Помогите своим пользователям зарегистрироваться, войти в систему и управлять данными своей учетной записи с минимумом хлопот.
Если пользователям когда-либо понадобится войти на ваш сайт, то хороший дизайн формы регистрации имеет решающее значение. Это особенно актуально для людей с плохой связью, мобильных устройств, спешащих или находящихся в стрессе. Плохо спроектированные формы регистрации приводят к высоким показателям отказов. Каждый отказ может означать потерю и недовольство пользователя, а не просто упущенную возможность регистрации.
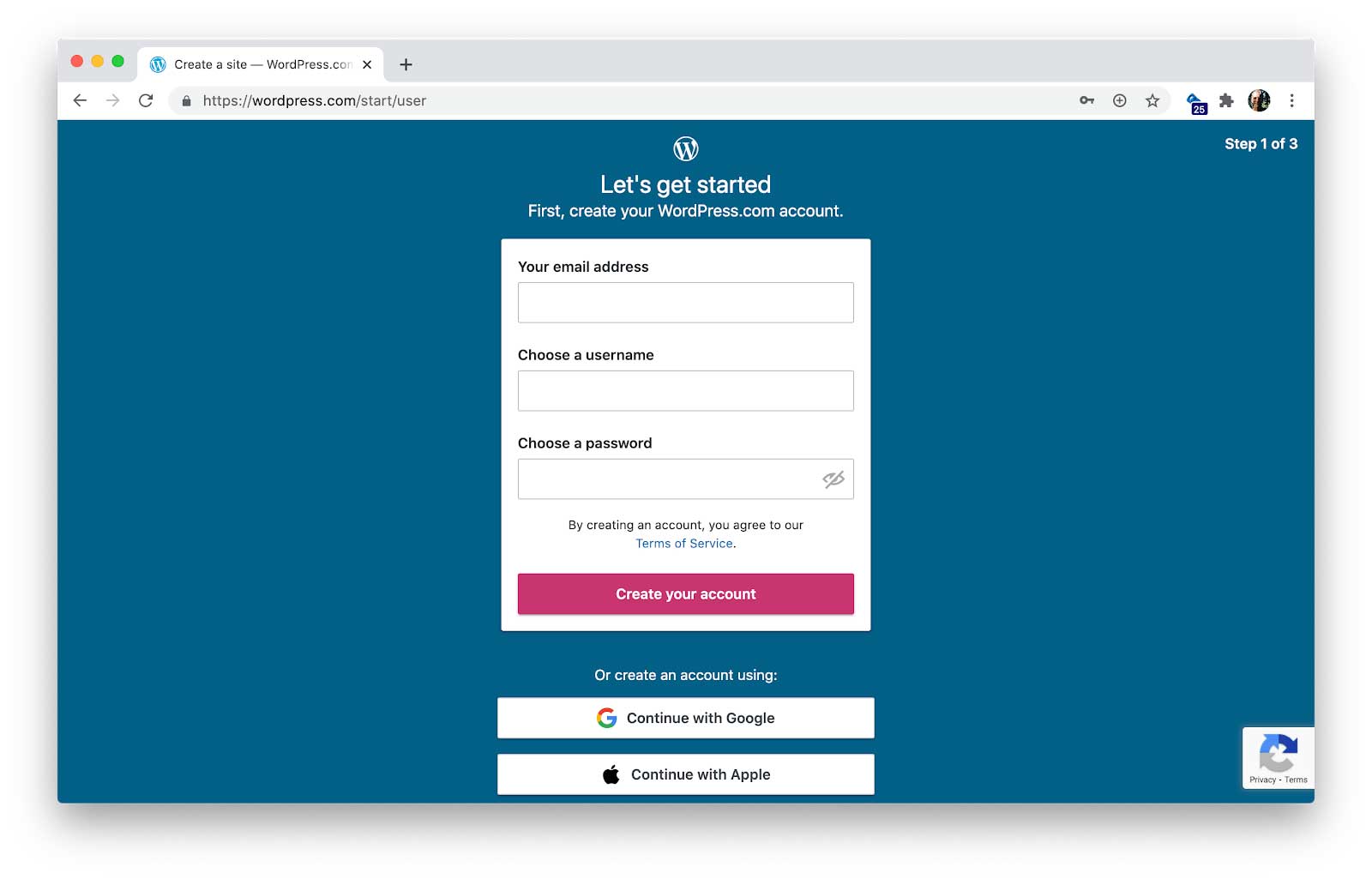
Вот пример очень простой формы регистрации, которая демонстрирует все лучшие практики:
Контрольный список
- Избегайте входа в систему, если можете .
