교차 플랫폼 브라우저 기능을 사용하여 안전하고 액세스하기 쉽고 사용하기 쉬운 로그인 양식을 빌드하세요.
사용자가 사이트에 로그인해야 하는 경우 로그인 양식을 잘 디자인하는 것이 중요합니다. 이는 특히 인터넷 연결이 불안정하거나, 휴대기기를 사용하거나, 급한 상황이거나, 스트레스를 받고 있는 사용자에게 적용됩니다. 로그인 양식이 잘못 설계되면 이탈률이 높아집니다. 이탈은 로그인 기회를 놓치는 것뿐만 아니라 불만족스러운 사용자를 잃는 것을 의미할 수 있습니다.
다음은 모든 권장사항을 보여주는 간단한 로그인 양식의 예입니다.
체크리스트
- 의미 있는 HTML 요소(
<form>,<input>,<label>,<button>)를 사용합니다. - 각 입력에
<label>라벨을 지정합니다. - 요소 속성을 사용하여 기본 제공 브라우저 기능에 액세스합니다.
type,name,autocomplete,required - 입력
name및id속성에 페이지 로드 또는 웹사이트 배포 간에 변경되지 않는 안정적인 값을 지정합니다. - 로그인을 자체 <form> 요소에 배치합니다.
- 양식이 제출되었는지 확인합니다.
- 가입 양식의 비밀번호 입력란과 비밀번호 재설정 양식의 새 비밀번호 입력란에는
autocomplete="new-password"및id="new-password"를 사용합니다. - 로그인 비밀번호 입력에는
autocomplete="current-password"및id="current-password"를 사용합니다. - 비밀번호 표시 기능을 제공합니다.
- 비밀번호 입력에는
aria-label및aria-describedby를 사용합니다. - 입력을 중복하지 마세요.
- 모바일 키보드가 입력란이나 버튼을 가리지 않도록 양식을 디자인합니다.
- 모바일에서 양식을 사용할 수 있도록 합니다. 읽기 쉬운 텍스트를 사용하고 입력란과 버튼이 터치 타겟으로 작동할 만큼 충분히 큼을 확인합니다.
- 가입 및 로그인 페이지에서 브랜딩 및 스타일을 유지합니다.
- 실험실뿐만 아니라 현장에서 테스트: 가입 및 로그인 흐름에 페이지 분석, 상호작용 분석, 사용자 중심 실적 측정을 빌드합니다.
- 브라우저 및 기기에서 테스트: 양식 동작은 플랫폼마다 크게 다릅니다.
의미 있는 HTML 사용
작업에 빌드된 요소(<form>, <label>, <button>)를 사용합니다. 이를 통해 내장 브라우저 기능을 사용 설정하고, 접근성을 개선하고, 마크업에 의미를 추가할 수 있습니다.
<form> 사용
입력을 <div>로 래핑하고 입력 데이터 제출을 순전히 JavaScript로 처리하고 싶을 수 있습니다. 일반적으로 기존의 <form> 요소를 사용하는 것이 좋습니다. 이렇게 하면 스크린 리더와 기타 보조 기기에서 사이트에 액세스할 수 있고, 다양한 내장 브라우저 기능을 사용할 수 있으며, 이전 브라우저용 기본 기능 로그인을 더 간편하게 빌드할 수 있고, JavaScript가 실패하더라도 계속 작동할 수 있습니다.
<label> 사용
입력에 라벨을 지정하려면 <label>를 사용하세요.
<label for="email">Email</label>
<input id="email" …>
두 가지 이유가 있습니다.
- 라벨을 탭하거나 클릭하면 포커스가 입력으로 이동합니다. 라벨의
for속성을 입력의name또는id와 함께 사용하여 라벨을 입력에 연결합니다. - 스크린 리더는 라벨 또는 라벨의 입력에 포커스가 있을 때 라벨 텍스트를 알려줍니다.
자리표시자를 입력 라벨로 사용하지 마세요. 특히 방해를 받으면 ('이메일 주소, 전화번호, 계정 ID 중 무엇을 입력하고 있었나요?') 사용자가 텍스트 입력을 시작한 후 입력할 내용을 잊어버릴 수 있습니다. 자리표시자에는 다른 많은 잠재적 문제가 있습니다. 확신이 서지 않는다면 자리표시자 속성 사용 금지 및 양식 필드의 자리표시자는 유해합니다를 참고하세요.
라벨은 입력란 위에 배치하는 것이 좋습니다. 이를 통해 모바일과 데스크톱에서 일관된 디자인을 사용할 수 있으며 Google AI 연구에 따르면 사용자가 더 빠르게 스캔할 수 있습니다. 전체 너비 라벨과 입력이 표시되며 라벨 텍스트에 맞게 라벨과 입력 너비를 조정할 필요가 없습니다.

