Die Vor- und Nachteile der Verwendung einer einheitlichen oder unterschiedlichen Ablauflogik in den Service Worker-Cache- und HTTP-Cache-Ebenen.
Während Service Worker und PWAs zu Standards moderner Webanwendungen werden, ist das Ressourcen-Caching komplexer geworden als je zuvor. In diesem Artikel werden die wichtigsten Aspekte des Browser-Cachings behandelt, darunter:
- Die Anwendungsfälle und Unterschiede zwischen dem Service Worker-Caching und dem HTTP-Caching.
- Die Vor- und Nachteile verschiedener Ablaufstrategien für Service Worker-Caching im Vergleich zu regulären HTTP-Caching-Strategien.
Caching-Ablauf – Übersicht
Im Allgemeinen folgt ein Browser der folgenden Caching-Reihenfolge, wenn er eine Ressource anfordert:
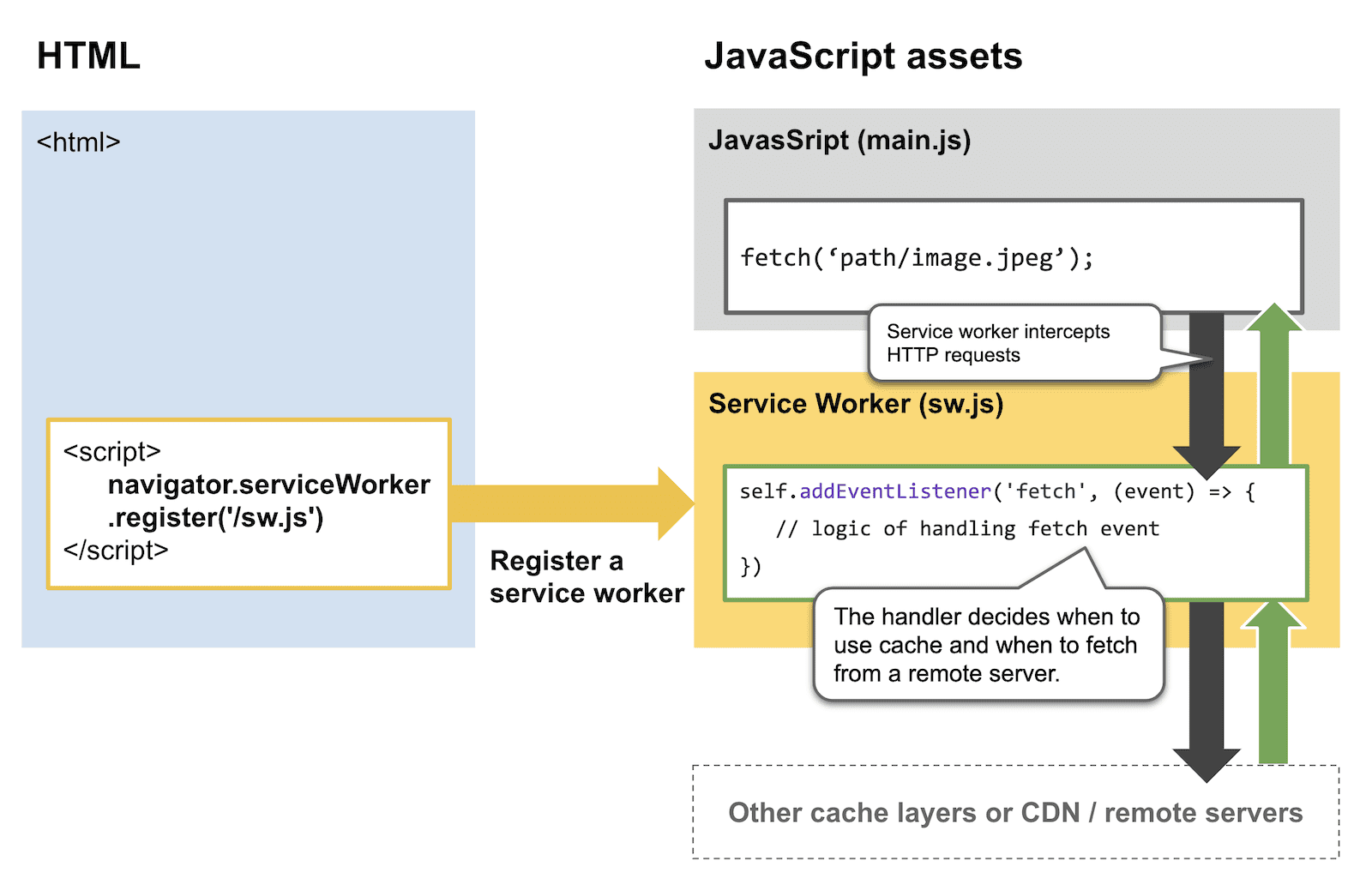
- Service Worker-Cache: Der Service Worker prüft, ob sich die Ressource in seinem Cache befindet, und entscheidet anhand seiner programmierten Caching-Strategien, ob die Ressource selbst zurückgegeben wird. Hinweis: Das geschieht nicht automatisch. Sie müssen in Ihrem Service Worker einen Fetch-Ereignis-Handler erstellen und Netzwerkanfragen abfangen, damit die Anfragen nicht über das Netzwerk, sondern über den Cache des Service Workers ausgeliefert werden.
