사이트를 안전하게 보호하고 가장 중요한 세부정보를 빠르게 조회할 수 있는 헤더에 대해 자세히 알아보세요.
이 도움말에는 웹사이트를 보호하는 데 사용할 수 있는 가장 중요한 보안 헤더가 나와 있습니다. 이 가이드를 사용하여 웹 기반 보안 기능을 이해하고 웹사이트에 이를 구현하는 방법을 알아보세요. 또한 리마인더가 필요할 때 참고하세요.
- 민감한 사용자 데이터를 처리하는 웹사이트에 권장되는 보안 헤더:
- 콘텐츠 보안 정책 (CSP)
- 신뢰할 수 있는 유형
- 모든 웹사이트에 권장되는 보안 헤더:
- X-Content-Type-Options
- X-Frame-Options
- Cross-Origin Resource Policy (CORP)
- Cross-Origin Opener Policy (COOP)
- HTTP Strict Transport Security (HSTS)
- 고급 기능이 있는 웹사이트의 보안 헤더:
- 교차 출처 리소스 공유 (CORS)
- 교차 출처 삽입자 정책 (COEP)
보안 헤더를 자세히 알아보기 전에 웹의 알려진 위협과 이러한 보안 헤더를 사용해야 하는 이유를 알아보세요.
삽입 취약점으로부터 사이트 보호
애플리케이션에서 처리하는 신뢰할 수 없는 데이터가 애플리케이션 동작에 영향을 미칠 수 있고 일반적으로 공격자가 제어하는 스크립트 실행으로 이어질 수 있는 경우 삽입 취약점이 발생합니다. 삽입 버그로 인해 발생하는 가장 일반적인 취약점은 반사 XSS, 저장된 XSS, DOM 기반 XSS, 기타 변형을 비롯한 다양한 형태의 교차 사이트 스크립팅 (XSS)입니다.
XSS 취약점은 일반적으로 공격자가 애플리케이션에서 처리하는 사용자 데이터와 동일한 웹 출처에 호스팅된 기타 정보에 대한 전체 액세스 권한을 가질 수 있습니다.
기존의 삽입 방지 조치에는 HTML 템플릿 시스템의 자동 이스케이핑 일관되게 사용, 위험한 JavaScript API 사용 피하기, 별도의 도메인에 파일 업로드를 호스팅하고 사용자가 제어하는 HTML을 정리하여 사용자 데이터를 적절하게 처리하는 것이 포함됩니다.
- 콘텐츠 보안 정책 (CSP)을 사용하여 애플리케이션에서 실행할 수 있는 스크립트를 제어하여 삽입 위험을 완화합니다.
- 신뢰할 수 있는 유형을 사용하여 위험한 JavaScript API에 전달된 데이터의 정리를 적용합니다.
- X-Content-Type-Options를 사용하여 브라우저가 웹사이트 리소스의 MIME 유형을 잘못 해석하여 스크립트 실행으로 이어지는 것을 방지합니다.
사이트를 다른 웹사이트와 격리하기
웹의 개방성으로 인해 웹사이트가 애플리케이션의 보안 기대치를 위반할 수 있는 방식으로 서로 상호작용할 수 있습니다. 여기에는 예기치 않게 인증된 요청을 실행하거나 공격자의 문서에 다른 애플리케이션의 데이터를 삽입하여 공격자가 애플리케이션 데이터를 수정하거나 읽을 수 있도록 하는 것이 포함됩니다.
웹 격리를 손상시키는 일반적인 취약점에는 클릭재킹, 교차 사이트 요청 위조 (CSRF), 교차 사이트 스크립트 포함 (XSSI), 다양한 교차 사이트 유출이 있습니다.
- X-Frame-Options를 사용하여 악성 웹사이트에서 문서를 삽입하지 못하도록 합니다.
- 교차 출처 리소스 정책 (CORP)을 사용하여 웹사이트의 리소스가 교차 출처 웹사이트에 포함되지 않도록 합니다.
- 교차 출처 오프너 정책 (COOP)을 사용하여 악의적인 웹사이트의 상호작용으로부터 웹사이트의 창을 보호합니다.
- 교차 출처 리소스 공유 (CORS)를 사용하여 교차 출처 문서에서 웹사이트 리소스에 대한 액세스를 제어합니다.
