היתרונות והחסרונות של שימוש בלוגיקה עקבית או שונה של תפוגה בשכבות המטמון של ה-service worker ובשכבות המטמון של ה-HTTP.
שירותי עובדים (service workers) ואפליקציות אינטרנט לנייד (PWA) הופכים לסטנדרטים של אפליקציות אינטרנט מודרניות, אבל שמירת משאבים במטמון הפכה להיות מורכבת יותר מאי פעם. במאמר הזה נסביר על התמונה הגדולה של אחסון נתונים במטמון הדפדפן, כולל:
- תרחישים לדוגמה של שימוש במטמון של שירותי עבודה (service workers) ובמטמון של HTTP, וההבדלים ביניהם.
- היתרונות והחסרונות של שיטות שונות לתפוגת תוקף של מטמון של שירותי עבודה בהשוואה לשיטות רגילות של מטמון HTTP.
סקירה כללית של תהליך האחסון במטמון
ברמת העל, הדפדפן פועל לפי סדר האחסון במטמון הבא כששולחים בקשה למשאב:
- מטמון של עובד שירות: עובד השירות בודק אם המשאב נמצא במטמון שלו, ומחליט אם להחזיר את המשאב עצמו על סמך אסטרטגיות השמירה במטמון שמוגדרות בו. חשוב לזכור שהפעולה הזו לא מתבצעת באופן אוטומטי. צריך ליצור בורר אירועי אחזור ב-service worker ולעצור בקשות מהרשת, כדי שהבקשות יוצגו מהמטמון של ה-service worker ולא מהרשת.
- מטמון HTTP (נקרא גם מטמון הדפדפן): אם המשאב נמצא במטמון ה-HTTP ותוקף השימוש בו עדיין בתוקף, הדפדפן משתמש באופן אוטומטי במשאב ממטמון ה-HTTP.
- בצד השרת: אם לא נמצא דבר במטמון של ה-service worker או במטמון ה-HTTP, הדפדפן פונה לרשת כדי לבקש את המשאב. אם המשאב לא מאוחסן במטמון ב-CDN, הבקשה צריכה לחזור חזרה לשרת המקור.

שכבות שמירת נתונים במטמון
שמירת נתונים במטמון של קובץ שירות (service worker)
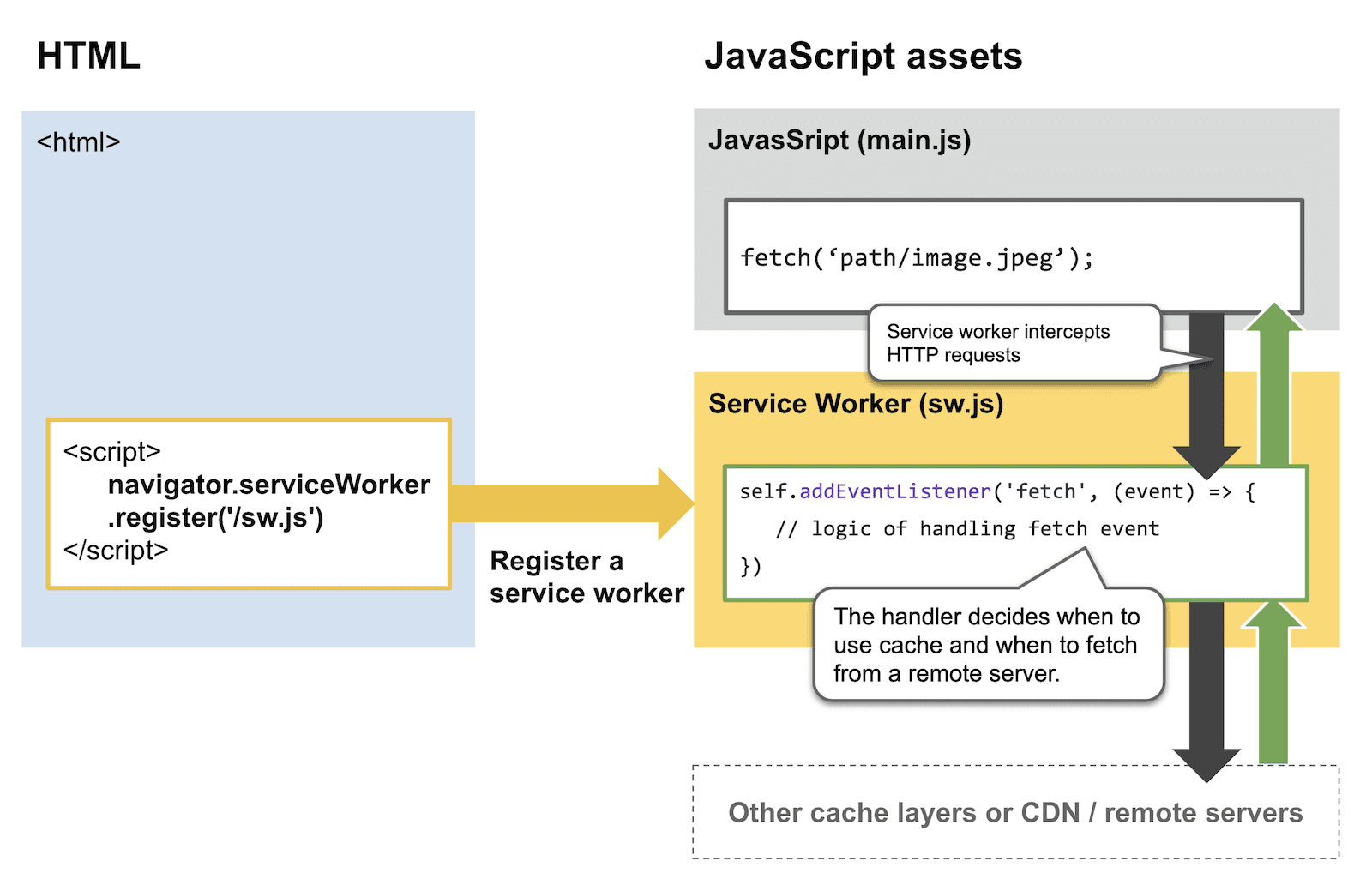
שירות העבודה מיירט בקשות HTTP מסוג רשת ומשתמש באסטרטגיית שמירת מטמון כדי לקבוע אילו משאבים צריך להחזיר לדפדפן. מטרת המטמון של שירות העבודה והמטמון של HTTP זהה, אבל המטמון של שירות העבודה מציע יכולות שמירת מטמון נוספות, כמו שליטה מפורטת יותר לגבי מה נשמר במטמון ואיך מתבצעת שמירת המטמון.
