I pro e i contro dell'utilizzo di una logica di scadenza coerente o diversa nei livelli della cache del servizio worker e della cache HTTP.
Sebbene i service worker e le PWA stiano diventando standard delle applicazioni web moderne, la memorizzazione nella cache delle risorse è diventata più complessa che mai. Questo articolo illustra la panoramica della memorizzazione nella cache del browser, tra cui:
- I casi d'uso e le differenze tra la memorizzazione nella cache dei worker di servizio e la memorizzazione nella cache HTTP.
- I pro e i contro delle diverse strategie di scadenza della memorizzazione nella cache dei worker di servizio rispetto alle normali strategie di memorizzazione nella cache HTTP.
Panoramica del flusso di memorizzazione nella cache
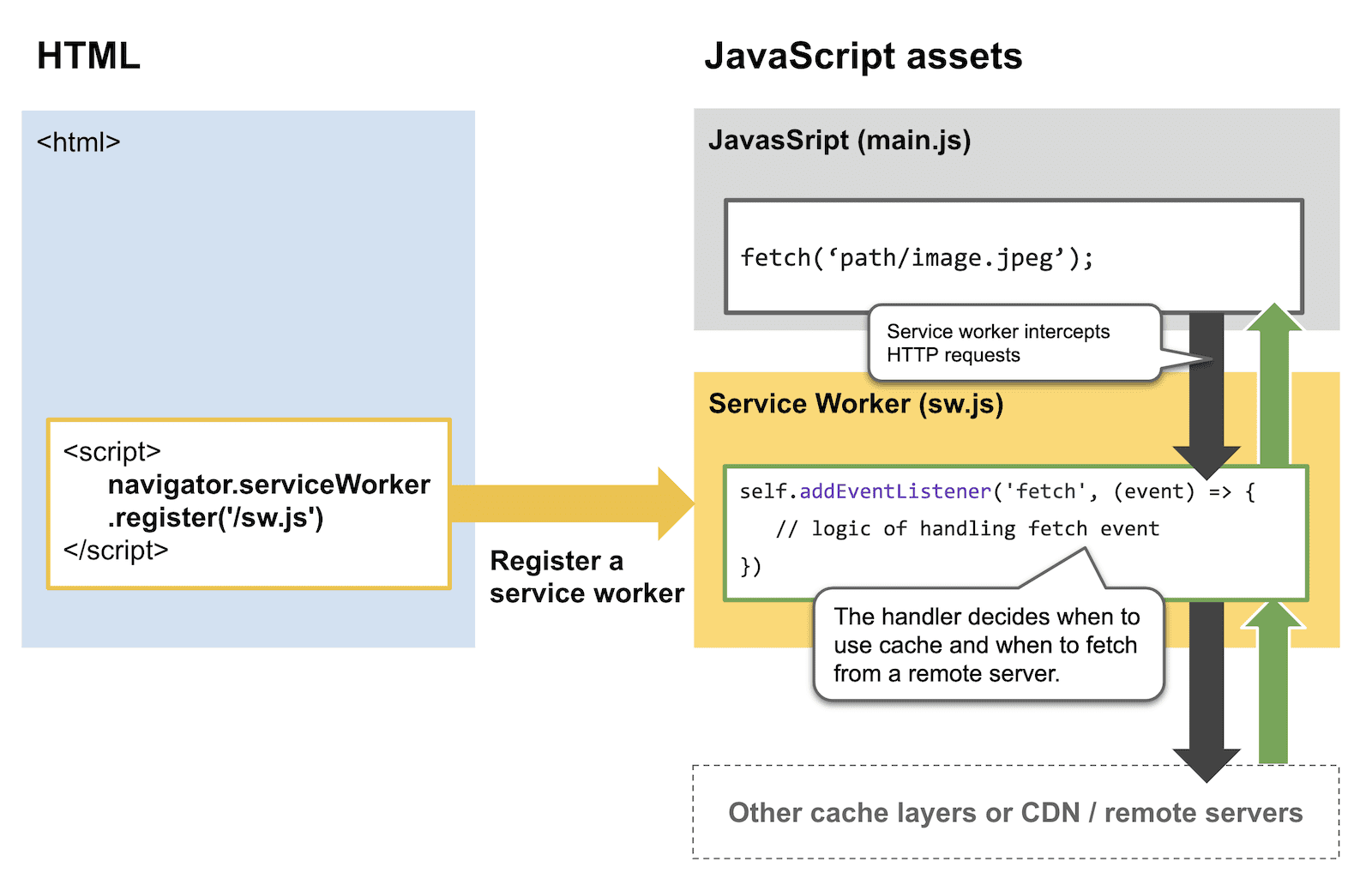
A livello generale, un browser segue l'ordine di memorizzazione nella cache riportato di seguito quando richiede una risorsa:
- Cache del servizio worker: il servizio worker controlla se la risorsa è nella sua cache e decide se restituire la risorsa stessa in base alle strategie di memorizzazione nella cache programmate. Tieni conto che questo non avviene automaticamente. Devi creare un gestore eventi di recupero nel servizio worker e intercettare le richieste di rete in modo che vengano pubblicate dalla cache del servizio worker anziché dalla rete.