이러한 헤더에 관심이 있다면 Spectre 이후 웹 개발을 참고하세요.
안전하게 강력한 웹사이트 구축
Spectre는 동일 출처 정책에도 불구하고 로드된 모든 데이터를 동일한 브라우징 컨텍스트 그룹에 저장하여 읽을 수 있게 합니다. 브라우저는 '교차 출처 격리'라는 특수 환경 뒤에 있는 취약점을 악용할 수 있는 기능을 제한합니다. 교차 출처 격리를 사용하면 SharedArrayBuffer와 같은 강력한 기능을 사용할 수 있습니다.
- COOP와 함께 교차 출처 삽입자 정책 (COEP)을 사용하여 교차 출처 격리를 사용 설정합니다.
사이트로의 트래픽 암호화
암호화 문제는 애플리케이션이 전송 중인 데이터를 완전히 암호화하지 않아 도청 공격자가 애플리케이션과의 사용자 상호작용에 관해 알 수 있는 경우 발생합니다.
HTTPS를 사용하지 않거나, 혼합 콘텐츠를 사용하거나, Secure 속성(또는 __Secure 접두사) 없이 쿠키를 설정하거나, 완화된 CORS 유효성 검사 로직을 사용하면 암호화가 충분하지 않을 수 있습니다.
- HTTP Strict Transport Security (HSTS)를 사용하여 HTTPS를 통해 콘텐츠를 일관되게 제공합니다.
콘텐츠 보안 정책(CSP)
교차 사이트 스크립팅(XSS)은 웹사이트의 취약점으로 인해 악성 스크립트를 삽입하고 실행할 수 있는 공격입니다.
Content-Security-Policy는 페이지에서 실행할 수 있는 스크립트를 제한하여 XSS 공격을 완화하는 추가 레이어를 제공합니다.
다음 접근 방식 중 하나를 사용하여 엄격한 CSP를 사용 설정하는 것이 좋습니다.
- 서버에서 HTML 페이지를 렌더링하는 경우 nonce 기반의 엄격한 CSP를 사용하세요.
- HTML을 정적으로 제공하거나 캐시해야 하는 경우(예: 단일 페이지 애플리케이션인 경우) 해시 기반 엄격 CSP를 사용하세요.
사용 예: nonce 기반 CSP
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
권장 용도
1. nonce 기반의 엄격한 CSP 사용 {: #nonce-based-csp}
서버에서 HTML 페이지를 렌더링하는 경우 nonce 기반의 엄격한 CSP를 사용하세요.
서버 측의 모든 요청에 대해 새 스크립트 nonce 값을 생성하고 다음 헤더를 설정합니다.
서버 구성 파일
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
HTML에서 스크립트를 로드하려면 모든 <script> 태그의 nonce 속성을 동일한 {RANDOM1} 문자열로 설정합니다.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>
Google 포토는 nonce 기반의 엄격한 CSP의 좋은 예입니다. DevTools를 사용하여 사용 방식을 확인합니다.
2. 해시 기반 엄격한 CSP 사용 {: #hash-based-csp}
HTML을 정적으로 제공하거나 캐시해야 하는 경우(예: 싱글페이지 애플리케이션을 빌드하는 경우) 해시 기반 엄격 CSP를 사용하세요.
서버 구성 파일
Content-Security-Policy:
script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
HTML에서는 해시 기반 정책을 적용하려면 스크립트를 인라인으로 삽입해야 합니다. 대부분의 브라우저에서 외부 스크립트 해싱을 지원하지 않기 때문입니다.
index.html
<script>
...// your script1, inlined
</script>
<script>
...// your script2, inlined
</script>
외부 스크립트를 로드하려면 옵션 B: 해시 기반 CSP 응답 헤더 섹션에서 '소스 스크립트 동적 로드'를 참고하세요.
CSP 평가자는 CSP를 평가하는 데 좋은 도구이지만 동시에 좋은 nonce 기반 엄격 CSP 예시이기도 합니다. DevTools를 사용하여 사용 방식을 확인합니다.
