Узнайте больше о заголовках, которые могут обеспечить безопасность вашего сайта, и быстро найдите наиболее важную информацию.
В этой статье перечислены наиболее важные заголовки безопасности, которые вы можете использовать для защиты своего веб-сайта. Используйте его, чтобы понять функции веб-безопасности, узнать, как реализовать их на своем веб-сайте, а также в качестве справочного материала, когда вам понадобится напоминание.
- Заголовки безопасности, рекомендуемые для веб-сайтов, которые обрабатывают конфиденциальные данные пользователей:
- Политика безопасности контента (CSP)
- Доверенные типы
- Заголовки безопасности, рекомендуемые для всех веб-сайтов:
- Параметры X-Content-Type
- Параметры X-Frame
- Политика ресурсов перекрестного происхождения (CORP)
- Политика открытия перекрестного происхождения (COOP)
- Строгая транспортная безопасность HTTP (HSTS)
- Заголовки безопасности для веб-сайтов с расширенными возможностями:
- Совместное использование ресурсов между источниками (CORS)
- Политика внедрения перекрестного происхождения (COEP)
Прежде чем углубляться в заголовки безопасности, узнайте об известных угрозах в Интернете и о том, почему вы хотите использовать эти заголовки безопасности.
Защитите свой сайт от уязвимостей внедрения
Уязвимости внедрения возникают, когда ненадежные данные, обрабатываемые вашим приложением, могут повлиять на его поведение и, как правило, привести к выполнению сценариев, контролируемых злоумышленником. Наиболее распространенной уязвимостью, вызванной ошибками внедрения, является межсайтовый скриптинг (XSS) в его различных формах, включая отраженный XSS , хранимый XSS , XSS на основе DOM и другие варианты.
XSS-уязвимость обычно может предоставить злоумышленнику полный доступ к пользовательским данным, обрабатываемым приложением, и любой другой информации, размещенной в том же веб-источнике .
Традиционная защита от инъекций включает последовательное использование систем шаблонов автоматического экранирования HTML, отказ от использования опасных API-интерфейсов JavaScript и правильную обработку пользовательских данных путем размещения загрузок файлов в отдельном домене и очистки HTML, контролируемого пользователем.
- Используйте политику безопасности контента (CSP) , чтобы контролировать, какие сценарии могут выполняться вашим приложением, чтобы снизить риск внедрения.
- Используйте доверенные типы для принудительной очистки данных, передаваемых в опасные API JavaScript.
- Используйте X-Content-Type-Options , чтобы браузер не мог неправильно интерпретировать MIME-типы ресурсов вашего веб-сайта, что может привести к выполнению сценария.
Изолируйте свой сайт от других сайтов
Открытость Интернета позволяет веб-сайтам взаимодействовать друг с другом способами, которые могут нарушить ожидания безопасности приложения. Сюда входит неожиданное выполнение аутентифицированных запросов или встраивание данных из другого приложения в документ злоумышленника, что позволяет злоумышленнику изменять или читать данные приложения.
К распространенным уязвимостям, подрывающим веб-изоляцию, относятся кликджекинг , подделка межсайтовых запросов (CSRF), включение межсайтовых сценариев (XSSI) и различные межсайтовые утечки .
- Используйте X-Frame-Options , чтобы предотвратить внедрение ваших документов на вредоносный веб-сайт.
- Используйте политику ресурсов перекрестного происхождения (CORP), чтобы предотвратить включение ресурсов вашего веб-сайта на веб-сайт перекрестного происхождения.
- Используйте политику открытия перекрестного происхождения (COOP), чтобы защитить окна вашего веб-сайта от взаимодействия с вредоносными веб-сайтами.
- Используйте совместное использование ресурсов из разных источников (CORS), чтобы контролировать доступ к ресурсам вашего веб-сайта из документов из разных источников.
Post-Spectre Web Development — отличное чтение, если вас интересуют эти заголовки.
Создайте мощный веб-сайт безопасно
Spectre помещает любые данные, загруженные в одну и ту же группу контекста просмотра, потенциально читаемую, несмотря на политику одного и того же происхождения . Браузеры ограничивают функции, которые могут использовать уязвимость специальной среды, называемой « изоляция между источниками ». Благодаря изоляции между источниками вы можете использовать мощные функции, такие как SharedArrayBuffer .
