Saiba mais sobre os cabeçalhos que podem proteger seu site e pesquise rapidamente os detalhes mais importantes.
Este artigo lista os cabeçalhos de segurança mais importantes que você pode usar para proteger seu site. Use-o para entender os recursos de segurança baseados na Web, aprender a implementá-los no seu site e como referência para quando precisar de um lembrete.
- Cabeçalhos de segurança recomendados para sites que lidam com dados sensíveis do usuário:
- Política de Segurança de Conteúdo (CSP)
- Tipos confiáveis
- Cabeçalhos de segurança recomendados para todos os sites:
- X-Content-Type-Options
- X-Frame-Options
- Política de recursos de origem cruzada (CORP)
- Política de abertura de origem cruzada (COOP)
- Segurança de transporte estrita do HTTP (HSTS)
- Cabeçalhos de segurança para sites com recursos avançados:
- Compartilhamento de recursos entre origens (CORS)
- Política de inserção entre origens (COEP)
Antes de mergulhar nos cabeçalhos de segurança, saiba mais sobre ameaças conhecidas na Web e por que você deve usar esses cabeçalhos.
Proteger seu site contra vulnerabilidades de injeção
Vulnerabilidades de injeção surgem quando dados não confiáveis processados pelo aplicativo podem afetar o comportamento dele e, geralmente, levar à execução de scripts controlados pelo invasor. A vulnerabilidade mais comum causada por bugs de injeção é o script em vários locais (XSS) em várias formas, incluindo XSS refletido, XSS armazenado, XSS baseado em DOM e outras variantes.
Uma vulnerabilidade XSS normalmente pode dar ao invasor acesso completo aos dados do usuário processados pelo aplicativo e a qualquer outra informação hospedada na mesma origem da Web.
As defesas tradicionais contra injeções incluem o uso consistente de conversão automática de sistemas de modelos HTML, evitando o uso de APIs JavaScript perigosas e processando corretamente os dados do usuário hospedando uploads de arquivos em um domínio separado e higienizando o HTML controlado pelo usuário.
- Use a Política de Segurança de Conteúdo (CSP) para controlar quais scripts podem ser executados pelo seu aplicativo e reduzir o risco de injeções.
- Use Tipos confiáveis para aplicar a limpeza de dados transmitidos para APIs JavaScript perigosas.
- Use X-Content-Type-Options para impedir que o navegador interprete mal os tipos MIME dos recursos do seu site, o que pode levar à execução do script.
Isolar seu site de outros sites
A abertura da Web permite que os sites interajam entre si de maneiras que podem violar as expectativas de segurança de um aplicativo. Isso inclui fazer solicitações autenticadas inesperadas ou incorporar dados de outro aplicativo no documento do invasor, permitindo que ele modifique ou leia dados do aplicativo.
Vulnerabilidades comuns que prejudicam o isolamento da Web incluem roubo de clique, falsificação de solicitação entre sites (CSRF), inclusão de script entre sites (XSSI) e vários vazamentos entre sites.
- Use X-Frame-Options para impedir que seus documentos sejam incorporados por um site malicioso.
- Use a política de recursos entre origens (CORP, na sigla em inglês) para impedir que os recursos do seu site sejam incluídos por um site de origem cruzada.
- Use a política de abertura entre origens (COOP, na sigla em inglês) para proteger as janelas do seu site contra interações de sites maliciosos.
- Use o Compartilhamento de recursos entre origens (CORS) para controlar o acesso aos recursos do seu site em documentos de origem cruzada.
Desenvolvimento da Web pós-Spectre é uma leitura interessante se você tiver interesse nesses cabeçalhos.
Crie um site seguro e poderoso
O Spectre coloca todos os dados carregados
no mesmo grupo de contexto de navegação potencialmente legível,
apesar da política de mesma origem. Os navegadores restringem recursos
que podem explorar a vulnerabilidade por trás de um ambiente especial chamado
isolamento entre origens diferentes. Com o isolamento entre origens, é possível
usar recursos poderosos, como SharedArrayBuffer.
- Use a política de incorporador entre origens (COEP, na sigla em inglês) com a COOP para ativar o isolamento entre origens.
Criptografar o tráfego para seu site
Os problemas de criptografia aparecem quando um aplicativo não criptografa totalmente os dados em trânsito, permitindo que invasores de escuta telefônica saibam sobre as interações do usuário com o aplicativo.
