Güvenli, erişilebilir ve kullanımı kolay oturum açma formları oluşturmak için platformlar arası tarayıcı özelliklerinden yararlanın.
Kullanıcıların sitenize giriş yapması gerekiyorsa iyi bir oturum açma formu tasarımı çok önemlidir. Bu durum özellikle zayıf bağlantısı olan, mobil cihaz kullanan, acelesi olan veya stres altında olan kullanıcılar için geçerlidir. Kötü tasarlanmış oturum açma formları yüksek hemen çıkma oranlarına sahiptir. Her geri tepme, yalnızca kaçırılmış bir oturum açma fırsatı değil, aynı zamanda kaybedilen ve memnuniyetsiz bir kullanıcı anlamına da gelebilir.
Tüm en iyi uygulamaları gösteren basit bir oturum açma formu örneğini aşağıda bulabilirsiniz:
Yapılacaklar listesi
- Anlamı olan HTML öğeleri kullanın:
<form>,<input>,<label>ve<button>. - Her girişi bir
<label>ile etiketleyin. - Yerleşik tarayıcı özelliklerine erişmek için öğe özelliklerini kullanın:
type,name,autocomplete,required. - Giriş
nameveidözelliklerine, sayfa yüklemeleri veya web sitesi dağıtımları arasında değişmeyen sabit değerler girin. - Oturum açma işlemini kendi <form> öğesine yerleştirin.
- Formun başarıyla gönderildiğinden emin olun.
- Kayıt formunda şifre girişi için
autocomplete="new-password"ve şifre sıfırlama formunda yeni şifre içinid="new-password"öğelerini kullanın. - Oturum açma şifresi girişi için
autocomplete="current-password"veid="current-password"simgesini kullanın. - Şifreyi göster işlevini sağlayın.
- Şifre girişleri için
aria-labelvearia-describedbyöğelerini kullanın. - Girişleri tekrarlamayın.
- Formları, mobil klavyenin girişleri veya düğmeleri gizlememesi için tasarlayın.
- Formların mobil cihazlarda kullanılabildiğinden emin olun: Okunaklı metinler kullanın ve girişlerin ve düğmelerin dokunma hedefi olarak kullanılabilecek kadar büyük olduğundan emin olun.
- Kayıt ve oturum açma sayfalarınızda marka öğelerini ve stili koruyun.
- Testleri hem laboratuvarda hem de sahada yapın: Kaydolma ve oturum açma akışınıza sayfa analizleri, etkileşim analizleri ve kullanıcı odaklı performans ölçümü ekleyin.
- Tarayıcılar ve cihazlar arasında test edin: Form davranışı platformlar arasında önemli ölçüde değişiklik gösterir.
Anlamlı HTML kullanın
İş için oluşturulan öğeleri kullanın: <form>, <label> ve <button>. Bunlar, yerleşik tarayıcı işlevlerini etkinleştirir, erişilebilirliği iyileştirir ve işaretlemenize anlam katar.
<form> hareketini kullanın
Girişleri <div> içine sarmalamak ve giriş verilerinin gönderimini tamamen JavaScript ile işlemek isteyebilirsiniz. Genellikle eski bir <form> öğesi kullanmak daha iyidir. Bu, sitenizin ekran okuyuculara ve diğer yardımcı cihazlara erişilebilir olmasını sağlar, çeşitli yerleşik tarayıcı özelliklerini etkinleştirir, eski tarayıcılar için temel işlevsel oturum açma özelliğini oluşturmayı kolaylaştırır ve JavaScript başarısız olsa bile çalışmaya devam edebilir.
<label> hareketini kullanın
Bir girişi etiketlemek için <label> kullanın.
<label for="email">Email</label>
<input id="email" …>
Bunun iki nedeni vardır:
- Bir etikete dokunulduğunda veya etiket tıklandığında odak, etiketin girişine taşınır. Etiketin
forözelliğini girişinnameveyaidözelliğiyle kullanarak bir etiketi girişle ilişkilendirin. - Ekran okuyucular, etiket veya etiketin girişi odaklandığında etiket metnini sesli olarak okur.
Giriş etiketleri olarak yer tutucular kullanmayın. Kullanıcılar, özellikle dikkatleri dağılırsa ("E-posta adresi mi, telefon numarası mı yoksa hesap kimliği mi giriyordum?") metin girmeye başladıktan sonra girişin ne için olduğunu unutabilir. Yer tutucularla ilgili birçok olası sorun vardır: Bu konuda ikna olmadıysanız Yer tutucu özelliğini kullanmayın ve Form alanlarındaki yer tutucular zararlı başlıklı makaleleri inceleyin.
Etiketlerinizi girişlerinizin üzerine yerleştirmeniz en iyi seçenektir. Bu sayede mobil ve masaüstü cihazlarda tutarlı bir tasarım elde edilir. Ayrıca Google Yapay Zeka araştırmasına göre kullanıcılar daha hızlı tarayabilir. Tam genişlikli etiketler ve girişler elde edersiniz. Ayrıca, etiket metnine sığacak şekilde etiket ve giriş genişliğini ayarlamanıza gerek yoktur.

