Ưu và nhược điểm của việc sử dụng logic hết hạn nhất quán hoặc khác nhau trên các lớp bộ nhớ đệm của worker dịch vụ và bộ nhớ đệm HTTP.
Mặc dù worker dịch vụ và PWA đang trở thành tiêu chuẩn của các ứng dụng web hiện đại, nhưng việc lưu tài nguyên vào bộ nhớ đệm lại trở nên phức tạp hơn bao giờ hết. Bài viết này trình bày tổng quan về việc lưu vào bộ nhớ đệm của trình duyệt, bao gồm:
- Các trường hợp sử dụng và sự khác biệt giữa việc lưu vào bộ nhớ đệm của worker dịch vụ và lưu vào bộ nhớ đệm HTTP.
- Ưu và nhược điểm của các chiến lược hết hạn lưu vào bộ nhớ đệm của worker so với các chiến lược lưu vào bộ nhớ đệm HTTP thông thường.
Tổng quan về quy trình lưu vào bộ nhớ đệm
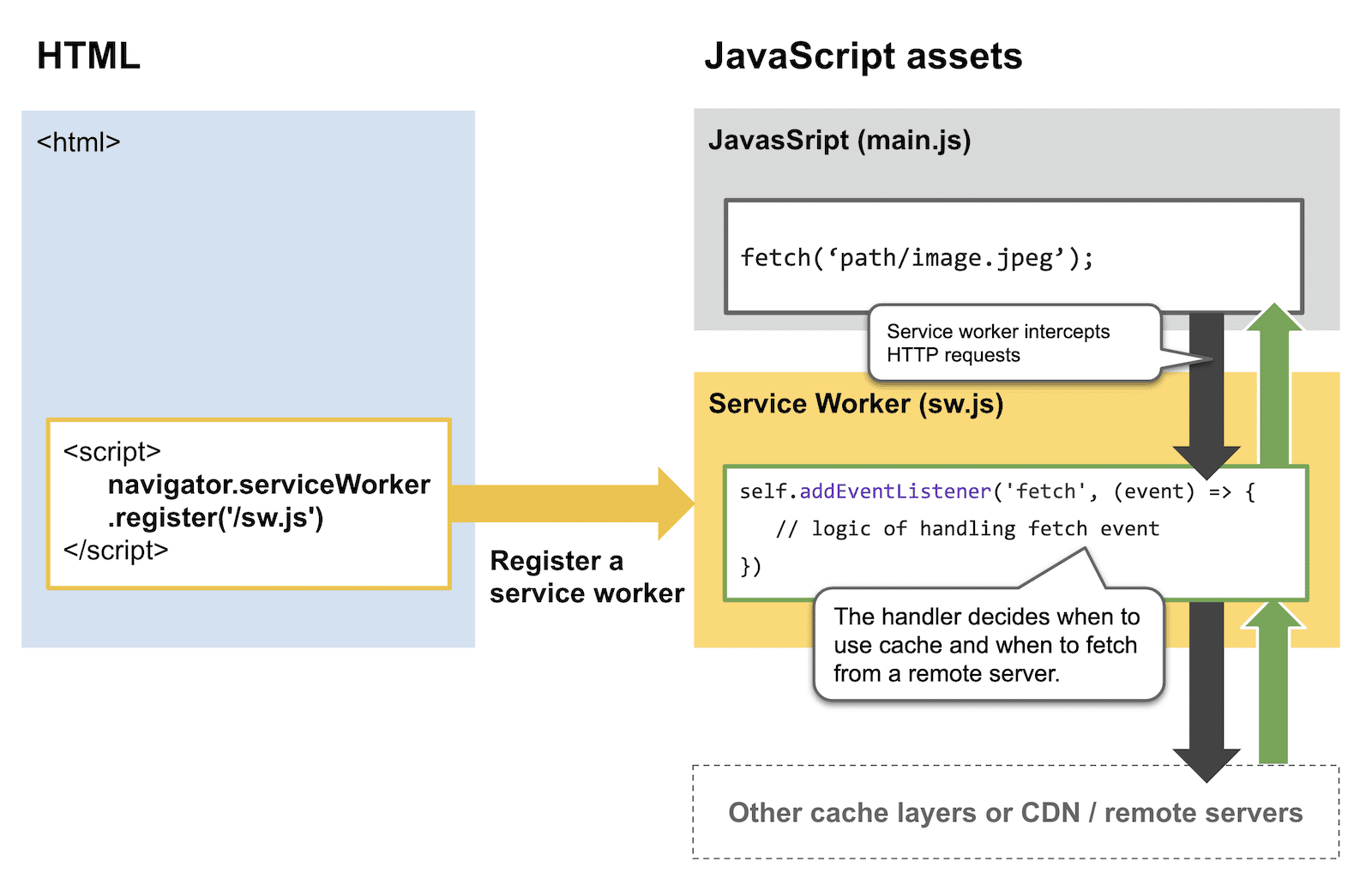
Về tổng thể, trình duyệt tuân theo thứ tự lưu vào bộ nhớ đệm dưới đây khi yêu cầu một tài nguyên:
- Bộ nhớ đệm của worker: Worker sẽ kiểm tra xem tài nguyên có trong bộ nhớ đệm hay không và quyết định có tự trả về tài nguyên đó hay không dựa trên các chiến lược lưu vào bộ nhớ đệm được lập trình. Xin lưu ý rằng việc này không diễn ra tự động. Bạn cần tạo một trình xử lý sự kiện tìm nạp trong worker dịch vụ và chặn các yêu cầu mạng để các yêu cầu được phân phát từ bộ nhớ đệm của worker dịch vụ thay vì mạng.
- Bộ nhớ đệm HTTP (còn gọi là bộ nhớ đệm trình duyệt): Nếu tìm thấy tài nguyên trong Bộ nhớ đệm HTTP và tài nguyên đó chưa hết hạn, trình duyệt sẽ tự động sử dụng tài nguyên từ bộ nhớ đệm HTTP.
