ดูข้อมูลเพิ่มเติมเกี่ยวกับส่วนหัวที่ช่วยรักษาความปลอดภัยให้เว็บไซต์และค้นหารายละเอียดที่สําคัญที่สุดได้อย่างรวดเร็ว
บทความนี้จะแสดงรายการส่วนหัวด้านความปลอดภัยที่สําคัญที่สุดที่คุณสามารถใช้เพื่อปกป้องเว็บไซต์ ใช้คู่มือนี้เพื่อทำความเข้าใจฟีเจอร์ด้านความปลอดภัยบนเว็บ ดูวิธีติดตั้งใช้งานฟีเจอร์เหล่านั้นในเว็บไซต์ และใช้เป็นข้อมูลอ้างอิงเมื่อต้องการการช่วยเตือน
- ส่วนหัวการรักษาความปลอดภัยที่แนะนําสําหรับเว็บไซต์ที่จัดการข้อมูลที่ละเอียดอ่อนของผู้ใช้
- นโยบายรักษาความปลอดภัยเนื้อหา (CSP)
- ประเภทที่เชื่อถือได้
- ส่วนหัวด้านความปลอดภัยที่แนะนําสําหรับทุกเว็บไซต์
- X-Content-Type-Options
- X-Frame-Options
- Cross-Origin Resource Policy (CORP)
- Cross-Origin Opener Policy (COOP)
- HTTP Strict Transport Security (HSTS)
- ส่วนหัวการรักษาความปลอดภัยสําหรับเว็บไซต์ที่มีประสิทธิภาพขั้นสูง
- กลไกการแชร์ทรัพยากรข้ามโดเมน (CORS)
- นโยบายเครื่องมือฝังแบบข้ามต้นทาง (COEP)
ก่อนเจาะลึกส่วนหัวการรักษาความปลอดภัย โปรดดูข้อมูลเกี่ยวกับภัยคุกคามบนเว็บที่ทราบและเหตุผลที่ควรใช้ส่วนหัวการรักษาความปลอดภัยเหล่านี้
ปกป้องเว็บไซต์จากช่องโหว่การแทรก
ช่องโหว่การแทรกเกิดขึ้นเมื่อข้อมูลที่ไม่เชื่อถือซึ่งแอปพลิเคชันประมวลผลส่งผลต่อลักษณะการทํางานของแอปพลิเคชันและมักทําให้สคริปต์ที่ผู้โจมตีควบคุมทํางาน ช่องโหว่ที่พบบ่อยที่สุดที่เกิดจากข้อบกพร่องการแทรกคือ Cross-site Scripting (XSS) ในรูปแบบต่างๆ ซึ่งรวมถึง XSS ที่สะท้อน XSS ที่เก็บไว้ XSS ที่ใช้ DOM และรูปแบบอื่นๆ
โดยปกติแล้ว ช่องโหว่ XSS อาจทำให้ผู้โจมตีเข้าถึงข้อมูลผู้ใช้ที่แอปพลิเคชันประมวลผลและข้อมูลอื่นๆ ที่โฮสต์ในต้นทางเว็บเดียวกันได้อย่างเต็มที่
การป้องกันแบบดั้งเดิมที่ป้องกันการแทรก ได้แก่ การใช้ระบบเทมเพลต HTML ที่มีการหลีกหนีอัตโนมัติอย่างสม่ำเสมอ การหลีกเลี่ยงการใช้ JavaScript API ที่อันตราย และการประมวลผลข้อมูลผู้ใช้อย่างเหมาะสมโดยโฮสต์การอัปโหลดไฟล์ในโดเมนแยกต่างหากและทำให้ HTML ที่ผู้ใช้ควบคุมปลอดภัย
- ใช้นโยบายรักษาความปลอดภัยเนื้อหา (CSP) เพื่อควบคุมสคริปต์ที่แอปพลิเคชันสามารถเรียกใช้ได้ เพื่อลดความเสี่ยงของการแทรก
- ใช้ประเภทที่เชื่อถือได้เพื่อบังคับใช้การดูแลสุขอนามัยของข้อมูลที่ส่งไปยัง JavaScript API ที่อันตราย
- ใช้ X-Content-Type-Options เพื่อป้องกันไม่ให้เบราว์เซอร์ตีความประเภท MIME ของทรัพยากรเว็บไซต์ผิด ซึ่งอาจทําให้สคริปต์ทํางาน
แยกเว็บไซต์ของคุณออกจากเว็บไซต์อื่นๆ
ความเป็นเปิดของเว็บช่วยให้เว็บไซต์โต้ตอบกันได้ในลักษณะที่อาจละเมิดความคาดหวังด้านความปลอดภัยของแอปพลิเคชัน ซึ่งรวมถึงการส่งคำขอที่ตรวจสอบสิทธิ์โดยไม่คาดคิดหรือฝังข้อมูลจากแอปพลิเคชันอื่นในเอกสารของผู้โจมตี ซึ่งทำให้ผู้โจมตีแก้ไขหรืออ่านข้อมูลแอปพลิเคชันได้
ช่องโหว่ที่พบบ่อยซึ่งบ่อนทำลายการแยกเว็บ ได้แก่ Clickjacking, การปลอมแปลงคำขอแบบข้ามเว็บไซต์ (CSRF), การรวมสคริปต์ข้ามเว็บไซต์ (XSSI) และการรั่วไหลข้ามเว็บไซต์ต่างๆ
