Os prós e contras de usar uma lógica de expiração consistente ou diferente nas camadas de cache do service worker e do HTTP.
Enquanto os service workers e PWAs estão se tornando padrões de aplicativos da Web modernos, o armazenamento em cache de recursos ficou mais complexo do que nunca. Este artigo aborda o panorama geral do armazenamento em cache do navegador, incluindo:
- Os casos de uso e as diferenças entre o armazenamento em cache do service worker e o armazenamento em cache HTTP.
- Os prós e contras de diferentes estratégias de expiração de armazenamento em cache de worker de serviço em comparação com as estratégias normais de armazenamento em cache HTTP.
Visão geral do fluxo de armazenamento em cache
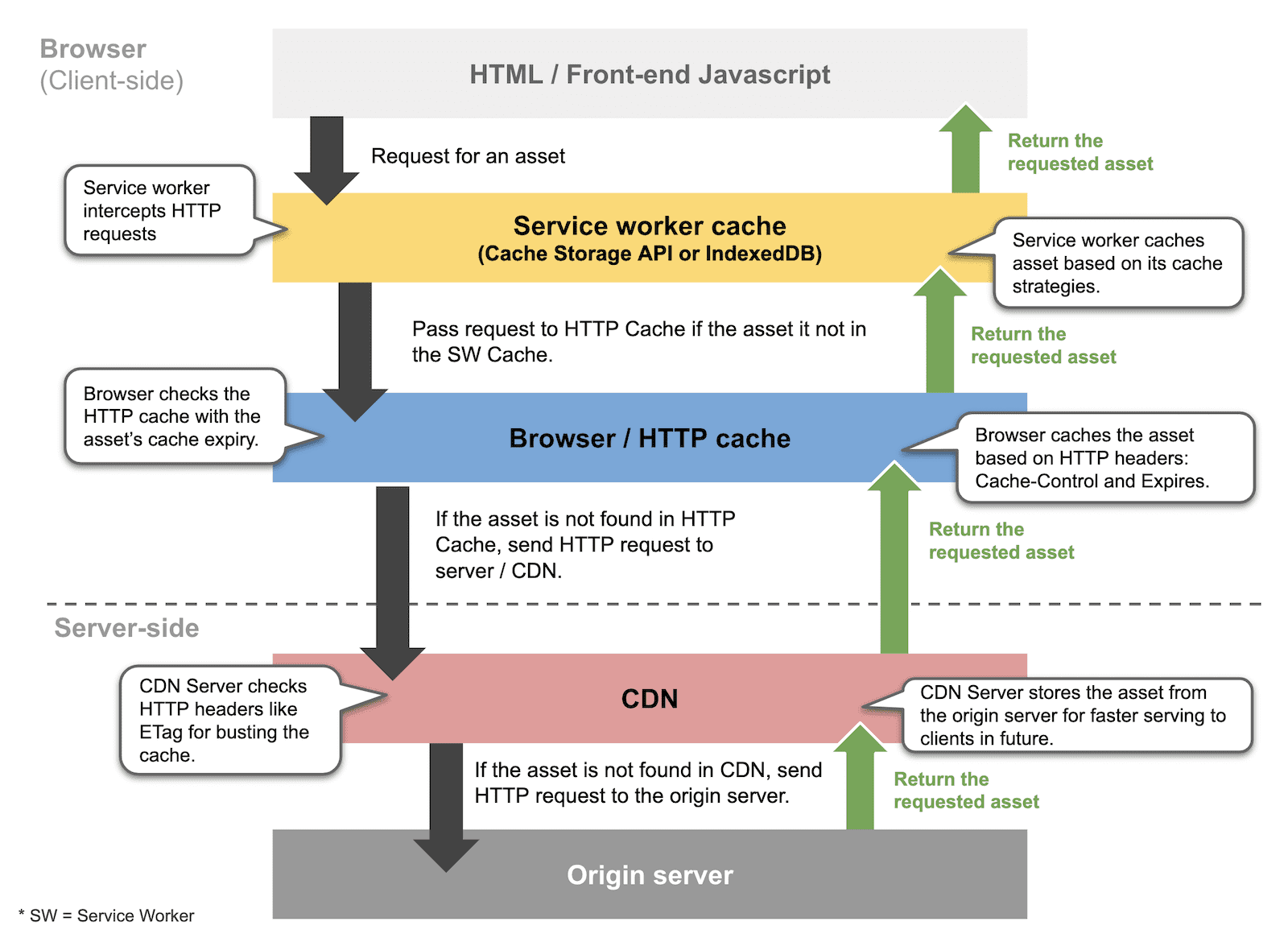
De modo geral, um navegador segue a ordem de armazenamento em cache abaixo quando solicita um recurso:
- Cache do service worker: o service worker verifica se o recurso está no cache e decide se vai retornar o recurso com base nas estratégias de armazenamento em cache programadas. Isso não acontece automaticamente. É necessário criar um manipulador de eventos de busca no service worker e interceptar as solicitações de rede para que elas sejam atendidas pelo cache do service worker em vez da rede.
