تگ ها و مدیران برچسب را برای Core Web Vitals بهینه کنید.
برچسبها قطعههایی از کد شخص ثالث هستند که معمولاً از طریق یک مدیر برچسب در سایت درج میشوند. برچسب ها بیشتر برای بازاریابی و تجزیه و تحلیل استفاده می شوند.
تأثیر عملکرد تگها و مدیران برچسب از سایتی به سایت دیگر متفاوت است. مدیران برچسب را می توان با یک پاکت مقایسه کرد: مدیر برچسب یک ظرف را فراهم می کند - اما اینکه با چه چیزی آن را پر می کنید و چگونه از آن استفاده می کنید بیشتر به شما بستگی دارد.
این مقاله تکنیکهایی را برای بهینهسازی تگها و مدیران برچسب برای عملکرد و Web Vitals مورد بحث قرار میدهد. اگرچه این مقاله به Google Tag Manager اشاره می کند، بسیاری از ایده های مورد بحث برای سایر مدیران برچسب نیز قابل اجرا هستند.
تاثیر بر Core Web Vitals
مدیران تگ اغلب می توانند با استفاده از منابع مورد نیاز برای بارگذاری سریع صفحه و پاسخگو نگه داشتن آن، به طور غیرمستقیم بر Core Web Vitals شما تأثیر بگذارند. پهنای باند را می توان صرف دانلود جاوا اسکریپت تگ منیجر برای سایت های شما، یا فراخوان های بعدی این کار کرد. زمان CPU در رشته اصلی را می توان صرف ارزیابی و اجرای جاوا اسکریپت موجود در مدیر تگ و تگ ها کرد.
بزرگترین رنگ محتوایی (LCP) در طول زمان بارگذاری صفحه حساس در برابر اختلاف پهنای باند آسیب پذیر است. علاوه بر این، مسدود کردن رشته اصلی میتواند زمان رندر LCP را به تاخیر بیاندازد .
تغییر چیدمان تجمعی (CLS) می تواند تحت تأثیر قرار گیرد، یا با به تاخیر انداختن بارگیری منابع مهم قبل از اولین رندر، یا با تزریق محتوا توسط مدیران برچسب به صفحه.
Interaction to Next Paint (INP) مستعد اختلاف CPU در رشته اصلی است و ما همبستگی بین اندازه مدیران برچسب و امتیازات INP ضعیف تر را مشاهده کرده ایم.
انواع برچسب
تأثیر برچسب ها بر عملکرد بر اساس نوع برچسب متفاوت است. به طور کلی، تگ های تصویر ("پیکسل") بیشترین کارایی را دارند و پس از آن الگوهای سفارشی و در آخر تگ های HTML سفارشی قرار می گیرند. برچسب های فروشنده بسته به عملکردی که اجازه می دهند متفاوت است.
با این حال، به خاطر داشته باشید که نحوه استفاده از یک برچسب تأثیر زیادی بر عملکرد آن دارد. «پیکسلها» تا حد زیادی کارایی بالایی دارند زیرا ماهیت این نوع برچسب محدودیتهای شدیدی را در مورد نحوه استفاده از آنها اعمال میکند. تگهای HTML سفارشی لزوماً همیشه برای عملکرد بد نیستند، اما به دلیل سطح آزادی که به کاربران ارائه میدهند، میتوان به راحتی از آنها به نحوی سوء استفاده کرد که برای عملکرد بد است.
هنگامی که به برچسب ها فکر می کنید، مقیاس را در نظر داشته باشید: تأثیر عملکرد هر تگ ممکن است ناچیز باشد - اما زمانی که ده ها یا صدها برچسب در همان صفحه استفاده می شود می تواند قابل توجه باشد.
همه اسکریپت ها نباید با استفاده از یک مدیر برچسب بارگذاری شوند
مدیران برچسب معمولاً مکانیسم خوبی برای بارگیری منابعی نیستند که جنبههای بصری یا عملکردی تجربه کاربر را پیادهسازی میکنند - به عنوان مثال، اطلاعیههای کوکی، تصاویر قهرمان یا ویژگیهای سایت. استفاده از تگ منیجر برای بارگیری این منابع معمولاً تحویل آنها را به تاخیر می اندازد. این برای تجربه کاربر بد است و همچنین می تواند معیارهایی مانند LCP و CLS را افزایش دهد. علاوه بر این، به خاطر داشته باشید که برخی از کاربران تگ منیجرها را مسدود می کنند. استفاده از تگ منیجر برای پیاده سازی ویژگی های UX ممکن است منجر به خرابی وب سایت برای برخی از کاربران شما شود.