- ใช้ X-Frame-Options เพื่อป้องกันไม่ให้เว็บไซต์ที่เป็นอันตรายฝังเอกสารของคุณ
- ใช้นโยบายทรัพยากรข้ามโดเมน (CORP) เพื่อป้องกันไม่ให้เว็บไซต์ข้ามโดเมนรวมทรัพยากรของเว็บไซต์คุณ
- ใช้นโยบาย Opener ข้ามแหล่งที่มา (COOP) เพื่อปกป้องหน้าต่างของเว็บไซต์จากการโต้ตอบโดยเว็บไซต์ที่เป็นอันตราย
- ใช้กลไกการแชร์ทรัพยากรข้ามโดเมน (CORS) เพื่อควบคุมการเข้าถึงทรัพยากรของเว็บไซต์จากเอกสารข้ามโดเมน
การพัฒนาเว็บหลัง Spectre เป็นบทความที่ยอดเยี่ยมหากคุณสนใจส่วนหัวเหล่านี้
สร้างเว็บไซต์ที่มีประสิทธิภาพอย่างปลอดภัย
Spectre จะใส่ข้อมูลที่โหลดลงในกลุ่มบริบทการท่องเว็บเดียวกันที่อาจอ่านได้ แม้ว่าจะมีนโยบายต้นทางเดียวกันก็ตาม เบราว์เซอร์จะจํากัดฟีเจอร์ที่อาจใช้ประโยชน์จากช่องโหว่ที่อยู่เบื้องหลังสภาพแวดล้อมพิเศษที่เรียกว่า "การแยกแหล่งที่มาหลายแหล่ง" การแยกแหล่งที่มาหลายแหล่งช่วยให้คุณใช้ฟีเจอร์ที่มีประสิทธิภาพ เช่น SharedArrayBuffer ได้
- ใช้นโยบายเครื่องมือฝังแบบข้ามต้นทาง (COEP) ร่วมกับ COOP เพื่อเปิดใช้การแยกแบบข้ามต้นทาง
เข้ารหัสการเข้าชมเว็บไซต์
ปัญหาการเข้ารหัสจะปรากฏขึ้นเมื่อแอปพลิเคชันไม่ได้เข้ารหัสข้อมูลอย่างสมบูรณ์ระหว่างการรับส่ง ซึ่งทำให้ผู้โจมตีที่ดักฟังได้ทราบเกี่ยวกับการโต้ตอบของผู้ใช้กับแอปพลิเคชัน
การเข้ารหัสไม่เพียงพออาจเกิดขึ้นในกรณีต่อไปนี้ ไม่ได้ใช้ HTTPS, เนื้อหาแบบผสม การตั้งค่าคุกกี้โดยไม่มีแอตทริบิวต์ Secure (หรือคำนำหน้า __Secure) หรือตรรกะการตรวจสอบ CORS แบบผ่อนปรน
- ใช้ HTTP Strict Transport Security (HSTS) เพื่อแสดงเนื้อหาผ่าน HTTPS อย่างต่อเนื่อง
นโยบายรักษาความปลอดภัยเนื้อหา (CSP)
Cross-site Scripting (XSS) คือการโจมตีที่ช่องโหว่ในเว็บไซต์ทำให้สามารถแทรกและเรียกใช้สคริปต์ที่เป็นอันตรายได้
Content-Security-Policy เพิ่มการป้องกันอีกชั้นเพื่อลดการโจมตี XSS โดยจำกัดสคริปต์ที่หน้าเว็บจะเรียกใช้ได้
เราขอแนะนำให้คุณเปิดใช้ CSP แบบเข้มงวดโดยใช้แนวทางใดแนวทางหนึ่งต่อไปนี้
- หากคุณแสดงผลหน้า HTML บนเซิร์ฟเวอร์ ให้ใช้ CSP ที่เข้มงวดซึ่งอิงตาม Nonce
- หาก HTML ต้องแสดงแบบคงที่หรือแคช เช่น เป็นแอปพลิเคชันหน้าเว็บเดียว ให้ใช้ CSP แบบเข้มงวดที่อิงตามแฮช
ตัวอย่างการใช้งาน: CSP ที่อิงตาม Nonce
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
การใช้งานที่แนะนำ
1. ใช้ CSP แบบเข้มงวดที่อิงตาม Nonce {: #nonce-based-csp}
หากคุณแสดงผลหน้า HTML บนเซิร์ฟเวอร์ ให้ใช้ CSP ที่เข้มงวดซึ่งอิงตาม Nonce
สร้างค่า Nonce ของสคริปต์ใหม่สําหรับคําขอทุกรายการฝั่งเซิร์ฟเวอร์ และตั้งค่าส่วนหัวต่อไปนี้
ไฟล์การกําหนดค่าเซิร์ฟเวอร์
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
ใน HTML ให้ตั้งค่าแอตทริบิวต์ nonce ของแท็ก <script> ทั้งหมดเป็นสตริง {RANDOM1} เดียวกันเพื่อโหลดสคริปต์