휴대기기에서 label-position 글리치를 열어 직접 확인해 보세요.
<button> 사용
버튼에는 <button>을 사용하세요. 버튼 요소는 액세스 가능한 동작과 내장 양식 제출 기능을 제공하며 스타일을 쉽게 지정할 수 있습니다. <div> 또는 버튼인 척하는 다른 요소를 사용하는 것은 의미가 없습니다.
제출 버튼에 기능이 명시되어 있는지 확인합니다. 제출이나 시작이 아닌 계정 만들기 또는 로그인을 예로 들 수 있습니다.
양식 제출 확인
비밀번호 관리자가 양식이 제출되었음을 알 수 있도록 합니다. 다음과 같은 두 가지 방법이 있습니다.
- 다른 페이지로 이동합니다.
History.pushState()또는History.replaceState()로 탐색을 에뮬레이션하고 비밀번호 양식을 삭제합니다.
XMLHttpRequest 또는 fetch 요청의 경우 응답에 로그인 성공이 보고되고 DOM에서 양식을 가져와 처리되며 사용자에게 성공을 알리는지 확인합니다.
사용자가 로그인 버튼을 탭하거나 클릭한 후에는 이 버튼을 사용 중지하는 것이 좋습니다. 빠르고 반응이 좋은 사이트에서도 많은 사용자가 버튼을 여러 번 클릭합니다. 이로 인해 상호작용 속도가 느려지고 서버 부하가 증가합니다.
반대로 사용자 입력을 기다리는 양식 제출을 사용 중지하지 마세요. 예를 들어 사용자가 고객 PIN을 입력하지 않은 경우 로그인 버튼을 사용 중지하지 마세요. 사용자가 양식에서 누락된 항목이 있는 경우 사용 중지된 로그인 버튼을 반복해서 탭해 보았을 때 작동하지 않는다고 생각할 수 있습니다. 양식 제출을 사용 중지해야 하는 경우 최소한 사용자가 사용 중지된 버튼을 클릭할 때 누락된 항목을 설명해야 합니다.
입력을 중복하지 않음
일부 사이트에서는 사용자가 이메일이나 비밀번호를 두 번 입력하도록 강제합니다. 이렇게 하면 일부 사용자의 오류가 줄어들 수 있지만 모든 사용자에게 추가 작업이 발생하고 이탈률이 증가합니다. 브라우저에서 이메일 주소를 자동 완성하거나 강력한 비밀번호를 제안하는 경우에도 두 번 묻는 것은 의미가 없습니다. 사용자가 이메일 주소를 확인할 수 있도록 하고 (어쨌든 개발자가 이메일 주소를 확인해야 함) 필요한 경우 비밀번호를 쉽게 재설정할 수 있도록 하는 것이 좋습니다.
요소 속성 최대한 활용
여기서 마법이 시작됩니다. 브라우저에는 입력 요소 속성을 사용하는 여러 유용한 내장 기능이 있습니다.
비밀번호를 비공개로 유지하되 사용자가 원하는 경우 비밀번호를 볼 수 있도록 허용
비밀번호 입력에는 type="password"이 있어야 비밀번호 텍스트를 숨기고 브라우저가 입력 내용이 비밀번호임을 이해할 수 있습니다. 브라우저는 다양한 기법을 사용하여 입력 역할과 패스워드 저장 제안 여부를 결정합니다.
사용자가 입력한 텍스트를 확인할 수 있도록 비밀번호 표시 전환 버튼을 추가해야 합니다. 비밀번호 찾기 링크도 추가하세요. 비밀번호 표시 사용 설정을 참고하세요.