- Cache HTTP (nota anche come cache del browser): se la risorsa viene trovata nella cache HTTP e non è ancora scaduta, il browser la utilizza automaticamente dalla cache HTTP.
- Lato server: se non viene trovato nulla nella cache del service worker o nella cache HTTP, il browser accede alla rete per richiedere la risorsa. Se la risorsa non è memorizzata nella cache in una CDN, la richiesta deve tornare al server di origine.

Memorizzazione nella cache dei livelli
Memorizzazione nella cache dei service worker
Un worker di servizio intercetta le richieste HTTP di tipo di rete e utilizza una strategia di memorizzazione nella cache per determinare quali risorse devono essere restituite al browser. La cache del servizio worker e la cache HTTP hanno lo stesso scopo generale, ma la cache del servizio worker offre più funzionalità di memorizzazione nella cache, come il controllo granulare su cosa viene memorizzato nella cache e su come viene eseguita la memorizzazione nella cache.
Controllo della cache del servizio worker
Un worker di servizio intercetta le richieste HTTP con ascoltatori di eventi (di solito l'evento fetch). Questo
snippet di codice mostra la logica di una strategia di memorizzazione nella cache
Cache-First.

Ti consigliamo vivamente di utilizzare Workbox per evitare di reinventare la ruota. Ad esempio, puoi registrare i percorsi degli URL delle risorse con una singola riga di codice regex.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Strategie e casi d'uso della memorizzazione nella cache dei worker di servizio
La tabella seguente illustra le strategie di memorizzazione nella cache dei worker di servizio più comuni e quando è utile ciascuna strategia.
| Strategie | Rationale dell'aggiornamento | Casi d'uso |
|---|---|---|
| Solo di rete | I contenuti devono essere sempre aggiornati. |
|
| Ripristino della rete alla cache | È preferibile pubblicare contenuti aggiornati. Tuttavia, se la rete non funziona o è instabile, è accettabile pubblicare contenuti leggermente meno recenti. |
|
| Stale-while-revalidate | Puoi pubblicare subito i contenuti memorizzati nella cache, ma in futuro dovresti utilizzare quelli aggiornati. |
|
| Memorizza nella cache prima, e poi utilizza la rete | I contenuti non sono critici e possono essere pubblicati dalla cache per migliorare il rendimento, ma il servizio worker deve controllare di tanto in tanto la presenza di aggiornamenti. |
|
| Solo cache | I contenuti cambiano raramente. |
|
Vantaggi aggiuntivi della memorizzazione nella cache dei worker di servizio
Oltre al controllo granulare della logica di memorizzazione nella cache, la memorizzazione nella cache dei worker di servizio fornisce anche:
- Più memoria e spazio di archiviazione per l'origine:il browser alloca le risorse della cache HTTP in base all'origine. In altre parole, se hai più sottodomini, questi condividono tutti la stessa cache HTTP. Non c'è alcuna garanzia che i contenuti dell'origine/del dominio rimangano nella cache HTTP per molto tempo. Ad esempio, un utente può svuotare la cache rimuovendo manualmente i dati dall'interfaccia utente delle impostazioni di un browser o attivando un ricaricamento forzato di una pagina. Con una cache di service worker, hai una probabilità molto più elevata che i contenuti memorizzati nella cache rimangano in cache. Per saperne di più, consulta Spazio di archiviazione permanente.
- Maggiore flessibilità con reti instabili o esperienze offline: con la cache HTTP hai solo una scelta binaria: la risorsa è memorizzata nella cache o meno. Con la memorizzazione nella cache dei worker di servizio, puoi attenuare i piccoli "intoppi" molto più facilmente (con la strategia "stale-while-revalidate"), offrire un'esperienza offline completa (con la strategia "Cache only") o anche qualcosa di intermedia, come UI personalizzate con parti della pagina provenienti dalla cache del worker di servizio e alcune parti escluse (con la strategia "Set catch handler") ove opportuno.