label-position Glitch'i mobil cihazınızda açıp kendiniz görebilirsiniz.
<button> hareketini kullanın
Düğmeler için <button> simgesini kullanın. Düğme öğeleri, erişilebilir davranış ve yerleşik form gönderme işlevi sağlar ve kolayca stillendirilebilir. Düğme gibi görünen bir <div> veya başka bir öğe kullanmanın bir anlamı yoktur.
Gönder düğmesinin işlevinin belirtildiğinden emin olun. Gönder veya Başlat yerine Hesap oluştur ya da Oturum aç gibi ifadeler kullanabilirsiniz.
Form gönderme işleminin başarılı olmasını sağlayın
Şifre yöneticilerinin bir formun gönderildiğini anlamasına yardımcı olun. Bunu yapmanın iki yolu vardır:
- Farklı bir sayfaya gidin.
History.pushState()veyaHistory.replaceState()ile gezinmeyi taklit edin ve şifre formunu kaldırın.
XMLHttpRequest veya fetch isteğiyle, oturum açma işleminin yanıtta raporlandığından ve formun DOM'dan kaldırılarak kullanıcıya başarının gösterildiğinden emin olun.
Kullanıcı Oturum aç düğmesine dokunup tıkladıktan sonra düğmeyi devre dışı bırakabilirsiniz. Hızlı ve duyarlı sitelerde bile birçok kullanıcı düğmeleri birden fazla kez tıklar. Bu durum etkileşimleri yavaşlatır ve sunucu yükünü artırır.
Buna karşılık, kullanıcı girişi bekleyen form gönderimini devre dışı bırakmayın. Örneğin, kullanıcılar müşteri PIN'lerini girmediyse Oturum aç düğmesini devre dışı bırakmayın. Kullanıcılar formda bir şeyi atlayabilir, ardından devre dışı bırakılmış Oturum aç düğmesine tekrar tekrar dokunmayı deneyip düğmenin çalışmadığını düşünebilir. Form göndermeyi devre dışı bırakmanız gerekiyorsa en azından devre dışı bırakılmış düğmeyi tıklayan kullanıcıya eksik olan şeyi açıklayın.
Girişleri iki katına çıkarmayın
Bazı siteler kullanıcıları e-postaları veya şifreleri iki kez girmeye zorlar. Bu, birkaç kullanıcı için hataları azaltabilir ancak tüm kullanıcılar için ek iş yükü oluşturur ve kullanıcıların vazgeçme oranlarını artırır. Tarayıcıların e-posta adreslerini otomatik olarak doldurduğu veya güçlü şifreler önerdiği durumlarda da iki kez sormak anlamsızdır. Kullanıcıların e-posta adreslerini onaylamasına izin vermeniz (bu işlemi zaten yapmanız gerekir) ve gerekirse şifrelerini sıfırlamalarını kolaylaştırmanız daha iyidir.
Öğe özelliklerinden en iyi şekilde yararlanma
İşte gerçek sihir burada gerçekleşir. Tarayıcılar, giriş öğesi özelliklerini kullanan birden fazla faydalı yerleşik özelliğe sahiptir.
Şifreleri gizli tutun ancak kullanıcıların dilerse şifreleri görmesine izin verin
Şifre metinlerini gizlemek ve tarayıcıya girişin şifre için olduğunu bildirmek amacıyla şifre girişlerinde type="password" olmalıdır. (Tarayıcıların, giriş rollerini anlamak ve şifreleri kaydetmeyi teklif edip etmeme konusunda karar vermek için çeşitli teknikler kullandığını unutmayın.)
Kullanıcıların girdikleri metni kontrol edebilmesi için bir Şifreyi göster açma/kapatma düğmesi eklemeniz gerekir. Ayrıca bir Şifrenizi mi unuttunuz? bağlantısı eklemeyi unutmayın. Şifre görüntülemeyi etkinleştirme başlıklı makaleyi inceleyin.