- Объясните, как создать учетную запись .
- Объясните, как получить доступ к данным учетной записи .
- Избавьтесь от беспорядка .
- Учитывайте продолжительность сеанса .
- Помогите менеджерам паролей безопасно предлагать и хранить пароли .
- Не допускайте использования скомпрометированных паролей .
- Разрешить вставку пароля .
- Никогда не храните и не передавайте пароли в виде открытого текста .
- Не принудительно обновляйте пароль .
- Упростите изменение или сброс паролей .
- Включите федеративный вход .
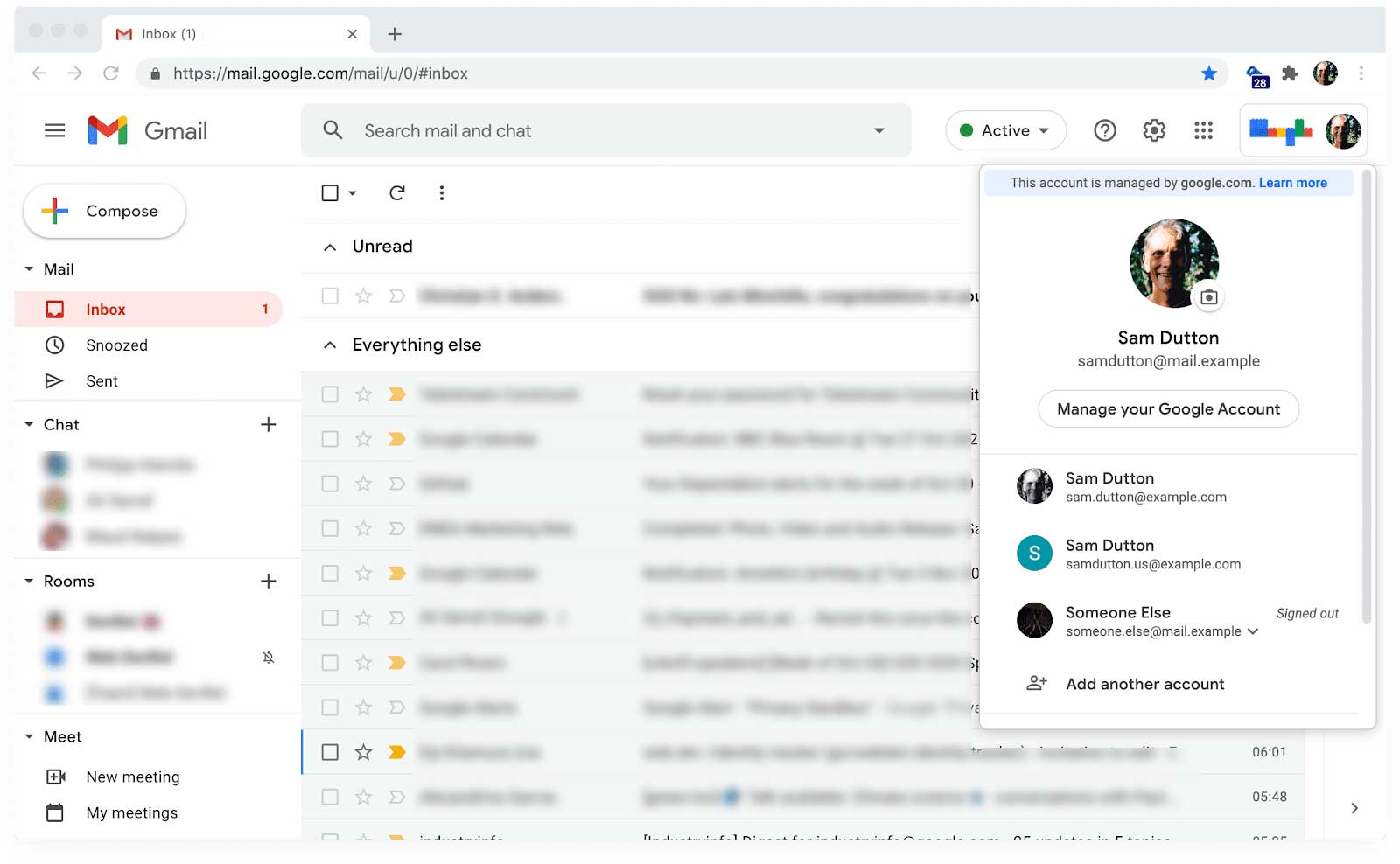
- Сделайте переключение учетной записи простым .
