서비스 워커 캐시와 HTTP 캐시 레이어에서 일관된 만료 로직을 사용하거나 다른 만료 로직을 사용하는 장단점
서비스 워커와 PWA가 최신 웹 애플리케이션의 표준이 되고 있지만 리소스 캐싱은 그 어느 때보다 복잡해졌습니다. 이 도움말에서는 다음을 포함하여 브라우저 캐싱의 개요를 다룹니다.
- 서비스 워커 캐싱과 HTTP 캐싱의 사용 사례 및 차이점
- 일반 HTTP 캐싱 전략과 비교하여 다양한 서비스 워커 캐싱 만료 전략의 장단점
캐싱 흐름 개요
대략적으로 브라우저는 리소스를 요청할 때 아래의 캐싱 순서를 따릅니다.
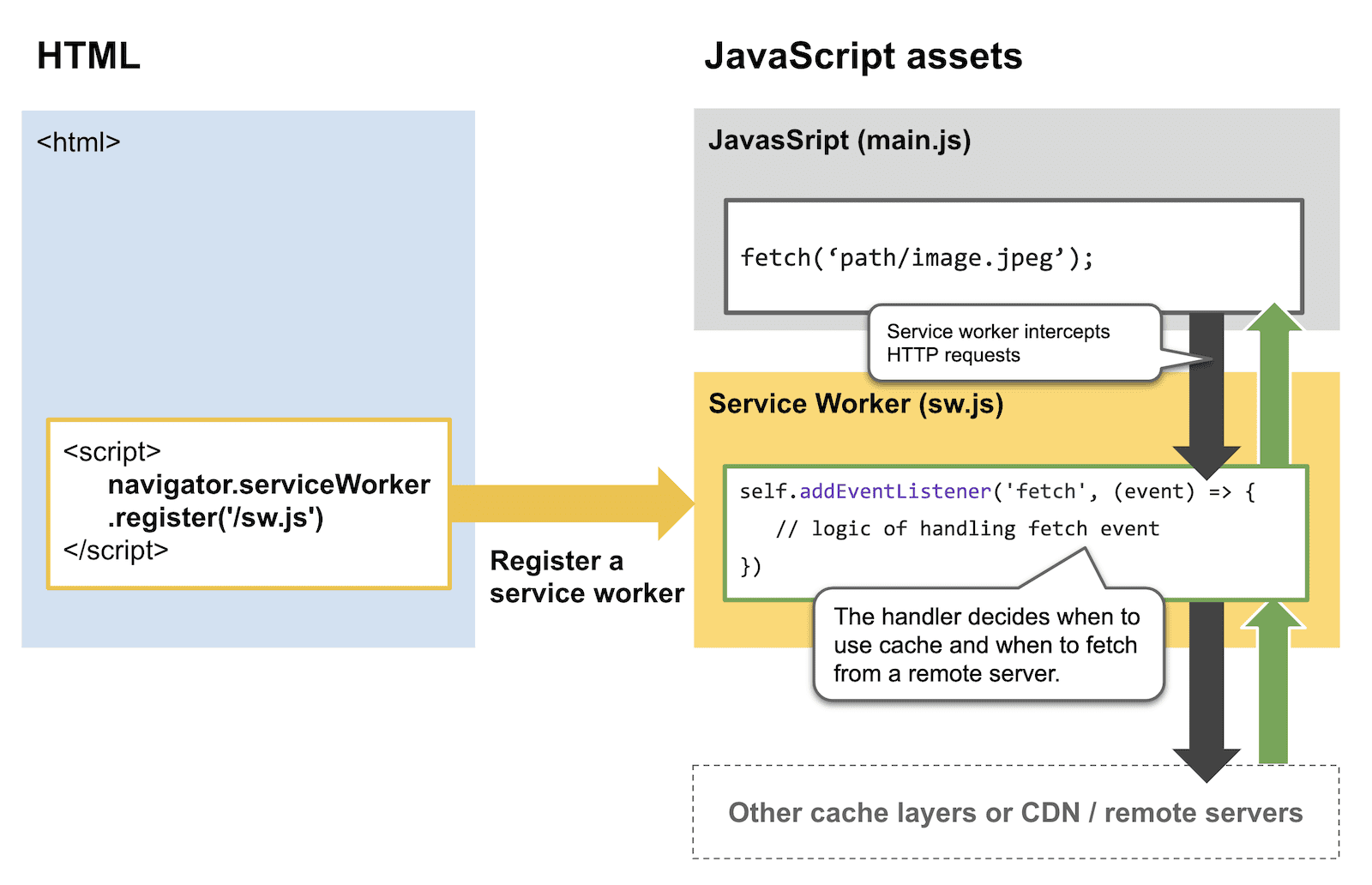
- 서비스 워커 캐시: 서비스 워커는 리소스가 캐시에 있는지 확인하고 프로그래밍된 캐싱 전략에 따라 리소스 자체를 반환할지 결정합니다. 이 작업은 자동으로 이루어지지 않습니다. 요청이 네트워크가 아닌 서비스 워커의 캐시에서 제공되도록 서비스 워커에서 가져오기 이벤트 핸들러를 만들고 네트워크 요청을 가로채야 합니다.