- Phía máy chủ: Nếu không tìm thấy gì trong bộ nhớ đệm của worker dịch vụ hoặc bộ nhớ đệm HTTP, trình duyệt sẽ truy cập vào mạng để yêu cầu tài nguyên. Nếu tài nguyên không được lưu vào bộ nhớ đệm trong CDN, thì yêu cầu phải quay lại máy chủ gốc.

Lưu các lớp vào bộ nhớ đệm
Lưu trình chạy dịch vụ vào bộ nhớ đệm
Worker dịch vụ sẽ chặn các yêu cầu HTTP loại mạng và sử dụng chiến lược lưu vào bộ nhớ đệm để xác định tài nguyên nào cần được trả về cho trình duyệt. Bộ nhớ đệm của worker và bộ nhớ đệm HTTP phục vụ cùng một mục đích chung, nhưng bộ nhớ đệm của worker cung cấp nhiều chức năng lưu vào bộ nhớ đệm hơn, chẳng hạn như kiểm soát chi tiết chính xác nội dung được lưu vào bộ nhớ đệm và cách lưu vào bộ nhớ đệm.
Kiểm soát bộ nhớ đệm của worker dịch vụ
Trình chạy dịch vụ sẽ chặn các yêu cầu HTTP bằng trình nghe sự kiện (thường là sự kiện fetch). Đoạn mã này minh hoạ logic của chiến lược lưu vào bộ nhớ đệm Ưu tiên bộ nhớ đệm.

Bạn nên sử dụng Workbox để tránh phải tạo lại. Ví dụ: bạn có thể đăng ký đường dẫn URL tài nguyên bằng một dòng mã chính quy.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Các chiến lược và trường hợp sử dụng liên quan đến việc lưu vào bộ nhớ đệm của worker
Bảng tiếp theo trình bày các chiến lược lưu vào bộ nhớ đệm phổ biến của trình chạy dịch vụ và thời điểm mỗi chiến lược hữu ích.