שליטה במטמון של ה-service worker
שירות העבודה מיירט בקשות HTTP באמצעות מאזינים לאירועים (בדרך כלל האירוע fetch). קטע הקוד הזה מדגים את הלוגיקה של שיטת האחסון במטמון Cache-First.

מומלץ מאוד להשתמש ב-Workbox כדי לא להמציא מחדש את הגלגל. לדוגמה, אפשר לרשום נתיבי כתובות URL של משאבים באמצעות שורה אחת של קוד ביטוי רגולרי.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
אסטרטגיות שמירת מטמון ותרחישים לדוגמה של שירותי עבודה
בטבלה הבאה מפורטות אסטרטגיות נפוצות של שמירת נתונים במטמון של שירותים עובדים, ומוסבר מתי כדאי להשתמש בכל אחת מהן.
| אסטרטגיות | הסיבה לעדכניות | תרחישי שימוש |
|---|---|---|
| רשת בלבד | התוכן צריך להיות עדכני תמיד. |
|
| הרשת עוברת למטמון | מומלץ להציג את התוכן העדכני. עם זאת, אם הרשת נכשלת או לא יציבה, מותר להציג תוכן ישן יחסית. |
|
| Stale-while-revalidate | מותר להציג תוכן שנשמר במטמון באופן מיידי, אבל בעתיד כדאי להשתמש בתוכן מעודכן שנשמר במטמון. |
|
| אחסון במטמון קודם, מעבר לרשת אם צריך | התוכן לא קריטי וניתן להציג אותו מהמטמון כדי לשפר את הביצועים, אבל לפעמים כדאי לשירות העובד לבדוק אם יש עדכונים. |
|
| מטמון בלבד | התוכן משתנה לעיתים רחוקות. |
|
יתרונות נוספים של שמירת פריטים במטמון של שירותי עבודה
בנוסף לבקרה מפורטת על הלוגיקה של שמירת הנתונים במטמון, שמירת הנתונים במטמון של קובץ השירות מספקת גם:
- יותר זיכרון ומקום אחסון למקור: הדפדפן מקצה משאבי מטמון HTTP לפי מקור. במילים אחרות, אם יש לכם כמה תת-דומיינים, כולם משתפים את אותו מטמון HTTP. אין ערובה לכך שהתוכן של המקור או הדומיין שלכם יישאר במטמון ה-HTTP למשך זמן רב. לדוגמה, משתמש יכול לנקות את המטמון באופן ידני בממשק המשתמש של הגדרות הדפדפן, או להפעיל טעינת דף מחדש באופן מלא. כשמשתמשים במטמון של שירות עובד, יש סיכוי גבוה הרבה יותר שהתוכן שנשמר במטמון יישאר במטמון. מידע נוסף זמין במאמר אחסון מתמיד.