مراقب تگ های HTML سفارشی باشید
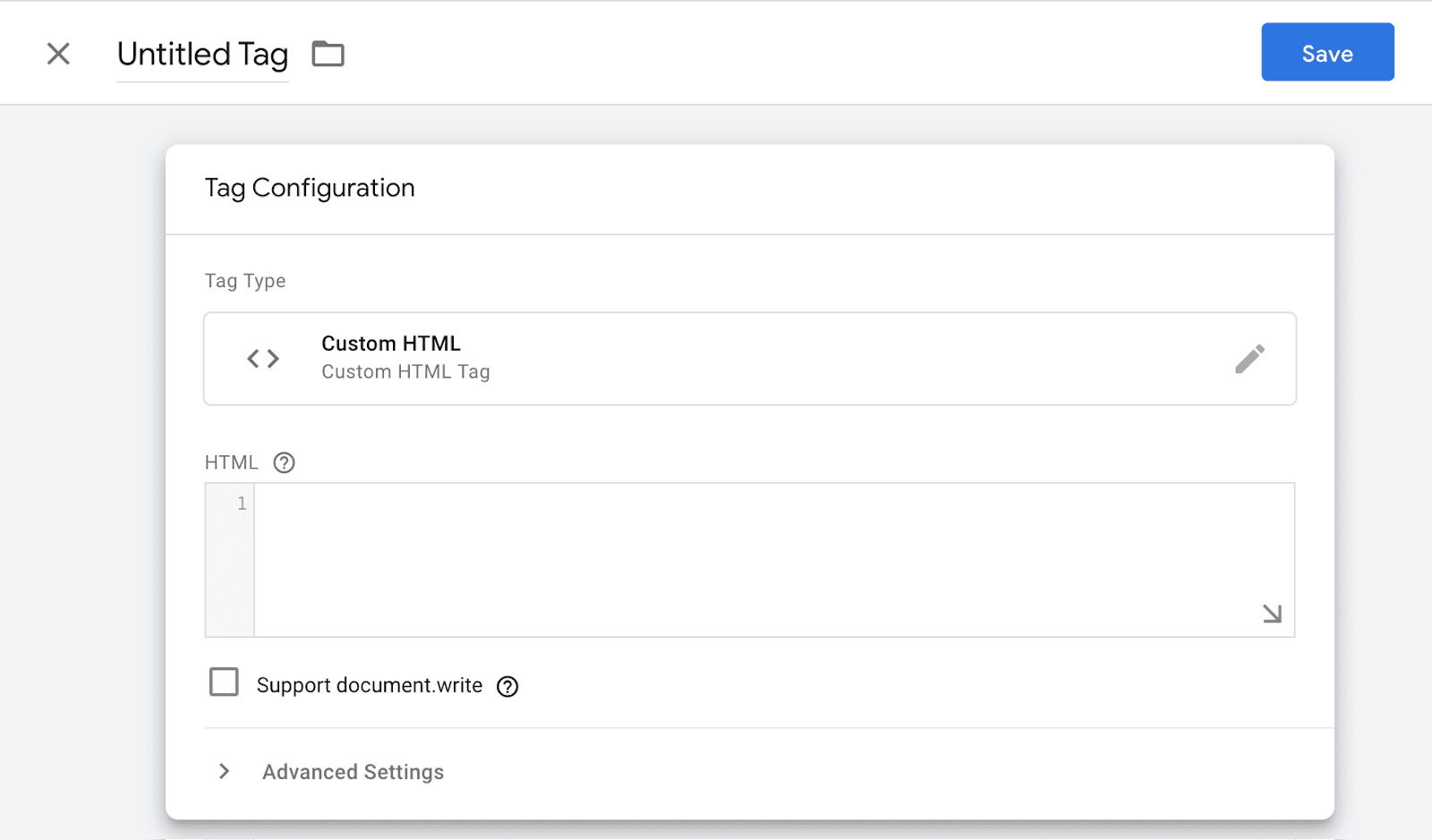
تگهای HTML سفارشی سالهاست که وجود دارند و در اکثر سایتها بهشدت استفاده میشوند. تگهای HTML سفارشی به شما امکان میدهند کد خود را با محدودیتهای کمی وارد کنید، زیرا علیرغم نام، کاربرد اصلی این تگ افزودن عناصر سفارشی <script> به یک صفحه است.
تگ های HTML سفارشی را می توان به طرق مختلف مورد استفاده قرار داد و تأثیر عملکرد آنها به طور قابل توجهی متفاوت است. هنگام اندازهگیری عملکرد سایت خود، توجه داشته باشید که بیشتر ابزارها تأثیر عملکرد یک تگ HTML سفارشی را به مدیر تگ تزریقکننده آن نسبت میدهند، نه خود تگ.

تگ های سفارشی HTML می توانند یک عنصر را در صفحه اطراف وارد کنند. عمل درج عناصر در صفحه میتواند منشأ مشکلات عملکردی باشد و در برخی موارد باعث تغییر طرحبندی شود.
- در بیشتر مواقع، اگر عنصری در صفحه درج شود، مرورگر باید اندازه و موقعیت هر آیتم را در صفحه دوباره محاسبه کند - این فرآیند به عنوان layout شناخته میشود. تاثیر عملکرد یک چیدمان منفرد حداقل است، اما زمانی که بیش از حد اتفاق می افتد می تواند به منبع مشکلات عملکرد تبدیل شود. تأثیر این پدیده روی دستگاههای پایینتر و صفحات با تعداد عناصر DOM زیاد است.
- اگر یک عنصر صفحه قابل مشاهده پس از رندر شدن منطقه اطراف در DOM وارد شود، می تواند باعث تغییر طرح شود. این پدیده منحصر به مدیران برچسب نیست - با این حال، از آنجا که برچسب ها معمولا دیرتر از سایر قسمت های صفحه بارگیری می شوند، معمولاً پس از ارائه صفحه اطراف در DOM درج می شوند.
استفاده از قالب های سفارشی را در نظر بگیرید
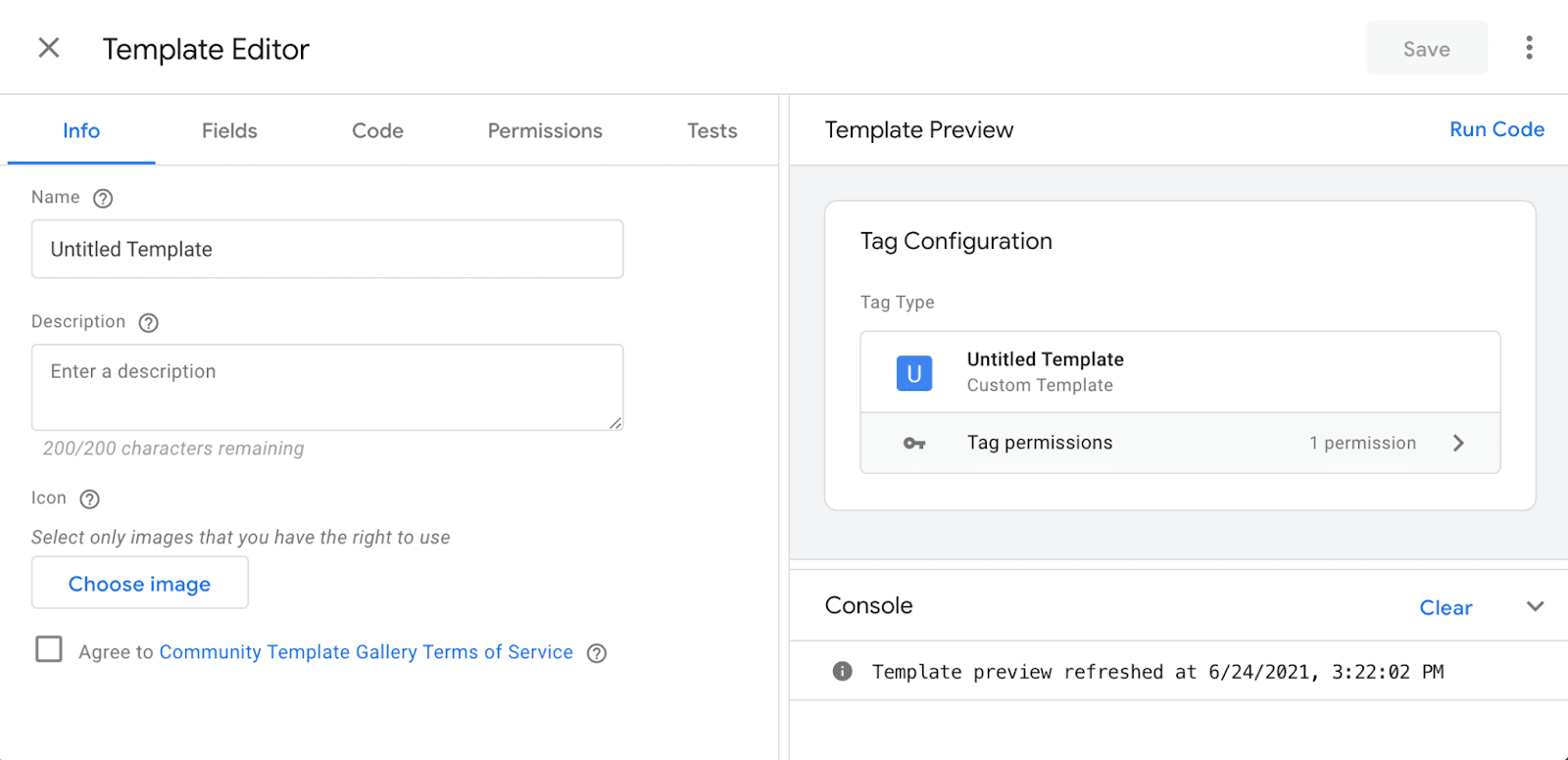
الگوهای سفارشی برخی از عملیات مشابه تگهای HTML سفارشی را پشتیبانی میکنند، اما بر اساس یک نسخه جعبهشنودی جاوا اسکریپت ساخته شدهاند که APIهایی را برای موارد استفاده رایج مانند تزریق اسکریپت و تزریق پیکسل ارائه میکند. همانطور که از نام آن پیداست، آنها اجازه میدهند یک الگو توسط یک کاربر قدرتمند ایجاد شود که میتواند با در نظر گرفتن عملکرد آن را بسازد. سپس کاربران فنی کمتری می توانند از این الگو استفاده کنند. این اغلب ایمن تر از ارائه دسترسی کامل به HTML سفارشی است.
با توجه به محدودیتهای بیشتر اعمال شده بر روی قالبهای سفارشی، این برچسبها بسیار کمتر احتمال دارد که عملکرد یا مسائل امنیتی را نشان دهند. با این حال، به همین دلایل، قالب های سفارشی برای همه موارد استفاده کار نمی کنند.

اسکریپت ها را به درستی تزریق کنید
