Las ventajas y las desventajas de utilizar una lógica de caducidad diferente o coherente en todo el caché del service worker y en las capas de caché HTTP.
Si bien los service workers y las aplicaciones web progresivas (PWA) se están convirtiendo en estándares de las aplicaciones web modernas, el almacenamiento en caché de recursos se ha vuelto más complejo que nunca. Este artículo cubre el panorama general del almacenamiento en caché del navegador, el cual incluye:
- Los casos de uso y las diferencias entre el almacenamiento en caché del service worker y el almacenamiento en caché HTTP.
- Las ventajas y desventajas de las diferentes estrategias de caducidad del almacenamiento en caché de los service workers en comparación con las estrategias habituales de almacenamiento en caché de HTTP.
Descripción general del flujo de almacenamiento en caché
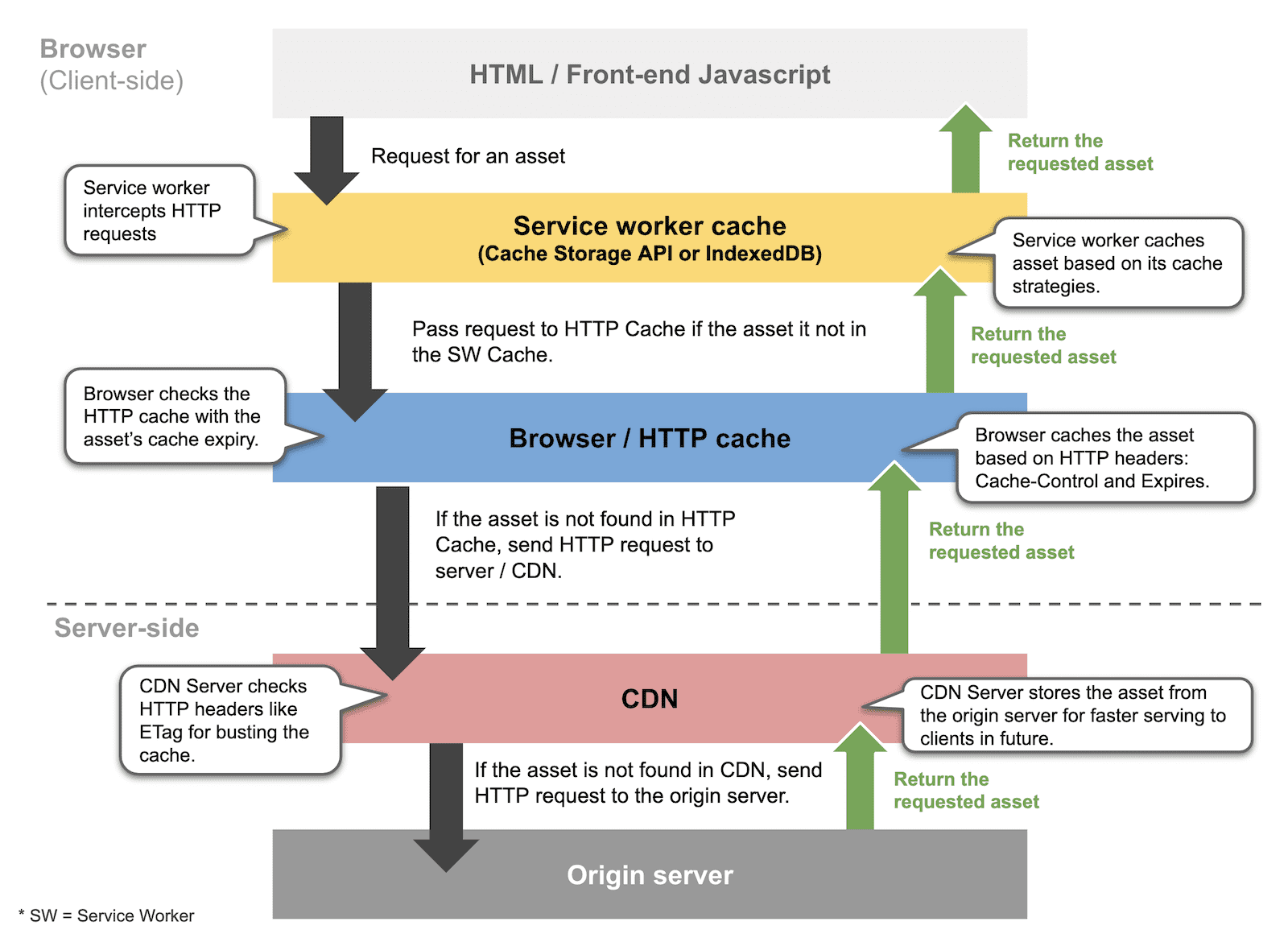
En un nivel alto, un navegador sigue el orden de almacenamiento en caché a continuación cuando solicita un recurso:
- Caché del service worker: El service worker comprueba si el recurso está en su caché y decide si devolver el recurso en sí en función de sus estrategias de almacenamiento en caché programadas. Ten en cuenta que esto no sucede automáticamente. Debes de crear un controlador de eventos de recuperación en tu service worker e interceptar las solicitudes de red para que las solicitudes se atiendan desde la caché del service worker en lugar de la red.