- גמישות רבה יותר ברשתות לא יציבות או בחוויית שימוש אופליין: במטמון ה-HTTP יש רק אפשרות בינארית: המשאב נשמר במטמון או לא. בעזרת שמירת נתונים במטמון של שירותי עבודה תוכלו לצמצם בקלות רבה יותר את הבעיות הקטנות (באמצעות האסטרטגיה 'stale-while-revalidate'), להציע חוויית שימוש מלאה אופליין (באמצעות האסטרטגיה 'Cache only') או אפילו משהו באמצע, כמו ממשקי משתמש מותאמים אישית שבהם חלקים מהדף מגיעים מהמטמון של שירות העבודה וחלקים מסוימים לא נכללים (באמצעות האסטרטגיה 'Set catch handler') במקרים המתאימים.
שמירת בקשות HTTP במטמון
בפעם הראשונה שדפדפן טוען דף אינטרנט ומשאבים קשורים, הוא שומר את המשאבים האלה במטמון ה-HTTP שלו. בדרך כלל, הדפדפנים מפעילים את מטמון ה-HTTP באופן אוטומטי, אלא אם משתמש הקצה השבית אותו במפורש.
כשמשתמשים במטמון HTTP, צריך להסתמך על השרת כדי לקבוע מתי לשמור משאב במטמון ולמשך כמה זמן.
שליטה בתוקף התגובה במטמון HTTP באמצעות כותרות תגובה של HTTP
כששרת מגיב לבקשת דפדפן למשאב, השרת משתמש בכותרות תגובה של HTTP כדי להודיע לדפדפן למשך כמה זמן הוא צריך לשמור את המשאב במטמון. מידע נוסף זמין במאמר כותרות תגובה: הגדרת שרת האינטרנט.
אסטרטגיות שמירת מטמון ב-HTTP ותרחישי שימוש
שמירת נתונים במטמון של HTTP פשוטה הרבה יותר משמירת נתונים במטמון של קובץ שירות, כי שמירת נתונים במטמון של HTTP עוסקת רק בלוגיקה של תפוגת תוקף משאבים מבוססת-זמן (TTL). למידע נוסף על אסטרטגיות של אחסון במטמון של HTTP, אפשר לעיין בקטע באילו ערכים של כותרות תגובה כדאי להשתמש? ובקטע סיכום.
תכנון הלוגיקה של תפוגת התוקף במטמון
בקטע הזה מוסבר מהם היתרונות והחסרונות של שימוש בלוגיקה עקבית של תפוגה בשכבות המטמון של ה-service worker ובשכבות המטמון של ה-HTTP, וגם מהם היתרונות והחסרונות של שימוש בלוגיקה נפרדת של תפוגה בשכבות האלה.
ב-Glitch הבא אפשר לראות איך שמירת נתונים במטמון של שירותים עובדים ושמירת נתונים במטמון של HTTP פועלים בתרחישים שונים:
לוגיקה עקבית של תפוגה לכל שכבות המטמון
כדי להמחיש את היתרונות והחסרונות, נבחן 3 תרחישים: לטווח ארוך, לטווח בינוני ולטווח קצר.
| תרחישים | שמירה במטמון לטווח ארוך | שמירה במטמון לטווח בינוני | שמירה במטמון לטווח קצר |
|---|---|---|---|
| אסטרטגיית האחסון במטמון של קובץ השירות | מטמון, חזרה לרשת | Stale-while-revalidate | הרשת חוזרת למטמון |
| TTL של מטמון של קובץ שירות (service worker) | 30 ימים | יום אחד | 10 דקות |
| משך הזמן המקסימלי במטמון של HTTP | 30 ימים | יום אחד | 10 דקות |
תרחיש: שמירה במטמון לטווח ארוך (מטמון, חזרה לרשת)
- כשמשאב ששמור במטמון תקף (עד 30 יום): ה-service worker מחזיר את המשאב ששמור במטמון באופן מיידי בלי להתחבר לרשת.