Mobil kullanıcılara doğru klavyeyi sunma
Mobil kullanıcılara uygun bir klavye sunmak ve tarayıcı tarafından temel yerleşik e-posta adresi doğrulamasını etkinleştirmek için <input type="email"> öğesini kullanın. JavaScript gerekmez.
E-posta adresi yerine telefon numarası kullanmanız gerekiyorsa <input
type="tel">, mobil cihazlarda telefon tuş takımını etkinleştirir. Gerekirse inputmode özelliğini de kullanabilirsiniz: inputmode="numeric", PIN numaraları için idealdir. Daha fazla bilgi için inputmode hakkında bilmek istediğiniz her şey başlıklı makaleyi inceleyin.
Mobil klavyenin Oturum aç düğmesini engellemesini önleme
Dikkatli olmazsanız mobil klavyeler formunuzu kapatabilir veya daha da kötüsü Oturum aç düğmesini kısmen gizleyebilir. Kullanıcılar, ne olduğunu anlamadan önce vazgeçebilir.

Mümkün olduğunda, oturum açma sayfanızın üst kısmında yalnızca e-posta/telefon ve şifre girişlerini ve Oturum aç düğmesini göstererek bu durumdan kaçının. Diğer içerikleri aşağıya koyun.

Çeşitli cihazlarda test etme
Hedef kitlenizin kullandığı çeşitli cihazlarda test yapmanız ve buna göre düzenlemeler yapmanız gerekir. BrowserStack, çeşitli gerçek cihaz ve tarayıcılarda açık kaynak projeleri için ücretsiz test yapmanızı sağlar.

İki sayfa kullanmayı düşünün
Amazon ve eBay gibi bazı siteler, e-posta/telefon ve şifreyi iki sayfada sorarak bu sorunu önler. Bu yaklaşım, deneyimi de basitleştirir: Kullanıcıya aynı anda yalnızca bir görev verilir.