| Chiến lược | Lý do về độ mới | Trường hợp sử dụng |
|---|---|---|
| Chỉ có mạng | Nội dung phải luôn được cập nhật. |
|
| Mạng quay lại bộ nhớ đệm | Bạn nên phân phát nội dung mới. Tuy nhiên, nếu mạng không hoạt động hoặc không ổn định, bạn có thể phân phát nội dung hơi cũ. |
|
| Stale-while-revalidate | Bạn có thể phân phát nội dung đã lưu vào bộ nhớ đệm ngay lập tức, nhưng nên sử dụng nội dung đã lưu vào bộ nhớ đệm đã cập nhật trong tương lai. |
|
| Lưu vào bộ nhớ đệm trước, sau đó chuyển sang mạng | Nội dung này không quan trọng và có thể được phân phát từ bộ nhớ đệm để tăng hiệu suất, nhưng trình chạy dịch vụ nên thỉnh thoảng kiểm tra để biết nội dung cập nhật. |
|
| Chỉ lưu vào bộ nhớ đệm | Nội dung hiếm khi thay đổi. |
|
Các lợi ích khác của việc lưu vào bộ nhớ đệm của worker
Ngoài khả năng kiểm soát chi tiết logic lưu vào bộ nhớ đệm, tính năng lưu vào bộ nhớ đệm của trình chạy dịch vụ cũng cung cấp:
- Thêm bộ nhớ và không gian lưu trữ cho nguồn gốc: Trình duyệt phân bổ tài nguyên bộ nhớ đệm HTTP trên cơ sở mỗi nguồn gốc. Nói cách khác, nếu bạn có nhiều miền con, thì tất cả miền con đó đều dùng chung bộ nhớ đệm HTTP. Không có gì đảm bảo rằng nội dung của nguồn gốc/miền sẽ lưu lại trong bộ nhớ đệm HTTP trong thời gian dài. Ví dụ: người dùng có thể xoá bộ nhớ đệm bằng cách dọn dẹp theo cách thủ công trên giao diện người dùng cài đặt của trình duyệt hoặc kích hoạt chế độ tải lại hoàn toàn trên một trang. Với bộ nhớ đệm của worker dịch vụ, nội dung đã lưu vào bộ nhớ đệm của bạn có nhiều khả năng vẫn lưu vào bộ nhớ đệm hơn. Hãy xem phần Bộ nhớ vĩnh viễn để tìm hiểu thêm.
- Tăng tính linh hoạt với các mạng không ổn định hoặc trải nghiệm ngoại tuyến: Với bộ nhớ đệm HTTP, bạn chỉ có một lựa chọn nhị phân: tài nguyên được lưu vào bộ nhớ đệm hoặc không. Với tính năng lưu vào bộ nhớ đệm của worker, bạn có thể giảm thiểu các "sự cố nhỏ" dễ dàng hơn nhiều (bằng chiến lược "lỗi thời trong khi xác thực lại"), cung cấp trải nghiệm hoàn chỉnh khi không có mạng (bằng chiến lược "chỉ lưu vào bộ nhớ đệm") hoặc thậm chí là một số tính năng ở giữa, chẳng hạn như giao diện người dùng tuỳ chỉnh với một số phần của trang đến từ bộ nhớ đệm của worker và một số phần bị loại trừ (bằng chiến lược "Đặt trình xử lý phát hiện ngoại lệ") khi thích hợp.
Lưu vào bộ nhớ đệm HTTP
Lần đầu tiên tải một trang web và các tài nguyên liên quan, trình duyệt sẽ lưu trữ các tài nguyên này trong bộ nhớ đệm HTTP. Bộ nhớ đệm HTTP thường được trình duyệt tự động bật, trừ phi người dùng cuối đã tắt bộ nhớ đệm một cách rõ ràng.
Việc sử dụng tính năng lưu vào bộ nhớ đệm HTTP có nghĩa là dựa vào máy chủ để xác định thời điểm lưu tài nguyên vào bộ nhớ đệm và trong bao lâu.
Kiểm soát thời điểm hết hạn bộ nhớ đệm HTTP bằng tiêu đề phản hồi HTTP
Khi máy chủ phản hồi yêu cầu của trình duyệt về một tài nguyên, máy chủ sẽ sử dụng tiêu đề phản hồi HTTP để cho trình duyệt biết thời lượng lưu tài nguyên vào bộ nhớ đệm. Hãy xem phần Tiêu đề phản hồi: định cấu hình máy chủ web để tìm hiểu thêm.