지원되는 브라우저
CSP에 관한 기타 참고사항
frame-ancestorsдиректива는 신뢰할 수 없는 사이트에서 사이트를 삽입하도록 허용하는 경우 발생하는 위험인 클릭재킹으로부터 사이트를 보호합니다. 더 간단한 솔루션을 선호하는 경우X-Frame-Options를 사용하여 로드되는 것을 차단할 수 있지만frame-ancestors를 사용하면 특정 출처만 삽입자로 허용하는 고급 구성을 사용할 수 있습니다.- CSP를 사용하여 사이트의 모든 리소스가 HTTPS를 통해 로드되도록 했을 수 있습니다. 이는 더 이상 관련성이 없습니다. 요즘 대부분의 브라우저는 혼합 콘텐츠를 차단합니다.
- 보고 전용 모드에서 CSP를 설정할 수도 있습니다.
- 서버 측에서 CSP를 헤더로 설정할 수 없는 경우 메타 태그로 설정할 수도 있습니다. 메타 태그에는 보고서 전용 모드를 사용할 수 없습니다 (변경될 수 있음).
자세히 알아보기
신뢰할 수 있는 유형
DOM 기반 XSS는 악성 데이터가 eval() 또는 .innerHTML와 같은 동적 코드 실행을 지원하는 싱크에 전달되는 공격입니다.
신뢰할 수 있는 유형은 DOM XSS가 없는 애플리케이션을 작성, 보안 검토, 유지 관리하는 도구를 제공합니다. CSP를 통해 사용 설정할 수 있으며, 위험한 웹 API가 신뢰할 수 있는 유형이라는 특수한 객체만 허용하도록 제한하여 기본적으로 JavaScript 코드를 안전하게 만듭니다.
이러한 객체를 만들려면 데이터가 DOM에 쓰여지기 전에 보안 규칙 (예: 이스케이프 처리 또는 정리)이 일관되게 적용되도록 보안 정책을 정의할 수 있습니다. 그러면 이러한 정책은 코드에서 DOM XSS를 도입할 수 있는 유일한 위치가 됩니다.
사용 예
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
권장 용도
-
위험한 DOM 싱크에 신뢰할 수 있는 유형 적용 CSP 및 신뢰할 수 있는 유형 헤더:
Content-Security-Policy: require-trusted-types-for 'script'
현재
'script'는require-trusted-types-for디렉티브에 허용되는 유일한 값입니다.물론 신뢰할 수 있는 유형을 다른 CSP 디렉티브와 결합할 수도 있습니다.
위의 nonce 기반 CSP를 신뢰할 수 있는 유형과 병합합니다.
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>참고: </b> 추가 <code>trusted-types</code> 디렉티브를 설정하여 허용되는 신뢰할 수 있는 유형 정책 이름을 제한할 수 있습니다 (예: <code>trusted-types myPolicy</code>). 하지만 이는 필수가 아닙니다. </aside>
-
정책 정의
정책:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
정책 적용
DOM에 데이터를 쓸 때 정책을 사용합니다.
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
require-trusted-types-for 'script'를 사용하려면 신뢰할 수 있는 유형을 사용해야 합니다. 문자열과 함께 위험한 DOM API를 사용하면 오류가 발생합니다.
지원되는 브라우저
자세히 알아보기
- 신뢰할 수 있는 유형으로 DOM 기반 교차 사이트 스크립팅 취약점 방지
- CSP: require-trusted-types-for - HTTP |
MDN
- CSP: trusted-types - HTTP |
MDN
- 신뢰할 수 있는 유형 데모: DevTools 검사기를 열고 어떤 일이 일어나고 있는지 확인합니다.
