साइन इन फ़ॉर्म बनाने के लिए, क्रॉस-प्लैटफ़ॉर्म ब्राउज़र की सुविधाओं का इस्तेमाल करें. इन फ़ॉर्म को सुरक्षित, ऐक्सेस किया जा सकने वाला, और इस्तेमाल करने में आसान बनाया जा सकता है.
अगर उपयोगकर्ताओं को कभी आपकी साइट पर लॉग इन करना पड़ता है, तो साइन इन फ़ॉर्म का अच्छा डिज़ाइन होना ज़रूरी है. यह बात खास तौर पर उन लोगों के लिए ज़रूरी है जिनके पास खराब इंटरनेट कनेक्शन है, जो मोबाइल का इस्तेमाल कर रहे हैं, जल्दी में हैं या तनाव में हैं. खराब तरीके से डिज़ाइन किए गए साइन-इन फ़ॉर्म का बाउंस रेट ज़्यादा होता है. हर बाउंस का मतलब, साइन इन करने का सिर्फ़ एक अवसर नहीं, बल्कि ऐसा उपयोगकर्ता हो सकता है जो आपके प्लैटफ़ॉर्म से नाराज़ हो गया हो.
यहां साइन इन फ़ॉर्म का एक आसान उदाहरण दिया गया है, जिसमें सभी सबसे सही तरीके दिखाए गए हैं:
चेकलिस्ट
- काम के एचटीएमएल एलिमेंट इस्तेमाल करें:
<form>,<input>,<label>, और<button>. - हर इनपुट को
<label>से लेबल करें. - ब्राउज़र में पहले से मौजूद सुविधाओं को ऐक्सेस करने के लिए, एलिमेंट एट्रिब्यूट का इस्तेमाल करें:
type,name,autocomplete,required. nameऔरidएट्रिब्यूट के लिए ऐसी वैल्यू डालें जो पेज लोड होने या वेबसाइट डिप्लॉय होने के बीच में न बदलें.- साइन इन करने की सुविधा को अपने <form> एलिमेंट में डालें.
- पक्का करें कि फ़ॉर्म सबमिट हो गया हो.
- साइन-अप फ़ॉर्म में पासवर्ड डालने के लिए,
autocomplete="new-password"औरid="new-password"का इस्तेमाल करें. साथ ही, पासवर्ड रीसेट करने वाले फ़ॉर्म में नए पासवर्ड के लिए भी इनका इस्तेमाल करें. - साइन इन करने के लिए पासवर्ड डालने के लिए,
autocomplete="current-password"औरid="current-password"का इस्तेमाल करें. - पासवर्ड दिखाएं सुविधा उपलब्ध कराएं.
- पासवर्ड डालने के लिए,
aria-labelऔरaria-describedbyका इस्तेमाल करें. - एक ही इनपुट दो बार न डालें.
- फ़ॉर्म को इस तरह डिज़ाइन करें कि मोबाइल कीबोर्ड, इनपुट या बटन को छिपा न दे.
- पक्का करें कि फ़ॉर्म को मोबाइल पर इस्तेमाल किया जा सके: साफ़-साफ़ पढ़े जा सकने वाले टेक्स्ट का इस्तेमाल करें. साथ ही, पक्का करें कि इनपुट और बटन टच टारगेट के तौर पर काम करने के लिए काफ़ी बड़े हों.
- साइन-अप और साइन-इन पेजों पर, ब्रैंडिंग और स्टाइल को बनाए रखें.
- लैब के साथ-साथ फ़ील्ड में भी टेस्ट करें: साइन-अप और साइन-इन फ़्लो में पेज के आंकड़े, इंटरैक्शन के आंकड़े, और उपयोगकर्ता के हिसाब से परफ़ॉर्मेंस मेज़रमेंट बनाएं.
- सभी ब्राउज़र और डिवाइसों पर टेस्ट करें: फ़ॉर्म का व्यवहार, अलग-अलग प्लैटफ़ॉर्म पर काफ़ी अलग होता है.
काम का एचटीएमएल इस्तेमाल करना
जॉब के लिए बनाए गए एलिमेंट का इस्तेमाल करें: <form>, <label>, और <button>. ये ब्राउज़र में पहले से मौजूद सुविधाओं को चालू करते हैं, ऐक्सेस को बेहतर बनाते हैं, और आपके मार्कअप को ज़्यादा काम का बनाते हैं.
<form> का इस्तेमाल करें
हो सकता है कि आप इनपुट को <div> में रैप करना चाहें और इनपुट डेटा सबमिशन को पूरी तरह से JavaScript की मदद से मैनेज करना चाहें. आम तौर पर, किसी सामान्य <form> एलिमेंट का इस्तेमाल करना बेहतर होता है. इससे आपकी साइट, स्क्रीन रीडर और अन्य सहायक डिवाइसों के लिए ऐक्सेस की जा सकती है. साथ ही, ब्राउज़र में पहले से मौजूद कई सुविधाएं चालू हो जाती हैं. इससे पुराने ब्राउज़र के लिए, साइन इन करने की बुनियादी सुविधा को आसानी से बनाया जा सकता है. यह सुविधा, JavaScript के काम न करने पर भी काम करती है.
<label> का इस्तेमाल करें
किसी इनपुट को लेबल करने के लिए, <label> का इस्तेमाल करें!
<label for="email">Email</label>
<input id="email" …>
दो वजहें:
- किसी लेबल पर टैप या क्लिक करने से, फ़ोकस उसके इनपुट पर चला जाता है. लेबल को इनपुट से जोड़ने के लिए, लेबल के
forएट्रिब्यूट को इनपुट केnameयाidएट्रिब्यूट के साथ इस्तेमाल करें. - जब लेबल या लेबल के इनपुट पर फ़ोकस किया जाता है, तो स्क्रीन रीडर लेबल का टेक्स्ट पढ़कर सुनाते हैं.
इनपुट लेबल के तौर पर प्लेसहोल्डर का इस्तेमाल न करें. टेक्स्ट डालने के बाद, लोग अक्सर यह भूल जाते हैं कि उन्हें क्या डालना है. ऐसा तब होता है, जब उनका ध्यान भटक जाता है ("क्या मुझे ईमेल पता, फ़ोन नंबर या खाता आईडी डालना था?"). प्लेसहोल्डर से जुड़ी कई अन्य समस्याएं भी हो सकती हैं: अगर आपको इस बात पर भरोसा नहीं है, तो प्लेसहोल्डर एट्रिब्यूट का इस्तेमाल न करें और फ़ॉर्म फ़ील्ड में प्लेसहोल्डर का इस्तेमाल करना नुकसानदेह है लेख पढ़ें.
अपने लेबल को इनपुट के ऊपर रखना सबसे अच्छा होता है. इससे मोबाइल और डेस्कटॉप पर एक जैसा डिज़ाइन दिखता है. साथ ही, Google के एआई से जुड़ी रिसर्च के मुताबिक, इससे उपयोगकर्ताओं को तेज़ी से स्कैन करने में मदद मिलती है. आपको पूरी चौड़ाई वाले लेबल और इनपुट मिलते हैं. साथ ही, लेबल टेक्स्ट को फ़िट करने के लिए, आपको लेबल और इनपुट की चौड़ाई में बदलाव करने की ज़रूरत नहीं होती.