A criptografia insuficiente pode ocorrer nos seguintes casos: não usar HTTPS,
conteúdo misto, definir cookies sem o atributo
Secure
(ou o prefixo __Secure),
ou lógica de validação
de CORS flexível.
- Use a segurança de transporte estrita do HTTP (HSTS) para veicular seu conteúdo de forma consistente pelo HTTPS.
Política de Segurança de Conteúdo (CSP)
O scripting em vários locais (XSS) é um ataque em que uma vulnerabilidade em um site permite que um script malicioso seja injetado e executado.
O Content-Security-Policy oferece uma camada extra para mitigar ataques XSS,
restringindo quais scripts podem ser executados pela página.
É recomendável ativar o CSP rígido usando uma destas abordagens:
- Se você renderizar suas páginas HTML no servidor, use uma CSP rigorosa com base em valor de uso único.
- Se o HTML precisar ser veiculado de forma estática ou armazenado em cache, por exemplo, se for um aplicativo de página única, use um CSP estrito baseado em hash.
Exemplo de uso: uma CSP baseada em nonce
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Usos recomendados
1. Use uma CSP rigorosa com base em valor de uso único {: #nonce-based-csp}
Se você renderizar suas páginas HTML no servidor, use uma CSP rigorosa com base em valor de uso único.
Gere um novo valor de script de uso único para cada solicitação no lado do servidor e defina o seguinte cabeçalho:
arquivo de configuração do servidor
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
No HTML, para carregar os scripts, defina o atributo nonce de todas
as tags <script> como a mesma string {RANDOM1}.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>
O Google Fotos é um bom exemplo de CSP rigorosa com base em valor de uso único. Use o DevTools para conferir como ele é usado.
2. Use um CSP rigoroso baseado em hash {: #hash-based-csp}
Se o HTML precisar ser enviado de forma estática ou armazenado em cache, por exemplo, se você estiver criando um aplicativo de página única, use um CSP estrito baseado em hash.
arquivo de configuração do servidor
Content-Security-Policy:
script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
No HTML, é necessário inserir os scripts inline para aplicar uma política baseada em hash, porque a maioria dos navegadores não oferece suporte a scripts externos de hash.
index.html
<script>
...// your script1, inlined
</script>
<script>
...// your script2, inlined
</script>
Para carregar scripts externos, leia "Carregar scripts de origem dinamicamente" na seção Opção B: cabeçalho de resposta CSP com base em hash.
O CSP Evaluator é uma boa ferramenta para avaliar seu CSP, mas, ao mesmo tempo, um bom exemplo de CSP estrito baseado em nonce. Use o DevTools para conferir como ele é usado.
Navegadores compatíveis
Outras observações sobre o CSP
- A diretiva
frame-ancestorsprotege seu site contra clickjacking, um risco que surge se você permitir que sites não confiáveis incorporem seu site. Se você preferir uma solução mais simples, useX-Frame-Optionspara bloquear o carregamento, masframe-ancestorsoferece uma configuração avançada para permitir apenas origens específicas como incorporadores. - Talvez você tenha usado um CSP para garantir que todos os recursos do site sejam carregados por HTTPS. Isso se tornou menos relevante: atualmente, a maioria dos navegadores bloqueia conteúdo misto.
- Também é possível definir um CSP no modo somente de relatório.
- Se não for possível definir um CSP como um cabeçalho do lado do servidor, também será possível defini-lo como uma tag meta. Não é possível usar o modo somente relatório para metatags, mas isso pode mudar.
Saiba mais
Tipos confiáveis
O XSS
baseado em DOM é um
ataque em que dados maliciosos são transmitidos para um sink que oferece suporte à execução
de código dinâmico, como eval() ou .innerHTML.
Os Tipos confiáveis fornecem as ferramentas para escrever, revisar a segurança e manter aplicativos livres de XSS do DOM. Eles podem ser ativados pelo CSP e tornar o código JavaScript seguro por padrão, limitando as APIs da Web perigosas para aceitar apenas um objeto especial, um tipo confiável.
Para criar esses objetos, é possível definir políticas de segurança em que você pode garantir que as regras de segurança (como escape ou sanitização) sejam aplicadas de forma consistente antes que os dados sejam gravados no DOM. Essas políticas são os únicos lugares no código que podem introduzir XSS do DOM.