- Используйте политику внедрения перекрестных источников (COEP) вместе с COOP , чтобы включить изоляцию между источниками.
Шифрование трафика на ваш сайт
Проблемы с шифрованием возникают, когда приложение не полностью шифрует передаваемые данные, что позволяет злоумышленникам подслушивать информацию о взаимодействии пользователя с приложением.
Недостаточное шифрование может возникнуть в следующих случаях: неиспользование HTTPS, смешанный контент , установка файлов cookie без атрибута Secure (или префикса __Secure ) или слабая логика проверки CORS .
- Используйте строгую транспортную безопасность HTTP (HSTS) для согласованного обслуживания вашего контента через HTTPS.
Политика безопасности контента (CSP)
Межсайтовый скриптинг (XSS) — это атака, при которой уязвимость на веб-сайте позволяет внедрить и выполнить вредоносный скрипт.
Content-Security-Policy предоставляет дополнительный уровень для смягчения XSS-атак, ограничивая сценарии, которые могут выполняться на странице.
Рекомендуется включить строгий CSP, используя один из следующих подходов:
- Если вы отображаете свои HTML-страницы на сервере, используйте строгий CSP на основе nonce .
- Если ваш HTML-код должен обслуживаться статически или кэшироваться, например, если это одностраничное приложение, используйте строгий CSP на основе хэша .
Пример использования: CSP на основе nonce.
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Рекомендуемое использование
1. Используйте строгий CSP на основе nonce {: #nonce-based-csp}
Если вы отображаете свои HTML-страницы на сервере, используйте строгий CSP на основе nonce .
Сгенерируйте новое значение nonce скрипта для каждого запроса на стороне сервера и установите следующий заголовок:
файл конфигурации сервера
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
В HTML, чтобы загрузить скрипты, установите для атрибута nonce всех тегов <script> одну и ту же строку {RANDOM1} .
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>
Google Photos — хороший пример строгого CSP на основе nonce. Используйте DevTools, чтобы увидеть, как он используется.
2. Используйте строгий CSP на основе хэша {: #hash-based-csp}
Если ваш HTML-код должен обрабатываться статически или кэшироваться, например, если вы создаете одностраничное приложение, используйте строгий CSP на основе хэша .
файл конфигурации сервера
Content-Security-Policy:
script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
В HTML вам потребуется встроить свои скрипты, чтобы применить политику на основе хеширования, поскольку большинство браузеров не поддерживают хеширование внешних скриптов .
index.html
<script>
...// your script1, inlined
</script>
<script>
...// your script2, inlined
</script>
Чтобы загрузить внешние сценарии, прочтите раздел «Динамическая загрузка исходных сценариев» в разделе «Вариант Б: заголовок ответа CSP на основе хеша» .
CSP Evaluator — хороший инструмент для оценки вашего CSP, но в то же время хороший пример строгого CSP на основе nonce. Используйте DevTools, чтобы увидеть, как он используется.
Поддерживаемые браузеры
Что еще следует отметить о CSP
- Директива
frame-ancestorsзащищает ваш сайт от кликджекинга — риска, который возникает, если вы разрешаете ненадежным сайтам встраивать ваш сайт. Если вы предпочитаете более простое решение, вы можете использоватьX-Frame-Optionsдля блокировки загрузки, ноframe-ancestorsпредоставляют вам расширенную конфигурацию, позволяющую использовать только определенные источники в качестве средств внедрения. - Возможно, вы использовали CSP, чтобы гарантировать, что все ресурсы вашего сайта загружаются через HTTPS . Это стало менее актуальным: в настоящее время большинство браузеров блокируют смешанный контент .
- Вы также можете установить CSP в режиме только отчетов .
- Если вы не можете установить CSP в качестве заголовка на стороне сервера, вы также можете установить его как метатег. Обратите внимание, что вы не можете использовать режим «только отчет» для метатегов (хотя это может измениться ).
Узнать больше
Доверенные типы
XSS на основе DOM — это атака, при которой вредоносные данные передаются в приемник, поддерживающий динамическое выполнение кода, например eval() или .innerHTML .
Доверенные типы предоставляют инструменты для написания, проверки безопасности и поддержки приложений без DOM XSS. Их можно включить через CSP и сделать код JavaScript безопасным по умолчанию, ограничив опасные веб-API приемом только специального объекта — доверенного типа.