खुद देखें कि मोबाइल डिवाइस पर label-position गड़बड़ी क्या है.
<button> का इस्तेमाल करें
बटन के लिए, <button> का इस्तेमाल करें! बटन एलिमेंट, सुलभता से जुड़ी सुविधाएं और फ़ॉर्म सबमिट करने की सुविधा देते हैं. साथ ही, इनमें आसानी से स्टाइल जोड़ी जा सकती है. बटन के तौर पर <div> या किसी दूसरे एलिमेंट का इस्तेमाल करने का कोई मतलब नहीं है.
पक्का करें कि सबमिट बटन पर यह जानकारी हो कि वह क्या करता है. उदाहरण के लिए, खाता बनाएं या साइन इन करें, न कि सबमिट करें या शुरू करें.
फ़ॉर्म सबमिट हो गया है या नहीं, इसकी पुष्टि करना
पासवर्ड मैनेजर को यह समझने में मदद करना कि कोई फ़ॉर्म सबमिट किया गया है. ऐसा करने के दो तरीके हैं:
- किसी दूसरे पेज पर जाएं.
History.pushState()याHistory.replaceState()का इस्तेमाल करके नेविगेशन को एमुलेट करें और पासवर्ड फ़ॉर्म हटाएं.
XMLHttpRequest या fetch अनुरोध के साथ, पक्का करें कि साइन इन की सफलता के बारे में जवाब में बताया गया हो. साथ ही, फ़ॉर्म को DOM से हटाकर और उपयोगकर्ता को साइन इन की सफलता के बारे में बताकर, इसे मैनेज किया गया हो.
उपयोगकर्ता के टैप या क्लिक करने के बाद, साइन इन करें बटन को बंद करें. ज़्यादातर उपयोगकर्ता, बटन पर कई बार क्लिक करते हैं. ऐसा वे तेज़ी से लोड होने वाली और रिस्पॉन्सिव साइटों पर भी करते हैं. इससे इंटरैक्शन की रफ़्तार धीमी हो जाती है और सर्वर पर लोड बढ़ जाता है.
इसके उलट, उपयोगकर्ता के इनपुट का इंतज़ार करते समय, फ़ॉर्म सबमिट करने की सुविधा बंद न करें. उदाहरण के लिए, अगर उपयोगकर्ताओं ने अपना ग्राहक पिन डाला नहीं है, तो साइन इन करें बटन को बंद न करें. ऐसा हो सकता है कि उपयोगकर्ता फ़ॉर्म में कुछ जानकारी न भरें. इसके बाद, वे बार-बार साइन इन करें बटन पर टैप करने की कोशिश करें और यह सोचें कि यह काम नहीं कर रहा है. अगर आपको फ़ॉर्म सबमिशन की सुविधा बंद करनी है, तो कम से कम उपयोगकर्ता को यह बताएं कि बंद किए गए बटन पर क्लिक करने पर क्या होगा.
इनपुट दो बार न डालें
कुछ साइटें, उपयोगकर्ताओं को ईमेल या पासवर्ड दो बार डालने के लिए मजबूर करती हैं. इससे कुछ उपयोगकर्ताओं के लिए गड़बड़ियां कम हो सकती हैं, लेकिन सभी उपयोगकर्ताओं के लिए ज़्यादा काम करना पड़ता है. साथ ही, ऐप्लिकेशन छोड़ने की दरें बढ़ जाती हैं. अगर ब्राउज़र में ईमेल पते अपने-आप भर जाते हैं या मज़बूत पासवर्ड का सुझाव देते हैं, तो दो बार पूछने का कोई मतलब नहीं है. उपयोगकर्ताओं को अपने ईमेल पते की पुष्टि करने की सुविधा दें. आपको यह सुविधा देनी ही होगी. साथ ही, ज़रूरत पड़ने पर, उनके लिए पासवर्ड रीसेट करना आसान बनाएं.
एलिमेंट एट्रिब्यूट का ज़्यादा से ज़्यादा फ़ायदा पाना
यहां से ही वीडियो बनाने की मज़ेदार शुरुआत होती है! ब्राउज़र में पहले से कई उपयोगी सुविधाएं मौजूद होती हैं, जो इनपुट एलिमेंट एट्रिब्यूट का इस्तेमाल करती हैं.
पासवर्ड निजी रखें—हालांकि, उपयोगकर्ताओं को उन्हें देखने की अनुमति दें
पासवर्ड इनपुट में type="password" होना चाहिए, ताकि पासवर्ड टेक्स्ट छिपाया जा सके और ब्राउज़र को यह समझने में मदद मिल सके कि इनपुट पासवर्ड के लिए है. (ध्यान दें कि इनपुट की भूमिकाओं को समझने और यह तय करने के लिए कि पासवर्ड सेव करने का विकल्प दिया जाए या नहीं, ब्राउज़र अलग-अलग तकनीकों का इस्तेमाल करते हैं.)
आपको पासवर्ड दिखाएं टॉगल जोड़ना चाहिए, ताकि उपयोगकर्ता अपने डाले गए टेक्स्ट की जांच कर सकें. साथ ही, पासवर्ड भूल गए लिंक जोड़ना न भूलें. पासवर्ड दिखाने की सुविधा चालू करें देखें.