استفاده از تگ منیجر برای تزریق یک اسکریپت یک مورد استفاده بسیار رایج است. روش پیشنهادی برای انجام این کار استفاده از یک قالب سفارشی و injectScript API است.
برای اطلاعات در مورد استفاده از injectScript API برای تبدیل یک تگ HTML سفارشی موجود، به تبدیل یک تگ موجود مراجعه کنید.
اگر باید از یک تگ HTML سفارشی استفاده کنید، در اینجا مواردی وجود دارد که باید در نظر داشته باشید:
- کتابخانهها و اسکریپتهای شخص ثالث بزرگ باید از طریق یک تگ اسکریپت بارگیری شوند که یک فایل خارجی را دانلود میکند (برای مثال
<script src="external-scripts.js">)، به جای کپی کردن مستقیم محتوای اسکریپت در برچسب. اگرچه استفاده نکردن از تگ<script>یک سفر رفت و برگشت جداگانه برای دانلود محتویات اسکریپت را حذف می کند، این عمل باعث افزایش اندازه ظرف می شود و از ذخیره اسکریپت به طور جداگانه توسط مرورگر جلوگیری می کند. - بسیاری از فروشندگان توصیه می کنند تگ
<script>خود را در بالای<head>قرار دهند. با این حال، برای اسکریپتهایی که از طریق مدیر برچسب بارگذاری میشوند، این توصیه معمولاً غیر ضروری است: در بیشتر موقعیتها، مرورگر قبلاً تجزیه<head>را تا زمانی که مدیر برچسب اجرا میکند به پایان رسانده است.
از پیکسل استفاده کنید
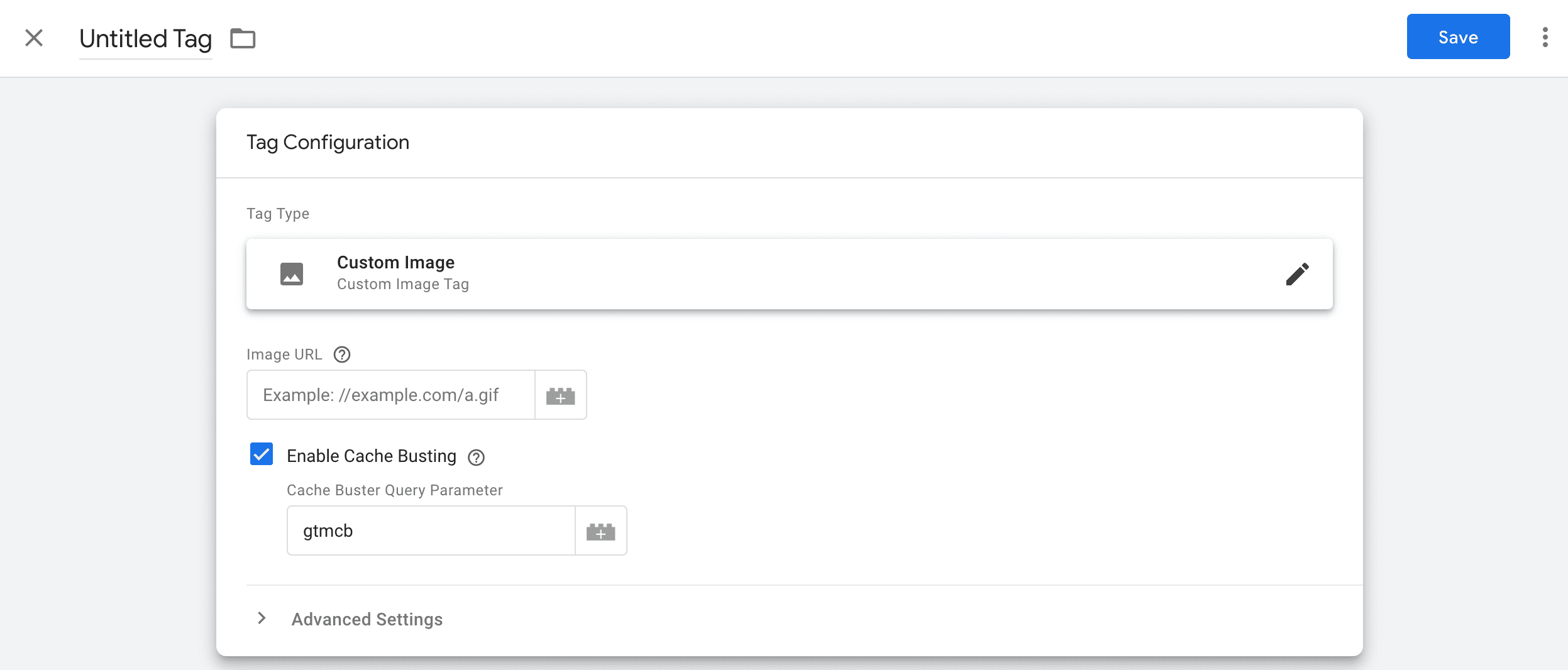
در برخی موارد، اسکریپت های شخص ثالث را می توان با پیکسل های تصویر یا آی فریم جایگزین کرد. در مقایسه با نمونههای مبتنی بر اسکریپت، پیکسلها ممکن است از عملکرد کمتری پشتیبانی کنند، بنابراین اغلب بهعنوان یک پیادهسازی کمتر ترجیح داده میشوند. با این حال، هنگامی که در داخل تگ منیجرها استفاده میشود، پیکسلها میتوانند پویاتر باشند، زیرا میتوانند روی تریگرها فعال شوند و متغیرهای مختلف را ارسال کنند. آنها کارآمدترین و ایمنترین نوع تگ هستند زیرا پس از اجرا شدن جاوا اسکریپت اجرا نمیشود. پیکسل ها حجم منبع بسیار کمی دارند (کمتر از 1 کیلوبایت) و باعث تغییر چیدمان نمی شوند.
برای اطلاعات بیشتر در مورد پشتیبانی آنها از پیکسل، با ارائه دهنده شخص ثالث خود تماس بگیرید. علاوه بر این، میتوانید کد آنها را برای تگ <noscript> بررسی کنید. اگر فروشنده ای از پیکسل ها پشتیبانی کند، اغلب آنها را در تگ <noscript> قرار می دهد.

جایگزین های پیکسل
پیکسلها عمدتاً به این دلیل محبوب شدند که در یک زمان یکی از ارزانترین و مطمئنترین راهها برای درخواست HTTP در شرایطی بودند که پاسخ سرور مرتبط نیست (مثلاً هنگام ارسال دادهها به ارائهدهندگان تجزیه و تحلیل). APIهای navigator.sendBeacon() و fetch() keepalive برای رسیدگی به همین مورد استفاده طراحی شده اند، اما مسلماً قابل اعتمادتر از پیکسل ها هستند.