- HTTP-Cache (auch Browser-Cache genannt): Wenn die Ressource im HTTP-Cache gefunden wird und noch nicht abgelaufen ist, verwendet der Browser automatisch die Ressource aus dem HTTP-Cache.
- Serverseitig:Wenn im Service Worker-Cache oder im HTTP-Cache nichts gefunden wird, greift der Browser auf das Netzwerk zu, um die Ressource anzufordern. Wenn die Ressource nicht in einem CDN im Cache gespeichert ist, muss die Anfrage bis zum Ursprungsserver zurückgesendet werden.

Caching-Ebenen
Service Worker-Caching
Ein Service Worker fängt HTTP-Anfragen vom Netzwerk ab und bestimmt mithilfe einer Caching-Strategie, welche Ressourcen an den Browser zurückgegeben werden sollen. Der Service Worker-Cache und der HTTP-Cache dienen demselben allgemeinen Zweck. Der Service Worker-Cache bietet jedoch mehr Caching-Funktionen, z. B. eine detaillierte Kontrolle darüber, was genau im Cache gespeichert wird und wie das Caching erfolgt.
Service Worker-Cache steuern
Ein Service Worker fängt HTTP-Anfragen mit Ereignis-Listenern ab (normalerweise das Ereignis fetch). Dieses Code-Snippet veranschaulicht die Logik einer Cache-first-Caching-Strategie.

Wir empfehlen dringend, Workbox zu verwenden, um nicht das Rad neu erfinden zu müssen. So können Sie beispielsweise Ressourcen-URL-Pfade mit einer einzigen Zeile regulären Ausdruckscodes registrieren.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Caching-Strategien und Anwendungsfälle für Service Worker
In der folgenden Tabelle werden gängige Caching-Strategien für Service Worker und ihre Anwendungsfälle beschrieben.
| Strategien | Begründung für die Aktualität | Anwendungsbeispiele |
|---|---|---|
| Nur Netzwerk | Die Inhalte müssen immer auf dem neuesten Stand sein. |
|
| Netzwerk fällt auf Cache zurück | Es ist besser, die aktuellen Inhalte zu präsentieren. Wenn das Netzwerk jedoch ausfällt oder instabil ist, ist es akzeptabel, etwas ältere Inhalte zu präsentieren. |
|
| Stale-while-revalidate | Sie können zwischengespeicherte Inhalte sofort bereitstellen, aber in Zukunft sollten aktualisierte zwischengespeicherte Inhalte verwendet werden. |
|
| Zuerst im Cache speichern, dann auf das Netzwerk zurückgreifen | Die Inhalte sind nicht kritisch und können aus dem Cache bereitgestellt werden, um die Leistung zu steigern. Der Dienst-Worker sollte jedoch gelegentlich nach Updates suchen. |
|
| Nur Cache | Die Inhalte ändern sich selten. |
|
Weitere Vorteile des Service Worker-Cachings
Neben der detaillierten Steuerung der Caching-Logik bietet das Caching von Service Workern auch folgende Vorteile:
- Mehr Arbeitsspeicher und Speicherplatz für den Ursprung:Der Browser weist HTTP-Cache-Ressourcen pro Ursprung zu. Wenn Sie also mehrere Subdomains haben, teilen sich diese denselben HTTP-Cache. Es gibt keine Garantie dafür, dass die Inhalte Ihrer Quelle/Domain lange im HTTP-Cache bleiben. Ein Nutzer kann den Cache beispielsweise manuell über die Einstellungen eines Browsers leeren oder eine vollständige Neulade-Aktion auf einer Seite auslösen. Mit einem Service Worker-Cache ist die Wahrscheinlichkeit viel höher, dass Ihre im Cache gespeicherten Inhalte dort verbleiben. Weitere Informationen finden Sie unter Persistenter Speicher.