मोबाइल उपयोगकर्ताओं को सही कीबोर्ड देना
मोबाइल का इस्तेमाल करने वाले लोगों को सही कीबोर्ड देने के लिए, <input type="email"> का इस्तेमाल करें. साथ ही, ब्राउज़र में ईमेल पते की पुष्टि करने की बुनियादी सुविधा चालू करें. इसके लिए, JavaScript की ज़रूरत नहीं है!
अगर आपको ईमेल पते के बजाय टेलीफ़ोन नंबर का इस्तेमाल करना है, तो <input
type="tel"> मोबाइल पर टेलीफ़ोन कीबोर्ड चालू करता है. ज़रूरत पड़ने पर, inputmode एट्रिब्यूट का इस्तेमाल भी किया जा सकता है: inputmode="numeric", पिन नंबर के लिए सबसे सही है. inputmode के बारे में आपको जो कुछ भी जानना है, इस लेख में आपको वह सब मिलेगा.
मोबाइल कीबोर्ड को साइन इन करें बटन के सामने आने से रोकना
माफ़ करें, अगर आपने सावधानी नहीं बरती, तो मोबाइल कीबोर्ड आपके फ़ॉर्म को कवर कर सकते हैं. इसके अलावा, साइन इन करें बटन को भी कुछ हद तक छिपा सकते हैं. ऐसा हो सकता है कि उपयोगकर्ता, समस्या का पता चलने से पहले ही कोशिश करना छोड़ दें.

जहां भी हो सके, साइन-इन पेज पर सिर्फ़ ईमेल/फ़ोन नंबर और पासवर्ड डालने के लिए इनपुट बॉक्स और सबसे ऊपर साइन इन करें बटन दिखाएं. अन्य कॉन्टेंट यहां डालें.

अलग-अलग डिवाइसों पर जांच करना
आपको अपनी टारगेट ऑडियंस के लिए, अलग-अलग डिवाइसों पर जांच करनी होगी और उसके हिसाब से बदलाव करना होगा. BrowserStack की मदद से, ओपन सोर्स प्रोजेक्ट के लिए मुफ़्त में टेस्टिंग की जा सकती है. यह टेस्टिंग, अलग-अलग तरह के डिवाइसों और ब्राउज़र पर की जा सकती है.

दो पेजों का इस्तेमाल करें
कुछ साइटें (जैसे, Amazon और eBay) इस समस्या से बचने के लिए, दो पेजों पर ईमेल/फ़ोन नंबर और पासवर्ड मांगती हैं. इस तरीके से, उपयोगकर्ता को एक बार में सिर्फ़ एक काम करने के लिए कहा जाता है. इससे, उसे आसानी से ऐप्लिकेशन का इस्तेमाल करने में मदद मिलती है.

