Avantages et inconvénients de l'utilisation d'une logique d'expiration cohérente ou différente entre les couches de cache du service worker et de cache HTTP.
Alors que les service workers et les PWA deviennent des standards des applications Web modernes, la mise en cache des ressources est devenue plus complexe que jamais. Cet article présente l'ensemble du cache du navigateur, y compris:
- Cas d'utilisation et différences entre la mise en cache du service worker et la mise en cache HTTP
- Avantages et inconvénients des différentes stratégies d'expiration de la mise en cache du service worker par rapport aux stratégies de mise en cache HTTP standards.
Présentation du flux de mise en cache
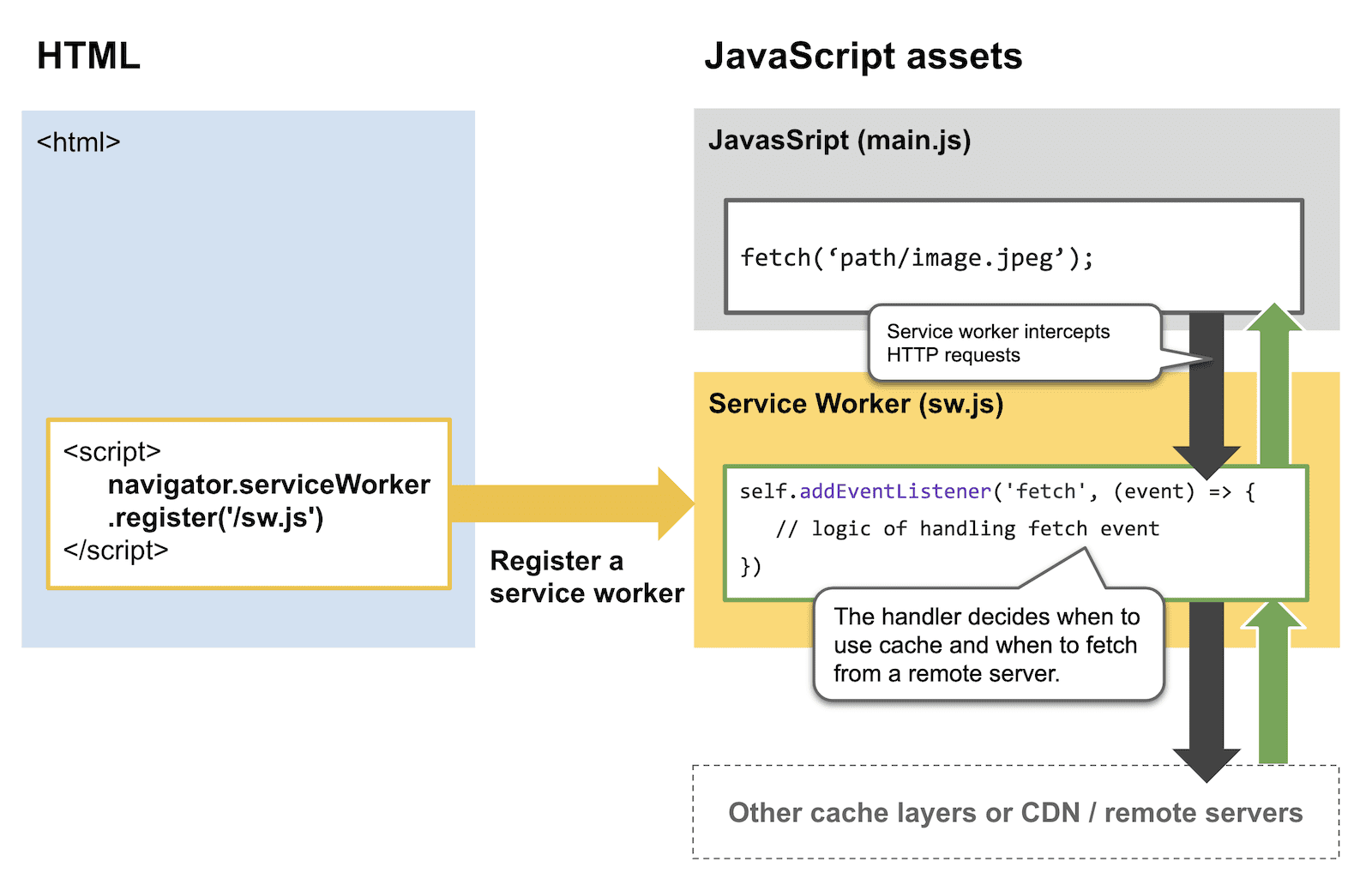
De manière générale, un navigateur suit l'ordre de mise en cache ci-dessous lorsqu'il demande une ressource:
- Cache du service worker: le service worker vérifie si la ressource se trouve dans son cache et décide de renvoyer la ressource elle-même en fonction de ses stratégies de mise en cache programmées. Notez que cela ne se produit pas automatiquement. Vous devez créer un gestionnaire d'événements de récupération dans votre service worker et intercepter les requêtes réseau afin qu'elles soient diffusées à partir du cache du service worker plutôt que du réseau.