X-Content-Type-Options
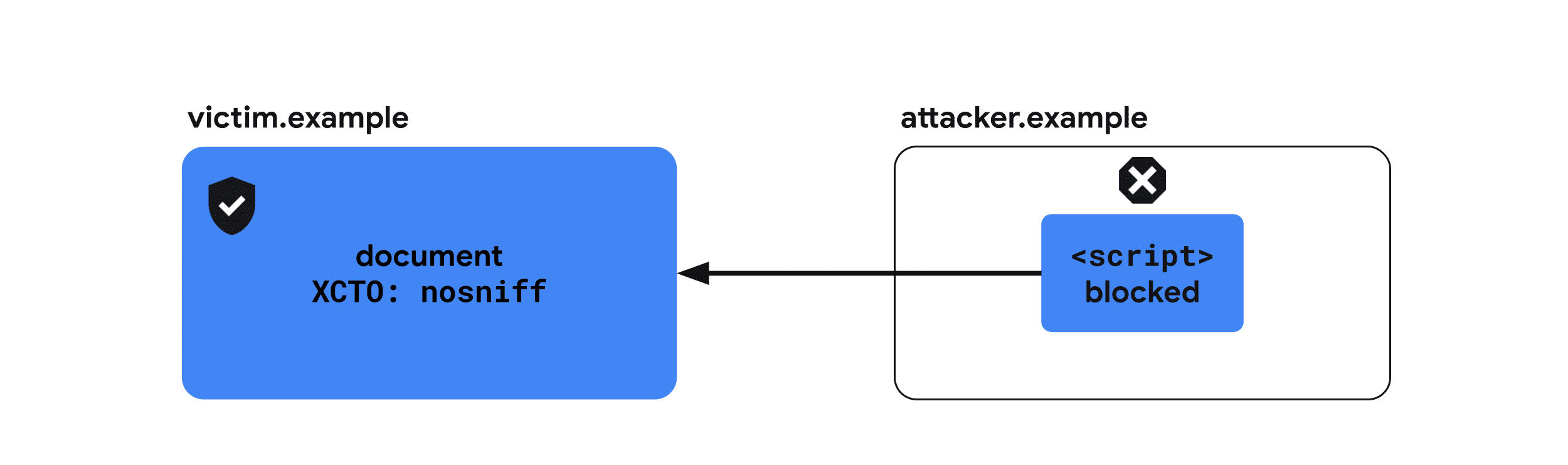
도메인에서 악성 HTML 문서가 제공되는 경우 (예: 사진 서비스에 업로드된 이미지에 유효한 HTML 마크업이 포함된 경우) 일부 브라우저는 이를 활성 문서로 취급하고 애플리케이션 컨텍스트에서 스크립트를 실행하도록 허용하여 교차 사이트 스크립팅 버그가 발생합니다.
X-Content-Type-Options: nosniff는 브라우저에 특정 응답의 Content-Type 헤더에 설정된 MIME 유형이 올바르다고 지시하여 이를 방지합니다. 이 헤더는 모든 리소스에 권장됩니다.
사용 예
X-Content-Type-Options: nosniff
X-Content-Type-Options 사용 방법
권장 용도
X-Content-Type-Options: nosniff는 올바른 Content-Type 헤더와 함께 서버에서 제공되는 모든 리소스에 권장됩니다.

문서 HTML과 함께 전송된 헤더의 예
X-Content-Type-Options: nosniff
Content-Type: text/html; charset=utf-8
지원되는 브라우저
자세히 알아보기
X-Frame-Options
악성 웹사이트에서 사이트를 iframe으로 삽입할 수 있으면 공격자가 클릭재킹으로 사용자의 의도하지 않은 작업을 실행할 수 있습니다. 또한 경우에 따라 스펙터 유형 공격으로 인해 악의적인 웹사이트가 삽입된 문서의 콘텐츠를 파악할 수 있습니다.
X-Frame-Options는 브라우저가 <frame>, <iframe>, <embed> 또는 <object>에서 페이지를 렌더링하도록 허용할지 여부를 나타냅니다. 모든 문서는 이 헤더를 전송하여 다른 문서에 의해 삽입될 수 있는지 여부를 나타내는 것이 좋습니다.
사용 예
X-Frame-Options: DENY
X-Frame-Options 사용 방법
권장 용도
삽입되도록 설계되지 않은 모든 문서는 X-Frame-Options 헤더를 사용해야 합니다.
이 데모에서 다음 구성이 iframe 로드에 미치는 영향을 확인할 수 있습니다. X-Frame-Options 드롭다운 메뉴를 변경하고 iframe 새로고침 버튼을 클릭합니다.
다른 웹사이트에서 웹사이트를 삽입하지 못하도록 보호
다른 문서에 삽입되는 것을 거부합니다.

X-Frame-Options: DENY
교차 출처 웹사이트에서 웹사이트를 삽입하지 못하도록 보호합니다.