- Cache HTTP (também conhecido como cache do navegador): se o recurso for encontrado no cache HTTP e ainda não tiver expirado, o navegador usará automaticamente o recurso do cache HTTP.
- Do lado do servidor:se nada for encontrado no cache do service worker ou do HTTP, o navegador vai acessar a rede para solicitar o recurso. Se o recurso não estiver armazenado em cache em um CDN, a solicitação precisará voltar ao servidor de origem.

Armazenamento em cache de camadas
Armazenamento em cache do service worker
Um worker de serviço intercepta solicitações HTTP do tipo de rede e usa uma estratégia de armazenamento em cache para determinar quais recursos precisam ser retornados ao navegador. O cache do service worker e o cache HTTP servem para o mesmo propósito geral, mas o cache do service worker oferece mais recursos de armazenamento em cache, como controle detalhado sobre exatamente o que é armazenado em cache e como isso é feito.
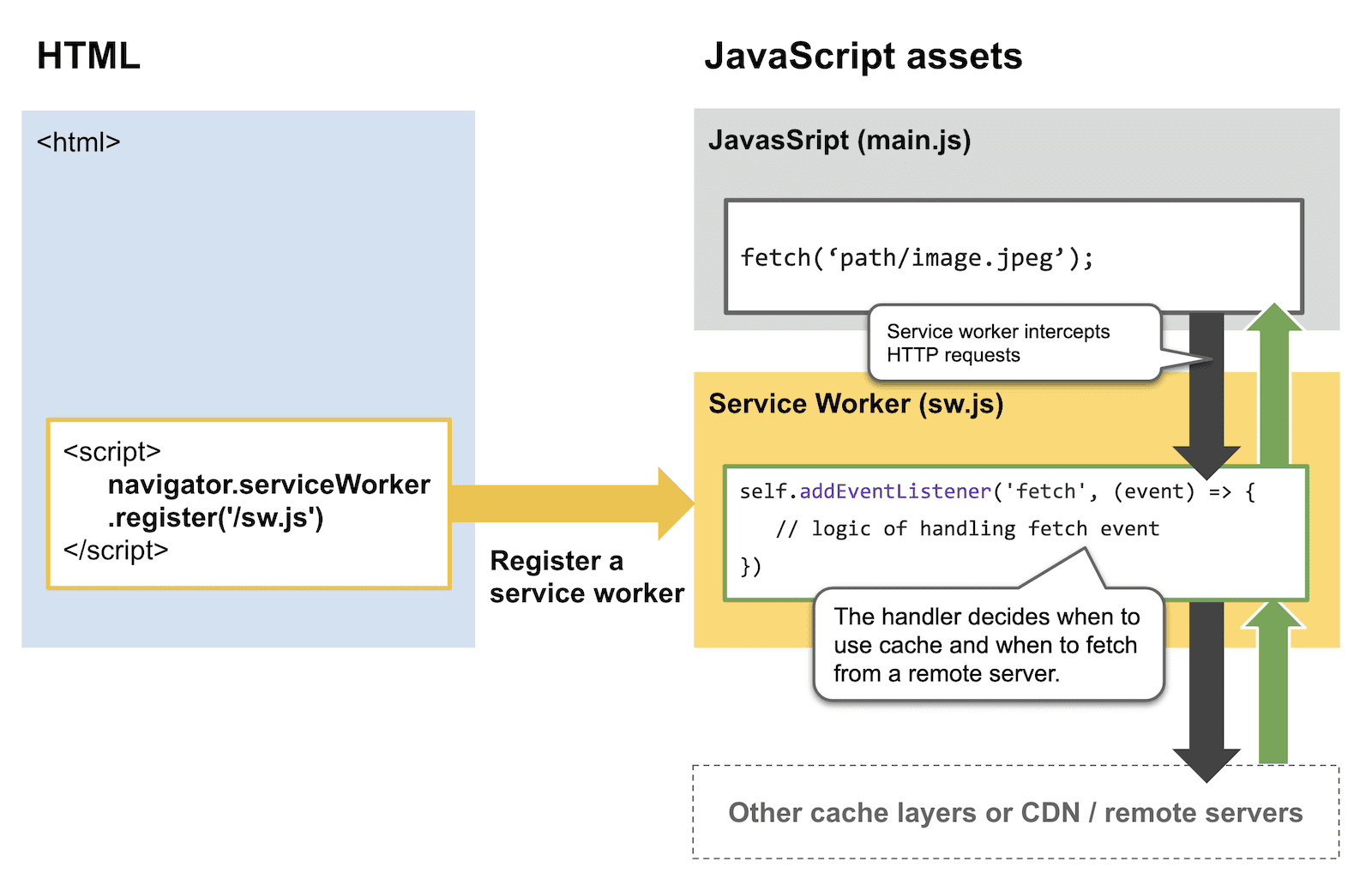
Como controlar o cache do service worker
Um service worker intercepta solicitações HTTP com listeners
de eventos (geralmente o evento fetch). Este
snippet de código demonstra a lógica de uma estratégia de
armazenamento em cache primeiro.

É altamente recomendável usar o Workbox para evitar reinventar a roda. Por exemplo, é possível registrar caminhos de URL de recursos com uma única linha de código regex.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Casos de uso e estratégias de armazenamento em cache de service workers
A tabela a seguir descreve estratégias comuns de armazenamento em cache de service workers e quando cada uma delas é útil.
| Estratégias | Motivo da atualização | Casos de uso |
|---|---|---|
| Somente de rede | O conteúdo precisa estar sempre atualizado. |
|
| A rede está usando o cache | É preferível exibir o conteúdo mais recente. No entanto, se a rede falhar ou estiver instável, é aceitável veicular conteúdo um pouco antigo. |