İdeal olarak bu, tek bir <form> ile uygulanmalıdır. Başlangıçta yalnızca e-posta girişini görüntülemek, ardından onu gizleyip şifre girişini göstermek için JavaScript'i kullanın. Kullanıcıyı e-posta adresini ve şifresini girmek için yeni bir sayfaya yönlendirmeniz gerekiyorsa şifre yöneticilerinin doğru değeri depolayabilmesi için ikinci sayfadaki formda e-posta değerini içeren gizli bir giriş öğesi bulunmalıdır. Chromium'un Anladığı Şifre Formu Stilleri bölümünde bir kod örneği verilmiştir.
Kullanıcıların verileri yeniden girmesini önlemeye yardımcı olun
Tarayıcıların verileri doğru şekilde depolamasına ve girişleri otomatik olarak doldurmasına yardımcı olarak kullanıcıların e-posta ve şifre değerlerini girmeyi hatırlaması gerekmez. Bu durum özellikle mobil cihazlarda önemlidir ve yüksek ayrılma oranları elde edilen e-posta girişleri için çok önemlidir.
Bunun iki bölümü vardır:
autocomplete,name,idvetypeözellikleri, tarayıcıların daha sonra otomatik doldurma için kullanılabilecek verileri depolamak amacıyla girişlerin rolünü anlamasına yardımcı olur. Modern tarayıcılar, verilerin otomatik doldurma için depolanmasına izin vermek amacıyla girişlerin sabit birnameveyaiddeğerine sahip olmasını (her sayfa yüklendiğinde veya site dağıtıldığında rastgele oluşturulmamasını) vesubmitdüğmesi içeren bir <form> içinde olmasını da gerektirir.autocompleteözelliği, tarayıcıların depolanan verileri kullanarak girişleri doğru şekilde otomatik olarak doldurmasına yardımcı olur.
E-posta girişleri için autocomplete="username" kullanın. username, modern tarayıcılarda şifre yöneticileri tarafından tanındığı için type="email" kullanmalı ve id="email" ile name="email" kullanmak isteyebilirsiniz.
Şifre girişlerinde, tarayıcıların yeni ve mevcut şifreleri ayırt etmesine yardımcı olmak için uygun autocomplete ve id değerlerini kullanın.
Yeni şifre için autocomplete="new-password" ve id="new-password" simgesini kullanın
- Kayıt formunda şifre girişi için veya şifre değiştirme formunda yeni şifre için
autocomplete="new-password"veid="new-password"değerlerini kullanın.
Mevcut bir şifre için autocomplete="current-password" ve id="current-password" politikalarını kullanma
- Oturum açma formunda şifre girişi veya şifre değiştirme formunda kullanıcının eski şifresi girişi için
autocomplete="current-password"veid="current-password"karakterlerini kullanın. Bu, tarayıcıya site için sakladığı mevcut şifreyi kullanmasını istediğinizi bildirir.
Kaydolma formu için:
<input type="password" autocomplete="new-password" id="new-password" …>
Oturum açmak için:
<input type="password" autocomplete="current-password" id="current-password" …>
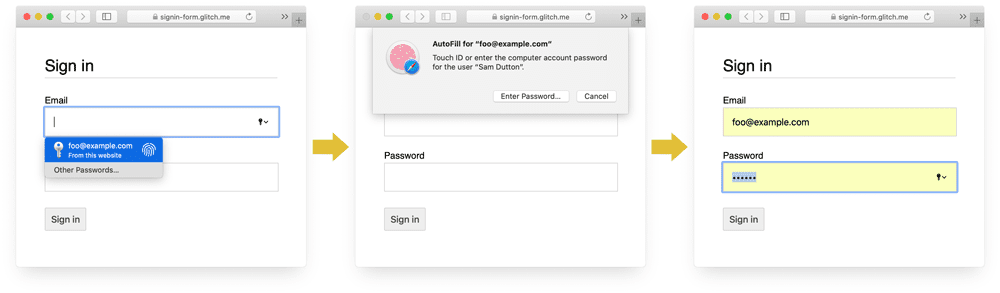
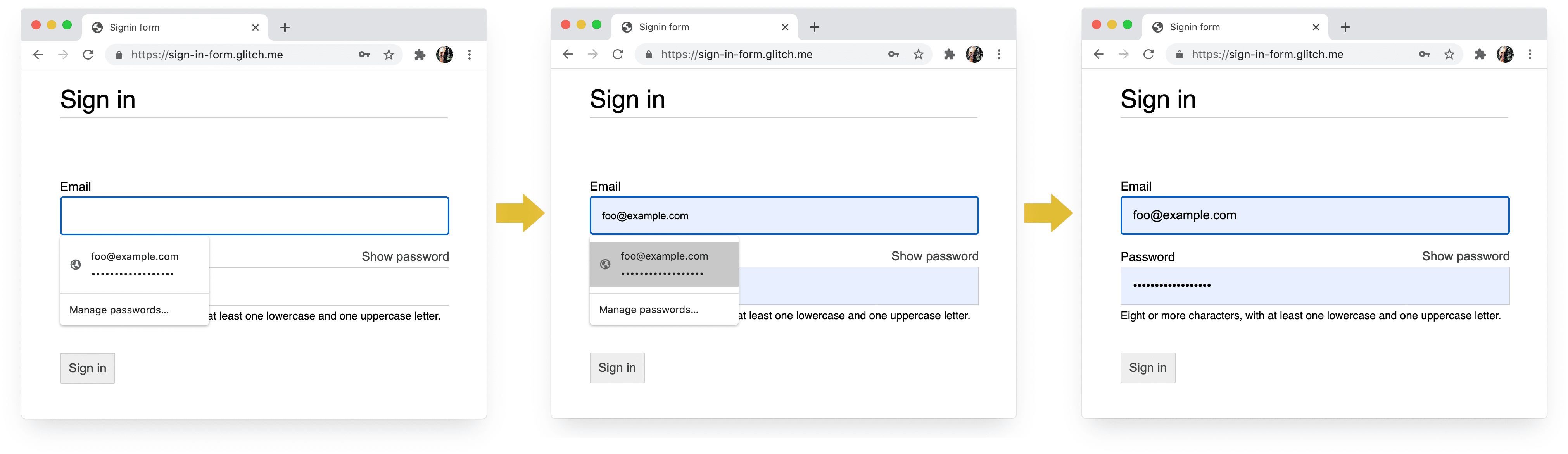
Şifre yöneticilerini destekleme
Farklı tarayıcılar, e-posta otomatik doldurma ve şifre önerisini biraz farklı şekilde ele alır ancak etkileri hemen hemen aynıdır. Örneğin, masaüstünde Safari 11 ve sonraki sürümlerde şifre yöneticisi gösterilir ve ardından biyometrik kimlik doğrulama (parmak izi veya yüz tanıma) kullanılır.