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>
Google Photos เป็นตัวอย่าง CSP ที่เข้มงวดซึ่งใช้ Nonce ที่ดี ใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เพื่อดูวิธีการใช้งาน
2. ใช้ CSP แบบเข้มงวดที่อิงตามแฮช {: #hash-based-csp}
หาก HTML ต้องแสดงแบบคงที่หรือแคช เช่น หากคุณกําลังสร้างแอปพลิเคชันหน้าเว็บเดียว ให้ใช้ CSP ที่เข้มงวดซึ่งอิงตามแฮช
ไฟล์การกําหนดค่าเซิร์ฟเวอร์
Content-Security-Policy:
script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
ใน HTML คุณจะต้องใส่สคริปต์ในบรรทัดเพื่อใช้นโยบายที่อิงตามแฮช เนื่องจากเบราว์เซอร์ส่วนใหญ่ไม่รองรับการแฮชสคริปต์ภายนอก
index.html
<script>
...// your script1, inlined
</script>
<script>
...// your script2, inlined
</script>
หากต้องการโหลดสคริปต์ภายนอก โปรดอ่าน "โหลดสคริปต์ที่มาจากแหล่งที่มาแบบไดนามิก" ในส่วนตัวเลือก ข: ส่วนหัวการตอบกลับ CSP ตามแฮช
เครื่องมือประเมิน CSP เป็นเครื่องมือที่ยอดเยี่ยมในการประเมิน CSP และยังเป็นตัวอย่าง CSP ที่เข้มงวดซึ่งใช้ Nonce ที่ดีด้วย ใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เพื่อดูวิธีการใช้งาน
เบราว์เซอร์ที่รองรับ
สิ่งอื่นๆ ที่ควรทราบเกี่ยวกับ CSP
frame-ancestorsไดเรกทีฟนี้ช่วยปกป้องเว็บไซต์ของคุณจากคลิกแจ็กกิ้ง ซึ่งเป็นความเสี่ยงที่อาจเกิดขึ้นหากคุณอนุญาตให้เว็บไซต์ที่ไม่น่าเชื่อถือฝังเว็บไซต์ของคุณ หากต้องการวิธีแก้ปัญหาที่ง่ายขึ้น คุณสามารถใช้X-Frame-Optionsเพื่อบล็อกไม่ให้โหลด แต่frame-ancestorsจะให้การกำหนดค่าขั้นสูงเพื่ออนุญาตให้เฉพาะต้นทางที่เฉพาะเจาะจงเป็นผู้ฝังได้- คุณอาจใช้ CSP เพื่อให้แน่ใจว่าทรัพยากรทั้งหมดของเว็บไซต์จะโหลดผ่าน HTTPS การดำเนินการนี้มีความเกี่ยวข้องน้อยลงในปัจจุบัน เนื่องจากเบราว์เซอร์ส่วนใหญ่บล็อกเนื้อหาแบบผสม
- นอกจากนี้ คุณยังตั้งค่า CSP ในโหมดการรายงานเท่านั้นได้ด้วย
- หากตั้งค่า CSP เป็นส่วนหัวฝั่งเซิร์ฟเวอร์ไม่ได้ คุณก็ตั้งค่าเป็นเมตาแท็กได้เช่นกัน โปรดทราบว่าคุณใช้โหมดรายงานเท่านั้นกับเมตาแท็กไม่ได้ (แต่อาจเปลี่ยนแปลงได้)
ดูข้อมูลเพิ่มเติม
ประเภทที่เชื่อถือได้
XSS ที่อิงตาม DOM คือการโจมตีที่ส่งข้อมูลที่เป็นอันตรายไปยังซิงค์ที่รองรับการเรียกใช้โค้ดแบบไดนามิก เช่น eval() หรือ .innerHTML
ประเภทที่เชื่อถือได้จะมีเครื่องมือสำหรับเขียน ตรวจสอบความปลอดภัย และดูแลรักษาแอปพลิเคชันให้ปราศจาก DOM XSS คุณเปิดใช้ผ่าน CSP และทำให้โค้ด JavaScript ปลอดภัยโดยค่าเริ่มต้นได้โดยจำกัดให้ Web API ที่อันตรายยอมรับเฉพาะออบเจ็กต์พิเศษ ซึ่งเป็นประเภทที่เชื่อถือได้
หากต้องการสร้างออบเจ็กต์เหล่านี้ คุณสามารถกําหนดนโยบายความปลอดภัยเพื่อให้มั่นใจว่ากฎด้านความปลอดภัย (เช่น การหนีค่าหรือการทำให้ปลอดภัย) มีผลบังคับใช้อย่างสม่ำเสมอก่อนที่จะมีการเขียนข้อมูลลงใน DOM นโยบายเหล่านี้จึงเป็นตำแหน่งเดียวในโค้ดที่อาจทำให้เกิด DOM XSS
ตัวอย่างการใช้งาน