동일한 출처의 문서에서만 삽입할 수 있도록 허용합니다.
X-Frame-Options: SAMEORIGIN
지원되는 브라우저
자세히 알아보기
교차 출처 리소스 정책 (CORP)
공격자는 웹 기반 교차 사이트 유출을 악용해 사이트와 같은 다른 출처의 리소스를 삽입하여 리소스에 관한 정보를 알아낼 수 있습니다.
Cross-Origin-Resource-Policy는 로드할 수 있는 웹사이트 집합을 표시하여 이 위험을 완화합니다. 헤더는 same-origin, same-site, cross-origin의 세 가지 값 중 하나를 사용합니다. 모든 리소스는 이 헤더를 전송하여 다른 웹사이트에서 로드할 수 있는지 여부를 나타내는 것이 좋습니다.
사용 예
Cross-Origin-Resource-Policy: same-origin
CORP 사용 방법
권장 용도
모든 리소스는 다음 세 가지 헤더 중 하나와 함께 제공하는 것이 좋습니다.
이 데모에서 다음 구성이 Cross-Origin-Embedder-Policy: require-corp 환경에서 리소스 로드에 어떤 영향을 미치는지 확인할 수 있습니다. Cross-Origin-Resource-Policy 드롭다운 메뉴를 변경하고 iframe 새로고침 또는 이미지 새로고침 버튼을 클릭하여 효과를 확인합니다.
리소스 로드 허용 cross-origin
CDN과 유사한 서비스는 리소스에 cross-origin를 적용하는 것이 좋습니다. 일반적으로 교차 출처 페이지에서 로드되기 때문입니다. 이미 유사한 효과가 있는 CORS를 통해 제공되는 경우가 아니라면

Cross-Origin-Resource-Policy: cross-origin
same-origin에서 로드할 리소스 제한
same-origin는 동일 출처 페이지에서만 로드하려는 리소스에 적용해야 합니다. 사용자에 관한 민감한 정보가 포함된 리소스 또는 동일한 출처에서만 호출되도록 의도된 API의 응답에 이를 적용해야 합니다.
이 헤더가 있는 리소스는 새 브라우저 창에서 URL로 이동하는 등의 방법으로 계속 직접 로드될 수 있습니다. 교차 출처 리소스 정책은 다른 웹사이트에서 리소스를 삽입하지 못하도록만 보호합니다.

Cross-Origin-Resource-Policy: same-origin
same-site에서 로드할 리소스 제한
same-site는 위에 나열된 것과 유사하지만 사이트의 다른 하위 도메인에서 로드하려는 리소스에 적용하는 것이 좋습니다.

Cross-Origin-Resource-Policy: same-site
지원되는 브라우저
자세히 알아보기
교차 출처 오프너 정책 (COOP)
공격자의 웹사이트는 팝업 창에서 다른 사이트를 열어 웹 기반 교차 사이트 유출을 악용해 해당 사이트에 관한 정보를 알아낼 수 있습니다. 경우에 따라 Spectre를 기반으로 하는 사이드 채널 공격을 악용할 수도 있습니다.
Cross-Origin-Opener-Policy 헤더는 문서가 window.open()를 통해 열려 있거나 rel="noopener" 없이 target="_blank"가 있는 링크의 교차 출처 창에서 격리될 수 있는 방법을 제공합니다. 따라서 문서의 교차 출처 오프너는 문서를 참조하지 않으며 문서와 상호작용할 수 없습니다.
사용 예
Cross-Origin-Opener-Policy: same-origin-allow-popups
COOP 사용 방법
권장 용도
이 데모에서 다음 구성이 교차 출처 팝업 창과의 통신에 미치는 영향을 확인할 수 있습니다.
문서와 팝업 창 모두에서 Cross-Origin-Opener-Policy 드롭다운 메뉴를 변경하고 Open a popup 버튼을 클릭한 다음 Send a postMessage를 클릭하여 메시지가 실제로 전송되는지 확인합니다.
교차 출처 창에서 문서 격리
same-origin를 설정하면 문서가 교차 출처 문서 창에서 격리됩니다.