Masaüstündeki Chrome, e-posta önerileri gösterir, şifre yöneticisini gösterir ve şifreyi otomatik olarak doldurur.

Tarayıcı şifre ve otomatik doldurma sistemleri basit değildir. Değerleri tahmin etme, depolama ve görüntüleme algoritmaları standart değildir ve platformdan platforma değişiklik gösterir. Örneğin, Hidde de Vries'in belirttiği gibi: "Firefox'un şifre yöneticisi, sezgisel yaklaşımlarını bir reçete sistemiyle tamamlar."
name ve autocomplete'ın kullanımı hakkında daha fazla bilgiyi Otomatik doldurma: Web geliştiricilerinin bilmesi gerekenler ancak bilmediği başlıklı makalede bulabilirsiniz. Olası 59 değerin tümü HTML spesifikasyonunda listelenir.
Tarayıcının güçlü bir şifre önermesini etkinleştirme
Modern tarayıcılar, şifre yöneticisi kullanıcı arayüzünün ne zaman gösterileceğine karar vermek ve güçlü bir şifre önermek için sezgisel yöntemler kullanır.
Safari, masaüstünde bunu şu şekilde yapar.

(Güçlü ve benzersiz şifre önerisi, Safari'de 12.0 sürümünden beri kullanılabilir.)
Yerleşik tarayıcı şifre oluşturucuları sayesinde kullanıcıların ve geliştiricilerin "güçlü şifre"nin ne olduğunu öğrenmesi gerekmez. Tarayıcılar şifreleri güvenli bir şekilde saklayabilir ve gerektiğinde otomatik olarak doldurabilir. Bu nedenle, kullanıcıların şifreleri hatırlaması veya girmesi gerekmez. Kullanıcıları yerleşik tarayıcı şifre oluşturucularından yararlanmaya teşvik etmek, sitenizde benzersiz ve güçlü bir şifre kullanma olasılıklarını artırırken başka bir yerde güvenliği ihlal edilmiş bir şifreyi yeniden kullanma olasılıklarını azaltır.
Kullanıcıların yanlışlıkla girişleri atlamasını önlemeye yardımcı olur.
required özelliğini hem e-posta hem de şifre alanlarına ekleyin.
Modern tarayıcılar, eksik veriler için otomatik olarak istem gösterir ve odağı ayarlar.
JavaScript gerekmez.