Các chiến lược và trường hợp sử dụng lưu vào bộ nhớ đệm HTTP
Việc lưu vào bộ nhớ đệm HTTP đơn giản hơn nhiều so với lưu vào bộ nhớ đệm của trình chạy dịch vụ, vì việc lưu vào bộ nhớ đệm HTTP chỉ xử lý logic hết hạn tài nguyên dựa trên thời gian (TTL). Hãy xem phần Bạn nên sử dụng giá trị tiêu đề phản hồi nào? và Tóm tắt để tìm hiểu thêm về các chiến lược lưu vào bộ nhớ đệm HTTP.
Thiết kế logic hết hạn bộ nhớ đệm
Phần này giải thích ưu và khuyết điểm của việc sử dụng logic hết hạn nhất quán trên các lớp bộ nhớ đệm của worker dịch vụ và bộ nhớ đệm HTTP, cũng như ưu và khuyết điểm của logic hết hạn riêng biệt trên các lớp này.
Glitch bên dưới minh hoạ cách hoạt động của tính năng lưu vào bộ nhớ đệm của worker dịch vụ và lưu vào bộ nhớ đệm HTTP trong nhiều trường hợp:
Logic hết hạn nhất quán cho tất cả các lớp bộ nhớ đệm
Để minh hoạ ưu và nhược điểm, chúng ta sẽ xem xét 3 trường hợp: dài hạn, trung hạn và ngắn hạn.
| Tình huống | Lưu vào bộ nhớ đệm dài hạn | Lưu vào bộ nhớ đệm trung hạn | Lưu vào bộ nhớ đệm ngắn hạn |
|---|---|---|---|
| Chiến lược lưu vào bộ nhớ đệm của trình chạy dịch vụ | Bộ nhớ đệm, quay lại mạng | Stale-while-revalidate | Mạng quay lại bộ nhớ đệm |
| TTL của bộ nhớ đệm của trình chạy dịch vụ | 30 ngày | 1 ngày | 10 phút |
| Tuổi tối đa của bộ nhớ đệm HTTP | 30 ngày | 1 ngày | 10 phút |
Tình huống: Lưu vào bộ nhớ đệm dài hạn (Bộ nhớ đệm, quay lại mạng)
- Khi tài nguyên được lưu vào bộ nhớ đệm hợp lệ (<= 30 ngày): Trình chạy dịch vụ sẽ trả về tài nguyên được lưu vào bộ nhớ đệm ngay lập tức mà không cần truy cập vào mạng.
- Khi một tài nguyên được lưu vào bộ nhớ đệm hết hạn (> 30 ngày): Trình chạy dịch vụ sẽ truy cập vào mạng để tìm nạp tài nguyên. Trình duyệt không có bản sao của tài nguyên trong bộ nhớ đệm HTTP, vì vậy, tài nguyên sẽ được tải từ phía máy chủ.
Phản đối: Trong trường hợp này, việc lưu vào bộ nhớ đệm HTTP sẽ mang lại ít giá trị hơn vì trình duyệt sẽ luôn chuyển yêu cầu đến phía máy chủ khi bộ nhớ đệm hết hạn trong trình chạy dịch vụ.
Tình huống: Lưu vào bộ nhớ đệm trung hạn (Lỗi thời trong khi xác thực lại)
- Khi tài nguyên được lưu vào bộ nhớ đệm hợp lệ (<= 1 ngày): Trình chạy dịch vụ sẽ trả về tài nguyên được lưu vào bộ nhớ đệm ngay lập tức và chuyển đến mạng để tìm nạp tài nguyên. Trình duyệt có một bản sao của tài nguyên trong bộ nhớ đệm HTTP, vì vậy, trình duyệt sẽ trả về bản sao đó cho trình chạy dịch vụ.
- Khi một tài nguyên được lưu vào bộ nhớ đệm hết hạn (> 1 ngày): Trình chạy dịch vụ sẽ trả về tài nguyên được lưu vào bộ nhớ đệm ngay lập tức và chuyển đến mạng để tìm nạp tài nguyên. Trình duyệt không có bản sao của tài nguyên trong bộ nhớ đệm HTTP, vì vậy, trình duyệt sẽ chuyển sang phía máy chủ để tìm nạp tài nguyên.