Чтобы создать эти объекты, вы можете определить политики безопасности, в которых вы можете гарантировать, что правила безопасности (такие как экранирование или очистка) последовательно применяются до записи данных в DOM. Эти политики являются единственными местами в коде, которые потенциально могут ввести DOM XSS.
Пример использования
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Рекомендуемое использование
Принудительно использовать доверенные типы для опасных приемников DOM CSP и заголовка доверенных типов:
Content-Security-Policy: require-trusted-types-for 'script'
В настоящее время
'script'является единственным приемлемым значением для директивыrequire-trusted-types-for.Конечно, вы можете комбинировать доверенные типы с другими директивами CSP:
Объединение CSP на основе nonce сверху с доверенными типами:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Примечание. </b> Вы можете ограничить разрешенные имена политик доверенных типов, установив дополнительную директиву <code>trusted-types</code> (например, <code>trusted-types мояПолитика</code>). Однако это не является обязательным требованием. </в сторону>
Определить политикуПолитика:// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}Применить политикуИспользуйте политику при записи данных в DOM:// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'При использовании
require-trusted-types-for 'script'использование доверенного типа является обязательным. Использование любого опасного DOM API со строкой приведет к ошибке.
Поддерживаемые браузеры
Узнать больше
Предотвратите уязвимости межсайтового скриптинга на основе DOM с помощью доверенных типовCSP: требуются доверенные типы для — HTTP | МДНCSP: доверенные типы — HTTP | МДНДемонстрация Trusted Types — откройте DevTools Inspector и посмотрите, что происходит.
Параметры X-Content-Type
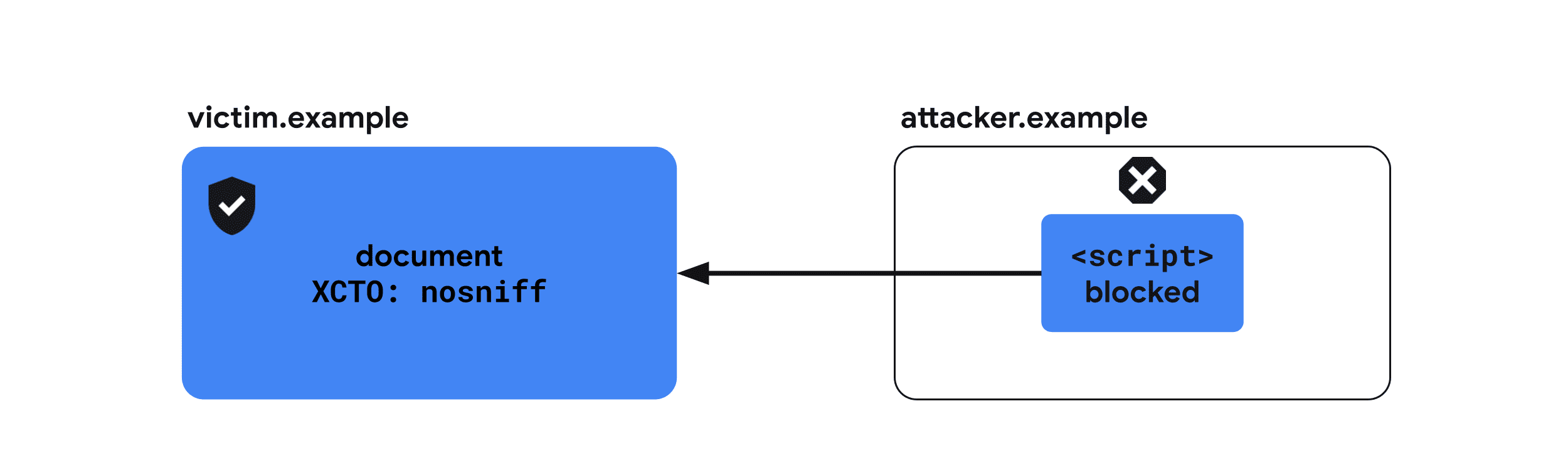
Когда вредоносный HTML-документ обслуживается из вашего домена (например, если изображение, загруженное в фотосервис, содержит действительную HTML-разметку), некоторые браузеры будут рассматривать его как активный документ и позволять ему выполнять сценарии в контексте приложения. что приводит к ошибке межсайтового скриптинга .