Parmaklar ve başparmaklar için tasarım
Giriş öğeleri ve düğmelerle ilgili hemen hemen her şey için varsayılan tarayıcı boyutu, özellikle mobil cihazlarda çok küçüktür. Bu açık bir nokta gibi görünse de birçok sitedeki oturum açma formlarında sık karşılaşılan bir sorundur.
Girişlerin ve düğmelerin yeterince büyük olduğundan emin olun
Girişler ve düğmeler için varsayılan boyut ve dolgu, masaüstünde çok küçük ve mobilde daha da kötü.

Android erişilebilirlik kılavuzuna göre, dokunmatik ekran nesneleri için önerilen hedef boyut 7-10 mm'dir. Apple arayüz yönergeleri 48x48 piksel, W3C ise en az 44x44 CSS pikseli önerir. Bu temelde, mobil cihazlar için giriş öğelerine ve düğmelere en az 15 piksel, masaüstü için ise yaklaşık 10 piksel dolgu ekleyin. Bunu gerçek bir mobil cihazda ve gerçek bir parmak veya baş parmağınızla deneyin. Girişlerinizin ve düğmelerinizin her birine rahatça dokunabilmeniz gerekir.
Dokunma hedefleri uygun boyutta değil Lighthouse denetimi, çok küçük giriş öğelerini algılama sürecini otomatikleştirmenize yardımcı olabilir.
Başparmaklarla kullanıma uygun tasarım
Dokunma hedefi için arama yaptığınızda birçok işaret parmağı resmi görürsünüz. Ancak gerçek dünyada birçok kişi telefonla etkileşimde bulunmak için baş parmaklarını kullanır. Başparmaklar işaret parmaklarından daha büyüktür ve kontrol daha az hassastır. Bu da dokunma hedeflerinin yeterince büyük olması için bir neden daha.
Metni yeterince büyük yapın
Boyut ve dolgu gibi, giriş öğeleri ve düğmeler için varsayılan tarayıcı yazı tipi boyutu özellikle mobil cihazlarda çok küçük.

Farklı platformlardaki tarayıcılar yazı tiplerini farklı boyutlarda gösterir. Bu nedenle, her yerde iyi çalışan belirli bir yazı tipi boyutunu belirtmek zordur. Popüler web sitelerine yapılan kısa bir anket, masaüstünde 13-16 piksel boyutlarının kullanıldığını gösteriyor. Bu fiziksel boyuta uymak, mobil cihazlardaki metinler için iyi bir minimum değerdir.
Bu nedenle, mobil cihazlarda daha büyük bir piksel boyutu kullanmanız gerekir: Masaüstü için Chrome'daki 16px metni oldukça okunaklı olsa da, iyi görüşe sahip olsanız bile Android için Chrome'daki 16px metnini okumak zordur. Medya sorgularını kullanarak farklı görüntü alanı boyutları için farklı yazı tipi piksel boyutları ayarlayabilirsiniz.
20px, mobil cihazlarda yaklaşık olarak doğrudur ancak bunu az gören arkadaşlarınız veya iş arkadaşlarınızla test etmeniz gerekir.
Dokümanda okunabilir yazı tipi boyutları kullanılmıyor Lighthouse denetimi, çok küçük metinleri algılama sürecini otomatikleştirmenize yardımcı olabilir.
Girişler arasında yeterli boşluk bırakın
Girişlerin dokunma hedefleri olarak iyi çalışmasını sağlayacak yeterli kenar boşluğu ekleyin. Başka bir deyişle, yaklaşık bir parmak genişliğinde kenar boşluğu bırakın.
Girişlerinizin net bir şekilde göründüğünden emin olun
Girişler için varsayılan kenar stili, girişlerin görülmesini zorlaştırıyor. Android için Chrome gibi bazı platformlarda neredeyse görünmezler.
Ekran boşluğu eklemenin yanı sıra bir kenar da ekleyin: Beyaz arka planda #ccc veya daha koyu bir renk kullanmak iyi bir genel kuraldır.