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
การใช้งานที่แนะนำ
-
บังคับใช้ Trusted Types สําหรับที่เก็บ DOM ที่อันตราย ส่วนหัว CSP และ Trusted Types:
Content-Security-Policy: require-trusted-types-for 'script'
ปัจจุบัน
'script'เป็นค่าเดียวที่ยอมรับได้สําหรับคำสั่งrequire-trusted-types-forแน่นอนว่าคุณสามารถรวมประเภทที่เชื่อถือได้เข้ากับคำสั่ง CSP อื่นๆ ได้ ดังนี้
การผสาน CSP ที่ใช้ Nonce จากด้านบนกับประเภทที่เชื่อถือได้
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>หมายเหตุ: </b> คุณสามารถจํากัดชื่อนโยบายประเภทที่เชื่อถือได้ที่ได้รับอนุญาตได้โดยการตั้งค่าคําแนะนํา <code>trusted-types</code> เพิ่มเติม (เช่น <code>trusted-types myPolicy</code>) แต่นี่ไม่ใช่ข้อกําหนด </aside>
-
กําหนดนโยบาย
นโยบาย:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
ใช้นโยบาย
ใช้นโยบายเมื่อเขียนข้อมูลไปยัง DOM
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
ส่วน require-trusted-types-for 'script' จะใช้ได้เฉพาะประเภทที่เชื่อถือได้ การใช้ DOM API ที่อันตรายกับสตริงจะทำให้เกิดข้อผิดพลาด
เบราว์เซอร์ที่รองรับ
ดูข้อมูลเพิ่มเติม
- ป้องกันช่องโหว่ของ Cross-site Scripting ที่ใช้ DOM ด้วยประเภทที่เชื่อถือได้
- CSP: require-trusted-types-for - HTTP |
MDN
- CSP: trusted-types - HTTP |
MDN
- การสาธิตประเภทที่เชื่อถือได้ - เปิดเครื่องมือตรวจสอบของเครื่องมือสำหรับนักพัฒนาเว็บเพื่อดูสิ่งที่เกิดขึ้น
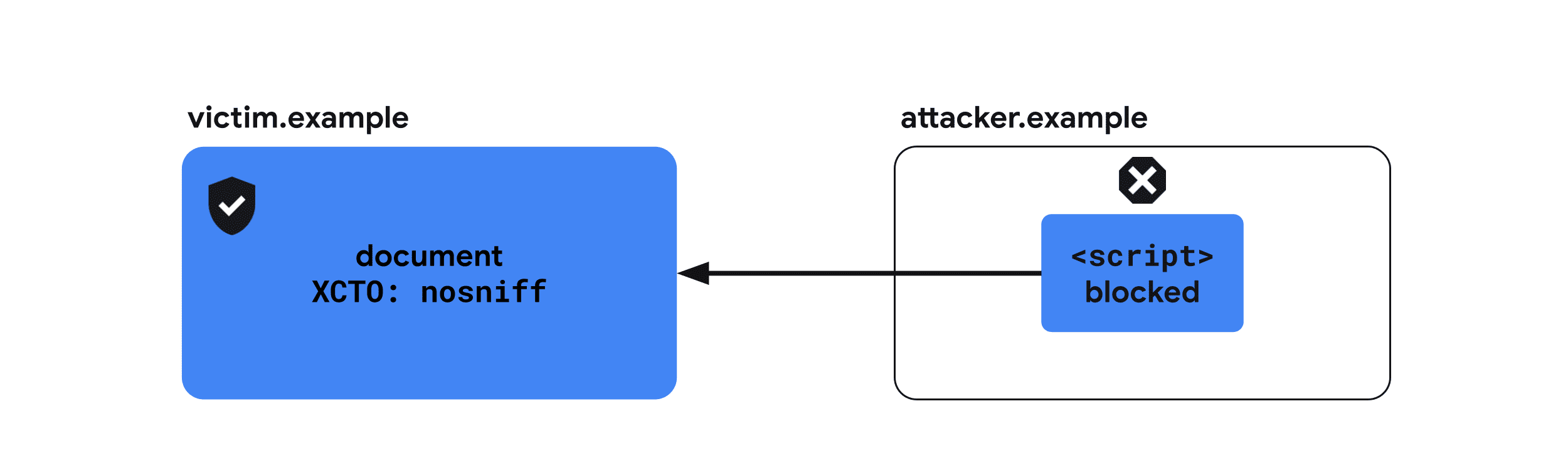
X-Content-Type-Options
เมื่อระบบแสดงเอกสาร HTML ที่เป็นอันตรายจากโดเมนของคุณ (เช่น หากรูปภาพที่อัปโหลดไปยังบริการรูปภาพมีมาร์กอัป HTML ที่ถูกต้อง) เบราว์เซอร์บางประเภทจะถือว่าเอกสารดังกล่าวเป็นเอกสารที่ใช้งานอยู่และอนุญาตให้เรียกใช้สคริปต์ในบริบทของแอปพลิเคชัน ซึ่งจะทำให้เกิดข้อบกพร่องสคริปต์ข้ามเว็บไซต์
X-Content-Type-Options: nosniff ป้องกันปัญหานี้โดยแจ้งให้เบราว์เซอร์ทราบว่าประเภท MIME ที่ตั้งค่าไว้ในส่วนหัว Content-Type ของการตอบกลับหนึ่งๆ นั้นถูกต้อง เราขอแนะนำให้ใช้ส่วนหัวนี้กับทรัพยากรทั้งหมด
ตัวอย่างการใช้งาน
X-Content-Type-Options: nosniff
วิธีใช้ X-Content-Type-Options
การใช้งานที่แนะนำ
เราขอแนะนำให้ใช้ X-Content-Type-Options: nosniff สำหรับทรัพยากรทั้งหมดที่แสดงจากเซิร์ฟเวอร์ของคุณพร้อมกับส่วนหัว Content-Type ที่ถูกต้อง

ตัวอย่างส่วนหัวที่ส่งพร้อมกับ HTML ของเอกสาร
X-Content-Type-Options: nosniff
Content-Type: text/html; charset=utf-8
เบราว์เซอร์ที่รองรับ
ดูข้อมูลเพิ่มเติม
X-Frame-Options
หากเว็บไซต์ที่เป็นอันตรายสามารถฝังเว็บไซต์ของคุณเป็น iframe ได้ การดำเนินการนี้อาจทำให้ผู้โจมตีเรียกใช้การดำเนินการที่ไม่ตั้งใจของผู้ใช้ด้วยการคลิกจากระยะไกล นอกจากนี้ ในบางกรณีการโจมตีประเภท Spectre ยังเปิดโอกาสให้เว็บไซต์ที่เป็นอันตรายได้เรียนรู้เกี่ยวกับเนื้อหาของเอกสารที่ฝัง