모바일 사용자에게 적합한 키보드 제공
<input type="email">를 사용하여 모바일 사용자에게 적절한 키보드를 제공하고 브라우저에서 기본 제공되는 기본 이메일 주소 유효성 검사를 사용 설정합니다. JavaScript가 필요하지 않습니다.
이메일 주소 대신 전화번호를 사용해야 하는 경우 <input
type="tel">를 사용하면 휴대기기에서 전화 키패드가 사용 설정됩니다. 필요한 경우 inputmode 속성을 사용할 수도 있습니다. inputmode="numeric"은 PIN 번호에 적합합니다. inputmode에 관해 알고 싶은 모든 것에서 자세한 내용을 확인하세요.
휴대기기 키보드가 로그인 버튼을 가리지 않도록 합니다.
주의하지 않으면 모바일 키보드가 양식을 가리키거나 더 나쁜 경우 로그인 버튼을 부분적으로 가릴 수 있습니다. 사용자는 무슨 일이 일어났는지 깨닫기도 전에 포기할 수 있습니다.

가능하면 로그인 페이지 상단에 이메일/전화번호 및 비밀번호 입력란과 로그인 버튼만 표시하여 이러한 상황을 방지합니다. 아래에 다른 콘텐츠를 넣습니다.

다양한 기기에서 테스트
타겟층의 다양한 기기에서 테스트하고 적절하게 조정해야 합니다. BrowserStack을 사용하면 다양한 실제 기기와 브라우저에서 오픈소스 프로젝트를 무료로 테스트할 수 있습니다.

페이지 2개 사용 고려
Amazon 및 eBay를 비롯한 일부 사이트는 이메일/전화번호와 비밀번호를 두 페이지에 나눠 요청하여 이 문제를 방지합니다. 이 접근 방식은 환경도 간소화합니다. 사용자에게 한 번에 하나의 작업만 할당됩니다.