- כשפג התוקף של משאב ששמור במטמון (יותר מ-30 יום): ה-service worker עובר לרשת כדי לאחזר את המשאב. בדפדפן אין עותק של המשאב במטמון ה-HTTP שלו, ולכן הוא עובר אל המשאב בצד השרת.
חיסרון: בתרחיש הזה, אחסון במטמון של HTTP מספק פחות ערך כי הדפדפן תמיד מעביר את הבקשה לצד השרת כשפג התוקף של המטמון בקובץ השירות.
תרחיש: שמירת נתונים במטמון לטווח בינוני (Stale-while-revalidate)
- כשמשאב ששמור במטמון תקף (עד יום אחד): ה-service worker מחזיר את המשאב ששמור במטמון באופן מיידי, וממשיך לרשת כדי לאחזר את המשאב. בדפדפן יש עותק של המשאב במטמון ה-HTTP שלו, ולכן הוא מחזיר את העותק הזה לקובץ השירות.
- כשפג התוקף של משאב ששמור במטמון (יותר מיום אחד): ה-service worker מחזיר את המשאב ששמור במטמון באופן מיידי, וחוזר לרשת כדי לאחזר את המשאב. בדפדפן אין עותק של המשאב במטמון ה-HTTP שלו, ולכן הוא עובר לשרת כדי לאחזר את המשאב.
חיסרון: כדי לנצל את מלוא היתרונות של השלב 'אימות מחדש', נדרש קובץ שירות (service worker) עם קוד נוסף לביטול מטמון כדי לשנות את מטמון ה-HTTP.
תרחיש: אחסון במטמון לטווח קצר (הרשת חוזרת למטמון)
- כשמשאב ששמור במטמון תקף (עד 10 דקות): ה-service worker עובר לרשת כדי לאחזר את המשאב. בדפדפן יש עותק של המשאב במטמון ה-HTTP שלו, ולכן הוא מחזיר אותו לקובץ השירות (service worker) בלי לעבור לצד השרת.
- כשפג התוקף של משאב ששמור במטמון (יותר מ-10 דקות): ה-service worker מחזיר את המשאב ששמור במטמון באופן מיידי, וממשיך לרשת כדי לאחזר את המשאב. בדפדפן אין עותק של המשאב במטמון ה-HTTP שלו, ולכן הוא עובר לשרת כדי לאחזר את המשאב.
חיסרון: בדומה לתרחיש האחסון במטמון לטווח הבינוני, קובץ השירות (service worker) דורש לוגיקה נוספת לביטול האחסון במטמון כדי לשנות את מטמון ה-HTTP ולשלוף את המשאב העדכני ביותר מצד השרת.
Service worker בכל התרחישים
בכל התרחישים, המטמון של קובץ השירות (service worker) עדיין יכול להחזיר משאבים שנשמרו במטמון כשהרשת לא יציבה. לעומת זאת, המטמון של HTTP לא מהימן כשהרשת לא יציבה או מושבתת.
לוגיקה שונה של תפוגת התוקף של המטמון בשכבות ה-HTTP והמטמון של ה-Service Worker
כדי להמחיש את היתרונות והחסרונות, נבחן שוב תרחישים לטווח ארוך, לטווח בינוני ולטווח קצר.
| תרחישים | שמירה במטמון לטווח ארוך | שמירה במטמון לטווח בינוני | שמירה במטמון לטווח קצר |
|---|---|---|---|
| אסטרטגיית האחסון במטמון של קובץ השירות | מטמון, חזרה לרשת | Stale-while-revalidate | הרשת חוזרת למטמון |
| TTL של מטמון של קובץ שירות (service worker) | 90 יום | 30 ימים | יום אחד |
| משך הזמן המקסימלי במטמון של HTTP | 30 ימים | יום אחד | 10 דקות |
תרחיש: שמירה במטמון לטווח ארוך (מטמון, חזרה לרשת)
- כשמשאב ששמור במטמון תקף במטמון של קובץ השירות (service worker) (פחות מ-90 יום): קובץ השירות מחזיר את המשאב ששמור במטמון באופן מיידי.