Exemplos de usos
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Usos recomendados
-
Aplicar Tipos confiáveis a sumidouros de DOM perigosos Cabeçalho CSP e Tipos confiáveis:
Content-Security-Policy: require-trusted-types-for 'script'
Atualmente,
'script'é o único valor aceitável para a diretivarequire-trusted-types-for.É claro que você pode combinar os tipos confiáveis com outras diretivas do CSP:
Mesclar um CSP baseado em valor de uso único acima com tipos confiáveis:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Observação: </b> Você pode limitar os nomes de políticas de tipos confiáveis definidos definindo uma diretiva <code>trusted-types</code> adicional (por exemplo, <code>trusted-types myPolicy</code>). No entanto, isso não é um requisito. </aside>
-
Definir uma política
Política:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
Aplicar a política
Use a política ao gravar dados no DOM:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
Com require-trusted-types-for 'script', o uso de um tipo confiável é um
requisito. O uso de qualquer API DOM perigosa com uma string resultará em um
erro.
Navegadores compatíveis
Saiba mais
- Evitar vulnerabilidades de scripting entre sites com base no DOM com Tipos
confiáveis
- CSP: require-trusted-types-for - HTTP |
MDN
- CSP: trusted-types - HTTP |
MDN
- Demonstração de Tipos confiáveis: abra o inspetor do DevTools e veja
o que está acontecendo.
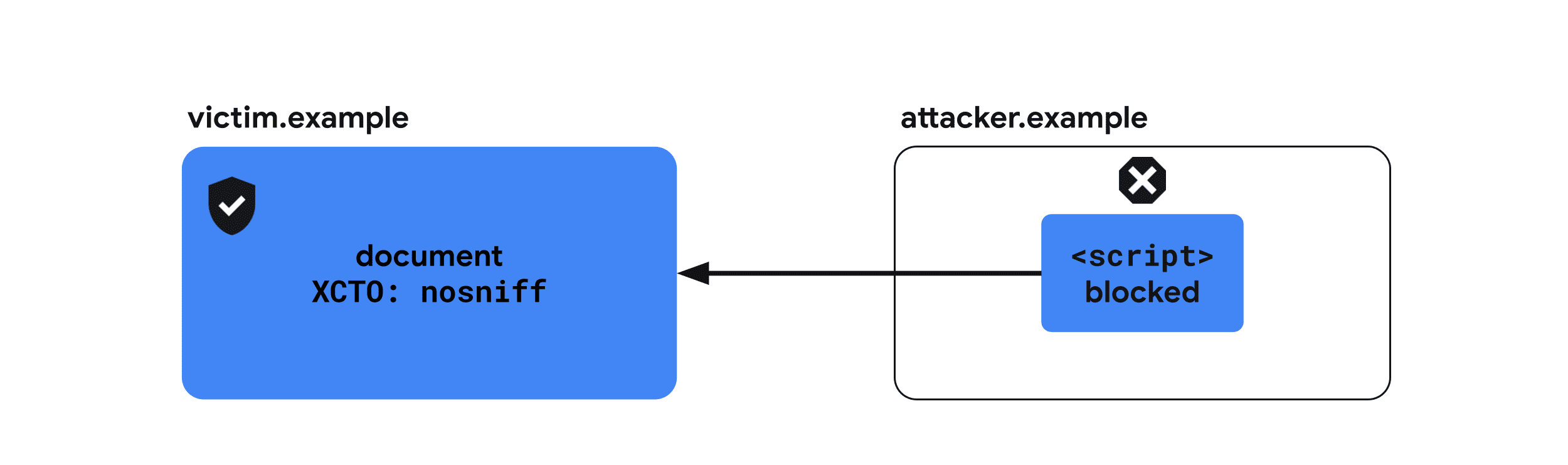
X-Content-Type-Options
Quando um documento HTML malicioso é veiculado do seu domínio (por exemplo, se uma
imagem enviada para um serviço de fotos contiver marcação HTML válida), alguns navegadores
vão tratá-lo como um documento ativo e permitir que ele execute scripts no
contexto do aplicativo, o que leva a um bug de script
cross-site.