आम तौर पर, इसे एक ही <form> के साथ लागू किया जाना चाहिए. शुरुआत में सिर्फ़ ईमेल इनपुट दिखाने के लिए, JavaScript का इस्तेमाल करें. इसके बाद, उसे छिपाएं और पासवर्ड इनपुट दिखाएं. अगर आपको उपयोगकर्ता को ईमेल और पासवर्ड डालने के बीच, किसी नए पेज पर जाने के लिए मजबूर करना है, तो दूसरे पेज पर मौजूद फ़ॉर्म में, ईमेल वैल्यू वाला एक छिपा हुआ इनपुट एलिमेंट होना चाहिए. इससे पासवर्ड मैनेजर को सही वैल्यू सेव करने में मदद मिलेगी. ऐसी पासवर्ड फ़ॉर्म स्टाइल जो Chromium समझता है में कोड का उदाहरण दिया गया है.
उपयोगकर्ताओं को डेटा दोबारा डालने से बचाना
ब्राउज़र को डेटा को सही तरीके से सेव करने और इनपुट को अपने-आप भरने में मदद की जा सकती है, ताकि उपयोगकर्ताओं को ईमेल और पासवर्ड की वैल्यू डालने की ज़रूरत न पड़े. यह मोबाइल पर खास तौर पर ज़रूरी है. साथ ही, ईमेल इनपुट के लिए भी ज़रूरी है, क्योंकि इनमें अबॉर्न रेट ज़्यादा होता है.
इसमें दो चरण होते हैं:
autocomplete,name,id, औरtypeएट्रिब्यूट की मदद से, ब्राउज़र को इनपुट की भूमिका समझने में मदद मिलती है. इससे, वह डेटा सेव कर पाता है जिसका इस्तेमाल बाद में ऑटोमैटिक भरने की सुविधा के लिए किया जा सकता है. ऑटोमैटिक भरने की सुविधा के लिए डेटा को सेव करने की अनुमति देने के लिए, आधुनिक ब्राउज़र में इनपुट के लिए भी एक स्थिरnameयाidवैल्यू होनी चाहिए. यह वैल्यू, हर पेज लोड या साइट डिप्लॉयमेंट पर, रैंडम तौर पर जनरेट नहीं होनी चाहिए. साथ ही, यहsubmitबटन वाले <form> में होनी चाहिए.autocompleteएट्रिब्यूट की मदद से, ब्राउज़र सेव किए गए डेटा का इस्तेमाल करके, इनपुट को सही तरीके से ऑटोमैटिक भरते हैं.
ईमेल इनपुट के लिए autocomplete="username" का इस्तेमाल करें, क्योंकि आधुनिक ब्राउज़र में पासवर्ड मैनेजर, username को पहचानते हैं. हालांकि, आपको type="email" का इस्तेमाल करना चाहिए. इसके अलावा, id="email" और name="email" का भी इस्तेमाल किया जा सकता है.
पासवर्ड इनपुट के लिए, सही autocomplete और id वैल्यू का इस्तेमाल करें. इससे ब्राउज़र को नए और मौजूदा पासवर्ड के बीच अंतर करने में मदद मिलती है.
नया पासवर्ड डालने के लिए, autocomplete="new-password" और id="new-password" का इस्तेमाल करना
- साइन-अप फ़ॉर्म में पासवर्ड डालने के लिए
autocomplete="new-password"औरid="new-password"का इस्तेमाल करें. इसके अलावा, पासवर्ड बदलने वाले फ़ॉर्म में नया पासवर्ड डालने के लिए भी इनका इस्तेमाल करें.
किसी मौजूदा पासवर्ड के लिए autocomplete="current-password" और id="current-password" का इस्तेमाल करना
- साइन इन फ़ॉर्म में पासवर्ड डालने के लिए
autocomplete="current-password"औरid="current-password"का इस्तेमाल करें. इसके अलावा, पासवर्ड बदलने वाले फ़ॉर्म में उपयोगकर्ता के पुराने पासवर्ड के लिए भी इनका इस्तेमाल करें. इससे ब्राउज़र को पता चलता है कि आपको साइट के लिए सेव किए गए मौजूदा पासवर्ड का इस्तेमाल करना है.
साइन-अप फ़ॉर्म के लिए:
<input type="password" autocomplete="new-password" id="new-password" …>
साइन इन करने के लिए:
<input type="password" autocomplete="current-password" id="current-password" …>
पासवर्ड मैनेज करने वाले ऐप्लिकेशन के साथ काम करना
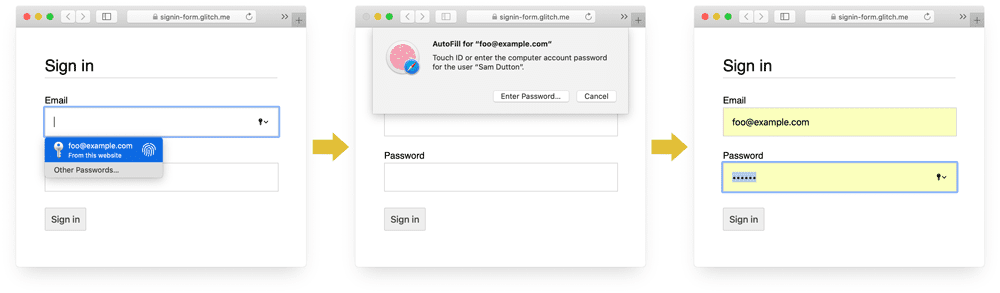
अलग-अलग ब्राउज़र, ईमेल के ऑटोमैटिक भरने और पासवर्ड के सुझाव को कुछ अलग तरीके से मैनेज करते हैं. हालांकि, इनका असर एक जैसा ही होता है. उदाहरण के लिए, डेस्कटॉप पर Safari 11 और इसके बाद के वर्शन में, पासवर्ड मैनेजर दिखता है. इसके बाद, अगर बायोमेट्रिक ऑथेंटिकेशन (फ़िंगरप्रिंट या चेहरे की पहचान) की सुविधा उपलब्ध है, तो उसका इस्तेमाल किया जाता है.