|
| Stale-while-revalidate | Não há problema em veicular o conteúdo armazenado em cache imediatamente, mas o conteúdo atualizado em cache precisa ser usado no futuro. |
|
| Cache primeiro, fallback para rede | O conteúdo não é crítico e pode ser veiculado pelo cache para ganhos de desempenho, mas o service worker precisa verificar atualizações ocasionalmente. |
|
| Somente cache | O conteúdo raramente muda. |
|
Outros benefícios do armazenamento em cache de service worker
Além do controle detalhado da lógica de armazenamento em cache, o armazenamento em cache do service worker também oferece:
- Mais memória e espaço de armazenamento para a origem:o navegador aloca recursos de cache HTTP por origem. Em outras palavras, se você tiver vários subdomínios, todos eles vão compartilhar o mesmo cache HTTP. Não há garantia de que o conteúdo da sua origem/domínio permaneça no cache HTTP por muito tempo. Por exemplo, um usuário pode limpar o cache manualmente na interface de configurações de um navegador ou acionando uma recarga forçada em uma página. Com um cache de service worker, é muito mais provável que o conteúdo armazenado em cache permaneça em cache. Consulte Armazenamento persistente para saber mais.
- Maior flexibilidade com redes instáveis ou experiências off-line:com o cache HTTP, você só tem uma escolha binária: o recurso é armazenado em cache ou não. Com o armazenamento em cache de worker de serviço, é possível reduzir os pequenos "probleminhas" com mais facilidade (com a estratégia "stale-while-revalidate"), oferecer uma experiência off-line completa (com a estratégia "Cache only") ou até mesmo algo intermediário, como interfaces personalizadas com partes da página provenientes do cache do worker de serviço e algumas partes excluídas (com a estratégia "Set catch handler") quando apropriado.