ادامه استفاده از پیکسل ها هیچ اشکالی ندارد - آنها به خوبی پشتیبانی می شوند و کمترین تأثیر را در عملکرد دارند. با این حال، اگر شما در حال ساخت بیکن های خود هستید، ارزش آن را دارد که از یکی از این API ها استفاده کنید.
sendBeacon()
navigator.sendBeacon() API برای ارسال مقادیر کمی داده به سرورهای وب در شرایطی که پاسخ سرور اهمیتی ندارد طراحی شده است.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() یک API محدود دارد: فقط از ایجاد درخواست های POST پشتیبانی می کند و از تنظیم هدرهای سفارشی پشتیبانی نمی کند. توسط تمام مرورگرهای مدرن پشتیبانی می شود.
fetch() keepalive
keepalive پرچمی است که به Fetch API اجازه میدهد برای درخواستهای غیرمسدود کننده مانند گزارش رویداد و تجزیه و تحلیل استفاده شود. با گنجاندن keepalive: true در پارامترهای ارسال شده به fetch() استفاده می شود.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
اگر fetch() keepalive و sendBeacon() بسیار شبیه به هم به نظر می رسند، به این دلیل است که آنها هستند. در واقع، در مرورگرهای Chromium، sendBeacon() اکنون بر اساس fetch() keepalive ساخته شده است.
هنگام انتخاب بین fetch() keepalive و sendBeacon() ، مهم است که ویژگی ها و پشتیبانی مرورگر مورد نیاز خود را در نظر بگیرید. fetch() API به طور قابل توجهی انعطاف پذیرتر است. با این حال، keepalive از پشتیبانی مرورگر کمتری نسبت به sendBeacon() برخوردار است.
شفاف سازی دریافت کنید
برچسب ها اغلب با پیروی از راهنمایی های ارائه شده توسط یک فروشنده شخص ثالث ایجاد می شوند. اگر مشخص نیست کد فروشنده چه کاری انجام می دهد - از کسی که می داند بپرسید. گرفتن نظر دوم می تواند به تشخیص اینکه آیا یک برچسب پتانسیل ایجاد مشکلات عملکرد یا امنیتی را دارد کمک کند.
برچسب زدن برچسب ها با مالک در مدیر برچسب نیز توصیه می شود. فراموش کردن مالک یک تگ بسیار آسان است و از حذف آن در هر صورت بترسید!
محرک ها
در سطح بالا، بهینهسازی محرکهای برچسب معمولاً شامل اطمینان از عدم راهاندازی برچسبها بیش از حد لازم و انتخاب راهاندازی است که نیازهای تجاری را با هزینههای عملکرد متعادل میکند.
خود تریگرها کد جاوا اسکریپت هستند که اندازه و هزینه اجرای تگ منیجر را افزایش می دهند. در حالی که بیشتر محرک ها کوچک هستند، اثر تجمعی می تواند اضافه شود. برای مثال، داشتن رویدادهای کلیکی زیاد، یا راهاندازهای تایمر میتواند حجم کار مدیر تگ را بهطور چشمگیری افزایش دهد.