- Höhere Flexibilität bei fehlerhaften Netzwerken oder Offlinenutzung: Beim HTTP-Cache haben Sie nur die Wahl zwischen „Ja“ und „Nein“. Mit dem Service Worker-Caching können Sie kleinere Probleme viel einfacher beheben (mit der Strategie „Stale-While-Revalidate“), eine vollständige Offlinenutzung ermöglichen (mit der Strategie „Nur Cache“) oder sogar eine Zwischenlösung anbieten, z. B. benutzerdefinierte Benutzeroberflächen, bei denen Teile der Seite aus dem Service Worker-Cache stammen und andere Teile gegebenenfalls ausgeschlossen werden (mit der Strategie „Set catch handler“).
HTTP-Caching
Wenn ein Browser eine Webseite und zugehörige Ressourcen zum ersten Mal lädt, speichert er diese Ressourcen in seinem HTTP-Cache. Der HTTP-Cache wird in der Regel automatisch von Browsern aktiviert, es sei denn, er wurde vom Endnutzer ausdrücklich deaktiviert.
Bei der Verwendung des HTTP-Cachings wird der Server angewiesen, zu bestimmen, wann und wie lange eine Ressource im Cache gespeichert werden soll.
Ablauf des HTTP-Caches mit HTTP-Antwortheadern steuern
Wenn ein Server auf eine Browseranfrage nach einer Ressource antwortet, teilt er dem Browser mithilfe von HTTP-Antwortheadern mit, wie lange die Ressource im Cache gespeichert werden soll. Weitere Informationen finden Sie unter Antwortheader: Webserver konfigurieren.
HTTP-Caching-Strategien und Anwendungsfälle
Das HTTP-Caching ist viel einfacher als das Service Worker-Caching, da beim HTTP-Caching nur die zeitbasierte (TTL) Logik für das Ablaufen von Ressourcen verwendet wird. Weitere Informationen zu HTTP-Caching-Strategien finden Sie unter Welche Antwortheader-Werte sollten Sie verwenden? und Zusammenfassung.
Logik für den Cache-Ablauf entwerfen
In diesem Abschnitt werden die Vor- und Nachteile einer einheitlichen Ablauflogik für den Service Worker-Cache und die HTTP-Cache-Ebene sowie die Vor- und Nachteile einer separaten Ablauflogik für diese Ebenen erläutert.
Im folgenden Glitch wird gezeigt, wie das Caching von Service Workern und das HTTP-Caching in verschiedenen Szenarien funktionieren:
Einheitliche Ablauflogik für alle Cacheebenen
Um die Vor- und Nachteile zu veranschaulichen, sehen wir uns drei Szenarien an: langfristig, mittelfristig und kurzfristig.
| Szenarien | Langfristiges Caching | Mittelfristiges Caching | Kurzfristiges Caching |
|---|---|---|---|
| Service Worker-Caching-Strategie | Cache, Netzwerk als Rückfall | Stale-while-revalidate | Netzwerk greift auf Cache zurück |
| TTL für Service Worker-Cache | 30 Tage | 1 Tag | 10 Min. |
| HTTP-Cache-Max-Age | 30 Tage | 1 Tag | 10 Min. |
Szenario: Langzeit-Caching (Cache, Rückfall auf Netzwerk)
- Wenn eine im Cache gespeicherte Ressource gültig ist (< 30 Tage): Der Service Worker gibt die im Cache gespeicherte Ressource sofort zurück, ohne das Netzwerk aufzurufen.