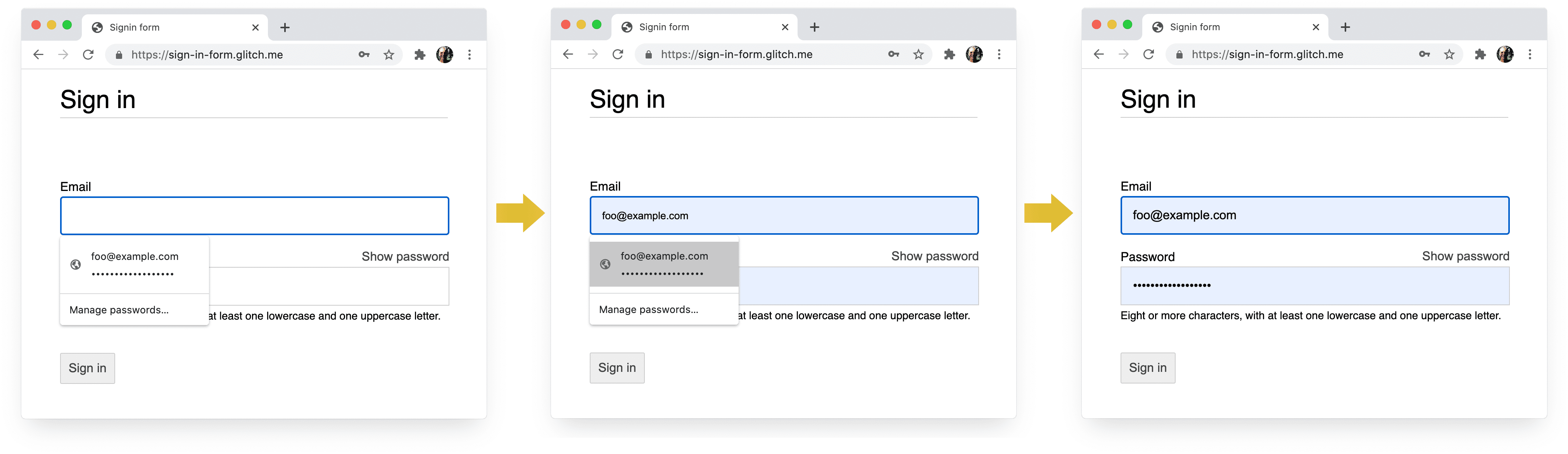
डेस्कटॉप पर Chrome, ईमेल के सुझाव दिखाता है, Password Manager दिखाता है, और पासवर्ड अपने-आप भरता है.

ब्राउज़र के पासवर्ड और ऑटोमैटिक भरने की सुविधा वाले सिस्टम आसान नहीं हैं. वैल्यू का अनुमान लगाने, उन्हें सेव करने, और दिखाने के लिए इस्तेमाल होने वाले एल्गोरिदम, स्टैंडर्ड नहीं होते. ये प्लैटफ़ॉर्म के हिसाब से अलग-अलग होते हैं. उदाहरण के लिए, Hidde de Vries ने बताया है कि: "Firefox का पासवर्ड मैनेजर, रेसिपी सिस्टम की मदद से, अपने हेयुरिस्टिक्स को बेहतर बनाता है."
name और autocomplete का इस्तेमाल करने के बारे में ज़्यादा जानकारी पाने के लिए, ऑटोमैटिक भरने की सुविधा: वेब डेवलपर को क्या पता होना चाहिए, लेकिन नहीं है लेख पढ़ें. एचटीएमएल के लिए तय की गई स्पेसिफ़िकेशन में, सभी 59 वैल्यू की सूची दी गई है.
ब्राउज़र को मज़बूत पासवर्ड का सुझाव देने की सुविधा चालू करना
आधुनिक ब्राउज़र, पासवर्ड मैनेजर का यूज़र इंटरफ़ेस (यूआई) कब दिखाना है और मज़बूत पासवर्ड का सुझाव कब देना है, यह तय करने के लिए हेयुरिस्टिक्स का इस्तेमाल करते हैं.
यहां बताया गया है कि Safari, डेस्कटॉप पर यह कैसे करता है.

(Safari के 12.0 वर्शन से, मज़बूत और यूनीक पासवर्ड का सुझाव देने की सुविधा उपलब्ध है.)
ब्राउज़र में पासवर्ड जनरेटर की सुविधा होने का मतलब है कि उपयोगकर्ताओं और डेवलपर को यह जानने की ज़रूरत नहीं है कि "मज़बूत पासवर्ड" क्या होता है. ब्राउज़र, पासवर्ड को सुरक्षित तरीके से सेव कर सकते हैं और ज़रूरत पड़ने पर उन्हें ऑटोमैटिक भर सकते हैं. इसलिए, उपयोगकर्ताओं को पासवर्ड याद रखने या डालने की ज़रूरत नहीं होती. उपयोगकर्ताओं को ब्राउज़र में पहले से मौजूद पासवर्ड जनरेटर का फ़ायदा लेने के लिए बढ़ावा देने का मतलब है कि वे आपकी साइट पर यूनीक और मज़बूत पासवर्ड का इस्तेमाल कर सकते हैं. साथ ही, इस बात की संभावना कम हो जाती है कि वे किसी ऐसे पासवर्ड का फिर से इस्तेमाल करें जिससे कहीं और खतरा हो सकता है.
उपयोगकर्ताओं को गलती से इनपुट न करने से बचाना
ईमेल और पासवर्ड, दोनों फ़ील्ड में required एट्रिब्यूट जोड़ें.
मॉडर्न ब्राउज़र, डेटा मौजूद न होने पर अपने-आप सूचना देते हैं और फ़ोकस सेट करते हैं.
JavaScript की ज़रूरत नहीं है!