X-Frame-Options ระบุว่าควรอนุญาตให้เบราว์เซอร์แสดงผลหน้าเว็บใน <frame>, <iframe>, <embed> หรือ <object> หรือไม่ เราขอแนะนำให้เอกสารทั้งหมดส่งส่วนหัวนี้เพื่อระบุว่าอนุญาตให้ฝังเอกสารอื่นๆ หรือไม่
ตัวอย่างการใช้งาน
X-Frame-Options: DENY
วิธีใช้ X-Frame-Options
การใช้งานที่แนะนำ
เอกสารทั้งหมดที่ไม่ได้ออกแบบมาเพื่อฝังควรใช้ส่วนหัว X-Frame-Options
คุณสามารถลองดูว่าการกำหนดค่าต่อไปนี้ส่งผลต่อการโหลด iframe อย่างไรในการสาธิตนี้ เปลี่ยนเมนูแบบเลื่อนลง X-Frame-Options
แล้วคลิกปุ่มโหลด iframe ซ้ำ
ปกป้องเว็บไซต์ของคุณไม่ให้เว็บไซต์อื่นฝัง
ปฏิเสธการฝังโดยเอกสารอื่นๆ

X-Frame-Options: DENY
ปกป้องเว็บไซต์ของคุณไม่ให้ถูกฝังโดยเว็บไซต์ข้ามแหล่งที่มา
อนุญาตให้ฝังโดยเอกสารที่มีต้นทางเดียวกันเท่านั้น
X-Frame-Options: SAMEORIGIN
เบราว์เซอร์ที่รองรับ
ดูข้อมูลเพิ่มเติม
นโยบายทรัพยากรข้ามต้นทาง (CORP)
ผู้โจมตีสามารถฝังทรัพยากรจากแหล่งที่มาอื่น เช่น จากเว็บไซต์ของคุณ เพื่อเรียนรู้ข้อมูลเกี่ยวกับเว็บไซต์เหล่านั้นได้ด้วยการใช้ประโยชน์จากการละเมิดข้อมูลข้ามเว็บไซต์บนเว็บ
Cross-Origin-Resource-Policy จะลดความเสี่ยงนี้ด้วยการแสดงชุดเว็บไซต์ที่โหลดได้ ส่วนหัวใช้ค่าใดค่าหนึ่งต่อไปนี้
same-origin, same-site และ cross-origin เราขอแนะนำให้ทรัพยากรทั้งหมดส่งส่วนหัวนี้เพื่อระบุว่าอนุญาตให้เว็บไซต์อื่นๆ โหลดหรือไม่
ตัวอย่างการใช้งาน
Cross-Origin-Resource-Policy: same-origin
วิธีใช้ CORP
การใช้งานที่แนะนำ
เราขอแนะนำให้แสดงทรัพยากรทั้งหมดด้วยส่วนหัวอย่างใดอย่างหนึ่งต่อไปนี้
คุณสามารถลองดูว่าการกำหนดค่าต่อไปนี้ส่งผลต่อการโหลดทรัพยากรในสภาพแวดล้อม Cross-Origin-Embedder-Policy: require-corp อย่างไรในการสาธิตนี้ เปลี่ยนเมนูแบบเลื่อนลงCross-Origin-Resource-Policy แล้วคลิกปุ่มโหลด iframe ซ้ำหรือโหลดรูปภาพซ้ำเพื่อดูผล
อนุญาตให้โหลดทรัพยากร cross-origin
เราขอแนะนำให้บริการที่คล้ายกับ CDN ใช้ cross-origin กับทรัพยากร (เนื่องจากหน้าเว็บข้ามแหล่งที่มามักจะโหลดทรัพยากรเหล่านี้) เว้นแต่ว่าทรัพยากรจะแสดงผ่าน CORS ที่มีผลคล้ายกันอยู่แล้ว

Cross-Origin-Resource-Policy: cross-origin
จำกัดทรัพยากรที่จะโหลดจาก same-origin
คุณควรใช้ same-origin กับทรัพยากรที่มีไว้เพื่อโหลดโดยหน้าเว็บต้นทางเดียวกันเท่านั้น คุณควรใช้สิ่งนี้กับทรัพยากรที่มีข้อมูลที่ละเอียดอ่อนเกี่ยวกับผู้ใช้ หรือการตอบกลับของ API ที่มีจุดประสงค์ให้เรียกใช้จากต้นทางเดียวกันเท่านั้น
โปรดทราบว่าระบบจะยังคงโหลดทรัพยากรที่มีส่วนหัวนี้โดยตรงได้ เช่น โดยไปที่ URL ในหน้าต่างเบราว์เซอร์ใหม่ นโยบายทรัพยากรข้ามโดเมนจะปกป้องทรัพยากรจากการฝังโดยเว็บไซต์อื่นๆ เท่านั้น

Cross-Origin-Resource-Policy: same-origin
จำกัดทรัพยากรที่จะโหลดจาก same-site
เราขอแนะนำให้ใช้ same-site กับทรัพยากรที่คล้ายกับด้านบนแต่มีไว้ให้โดเมนย่อยอื่นๆ ของเว็บไซต์โหลด