- Caché HTTP (también conocido como caché del navegador): Si el recurso se encuentra en el caché HTTP y aún no ha caducado, el navegador utiliza automáticamente el recurso del caché HTTP.
- Lado del servidor: Si no se encuentra nada en la caché del service worker o en la caché HTTP, el navegador va a la red para solicitar el recurso. Si el recurso no está almacenado en caché en una Red de entrega de contenidos (CDN), la solicitud debe volver al servidor de origen.

Capas de almacenamiento del caché
Almacenamiento en caché del service worker
Un service worker intercepta consultas HTTP de tipo red y utiliza una estrategia de almacenamiento en caché para determinar qué recursos deben devolverse al navegador. La caché del service worker y la caché HTTP tienen el mismo propósito general, pero la caché del service worker ofrece más capacidades de almacenamiento en caché, como un control detallado sobre exactamente lo que se almacena en caché y cómo se realiza el almacenamiento en caché.
Controlar la caché del service worker
Un service worker intercepta solicitudes HTTP con oyentes de eventos (generalmente utilizando el evento de fetch). Este fragmento de código demuestra la lógica de una estrategia de almacenamiento en caché con el nombre de Cache-First.

Es muy recomendable utilizar Workbox para evitar reinventar la rueda. Por ejemplo, puedes registrar rutas de URL de recursos con una sola línea de código regex.
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('styles/.*\\.css'), callbackHandler);
Casos de uso y estrategias de almacenamiento en caché de los service worker
La siguiente tabla describe las estrategias comunes de almacenamiento en caché de los service worker y cuándo es útil cada estrategia.
| Estrategias | Justificación | Casos de uso |
|---|---|---|
| El contenido debe estar actualizado en todo momento. |
|
|
| Es preferible servir el contenido más reciente. Sin embargo, si la red falla o es inestable, es aceptable ofrecer contenido con poca antigüedad. |
|
|
| Está bien entregar contenido en caché de inmediato, pero el contenido en caché actualizado debe usarse en el futuro. |
|
|
| El contenido no es crítico y se puede servir desde la caché para mejorar el rendimiento, pero el service worker debe buscar actualizaciones de vez en cuando. |
|
|
| El contenido rara vez cambia. |
|
Beneficios adicionales del almacenamiento en caché del service worker
Además del control detallado de la lógica del almacenamiento en caché, el almacenamiento en caché del service worker también proporciona:
- Más memoria y espacio de almacenamiento para tu origen: El navegador asigna recursos de caché HTTP por origen. En otras palabras, si tienes varios subdominios, todos comparten la misma caché HTTP. No hay garantía de que el contenido de tu origen y/o dominio permanezca en la caché HTTP durante mucho tiempo. Por ejemplo, un usuario puede purgar manualmente la caché limpiando desde la interfaz de usuario de configuración de un navegador o activando una recarga completa en una página. Con una caché de service worker, tienes una probabilidad mucho mayor de que tu contenido almacenado en caché permanezca en la caché. Consulta Almacenamiento persistente para obtener más información.
- Mayor flexibilidad con redes inestables o experiencias fuera de línea: Con la caché HTTP solo tienes una opción binaria: el recurso se almacena en la caché o no. Con el almacenamiento en caché del service worker puedes mitigar los pequeños "contratiempos" de una manera más sencilla (con la estrategia de "stale-while-revalidate"), ofrecer una experiencia completa fuera de línea (con la estrategia de "Solo caché") o incluso algo intermedio, como IU personalizadas con partes de la página que provienen de la caché del service worker y algunas partes excluidas (con la estrategia "Establecer controlador de captura") cuando corresponda.