이 경우 단일 <form>으로 구현하는 것이 좋습니다. JavaScript를 사용하여 처음에는 이메일 입력란만 표시한 다음 숨기고 비밀번호 입력란을 표시합니다. 사용자가 이메일과 비밀번호를 입력하는 사이에 새 페이지로 이동하도록 강제해야 하는 경우, 비밀번호 관리자가 올바른 값을 저장할 수 있도록 두 번째 페이지의 양식에 이메일 값이 포함된 숨겨진 입력 요소가 있어야 합니다. Chromium에서 이해하는 비밀번호 양식 스타일에서 코드 예시를 확인할 수 있습니다.
사용자가 데이터를 다시 입력하지 않도록 지원
브라우저가 데이터를 올바르게 저장하고 입력을 자동 완성하도록 지원하면 사용자가 이메일 및 비밀번호 값을 기억하여 입력하지 않아도 됩니다. 이는 특히 모바일에서 중요하며 이탈률이 높은 이메일 입력의 경우 매우 중요합니다.
이 과정은 두 부분으로 이루어집니다.
autocomplete,name,id,type속성은 브라우저가 나중에 자동 완성에 사용할 수 있는 데이터를 저장하기 위해 입력의 역할을 이해하는 데 도움이 됩니다. 자동 완성을 위해 데이터를 저장할 수 있도록 하려면 최신 브라우저에서 입력란에 안정적인name또는id값 (각 페이지 로드 또는 사이트 배포 시 무작위로 생성되지 않음)이 있어야 하며submit버튼이 있는 <form>에 있어야 합니다.autocomplete속성은 브라우저가 저장된 데이터를 사용하여 입력을 올바르게 자동 완성하는 데 도움이 됩니다.
이메일 입력의 경우 type="email"를 사용해야 하고 id="email" 및 name="email"를 사용하는 것이 좋지만 username는 최신 브라우저의 비밀번호 관리자에 의해 인식되므로 autocomplete="username"를 사용하세요.
비밀번호 입력의 경우 적절한 autocomplete 및 id 값을 사용하여 브라우저가 새 비밀번호와 현재 비밀번호를 구분할 수 있도록 합니다.
새 비밀번호에 autocomplete="new-password" 및 id="new-password" 사용
- 가입 양식의 비밀번호 입력란이나 비밀번호 변경 양식의 새 비밀번호에
autocomplete="new-password"및id="new-password"를 사용합니다.
기존 비밀번호에 autocomplete="current-password" 및 id="current-password" 사용
- 로그인 양식의 비밀번호 입력이나 비밀번호 변경 양식의 사용자 이전 비밀번호 입력에
autocomplete="current-password"및id="current-password"를 사용합니다. 이렇게 하면 브라우저에 사이트에 저장된 현재 비밀번호를 사용하라는 신호가 전달됩니다.
가입 양식의 경우:
<input type="password" autocomplete="new-password" id="new-password" …>
로그인:
<input type="password" autocomplete="current-password" id="current-password" …>
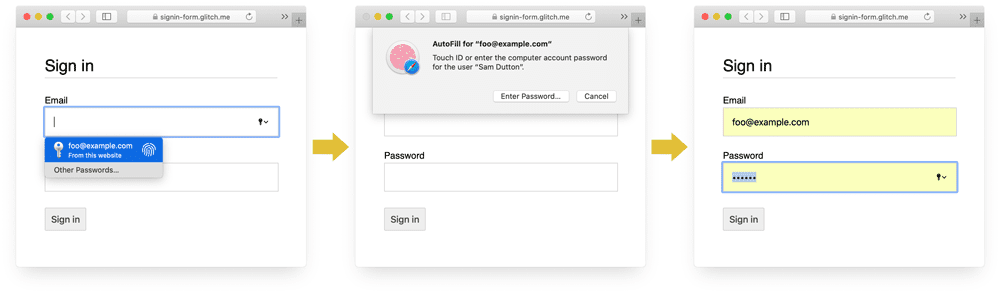
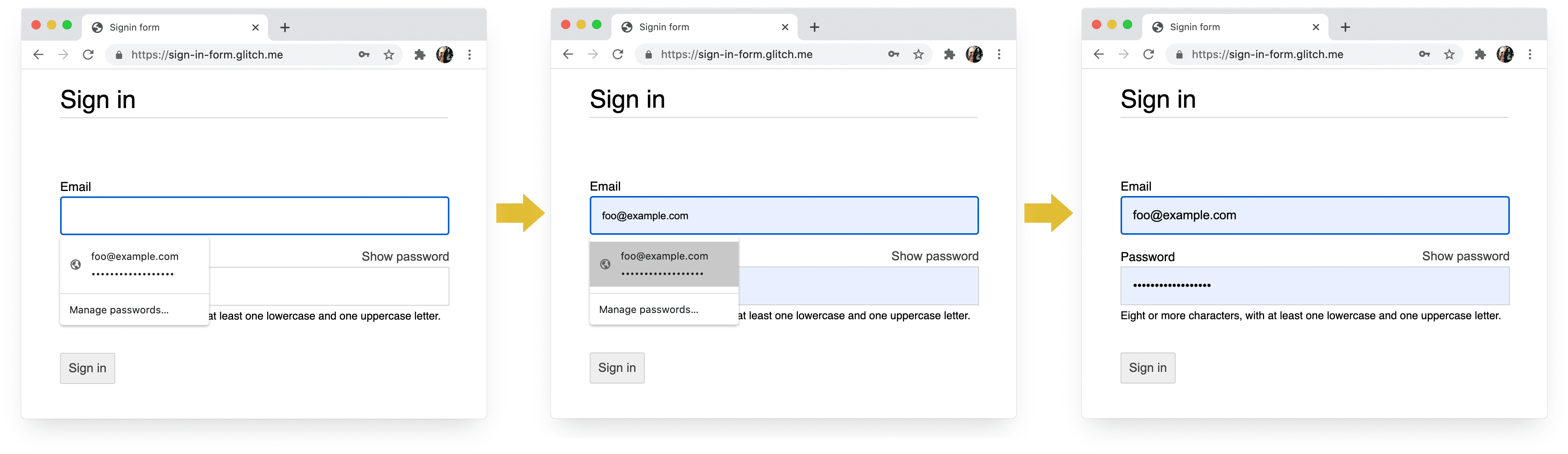
비밀번호 관리자 지원
브라우저마다 이메일 자동 완성과 비밀번호 추천을 다르게 처리하지만 그 효과는 거의 같습니다. 예를 들어 데스크톱의 Safari 11 이상에서는 비밀번호 관리자가 표시된 후 생체 인식 인증 (지문 또는 얼굴 인식)이 사용 가능한 경우 사용됩니다.