उंगलियों और अंगूठों के लिए डिज़ाइन
इनपुट एलिमेंट और बटन से जुड़ी हर चीज़ के लिए, ब्राउज़र का डिफ़ॉल्ट साइज़ बहुत छोटा है. खास तौर पर, मोबाइल पर. यह बात साफ़ तौर पर दिख सकती है, लेकिन कई साइटों पर साइन इन फ़ॉर्म से जुड़ी यह एक आम समस्या है.
पक्का करें कि इनपुट और बटन काफ़ी बड़े हों
डेस्कटॉप पर इनपुट और बटन का डिफ़ॉल्ट साइज़ और पैडिंग बहुत छोटी है. मोबाइल पर तो यह और भी खराब है.

Android के सुलभता दिशा-निर्देशों के मुताबिक, टचस्क्रीन ऑब्जेक्ट के लिए सुझाया गया टारगेट साइज़ 7 से 10 मिलीमीटर है. Apple इंटरफ़ेस के दिशा-निर्देशों के मुताबिक, 48x48 पिक्सल का साइज़ सही होता है. वहीं, W3C के मुताबिक, कम से कम 44x44 सीएसएस पिक्सल का साइज़ सही होता है. इस आधार पर, मोबाइल के लिए इनपुट एलिमेंट और बटन में कम से कम 15 पिक्सल और डेस्कटॉप के लिए 10 पिक्सल पैडिंग जोड़ें. इसे किसी असली मोबाइल डिवाइस और उंगली या अंगूठे से आज़माएं. आपको अपने सभी इनपुट और बटन पर आसानी से टैप करना चाहिए.
टैप टारगेट का साइज़ सही नहीं है के लिए लाइटहाउस ऑडिट की मदद से, बहुत छोटे इनपुट एलिमेंट का पता लगाने की प्रोसेस को ऑटोमेट किया जा सकता है.
थंबनेल के लिए डिज़ाइन
टच टारगेट खोजें. इसके बाद, आपको अंगूठे की कई फ़ोटो दिखेंगी. हालांकि, असल में कई लोग फ़ोन से इंटरैक्ट करने के लिए अपने अंगूठे का इस्तेमाल करते हैं. अंगूठे, इंडेक्स फ़िंगर से बड़े होते हैं और इनसे कंट्रोल करना कम सटीक होता है. इसलिए, सही साइज़ के टच टारगेट का इस्तेमाल करना ज़रूरी है.
टेक्स्ट को ज़रूरत के मुताबिक बड़ा करना
साइज़ और पैडिंग की तरह ही, इनपुट एलिमेंट और बटन के लिए ब्राउज़र का डिफ़ॉल्ट फ़ॉन्ट साइज़ बहुत छोटा होता है. खास तौर पर, मोबाइल पर.

अलग-अलग प्लैटफ़ॉर्म पर ब्राउज़र, फ़ॉन्ट का साइज़ अलग-अलग तरीके से तय करते हैं. इसलिए, ऐसा कोई फ़ॉन्ट साइज़ तय करना मुश्किल है जो हर जगह अच्छी तरह से काम करे. लोकप्रिय वेबसाइटों के बारे में एक छोटे से सर्वे से पता चलता है कि डेस्कटॉप पर टेक्स्ट का साइज़ 13 से 16 पिक्सल होता है. मोबाइल पर टेक्स्ट का साइज़, डेस्कटॉप पर टेक्स्ट के साइज़ से कम नहीं होना चाहिए.
इसका मतलब है कि आपको मोबाइल पर बड़े पिक्सल साइज़ का इस्तेमाल करना होगा: डेस्कटॉप के लिए Chrome पर 16px को आसानी से पढ़ा जा सकता है, लेकिन Android के लिए Chrome पर 16px टेक्स्ट को अच्छी नज़र होने के बावजूद पढ़ना मुश्किल है. मीडिया क्वेरी का इस्तेमाल करके, अलग-अलग व्यूपोर्ट साइज़ के लिए अलग-अलग फ़ॉन्ट पिक्सल साइज़ सेट किए जा सकते हैं.
मोबाइल पर 20px का साइज़ सही है—हालांकि, आपको इसकी जांच उन दोस्तों या सहकर्मियों के साथ करनी चाहिए जिनकी दृष्टि कम है.
दस्तावेज़ में, पढ़ने लायक फ़ॉन्ट साइज़ का इस्तेमाल नहीं किया गया है के लिए Lighthouse ऑडिट की मदद से, बहुत छोटे टेक्स्ट का पता लगाने की प्रोसेस को ऑटोमेट किया जा सकता है.
इनपुट के बीच ज़रूरत के मुताबिक जगह दें
इनपुट को टच टारगेट के तौर पर अच्छी तरह से काम करने के लिए, ज़रूरत के मुताबिक मार्जिन जोड़ें. दूसरे शब्दों में, उंगली की चौड़ाई के बराबर मार्जिन रखें.
पक्का करें कि आपके इनपुट साफ़ तौर पर दिख रहे हों
इनपुट के लिए डिफ़ॉल्ट बॉर्डर स्टाइल की वजह से, उन्हें देखना मुश्किल हो जाता है. ये कुछ प्लैटफ़ॉर्म पर, जैसे कि Android के लिए Chrome पर, काफ़ी हद तक दिखते नहीं हैं.
पैडिंग के साथ-साथ बॉर्डर भी जोड़ें: सफ़ेद बैकग्राउंड पर, #ccc या उससे गहरे रंग का इस्तेमाल करना एक अच्छा सामान्य नियम है.