Memorizzazione nella cache HTTP
La prima volta che un browser carica una pagina web e le risorse correlate, le memorizza nella cache HTTP. In genere, la cache HTTP viene attivata automaticamente dai browser, a meno che non sia stata disattivata esplicitamente dall'utente finale.
L'utilizzo della memorizzazione nella cache HTTP significa fare affidamento sul server per determinare quando memorizzare nella cache una risorsa e per quanto tempo.
Controllare la scadenza della cache HTTP con le intestazioni della risposta HTTP
Quando un server risponde alla richiesta di una risorsa da parte di un browser, utilizza le intestazioni di risposta HTTP per indicare al browser per quanto tempo deve memorizzare nella cache la risorsa. Per saperne di più, consulta Intestazioni di risposta: configura il tuo server web.
Strategie e casi d'uso della memorizzazione nella cache HTTP
La memorizzazione nella cache HTTP è molto più semplice della memorizzazione nella cache del service worker, perché gestisce solo la logica di scadenza delle risorse basata sul tempo (TTL). Consulta Quali valori di intestazione di risposta dovresti utilizzare? e Riepilogo per saperne di più sulle strategie di memorizzazione nella cache HTTP.
Progettare la logica di scadenza della cache
Questa sezione illustra i pro e i contro dell'utilizzo di una logica di scadenza coerente nei livelli della cache del servizio worker e della cache HTTP, nonché i pro e i contro di una logica di scadenza separata in questi livelli.
Il Glitch riportato di seguito mostra come funzionano la memorizzazione nella cache dei worker di servizio e la memorizzazione nella cache HTTP in diversi scenari:
Logica di scadenza coerente per tutti i livelli della cache
Per dimostrare i pro e i contro, esamineremo tre scenari: a lungo termine, a medio termine e a breve termine.
| Scenari | Memorizzazione nella cache a lungo termine | Memorizzazione nella cache a medio termine | Memorizzazione nella cache a breve termine |
|---|---|---|---|
| Strategia di memorizzazione nella cache del service worker | Cache, con fallback alla rete | Stale-while-revalidate | Rete che torna alla cache |
| TTL della cache del service worker | 30 giorni | 1 giorno | 10 min |
| Max-age della cache HTTP | 30 giorni | 1 giorno | 10 min |
Scenario: memorizzazione nella cache a lungo termine (cache, fallback alla rete)
- Quando una risorsa memorizzata nella cache è valida (<= 30 giorni): il service worker restituisce immediatamente la risorsa memorizzata nella cache senza accedere alla rete.
- Quando una risorsa memorizzata nella cache è scaduta (> 30 giorni): il service worker accede alla rete per recuperare la risorsa. Il browser non ha una copia della risorsa nella cache HTTP, quindi la recupera lato server.
Svantaggio: in questo scenario, la memorizzazione nella cache HTTP offre meno valore perché il browser inoltrerà sempre la richiesta al lato server quando la cache scade nel service worker.
Scenario: memorizzazione nella cache a medio termine (non valido durante la convalida)
- Quando una risorsa memorizzata nella cache è valida (<= 1 giorno): il service worker restituisce immediatamente la risorsa memorizzata nella cache e accede alla rete per recuperarla. Il browser ha una copia della risorsa nella cache HTTP, quindi la restituisce al worker di servizio.
- Quando una risorsa memorizzata nella cache è scaduta (> 1 giorno): il service worker restituisce immediatamente la risorsa memorizzata nella cache e accede alla rete per recuperarla. Il browser non ha una copia della risorsa nella cache HTTP, quindi la recupera lato server.
Svantaggio: il service worker richiede un'ulteriore eliminazione della cache per eseguire l'override della cache HTTP al fine di sfruttare al meglio il passaggio "Convalida di nuovo".
Scenario: memorizzazione nella cache a breve termine (ritorno alla cache della rete)
- Quando una risorsa memorizzata nella cache è valida (<= 10 min): il service worker accede alla rete per recuperare la risorsa. Il browser ha una copia della risorsa nella cache HTTP, quindi la restituisce al service worker senza passare al lato server.
- Quando una risorsa memorizzata nella cache è scaduta (> 10 minuti): il service worker restituisce immediatamente la risorsa memorizzata nella cache e accede alla rete per recuperarla. Il browser non ha una copia della risorsa nella cache HTTP, quindi la recupera lato server.
Svantaggio: come nello scenario di memorizzazione nella cache a medio termine, il servizio worker richiede una logica aggiuntiva per eliminare la cache HTTP al fine di recuperare la risorsa più recente lato server.