Phản đối: Trình chạy dịch vụ yêu cầu thêm tính năng huỷ bộ nhớ đệm để ghi đè bộ nhớ đệm HTTP nhằm khai thác tối đa bước "xác thực lại".
Tình huống: Lưu vào bộ nhớ đệm ngắn hạn (Mạng quay lại bộ nhớ đệm)
- Khi một tài nguyên được lưu vào bộ nhớ đệm hợp lệ (<= 10 phút): Trình chạy dịch vụ sẽ truy cập vào mạng để tìm nạp tài nguyên. Trình duyệt có một bản sao của tài nguyên trong bộ nhớ đệm HTTP, vì vậy, trình duyệt sẽ trả về bản sao đó cho trình chạy dịch vụ mà không cần chuyển sang phía máy chủ.
- Khi một tài nguyên được lưu vào bộ nhớ đệm hết hạn (> 10 phút): Trình chạy dịch vụ sẽ trả về tài nguyên được lưu vào bộ nhớ đệm ngay lập tức và chuyển đến mạng để tìm nạp tài nguyên. Trình duyệt không có bản sao của tài nguyên trong bộ nhớ đệm HTTP, vì vậy, trình duyệt sẽ chuyển sang phía máy chủ để tìm nạp tài nguyên.
Phản đối: Tương tự như trường hợp lưu vào bộ nhớ đệm trung hạn, trình chạy dịch vụ yêu cầu thêm logic huỷ bộ nhớ đệm để ghi đè bộ nhớ đệm HTTP nhằm tìm nạp tài nguyên mới nhất từ phía máy chủ.
Trình chạy dịch vụ trong mọi trường hợp
Trong mọi trường hợp, bộ nhớ đệm của trình chạy dịch vụ vẫn có thể trả về các tài nguyên đã lưu vào bộ nhớ đệm khi mạng không ổn định. Mặt khác, bộ nhớ đệm HTTP không đáng tin cậy khi mạng không ổn định hoặc bị hỏng.
Logic hết hạn bộ nhớ đệm khác nhau ở lớp bộ nhớ đệm của worker và lớp HTTP
Để minh hoạ ưu và khuyết điểm, chúng ta sẽ xem xét lại các tình huống dài hạn, trung hạn và ngắn hạn.
| Tình huống | Lưu vào bộ nhớ đệm dài hạn | Lưu vào bộ nhớ đệm trung hạn | Lưu vào bộ nhớ đệm ngắn hạn |
|---|---|---|---|
| Chiến lược lưu vào bộ nhớ đệm của trình chạy dịch vụ | Bộ nhớ đệm, quay lại mạng | Stale-while-revalidate | Mạng quay lại bộ nhớ đệm |
| TTL của bộ nhớ đệm của trình chạy dịch vụ | 90 ngày | 30 ngày | 1 ngày |
| Tuổi tối đa của bộ nhớ đệm HTTP | 30 ngày | 1 ngày | 10 phút |
Tình huống: Lưu vào bộ nhớ đệm dài hạn (Bộ nhớ đệm, quay lại mạng)
- Khi một tài nguyên được lưu vào bộ nhớ đệm hợp lệ trong bộ nhớ đệm của trình chạy dịch vụ (<= 90 ngày): Trình chạy dịch vụ sẽ trả về tài nguyên được lưu vào bộ nhớ đệm ngay lập tức.
- Khi một tài nguyên được lưu vào bộ nhớ đệm hết hạn trong bộ nhớ đệm của worker dịch vụ (> 90 ngày): Worker dịch vụ sẽ truy cập vào mạng để tìm nạp tài nguyên. Trình duyệt không có bản sao của tài nguyên trong bộ nhớ đệm HTTP, vì vậy, tài nguyên này sẽ nằm ở phía máy chủ.
Ưu và nhược điểm:
- Ưu điểm: Người dùng có trải nghiệm phản hồi tức thì vì worker dịch vụ trả về tài nguyên đã lưu vào bộ nhớ đệm ngay lập tức.
- Ưu điểm: Trình chạy dịch vụ có quyền kiểm soát chi tiết hơn về thời điểm sử dụng bộ nhớ đệm và thời điểm yêu cầu phiên bản tài nguyên mới.
- Con: Bắt buộc phải có chiến lược lưu vào bộ nhớ đệm của trình chạy dịch vụ được xác định rõ ràng.