अमान्य इनपुट वैल्यू के बारे में चेतावनी देने के लिए, ब्राउज़र की पहले से मौजूद सुविधाओं का इस्तेमाल करना
ब्राउज़र में पहले से मौजूद सुविधाओं की मदद से, type एट्रिब्यूट वाले इनपुट के लिए, फ़ॉर्म की बुनियादी पुष्टि की जा सकती है. अमान्य वैल्यू वाला फ़ॉर्म सबमिट करने पर, ब्राउज़र चेतावनी देते हैं और समस्या वाले इनपुट पर फ़ोकस करते हैं.

अमान्य डेटा को हाइलाइट करने के लिए, :invalid सीएसएस सिलेक्टर का इस्तेमाल किया जा सकता है. बिना कॉन्टेंट वाले इनपुट चुनने से बचने के लिए, :not(:placeholder-shown) का इस्तेमाल करें.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
अमान्य वैल्यू वाले इनपुट को हाइलाइट करने के अलग-अलग तरीके आज़माएं.
जहां ज़रूरी हो वहां JavaScript का इस्तेमाल करें
पासवर्ड दिखाने की सुविधा को टॉगल करना
आपको पासवर्ड दिखाएं टॉगल जोड़ना चाहिए, ताकि उपयोगकर्ता अपने डाले गए टेक्स्ट की जांच कर सकें. जब उपयोगकर्ताओं को डाला गया टेक्स्ट नहीं दिखता, तो इस्तेमाल करने में समस्या आती है. फ़िलहाल, ऐसा करने का कोई तरीका नहीं है. हालांकि, इसे लागू करने के लिए योजनाएं बनाई जा रही हैं. इसके बजाय, आपको JavaScript का इस्तेमाल करना होगा.

नीचे दिया गया कोड, पासवर्ड दिखाएं फ़ंक्शन जोड़ने के लिए टेक्स्ट बटन का इस्तेमाल करता है.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
बटन को सामान्य टेक्स्ट जैसा दिखाने के लिए, यहां सीएसएस दी गई है:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
पासवर्ड दिखाने के लिए JavaScript:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
आखिर में, आपको यह नतीजा दिखेगा:

पासवर्ड डालने के लिए इस्तेमाल होने वाले फ़ील्ड को ऐक्सेस करने की सुविधा
पासवर्ड से जुड़े नियमों के बारे में बताने के लिए, aria-describedby का इस्तेमाल करें. इसके लिए, उस एलिमेंट का आईडी दें जिसमें पाबंदियों के बारे में बताया गया हो. स्क्रीन रीडर, लेबल टेक्स्ट, इनपुट टाइप (पासवर्ड), और फिर जानकारी देते हैं.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
पासवर्ड दिखाएं सुविधा जोड़ते समय, पासवर्ड दिखने की चेतावनी देने के लिए aria-label को ज़रूर शामिल करें. ऐसा न करने पर, उपयोगकर्ता अनजाने में अपने पासवर्ड ज़ाहिर कर सकते हैं.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
यहां दी गई गड़बड़ी में, ARIA की दोनों सुविधाओं को काम करते हुए देखा जा सकता है:
सभी के लिए उपलब्ध फ़ॉर्म बनाना लेख में, फ़ॉर्म को सभी के लिए उपलब्ध बनाने के बारे में ज़्यादा सलाह दी गई हैं.
रीयल टाइम में और सबमिट करने से पहले पुष्टि करना
एचटीएमएल फ़ॉर्म एलिमेंट और एट्रिब्यूट में, बुनियादी पुष्टि करने के लिए पहले से सुविधाएं मौजूद होती हैं. हालांकि, आपको उपयोगकर्ताओं के डेटा डालने और फ़ॉर्म सबमिट करने के दौरान, ज़्यादा बेहतर पुष्टि करने के लिए JavaScript का भी इस्तेमाल करना चाहिए.
साइन इन फ़ॉर्म के कोडलैब के पांचवें चरण में, कंस्ट्रेंट की पुष्टि करने वाले एपीआई का इस्तेमाल किया गया है. यह एपीआई काफ़ी लोकप्रिय है. इसकी मदद से, ब्राउज़र में पहले से मौजूद यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करके, अपनी पसंद के मुताबिक पुष्टि करने की सुविधा जोड़ी गई है. इससे फ़ोकस सेट करने और प्रॉम्प्ट दिखाने में मदद मिलती है.
ज़्यादा जानें: ज़्यादा जटिल रीयल-टाइम पुष्टि के लिए, JavaScript का इस्तेमाल करें.
Analytics और आरयूएम
"जिसे मेज़र नहीं किया जा सकता उसमें सुधार नहीं किया जा सकता". यह बात खास तौर पर साइन-अप और साइन-इन फ़ॉर्म के लिए सही है. आपको लक्ष्य सेट करने होंगे, सफलता को मेज़र करना होगा, अपनी साइट को बेहतर बनाना होगा, और फिर से ऐसा करना होगा.
डिस्काउंट के इस्तेमाल से जुड़ी जांच, बदलावों को आज़माने के लिए मददगार हो सकती है. हालांकि, आपको असल डेटा की ज़रूरत होगी, ताकि यह समझा जा सके कि आपके उपयोगकर्ताओं को आपके साइन-अप और साइन-इन फ़ॉर्म का अनुभव कैसा रहा:
- पेज के आंकड़े: साइन-अप और साइन-इन पेज व्यू, बाउंस रेट, और बाहर निकलने वाले उपयोगकर्ताओं की संख्या.
- इंटरैक्शन के आंकड़े: लक्ष्य फ़नल (उपयोगकर्ता आपके साइन-इन या साइन-इन फ़्लो को कहां छोड़ते हैं?), और इवेंट (उपयोगकर्ता आपके फ़ॉर्म से इंटरैक्ट करते समय कौनसी कार्रवाइयां करते हैं?
- वेबसाइट की परफ़ॉर्मेंस: उपयोगकर्ता के हिसाब से मेट्रिक (क्या आपके साइन-अप और साइन-इन फ़ॉर्म किसी वजह से धीमे हैं और अगर हां, तो इसकी वजह क्या है?).
साइन-अप और साइन-इन करने के अलग-अलग तरीकों को आज़माने के लिए, A/B टेस्टिंग का इस्तेमाल किया जा सकता है. साथ ही, सभी उपयोगकर्ताओं के लिए बदलावों को रिलीज़ करने से पहले, उपयोगकर्ताओं के किसी सबसेट पर बदलावों की पुष्टि करने के लिए, चरणों में रोल आउट किया जा सकता है.
सामान्य दिशा-निर्देश
अच्छे तरीके से डिज़ाइन किए गए यूज़र इंटरफ़ेस (यूआई) और यूज़र एक्सपीरियंस (UX) की मदद से, साइन इन फ़ॉर्म को छोड़ने की संख्या कम की जा सकती है:
- उपयोगकर्ताओं को साइन इन करने के लिए परेशान न करें! साइन इन फ़ॉर्म का लिंक, पेज पर सबसे ऊपर रखें. इसके लिए, साइन इन करें, खाता बनाएं या रजिस्टर करें जैसे आसान शब्दों का इस्तेमाल करें.
- फ़ोकस बनाए रखें! साइन-अप फ़ॉर्म में लोगों का ध्यान, ऑफ़र और साइट की अन्य सुविधाओं पर खींचने की कोशिश न करें.
- साइन अप करने की प्रक्रिया को आसान बनाएं. उपयोगकर्ताओं का अन्य डेटा (जैसे कि पते या क्रेडिट कार्ड की जानकारी) सिर्फ़ तब इकट्ठा करें, जब उन्हें उस डेटा को उपलब्ध कराने से कोई फ़ायदा दिखे.
- उपयोगकर्ता आपके साइन-अप फ़ॉर्म को भरने से पहले, यह साफ़ तौर पर बताएं कि आपके ऑफ़र में क्या फ़ायदे हैं. साइन इन करने से उन्हें क्या फ़ायदा होगा? साइन अप की प्रोसेस पूरी करने के लिए, उपयोगकर्ताओं को खास इंसेंटिव दें.
- अगर हो सके, तो उपयोगकर्ताओं को ईमेल पते के बजाय मोबाइल फ़ोन नंबर से अपनी पहचान करने की अनुमति दें. ऐसा इसलिए, क्योंकि हो सकता है कि कुछ उपयोगकर्ता ईमेल का इस्तेमाल न करते हों.
- उपयोगकर्ताओं के लिए पासवर्ड रीसेट करना आसान बनाएं. साथ ही, क्या आपको अपना पासवर्ड याद नहीं है? लिंक को साफ़ तौर पर दिखाएं.
- सेवा की शर्तों और निजता नीति के दस्तावेज़ों का लिंक दें: उपयोगकर्ताओं को शुरू से ही यह साफ़ तौर पर बताएं कि आप उनके डेटा की सुरक्षा कैसे करते हैं.
- साइन अप और साइन इन पेजों पर, अपनी कंपनी या संगठन का लोगो और नाम शामिल करें. साथ ही, पक्का करें कि भाषा, फ़ॉन्ट, और स्टाइल आपकी साइट के बाकी हिस्सों से मेल खाते हों. कुछ फ़ॉर्म ऐसे होते हैं जो दूसरे कॉन्टेंट वाली साइट से मेल नहीं खाते. ऐसा खास तौर पर तब होता है, जब उनका यूआरएल काफ़ी अलग हो.
सीखते रहें
- शानदार फ़ॉर्म बनाना
- मोबाइल फ़ॉर्म के डिज़ाइन के लिए सबसे सही तरीके
- बेहतर फ़ॉर्म कंट्रोल
- सभी के लिए फ़ॉर्म बनाना
- Credential Management API का इस्तेमाल करके, साइन-इन फ़्लो को आसान बनाना
- WebOTP API की मदद से, वेब पर फ़ोन नंबर की पुष्टि करना
Unsplash पर Meghan Schiereck की ओर से अपलोड की गई फ़ोटो.