- Cache HTTP (également appelé cache du navigateur): si la ressource est trouvée dans le cache HTTP et qu'elle n'a pas encore expiré, le navigateur utilise automatiquement la ressource à partir du cache HTTP.
- Côté serveur:si rien n'est trouvé dans le cache du service worker ou dans le cache HTTP, le navigateur accède au réseau pour demander la ressource. Si la ressource n'est pas mise en cache dans un CDN, la requête doit remonter jusqu'au serveur d'origine.

Mettre en cache des calques
Mise en cache des service workers
Un service worker intercepte les requêtes HTTP de type réseau et utilise une stratégie de mise en cache pour déterminer les ressources à renvoyer au navigateur. Le cache du service worker et le cache HTTP ont la même finalité générale, mais le cache du service worker offre davantage de fonctionnalités de mise en cache, telles qu'un contrôle précis de ce qui est mis en cache et de la façon dont la mise en cache est effectuée.
Contrôler le cache du service worker
Un service worker intercepte les requêtes HTTP à l'aide de écouteurs d'événements (généralement l'événement fetch). Cet extrait de code illustre la logique d'une stratégie de mise en cache Cache-First.

Nous vous recommandons vivement d'utiliser Workbox pour éviter de réinventer la roue. Par exemple, vous pouvez enregistrer des chemins d'URL de ressources avec une seule ligne de code d'expression régulière.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Stratégies et cas d'utilisation de la mise en cache des services workers
Le tableau suivant décrit les stratégies de mise en cache courantes des service workers et les cas d'utilisation de chacune d'elles.
| Stratégies | Rationale de la fraîcheur | Cas d'utilisation |
|---|---|---|
| Réseau uniquement | Le contenu doit être à jour en permanence. |
|
| Recours au cache par le réseau | Il est préférable de diffuser le contenu le plus récent. Toutefois, si le réseau est défaillant ou instable, il est acceptable de diffuser du contenu légèrement ancien. |
|
| Stale-while-revalidate | Vous pouvez diffuser du contenu mis en cache immédiatement, mais vous devriez utiliser du contenu mis en cache mis à jour à l'avenir. |
|
| Cacher d'abord, puis utiliser le réseau | Le contenu n'est pas critique et peut être diffusé à partir du cache pour améliorer les performances, mais le service worker doit vérifier de temps en temps les mises à jour. |
|
| Mettre en cache uniquement | Le contenu change rarement. |
|
Avantages supplémentaires de la mise en cache du service worker
En plus d'un contrôle précis de la logique de mise en cache, la mise en cache du service worker fournit également:
- Plus de mémoire et d'espace de stockage pour votre origine:le navigateur alloue des ressources de cache HTTP par origine. En d'autres termes, si vous disposez de plusieurs sous-domaines, ils partagent tous le même cache HTTP. Il n'est pas garanti que le contenu de votre origine/domaine reste dans le cache HTTP pendant une longue période. Par exemple, un utilisateur peut purger le cache en le nettoyant manuellement à partir de l'interface utilisateur des paramètres d'un navigateur ou en déclenchant un rechargement forcé d'une page. Avec un cache de service worker, vous avez beaucoup plus de chances que votre contenu mis en cache reste mis en cache. Pour en savoir plus, consultez la section Stockage persistant.
- Flexibilité accrue avec les réseaux instables ou les expériences hors connexion:avec le cache HTTP, vous n'avez qu'un choix binaire: la ressource est mise en cache ou non. Avec le stockage en cache du service worker, vous pouvez atténuer les petits "à-coups" beaucoup plus facilement (avec la stratégie "stale-while-revalidate"), offrir une expérience hors connexion complète (avec la stratégie "Cache only") ou même quelque chose entre les deux, comme des UI personnalisées avec des parties de la page provenant du cache du service worker et d'autres parties exclues (avec la stratégie "Set catch handler") le cas échéant.