Armazenamento em cache HTTP
Na primeira vez que um navegador carrega uma página da Web e os recursos relacionados, ele armazena esses recursos no cache HTTP. O cache HTTP geralmente é ativado automaticamente pelos navegadores, a menos que tenha sido desativado explicitamente pelo usuário final.
Usar o armazenamento em cache HTTP significa depender do servidor para determinar quando armazenar um recurso em cache e por quanto tempo.
Controlar a expiração do cache HTTP com cabeçalhos de resposta HTTP
Quando um servidor responde a uma solicitação de recurso do navegador, ele usa cabeçalhos de resposta HTTP para informar ao navegador por quanto tempo o recurso precisa ser armazenado em cache. Consulte Cabeçalhos de resposta: configure seu servidor da Web para saber mais.
Casos de uso e estratégias de armazenamento em cache HTTP
O armazenamento em cache HTTP é muito mais simples do que o armazenamento em cache de service workers, porque ele lida apenas com a lógica de expiração de recursos baseada em tempo (TTL, na sigla em inglês). Consulte Quais valores de cabeçalho de resposta você deve usar? e Resumo para saber mais sobre as estratégias de armazenamento em cache HTTP.
Como projetar a lógica de expiração do cache
Esta seção explica os prós e contras do uso de uma lógica de expiração consistente nas camadas de cache do serviço do worker e do HTTP, além dos prós e contras de separar a lógica de expiração nessas camadas.
O Glitch abaixo demonstra como o armazenamento em cache de service worker e o armazenamento em cache HTTP funcionam em diferentes cenários:
Lógica de expiração consistente para todas as camadas de cache
Para demonstrar os prós e contras, vamos analisar três cenários: de longo, médio e curto prazo.
| Cenários | Armazenamento em cache de longa duração | Armazenamento em cache de médio prazo | Armazenamento em cache de curto prazo |
|---|---|---|---|
| Estratégia de armazenamento em cache do service worker | Cache, fallback para rede | Stale-while-revalidate | Rede com fallback para cache |
| TTL do cache do service worker | 30 dias | 1 dia | 10 min |
| Cache HTTP max-age | 30 dias | 1 dia | 10 min |
Cenário: cache a longo prazo (cache, fallback para rede)
- Quando um recurso em cache é válido (<= 30 dias): o service worker retorna o recurso em cache imediatamente sem acessar a rede.
- Quando um recurso em cache expirar (> 30 dias): o worker de serviço vai para a rede para buscar o recurso. O navegador não tem uma cópia do recurso no cache HTTP. Por isso, ele vai para o lado do servidor.
Desvantagem: nesse cenário, o armazenamento em cache HTTP oferece menos valor porque o navegador sempre transmite a solicitação para o lado do servidor quando o cache expira no service worker.
Cenário: armazenamento em cache de médio prazo (válido enquanto revalidado)
- Quando um recurso em cache é válido (<= 1 dia): o service worker retorna o recurso em cache imediatamente e vai para a rede para buscar o recurso. O navegador tem uma cópia do recurso no cache HTTP. Portanto, ele retorna essa cópia ao worker do serviço.
- Quando um recurso armazenado em cache expirar (> 1 dia): o worker de serviço retorna o recurso armazenado em cache imediatamente e vai para a rede para buscar o recurso. O navegador não tem uma cópia do recurso no cache HTTP. Portanto, ele vai para o lado do servidor para buscar o recurso.
Contra: o worker de serviço exige uma quebra de cache adicional para substituir o cache HTTP a fim de aproveitar ao máximo a etapa de "revalidação".
Cenário: armazenamento em cache de curto prazo (rede com fallback para cache)
- Quando um recurso em cache é válido (<= 10 minutos): o service worker acessa a rede para buscar o recurso. O navegador tem uma cópia do recurso no cache HTTP, que é retornado ao service worker sem ir para o lado do servidor.
- Quando um recurso armazenado em cache expira (> 10 minutos): o service worker retorna o recurso armazenado em cache imediatamente e vai para a rede para buscar o recurso. O navegador não tem uma cópia do recurso no cache HTTP. Por isso, ele vai para o lado do servidor para buscar o recurso.