데스크톱 Chrome에서는 이메일 추천을 표시하고, 비밀번호 관리자를 표시하고, 비밀번호를 자동 완성합니다.

브라우저 비밀번호 및 자동 완성 시스템은 간단하지 않습니다. 값을 추측, 저장, 표시하는 알고리즘은 표준화되지 않으며 플랫폼마다 다릅니다. 예를 들어 Hidde de Vries가 지적한 대로 'Firefox의 비밀번호 관리자는 레시피 시스템으로 휴리스틱을 보완합니다.'
name 및 autocomplete 사용에 관한 자세한 내용은 자동 완성: 웹 개발자가 알아야 하지만 모르는 정보를 참고하세요. HTML 사양에는 가능한 59가지 값이 모두 나열되어 있습니다.
브라우저에서 강력한 비밀번호를 추천하도록 사용 설정
최신 브라우저는 휴리스틱을 사용하여 비밀번호 관리자 UI를 표시할 시점을 결정하고 강력한 비밀번호를 제안합니다.
다음은 데스크톱에서 Safari가 이를 실행하는 방법입니다.

(고유한 강력한 비밀번호 추천은 Safari 버전 12.0부터 제공되었습니다.)
브라우저에 비밀번호 생성기가 내장되어 있으므로 사용자와 개발자가 '강력한 비밀번호'가 무엇인지 파악할 필요가 없습니다. 브라우저는 비밀번호를 안전하게 저장하고 필요에 따라 자동 완성할 수 있으므로 사용자가 비밀번호를 기억하거나 입력할 필요가 없습니다. 사용자가 내장된 브라우저 비밀번호 생성기를 활용하도록 유도하면 사이트에서 고유하고 강력한 비밀번호를 사용할 가능성이 높아지고 다른 곳에서 유출될 수 있는 비밀번호를 재사용할 가능성이 줄어듭니다.
사용자가 실수로 입력을 누락하지 않도록 지원
이메일 및 비밀번호 필드 모두에 required 속성을 추가합니다.
최신 브라우저는 누락된 데이터에 대해 자동으로 메시지를 표시하고 포커스를 설정합니다.
JavaScript가 필요하지 않습니다.

손가락 및 엄지손가락을 위한 디자인
입력 요소 및 버튼과 관련된 거의 모든 항목의 기본 브라우저 크기가 특히 모바일에서 너무 작습니다. 당연한 얘기 같겠지만 실제로 많은 사이트의 로그인 양식에서 흔히 발생하는 문제입니다.
입력란과 버튼이 충분히 큰지 확인
입력란과 버튼의 기본 크기와 패딩이 데스크톱에서는 너무 작고 모바일에서는 더 심각합니다.

Android 접근성 가이드에 따르면 터치 스크린 객체에 권장되는 영역 크기는 7~10mm입니다. Apple 인터페이스 가이드라인에서는 48x48px를 제안하고 W3C에서는 최소 44x44 CSS픽셀을 제안합니다. 이를 바탕으로 모바일의 입력 요소와 버튼에 15픽셀 이상의 패딩을, 데스크톱에는 10픽셀 정도의 패딩을 추가합니다. 실제 휴대기기와 실제 손가락이나 엄지손가락을 사용하여 이 기능을 사용해 보세요. 각 입력과 버튼을 편안하게 탭할 수 있어야 합니다.
탭 영역의 크기가 적절하지 않음 Lighthouse 감사를 통해 너무 작은 입력 요소를 감지하는 프로세스를 자동화할 수 있습니다.
엄지손가락을 위한 디자인
터치 타겟을 검색하면 엄지손가락 사진이 많이 표시됩니다. 하지만 실제로는 많은 사용자가 엄지손가락을 사용하여 휴대전화와 상호작용합니다. 엄지손가락은 집게손가락보다 크고 제어력이 덜 정확합니다. 따라서 적절한 크기의 터치 영역을 사용하는 것이 좋습니다.
텍스트를 충분히 크게 만들기
크기 및 패딩과 마찬가지로 입력 요소와 버튼의 기본 브라우저 글꼴 크기가 특히 모바일에서 너무 작습니다.

