीं.
किसी दस्तावेज़ को क्रॉस-ओरिजिन विंडो से अलग करना
same-origin सेटिंग से, दस्तावेज़ को क्रॉस-ऑरिजिन दस्तावेज़ विंडो से अलग रखा जाता है.

Cross-Origin-Opener-Policy: same-origin
किसी दस्तावेज़ को क्रॉस-ऑरिजिन विंडो से अलग करना, लेकिन पॉप-अप को अनुमति देना
same-origin-allow-popups सेट करने पर, दस्तावेज़ में अपनी पॉप-अप विंडो का रेफ़रंस तब तक सेव रहता है, जब तक कि उसे same-origin या same-origin-allow-popups के साथ सीओओपी सेट नहीं किया जाता. इसका मतलब है कि same-origin-allow-popups अब भी, दस्तावेज़ को पॉप-अप विंडो के तौर पर खोलने पर, उसके रेफ़रंस को सुरक्षित रख सकता है. हालांकि, वह अपने पॉप-अप के साथ दस्तावेज़ को शेयर कर सकता है.

Cross-Origin-Opener-Policy: same-origin-allow-popups
किसी दस्तावेज़ को क्रॉस-ऑरिजिन विंडो से रेफ़र करने की अनुमति देना
unsafe-none डिफ़ॉल्ट वैल्यू है. हालांकि, साफ़ तौर पर यह बताया जा सकता है कि इस दस्तावेज़ को क्रॉस-ऑरिजिन विंडो से खोला जा सकता है और दोनों को ऐक्सेस किया जा सकता है.

Cross-Origin-Opener-Policy: unsafe-none
रिपोर्ट के ऐसे पैटर्न जो सीओओपी के साथ काम नहीं करते
जब सीओओपी, Reporting API के साथ क्रॉस-विंडो इंटरैक्शन को रोकता है, तो आपको रिपोर्ट मिल सकती हैं.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"
सीओओपी में सिर्फ़ रिपोर्ट मोड भी काम करता है. इससे आपको क्रॉस-ऑरिजिन दस्तावेज़ों के बीच कम्यूनिकेशन को ब्लॉक किए बिना, रिपोर्ट मिल सकती हैं.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"
इस्तेमाल किए जा सकने वाले ब्राउज़र
ज़्यादा जानें
क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस)
इस लेख में बताए गए अन्य आइटम के मुकाबले, क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) एक हेडर नहीं है. यह ब्राउज़र का एक ऐसा तरीका है जो क्रॉस-ऑरिजिन रिसॉर्स को ऐक्सेस करने का अनुरोध करता है और उसे अनुमति देता है.
डिफ़ॉल्ट रूप से, ब्राउज़र एक ही ऑरिजिन से दूसरे ऑरिजिन के बीच नेटवर्क मैसेज भेजने से जुड़ी नीति लागू करते हैं, ताकि वेब पेज क्रॉस-ऑरिजिन संसाधनों को ऐक्सेस न कर सके. उदाहरण के लिए, जब कोई क्रॉस-ऑरिजिन इमेज लोड होती है, तो भले ही वह वेब पेज पर विज़ुअल तौर पर दिखती हो, लेकिन पेज पर मौजूद JavaScript के पास इमेज के डेटा का ऐक्सेस नहीं होता.
रिसॉर्स उपलब्ध कराने वाली कंपनी, सीओआरएस के लिए ऑप्ट-इन करके, पाबंदियों को कम कर सकती है और अन्य वेबसाइटों को रिसॉर्स पढ़ने की अनुमति दे सकती है.
इस्तेमाल का उदाहरण
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
सीओआरएस का इस्तेमाल करने का तरीका
सीओआरएस को कॉन्फ़िगर करने का तरीका जानने से पहले, अनुरोध के टाइप के बीच के अंतर को समझना मददगार होता है. अनुरोध की जानकारी के आधार पर, किसी अनुरोध को सामान्य अनुरोध या प्रीफ़्लाइट अनुरोध के तौर पर बांटा जाएगा.
सामान्य अनुरोध के लिए ज़रूरी शर्तें:
- तरीका
GET, HEAD या POST है.
- कस्टम हेडर में सिर्फ़
Accept, Accept-Language,
Content-Language, और Content-Type शामिल होते हैं.
Content-Type, application/x-www-form-urlencoded, multipart/form-data या text/plain है.