O X-Content-Type-Options: nosniff impede isso instruindo o navegador de que
o tipo MIME definido no
cabeçalho Content-Type para uma determinada resposta está correto. Esse cabeçalho é
recomendado para todos os seus recursos.
Exemplo de uso
X-Content-Type-Options: nosniff
Como usar X-Content-Type-Options
Usos recomendados
O X-Content-Type-Options: nosniff é recomendado para todos os recursos veiculados do
servidor com o cabeçalho Content-Type correto.

Exemplos de cabeçalhos enviados com um documento HTML
X-Content-Type-Options: nosniff
Content-Type: text/html; charset=utf-8
Navegadores compatíveis
Saiba mais
X-Frame-Options
Se um site malicioso puder incorporar seu site como um iframe, isso poderá permitir que
os invasores invoquem ações não intencionais do usuário com
clickjacking. Além disso, em alguns
casos, os ataques do tipo Spectre permitem
que sites maliciosos saibam sobre o conteúdo de um documento incorporado.
X-Frame-Options indica se o navegador pode ou não renderizar
uma página em um <frame>, <iframe>, <embed> ou <object>. É recomendável que todos os documentos
enviem esse cabeçalho para indicar se permitem ser
incorporados por outros documentos.
Exemplo de uso
X-Frame-Options: DENY
Como usar X-Frame-Options
Usos recomendados
Todos os documentos que não foram projetados para serem incorporados devem usar o cabeçalho X-Frame-Options.
Você pode testar como as configurações a seguir afetam o carregamento de um iframe em este
demo. Mude o menu suspenso X-Frame-Options
e clique no botão Reload the iframe.
Protege seu site contra a incorporação por outros sites
Negar a incorporação por outros documentos.

X-Frame-Options: DENY
Protege seu site contra incorporação por sites de origem cruzada
Permite a incorporação apenas por documentos de mesma origem.
X-Frame-Options: SAMEORIGIN
Navegadores compatíveis
Saiba mais
Política de recursos entre origens (CORP)
Um invasor pode incorporar recursos de outra origem, por exemplo, do seu site,
para saber informações sobre eles, explorando vazamentos
entre sites baseados na Web.
O Cross-Origin-Resource-Policy atenua esse risco indicando o conjunto de
sites em que ele pode ser carregado. O cabeçalho recebe um dos três valores:
same-origin, same-site e cross-origin. É
recomendado que todos os recursos enviem esse cabeçalho para indicar se permitem ser carregados por
outros sites.
Exemplo de uso
Cross-Origin-Resource-Policy: same-origin
Como usar o CORP
Usos recomendados
Recomendamos que todos os recursos sejam veiculados com um dos três cabeçalhos
abaixo.
Teste como as configurações a seguir afetam o carregamento de recursos em um
ambiente Cross-Origin-Embedder-Policy: require-corp nesta demonstração. Mude o menu suspenso Cross-Origin-Resource-Policy e clique no botão Reload the
iframe ou Reload the image para conferir o efeito.
Permitir que os recursos sejam carregados cross-origin
É recomendável que serviços semelhantes a CDN apliquem cross-origin aos recursos
(já que eles geralmente são carregados por páginas de várias origens), a menos que já sejam veiculados
pelo CORS, que tem um efeito semelhante.

Cross-Origin-Resource-Policy: cross-origin
Limitar os recursos carregados do same-origin
O same-origin precisa ser aplicado a recursos que serão carregados apenas
por páginas de mesma origem. Aplique isso a recursos que incluem informações sensíveis
sobre o usuário ou respostas de uma API que deve ser chamada
apenas da mesma origem.
Os recursos com esse cabeçalho ainda podem ser carregados diretamente, por
exemplo, acessando o URL em uma nova janela do navegador. A política de recursos entre origens
protege apenas o recurso de ser incorporado por outros sites.

Cross-Origin-Resource-Policy: same-origin
Limitar os recursos carregados do same-site
Recomendamos que same-site seja aplicado a recursos semelhantes aos acima,
mas que devem ser carregados por outros subdomínios do site.

Cross-Origin-Resource-Policy: same-site
Navegadores compatíveis
Saiba mais
Política de abertura entre origens (COOP, na sigla em inglês)
O site de um invasor pode abrir outro site em uma janela pop-up para saber
informações sobre ele usando vazamentos
entre sites baseados na Web. Em alguns casos, isso também pode permitir a
exploração de ataques de canal lateral com base no
Spectre.