플랫폼마다 브라우저에서 글꼴 크기를 다르게 설정하므로 모든 곳에서 잘 작동하는 특정 글꼴 크기를 지정하기 어렵습니다. 인기 웹사이트를 빠르게 살펴본 결과 데스크톱에서는 13~16픽셀 크기가 사용되고 있습니다. 이 실제 크기에 맞추는 것이 모바일 텍스트의 적절한 최솟값입니다.
즉, 휴대기기에서는 더 큰 픽셀 크기를 사용해야 합니다. 데스크톱용 Chrome의 16px는 읽기 쉬우나, 시력이 좋더라도 Android용 Chrome의 16px 텍스트는 읽기 어렵습니다. 미디어 쿼리를 사용하여 다양한 표시 영역 크기에 서로 다른 글꼴 픽셀 크기를 설정할 수 있습니다.
20px는 모바일에서 적당하지만, 시력이 좋지 않은 친구나 동료와 함께 테스트해 보세요.
문서에서 읽기 쉬운 글꼴 크기를 사용하지 않음 Lighthouse 감사를 통해 너무 작은 텍스트를 감지하는 프로세스를 자동화할 수 있습니다.
입력란 사이에 충분한 공백을 둡니다.
입력이 터치 영역으로 잘 작동할 만큼 충분한 여백을 추가합니다. 즉, 손가락 너비 정도의 여백을 두는 것이 좋습니다.
입력한 내용이 명확하게 보여야 합니다.
입력란의 기본 테두리 스타일로 인해 입력란이 잘 보이지 않습니다. Android용 Chrome과 같은 일부 플랫폼에서는 거의 보이지 않습니다.
패딩뿐만 아니라 테두리도 추가합니다. 흰색 배경에서는 #ccc 이하의 색상을 사용하는 것이 좋습니다.

내장 브라우저 기능을 사용하여 잘못된 입력 값에 관한 경고 표시
브라우저에는 type 속성이 있는 입력에 대한 기본 양식 유효성 검사를 실행하는 기능이 내장되어 있습니다. 잘못된 값이 포함된 양식을 제출하면 브라우저에서 경고하고 문제가 있는 입력에 포커스를 설정합니다.

:invalid CSS 선택기를 사용하여 잘못된 데이터를 강조 표시할 수 있습니다. :not(:placeholder-shown)를 사용하여 콘텐츠가 없는 입력을 선택하지 않도록 합니다.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
잘못된 값이 포함된 입력을 강조 표시하는 다양한 방법을 사용해 보세요.
필요한 경우 JavaScript 사용
비밀번호 표시 전환
사용자가 입력한 텍스트를 확인할 수 있도록 비밀번호 표시 전환 버튼을 추가해야 합니다. 사용자가 입력한 텍스트를 볼 수 없으면 사용성이 저하됩니다. 현재 이를 수행하는 기본 제공 방법은 없지만 구현 계획이 있습니다. 대신 JavaScript를 사용해야 합니다.

다음 코드는 텍스트 버튼을 사용하여 비밀번호 표시 기능을 추가합니다.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
버튼을 일반 텍스트처럼 보이게 하는 CSS는 다음과 같습니다.
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
비밀번호를 표시하는 JavaScript는 다음과 같습니다.
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
최종 결과는 다음과 같습니다.