Geçersiz giriş değerleriyle ilgili uyarı vermek için yerleşik tarayıcı özelliklerini kullanma
Tarayıcılarda, type özelliğine sahip girişler için temel form doğrulaması yapan yerleşik özellikler bulunur. Tarayıcılar, geçersiz bir değer içeren bir formu gönderdiğinizde uyarı verir ve odak noktasını sorunlu girişe ayarlar.

Geçersiz verileri vurgulamak için :invalid CSS seçicisini kullanabilirsiniz. İçeriği olmayan girişleri seçmemek için :not(:placeholder-shown) simgesini kullanın.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Geçersiz değerler içeren girişleri vurgulamanın farklı yollarını deneyin.
Gerektiği yerlerde JavaScript kullanın
Şifre görüntülemeyi aç/kapat
Kullanıcıların girdikleri metni kontrol edebilmesi için bir Şifreyi göster açma/kapatma düğmesi eklemeniz gerekir. Kullanıcılar girdikleri metni göremediğinde kullanılabilirlik azalır. Şu anda bunu yapmanın yerleşik bir yolu yoktur ancak bu özelliği uygulamaya koyma planlarımız vardır. Bunun yerine JavaScript kullanmanız gerekir.

Aşağıdaki kodda, Şifreyi göster işlevi eklemek için bir metin düğmesi kullanılmaktadır.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Düğmeyi düz metin gibi gösterecek CSS şu şekildedir:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
Şifrenin gösterilmesi için JavaScript:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Sonuç şu şekildedir:

Şifre girişlerini erişilebilir hale getirme
Kısıtlamaları açıklayan öğenin kimliğini vererek şifre kurallarını özetlemek için aria-describedby öğesini kullanın. Ekran okuyucular etiket metnini, giriş türünü (şifre) ve ardından açıklamayı sağlar.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Şifreyi göster işlevini eklerken şifrenin gösterileceği konusunda uyarıda bulunmak için bir aria-label eklediğinizden emin olun. Aksi takdirde kullanıcılar şifrelerini yanlışlıkla gösterebilir.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Aşağıdaki Glitch'te her iki ARIA özelliğini de çalışırken görebilirsiniz:
Formları erişilebilir hale getirmeye yardımcı olacak daha fazla ipucuna Erişilebilir Formlar Oluşturma başlıklı makalede ulaşabilirsiniz.
Gerçek zamanlı olarak ve göndermeden önce doğrulama
HTML form öğeleri ve özellikleri temel doğrulama için yerleşik özelliklere sahiptir ancak kullanıcılar veri girerken ve formu göndermeye çalışırken daha güçlü doğrulama yapmak için JavaScript'i de kullanmanız gerekir.
Oturum açma formu codelab'inin 5. Adımı, Kısıtlama Doğrulaması API'sini (yaygın olarak desteklenir) kullanarak yerleşik tarayıcı kullanıcı arayüzünü kullanarak odaklanmayı ayarlamak ve istemleri görüntülemek için özel doğrulama ekler.
Daha fazla bilgi: Daha karmaşık gerçek zamanlı doğrulama için JavaScript'i kullanma.
Analizler ve RUM
"Ölçemediğiniz unsurları geliştiremezsiniz" ifadesi özellikle kayıt ve oturum açma formları için geçerlidir. Hedefler belirlemeniz, başarıları ölçmeniz, sitenizi iyileştirmeniz ve bu adımları tekrarlamanız gerekir.
Kullanılabilirlik testini indirimli kullanmak, değişiklikleri denemek için yararlı olabilir ancak kullanıcılarınızın kayıt ve oturum açma formlarınızı nasıl deneyimlediğini gerçekten anlamak için gerçek verilere ihtiyacınız vardır:
- Sayfa analizleri: kayıt ve oturum açma sayfası görüntülemeleri, hemen çıkma oranları ve çıkışlar.
- Etkileşim analizleri: Hedef dönüşüm hunileri (Kullanıcılar oturum açma veya oturum açma akışınızı nerede terk ediyor?) ve etkinlikler (Kullanıcılar formlarınızla etkileşim kurarken hangi işlemleri yapıyor?)
- Web sitesi performansı: Kullanıcı odaklı metrikler (Kayıt ve oturum açma formlarınız bir nedenle yavaş mı? Yavaşsa nedeni nedir?).
Kaydolma ve oturum açma ile ilgili farklı yaklaşımları denemek için A/B testi uygulamayı ve değişiklikleri tüm kullanıcılara sunmadan önce bir kullanıcı alt kümesinde değişiklikleri doğrulamak için aşamalı kullanıma sunmayı da düşünebilirsiniz.
Genel yönergeler
İyi tasarlanmış kullanıcı arayüzü ve kullanıcı deneyimi, oturum açma formunun doldurulmadan bırakılmasını azaltabilir:
- Kullanıcıların oturum açma işlemini aramasını gerektirmeyin. Sayfanın en üstüne, Oturum Aç, Hesap Oluştur veya Kaydol gibi herkes tarafından anlaşılan ifadeler kullanarak oturum açma formunun bağlantısını ekleyin.
- Odak noktanızı kaybetmeyin. Kayıt formları, kullanıcıların dikkatini teklifler ve diğer site özellikleriyle dağıtmak için uygun bir yer değildir.
- Kaydolma sürecinin karmaşıklığını en aza indirin. Diğer kullanıcı verilerini (adresler veya kredi kartı bilgileri gibi) yalnızca kullanıcılar bu verileri sağlayarak net bir avantaj elde ettiğinde toplayın.
- Kullanıcılar kayıt formunuzu doldurmaya başlamadan önce değer teklifinin ne olduğunu açıkça belirtin. Oturum açarak ne gibi avantajlar elde edecekler? Kullanıcılara kaydolma işlemini tamamlamaları için somut teşvikler sunun.
- Mümkünse kullanıcıların kendilerini e-posta adresi yerine cep telefonu numarasıyla tanımlamasına izin verin. Bazı kullanıcılar e-posta kullanmayabilir.
- Kullanıcıların şifrelerini sıfırlamasını kolaylaştırın ve Şifrenizi mi unuttunuz? bağlantısını belirgin bir yere yerleştirin.
- Hizmet Şartları ve Gizlilik Politikası belgelerinizin bağlantısını ekleyin: Kullanıcılara verilerini nasıl koruduğunuzu baştan açıklayın.
- Kayıt ve oturum açma sayfalarınıza şirketinizin veya kuruluşunuzun logosunu ve adını ekleyin. Ayrıca dil, yazı tipi ve stilin sitenizin geri kalanıyla eşleştiğinden emin olun. Bazı formlar, özellikle de URL'leri önemli ölçüde farklıysa diğer içeriklerle aynı siteye aitmiş gibi görünmez.
Öğrenmeye devam edin
- Create Amazing Forms (Harika Formlar Oluşturma)
- Mobil Form Tasarımı İçin En İyi Uygulamalar
- Daha yetenekli form kontrolleri
- Erişilebilir Formlar Oluşturma
- Credential Management API'yi Kullanarak Oturum Açma Akışlarını Basitleştirme
- WebOTP API ile web'de telefon numaralarını doğrulama
Fotoğraf: Meghan Schiereck, Unsplash.