Cross-Origin-Opener-Policy: same-origin
교차 출처 창에서 문서를 격리하되 팝업을 허용합니다.
same-origin-allow-popups를 설정하면 문서가 same-origin 또는 same-origin-allow-popups로 COOP를 설정하지 않는 한 팝업 창에 대한 참조를 유지할 수 있습니다. 즉, same-origin-allow-popups는 문서가 팝업 창으로 열릴 때 문서가 참조되지 않도록 계속 보호할 수 있지만 자체 팝업과 통신하도록 허용할 수 있습니다.

Cross-Origin-Opener-Policy: same-origin-allow-popups
교차 출처 창에서 문서를 참조하도록 허용
unsafe-none이 기본값이지만 이 문서를 교차 출처 창에서 열 수 있고 상호 액세스를 유지할 수 있음을 명시적으로 표시할 수 있습니다.

Cross-Origin-Opener-Policy: unsafe-none
COOP와 호환되지 않는 보고서 패턴
COOP로 인해 Reporting API와의 교차 창 상호작용이 방지되면 보고서를 받을 수 있습니다.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"
또한 COOP는 교차 출처 문서 간의 통신을 실제로 차단하지 않고도 신고를 받을 수 있는 신고 전용 모드를 지원합니다.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"
지원되는 브라우저
자세히 알아보기
교차 출처 리소스 공유(CORS)
이 도움말의 다른 항목과 달리 교차 출처 리소스 공유 (CORS)는 헤더가 아니라 교차 출처 리소스에 대한 액세스를 요청하고 허용하는 브라우저 메커니즘입니다.
기본적으로 브라우저는 동일 출처 정책을 적용하여 웹페이지가 교차 출처 리소스에 액세스하지 못하도록 합니다. 예를 들어 교차 출처 이미지가 로드되면 웹페이지에 시각적으로 표시되더라도 페이지의 JavaScript는 이미지 데이터에 액세스할 수 없습니다.
리소스 제공업체는 CORS를 사용 설정하여 제한사항을 완화하고 다른 웹사이트가 리소스를 읽을 수 있도록 허용할 수 있습니다.
사용 예
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
CORS 사용 방법
CORS를 구성하는 방법을 살펴보기 전에 요청 유형의 차이점을 이해하는 것이 좋습니다. 요청 세부정보에 따라 요청은 단순 요청 또는 실행 전 요청으로 분류됩니다.
간단한 요청의 기준:
- 메서드는
GET, HEAD 또는 POST입니다.
- 맞춤 헤더에는
Accept, Accept-Language, Content-Language, Content-Type만 포함됩니다.
Content-Type는 application/x-www-form-urlencoded, multipart/form-data 또는 text/plain입니다.
그 외 나머지 경우는 사전 필터링된 요청으로 분류됩니다. 자세한 내용은 교차 출처 리소스 공유 (CORS) - HTTP |
MDN을 참고하세요.
권장 용도
간단한 요청
요청이 단순 요청 기준을 충족하면 브라우저는 요청 출처를 나타내는 Origin 헤더와 함께 교차 도메인 요청을 전송합니다.
요청 헤더 예시
Get / HTTP/1.1
Origin: https://example.com
응답 헤더 예시
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.com는 https://example.com가 응답 콘텐츠에 액세스할 수 있음을 나타냅니다. 모든 사이트에서 읽을 수 있도록 설계된 리소스는 이 헤더를 *로 설정할 수 있습니다. 이 경우 브라우저는 사용자 인증 정보 없이 요청만 하면 됩니다.
Access-Control-Allow-Credentials: true는 사용자 인증 정보 (쿠키)를 포함하는 요청이 리소스를 로드하도록 허용됨을 나타냅니다. 그러지 않으면 요청하는 출처가 Access-Control-Allow-Origin 헤더에 있는 경우에도 인증된 요청이 거부됩니다.
이 데모에서 간단한 요청이 Cross-Origin-Embedder-Policy: require-corp 환경에서 리소스 로드에 미치는 영향을 확인할 수 있습니다. 교차 출처 리소스 공유 체크박스를 클릭하고 이미지 새로고침 버튼을 클릭하여 효과를 확인합니다.
사전 비행 확인을 거친 요청
실행 전 요청 앞에는 후속 요청을 전송할 수 있는지 확인하는 OPTIONS 요청이 옵니다.