Cross-Origin-Resource-Policy: same-site
เบราว์เซอร์ที่รองรับ
ดูข้อมูลเพิ่มเติม
นโยบายเครื่องมือเปิดแบบข้ามต้นทาง (COOP)
เว็บไซต์ของผู้โจมตีสามารถเปิดเว็บไซต์อื่นในหน้าต่างป๊อปอัปเพื่อดูข้อมูลเกี่ยวกับเว็บไซต์นั้นๆ โดยใช้การละเมิดข้อมูลข้ามเว็บไซต์บนเว็บ ในบางกรณี การดำเนินการนี้อาจทำให้ถูกโจมตีผ่านช่องทางที่ไม่น่าเชื่อถือซึ่งอิงตาม Spectre ด้วย
ส่วนหัว Cross-Origin-Opener-Policy ช่วยให้เอกสารแยกตัวเองออกจากหน้าต่างข้ามแหล่งที่มาที่เปิดผ่าน window.open() หรือลิงก์ที่มี target="_blank" ที่ไม่มี rel="noopener" ด้วยเหตุนี้ ผู้เปิดเอกสารข้ามแหล่งที่มาจึงไม่มีข้อมูลอ้างอิงถึงเอกสารดังกล่าวและจะโต้ตอบกับเอกสารไม่ได้
ตัวอย่างการใช้งาน
Cross-Origin-Opener-Policy: same-origin-allow-popups
วิธีใช้ COOP
การใช้งานที่แนะนำ
คุณสามารถลองดูว่าการกำหนดค่าต่อไปนี้ส่งผลต่อการสื่อสารกับหน้าต่างป๊อปอัปข้ามแหล่งที่มาอย่างไรในการสาธิตนี้
เปลี่ยนเมนูแบบเลื่อนลงCross-Origin-Opener-Policy สำหรับทั้งเอกสารและหน้าต่างป๊อปอัป คลิกปุ่มเปิดป๊อปอัป แล้วคลิกส่ง postMessage เพื่อดูว่าระบบส่งข้อความจริงหรือไม่
แยกเอกสารออกจากหน้าต่างข้ามแหล่งที่มา
การตั้งค่า same-origin จะแยกเอกสารออกจากหน้าต่างเอกสารข้ามต้นทาง

Cross-Origin-Opener-Policy: same-origin
แยกเอกสารออกจากหน้าต่างข้ามต้นทาง แต่อนุญาตป๊อปอัป
การตั้งค่า same-origin-allow-popups ช่วยให้เอกสารเก็บการอ้างอิงไปยังหน้าต่างป๊อปอัปไว้ได้ เว้นแต่ว่าจะมีการตั้งค่า COOP ด้วย same-origin หรือ same-origin-allow-popups ซึ่งหมายความว่า same-origin-allow-popups จะยังคงปกป้องเอกสารไม่ให้มีการอ้างอิงเมื่อเปิดเป็นหน้าต่างป๊อปอัป แต่อนุญาตให้เอกสารสื่อสารกับป๊อปอัปของตัวเองได้

Cross-Origin-Opener-Policy: same-origin-allow-popups
อนุญาตให้หน้าต่างจากต้นทางอื่นอ้างอิงเอกสาร
unsafe-none คือค่าเริ่มต้น แต่คุณสามารถระบุได้อย่างชัดเจนว่าเอกสารนี้สามารถเปิดโดยหน้าต่างข้ามต้นทางและรักษาสิทธิ์เข้าถึงร่วมกันไว้

Cross-Origin-Opener-Policy: unsafe-none
รูปแบบรายงานใช้ร่วมกับ COOP ไม่ได้
คุณจะรับรายงานได้เมื่อ COOP ป้องกันไม่ให้มีการโต้ตอบข้ามหน้าต่างกับ Reporting API
Cross-Origin-Opener-Policy: same-origin; report-to="coop"
นอกจากนี้ COOP ยังรองรับโหมดรายงานเท่านั้นเพื่อให้คุณได้รับรายงานได้โดยไม่ต้องบล็อกการสื่อสารระหว่างเอกสารข้ามแหล่งที่มา
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"
เบราว์เซอร์ที่รองรับ
ดูข้อมูลเพิ่มเติม
กลไกการแชร์ทรัพยากรข้ามโดเมน (CORS)
กลไกการแชร์ทรัพยากรข้ามโดเมน (CORS) ไม่ใช่ส่วนหัว แต่ทํางานเป็นกลไกของเบราว์เซอร์ที่ขอและอนุญาตการเข้าถึงทรัพยากรข้ามโดเมน ซึ่งแตกต่างจากรายการอื่นๆ ในบทความนี้
โดยค่าเริ่มต้นเบราว์เซอร์จะบังคับใช้นโยบายต้นทางเดียวกันเพื่อป้องกันไม่ให้หน้าเว็บเข้าถึงทรัพยากรข้ามต้นทาง เช่น เมื่อโหลดรูปภาพข้ามแหล่งที่มา แม้ว่าจะแสดงในหน้าเว็บ แต่ JavaScript ในหน้าเว็บจะเข้าถึงข้อมูลของรูปภาพไม่ได้