- Wenn eine im Cache gespeicherte Ressource abgelaufen ist (mehr als 30 Tage): Der Service Worker ruft die Ressource über das Netzwerk ab. Der Browser hat keine Kopie der Ressource in seinem HTTP-Cache. Daher wird die Ressource serverseitig abgerufen.
Nachteil: In diesem Szenario bietet das HTTP-Caching weniger Vorteile, da der Browser die Anfrage immer an die Serverseite weiterleitet, wenn der Cache im Service Worker abläuft.
Szenario: Mittelfristiges Caching (Stale-while-revalidate)
- Wenn eine im Cache gespeicherte Ressource gültig ist (< 1 Tag): Der Service Worker gibt die im Cache gespeicherte Ressource sofort zurück und ruft die Ressource aus dem Netzwerk ab. Der Browser hat eine Kopie der Ressource in seinem HTTP-Cache und gibt diese Kopie an den Service Worker zurück.
- Wenn eine im Cache gespeicherte Ressource abgelaufen ist (länger als 1 Tag): Der Service Worker gibt die im Cache gespeicherte Ressource sofort zurück und ruft die Ressource aus dem Netzwerk ab. Der Browser hat keine Kopie der Ressource in seinem HTTP-Cache. Daher wird die Ressource serverseitig abgerufen.
Nachteil: Der Dienst-Worker erfordert zusätzliche Cache-Busting-Vorgänge, um den HTTP-Cache zu überschreiben und den Schritt „Revalidate“ (Neu bestätigen) optimal zu nutzen.
Szenario: Kurzfristiges Caching (Netzwerk greift auf Cache zurück)
- Wenn eine im Cache gespeicherte Ressource gültig ist (< 10 Minuten): Der Service Worker ruft die Ressource über das Netzwerk ab. Der Browser hat eine Kopie der Ressource in seinem HTTP-Cache und gibt sie an den Service Worker zurück, ohne serverseitig zu gehen.
- Wenn eine im Cache gespeicherte Ressource abgelaufen ist (mehr als 10 Minuten): Der Service Worker gibt die im Cache gespeicherte Ressource sofort zurück und ruft die Ressource aus dem Netzwerk ab. Der Browser hat keine Kopie der Ressource in seinem HTTP-Cache. Daher wird die Ressource serverseitig abgerufen.
Nachteil: Ähnlich wie beim mittelfristigen Caching-Szenario benötigt der Dienst-Worker zusätzliche Cache-Busting-Logik, um den HTTP-Cache zu überschreiben und die neueste Ressource von der Serverseite abzurufen.
Dienst-Worker in allen Szenarien
In allen Fällen kann der Service Worker-Cache auch dann zwischengespeicherte Ressourcen zurückgeben, wenn das Netzwerk instabil ist. Andererseits ist der HTTP-Cache nicht zuverlässig, wenn das Netzwerk instabil ist oder ausgefallen ist.
Unterschiedliche Cache-Ablauflogik in der Service Worker-Cache- und HTTP-Ebene
Um die Vor- und Nachteile zu veranschaulichen, sehen wir uns noch einmal langfristige, mittelfristige und kurzfristige Szenarien an.
| Szenarien | Langfristiges Caching | Mittelfristiges Caching | Kurzfristiges Caching |
|---|---|---|---|
| Service Worker-Caching-Strategie | Cache, Netzwerk als Rückfall | Stale-while-revalidate | Netzwerk greift auf Cache zurück |
| TTL für Service Worker-Cache | 90 Tage | 30 Tage | 1 Tag |
| HTTP-Cache-Max-Age | 30 Tage | 1 Tag | 10 Min. |
Szenario: Langzeit-Caching (Cache, Rückfall auf Netzwerk)
- Wenn eine im Service Worker-Cache gespeicherte Ressource gültig ist (jünger als 90 Tage): Der Service Worker gibt die im Cache gespeicherte Ressource sofort zurück.