- Рассмотрите возможность внедрения многофакторной аутентификации .
- Будьте осторожны с именами пользователей .
- Испытайте как в полевых условиях, так и в лаборатории .
- Тестируйте на различных браузерах, устройствах и платформах .
Избегайте входа в систему, если можете
Прежде чем внедрять форму регистрации и предлагать пользователям создать учетную запись на вашем сайте, подумайте, действительно ли вам это нужно. По возможности вам следует избегать блокировки функций входа в систему.
Лучшая форма регистрации – это отсутствие формы регистрации!
Прося пользователя создать учетную запись, вы встаете между ним и тем, чего он пытается достичь. Вы просите об одолжении и просите пользователя доверить вам личные данные. Каждый пароль и элемент данных, которые вы храните, несет в себе «долг данных» о конфиденциальности и безопасности, становясь затратами и ответственностью вашего сайта.
Если основной причиной, по которой вы просите пользователей создать учетную запись, является сохранение информации между сеансами навигации или просмотра, рассмотрите возможность использования вместо этого хранилища на стороне клиента . На торговых сайтах принуждение пользователей к созданию учетной записи для совершения покупки считается основной причиной отказа от корзины покупок. Вам следует сделать гостевую оплату по умолчанию .
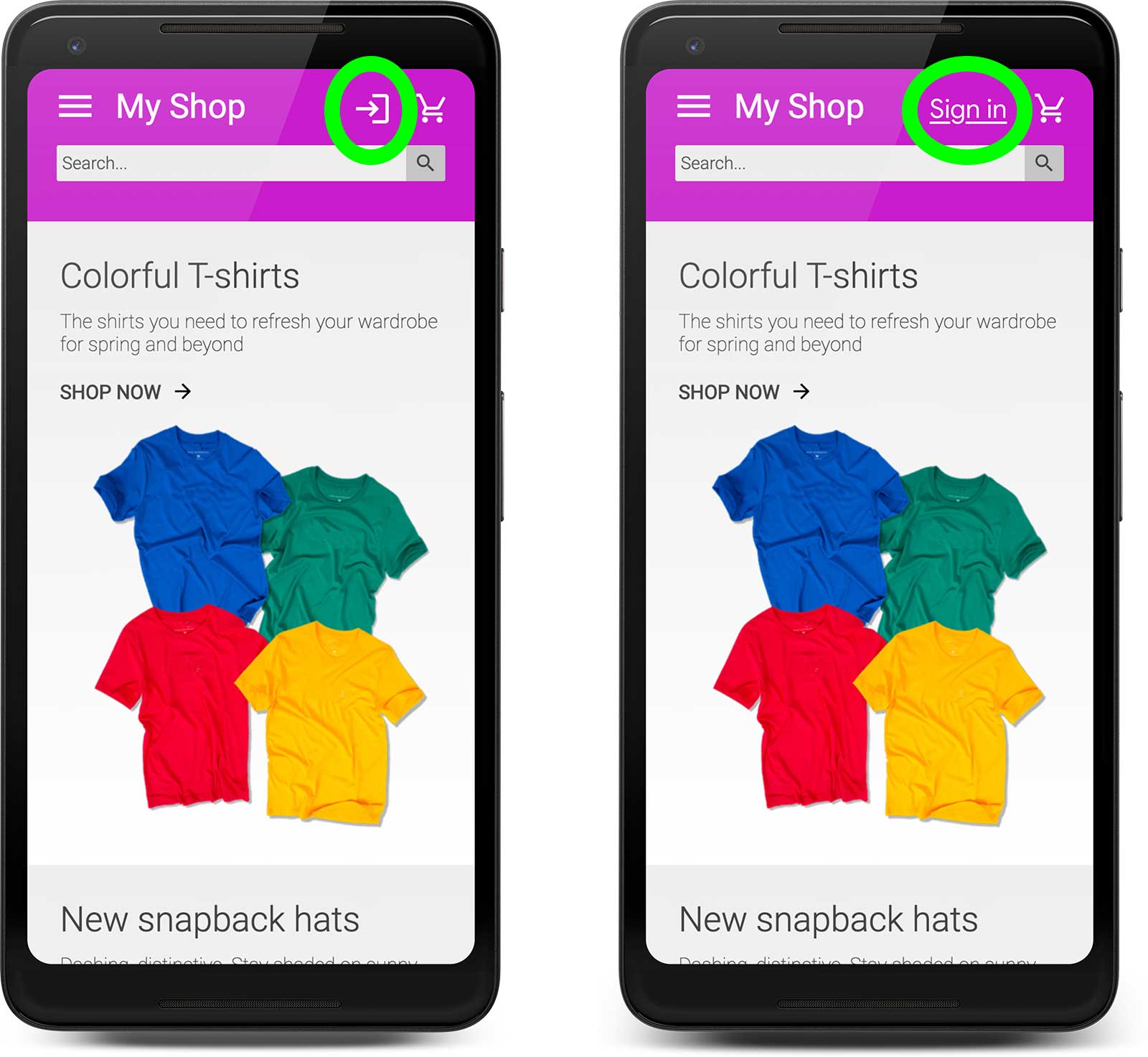
Сделайте вход очевидным
Объясните, как создать учетную запись на вашем сайте, например, с помощью кнопки «Войти» или «Войти» в правом верхнем углу страницы. Избегайте использования двусмысленного значка или расплывчатых формулировок («Присоединяйтесь!», «Присоединяйтесь к нам») и не скрывайте вход в навигационное меню. Эксперт по юзабилити Стив Круг резюмировал этот подход к юзабилити веб-сайта: «Не заставляйте меня думать! Если вам нужно убедить других членов вашей веб-команды, используйте аналитику , чтобы показать влияние различных вариантов.