ผู้ให้บริการทรัพยากรสามารถผ่อนคลายข้อจํากัดและอนุญาตให้เว็บไซต์อื่นๆ อ่านแหล่งข้อมูลได้โดยเลือกใช้ CORS
ตัวอย่างการใช้งาน
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
วิธีใช้ CORS
ก่อนดูวิธีกำหนดค่า CORS คุณควรทำความเข้าใจความแตกต่างระหว่างคำขอประเภทต่างๆ ระบบจะจัดประเภทคำขอเป็นคำขอแบบง่ายหรือคำขอก่อนการทดสอบ ทั้งนี้ขึ้นอยู่กับรายละเอียดคำขอ
เกณฑ์สำหรับคำขอแบบง่าย
- วิธีการคือ
GET, HEAD หรือ POST
- ส่วนหัวที่กำหนดเองมีเพียง
Accept, Accept-Language,
Content-Language และ Content-Type
Content-Type มีค่าเป็น application/x-www-form-urlencoded
multipart/form-data หรือ text/plain
ส่วนคำขออื่นๆ ทั้งหมดจะจัดเป็นคำขอก่อนการทดสอบ ดูรายละเอียดเพิ่มเติมได้ที่การแชร์ทรัพยากรข้ามโดเมน (CORS) - HTTP |
MDN
การใช้งานที่แนะนำ
คำของ่ายๆ
เมื่อคำขอเป็นไปตามเกณฑ์คำขอแบบง่าย เบราว์เซอร์จะส่งคำขอข้ามแหล่งที่มาซึ่งมีส่วนหัว Origin ที่ระบุต้นทางที่ส่งคำขอ
ตัวอย่างส่วนหัวของคำขอ
Get / HTTP/1.1
Origin: https://example.com
ตัวอย่างส่วนหัวของคำตอบ
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.com ระบุว่า https://example.com สามารถเข้าถึงเนื้อหาของคำตอบได้ ทรัพยากรที่เว็บไซต์ใดๆ จะอ่านได้สามารถตั้งค่าส่วนหัวนี้เป็น * ซึ่งในกรณีนี้เบราว์เซอร์จะกำหนดให้ส่งคำขอโดยไม่ใช้ข้อมูลเข้าสู่ระบบเท่านั้น
Access-Control-Allow-Credentials: true ระบุว่าคำขอที่มีข้อมูลเข้าสู่ระบบ (คุกกี้) ได้รับอนุญาตให้โหลดทรัพยากร ไม่เช่นนั้น ระบบจะปฏิเสธคำขอที่ผ่านการตรวจสอบสิทธิ์แม้ว่าต้นทางที่ส่งคำขอจะแสดงอยู่ในส่วนหัว Access-Control-Allow-Origin ก็ตาม
คุณสามารถลองดูว่าคําขอแบบง่ายส่งผลต่อทรัพยากรการโหลดในCross-Origin-Embedder-Policy: require-corpอย่างไรในเดโมนี้ คลิกช่องทําเครื่องหมายการแชร์ทรัพยากรข้ามแหล่งที่มา แล้วคลิกปุ่มโหลดรูปภาพอีกครั้งเพื่อดูผล
คำขอก่อนการทดสอบ
คำขอก่อนการทดสอบจะตามหลังด้วยคำขอ OPTIONS เพื่อตรวจสอบว่าระบบอนุญาตให้ส่งคำขอถัดไปได้หรือไม่
ตัวอย่างส่วนหัวของคำขอ
OPTIONS / HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POST อนุญาตให้ส่งคําขอต่อไปนี้ด้วยเมธอด POSTAccess-Control-Request-Headers: X-PINGOTHER, Content-Type อนุญาตให้ผู้ขอตั้งค่าส่วนหัว HTTP X-PINGOTHER และ Content-Type ในคำขอที่ส่งตามมา
ตัวอย่างส่วนหัวการตอบกลับ
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONS บ่งบอกว่าสามารถส่งคำขอต่อได้โดยใช้เมธอด POST, GET และ OPTIONSAccess-Control-Allow-Headers: X-PINGOTHER, Content-Type บ่งบอกว่าคำขอต่อๆ ไปอาจมีส่วนหัว X-PINGOTHER และ Content-TypeAccess-Control-Max-Age: 86400 บ่งบอกว่าระบบแคชผลลัพธ์ของคำขอการทดสอบเวอร์ชันก่อนเผยแพร่ได้เป็นเวลา 86400 วินาที