O cabeçalho Cross-Origin-Opener-Policy oferece uma maneira de um documento se isolar
de janelas de origem cruzada abertas por window.open() ou um link com
target="_blank" sem rel="noopener". Como resultado, qualquer abridor de origem cruzada
do documento não terá referência a ele e não poderá interagir
com ele.
Exemplo de uso
Cross-Origin-Opener-Policy: same-origin-allow-popups
Como usar o COOP
Usos recomendados
Teste como as configurações a seguir afetam a comunicação com uma
janela pop-up de origem cruzada nesta demonstração.
Mude o menu suspenso Cross-Origin-Opener-Policy para o documento
e a janela pop-up. Clique no botão Open a popup e depois em Send a
postMessage para conferir se a mensagem foi realmente enviada.
Isolar um documento de janelas entre origens
A configuração same-origin isola o documento de janelas de documentos entre
origens.

Cross-Origin-Opener-Policy: same-origin
Isolar um documento de janelas entre origens, mas permitir pop-ups
A configuração same-origin-allow-popups permite que um documento retenha uma referência às
janelas pop-up, a menos que ele defina o COOP com same-origin ou
same-origin-allow-popups. Isso significa que o same-origin-allow-popups ainda pode
impedir que o documento seja referenciado quando aberto como uma janela pop-up, mas
permitir que ele se comunique com os próprios pop-ups.

Cross-Origin-Opener-Policy: same-origin-allow-popups
Permitir que um documento seja referenciado por janelas entre origens
unsafe-none é o valor padrão, mas você pode indicar explicitamente que esse
documento pode ser aberto por uma janela entre origens e manter o acesso mútuo.

Cross-Origin-Opener-Policy: unsafe-none
Denunciar padrões incompatíveis com o COOP
Você pode receber relatórios quando a COOP impede interações entre janelas com a
API Reporting.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"
O COOP também oferece suporte a um modo somente de relatório para que você possa receber relatórios sem
bloquear a comunicação entre documentos de origem cruzada.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"
Navegadores compatíveis
Saiba mais
Compartilhamento de recursos entre origens (CORS, na sigla em inglês)
Ao contrário de outros itens neste artigo, o compartilhamento de recursos entre origens (CORS) não é
um cabeçalho, mas um mecanismo do navegador que solicita e permite o acesso a
recursos de várias origens.
Por padrão, os navegadores aplicam a política de mesma origem para
impedir que uma página da Web acesse recursos de origem cruzada. Por exemplo, quando uma
imagem de origem cruzada é carregada, mesmo que seja exibida visualmente na página
da Web, o JavaScript na página não tem acesso aos dados da imagem.
O provedor de recursos pode relaxar as restrições e permitir que outros sites leiam
o recurso ativando o CORS.
Exemplo de uso
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Como usar o CORS
Antes de saber como configurar a CORS, é útil entender a
distinção entre os tipos de solicitação. Dependendo dos detalhes, uma solicitação será classificada como simples ou com comprovação.
Critérios para uma solicitação simples:
- O método é
GET, HEAD ou POST.
- Os cabeçalhos personalizados incluem apenas
Accept, Accept-Language,
Content-Language e Content-Type.
- O
Content-Type é application/x-www-form-urlencoded,
multipart/form-data ou text/plain.
Tudo o que não se enquadra nessa definição é classificado como uma solicitação com pré-filtragem. Para mais detalhes,
consulte Compartilhamento de recursos entre origens (CORS) - HTTP |
MDN.
Usos recomendados
Solicitação simples
Quando uma solicitação atende aos critérios de solicitação simples, o navegador envia uma
solicitação de diferentes origens com um cabeçalho Origin que indica a origem
da solicitação.
Exemplo de cabeçalho de solicitação
Get / HTTP/1.1
Origin: https://example.com
Exemplo de cabeçalho de resposta
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.com indica que o
https://example.com pode acessar o conteúdo da resposta. Os recursos destinados
a serem legíveis por qualquer site podem definir esse cabeçalho como *. Nesse caso, o navegador só vai exigir que a solicitação seja feita sem
credenciais.
Access-Control-Allow-Credentials: true indica que as solicitações que carregam
credenciais (cookies) podem carregar o recurso. Caso contrário,
as solicitações autenticadas serão rejeitadas mesmo que a origem solicitante esteja
presente no cabeçalho Access-Control-Allow-Origin.
