Sitenizin güvenliğini sağlayabilecek üstbilgilerle ilgili daha fazla bilgi edinin ve en önemli ayrıntıları hızlıca arayın.
Bu makalede, web sitenizi korumak için kullanabileceğiniz en önemli güvenlik üstbilgileri listelenmektedir. Web tabanlı güvenlik özelliklerini anlamak, bunları web sitenizde nasıl uygulayacağınızı öğrenmek ve hatırlatıcıya ihtiyacınız olduğunda referans olarak kullanmak için bu kılavuzu inceleyin.
- Hassas kullanıcı verilerini işleyen web siteleri için önerilen güvenlik başlıkları:
- İçerik Güvenliği Politikası (İGP)
- Güvenilir Türleri
- Tüm web siteleri için önerilen güvenlik üstbilgileri:
- X-Content-Type-Options
- X-Frame-Options
- Cross-Origin Resource Policy (CORP)
- Cross-Origin Opener Policy (COOP)
- HTTP Strict Transport Security (HSTS)
- Gelişmiş özelliklere sahip web siteleri için güvenlik üstbilgileri:
- Merkezler Arası Kaynak Paylaşımı (CORS)
- Merkezler Arası Yerleştiren Politikası (COEP)
Güvenlik başlıklarını incelemeden önce web'deki bilinen tehditler ve bu güvenlik başlıklarını neden kullanmak istediğiniz hakkında bilgi edinin.
Sitenizi enjeksiyon açıklarından koruma
Enjeksiyon güvenlik açıkları, uygulamanız tarafından işlenen güvenilmeyen verilerin uygulamanın davranışını etkileyebileceği ve genellikle saldırgan tarafından kontrol edilen komut dosyalarının yürütülmesine yol açabileceği durumlarda ortaya çıkar. Yerleştirme hatalarından kaynaklanan en yaygın güvenlik açığı, yansıtılan XSS, saklanan XSS, DOM tabanlı XSS ve diğer varyantlar da dahil olmak üzere çeşitli biçimlerdeki siteler arası komut dosyası çalıştırma (XSS) özelliğidir.
XSS güvenlik açığı, saldırgana genellikle uygulama tarafından işlenen kullanıcı verilerine ve aynı web kaynağında barındırılan diğer bilgilere tam erişim sağlayabilir.
Enjeksiyonlara karşı geleneksel savunma yöntemleri arasında, HTML şablon sistemlerinde otomatik kaçış karakteri kullanımının tutarlı bir şekilde kullanılması, tehlikeli JavaScript API'lerinin kullanılmaması ve dosya yüklemelerini ayrı bir alanda barındırarak ve kullanıcı tarafından kontrol edilen HTML'yi temizleyerek kullanıcı verilerinin uygun şekilde işlenmesi yer alır.
- Enjeksiyon riskini azaltmak için uygulamanızın hangi komut dosyalarını çalıştırabileceğini kontrol etmek üzere İçerik Güvenliği Politikası'nı (İGP) kullanın.
- Tehlikeli JavaScript API'lerine iletilen verilerin temizlenmesini zorunlu kılmak için Güvenilir Türleri kullanın.
- Tarayıcı, web sitenizin kaynaklarının MIME türlerini yanlış yorumlayarak komut dosyasının yürütülmesine neden olabilir. Bunu önlemek için X-Content-Type-Options kullanın.
Sitenizi diğer web sitelerinden izole etme
Web'in açıklığı, web sitelerinin bir uygulamanın güvenlik beklentilerini ihlal edebilecek şekillerde birbirleriyle etkileşime geçmesine olanak tanır. Kimlik doğrulaması yapılmış istekler göndermek veya saldırganın dokümanına başka bir uygulamadan veri yerleştirmek de bu kapsamdadır. Bu, saldırganın uygulama verilerini değiştirmesine veya okumasına olanak tanır.
Web izolasyonunu zayıflatan yaygın güvenlik açıkları arasında tıklama tuşuyla saldırı, siteler arası istek sahtekarlığı (CSRF), siteler arası komut dosyası ekleme (XSSI) ve çeşitli siteler arası sızıntılar yer alır.