요청 헤더 예시
OPTIONS / HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POST를 사용하면 POST 메서드로 다음 요청을 실행할 수 있습니다.Access-Control-Request-Headers: X-PINGOTHER, Content-Type를 사용하면 요청자가 후속 요청에서 X-PINGOTHER 및 Content-Type HTTP 헤더를 설정할 수 있습니다.
응답 헤더 예
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONS는 후속 요청을 POST, GET, OPTIONS 메서드로 실행할 수 있음을 나타냅니다.Access-Control-Allow-Headers: X-PINGOTHER, Content-Type는 후속 요청에 X-PINGOTHER 및 Content-Type 헤더가 포함될 수 있음을 나타냅니다.Access-Control-Max-Age: 86400는 프리플라이트 요청의 결과를 86,400초 동안 캐시할 수 있음을 나타냅니다.
지원되는 브라우저
자세히 알아보기
교차 출처 삽입자 정책 (COEP)
스펙터 기반 공격이 교차 출처 리소스를 훔치는 기능을 줄이기 위해 SharedArrayBuffer 또는 performance.measureUserAgentSpecificMemory()와 같은 기능은 기본적으로 사용 중지됩니다.
Cross-Origin-Embedder-Policy: require-corp는 이러한 리소스가 CORS 또는 CORP 헤더를 통해 로드되도록 명시적으로 선택하지 않는 한 문서와 작업자가 이미지, 스크립트, 스타일시트, iframe 등 교차 출처 리소스를 로드하지 못하도록 합니다. COEP를 Cross-Origin-Opener-Policy와 결합하여 문서를 교차 출처 격리로 선택할 수 있습니다.
문서에 교차 출처 격리를 사용 설정하려면 Cross-Origin-Embedder-Policy: require-corp를 사용하세요.
사용 예
Cross-Origin-Embedder-Policy: require-corp
COEP 사용 방법
사용 예시
COEP는 단일 값 require-corp을 사용합니다. 이 헤더를 전송하면 브라우저에 CORS 또는 CORP를 통해 선택하지 않은 리소스의 로드를 차단하도록 지시할 수 있습니다.

다음 구성이 이 데모에서 리소스 로드에 어떤 영향을 미치는지 확인할 수 있습니다. Cross-Origin-Embedder-Policy 드롭다운 메뉴, Cross-Origin-Resource-Policy 드롭다운 메뉴, Report Only 체크박스 등을 변경하여 리소스 로드에 미치는 영향을 확인합니다. 또한 보고 엔드포인트 데모를 열어 차단된 리소스가 보고되는지 확인합니다.
교차 출처 격리 사용 설정
Cross-Origin-Opener-Policy: same-origin와 함께 Cross-Origin-Embedder-Policy: require-corp를 전송하여 교차 출처 격리를 사용 설정합니다.
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
COEP와 호환되지 않는 리소스 신고
Reporting API를 사용하여 COEP로 인해 차단된 리소스에 관한 보고서를 수신할 수 있습니다.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"
또한 COEP는 보고서 전용 모드를 지원하므로 로드 리소스를 실제로 차단하지 않고도 보고서를 수신할 수 있습니다.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"
지원되는 브라우저
자세히 알아보기
HTTP Strict Transport Security (HSTS)
일반 HTTP 연결을 통한 통신은 암호화되지 않으므로 전송된 데이터에 네트워크 수준의 도청자가 액세스할 수 있습니다.
Strict-Transport-Security 헤더는 브라우저에 HTTP를 사용하여 사이트를 로드해서는 안 되며 대신 HTTPS를 사용해야 한다고 알립니다. 설정되면 브라우저는 HTTP 대신 HTTPS를 사용하여 헤더에 정의된 기간 동안 리디렉션 없이 도메인에 액세스합니다.
사용 예
Strict-Transport-Security: max-age=31536000
HSTS 사용 방법
권장 용도
HTTP에서 HTTPS로 전환하는 모든 웹사이트는 HTTP가 포함된 요청이 수신되면 Strict-Transport-Security 헤더로 응답해야 합니다.
Strict-Transport-Security: max-age=31536000
지원되는 브라우저
자세히 알아보기
추가 자료