Mise en cache HTTP
La première fois qu'un navigateur charge une page Web et les ressources associées, il les stocke dans son cache HTTP. Le cache HTTP est généralement activé automatiquement par les navigateurs, sauf s'il a été désactivé explicitement par l'utilisateur final.
L'utilisation de la mise en cache HTTP signifie que vous devez vous fier au serveur pour déterminer quand mettre en cache une ressource et pendant combien de temps.
Contrôler l'expiration du cache HTTP avec les en-têtes de réponse HTTP
Lorsqu'un serveur répond à une requête de navigateur pour une ressource, il utilise des en-têtes de réponse HTTP pour indiquer au navigateur pendant combien de temps il doit mettre en cache la ressource. Pour en savoir plus, consultez En-têtes de réponse: configurer votre serveur Web.
Stratégies et cas d'utilisation de la mise en cache HTTP
La mise en cache HTTP est beaucoup plus simple que la mise en cache du service worker, car elle ne gère que la logique d'expiration des ressources basée sur le temps (TTL). Pour en savoir plus sur les stratégies de mise en cache HTTP, consultez les pages Quelles valeurs d'en-tête de réponse devez-vous utiliser ? et Récapitulatif.
Concevoir votre logique d'expiration du cache
Cette section explique les avantages et les inconvénients d'utiliser une logique d'expiration cohérente entre les couches de cache du service worker et de cache HTTP, ainsi que les avantages et les inconvénients d'une logique d'expiration distincte entre ces couches.
Le Glitch ci-dessous montre comment le cache du service worker et le cache HTTP fonctionnent dans différents scénarios:
Logique d'expiration cohérente pour toutes les couches de cache
Pour illustrer les avantages et les inconvénients, nous allons examiner trois scénarios: à long terme, à moyen terme et à court terme.
| Scénarios | Mise en cache à long terme | Mise en cache à moyen terme | Mise en cache à court terme |
|---|---|---|---|
| Stratégie de mise en cache du service worker | Cache, puis retour au réseau | Stale-while-revalidate | Réseau qui utilise le cache |
| Valeur TTL du cache du service worker | 30 jours | 1 jour | 10 min |
| Valeur max-age du cache HTTP | 30 jours | 1 jour | 10 min |
Scénario: Mise en cache à long terme (cache, retour au réseau)
- Lorsqu'une ressource mise en cache est valide (<= 30 jours): le service worker renvoie immédiatement la ressource mise en cache sans accéder au réseau.
- Lorsqu'une ressource mise en cache expire (plus de 30 jours): le service worker accède au réseau pour récupérer la ressource. Le navigateur ne dispose pas d'une copie de la ressource dans son cache HTTP. Il la récupère donc côté serveur.
Inconvénient: dans ce scénario, le cache HTTP est moins utile, car le navigateur transmettra toujours la requête côté serveur lorsque le cache expirera dans le service worker.
Scénario: Mise en cache à moyen terme (obsolète pendant la validation)
- Lorsqu'une ressource mise en cache est valide (<= 1 jour): le service worker renvoie immédiatement la ressource mise en cache et accède au réseau pour récupérer la ressource. Le navigateur dispose d'une copie de la ressource dans son cache HTTP. Il renvoie donc cette copie au service worker.
- Lorsqu'une ressource mise en cache a expiré (> 1 jour): le service worker renvoie immédiatement la ressource mise en cache et accède au réseau pour récupérer la ressource. Le navigateur ne dispose pas d'une copie de la ressource dans son cache HTTP. Il récupère donc la ressource côté serveur.
Inconvénient: le service worker nécessite une suppression de cache supplémentaire pour remplacer le cache HTTP afin de tirer le meilleur parti de l'étape "révalidation".
Scénario: Mise en cache à court terme (le réseau revient au cache)
- Lorsqu'une ressource mise en cache est valide (<= 10 minutes): le service worker accède au réseau pour récupérer la ressource. Le navigateur dispose d'une copie de la ressource dans son cache HTTP. Il la renvoie donc au service worker sans passer côté serveur.
- Lorsqu'une ressource mise en cache a expiré (> 10 minutes): le service worker renvoie immédiatement la ressource mise en cache et accède au réseau pour récupérer la ressource. Le navigateur ne dispose pas d'une copie de la ressource dans son cache HTTP. Il récupère donc la ressource côté serveur.
Inconvénient: comme dans le scénario de mise en cache à moyen terme, le service worker nécessite une logique de suppression de cache supplémentaire pour remplacer le cache HTTP afin d'extraire la dernière ressource côté serveur.