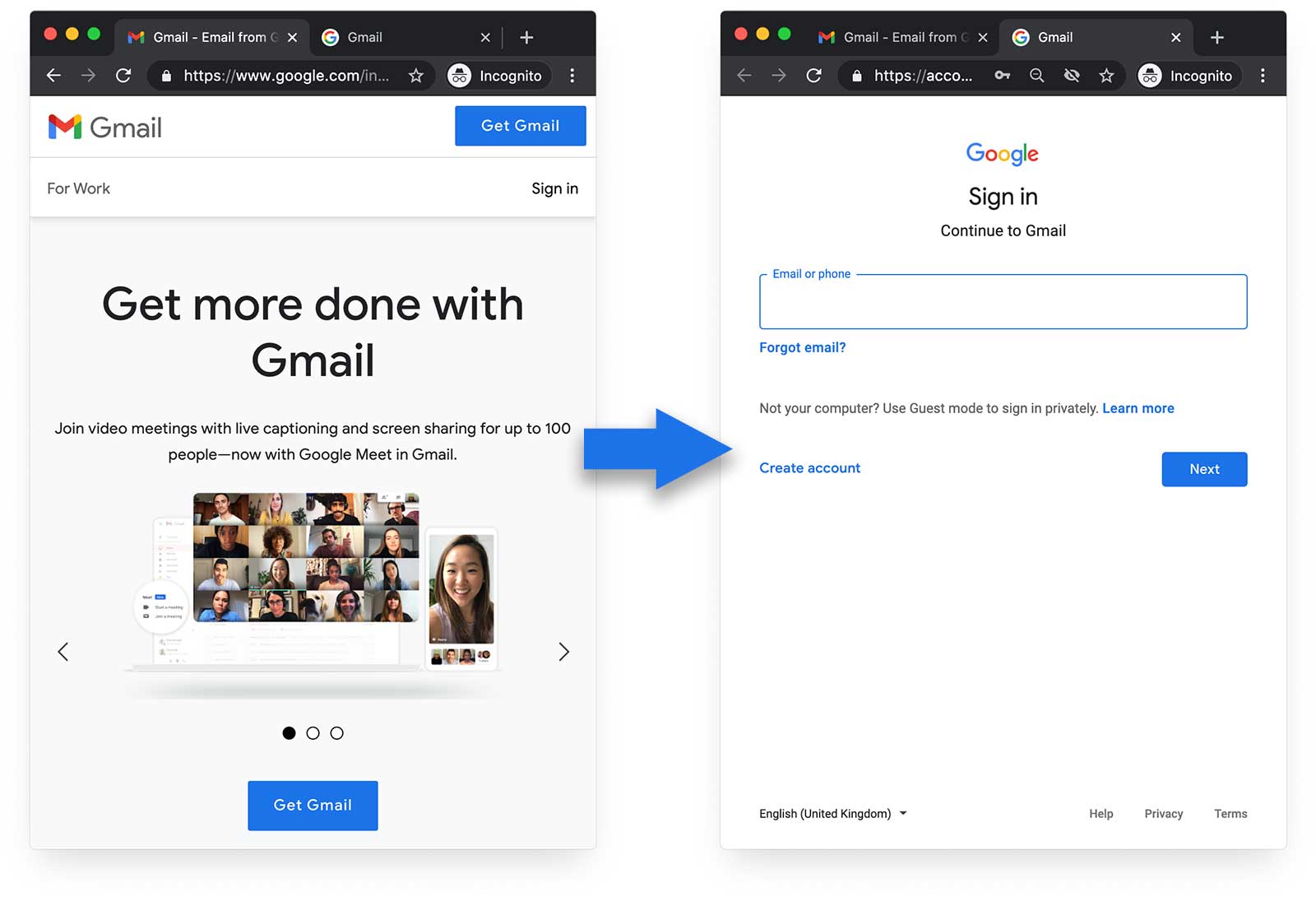
При размерах окон, превышающих показанные здесь, Gmail отображает ссылку « Войти» и кнопку «Создать учетную запись» .
Обязательно свяжите учетные записи пользователей, которые регистрируются через поставщика удостоверений, например Google, а также регистрируются с использованием электронной почты и пароля. Это легко сделать, если вы можете получить доступ к адресу электронной почты пользователя из данных профиля поставщика удостоверений и сопоставить две учетные записи. В приведенном ниже коде показано, как получить доступ к данным электронной почты для пользователя, выполнившего вход в Google.
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
Сделайте очевидным, как получить доступ к данным учетной записи.
После того как пользователь вошел в систему, объясните, как получить доступ к данным учетной записи. В частности, объясните, как менять или сбрасывать пароли .
Разрезать беспорядок
В процессе регистрации ваша задача — свести к минимуму сложность и сосредоточить внимание пользователя. Избавьтесь от беспорядка. Сейчас не время для отвлечений и искушений!
При регистрации просите как можно меньше. Собирайте дополнительные данные пользователя (например, имя и адрес) только тогда, когда вам это необходимо, и когда пользователь видит явную выгоду от предоставления этих данных. Помните, что каждый элемент данных, который вы передаете и храните, влечет за собой расходы и ответственность.