Desvantagem: semelhante ao cenário de armazenamento em cache de médio prazo, o service worker exige uma lógica adicional de quebra de cache para substituir o cache HTTP e buscar o recurso mais recente do lado do servidor.
Service worker em todos os cenários
Em todos os cenários, o cache do service worker ainda pode retornar recursos armazenados em cache quando a rede está instável. Por outro lado, o cache HTTP não é confiável quando a rede está instável ou inativa.
Diferentes lógicas de expiração do cache nas camadas do worker de serviço e HTTP
Para demonstrar os prós e contras, vamos analisar novamente os cenários de curto, médio e longo prazo.
| Cenários | Armazenamento em cache de longa duração | Armazenamento em cache de médio prazo | Armazenamento em cache de curto prazo |
|---|---|---|---|
| Estratégia de armazenamento em cache do service worker | Cache, fallback para rede | Stale-while-revalidate | Rede com fallback para cache |
| TTL do cache do service worker | 90 dias | 30 dias | 1 dia |
| Cache HTTP max-age | 30 dias | 1 dia | 10 min |
Cenário: cache a longo prazo (cache, fallback para rede)
- Quando um recurso em cache é válido no cache do service worker (<= 90 dias): o service worker retorna o recurso em cache imediatamente.
- Quando um recurso em cache expira no cache do service worker (> 90 dias): o service worker acessa a rede para buscar o recurso. O navegador não tem uma cópia do recurso no cache HTTP. Por isso, ele vai para o lado do servidor.
Prós e contras:
- Prós: os usuários têm uma resposta instantânea, porque o service worker retorna os recursos armazenados em cache imediatamente.
- Vantagem: o service worker tem um controle mais refinado sobre quando usar o cache e quando solicitar novas versões de recursos.
- Contra: é necessária uma estratégia de armazenamento em cache de worker de serviço bem definida.
Cenário: armazenamento em cache intermediário (válido-enquanto-revalidado)
- Quando um recurso em cache é válido no cache do service worker (<= 30 dias): o service worker retorna o recurso em cache imediatamente.
- Quando um recurso em cache expira no cache do service worker (> 30 dias): o service worker acessa a rede para o recurso. O navegador não tem uma cópia do recurso no cache HTTP, então ele vai para o servidor.
Prós e contras:
- Prós: os usuários têm uma resposta instantânea, porque o service worker retorna os recursos armazenados em cache imediatamente.
- Vantagem: o worker de serviço pode garantir que a solicitação seguinte de um determinado URL use uma resposta nova da rede, graças à revalidação que acontece "em segundo plano".
- Contra: é necessária uma estratégia de armazenamento em cache de worker de serviço bem definida.
Cenário: armazenamento em cache de curto prazo (rede com fallback para cache)
- Quando um recurso em cache é válido no cache do service worker (<= 1 dia): o worker de serviço acessa a rede para o recurso. O navegador retorna o recurso do cache HTTP, se ele estiver lá. Se a rede estiver inativa, o service worker vai retornar o recurso do cache do service worker.
- Quando um recurso em cache expira no cache do service worker (> 1 dia): o service worker acessa a rede para buscar o recurso. O navegador busca os recursos pela rede, porque a versão em cache no cache HTTP está expirada.
Prós e contras:
- Pro: quando a rede está instável ou inativa, o worker de serviço retorna os recursos em cache imediatamente.
- Contra: o service worker exige mais eliminação de cache para substituir o cache HTTP e fazer solicitações "Network first".
Conclusão
Devido à complexidade da combinação de cenários de armazenamento em cache, não é possível projetar uma regra que abranja todos os casos. No entanto, com base nas descobertas das seções anteriores, há algumas sugestões para considerar ao projetar suas estratégias de cache:
- A lógica de armazenamento em cache do service worker não precisa ser consistente com a lógica de expiração do cache HTTP. Se possível, use uma lógica de expiração mais longa no service worker para conceder mais controle a ele.
- O armazenamento em cache HTTP ainda desempenha um papel importante, mas não é confiável quando a rede está instável ou inativa.
- Revise suas estratégias de armazenamento em cache para cada recurso para garantir que a estratégia de armazenamento em cache do service worker for útil, sem entrar em conflito com o cache HTTP.