- Dokümanlarınızın kötü amaçlı bir web sitesi tarafından yerleştirilmesini önlemek için X-Frame-Options'u kullanın.
- Web sitenizin kaynaklarının, kaynak farklı bir web sitesi tarafından dahil edilmesini önlemek için Kaynakların Kökenler Arası Paylaşımı Politikası'nı (CORP) kullanın.
- Web sitenizin pencerelerini zararlı web sitelerinin etkileşimlerine karşı korumak için Kaynaklar Arası Açıcı Politikası'nı (COOP) kullanın.
- Web sitenizin kaynaklarına merkezler arası dokümanlardan erişimi kontrol etmek için Merkezler Arası Kaynak Paylaşımı (CORS)'nı kullanın.
Bu başlıklar ilginizi çekiyorsa Spectre'den Sonra Web Geliştirme başlıklı makaleyi okumanızı öneririz.
Güçlü bir web sitesini güvenli bir şekilde oluşturma
Spectre, yüklenen tüm verileri aynı kaynak politikasına rağmen okunabilir olabilecek aynı tarama bağlamı grubuna yerleştirir. Tarayıcılar, "kökler arası erişime kapalı" adlı özel bir ortamda güvenlik açığından yararlanabilecek özellikleri kısıtlar. Kökler arası erişime kapalı web siteleri sayesinde SharedArrayBuffer gibi güçlü özellikleri kullanabilirsiniz.
- Kökler arası izolasyonu etkinleştirmek için COOP ile birlikte Çapraz Kaynak Yerleştirme Politikası (COEP)'nı kullanın.
Sitenize gelen trafiği şifreleme
Şifreleme sorunları, bir uygulama aktarma sırasında verileri tamamen şifrelemediği zaman ortaya çıkar. Bu da dinleme yapan saldırganların kullanıcının uygulamayla etkileşimleri hakkında bilgi edinmesine olanak tanır.
Yetersiz şifreleme aşağıdaki durumlarda ortaya çıkabilir: HTTPS kullanılmaması, karma içerik, çerezler Secure özelliği (veya __Secure ön ekiyle) olmadan ayarlanması veya gevşek CORS doğrulama mantığı.
- İçeriklerinizi HTTPS üzerinden tutarlı bir şekilde sunmak için HTTP Katı Taşıma Güvenliği (HSTS)'yi kullanın.
İçerik Güvenliği Politikası (İGP)
Siteler arası komut dosyası çalıştırma (XSS), bir web sitesindeki güvenlik açığının kötü amaçlı bir komut dosyasının eklenmesine ve çalıştırılmasına izin verdiği bir saldırıdır.
Content-Security-Policy, sayfa tarafından hangi komut dosyalarının yürütülebileceğini kısıtlayarak XSS saldırılarını azaltmak için ek bir katman sağlar.
Aşağıdaki yaklaşımlardan birini kullanarak katı CSP'yi etkinleştirmeniz önerilir:
- HTML sayfalarınızı sunucuda oluşturduysanız tek seferlik anahtara dayalı katı bir CSP kullanın.
- HTML'nizin statik olarak veya önbelleğe alınması gerekiyorsa (ör. tek sayfalık bir uygulamaysa) karma oluşturmaya dayalı katı bir CSP kullanın.
Kullanım örneği: Tek seferlik anahtara dayalı bir İGP
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Önerilen kullanımlar
1. Tek seferlik anahtara dayalı katı bir CSP kullanın {: #nonce-based-csp}
HTML sayfalarınızı sunucuda oluşturduysanız tek seferlik anahtara dayalı katı bir CSP kullanın.
Sunucu tarafındaki her istek için yeni bir komut dosyası tek seferlik değeri oluşturun ve aşağıdaki başlığı ayarlayın:
sunucu yapılandırma dosyası
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
HTML'de komut dosyalarını yüklemek için tüm <script> etiketlerinin nonce özelliğini aynı {RANDOM1} dizesine ayarlayın.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>
Google Fotoğraflar, tek seferlik anahtara dayalı katı CSP'nin iyi bir örneğidir. Nasıl kullanıldığını görmek için Geliştirme Araçları'nı kullanın.