- HTTP 캐시 (브라우저 캐시라고도 함): 리소스가 HTTP 캐시에 있고 아직 만료되지 않은 경우 브라우저는 HTTP 캐시의 리소스를 자동으로 사용합니다.
- 서버 측: 서비스 워커 캐시 또는 HTTP 캐시에서 아무것도 찾을 수 없는 경우 브라우저는 네트워크로 이동하여 리소스를 요청합니다. 리소스가 CDN에 캐시되지 않은 경우 요청이 원본 서버로 완전히 돌아가야 합니다.

레이어 캐싱
서비스 워커 캐싱
서비스 워커는 네트워크 유형 HTTP 요청을 가로채고 캐싱 전략을 사용하여 브라우저에 반환해야 하는 리소스를 결정합니다. 서비스 워커 캐시와 HTTP 캐시는 동일한 일반적인 목적을 제공하지만 서비스 워커 캐시는 캐시되는 항목과 캐싱 방식을 세부적으로 제어하는 등 더 많은 캐싱 기능을 제공합니다.
서비스 워커 캐시 제어
서비스 워커는 이벤트 리스너 (일반적으로 fetch 이벤트)를 사용하여 HTTP 요청을 가로챕니다. 이 코드 스니펫은 캐시 우선 캐싱 전략의 로직을 보여줍니다.

Workbox를 사용하여 혁신을 거듭하지 않는 것이 좋습니다. 예를 들어 정규식 코드 한 줄로 리소스 URL 경로를 등록할 수 있습니다.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
서비스 워커 캐싱 전략 및 사용 사례
다음 표에는 일반적인 서비스 워커 캐싱 전략과 각 전략이 유용한 경우가 간략하게 설명되어 있습니다.
| 전략 | 최신성 사유 | 사용 사례 |
|---|---|---|
| 네트워크만 | 콘텐츠는 항상 최신 상태여야 합니다. |
|
| 네트워크가 캐시로 대체됨 | 최신 콘텐츠를 게재하는 것이 좋습니다. 하지만 네트워크가 다운되거나 불안정한 경우 약간 오래된 콘텐츠를 게재해도 됩니다. |
|
| Stale-while-revalidate | 캐시된 콘텐츠를 즉시 게재해도 괜찮지만 향후에는 업데이트된 캐시된 콘텐츠를 사용해야 합니다. |
|
| 먼저 캐시하고 네트워크로 대체 | 이 콘텐츠는 중요하지 않으며 성능 향상을 위해 캐시에서 제공할 수 있지만 서비스 워커는 가끔 업데이트를 확인해야 합니다. |
|
| 캐시 전용 | 콘텐츠가 거의 변경되지 않습니다. |
|
서비스 워커 캐싱의 추가 이점
서비스 워커 캐싱은 캐싱 로직을 세분화하여 제어하는 것 외에도 다음을 제공합니다.
- 출처의 메모리 및 저장용량 증가: 브라우저는 출처별로 HTTP 캐시 리소스를 할당합니다. 즉, 하위 도메인이 여러 개인 경우 모두 동일한 HTTP 캐시를 공유합니다. 출처/도메인의 콘텐츠가 HTTP 캐시에서 오랫동안 유지된다고 보장할 수는 없습니다. 예를 들어 사용자는 브라우저의 설정 UI에서 수동으로 정리하거나 페이지에서 하드 새로고침을 트리거하여 캐시를 삭제할 수 있습니다. 서비스 워커 캐시를 사용하면 캐시된 콘텐츠가 캐시된 상태로 유지될 가능성이 훨씬 높습니다. 자세한 내용은 지속성 저장소를 참고하세요.
- 불안정한 네트워크 또는 오프라인 환경에서 더 높은 유연성: HTTP 캐시를 사용하면 리소스를 캐시할지 여부만 선택할 수 있습니다. 서비스 워커 캐싱을 사용하면 '오래된 동안 재검증' 전략을 통해 작은 '문제'를 훨씬 더 쉽게 완화하고, '캐시 전용' 전략을 통해 완전한 오프라인 환경을 제공하거나, 경우에 따라 페이지의 일부가 서비스 워커 캐시에서 가져오고 일부가 제외된 맞춤설정된 UI와 같이 그 중간 단계를 제공할 수 있습니다('포착 핸들러 설정' 전략 사용).