- Wenn eine im Service Worker-Cache gespeicherte Ressource abgelaufen ist (länger als 90 Tage): Der Service Worker ruft die Ressource aus dem Netzwerk ab. Der Browser hat keine Kopie der Ressource in seinem HTTP-Cache, daher wird sie serverseitig abgerufen.
Vor- und Nachteile:
- Vorteil: Nutzer erhalten eine sofortige Antwort, da der Service Worker zwischengespeicherte Ressourcen sofort zurückgibt.
- Vorteil: Der Service Worker kann genauer steuern, wann sein Cache verwendet und wann neue Versionen von Ressourcen angefordert werden sollen.
- Nachteil: Eine gut definierte Caching-Strategie für Service Worker ist erforderlich.
Szenario: Mittelfristiges Caching (Stale-while-revalidate)
- Wenn eine im Cache des Service Workers gespeicherte Ressource gültig ist (jünger als 30 Tage): Der Service Worker gibt die im Cache gespeicherte Ressource sofort zurück.
- Wenn eine im Service Worker-Cache gespeicherte Ressource abgelaufen ist (länger als 30 Tage): Der Service Worker ruft die Ressource aus dem Netzwerk ab. Der Browser hat keine Kopie der Ressource in seinem HTTP-Cache, daher wird sie serverseitig abgerufen.
Vor- und Nachteile:
- Vorteil: Nutzer erhalten eine sofortige Antwort, da der Service Worker zwischengespeicherte Ressourcen sofort zurückgibt.
- Vorteil: Der Dienst-Worker kann dafür sorgen, dass für die nächste Anfrage für eine bestimmte URL eine neue Antwort vom Netzwerk verwendet wird, da die erneute Validierung „im Hintergrund“ erfolgt.
- Nachteil: Eine gut definierte Caching-Strategie für Service Worker ist erforderlich.
Szenario: Kurzfristiges Caching (Netzwerk fällt auf Cache zurück)
- Wenn eine im Cache des Dienstarbeiters gespeicherte Ressource gültig ist (< 1 Tag): Der Dienstarbeiter ruft die Ressource im Netzwerk ab. Der Browser gibt die Ressource aus dem HTTP-Cache zurück, sofern sie dort vorhanden ist. Wenn das Netzwerk ausgefallen ist, gibt der Service Worker die Ressource aus dem Service Worker-Cache zurück.
- Wenn eine zwischengespeicherte Ressource im Service Worker-Cache abgelaufen ist (länger als 1 Tag): Der Service Worker ruft die Ressource aus dem Netzwerk ab. Der Browser ruft die Ressourcen über das Netzwerk ab, da die im HTTP-Cache gespeicherte Version abgelaufen ist.
Vor- und Nachteile:
- Vorteil: Wenn das Netzwerk instabil ist oder ausfällt, gibt der Service Worker sofort zwischengespeicherte Ressourcen zurück.
- Nachteil: Der Dienst-Worker benötigt zusätzliche Cache-Busting-Vorgänge, um den HTTP-Cache zu überschreiben und „Netzwerk zuerst“-Anfragen zu stellen.
Fazit
Aufgrund der Komplexität der Kombination von Caching-Szenarien ist es nicht möglich, eine einzige Regel zu entwerfen, die alle Fälle abdeckt. Auf der Grundlage der Ergebnisse in den vorherigen Abschnitten gibt es jedoch einige Vorschläge, die Sie beim Entwerfen Ihrer Cache-Strategien berücksichtigen sollten:
- Die Cache-Logik von Service Workern muss nicht mit der Ablauflogik des HTTP-Cachings übereinstimmen. Verwenden Sie nach Möglichkeit eine längere Ablauflogik im Dienstworker, um ihm mehr Kontrolle zu gewähren.
- Das HTTP-Caching spielt immer noch eine wichtige Rolle, ist aber nicht zuverlässig, wenn das Netzwerk instabil ist oder ausfällt.
- Überprüfen Sie Ihre Caching-Strategien für jede Ressource, um sicherzustellen, dass die Caching-Strategie des Service Workers einen Mehrwert bietet, ohne mit dem HTTP-Cache in Konflikt zu stehen.