- כשתוקף המשאב שנשמר במטמון פג במטמון של ה-service worker (יותר מ-90 יום): ה-service worker עובר לרשת כדי לאחזר את המשאב. אין בדפדפן עותק של המשאב במטמון ה-HTTP שלו, ולכן הוא עובר לשרת.
יתרונות וחסרונות:
- יתרון: המשתמשים מקבלים תגובה מיידית כי ה-service worker מחזיר משאבים שנשמרו במטמון באופן מיידי.
- יתרון: ל-service worker יש שליטה מפורטת יותר לגבי הזמנים שבהם הוא משתמש במטמון שלו, והזמנים שבהם הוא מבקש גרסאות חדשות של משאבים.
- חיסרון: נדרשת אסטרטגיית מטמון מוגדרת היטב לשירות העובד.
תרחיש: אחסון במטמון לטווח קצר (Stale-while-revalidate)
- כשמשאב ששמור במטמון תקף במטמון של קובץ השירות (service worker) (עד 30 יום): קובץ השירות מחזיר את המשאב ששמור במטמון באופן מיידי.
- כשתוקף המשאב ששמור במטמון של ה-service worker פג (יותר מ-30 יום): ה-service worker יוצר קשר עם הרשת כדי לקבל את המשאב. אין לדפדפן עותק של המשאב במטמון ה-HTTP שלו, ולכן הוא עובר לצד השרת.
יתרונות וחסרונות:
- יתרון: המשתמשים מקבלים תגובה מיידית כי ה-service worker מחזיר משאבים שנשמרו במטמון באופן מיידי.
- יתרון: בעזרת תיקוף מחדש שמתבצע 'ברקע', שירות העבודה יכול לוודא שבבקשה הבאה לכתובת URL מסוימת תהיה תגובה חדשה מהרשת.
- חיסרון: נדרשת אסטרטגיית מטמון מוגדרת היטב לשירות העובד.
תרחיש: אחסון במטמון לטווח קצר (הרשת חוזרת למטמון)
- כשמשאב ששמור במטמון תקף במטמון של ה-service worker (עד יום אחד): ה-service worker יוצא לרשת כדי לאחזר את המשאב. הדפדפן מחזיר את המשאב מהמטמון של HTTP, אם הוא נמצא שם. אם הרשת לא פועלת, קובץ השירות מחזיר את המשאב מהמטמון של קובץ השירות
- כשתוקף המשאב ששמור במטמון של ה-service worker פג (יותר מיום אחד): ה-service worker יוצר קשר עם הרשת כדי לאחזר את המשאב. הדפדפן מאחזר את המשאבים דרך הרשת כי פג התוקף של הגרסה שנשמרה במטמון ה-HTTP.
יתרונות וחסרונות:
- יתרון: כשהרשת לא יציבה או מושבתת, ה-service worker מחזיר משאבים שנשמרו במטמון באופן מיידי.
- חיסרון: כדי לבטל את מטמון ה-HTTP ולשלוח בקשות 'Network first', נדרש קובץ שירות (service worker) עם קוד נוסף לביטול מטמון.
סיכום
בגלל המורכבות של השילוב של התרחישים של שמירת נתונים במטמון, אי אפשר לתכנן כלל אחד שיכסה את כל המקרים. עם זאת, על סמך הממצאים שבקטעים הקודמים, יש כמה הצעות שכדאי להביא בחשבון כשמתכננים את אסטרטגיות המטמון:
- הלוגיקה של שמירת הנתונים במטמון של שירות העבודה לא חייבת להיות עקבית עם הלוגיקה של תפוגת התוקף של שמירת הנתונים במטמון של HTTP. אם אפשר, כדאי להשתמש בלוגיקה של תפוגה ארוכה יותר בקובץ השירות כדי לתת לו יותר שליטה.
- אחסון ב-HTTP עדיין ממלא תפקיד חשוב, אבל הוא לא מהימן כשהרשת לא יציבה או כשהיא מושבתת.
- כדאי לבדוק מחדש את אסטרטגיות האחסון במטמון לכל משאב כדי לוודא שאסטרטגיית האחסון במטמון של ה-service worker מספקת את הערך שלה, בלי להתנגש במטמון ה-HTTP.