یک رویداد محرک مناسب را انتخاب کنید
تأثیر عملکرد یک برچسب ثابت نیست: به طور کلی، هر چه یک برچسب زودتر فعال شود، تأثیر آن بر عملکرد بیشتر است. منابع معمولاً در طول بارگذاری اولیه صفحه محدود می شوند و بنابراین بارگذاری یا اجرای یک منبع (یا برچسب) خاص منابع را از چیز دیگری دور می کند.
اگرچه انتخاب تریگرهای مناسب برای همه تگ ها مهم است، اما به ویژه برای برچسب هایی که منابع بزرگ را بارگیری می کنند یا اسکریپت های طولانی را اجرا می کنند، مهم است.
برچسبها میتوانند در نمایشهای صفحه (معمولاً Page load ، در DOM Ready ، در Window Loaded )، یا بر اساس یک رویداد سفارشی فعال شوند. برای جلوگیری از تأثیرگذاری بر بارگذاری صفحه، توصیه میشود پس از Window Loaded برچسبهای غیر ضروری را فعال کنید.
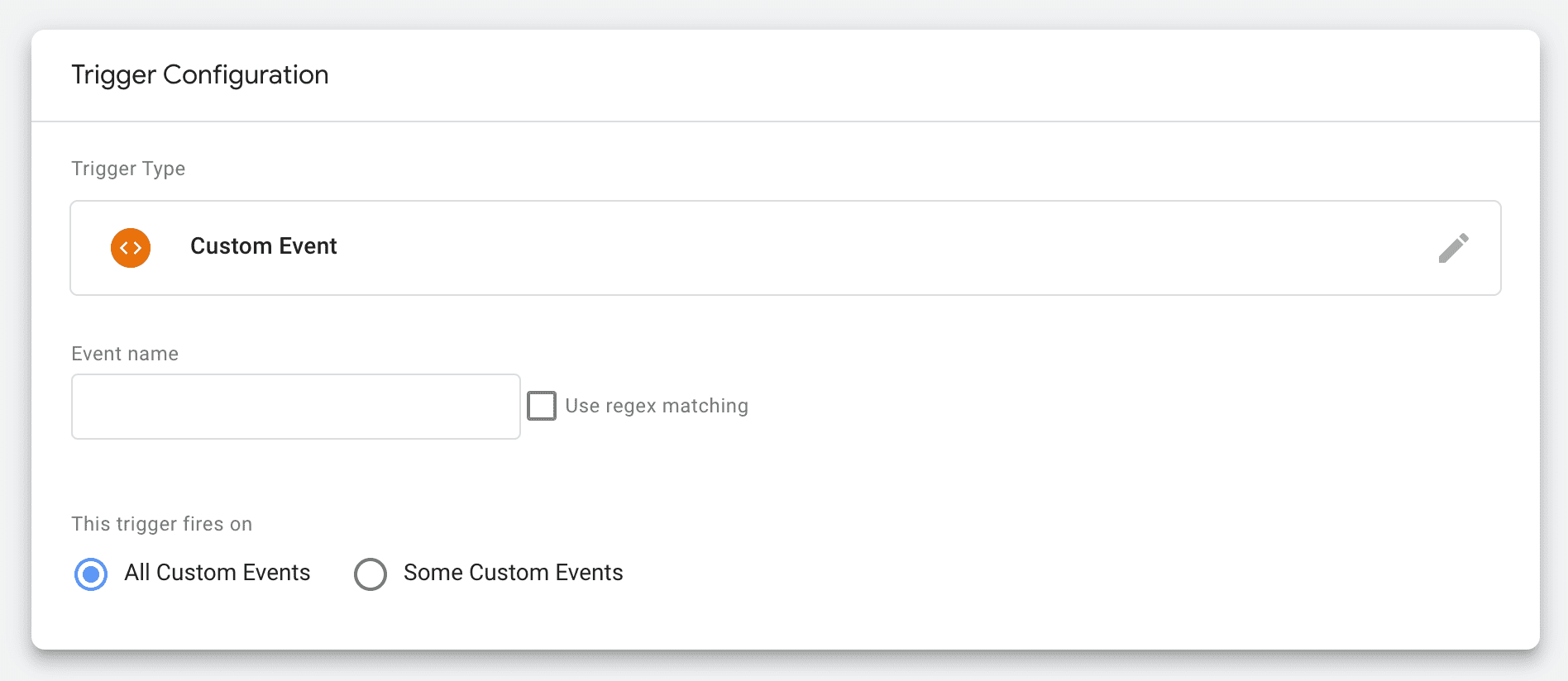
از رویدادهای سفارشی استفاده کنید
رویدادهای سفارشی به شما امکان میدهند در پاسخ به رویدادهای صفحهای که توسط محرکهای داخلی Google Tag Manager پوشش داده نمیشوند، راهاندازها را فعال کنید. برای مثال، بسیاری از تگ ها از محرک های مشاهده صفحه استفاده می کنند. با این حال، دوره زمانی بین DOM Ready و Window Loaded میتواند در بسیاری از صفحات طولانی باشد و این میتواند تنظیم دقیق زمانی که یک برچسب فعال میشود، دشوار کند. رویدادهای سفارشی راه حلی برای این مشکل ارائه می دهند.
برای استفاده از رویدادهای سفارشی، ابتدا یک راهانداز رویداد سفارشی ایجاد کنید و برچسبهای خود را برای استفاده از این تریگر بهروزرسانی کنید.