2. Karma oluşturmaya dayalı katı bir CSP kullanın {: #hash-based-csp}
HTML'nizin statik olarak veya önbelleğe alınmış olarak sunulması gerekiyorsa (ör. tek sayfalık bir uygulama oluşturuyorsanız) karma oluşturmaya dayalı katı bir CSP kullanın.
sunucu yapılandırma dosyası
Content-Security-Policy:
script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Çoğu tarayıcı harici komut dosyalarının karma oluşturma işlemini desteklemediğinden, HTML'de karma oluşturmaya dayalı bir politika uygulamak için komut dosyalarınızı satır içi olarak eklemeniz gerekir.
index.html
<script>
...// your script1, inlined
</script>
<script>
...// your script2, inlined
</script>
Harici komut dosyalarını yüklemek için B seçeneği: Karma oluşturmaya dayalı CSP yanıt üst bilgisi bölümündeki "Kaynak kodlu komut dosyalarını dinamik olarak yükleme"yi okuyun.
CSP Değerlendirici, CSP'nizi değerlendirmek için iyi bir araç olmasının yanı sıra tek seferlik anahtara dayalı katı CSP örneğidir. Nasıl kullanıldığını görmek için Geliştirme Araçları'nı kullanın.
Desteklenen tarayıcılar
CSP ile ilgili dikkat edilmesi gereken diğer noktalar
frame-ancestorsyönergesi, sitenizi güvenilmeyen sitelerin sitenizi yerleştirmesine izin vermeniz durumunda ortaya çıkan bir risk olan tıklama tuşuyla saldırıya karşı korur. Daha basit bir çözüm tercih ediyorsanız yüklemeyi engellemek içinX-Frame-Optionskullanabilirsiniz. Ancakframe-ancestors, yalnızca belirli kaynaklarının yerleştirici olarak kullanılmasına izin verecek gelişmiş bir yapılandırma sağlar.- Sitenizin tüm kaynaklarının HTTPS üzerinden yüklenmesini sağlamak için bir CSP kullanmış olabilirsiniz. Bu durum artık geçerliliğini yitirmiş durumda: Günümüzde çoğu tarayıcı karma içerikleri engelliyor.
- CSP'yi salt raporlama modunda da ayarlayabilirsiniz.
- Sunucu tarafında bir CSP'yi başlık olarak ayarlayamıyorsanız meta etiket olarak da ayarlayabilirsiniz. Meta etiketler için yalnızca raporlama modunu kullanamayacağınızı unutmayın (bu durum değişebilir).
Daha fazla bilgi
Güvenilir Türleri
DOM tabanlı XSS, kötü amaçlı verilerin eval() veya .innerHTML gibi dinamik kod yürütmeyi destekleyen bir alıcının içine aktarıldığı bir saldırıdır.
Güvenilir Türleri, DOM XSS'den arındırılmış uygulamalar yazmak, güvenlik incelemesi yapmak ve uygulamayı sürdürmek için gerekli araçları sağlar. Bunlar CSP aracılığıyla etkinleştirilebilir ve tehlikeli web API'lerini yalnızca özel bir nesneyi (güvenilir tür) kabul edecek şekilde sınırlandırarak JavaScript kodunu varsayılan olarak güvenli hale getirebilir.
Bu nesneleri oluşturmak için, veriler DOM'a yazılmadan önce güvenlik kurallarının (ör. kaçış veya temizleme) tutarlı bir şekilde uygulanmasını sağlayabileceğiniz güvenlik politikaları tanımlayabilirsiniz. Bu politikalar, kodda DOM XSS'ye neden olabilecek tek yerlerdir.