비밀번호 입력란에 액세스할 수 있도록 설정
aria-describedby를 사용하여 제약조건을 설명하는 요소의 ID를 지정하여 비밀번호 규칙을 간략히 설명합니다. 스크린 리더는 라벨 텍스트, 입력 유형 (비밀번호)을 차례로 제공한 다음 설명을 제공합니다.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
비밀번호 표시 기능을 추가할 때는 비밀번호가 표시된다고 경고하는 aria-label를 포함해야 합니다. 그러지 않으면 사용자가 의도치 않게 비밀번호를 노출할 수 있습니다.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
다음 Glitch에서 두 ARIA 기능이 작동하는 모습을 확인할 수 있습니다.
접근성 양식 만들기에서 양식의 접근성을 높이는 데 도움이 되는 추가 팁을 확인하세요.
실시간 및 제출 전 유효성 검사
HTML 양식 요소와 속성에는 기본 유효성 검사를 위한 기능이 내장되어 있지만, JavaScript를 사용하여 사용자가 데이터를 입력하는 동안과 양식을 제출하려고 할 때 더 강력한 유효성 검사를 실행해야 합니다.
로그인 양식 Codelab의 5단계에서는 널리 지원되는 Constraint Validation API를 사용하여 내장 브라우저 UI를 사용하여 맞춤 유효성 검사를 추가하여 포커스를 설정하고 메시지를 표시합니다.
자세히 알아보기: 더 복잡한 실시간 유효성 검사에 JavaScript 사용
분석 및 RUM
'측정할 수 없다면 개선도 불가능하다'는 말이 특히 가입 및 로그인 양식에 적용됩니다. 목표를 설정하고, 성공을 측정하고, 사이트를 개선하고, 이 과정을 반복해야 합니다.
디스카운트 사용성 테스트는 변경사항을 시도하는 데 도움이 될 수 있지만 사용자가 가입 및 로그인 양식을 사용하는 방식을 정확하게 파악하려면 실제 데이터가 필요합니다.
- 페이지 분석: 가입 및 로그인 페이지 조회수, 이탈률, 종료
- 상호작용 분석: 목표 유입경로 (사용자가 로그인 또는 로그인 흐름을 중단하는 위치) 및 이벤트(사용자가 양식과 상호작용할 때 취하는 액션)
- 웹사이트 실적: 사용자 중심 측정항목 (어떤 이유로든 가입 및 로그인 양식이 느린가요? 그렇다면 그 이유는 무엇인가요?)
또한 가입 및 로그인에 대한 다양한 접근 방식을 시도하기 위해 A/B 테스트를 구현하고, 모든 사용자에게 변경사항을 출시하기 전에 일부 사용자를 대상으로 변경사항을 검증하기 위해 단계적 출시를 고려해 볼 수 있습니다.
일반 가이드라인
잘 설계된 UI와 UX는 로그인 양식 이탈을 줄일 수 있습니다.
- 사용자가 로그인을 찾지 못하게 하지 마세요. 페이지 상단에 로그인 양식 링크를 배치하고 로그인, 계정 만들기 또는 등록과 같이 잘 알려진 문구를 사용합니다.
- 주제에 집중하세요. 가입 양식은 사용자의 주의를 끄는 혜택이나 기타 사이트 기능을 표시할 장소가 아닙니다.
- 가입 복잡성을 최소화합니다. 사용자가 해당 데이터를 제공하면 분명한 이점을 얻을 수 있는 경우에만 주소나 신용카드 세부정보와 같은 기타 사용자 데이터를 수집합니다.
- 사용자가 가입 양식을 작성하기 전에 가치 제안을 명확하게 설명합니다. 로그인하면 어떤 이점이 있나요? 사용자에게 가입을 완료할 수 있는 구체적인 인센티브를 제공합니다.
- 가능하면 사용자가 이메일 주소 대신 휴대전화 번호로 본인을 식별할 수 있도록 허용합니다. 일부 사용자는 이메일을 사용하지 않을 수 있기 때문입니다.
- 사용자가 비밀번호를 쉽게 재설정할 수 있도록 하고 비밀번호 찾기 링크를 눈에 잘 띄게 표시합니다.
- 서비스 약관 및 개인정보처리방침 문서 링크: 사용자에게 데이터를 보호하는 방법을 처음부터 명확하게 알립니다.
- 가입 및 로그인 페이지에 회사 또는 조직의 로고와 이름을 포함하고 언어, 글꼴, 스타일이 사이트의 나머지 부분과 일치하는지 확인합니다. 특히 URL이 크게 다른 경우 일부 양식은 다른 콘텐츠와 동일한 사이트에 속하지 않는 것처럼 보일 수 있습니다.
계속 학습
- 멋진 양식 만들기
- 모바일 양식 디자인 권장사항
- 더욱 강력한 양식 컨트롤
- 접근성 있는 양식 만들기
- Credential Management API를 사용하여 로그인 흐름 간소화
- WebOTP API로 웹에서 전화번호 인증하기
사진: Unsplash의 Meghan Schiereck