X-Content-Type-Options: nosniff предотвращает это, сообщая браузеру, что тип MIME, установленный в заголовке Content-Type для данного ответа, является правильным. Этот заголовок рекомендуется использовать для всех ваших ресурсов .
Пример использования
X-Content-Type-Options: nosniff
Как использовать параметры X-Content-Type Рекомендуемое использование
X-Content-Type-Options: nosniff рекомендуется для всех ресурсов, обслуживаемых вашим сервером, вместе с правильным заголовком Content-Type .

Пример заголовков, отправленных с HTML-документом
X-Content-Type-Options: nosniff
Content-Type: text/html; charset=utf-8
Поддерживаемые браузеры
Узнать больше
Параметры X-Frame
Если вредоносный веб-сайт может встроить ваш сайт в iframe, это может позволить злоумышленникам вызвать непреднамеренные действия пользователя с помощью кликджекинга . Кроме того, в некоторых случаях атаки типа Spectre дают вредоносным веб-сайтам возможность узнать о содержимом встроенного документа.
X-Frame-Options указывает, разрешено ли браузеру отображать страницу в <frame> , <iframe> , <embed> или <object> . Всем документам рекомендуется отправлять этот заголовок, чтобы указать, разрешено ли их встраивание в другие документы.
Пример использования
X-Frame-Options: DENY
Как использовать параметры X-Frame Рекомендуемое использование
Все документы, которые не предназначены для встраивания, должны использовать заголовок X-Frame-Options .
Вы можете попробовать, как следующие конфигурации влияют на загрузку iframe на этой демонстрации . Измените раскрывающееся меню X-Frame-Options и нажмите кнопку «Обновить iframe» .
Защищает ваш сайт от внедрения на другие сайты
Отрицайте включение в какие-либо другие документы.

X-Frame-Options: DENY
Защищает ваш веб-сайт от внедрения любых веб-сайтов с перекрестным происхождением.
Разрешить встраивание только в документы одного происхождения.
X-Frame-Options: SAMEORIGIN
Поддерживаемые браузеры
Узнать больше
Политика ресурсов перекрестного происхождения (CORP)
Злоумышленник может внедрить ресурсы из другого источника, например с вашего сайта, чтобы получить информацию о них, используя утечки между сайтами в Интернете.
Cross-Origin-Resource-Policy снижает этот риск, указывая набор веб-сайтов, с которых он может быть загружен. Заголовок принимает одно из трех значений: same-origin , same-site и cross-origin . Всем ресурсам рекомендуется отправлять этот заголовок, чтобы указать, разрешают ли они загрузку другим веб-сайтам.
Пример использования
Cross-Origin-Resource-Policy: same-origin
Как использовать КОРП Рекомендуемое использование
Рекомендуется, чтобы все ресурсы обслуживались с одним из следующих трех заголовков.
Вы можете попробовать, как следующие конфигурации влияют на загрузку ресурсов в среде Cross-Origin-Embedder-Policy: require-corp в этой демонстрации . Измените раскрывающееся меню Cross-Origin-Resource-Policy и нажмите кнопку «Обновить iframe» или «Обновить изображение» , чтобы увидеть эффект.
Разрешить загрузку ресурсов cross-origin
Сервисам, подобным CDN, рекомендуется применять к ресурсам cross-origin (поскольку они обычно загружаются страницами с перекрестным происхождением), если только они еще не обслуживаются через CORS , который имеет аналогичный эффект.

Cross-Origin-Resource-Policy: cross-origin
Ограничить загрузку ресурсов из same-origin
same-origin следует применять к ресурсам, которые предназначены для загрузки только со страниц того же происхождения. Это следует применять к ресурсам, которые включают конфиденциальную информацию о пользователе или ответам API, который предназначен для вызова только из того же источника.
Имейте в виду, что ресурсы с этим заголовком по-прежнему можно загружать напрямую, например, перейдя по URL-адресу в новом окне браузера. Политика ресурсов перекрестного происхождения защищает ресурс только от внедрения другими веб-сайтами.

Cross-Origin-Resource-Policy: same-origin
Ограничить загрузку ресурсов с same-site
same-site рекомендуется применять к ресурсам, аналогичным описанным выше, но предназначенным для загрузки с других поддоменов вашего сайта.