เบราว์เซอร์ที่รองรับ
ดูข้อมูลเพิ่มเติม
นโยบายเครื่องมือฝังแบบข้ามต้นทาง (COEP)
ระบบจะปิดใช้ฟีเจอร์ต่างๆ เช่น SharedArrayBuffer หรือ performance.measureUserAgentSpecificMemory() โดยค่าเริ่มต้น เพื่อลดความสามารถของการโจมตีที่ใช้ Spectre ในการขโมยทรัพยากรข้ามแหล่งที่มา
Cross-Origin-Embedder-Policy: require-corp ป้องกันไม่ให้เอกสารและเวิร์กเกอร์โหลดทรัพยากรข้ามโดเมน เช่น รูปภาพ สคริปต์ สไตล์ชีต iframe และอื่นๆ เว้นแต่ว่าทรัพยากรเหล่านี้จะเลือกโหลดผ่านส่วนหัว CORS หรือ CORP อย่างชัดเจน COEP สามารถใช้ร่วมกับCross-Origin-Opener-Policyเพื่อเลือกให้เอกสารแยกกันระหว่างต้นทางต่างๆ
ใช้ Cross-Origin-Embedder-Policy: require-corp เมื่อต้องการเปิดใช้การแยกแบบข้ามต้นทางสำหรับเอกสาร
ตัวอย่างการใช้งาน
Cross-Origin-Embedder-Policy: require-corp
วิธีใช้ COEP
ตัวอย่างการใช้งาน
COEP ใช้ค่า require-corp เพียงค่าเดียว การส่งส่วนหัวนี้จะช่วยให้คุณสั่งให้เบราว์เซอร์บล็อกการโหลดทรัพยากรที่ไม่ได้เลือกใช้ผ่าน CORS หรือ CORP ได้

คุณสามารถลองดูว่าการกำหนดค่าต่อไปนี้ส่งผลต่อการโหลดทรัพยากรอย่างไรในเดโมนี้ เปลี่ยนเมนูแบบเลื่อนลงนโยบายการฝังข้ามแหล่งที่มา เมนูแบบเลื่อนลงนโยบายทรัพยากรข้ามแหล่งที่มา ช่องทําเครื่องหมายรายงานเท่านั้น ฯลฯ เพื่อดูว่ามีผลต่อทรัพยากรการโหลดอย่างไร นอกจากนี้ ให้เปิดการสาธิตปลายทางการรายงานเพื่อดูว่ามีการรายงานทรัพยากรที่ถูกบล็อกหรือไม่
เปิดใช้การแยกแบบข้ามต้นทาง
เปิดใช้การแยกแบบข้ามต้นทางโดยส่ง Cross-Origin-Embedder-Policy: require-corp พร้อมกับ Cross-Origin-Opener-Policy: same-origin
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
ทรัพยากรรายงานใช้ร่วมกับ COEP ไม่ได้
คุณรับรายงานเกี่ยวกับทรัพยากรที่ถูกบล็อกเนื่องจาก COEP ได้ด้วย Reporting API
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"
นอกจากนี้ COEP ยังรองรับโหมดรายงานเท่านั้นเพื่อให้คุณได้รับรายงานโดยไม่ต้องบล็อกการโหลดทรัพยากร
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"
เบราว์เซอร์ที่รองรับ
ดูข้อมูลเพิ่มเติม
HTTP Strict Transport Security (HSTS)
การสื่อสารผ่านการเชื่อมต่อ HTTP ธรรมดาจะไม่เข้ารหัส ทำให้ผู้ลักลอบฟังในระดับเครือข่ายเข้าถึงข้อมูลที่โอนได้
ส่วนหัว Strict-Transport-Security จะแจ้งให้เบราว์เซอร์ทราบว่าไม่ควรโหลดเว็บไซต์โดยใช้ HTTP และใช้ HTTPS แทน เมื่อตั้งค่าแล้วเบราว์เซอร์จะใช้ HTTPS แทน HTTP เพื่อเข้าถึงโดเมนโดยไม่มีการเปลี่ยนเส้นทางเป็นระยะเวลาที่กําหนดไว้ในส่วนหัว
ตัวอย่างการใช้งาน
Strict-Transport-Security: max-age=31536000
วิธีใช้ HSTS
การใช้งานที่แนะนำ
เว็บไซต์ทั้งหมดที่เปลี่ยนจาก HTTP เป็น HTTPS ควรตอบกลับด้วยส่วนหัว Strict-Transport-Security เมื่อได้รับคําขอด้วย HTTP
Strict-Transport-Security: max-age=31536000
เบราว์เซอร์ที่รองรับ
ดูข้อมูลเพิ่มเติม
อ่านเพิ่มเติม