Almacenamiento en caché HTTP
La primera vez que un navegador carga una página web y recursos relacionados, almacena estos recursos en su caché HTTP. La caché HTTP generalmente se habilita automáticamente por los navegadores, a menos que el usuario final la haya deshabilitado explícitamente.
El uso del almacenamiento en caché HTTP significa confiar en el servidor para determinar cuándo almacenar en caché un recurso y durante cuánto tiempo.
Controla la caducidad de la caché HTTP con cabeceras de respuesta HTTP
Cuando un servidor responde a una consulta del navegador de un recurso, el servidor usa las cabeceras de respuesta HTTP para decirle al navegador cuánto tiempo debe almacenar en caché el recurso. Consulta Cabeceras de respuesta: configura tu servidor web para obtener más información.
Estrategias de almacenamiento en caché HTTP y casos de uso
El almacenamiento en caché HTTP es mucho más simple que el almacenamiento en caché del service worker, porque el almacenamiento en caché HTTP solo se ocupa de la lógica de caducidad de recursos basada en el tiempo (TTL). Consulta ¿Qué valores de cabecera de respuesta debería usar? y Resumen para obtener más información sobre las estrategias de almacenamiento en caché HTTP.
Diseñando la lógica de caducidad de tu caché
En esta sección se explican las ventajas y desventajas de utilizar una lógica de caducidad coherente en la caché del service worker y las capas del caché HTTP, así como las ventajas y desventajas de la lógica de caducidad separada en estas capas.
El siguiente error demuestra cómo el almacenamiento en caché del service worker y el almacenamiento en caché HTTP funcionan en acción en diferentes escenarios:
Lógica de caducidad coherente para todas las capas de caché
Para demostrar las ventajas y desventajas, analizaremos 3 escenarios: a largo, mediano y corto plazo.
| Escenarios | Almacenamiento en caché a largo plazo | Almacenamiento en caché a mediano plazo | Almacenamiento en caché a corto plazo |
|---|---|---|---|
| Estrategia de almacenamiento en caché del service worker | Caché, respaldo en la red | Stale-while-revalidate | Red usando al caché como respaldo |
| Tiempo de vida (TTL) de caché de service worker | 30 dias | 1 día | 10 minutos |
| Máxima edad del caché HTTP | 30 dias | 1 día | 10 minutos |
Escenario: Almacenamiento en caché a largo plazo (caché, respaldo en la red)
- Cuando un recurso almacenado en caché es válido (<= 30 días): El service worker devuelve el recurso almacenado en caché inmediatamente sin ir a la red.
- Cuando un recurso almacenado en caché caduca (> 30 días): El service worker va a la red para buscar el recurso. El navegador no tiene una copia del recurso en su caché HTTP, por lo que pasa al lado del servidor para el recurso.
Desventaja: En este escenario, el almacenamiento en caché HTTP proporciona menos valor porque el navegador siempre pasará la solicitud al lado del servidor cuando la caché del service worker expire.
Escenario: Almacenamiento en caché a mediano plazo (Stale-while-revalidate)
- Cuando un recurso almacenado en caché es válido (<= 1 día): El service worker devuelve el recurso almacenado en caché inmediatamente y va a la red para buscar el recurso. El navegador tiene una copia del recurso en su caché HTTP, por lo que devuelve esa copia al service worker.
- Cuando un recurso almacenado en caché caduca (> 1 día): El service worker devuelve el recurso almacenado en caché inmediatamente y va a la red para buscar el recurso. El navegador no tiene una copia del recurso en su caché HTTP, por lo que va del lado del servidor para buscar el recurso.
Desventaja: El service worker requiere una eliminación de caché adicional para anular la caché HTTP con el fin de aprovechar al máximo el paso de "revalidate (revalidación)".
Escenario: Almacenamiento en caché a corto plazo (la red recurre a la caché)
- Cuando un recurso almacenado en caché es válido (<= 10 minutos): El service worker va a la red para buscar el recurso. El navegador tiene una copia del recurso en su caché HTTP, por lo que se lo devuelve al service worker sin pasar al lado del servidor.
- Cuando un recurso en caché caduca (> 10 minutos): El service worker devuelve el recurso en caché inmediatamente y va a la red para buscar el recurso. El navegador no tiene una copia del recurso en su caché HTTP, por lo que va del lado del servidor para buscar el recurso.
Desventaja: Similar al escenario de almacenamiento en caché a mediano plazo, el service worker requiere una lógica adicional de eliminación de caché para anular la caché HTTP con el fin de obtener el último recurso del lado del servidor.