Kullanım örnekleri
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Önerilen kullanımlar
-
Tehlikeli DOM alıcıları için Güvenilir Türleri zorunlu kılma CSP ve Güvenilir Türler üstbilgisi:
Content-Security-Policy: require-trusted-types-for 'script'
Şu anda
require-trusted-types-foryönergesinin kabul edilen tek değeri'script''tir.Elbette Güvenilir Türleri diğer CSP yönergeleriyle birleştirebilirsiniz:
Yukarıdaki tek seferlik anahtara dayalı CSP'yi Güvenilir Türlerle birleştirme:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Not: </b> İzin verilen Güvenilir Tür politika adlarını sınırlamak için ek bir <code>trusted-types</code> yönergesi (ör. <code>trusted-types myPolicy</code>) ayarlayabilirsiniz. Ancak bu bir zorunluluk değildir. </aside>
-
Politika tanımlama
Politika:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
Politikayı uygulama
DOM'a veri yazarken politikayı kullanın:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
require-trusted-types-for 'script' ile güvenilir bir tür kullanmak zorunludur. Tehlikeli DOM API'lerinin dizeyle kullanılması hatayla sonuçlanır.
Desteklenen tarayıcılar
Daha fazla bilgi
- Güvenilir Türlerle DOM tabanlı siteler arası komut dosyası çalıştırma açıklarını önleme
- CSP: require-trusted-types-for - HTTP |
MDN
- CSP: trusted-types - HTTP |
MDN
- Güvenilir Tür demo'su: Geliştirici Araçları İnceleyici'yi açıp neler olduğuna bakın
X-Content-Type-Options
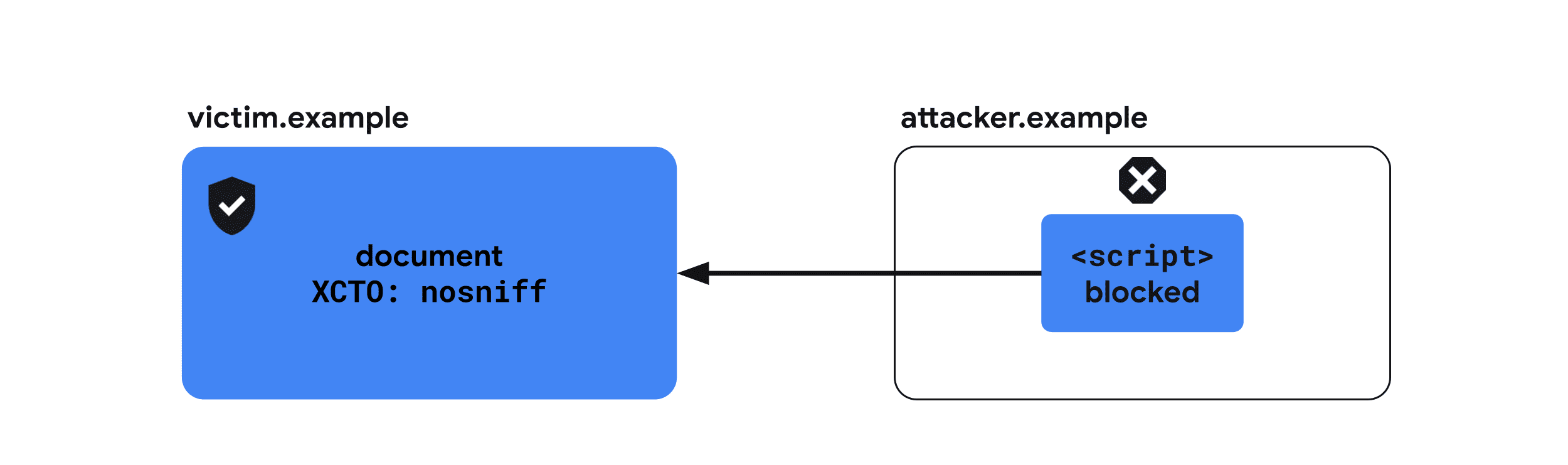
Alanınızdan kötü amaçlı bir HTML dokümanı sunulduğunda (ör. bir fotoğraf hizmetine yüklenen resim geçerli HTML işaretlemesi içeriyorsa) bazı tarayıcılar bunu etkin bir doküman olarak değerlendirir ve uygulama bağlamında komut dosyalarının yürütülmesine izin verir. Bu da siteler arası komut dosyası oluşturma hatasına yol açar.