Не дублируйте вводимые данные только для того, чтобы убедиться, что пользователи правильно указали свои контактные данные. Это замедляет заполнение формы и не имеет смысла, если поля формы заполняются автоматически. Вместо этого отправьте пользователю код подтверждения после того, как он введет свои контактные данные, а затем продолжите создание учетной записи, как только он ответит. Это распространенный шаблон регистрации: пользователи к нему привыкли.
Возможно, вы захотите рассмотреть возможность входа в систему без пароля, отправляя пользователям код каждый раз, когда они входят в систему на новом устройстве или в браузере. Такие сайты, как Slack и Medium, используют такую версию.
Как и в случае с федеративным входом в систему, это дает дополнительное преимущество: вам не нужно управлять паролями пользователей.
Учитывайте продолжительность сеанса
Какой бы подход вы ни выбрали к идентификации пользователя, вам необходимо принять тщательное решение о продолжительности сеанса: как долго пользователь остается в системе и что может заставить вас выйти из системы.
Учитывайте, используют ли ваши пользователи мобильные устройства или настольные компьютеры, а также используют ли они общий доступ на настольном компьютере или на общих устройствах.
Помогите менеджерам паролей безопасно предлагать и хранить пароли.
Вы можете помочь сторонним и встроенным менеджерам паролей браузера предлагать и хранить пароли, чтобы пользователям не приходилось выбирать, запоминать или вводить пароли самостоятельно. Менеджеры паролей хорошо работают в современных браузерах, синхронизируя учетные записи на разных устройствах, в различных платформах и веб-приложениях, а также на новых устройствах.