Cross-Origin-Resource-Policy: same-site
Поддерживаемые браузеры
Узнать больше
Политика открытия перекрестного происхождения (COOP)
Веб-сайт злоумышленника может открыть другой сайт во всплывающем окне, чтобы получить информацию о нем, используя утечки информации между сайтами . В некоторых случаях это также может позволить использовать атаки по побочным каналам на основе Spectre .
Заголовок Cross-Origin-Opener-Policy предоставляет документу возможность изолировать себя от окон перекрестного происхождения, открытых с помощью window.open() или ссылки с target="_blank" без rel="noopener" . В результате любое средство открытия документа с перекрестным происхождением не будет иметь ссылки на него и не сможет с ним взаимодействовать.
Пример использования
Cross-Origin-Opener-Policy: same-origin-allow-popups
Как использовать КООП Рекомендуемое использование
Вы можете попробовать, как следующие конфигурации влияют на взаимодействие со всплывающим окном из разных источников, в этой демонстрации . Измените раскрывающееся меню Cross-Origin-Opener-Policy как для документа, так и для всплывающего окна, нажмите кнопку « Открыть всплывающее окно» , затем нажмите «Отправить сообщение», чтобы проверить, действительно ли сообщение доставлено.
Изолировать документ от окон из разных источников
Установка same-origin изолирует документ от окон документов с разными источниками.

Cross-Origin-Opener-Policy: same-origin
Изолировать документ от окон из разных источников, но разрешить всплывающие окна
Установка same-origin-allow-popups позволяет документу сохранять ссылку на свои всплывающие окна, если только они не установили COOP с same-origin или same-origin-allow-popups . Это означает, что same-origin-allow-popups могут по-прежнему защищать документ от ссылок при его открытии как всплывающее окно, но позволяют ему взаимодействовать со своими собственными всплывающими окнами.

Cross-Origin-Opener-Policy: same-origin-allow-popups
Разрешить ссылку на документ из окон из разных источников
unsafe-none — значение по умолчанию, но вы можете явно указать, что этот документ можно открыть в окне из разных источников и сохранить взаимный доступ.

Cross-Origin-Opener-Policy: unsafe-none
Шаблоны отчетов, несовместимые с COOP
Вы можете получать отчеты, если COOP предотвращает межокнное взаимодействие с API отчетов.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"
COOP также поддерживает режим только отчетов, поэтому вы можете получать отчеты, фактически не блокируя связь между документами из разных источников.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"
Поддерживаемые браузеры
Узнать больше
Совместное использование ресурсов между источниками (CORS)
В отличие от других пунктов в этой статье, совместное использование ресурсов из разных источников (CORS) — это не заголовок, а механизм браузера, который запрашивает и разрешает доступ к ресурсам из разных источников.
По умолчанию браузеры применяют политику одного и того же источника , чтобы запретить веб-странице доступ к ресурсам из разных источников. Например, когда загружается изображение из разных источников, даже если оно отображается на веб-странице визуально, JavaScript на странице не имеет доступа к данным изображения. Поставщик ресурсов может ослабить ограничения и разрешить другим веб-сайтам читать ресурс, согласившись на использование CORS.
Пример использования
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Как использовать КОРС Прежде чем приступить к настройке CORS, полезно понять разницу между типами запросов. В зависимости от деталей запроса запрос будет классифицироваться как простой запрос или предварительный запрос .
Критерии простого запроса:
- Это метод
GET , HEAD или POST . - Пользовательские заголовки включают только
Accept , Accept-Language , Content-Language и Content-Type . -
Content-Type — application/x-www-form-urlencoded , multipart/form-data или text/plain .
Все остальное классифицируется как предварительный запрос. Для получения более подробной информации ознакомьтесь с Совместное использование ресурсов между источниками (CORS) — HTTP | МДН .
Рекомендуемое использование
Простой запрос
Когда запрос соответствует критериям простого запроса, браузер отправляет запрос между источниками с заголовком Origin , который указывает источник запроса.
Пример заголовка запроса
Get / HTTP/1.1
Origin: https://example.com
Пример заголовка ответа
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
-
Access-Control-Allow-Origin: https://example.com указывает, что https://example.com может получить доступ к содержимому ответа. Ресурсы, предназначенные для чтения любым сайтом, могут установить для этого заголовка значение * , и в этом случае браузер будет требовать только выполнения запроса без учетных данных . -
Access-Control-Allow-Credentials: true указывает, что запросам, содержащим учетные данные (файлы cookie), разрешено загружать ресурс. В противном случае проверенные запросы будут отклонены, даже если источник запроса присутствует в заголовке Access-Control-Allow-Origin .