برای فعال کردن ماشه، رویداد مربوطه را به لایه داده فشار دهید.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
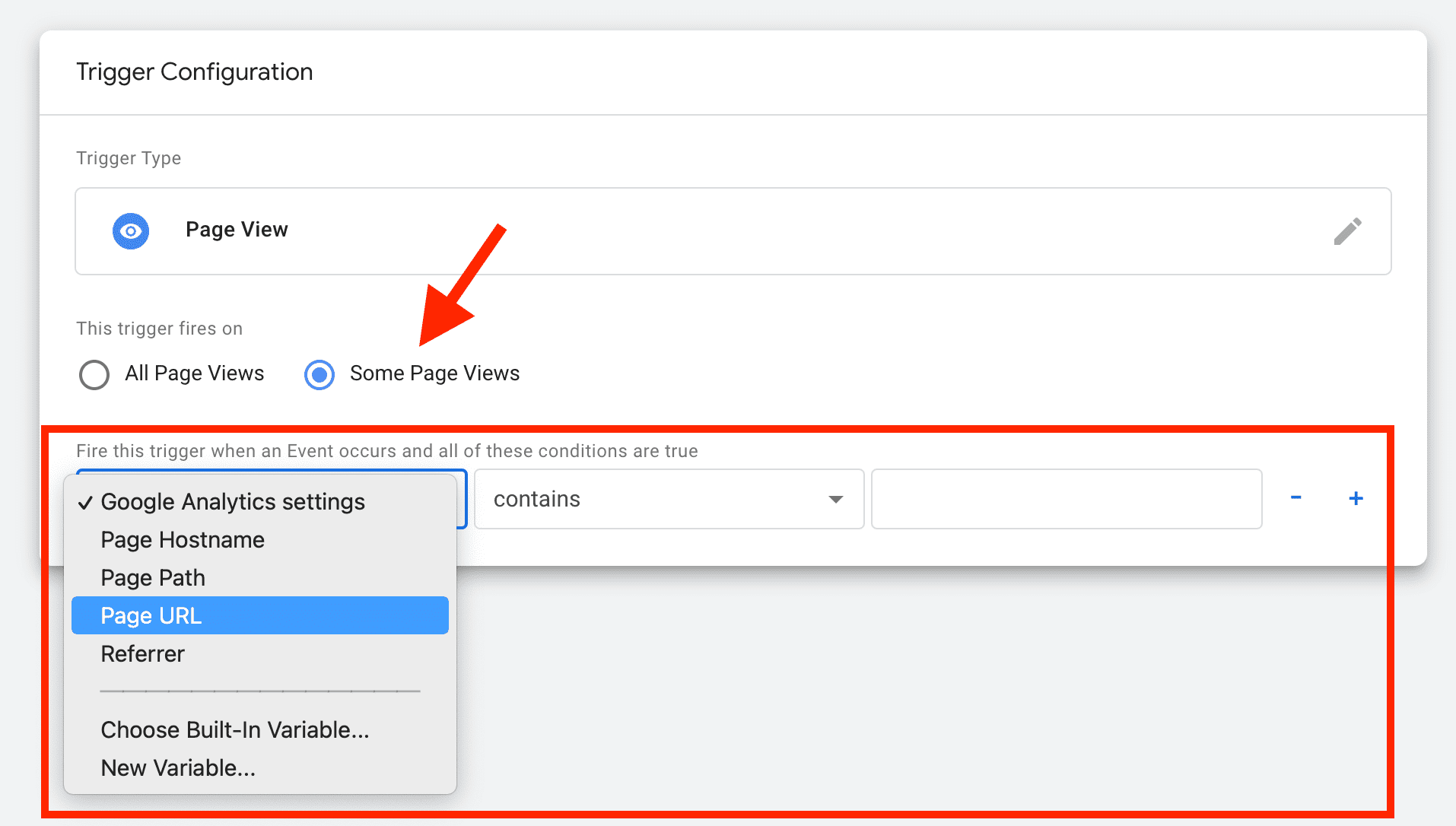
از شرایط محرک خاصی استفاده کنید
استفاده از شرایط تریگر خاص به جلوگیری از شلیک غیر ضروری برچسب کمک می کند. اگرچه راههای زیادی برای اعمال این مفهوم وجود دارد، یکی از سادهترین و در عین حال مفیدترین کارهایی که میتوانید انجام دهید این است که اطمینان حاصل کنید که یک برچسب فقط در صفحاتی فعال میشود که واقعاً از آن استفاده میشود.

متغیرهای داخلی همچنین می توانند در شرایط ماشه گنجانده شوند تا شلیک برچسب را محدود کنند.
با این حال، توجه داشته باشید که داشتن شرایط یا استثنائات پیچیده به زمان پردازش نیاز دارد، بنابراین آنها را خیلی پیچیده نکنید.
تگ منیجر خود را در زمان مناسب بارگیری کنید
تنظیم زمانی که خود تگ منیجر بارگذاری میشود، میتواند تأثیر قابلتوجهی بر عملکرد داشته باشد. تریگرها، صرف نظر از نحوه پیکربندی آنها، تا زمانی که یک مدیر برچسب بارگیری نشود، نمی توانند فعال شوند. اگرچه انتخاب محرکهای خوب برای تگها مهم است (همانطور که در بالا توضیح داده شد)، آزمایش با زمانی که مدیر برچسب خود را بارگیری میکنید، اغلب میتواند تأثیری برابر یا بیشتر داشته باشد، زیرا این تصمیم واحد بر همه برچسبها در یک صفحه تأثیر میگذارد.
بارگیری تگ منیجر بعداً همچنین یک لایه کنترل اضافه میکند و میتواند از مشکلات عملکرد آینده جلوگیری کند، زیرا از بارگیری ناخواسته یک تگ توسط کاربر، بدون اینکه متوجه تأثیر آن باشد، جلوگیری میکند.
متغیرها
متغیرها اجازه خواندن داده ها از صفحه را می دهند. آنها در محرک ها و در خود برچسب ها مفید هستند.
مانند تریگرها، متغیرها منجر به اضافه شدن کد جاوا اسکریپت به تگ منیجر می شوند و بنابراین می توانند باعث مشکلات عملکرد شوند. متغیرها می توانند انواع نسبتاً ساده داخلی باشند که می توانند به عنوان مثال بخش هایی از URL، کوکی ها، لایه داده یا DOM را بخوانند. یا می توانند جاوا اسکریپت سفارشی باشند که اساساً از نظر کاری که می تواند انجام دهد نامحدود است.
متغیرها را ساده و به حداقل برسانید، زیرا باید به طور مداوم توسط مدیر برچسب ارزیابی شوند. متغیرهای قدیمی را که دیگر برای کاهش اندازه اسکریپت مدیر برچسب و زمان پردازش استفاده می شود حذف کنید.
مدیریت برچسب
استفاده موثر از برچسب ها خطر مشکلات عملکرد را کاهش می دهد.