Поэтому чрезвычайно важно правильно кодировать формы регистрации, в частности использовать правильные значения автозаполнения. Для форм регистрации используйте autocomplete="new-password" для новых паролей и по возможности добавляйте правильные значения автозаполнения в другие поля формы, например autocomplete="email" и autocomplete="tel" . Вы также можете помочь менеджерам паролей, используя разные значения name и id в формах регистрации и входа, для самого элемента form , а также для любых элементов input , select и textarea .
Вам также следует использовать соответствующий атрибут type , чтобы обеспечить правильную клавиатуру на мобильном устройстве и включить базовую встроенную проверку в браузере. Дополнительную информацию можно найти в разделе «Рекомендации по оплате и форме адреса» .
Убедитесь, что пользователи вводят безопасные пароли
Включение менеджеров паролей, предлагающих пароли, является лучшим вариантом, и вам следует поощрять пользователей принимать надежные пароли, предлагаемые браузерами и сторонними менеджерами браузеров.
Однако многие пользователи хотят вводить свои собственные пароли, поэтому вам необходимо внедрить правила надежности пароля. Национальный институт стандартов и технологий США объясняет , как избежать небезопасных паролей .
Запретить использование скомпрометированных паролей
Какие бы правила вы ни выбрали для паролей, вы никогда не должны допускать использование паролей, которые были раскрыты в результате нарушений безопасности .
После того как пользователь ввел пароль, вам необходимо убедиться, что это не тот пароль, который уже был скомпрометирован. Сайт Have I Been Pwned предоставляет API для проверки пароля, или вы можете запустить его как сервис самостоятельно.
Менеджер паролей Google также позволяет вам проверить, не был ли скомпрометирован какой-либо из ваших существующих паролей .
Если вы отклоняете пароль, предложенный пользователем, конкретно сообщите ему, почему он был отклонен. Демонстрируйте проблемы в режиме реального времени и объясняйте, как их исправить , как только пользователь ввел значение, а не после того, как он отправил форму регистрации и ему пришлось ждать ответа от вашего сервера.
Не запрещать вставку пароля
Некоторые сайты не позволяют вставлять текст при вводе пароля.
Запрет на вставку паролей раздражает пользователей, поощряет использование запоминающихся паролей (и, следовательно, их легче взломать) и, по мнению таких организаций, как Национальный центр кибербезопасности Великобритании, может фактически снизить безопасность . Пользователи узнают, что вставка запрещена, только после того, как они попытаются вставить свой пароль, поэтому запрет на вставку пароля не позволяет избежать уязвимостей буфера обмена .
Никогда не храните и не передавайте пароли в виде открытого текста.
Обязательно солейте и хэшируйте пароли — и не пытайтесь изобрести собственный алгоритм хеширования !
Не принудительно обновлять пароль
Не заставляйте пользователей произвольно обновлять свои пароли.
Принудительное обновление паролей может оказаться дорогостоящим для ИТ-отделов, раздражать пользователей и не оказывает большого влияния на безопасность . Это также может побудить людей использовать небезопасные запоминающиеся пароли или вести физическую запись паролей.
Вместо принудительного обновления паролей вам следует отслеживать необычную активность учетной записи и предупреждать пользователей. Если возможно, вам также следует следить за паролями, которые становятся скомпрометированными из-за утечки данных.