Service worker en todos los escenarios
En todos los escenarios, la caché del service worker aún puede devolver recursos almacenados en caché cuando la red es inestable. Por otro lado, la caché HTTP no es confiable cuando la red es inestable o inactiva.
Diferente lógica de caducidad de caché en la caché del service worker y las capas HTTP
Para demostrar las ventajas y desventajas, analizaremos 3 escenarios: a largo, mediano y corto plazo.
| Escenarios | Almacenamiento en caché a largo plazo | Almacenamiento en caché a mediano plazo | Almacenamiento en caché a corto plazo |
|---|---|---|---|
| Estrategia de almacenamiento en caché del service worker | Caché, respaldo en la red | Stale-while-revalidate | Red usando al caché como respaldo |
| Tiempo de vida (TTL) de caché de service worker | 90 dias | 30 dias | 1 día |
| Máxima edad del caché HTTP | 30 dias | 1 día | 10 minutos |
Escenario: Almacenamiento en caché a largo plazo (caché, respaldo en la red)
- Cuando un recurso almacenado en caché es válido en el caché del service worker (<= 90 días): El service worker devuelve el recurso almacenado en caché inmediatamente.
- Cuando un recurso almacenado en caché caduca en el caché del service worker (> 90 días): El service worker va a la red para buscar el recurso. El navegador no tiene una copia del recurso en su caché HTTP, por lo que pasa al lado del servidor.
Ventajas y desventajas:
- Ventaja: Los usuarios experimentan una respuesta instantánea ya que el service worker devuelve los recursos almacenados en caché de manera inmediata.
- Ventaja: El service worker tiene un control más detallado de cuándo usar su caché y cuándo solicitar nuevas versiones de recursos.
- Desventaja: Se requiere una estrategia de almacenamiento en el caché del service worker bien definida.
Escenario: Almacenamiento en caché a mediano plazo (Stale-while-revalidate)
- Cuando un recurso almacenado en caché es válido en el caché del service worker (<= 30 días): El service worker devuelve el recurso almacenado en caché inmediatamente.
- Cuando un recurso almacenado en caché caduca en el caché del service worker (> 30 días): El service worker va a la red en busca del recurso. El navegador no tiene una copia del recurso en su caché HTTP, por lo que pasa al lado del servidor.
Ventajas y desventajas:
- Ventaja: Los usuarios experimentan una respuesta instantánea ya que el service worker devuelve los recursos almacenados en caché de inmediato.
- Ventaja: El service worker puede asegurarse de que la próxima solicitud para una URL determinada utilice una respuesta nueva de la red, gracias a la revalidación que ocurre "en segundo plano".
- Desventaja: Se requiere una estrategia de almacenamiento en el caché del service worker bien definida.
Escenario: Almacenamiento en caché a corto plazo (Respaldo en la red)
- Cuando un recurso almacenado en caché es válido en la memoria caché del service worker (<= 1 día): El service worker va a la red en busca del recurso. El navegador devuelve el recurso de la caché HTTP si está allí. Si la red no funciona, el service worker devuelve el recurso de la caché del service worker.
- Cuando un recurso almacenado en caché caduca en el caché del service worker (> 1 día): El service worker va a la red para buscar el recurso. El navegador recupera los recursos a través de la red cuando la versión almacenada en caché en su caché HTTP ha caducado.
Ventajas y desventajas:
- Ventaja: Cuando la red es inestable o inactiva, el service worker devuelve los recursos almacenados en caché de manera inmediata.
- Desventaja: El service worker requiere una eliminación de caché adicional para anular la caché HTTP y realizar consultas de "Network first (Primero en la red)".
Conclusión
Dada la complejidad de la combinación de escenarios de almacenamiento en caché, no es posible diseñar una regla que cubra todos los casos. Sin embargo, según los resultados de las secciones anteriores, hay algunas sugerencias para tener en cuenta al diseñar tus estrategias de caché:
- La lógica de almacenamiento en caché del service worker no necesita ser coherente con la lógica de caducidad del almacenamiento en caché HTTP. Si es posible, utiliza una lógica de caducidad más larga en el service worker para otorgarle más control al mismo.
- El almacenamiento en caché HTTP todavía juega un papel importante, pero no es confiable cuando la red está inestable o inactiva.
- Revisa tus estrategias de almacenamiento en caché para cada recurso para asegurarte de que la estrategia de almacenamiento en caché de tu service worker proporciona su valor, sin entrar en conflicto con la caché HTTP.