از لایه داده استفاده کنید
لایه داده "حاوی تمام اطلاعاتی است که می خواهید به Google Tag Manager منتقل کنید". به طور دقیق تر، یک آرایه جاوا اسکریپت از اشیاء است که حاوی اطلاعاتی در مورد صفحه است. همچنین می توان از آن برای راه اندازی برچسب ها استفاده کرد.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
اگرچه Google Tag Manager را می توان بدون لایه داده استفاده کرد، استفاده از آن اکیداً توصیه می شود. لایه داده راهی برای ادغام دادههای قابل دسترسی توسط اسکریپتهای شخص ثالث در یک مکان واحد فراهم میکند و در نتیجه دید بهتری را در استفاده از آن فراهم میکند. در میان چیزهای دیگر، این می تواند به کاهش محاسبات متغیر اضافی و اجرای اسکریپت کمک کند. استفاده از یک لایه داده نیز به جای دادن دسترسی کامل به متغیر جاوا اسکریپت یا DOM، داده هایی را که توسط برچسب ها قابل دسترسی است، کنترل می کند.
برچسب های تکراری و استفاده نشده را حذف کنید
تگهای تکراری زمانی رخ میدهند که یک برچسب علاوه بر تزریق از طریق مدیر برچسب، در نشانهگذاری HTML صفحه نیز گنجانده شود.
برچسبهای استفاده نشده باید متوقف یا حذف شوند تا اینکه با استفاده از یک استثنای ماشه مسدود شوند. مکث یا حذف یک برچسب، کد را از ظرف حذف می کند. مسدود کردن ندارد.
هنگامی که برچسبهای استفاده نشده حذف میشوند، محرکها و متغیرها نیز باید بررسی شوند تا ببینیم اگر فقط توسط آن برچسبها استفاده شده باشد، میتوان هر یک از آنها را حذف کرد.
از لیست های مجاز و رد استفاده کنید
لیستهای مجاز و رد کردن به شما امکان میدهد محدودیتهای بسیار دقیق را روی برچسبها، محرکها و متغیرهای مجاز در یک صفحه پیکربندی کنید. این می تواند برای کمک به اجرای بهترین شیوه های عملکرد و سایر سیاست ها استفاده شود.
لیست های مجاز و رد از طریق لایه داده پیکربندی می شوند.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
به عنوان مثال، ممکن است به هیچ تگ HTML سفارشی، متغیرهای جاوا اسکریپت یا دسترسی مستقیم DOM اجازه داده نشود. این بدان معناست که تنها پیکسل ها و تگ های از پیش تعریف شده را می توان با داده های لایه داده استفاده کرد. در حالی که این مطمئناً محدود کننده است، می تواند منجر به اجرای مدیریت برچسب بسیار کارآمدتر و ایمن تر شود.
استفاده از برچسب گذاری سمت سرور را در نظر بگیرید
جابجایی به برچسبگذاری سمت سرور یک کار بیاهمیت نیست، اما ارزش آن را دارد که در نظر گرفته شود - بهویژه برای سایتهای بزرگتری که میخواهند کنترل بیشتری روی دادههای خود داشته باشند. برچسبگذاری سمت سرور، کد فروشنده را از مشتری حذف میکند و با آن، پردازش را از مشتری به سرور تخلیه میکند.
به عنوان مثال، هنگام استفاده از برچسب گذاری سمت مشتری، ارسال داده به چندین حساب تجزیه و تحلیل مستلزم آن است که مشتری درخواست های جداگانه ای را برای هر نقطه پایانی آغاز کند. در مقابل، با برچسبگذاری سمت سرور، یک درخواست واحد توسط مشتری به کانتینر سمت سرور ارسال میشود و از آنجا، این دادهها به حسابهای تحلیلی مختلف ارسال میشوند.
به خاطر داشته باشید که برچسب گذاری سمت سرور فقط با برخی از برچسب ها کار می کند. سازگاری برچسب بسته به فروشنده متفاوت است.
برای اطلاعات بیشتر، به مقدمه ای برای برچسب گذاری سمت سرور مراجعه کنید.
ظروف
مدیران برچسب معمولاً چندین نمونه یا "کانتینر" را در مجموعه خود اجازه می دهند. این اجازه می دهد تا چندین کانتینر در یک حساب مدیر برچسب کنترل شوند.
در هر صفحه فقط از یک ظرف استفاده کنید
استفاده از چندین کانتینر در یک صفحه می تواند مشکلات عملکردی قابل توجهی ایجاد کند زیرا سربار اضافی و اجرای اسکریپت را معرفی می کند. حداقل خود کد تگ اصلی را کپی میکند که چون به عنوان بخشی از جاوا اسکریپت کانتینر تحویل داده میشود، نمیتوان آن را دوباره بین کانتینرها استفاده کرد.
به ندرت پیش می آید که چندین ظروف به طور موثر استفاده شوند. با این حال، ممکن است مواردی وجود داشته باشد که این می تواند کار کند - اگر به خوبی کنترل شود - از جمله:
- داشتن یک کانتینر سبکتر «بار اولیه» و یک ظرف «بار دیرتر» سنگینتر به جای یک ظرف بزرگ.
- داشتن یک کانتینر محدود که توسط کاربران فنی کمتر مورد استفاده قرار می گیرد، با یک کانتینر با محدودیت کمتر، اما با کنترل دقیق تر، برای برچسب هایی که نمی توانند در کانتینر محدود استفاده شوند.
اگر باید از چندین کانتینر در هر صفحه استفاده کنید، دستورالعملهای مدیر برچسب Google را برای راهاندازی چندین کانتینر دنبال کنید .
در صورت نیاز از ظروف جداگانه استفاده کنید
اگر از یک مدیر برچسب برای چندین ویژگی (به عنوان مثال، یک برنامه وب و یک برنامه تلفن همراه) استفاده می کنید، تعداد کانتینرهایی که استفاده می کنید می تواند به بهره وری گردش کار شما کمک کند یا به آن آسیب برساند. همچنین می تواند بر عملکرد تأثیر بگذارد.
به طور کلی، اگر سایتها از نظر کاربری و ساختار مشابه باشند، میتوان از یک کانتینر در چندین سایت استفاده کرد. برای مثال، اگرچه برنامههای موبایل و وب یک برند ممکن است عملکردهای مشابهی داشته باشند، احتمالاً برنامهها ساختار متفاوتی دارند و بنابراین به طور مؤثرتری از طریق کانتینرهای جداگانه مدیریت میشوند.
تلاش برای استفاده مجدد از یک کانتینر به طور گسترده معمولاً به طور غیرضروری پیچیدگی و اندازه کانتینر را با اجبار به پذیرش منطق پیچیده برای مدیریت برچسب ها و محرک ها افزایش می دهد.