X-Content-Type-Options: nosniff, tarayıcıya belirli bir yanıt için Content-Type üstbilgisinde ayarlanan MIME türünün doğru olduğunu bildirerek bu durumu önler. Bu üstbilgi, tüm kaynaklarınız için önerilir.
Kullanım örneği
X-Content-Type-Options: nosniff
X-Content-Type-Options'ı kullanma
Önerilen kullanımlar
Sunucunuzdan sunulan tüm kaynaklar için doğru Content-Type üstbilgisiyle birlikte X-Content-Type-Options: nosniff kullanılması önerilir.

Doküman HTML'si ile gönderilen örnek üstbilgiler
X-Content-Type-Options: nosniff
Content-Type: text/html; charset=utf-8
Desteklenen tarayıcılar
Daha fazla bilgi
X-Frame-Options
Zararlı bir web sitesi sitenizi iframe olarak yerleştirebilirse saldırganlar tıklama tuşuyla saldırı yaparak kullanıcının istemeden işlem yapmasını sağlayabilir. Ayrıca, bazı durumlarda Spectre türü saldırılar, kötü amaçlı web sitelerinin yerleştirilmiş bir dokümanın içeriği hakkında bilgi edinmesine olanak tanır.
X-Frame-Options, bir tarayıcının <frame>, <iframe>, <embed> veya <object> içinde bir sayfayı oluşturmasına izin verilip verilmeyeceğini belirtir. Tüm dokümanların, diğer dokümanlar tarafından yerleştirilip yerleştirilemeyeceklerini belirtmek için bu başlığı göndermesi önerilir.
Kullanım örneği
X-Frame-Options: DENY
X-Frame-Options nasıl kullanılır?
Önerilen kullanımlar
Yerleştirilmek üzere tasarlanmamış tüm belgelerde X-Frame-Options üstbilgisi kullanılmalıdır.
Aşağıdaki yapılandırmaların bir iFrame'in yüklenmesini nasıl etkilediğini bu demoda deneyebilirsiniz. X-Frame-Options
açılır menüsünü değiştirin ve İçeriği yeniden yükle düğmesini tıklayın.
Web sitenizi diğer web siteleri tarafından yerleştirilmeye karşı korur
Diğer dokümanlar tarafından yerleştirilmesini reddetme.

X-Frame-Options: DENY
Web sitenizi kaynak farklılığı olan web siteleri tarafından yerleştirilmeye karşı korur
Yalnızca aynı kaynaktaki dokümanlar tarafından yerleştirilmesine izin verin.
X-Frame-Options: SAMEORIGIN
Desteklenen tarayıcılar
Daha fazla bilgi
Kaynaklar Arası Kaynak Politikası (CORP)
Saldırganlar, web tabanlı siteler arası sızıntılardan yararlanarak kendileri hakkında bilgi edinmek için başka bir kaynaktan (ör. sitenizden) kaynaklar yerleştirebilir.
Cross-Origin-Resource-Policy, yüklenebilir olduğu web sitesi grubunu belirterek bu riski azaltır. Başlık, şu üç değerden birini alır:
same-origin, same-site ve cross-origin. Tüm kaynakların, diğer web siteleri tarafından yüklenmeye izin verip vermediklerini belirtmek için bu başlığı göndermesi önerilir.
Kullanım örneği
Cross-Origin-Resource-Policy: same-origin
CORP'u kullanma
Önerilen kullanımlar
Tüm kaynakların aşağıdaki üç üstbilgeden biriyle sunulması önerilir.
Aşağıdaki yapılandırmaların, bu demo üzerinde Cross-Origin-Embedder-Policy: require-corp ortamında kaynak yüklemeyi nasıl etkilediğini deneyebilirsiniz. Cross-Origin-Resource-Policy açılır menüsünü değiştirin ve efekti görmek için iframe'i yeniden yükle veya Resmi yeniden yükle düğmesini tıklayın.