Service worker dans tous les scénarios
Dans tous les cas, le cache du service worker peut toujours renvoyer des ressources mises en cache lorsque le réseau est instable. En revanche, le cache HTTP n'est pas fiable lorsque le réseau est instable ou en panne.
Logique d'expiration du cache différente au niveau du cache du service worker et des couches HTTP
Pour illustrer les avantages et les inconvénients, nous allons à nouveau examiner les scénarios à long, moyen et court terme.
| Scénarios | Mise en cache à long terme | Mise en cache à moyen terme | Mise en cache à court terme |
|---|---|---|---|
| Stratégie de mise en cache du service worker | Cache, puis retour au réseau | Stale-while-revalidate | Réseau qui utilise le cache |
| Valeur TTL du cache du service worker | 90 jours | 30 jours | 1 jour |
| Valeur max-age du cache HTTP | 30 jours | 1 jour | 10 min |
Scénario: Mise en cache à long terme (cache, retour au réseau)
- Lorsqu'une ressource mise en cache est valide dans le cache du service worker (<= 90 jours): le service worker renvoie immédiatement la ressource mise en cache.
- Lorsqu'une ressource mise en cache expire dans le cache du service worker (> 90 jours): le service worker accède au réseau pour récupérer la ressource. Le navigateur ne dispose pas d'une copie de la ressource dans son cache HTTP. Il passe donc côté serveur.
Avantages et inconvénients :
- Avantage: les utilisateurs bénéficient d'une réponse instantanée, car le service worker renvoie immédiatement les ressources mises en cache.
- Avantage: le service worker contrôle plus précisément quand utiliser son cache et quand demander de nouvelles versions de ressources.
- Inconvénient: une stratégie de mise en cache du service worker bien définie est requise.
Scénario: Mise en cache à moyen terme (obsolète pendant la validation)
- Lorsqu'une ressource mise en cache est valide dans le cache du service worker (<= 30 jours): le service worker renvoie immédiatement la ressource mise en cache.
- Lorsqu'une ressource mise en cache expire dans le cache du service worker (> 30 jours): le service worker accède au réseau pour obtenir la ressource. Le navigateur ne dispose pas d'une copie de la ressource dans son cache HTTP. Il se trouve donc côté serveur.
Avantages et inconvénients :
- Avantage: les utilisateurs bénéficient d'une réponse instantanée, car le service worker renvoie immédiatement les ressources mises en cache.
- Avantage: Le service worker peut s'assurer que la prochaine requête pour une URL donnée utilise une nouvelle réponse du réseau, grâce à la revalidation qui se produit "en arrière-plan".
- Inconvénient: une stratégie de mise en cache du service worker bien définie est requise.
Scénario: Mise en cache à court terme (le réseau revient au cache)
- Lorsqu'une ressource mise en cache est valide dans le cache du service worker (<= 1 jour): le service worker accède au réseau pour la ressource. Le navigateur renvoie la ressource à partir du cache HTTP si elle y est. Si le réseau est en panne, le service worker renvoie la ressource à partir du cache du service worker.
- Lorsqu'une ressource mise en cache arrive à expiration dans le cache du service worker (> 1 jour): le service worker accède au réseau pour récupérer la ressource. Le navigateur récupère les ressources sur le réseau, car la version mise en cache dans son cache HTTP est expirée.
Avantages et inconvénients :
- Avantage: lorsque le réseau est instable ou en panne, le service worker renvoie immédiatement les ressources mises en cache.
- Inconvénient: le service worker nécessite une suppression de cache supplémentaire pour remplacer le cache HTTP et effectuer des requêtes "Network first".
Conclusion
Compte tenu de la complexité de la combinaison des scénarios de mise en cache, il n'est pas possible de concevoir une règle qui couvre tous les cas. Toutefois, en fonction des résultats des sections précédentes, voici quelques suggestions à prendre en compte lors de la conception de vos stratégies de mise en cache:
- La logique de mise en cache du service worker n'a pas besoin d'être cohérente avec la logique d'expiration de la mise en cache HTTP. Si possible, utilisez une logique d'expiration plus longue dans le service worker pour lui accorder plus de contrôle.
- La mise en cache HTTP joue toujours un rôle important, mais elle n'est pas fiable lorsque le réseau est instable ou en panne.
- Revoyez vos stratégies de mise en cache pour chaque ressource afin de vous assurer que votre stratégie de mise en cache du service worker fournit sa valeur, sans entrer en conflit avec le cache HTTP.