به اندازه ظرف دقت کنید
اندازه کانتینر توسط برچسب ها، محرک ها و متغیرهای آن تعیین می شود. اگرچه یک کانتینر کوچک هنوز هم ممکن است بر عملکرد صفحه تأثیر منفی بگذارد، یک کانتینر بزرگ تقریباً مطمئناً تأثیر منفی خواهد گذاشت.
هنگام بهینه سازی استفاده از برچسب، اندازه کانتینر نباید معیار ستاره شمالی شما باشد. با این حال، اندازه ظروف بزرگ اغلب یک علامت هشدار دهنده است که یک ظرف به خوبی نگهداری نمی شود و احتمالاً مورد سوء استفاده قرار می گیرد.
Google Tag Manager اندازه کانتینر را به 200 کیلوبایت محدود می کند و در مورد اندازه ظرف از 140 کیلوبایت هشدار می دهد. با این حال، بیشتر سایت ها باید سعی کنند کانتینرهای خود را بسیار کوچکتر از این نگه دارند. برای چشم انداز، کانتینر سایت میانه حدود 50 کیلوبایت است.
برای تعیین اندازه ظرف خود، به اندازه پاسخی که توسط https://www.googletagmanager.com/gtag/js?id=YOUR_ID برگردانده شده است نگاه کنید. این پاسخ شامل کتابخانه Google Tag Manager به اضافه محتویات ظرف است. به خودی خود، کتابخانه Google Tag Manager حدود 33 کیلوبایت فشرده است.
نسخه های کانتینر خود را نام ببرید
نسخه کانتینر یک عکس فوری از محتوای یک ظرف در یک زمان خاص است. استفاده از یک نام معنی دار و همراه با توضیح کوتاهی از تغییرات معنی دار در داخل می تواند کمک زیادی به رفع اشکالات عملکرد آینده کند.
برچسب گذاری گردش کار
مدیریت تغییرات در برچسب های شما برای اطمینان از اینکه آنها تأثیر منفی بر عملکرد صفحه ندارند مهم است.
تست برچسب ها قبل از استقرار
آزمایش تگها قبل از استقرار میتواند به رفع مشکلات (عملکرد و موارد دیگر) قبل از ارسال کمک کند.
مواردی که هنگام آزمایش یک برچسب باید در نظر گرفت عبارتند از:
- آیا تگ به درستی کار می کند؟
- آیا تگ باعث تغییر چیدمان می شود؟
- آیا تگ منابعی را بارگیری می کند؟ حجم این منابع چقدر است؟
- آیا برچسب باعث ایجاد یک اسکریپت طولانی مدت می شود؟
حالت پیش نمایش
حالت پیشنمایش به شما امکان میدهد تغییرات تگها را در سایت واقعی خود بدون نیاز به نصب آنها برای عموم آزمایش کنید. حالت پیش نمایش شامل یک کنسول اشکال زدایی است که اطلاعات مربوط به برچسب ها را ارائه می دهد.
زمان اجرای Google Tag Manager زمانی که در حالت پیشنمایش اجرا میشود، به دلیل سربار اضافی مورد نیاز برای افشای اطلاعات در کنسول اشکالزدایی، متفاوت خواهد بود (کمی کندتر). بنابراین، مقایسه اندازهگیریهای Web Vitals جمعآوریشده در حالت پیشنمایش با اندازهگیریهای جمعآوریشده در تولید توصیه نمیشود. با این حال، این اختلاف نباید بر رفتار اجرای خود برچسب ها تأثیر بگذارد.
تست مستقل
یک روش جایگزین برای آزمایش تگ ها، راه اندازی یک صفحه خالی حاوی یک محفظه با یک تگ است - برچسبی که در حال آزمایش آن هستید. این تنظیم آزمایشی کمتر واقع بینانه است و برخی از مشکلات را حل نمی کند (به عنوان مثال، اینکه آیا یک برچسب باعث تغییر طرح بندی می شود) - با این حال می تواند جداسازی و اندازه گیری تأثیر برچسب بر مواردی مانند اجرای اسکریپت را آسان تر کند. بررسی کنید که چگونه تلگراف از این رویکرد جداسازی برای بهبود عملکرد کد شخص ثالث استفاده می کند .
نظارت بر عملکرد تگ
Google Tag Manager Monitoring API می تواند برای جمع آوری اطلاعات در مورد زمان اجرای یک برچسب خاص استفاده شود. این اطلاعات به نقطه پایانی مورد نظر شما گزارش می شود.
برای اطلاعات بیشتر، نحوه ساخت مانیتور Google Tag Manager را ببینید.
نیاز به تایید برای تغییرات کانتینر
کد شخص اول معمولاً قبل از استقرار از طریق بررسی و آزمایش انجام می شود - با برچسب های خود نیز به همین ترتیب رفتار کنید. یکی از راههای انجام این کار، افزودن تأیید دو مرحلهای ، که به تأیید سرپرست برای تغییرات کانتینر نیاز دارد. از طرف دیگر، اگر نمیخواهید به تأیید دو مرحلهای نیاز داشته باشید، اما همچنان میخواهید تغییرات را زیر نظر داشته باشید، میتوانید اعلانهای کانتینر را برای دریافت هشدارهای ایمیل درباره رویدادهای کانتینر انتخابی خود تنظیم کنید.
به طور دوره ای استفاده از برچسب را بررسی کنید
یکی از چالش های کار با برچسب ها این است که آنها در طول زمان انباشته می شوند: برچسب ها اضافه می شوند اما به ندرت حذف می شوند. بررسی دوره ای برچسب ها یکی از راه های معکوس کردن این روند است. فرکانس ایده آل برای انجام این کار به تعداد دفعات به روز رسانی برچسب های سایت شما بستگی دارد.
برچسب زدن به هر تگ به طوری که مالک مشخص باشد، امکان شناسایی آسانتر اینکه چه کسی برای آن برچسب پاسخگو است و میتواند بگوید که آیا هنوز به آن نیاز است یا خیر، میدهد.
هنگام ممیزی تگ ها، پاک کردن محرک ها و متغیرها را نیز فراموش نکنید. آنها به راحتی می توانند علت مشکلات عملکرد نیز باشند.
برای اطلاعات بیشتر، به نگهداری اسکریپت های شخص ثالث تحت کنترل مراجعه کنید.