Kaynakların yüklenmesine izin ver cross-origin
Benzer bir etkiye sahip CORS aracılığıyla sunulmadıkları sürece, CDN benzeri hizmetlerin kaynaklara cross-origin uygulamasını (genellikle kaynak farklı sayfalar tarafından yüklendikleri için) öneririz.

Cross-Origin-Resource-Policy: cross-origin
same-origin kaynağından yüklenecek kaynakları sınırlama
same-origin, yalnızca aynı kaynaktan sayfalar tarafından yüklenmesi amaçlanan kaynaklara uygulanmalıdır. Bu özelliği, kullanıcıyla ilgili hassas bilgiler veya yalnızca aynı kaynaktan çağrılması amaçlanan bir API'nin yanıtlarını içeren kaynaklara uygulamanız gerekir.
Bu başlığa sahip kaynakların, örneğin yeni bir tarayıcı penceresinde URL'ye giderek doğrudan yüklenmeye devam edebileceğini unutmayın. Kaynaklar Arası Politika, kaynağı yalnızca diğer web siteleri tarafından yerleştirilmeye karşı korur.

Cross-Origin-Resource-Policy: same-origin
same-site'ten yüklenecek kaynakları sınırlama
same-site'ün, yukarıdakine benzer ancak sitenizin diğer alt alan adları tarafından yüklenmesi amaçlanan kaynaklara uygulanması önerilir.

Cross-Origin-Resource-Policy: same-site
Desteklenen tarayıcılar
Daha fazla bilgi
Çapraz Kaynak Açıcı Politikası (COOP)
Saldırganın web sitesi, web tabanlı siteler arası sızıntılardan yararlanarak pop-up pencerede başka bir site açarak site hakkında bilgi edinebilir. Bazı durumlarda bu, Spectre'ye dayalı yan kanal saldırılarının da kullanılmasına olanak tanıyabilir.
Cross-Origin-Opener-Policy üstbilgisi, bir dokümanın window.open() aracılığıyla açılan kaynakta çapraz pencerelerden veya rel="noopener" olmadan target="_blank" içeren bir bağlantıdan kendini izole etmesine olanak tanır. Sonuç olarak, dokümanı kaynak farklılığı olan bir kullanıcı açarsa bu dokümanla ilgili referans olmaz ve dokümanla etkileşim kurulamaz.
Kullanım örneği
Cross-Origin-Opener-Policy: same-origin-allow-popups
COOP'u kullanma
Önerilen kullanımlar
Aşağıdaki yapılandırmaların, kaynak farklı pop-up pencereyle iletişimi nasıl etkilediğini bu demoda deneyebilirsiniz.
Hem doküman hem de pop-up pencere için Cross-Origin-Opener-Policy açılır menüsünü değiştirin, Pop-up aç düğmesini ve ardından mesajın gerçekten teslim edilip edilmediğini görmek için postMessage gönder'i tıklayın.
Bir dokümanı kaynakta farklı pencerelerden izole etme
same-origin ayarı, dokümanı kaynaklar arası doküman pencerelerinden izole eder.

Cross-Origin-Opener-Policy: same-origin
Bir dokümanı kaynakta farklı pencerelerden izole etme ancak pop-up'lara izin verme
same-origin-allow-popups ayarı, COOP'u same-origin veya same-origin-allow-popups ile ayarlamadıkları sürece bir dokümanın pop-up pencerelerine referans tutmasına olanak tanır. Bu sayede same-origin-allow-popups, dokümanı pop-up pencere olarak açıldığında referans verilmekten koruyabilir ancak dokümanın kendi pop-up'larıyla iletişim kurmasına izin verebilir.

Cross-Origin-Opener-Policy: same-origin-allow-popups
Bir belgenin kaynaklar arası pencereler tarafından referans almasına izin ver
unsafe-none varsayılan değerdir ancak bu dokümanın çapraz kaynaklı bir pencere tarafından açılabileceğini ve karşılıklı erişimi koruyabileceğini açıkça belirtebilirsiniz.