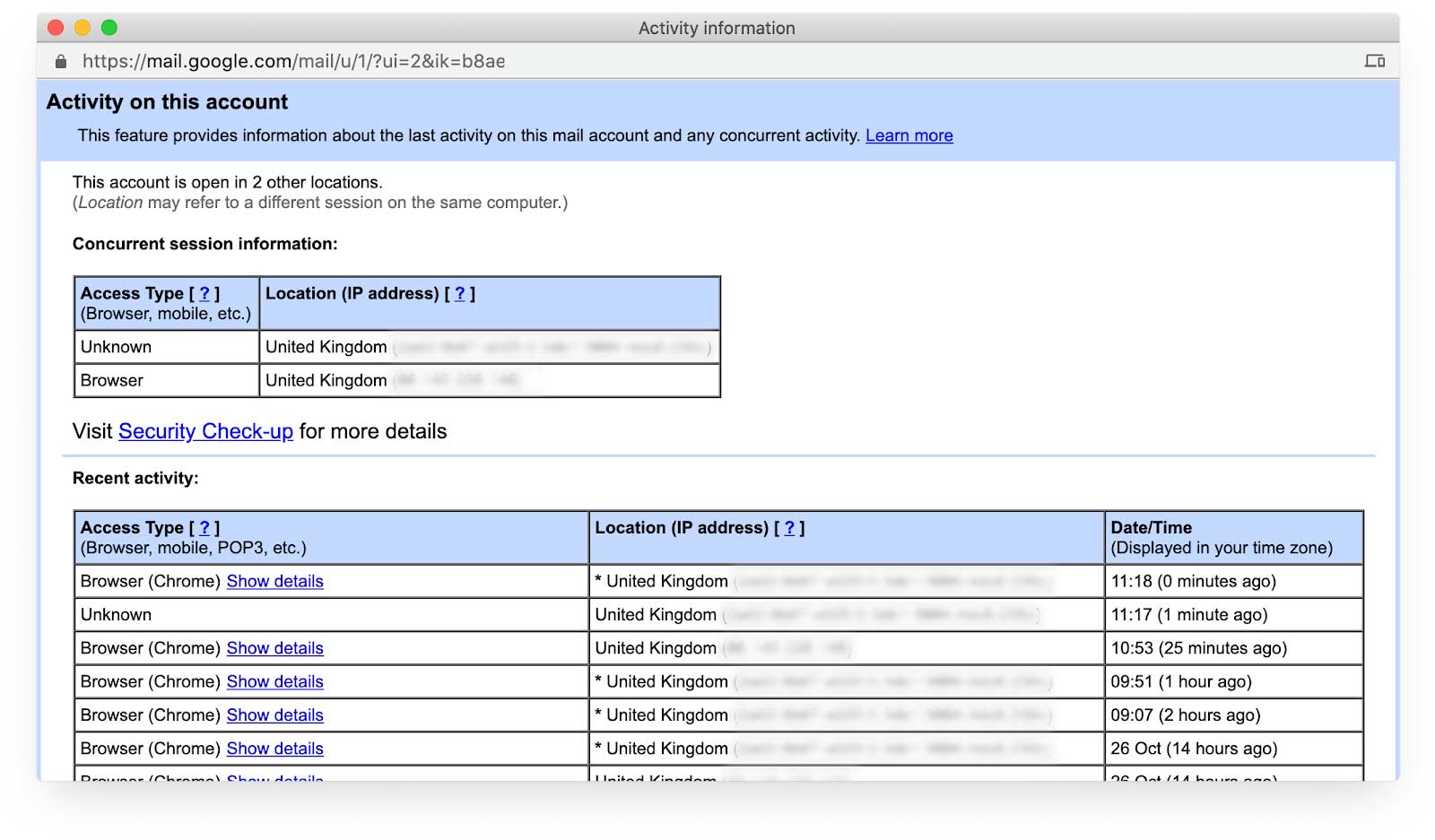
Вы также должны предоставить своим пользователям доступ к истории входов в их учетные записи, показывая им, где и когда произошел вход в систему.

Упростите изменение или сброс паролей
Объясните пользователям, где и как обновить пароль своей учетной записи. На некоторых сайтах это на удивление сложно.
Разумеется, вы также должны упростить для пользователей возможность сброса пароля, если они его забудут. Проект Open Web Application Security Project предоставляет подробные инструкции по обращению с утерянными паролями .
Чтобы обеспечить безопасность вашего бизнеса и ваших пользователей, особенно важно помочь пользователям изменить свой пароль, если они обнаружат, что он был скомпрометирован. Чтобы упростить это, вам следует добавить на свой сайт URL-адрес /.well-known/change-password , который перенаправляет на вашу страницу управления паролями. Это позволяет менеджерам паролей направлять ваших пользователей непосредственно на страницу, где они могут изменить свой пароль для вашего сайта. Эта функция теперь реализована в Safari, Chrome и появится в других браузерах. Помогите пользователям легко менять пароли, добавив известный URL-адрес для смены паролей. Объясняется, как это реализовать.
Вы также должны упростить для пользователей возможность удаления своей учетной записи, если они этого хотят.
Предлагать вход через сторонних поставщиков удостоверений
Многие пользователи предпочитают входить на веб-сайты, используя форму регистрации с адресом электронной почты и паролем. Однако вам также следует разрешить пользователям входить в систему через стороннего поставщика удостоверений, также известного как федеративный вход.