Вы можете попробовать, как простой запрос влияет на загрузку ресурсов в среде Cross-Origin-Embedder-Policy: require-corp в этой демонстрации . Установите флажок «Общий доступ к ресурсам из разных источников» и нажмите кнопку «Обновить изображение», чтобы увидеть эффект.
Предварительные запросы
Предварительному запросу предшествует запрос OPTIONS , чтобы проверить, разрешена ли отправка последующего запроса.
Пример заголовка запроса
OPTIONS / HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
-
Access-Control-Request-Method: POST позволяет выполнить следующий запрос с помощью метода POST . -
Access-Control-Request-Headers: X-PINGOTHER, Content-Type позволяет запрашивающей стороне установить HTTP-заголовки X-PINGOTHER и Content-Type в последующем запросе.
Пример заголовков ответов
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
-
Access-Control-Allow-Methods: POST, GET, OPTIONS указывает, что последующие запросы могут выполняться с помощью методов POST , GET и OPTIONS . -
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type указывает, что последующие запросы могут включать заголовки X-PINGOTHER и Content-Type . -
Access-Control-Max-Age: 86400 указывает, что результат предварительной проверки может быть кэширован на 86400 секунд.
Поддерживаемые браузеры
Узнать больше
Политика внедрения перекрестного происхождения (COEP)
Чтобы уменьшить возможность атак на основе Spectre по краже ресурсов из разных источников, такие функции, как SharedArrayBuffer или performance.measureUserAgentSpecificMemory() по умолчанию отключены.
Cross-Origin-Embedder-Policy: require-corp запрещает документам и работникам загружать ресурсы из разных источников, такие как изображения, сценарии, таблицы стилей, iframe и другие, если только эти ресурсы явно не разрешают загрузку через заголовки CORS или CORP . COEP можно объединить с Cross-Origin-Opener-Policy , чтобы включить для документа изоляцию между источниками .
Используйте Cross-Origin-Embedder-Policy: require-corp если вы хотите включить изоляцию между источниками для вашего документа.
Пример использования
Cross-Origin-Embedder-Policy: require-corp
Как использовать КОЭП Пример использования
COEP принимает одно значение require-corp . Отправляя этот заголовок, вы можете указать браузеру заблокировать загрузку ресурсов, которые не согласны на использование через CORS или CORP .

Вы можете попробовать, как следующие конфигурации влияют на загрузку ресурсов, на этой демонстрации . Измените раскрывающееся меню Cross-Origin-Embedder-Policy , раскрывающееся меню Cross-Origin-Resource-Policy , флажок «Только отчет» и т. д., чтобы увидеть, как они влияют на загрузку ресурсов. Кроме того, откройте демонстрационную версию конечной точки создания отчетов , чтобы узнать, сообщается ли о заблокированных ресурсах.
Включить изоляцию между источниками
Включите изоляцию между источниками , отправив Cross-Origin-Embedder-Policy: require-corp вместе с Cross-Origin-Opener-Policy: same-origin .
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Сообщить о ресурсах, несовместимых с COEP
Вы можете получать отчеты о заблокированных ресурсах, вызванных COEP, с помощью API отчетов.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"
COEP также поддерживает режим только отчетов, поэтому вы можете получать отчеты, фактически не блокируя загрузку ресурсов.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"
Поддерживаемые браузеры
Узнать больше
Строгая транспортная безопасность HTTP (HSTS)
Связь по обычному HTTP-соединению не шифруется, что делает передаваемые данные доступными для перехватчиков на сетевом уровне.
Заголовок Strict-Transport-Security сообщает браузеру, что ему никогда не следует загружать сайт с использованием HTTP, а вместо этого использовать HTTPS. Как только он будет установлен, браузер будет использовать HTTPS вместо HTTP для доступа к домену без перенаправления в течение периода, определенного в заголовке.
Пример использования
Strict-Transport-Security: max-age=31536000
Как использовать HSTS Рекомендуемое использование
Все веб-сайты, которые переходят с HTTP на HTTPS, должны отвечать заголовком Strict-Transport-Security при получении запроса с HTTP.
Strict-Transport-Security: max-age=31536000
Поддерживаемые браузеры
Узнать больше
Дальнейшее чтение