Cross-Origin-Opener-Policy: unsafe-none
COOP ile uyumlu olmayan rapor kalıpları
COOP, Reporting API ile pencereler arası etkileşimleri engellediğinde rapor alabilirsiniz.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"
COOP, kaynak farklı dokümanlar arasındaki iletişimi engellemeden rapor alabileceğiniz yalnızca rapor modunu da destekler.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"
Desteklenen tarayıcılar
Daha fazla bilgi
Merkezler Arası Kaynak Paylaşımı (CORS)
Bu makaledeki diğer öğelerin aksine, merkezler arası kaynak paylaşımı (CORS) bir başlık değil, merkezler arası kaynaklara erişim isteğinde bulunan ve izin veren bir tarayıcı mekanizmasıdır.
Tarayıcılar, varsayılan olarak bir web sayfasının çapraz kaynaklı kaynaklara erişmesini önlemek için aynı kaynak politikasını uygular. Örneğin, kaynak farklı bir resim yüklendiğinde, web sayfasında görsel olarak gösterilmesine rağmen sayfadaki JavaScript'in resmin verilerine erişimi yoktur.
Kaynak sağlayıcı, CORS'u etkinleştirerek kısıtlamaları gevşetebilir ve diğer web sitelerinin kaynağı okumasına izin verebilir.
Kullanım örneği
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
CORS'yi kullanma
CORS'u nasıl yapılandıracağınızı incelemeden önce istek türleri arasındaki farkı anlamanız faydalı olacaktır. İstekler, istek ayrıntılarına bağlı olarak basit istek veya ön uçuş isteğinde bulunmuş istek olarak sınıflandırılır.
Basit istek ölçütleri:
- Yöntem
GET, HEAD veya POST olmalıdır.
- Özel üst bilgiler yalnızca
Accept, Accept-Language,
Content-Language ve Content-Type değerlerini içerir.
Content-Type application/x-www-form-urlencoded,
multipart/form-data veya text/plain olmalıdır.
Diğer tüm istekler ön uç uçuş isteği olarak sınıflandırılır. Daha fazla bilgi için Cross-Origin Resource Sharing (CORS) - HTTP |
MDN başlıklı makaleyi inceleyin.
Önerilen kullanımlar
Basit istek
Bir istek basit istek ölçütlerini karşıladığında tarayıcı, istek kaynağını belirten bir Origin başlığı içeren bir kaynak arası istek gönderir.
Örnek istek başlığı
Get / HTTP/1.1
Origin: https://example.com
Örnek yanıt üstbilgisi
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.com, https://example.com'ın yanıtın içeriğine erişebileceğini gösterir. Herhangi bir site tarafından okunabilir olması amaçlanan kaynaklar bu üstbilgiyi * olarak ayarlayabilir. Bu durumda tarayıcı, isteğin yalnızca kimlik bilgileri olmadan yapılmasını gerektirir.
Access-Control-Allow-Credentials: true, kimlik bilgilerini (çerezleri) taşıyan isteklerin kaynağı yüklemesine izin verildiğini gösterir. Aksi takdirde, istek kaynağı Access-Control-Allow-Origin başlığında bulunsa bile kimliği doğrulanmış istekler reddedilir.
Basit isteğin, bu demo üzerinde Cross-Origin-Embedder-Policy: require-corp ortamında kaynak yüklemeyi nasıl etkilediğini deneyebilirsiniz. Etkiyi görmek için Kaynak Arasında Paylaşım onay kutusunu ve Resmi yeniden yükle düğmesini tıklayın.
Önceden uçuş kontrolü yapılan istekler
Uçuş öncesi istek, sonraki isteğin gönderilmesine izin verilip verilmediğini kontrol etmek için bir OPTIONS isteğiyle başlar.
Örnek istek başlığı
OPTIONS / HTTP/1.1
Origin: https://example.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POST, POST yöntemiyle aşağıdaki isteğin yapılmasına izin verir.Access-Control-Request-Headers: X-PINGOTHER, Content-Type, istek sahibinin sonraki istekte X-PINGOTHER ve Content-Type HTTP üstbilgilerini ayarlamasına olanak tanır.