बाकी सभी अनुरोधों को, प्रीफ़्लाइट अनुरोध के तौर पर रखा जाता है. ज़्यादा जानकारी के लिए,
क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) - एचटीटीपी |
MDN देखें.
इस्तेमाल के सुझाव
सामान्य अनुरोध
जब कोई अनुरोध, अनुरोध की सामान्य शर्तों को पूरा करता है, तो ब्राउज़र एक
अलग-अलग डोमेन से अनुरोध भेजता है. इसमें Origin हेडर होता है, जो अनुरोध करने वाले
ऑरिजिन के बारे में बताता है.
अनुरोध हेडर का उदाहरण
Get / HTTP/1.1
Origin: https://example.com
रिस्पॉन्स हेडर का उदाहरण
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.com से पता चलता है कि
https://example.com, रिस्पॉन्स का कॉन्टेंट ऐक्सेस कर सकता है. जिन रिसॉर्स को किसी भी साइट से पढ़ा जा सकता है उनके लिए, इस हेडर को * पर सेट किया जा सकता है. ऐसे में, ब्राउज़र को सिर्फ़ क्रेडेंशियल के बिना अनुरोध करने की ज़रूरत होगी.
Access-Control-Allow-Credentials: true से पता चलता है कि ऐसे अनुरोधों को रिसॉर्स लोड करने की अनुमति है जिनमें
क्रेडेंशियल (कुकी) शामिल हैं. ऐसा न करने पर,
पुष्टि किए गए अनुरोध अस्वीकार कर दिए जाएंगे. भले ही, अनुरोध करने वाला ऑरिजिन,
Access-Control-Allow-Origin हेडर में मौजूद हो.
इस डेमो पर, यह देखा जा सकता है कि Cross-Origin-Embedder-Policy: require-corp एनवायरमेंट में, आसान अनुरोध से संसाधनों को लोड करने पर क्या असर पड़ता है. इसका असर देखने के लिए,
क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग चेकबॉक्स पर क्लिक करें. इसके बाद, इमेज को फिर से लोड करें
बटन पर क्लिक करें.
प्रीफ़्लाइट अनुरोध
प्रीफ़्लाइट अनुरोध से पहले, OPTIONS अनुरोध किया जाता है. इससे यह पता चलता है कि अगला अनुरोध भेजने की अनुमति है या नहीं.
अनुरोध हेडर का उदाहरण
OPTIONS / HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POST, POST तरीके का इस्तेमाल करके, नीचे दिए गए अनुरोध को अनुमति देता है.Access-Control-Request-Headers: X-PINGOTHER, Content-Type की मदद से, अनुरोध करने वाला व्यक्ति अगले अनुरोध में X-PINGOTHER और Content-Type एचटीटीपी हेडर सेट कर सकता है.
जवाब के हेडर के उदाहरण
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONS से पता चलता है कि इसके बाद, POST, GET, और OPTIONS तरीकों से अनुरोध किए जा सकते हैं.Access-Control-Allow-Headers: X-PINGOTHER, Content-Type से पता चलता है कि अगले अनुरोधों में X-PINGOTHER और Content-Type हेडर शामिल हो सकते हैं.Access-Control-Max-Age: 86400 से पता चलता है कि प्रीफ़्लाइट किए गए अनुरोध का नतीजा, 86,400 सेकंड के लिए कैश मेमोरी में सेव किया जा सकता है.
इस्तेमाल किए जा सकने वाले ब्राउज़र
ज़्यादा जानें
क्रॉस-ऑरिजिन एम्बेडर नीति (सीओईपी)
Spectre-based attacks से क्रॉस-ऑरिजिन संसाधनों को चुराने की क्षमता को कम करने के लिए, SharedArrayBuffer या performance.measureUserAgentSpecificMemory() जैसी सुविधाएं डिफ़ॉल्ट रूप से बंद रहती हैं.
Cross-Origin-Embedder-Policy: require-corp, दस्तावेज़ों और वर्कर्स को इमेज, स्क्रिप्ट, स्टाइलशीट, iframe वगैरह जैसे क्रॉस-ऑरिजिन संसाधनों को लोड करने से रोकता है. ऐसा तब तक होता है, जब तक ये संसाधन साफ़ तौर पर CORS या सीओआरपी हेडर के ज़रिए लोड होने के लिए ऑप्ट इन नहीं करते. किसी दस्तावेज़ को क्रॉस-ऑरिजिन आइसोलेशन के लिए ऑप्ट करने के लिए, COEP कोCross-Origin-Opener-Policy के साथ जोड़ा जा सकता है.