Этот подход имеет несколько преимуществ. Пользователям, создающим учетную запись с использованием федеративного входа, не нужно запрашивать, сообщать или хранить пароли.
Вы также можете получить доступ к дополнительной подтвержденной информации профиля из федеративного входа, такой как адрес электронной почты, что означает, что пользователю не нужно вводить эти данные, и вам не нужно выполнять проверку самостоятельно. Федеративный вход в систему также может значительно облегчить пользователям получение нового устройства.
Интеграция входа Google в ваше веб-приложение объясняет, как добавить федеративный вход в ваши варианты регистрации. Доступно множество других платформ идентификации.
Сделайте переключение учетной записи простым
Многие пользователи используют общие устройства и переключаются между учетными записями, используя один и тот же браузер. Независимо от того, имеют ли пользователи доступ к федеративному входу или нет, вы должны упростить переключение учетных записей.

Рассмотрите возможность предложения многофакторной аутентификации
Многофакторная аутентификация означает, что пользователи обеспечивают аутентификацию более чем одним способом. Например, помимо требования от пользователя установить пароль, вы также можете принудительно выполнить проверку с помощью одноразового пароля, отправленного по электронной почте или в текстовом сообщении SMS, или с помощью одноразового кода на основе приложения, ключа безопасности или датчика отпечатков пальцев. Рекомендации по SMS OTP и включение строгой аутентификации с помощью WebAuthn объясняют, как реализовать многофакторную аутентификацию.
Вам обязательно следует предложить (или обеспечить соблюдение) многофакторную аутентификацию, если ваш сайт обрабатывает личную или конфиденциальную информацию.
Будьте осторожны с именами пользователей
Не настаивайте на имени пользователя, если (или пока) оно вам не понадобится. Предоставьте пользователям возможность регистрироваться и входить в систему, используя только адрес электронной почты (или номер телефона) и пароль — или федеративный вход, если они предпочитают. Не заставляйте их выбирать и запоминать имя пользователя.
Если на вашем сайте требуются имена пользователей, не навязывайте им необоснованные правила и не запрещайте пользователям обновлять свое имя пользователя. На вашем сервере вы должны создать уникальный идентификатор для каждой учетной записи пользователя, а не идентификатор, основанный на личных данных, таких как имя пользователя.
Также обязательно используйте autocomplete="username" для имен пользователей.
Тестируйте на различных устройствах, платформах, браузерах и версиях.
Тестируйте формы регистрации на наиболее популярных у ваших пользователей платформах. Функциональность элемента формы может различаться, а различия в размерах области просмотра могут вызвать проблемы с макетом. BrowserStack позволяет бесплатно тестировать проекты с открытым исходным кодом на различных устройствах и браузерах.
Внедрение аналитики и реального мониторинга пользователей
Вам нужны полевые данные, а также лабораторные данные, чтобы понять, как пользователи воспринимают ваши формы регистрации. Аналитика и мониторинг реальных пользователей (RUM) предоставляют данные о фактическом опыте ваших пользователей, например, сколько времени требуется для загрузки страниц регистрации, с какими компонентами пользовательского интерфейса взаимодействуют пользователи (или нет) и сколько времени требуется пользователям для завершения регистрации.
- Аналитика страниц : просмотры страниц, показатели отказов и выходы для каждой страницы в процессе регистрации.
- Аналитика взаимодействия : воронки целей и события показывают, где пользователи прекращают процесс регистрации и какая доля пользователей нажимает кнопки, ссылки и другие компоненты ваших страниц регистрации.
- Производительность веб-сайта : показатели, ориентированные на пользователя, могут сказать вам, медленно ли ваш процесс регистрации загружается или визуально нестабильен .
Небольшие изменения могут существенно повлиять на показатели заполнения форм регистрации. Аналитика и RUM позволяют оптимизировать изменения и определить их приоритетность, а также отслеживать на вашем сайте проблемы, которые не выявлены при локальном тестировании.
Продолжайте учиться
- Рекомендации по использованию формы входа
- Рекомендации по оплате и адресной форме
- Создавайте удивительные формы
- Лучшие практики дизайна мобильных форм
- Более функциональные элементы управления формой
- Создание доступных форм
- Оптимизация процесса регистрации с помощью API управления учетными данными
- Подтвердите номера телефонов в Интернете с помощью WebOTP API
Фото @ecowarriorprincess на Unsplash .