Örnek yanıt üstbilgileri
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers: X-PINGOTHER, Content-Type
Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONS, sonraki isteklerin POST, GET ve OPTIONS yöntemleriyle yapılabileceğini belirtir.Access-Control-Allow-Headers: X-PINGOTHER, Content-Type, sonraki isteklerin X-PINGOTHER ve Content-Type üstbilgilerini içerebileceğini belirtir.Access-Control-Max-Age: 86400, ön uçtan uçlu istek sonucunun 86.400 saniye boyunca önbelleğe alınabileceğini belirtir.
Desteklenen tarayıcılar
Daha fazla bilgi
Çapraz Kaynak Yerleştiren Politikası (COEP)
Spectre tabanlı saldırıların kaynak dışı kaynakları çalmasını azaltmak için SharedArrayBuffer veya performance.measureUserAgentSpecificMemory() gibi özellikler varsayılan olarak devre dışıdır.
Cross-Origin-Embedder-Policy: require-corp, bu kaynaklar CORS veya CORP başlıkları aracılığıyla açıkça yüklenmeye uygun hale getirilmediği sürece dokümanların ve çalışanların resim, komut dosyası, stil sayfası, iFrame ve diğer merkezler arası kaynakları yüklemesini engeller. COEP, bir dokümanı kökler arası erişime dahil etmek için Cross-Origin-Opener-Policy ile birlikte kullanılabilir.
Dokümanınız için kökler arası erişimi etkinleştirmek istediğinizde Cross-Origin-Embedder-Policy: require-corp simgesini kullanın.
Kullanım örneği
Cross-Origin-Embedder-Policy: require-corp
COEP'yi kullanma
Örnek kullanımlar
COEP, tek bir require-corp değeri alır. Bu başlığı göndererek tarayıcıya, CORS veya CORP aracılığıyla etkinleştirilmeyen kaynakların yüklenmesini engelleme talimatı verebilirsiniz.

Aşağıdaki yapılandırmaların kaynakları yüklemeyi nasıl etkilediğini bu demoda deneyebilirsiniz. Kaynakların yüklenmesini nasıl etkilediğini görmek için Cross-Origin-Embedder-Policy açılır menüsünü, Cross-Origin-Resource-Policy açılır menüsünü, Yalnızca Bildir onay kutusunu vb. değiştirin. Ayrıca, engellenen kaynakların raporlanıp raporlanmadığını görmek için raporlama uç noktası demosunu açın.
Kaynaklar arası izolasyonu etkinleştirme
Cross-Origin-Opener-Policy: same-origin ile birlikte Cross-Origin-Embedder-Policy: require-corp göndererek kaynaklar arası izolasyonu etkinleştirin.
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
COEP ile uyumlu olmayan kaynakları bildirme
COEP nedeniyle engellenen kaynaklarla ilgili raporları Reporting API ile alabilirsiniz.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"
COEP, kaynakları yüklemeyi engellemeden rapor alabilmek için yalnızca rapor modunu da destekler.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"
Desteklenen tarayıcılar
Daha fazla bilgi
HTTP Strict Transport Security (HSTS)
Basit bir HTTP bağlantısı üzerinden yapılan iletişim şifrelenmez. Bu nedenle, aktarılan veriler ağ düzeyinde gizli dinleyiciler tarafından erişilebilir.
Strict-Transport-Security üst bilgisi, tarayıcıyı siteyi hiçbir zaman HTTP kullanarak yüklememesi ve bunun yerine HTTPS kullanması konusunda bilgilendirir. Bu ayar yapıldıktan sonra tarayıcı, üstbilgide tanımlanan süre boyunca yönlendirme olmadan alana erişmek için HTTP yerine HTTPS kullanır.
Kullanım örneği
Strict-Transport-Security: max-age=31536000
HSTS'yi kullanma
Önerilen kullanımlar
HTTP'den HTTPS'ye geçiş yapan tüm web siteleri, HTTP içeren bir istek aldığında Strict-Transport-Security üst bilgisiyle yanıt vermelidir.
Strict-Transport-Security: max-age=31536000
Desteklenen tarayıcılar
Daha fazla bilgi
Daha fazla bilgi