Tình huống: Lưu vào bộ nhớ đệm giữa chừng (Lỗi thời trong khi xác thực lại)
- Khi một tài nguyên được lưu vào bộ nhớ đệm hợp lệ trong bộ nhớ đệm của trình chạy dịch vụ (<= 30 ngày): Trình chạy dịch vụ sẽ trả về tài nguyên được lưu vào bộ nhớ đệm ngay lập tức.
- Khi một tài nguyên được lưu vào bộ nhớ đệm hết hạn trong bộ nhớ đệm của worker dịch vụ (> 30 ngày): Worker dịch vụ sẽ truy cập vào mạng để lấy tài nguyên. Trình duyệt không có bản sao của tài nguyên trong bộ nhớ đệm HTTP, vì vậy, tài nguyên này sẽ được thực hiện ở phía máy chủ.
Ưu và nhược điểm:
- Ưu điểm: Người dùng có trải nghiệm phản hồi tức thì vì worker dịch vụ trả về tài nguyên được lưu vào bộ nhớ đệm ngay lập tức.
- Ưu điểm: Worker dịch vụ có thể đảm bảo rằng yêu cầu tiếp theo cho một URL nhất định sử dụng phản hồi mới nhất từ mạng, nhờ việc xác thực lại diễn ra "ở chế độ nền".
- Con: Bắt buộc phải có chiến lược lưu vào bộ nhớ đệm của trình chạy dịch vụ được xác định rõ ràng.
Tình huống: Lưu vào bộ nhớ đệm ngắn hạn (Mạng quay lại bộ nhớ đệm)
- Khi một tài nguyên được lưu vào bộ nhớ đệm hợp lệ trong bộ nhớ đệm của worker dịch vụ (<= 1 ngày): Worker dịch vụ sẽ truy cập vào mạng để lấy tài nguyên. Trình duyệt sẽ trả về tài nguyên từ bộ nhớ đệm HTTP nếu có. Nếu mạng bị lỗi, worker dịch vụ sẽ trả về tài nguyên từ bộ nhớ đệm worker dịch vụ
- Khi một tài nguyên được lưu vào bộ nhớ đệm hết hạn trong bộ nhớ đệm của worker dịch vụ (> 1 ngày): Worker dịch vụ sẽ truy cập vào mạng để tìm nạp tài nguyên. Trình duyệt tìm nạp tài nguyên qua mạng vì phiên bản được lưu vào bộ nhớ đệm trong bộ nhớ đệm HTTP đã hết hạn.
Ưu và nhược điểm:
- Ưu điểm: Khi mạng không ổn định hoặc bị hỏng, worker dịch vụ sẽ trả về tài nguyên được lưu vào bộ nhớ đệm ngay lập tức.
- Phản đối: Trình chạy dịch vụ yêu cầu thêm tính năng huỷ bộ nhớ đệm để ghi đè Bộ nhớ đệm HTTP và thực hiện các yêu cầu "Ưu tiên mạng".
Kết luận
Do sự phức tạp của việc kết hợp các trường hợp lưu vào bộ nhớ đệm, nên không thể thiết kế một quy tắc áp dụng cho tất cả các trường hợp. Tuy nhiên, dựa trên những phát hiện trong các phần trước, bạn nên xem xét một số đề xuất sau đây khi thiết kế chiến lược bộ nhớ đệm:
- Logic lưu vào bộ nhớ đệm của trình chạy dịch vụ không cần nhất quán với logic hết hạn lưu vào bộ nhớ đệm HTTP. Nếu có thể, hãy sử dụng logic hết hạn lâu hơn trong trình chạy dịch vụ để cấp cho trình chạy dịch vụ nhiều quyền kiểm soát hơn.
- Lưu vào bộ nhớ đệm HTTP vẫn đóng vai trò quan trọng, nhưng không đáng tin cậy khi mạng không ổn định hoặc bị hỏng.
- Xem lại các chiến lược lưu vào bộ nhớ đệm cho từng tài nguyên để đảm bảo chiến lược lưu vào bộ nhớ đệm của worker dịch vụ cung cấp giá trị của tài nguyên mà không xung đột với bộ nhớ đệm HTTP.