HTTP 캐싱
브라우저가 웹페이지와 관련 리소스를 처음 로드하면 이러한 리소스를 HTTP 캐시에 저장합니다. HTTP 캐시는 최종 사용자가 명시적으로 사용 중지하지 않는 한 일반적으로 브라우저에서 자동으로 사용 설정됩니다.
HTTP 캐싱을 사용한다는 것은 서버에 리소스를 캐시할 시점과 기간을 결정하도록 하는 것을 의미합니다.
HTTP 응답 헤더로 HTTP 캐시 만료 제어
서버가 리소스에 대한 브라우저 요청에 응답하면 서버는 HTTP 응답 헤더를 사용하여 브라우저에 리소스를 캐시해야 하는 기간을 알려줍니다. 자세한 내용은 응답 헤더: 웹 서버 구성을 참고하세요.
HTTP 캐싱 전략 및 사용 사례
HTTP 캐싱은 시간 기반 (TTL) 리소스 만료 로직만 처리하므로 서비스 워커 캐싱보다 훨씬 간단합니다. HTTP 캐싱 전략에 관한 자세한 내용은 어떤 응답 헤더 값을 사용해야 하나요? 및 요약을 참고하세요.
캐시 만료 로직 설계
이 섹션에서는 서비스 워커 캐시와 HTTP 캐시 레이어 전반에서 일관된 만료 로직을 사용하는 것의 장단점과 이러한 레이어 전반에서 별도의 만료 로직을 사용하는 것의 장단점을 설명합니다.
아래 Glitch는 다양한 시나리오에서 서비스 워커 캐싱과 HTTP 캐싱이 작동하는 방식을 보여줍니다.
모든 캐시 레이어에 일관된 만료 로직
장기, 중기, 단기의 세 가지 시나리오를 통해 장단점을 살펴보겠습니다.
| 시나리오 | 장기 캐싱 | 중기 캐싱 | 단기 캐싱 |
|---|---|---|---|
| 서비스 워커 캐싱 전략 | 캐시, 네트워크로 폴백 | Stale-while-revalidate | 네트워크가 캐시로 폴백됨 |
| 서비스 워커 캐시 TTL | 30일 | 1일 | 10분 |
| HTTP 캐시 max-age | 30일 | 1일 | 10분 |
시나리오: 장기 캐싱 (캐시, 네트워크로 대체)
- 캐시된 리소스가 유효한 경우(30일 미만): 서비스 워커는 네트워크로 이동하지 않고 캐시된 리소스를 즉시 반환합니다.
- 캐시된 리소스가 만료된 경우(30일 초과): 서비스 워커가 네트워크로 이동하여 리소스를 가져옵니다. 브라우저의 HTTP 캐시에 리소스 사본이 없으므로 리소스를 위해 서버 측으로 이동합니다.
단점: 이 시나리오에서는 서비스 워커에서 캐시가 만료될 때 브라우저가 항상 요청을 서버 측에 전달하므로 HTTP 캐싱이 덜 유용합니다.
시나리오: 중기 캐싱 (Stale-while-revalidate)
- 캐시된 리소스가 유효한 경우(1일 미만): 서비스 워커는 캐시된 리소스를 즉시 반환하고 네트워크로 이동하여 리소스를 가져옵니다. 브라우저의 HTTP 캐시에는 리소스의 사본이 있으므로 이 사본을 서비스 워커에 반환합니다.
- 캐시된 리소스가 만료된 경우(1일 초과): 서비스 워커는 캐시된 리소스를 즉시 반환하고 네트워크로 이동하여 리소스를 가져옵니다. 브라우저의 HTTP 캐시에는 리소스의 사본이 없으므로 서버 측으로 이동하여 리소스를 가져옵니다.
단점: 서비스 워커는 '재검증' 단계를 최대한 활용하기 위해 HTTP 캐시를 재정의하는 추가 캐시 무효화가 필요합니다.
시나리오: 단기 캐싱 (네트워크가 캐시로 대체됨)
- 캐시된 리소스가 유효한 경우(10분 미만): 서비스 워커가 네트워크로 이동하여 리소스를 가져옵니다. 브라우저의 HTTP 캐시에는 리소스의 사본이 있으므로 서버 측으로 이동하지 않고도 이를 서비스 워커에 반환합니다.
- 캐시된 리소스가 만료된 경우(10분 초과): 서비스 워커는 캐시된 리소스를 즉시 반환하고 네트워크로 이동하여 리소스를 가져옵니다. 브라우저의 HTTP 캐시에는 리소스의 사본이 없으므로 서버 측으로 이동하여 리소스를 가져옵니다.
단점: 중기 캐싱 시나리오와 마찬가지로 서비스 워커는 서버 측에서 최신 리소스를 가져오기 위해 HTTP 캐시를 재정의하는 추가 캐시 무효화 로직이 필요합니다.