Service worker in tutti gli scenari
In tutti gli scenari, la cache del service worker può comunque restituire le risorse memorizzate nella cache quando la rete è instabile. D'altra parte, la cache HTTP non è affidabile quando la rete è instabile o non è disponibile.
Logica di scadenza della cache diversa nei livelli HTTP e della cache del service worker
Per dimostrare i pro e i contro, esamineremo di nuovo scenari di lungo, medio e breve termine.
| Scenari | Memorizzazione nella cache a lungo termine | Memorizzazione nella cache a medio termine | Memorizzazione nella cache a breve termine |
|---|---|---|---|
| Strategia di memorizzazione nella cache del service worker | Cache, con fallback alla rete | Stale-while-revalidate | Rete che torna alla cache |
| TTL della cache del service worker | 90 giorni | 30 giorni | 1 giorno |
| Max-age della cache HTTP | 30 giorni | 1 giorno | 10 min |
Scenario: memorizzazione nella cache a lungo termine (cache, ripristino della rete)
- Quando una risorsa memorizzata nella cache è valida nella cache del service worker (<= 90 giorni): il service worker restituisce immediatamente la risorsa memorizzata nella cache.
- Quando una risorsa memorizzata nella cache del servizio worker è scaduta (> 90 giorni): il servizio worker accede alla rete per recuperare la risorsa. Il browser non ha una copia della risorsa nella cache HTTP, quindi la richiesta viene eseguita lato server.
Pro e contro:
- Vantaggio: gli utenti ricevono una risposta immediata perché il service worker restituisce immediatamente le risorse memorizzate nella cache.
- Vantaggio: il worker di servizio ha un controllo più granulare su quando utilizzare la cache e quando richiedere nuove versioni delle risorse.
- Svantaggio: è necessaria una strategia di memorizzazione nella cache del servizio worker ben definita.
Scenario: memorizzazione nella cache a medio termine (Stale-while-revalidate)
- Quando una risorsa memorizzata nella cache è valida nella cache del service worker (<= 30 giorni): il service worker restituisce immediatamente la risorsa memorizzata nella cache.
- Quando una risorsa memorizzata nella cache è scaduta nella cache del servizio worker (> 30 giorni): il servizio worker accede alla rete per recuperare la risorsa. Il browser non ha una copia della risorsa nella sua cache HTTP, quindi la richiesta viene eseguita lato server.
Pro e contro:
- Vantaggio: gli utenti ricevono una risposta immediata perché il service worker restituisce immediatamente le risorse memorizzate nella cache.
- Vantaggio: il service worker può assicurarsi che la prossima richiesta per un determinato URL utilizzi una risposta aggiornata della rete, grazie alla convalida che avviene "in background".
- Svantaggio: è necessaria una strategia di memorizzazione nella cache del servizio worker ben definita.
Scenario: memorizzazione nella cache a breve termine (ritorno alla cache della rete)
- Quando una risorsa memorizzata nella cache è valida nella cache del servizio worker (<= 1 giorno): il servizio worker accede alla rete per recuperare la risorsa. Il browser restituisce la risorsa dalla cache HTTP se è presente. Se la rete non è disponibile, il service worker restituisce la risorsa dalla cache del service worker
- Quando una risorsa memorizzata nella cache del servizio worker è scaduta (> 1 giorno): il servizio worker accede alla rete per recuperare la risorsa. Il browser recupera le risorse dalla rete perché la versione memorizzata nella cache HTTP è scaduta.
Pro e contro:
- Vantaggio: quando la rete è instabile o non è disponibile, il worker di servizio restituisce immediatamente le risorse memorizzate nella cache.
- Svantaggio: il worker del servizio richiede un'ulteriore eliminazione della cache per eseguire l'override della cache HTTP e effettuare richieste "Priorità alla rete".
Conclusione
Data la complessità della combinazione di scenari di memorizzazione nella cache, non è possibile progettare una sola regola che copra tutti i casi. Tuttavia, in base ai risultati delle sezioni precedenti, ecco alcuni suggerimenti da considerare quando progetti le tue strategie di cache:
- La logica di memorizzazione nella cache del servizio worker non deve essere coerente con la logica di scadenza della memorizzazione nella cache HTTP. Se possibile, utilizza una logica di scadenza più lunga nel service worker per concedergli un maggiore controllo.
- La memorizzazione nella cache HTTP svolge ancora un ruolo importante, ma non è affidabile quando la rete è instabile o non è disponibile.
- Rivedi le strategie di memorizzazione nella cache per ogni risorsa per assicurarti che la strategia di memorizzazione nella cache del tuo worker di servizio fornisca il suo valore, senza entrare in conflitto con la cache HTTP.