Confira como a solicitação simples afeta o carregamento de recursos em um
ambiente Cross-Origin-Embedder-Policy: require-corp nesta
demonstração. Clique na caixa de seleção
Compartilhamento de recursos entre origens e clique no botão Recarregar a imagem
para conferir o efeito.
Solicitações de simulação
Uma solicitação simulada é precedida por uma solicitação OPTIONS para verificar se a
solicitação seguinte pode ser enviada.
Exemplo de cabeçalho de solicitação
OPTIONS / HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POST permite que a solicitação a seguir seja feita
com o método POST.Access-Control-Request-Headers: X-PINGOTHER, Content-Type permite que o
solicitante defina os cabeçalhos HTTP X-PINGOTHER e Content-Type na
solicitação subsequente.
Exemplos de cabeçalhos de resposta
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONS indica que solicitações
subsequentes podem ser feitas com os métodos POST, GET e OPTIONS.Access-Control-Allow-Headers: X-PINGOTHER, Content-Type indica que as solicitações
subsequentes podem incluir os cabeçalhos X-PINGOTHER e Content-Type.Access-Control-Max-Age: 86400 indica que o resultado da solicitação de simulação
pode ser armazenado em cache por 86.400 segundos.
Navegadores compatíveis
Saiba mais
Política de incorporador entre origens (COEP, na sigla em inglês)
Para reduzir a capacidade de ataques
baseados em Spectre de
roubar recursos de origem cruzada, recursos como SharedArrayBuffer ou
performance.measureUserAgentSpecificMemory() são desativados por padrão.
Cross-Origin-Embedder-Policy: require-corp impede que documentos e workers
carreguem recursos de origem cruzada, como imagens, scripts, folhas de estilo, iframes e
outros, a menos que esses recursos optem explicitamente por serem carregados por cabeçalhos CORS
ou CORP. A COEP pode ser combinada comCross-Origin-Opener-Policy
para ativar um documento no isolamento entre origens.
Use Cross-Origin-Embedder-Policy: require-corp quando quiser ativar o
isolamento de origem cruzada no documento.
Exemplo de uso
Cross-Origin-Embedder-Policy: require-corp
Como usar a COEP
Exemplos de uso
A COEP assume um único valor de require-corp. Ao enviar esse cabeçalho, você pode
instruir o navegador a bloquear o carregamento de recursos que não são ativados pelo
CORS ou CORP.

Teste como as configurações a seguir afetam o carregamento de recursos nesta demonstração. Mude o menu suspenso
Cross-Origin-Embedder-Policy, o
Cross-Origin-Resource-Policy, a caixa de seleção Report Only etc.
para saber como eles afetam o carregamento de recursos. Além disso, abra a demonstração do endpoint de relatórios para conferir se os recursos bloqueados são
informados.
Ativar o isolamento entre origens
Ative o isolamento de origem cruzada enviando
Cross-Origin-Embedder-Policy: require-corp com
Cross-Origin-Opener-Policy: same-origin.
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Informar recursos incompatíveis com a COEP
Você pode receber relatórios de recursos bloqueados causados por COEP com a API Reporting.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"
A COEP também oferece suporte ao modo somente relatório, para que você possa receber relatórios sem
bloquear recursos de carregamento.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"
Navegadores compatíveis
Saiba mais
HTTP Strict Transport Security (HSTS)
A comunicação por uma conexão HTTP simples não é criptografada, o que torna os
dados transferidos acessíveis para invasores de rede.
O cabeçalho Strict-Transport-Security informa ao navegador que ele nunca deve carregar
o site usando HTTP e, em vez disso, usar HTTPS. Depois de definido, o navegador vai usar
HTTPS em vez de HTTP para acessar o domínio sem um redirecionamento por um período
definido no cabeçalho.
Exemplo de uso
Strict-Transport-Security: max-age=31536000
Como usar HSTS
Usos recomendados
Todos os sites que fazem a transição de HTTP para HTTPS precisam responder com um
cabeçalho Strict-Transport-Security quando uma solicitação com HTTP for recebida.
Strict-Transport-Security: max-age=31536000
Navegadores compatíveis
Saiba mais
Leitura adicional