모든 시나리오의 서비스 워커
모든 시나리오에서 네트워크가 불안정할 때도 서비스 워커 캐시가 캐시된 리소스를 계속 반환할 수 있습니다. 반면 네트워크가 불안정하거나 다운된 경우 HTTP 캐시를 신뢰할 수 없습니다.
서비스 워커 캐시와 HTTP 레이어의 다른 캐시 만료 로직
장단점을 보여주기 위해 장기, 중기, 단기 시나리오를 다시 살펴보겠습니다.
| 시나리오 | 장기 캐싱 | 중기 캐싱 | 단기 캐싱 |
|---|---|---|---|
| 서비스 워커 캐싱 전략 | 캐시, 네트워크로 폴백 | Stale-while-revalidate | 네트워크가 캐시로 폴백됨 |
| 서비스 워커 캐시 TTL | 90일 | 30일 | 1일 |
| HTTP 캐시 max-age | 30일 | 1일 | 10분 |
시나리오: 장기 캐싱 (캐시, 네트워크로 대체)
- 캐시된 리소스가 서비스 워커 캐시에서 유효한 경우(90일 미만): 서비스 워커는 캐시된 리소스를 즉시 반환합니다.
- 서비스 워커 캐시에서 캐시된 리소스가 만료된 경우(90일 초과): 서비스 워커가 네트워크로 이동하여 리소스를 가져옵니다. 브라우저의 HTTP 캐시에는 리소스의 사본이 없으므로 서버 측으로 이동합니다.
장점 및 단점:
- 장점: 서비스 워커가 캐시된 리소스를 즉시 반환하므로 사용자는 즉각적인 응답을 경험합니다.
- 장점: 서비스 워커는 캐시를 사용할 때와 새 버전의 리소스를 요청할 때를 더 세부적으로 제어할 수 있습니다.
- 단점: 잘 정의된 서비스 워커 캐싱 전략이 필요합니다.
시나리오: 중간 캐싱 (Stale-while-revalidate)
- 캐시된 리소스가 서비스 워커 캐시에서 유효한 경우(30일 미만): 서비스 워커는 캐시된 리소스를 즉시 반환합니다.
- 서비스 워커 캐시에서 캐시된 리소스가 만료된 경우(30일 초과): 서비스 워커가 리소스를 찾기 위해 네트워크로 이동합니다. 브라우저의 HTTP 캐시에는 리소스의 사본이 없으므로 서버 측으로 이동합니다.
장점 및 단점:
- 장점: 서비스 워커가 캐시된 리소스를 즉시 반환하므로 사용자는 즉각적인 응답을 경험합니다.
- 장점: 서비스 워커는 '백그라운드에서' 발생하는 재검증 덕분에 지정된 URL의 다음 요청이 네트워크의 최신 응답을 사용하도록 할 수 있습니다.
- 단점: 잘 정의된 서비스 워커 캐싱 전략이 필요합니다.
시나리오: 단기 캐싱 (네트워크가 캐시로 대체됨)
- 캐시된 리소스가 서비스 워커 캐시에서 유효한 경우(1일 미만): 서비스 워커가 리소스를 찾기 위해 네트워크로 이동합니다. 브라우저는 HTTP 캐시에서 리소스가 있는 경우 리소스를 반환합니다. 네트워크가 다운되면 서비스 워커가 서비스 워커 캐시에서 리소스를 반환합니다.
- 서비스 워커 캐시에서 캐시된 리소스가 만료된 경우(1일 초과): 서비스 워커가 네트워크로 이동하여 리소스를 가져옵니다. HTTP 캐시의 캐시된 버전이 만료되어 브라우저가 네트워크를 통해 리소스를 가져옵니다.
장점 및 단점:
- 장점: 네트워크가 불안정하거나 다운되면 서비스 워커가 캐시된 리소스를 즉시 반환합니다.
- 단점: 서비스 워커는 HTTP 캐시를 재정의하고 '네트워크 우선' 요청을 실행하기 위해 추가 캐시 무효화가 필요합니다.
결론
캐싱 시나리오 조합이 복잡하므로 모든 사례를 다루는 하나의 규칙을 설계할 수는 없습니다. 그러나 이전 섹션의 결과를 토대로 캐시 전략을 설계할 때 고려해야 할 몇 가지 사항이 있습니다.
- 서비스 워커 캐싱 로직은 HTTP 캐싱 만료 로직과 일치할 필요가 없습니다. 가능하면 서비스 워커에서 더 긴 만료 로직을 사용하여 서비스 워커에 더 많은 제어 권한을 부여합니다.
- HTTP 캐싱은 여전히 중요한 역할을 하지만 네트워크가 불안정하거나 다운된 경우에는 신뢰할 수 없습니다.
- 각 리소스의 캐싱 전략을 다시 검토하여 서비스 워커 캐싱 전략이 HTTP 캐시와 충돌하지 않고 값을 제공하는지 확인합니다.