जब आपको अपने दस्तावेज़ के लिए क्रॉस-ऑरिजिन आइसोलेशन चालू करना हो, तो Cross-Origin-Embedder-Policy: require-corp का इस्तेमाल करें.
इस्तेमाल का उदाहरण
Cross-Origin-Embedder-Policy: require-corp
सीओईपी का इस्तेमाल करने का तरीका
इस्तेमाल के उदाहरण
COEP फ़ंक्शन में require-corp की सिर्फ़ एक वैल्यू इस्तेमाल की जा सकती है. यह हेडर भेजकर, ब्राउज़र को उन संसाधनों को लोड करने से रोकने का निर्देश दिया जा सकता है जो CORS या सीओआरपी के ज़रिए ऑप्ट-इन नहीं करते.

इस
डेमो पर, नीचे दिए गए कॉन्फ़िगरेशन से संसाधनों को लोड करने पर पड़ने वाले असर को आज़माया जा सकता है. क्रॉस-ऑरिजिन-एम्बेडर-पॉलिसी ड्रॉपडाउन मेन्यू, क्रॉस-ऑरिजिन-रिसॉर्स-पॉलिसी ड्रॉपडाउन मेन्यू, सिर्फ़ रिपोर्ट करें चेकबॉक्स वगैरह को बदलकर देखें कि इनसे रिसॉर्स लोड होने पर क्या असर पड़ता है. साथ ही, रिपोर्टिंग एंडपॉइंट का डेमो खोलें, ताकि यह देखा जा सके कि ब्लॉक किए गए संसाधनों की शिकायत की गई है या नहीं.
क्रॉस-ऑरिजिन आइसोलेशन की सुविधा चालू करना
Cross-Origin-Opener-Policy: same-origin के साथ
Cross-Origin-Embedder-Policy: require-corp भेजकर, क्रॉस-ऑरिजिन आइसोलेशन की सुविधा चालू करें.
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
सीओईपी के मुताबिक काम न करने वाले संसाधनों की शिकायत करना
Reporting API की मदद से, सीओईपी की वजह से ब्लॉक किए गए संसाधनों की रिपोर्ट देखी जा सकती हैं.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"
सीओईपी में सिर्फ़ रिपोर्ट मोड भी काम करता है. इससे, आपको लोड होने वाले संसाधनों को ब्लॉक किए बिना ही रिपोर्ट मिल सकती हैं.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"
इस्तेमाल किए जा सकने वाले ब्राउज़र
ज़्यादा जानें
एचटीटीपी स्ट्रिक्ट ट्रांसपोर्ट सिक्योरिटी (एचएसटीएस)
साधारण एचटीटीपी कनेक्शन पर होने वाला कम्यूनिकेशन एन्क्रिप्ट (सुरक्षित) नहीं होता. इसलिए, ट्रांसफ़र किया गया डेटा, नेटवर्क-लेवल पर सुनने वाले लोगों के लिए ऐक्सेस किया जा सकता है.
Strict-Transport-Security हेडर, ब्राउज़र को यह जानकारी देता है कि उसे कभी भी एचटीटीपी का इस्तेमाल करके साइट को लोड नहीं करना चाहिए. इसके बजाय, उसे एचटीटीपीएस का इस्तेमाल करना चाहिए. सेट होने के बाद, ब्राउज़र हेडर में तय की गई अवधि के लिए, डोमेन को ऐक्सेस करने के लिए एचटीटीपी के बजाय एचटीटीपीएस का इस्तेमाल करेगा.
इस्तेमाल का उदाहरण
Strict-Transport-Security: max-age=31536000
एचएसटीएस का इस्तेमाल करने का तरीका
इस्तेमाल के सुझाव
एचटीटीपी से एचटीटीपीएस पर ट्रांज़िशन करने वाली सभी वेबसाइटों को, एचटीटीपी के साथ अनुरोध मिलने पर, Strict-Transport-Security हेडर के साथ जवाब देना चाहिए.
Strict-Transport-Security: max-age=31536000
इस्तेमाल किए जा सकने वाले ब्राउज़र
ज़्यादा जानें
इसके बारे में और पढ़ें




