Оптимизируйте теги и менеджеры тегов для основных веб-показателей.
Теги — это фрагменты стороннего кода, которые вставляются на сайт, обычно с помощью диспетчера тегов. Теги чаще всего используются для маркетинга и аналитики.
Влияние тегов и менеджеров тегов на производительность сильно различается от сайта к сайту. Менеджеры тегов можно сравнить с конвертом: менеджер тегов представляет собой сосуд, но то, чем вы его наполняете и как его используете, в основном зависит от вас.
В этой статье обсуждаются методы оптимизации тегов и менеджеров тегов для повышения производительности и веб-показателей. Хотя в этой статье упоминается Диспетчер тегов Google, многие из обсуждаемых идей применимы и к другим менеджерам тегов.
Влияние на основные веб-показатели
Диспетчеры тегов часто могут косвенно влиять на ваши основные веб-показатели, используя ресурсы, необходимые для быстрой загрузки вашей страницы и поддержания ее отзывчивости. Пропускную способность можно потратить на загрузку JavaScript-кода диспетчера тегов для ваших сайтов или на последующие вызовы, которые он выполняет. Время ЦП в основном потоке может быть потрачено на оценку и выполнение кода JavaScript, содержащегося в диспетчере тегов и тегах.
Largest Contentful Paint (LCP) уязвим к конфликтам за полосу пропускания во время критического времени загрузки страницы. Кроме того, блокировка основного потока может задержать время рендеринга LCP .
На совокупный сдвиг макета (CLS) можно повлиять либо за счет задержки загрузки критически важных ресурсов перед первой отрисовкой, либо за счет внедрения менеджерами тегов контента на страницу.
Взаимодействие с следующей отрисовкой (INP) подвержено конкуренции за процессор в основном потоке, и мы видели корреляцию между размером менеджеров тегов и более низкими оценками INP.
Типы тегов
Влияние тегов на производительность зависит от типа тега. Вообще говоря, теги изображений («пиксели») являются наиболее эффективными, за ними следуют пользовательские шаблоны и, наконец, пользовательские теги HTML. Теги поставщиков различаются в зависимости от предоставляемых ими функций.
Однако имейте в виду, что то, как вы используете тег, сильно влияет на его производительность. «Пиксели» обладают высокой производительностью во многом потому, что природа этого типа тегов накладывает жесткие ограничения на их использование; Пользовательские HTML-теги не всегда вредны для производительности, но из-за уровня свободы, который они предлагают пользователям, их можно легко использовать неправильно, что отрицательно скажется на производительности.
Размышляя о тегах, помните о масштабе: влияние на производительность любого отдельного тега может быть незначительным, но может стать значительным, когда на одной странице используются десятки или сотни тегов.
Не все скрипты следует загружать с помощью менеджера тегов.
Менеджеры тегов обычно не являются хорошим механизмом для загрузки ресурсов, которые реализуют непосредственные визуальные или функциональные аспекты взаимодействия с пользователем, например уведомления о файлах cookie, главные изображения или функции сайта. Использование диспетчера тегов для загрузки этих ресурсов обычно приводит к задержке их доставки. Это плохо сказывается на пользовательском опыте, а также может повысить такие показатели, как LCP и CLS. Кроме того, имейте в виду, что некоторые пользователи блокируют менеджеры тегов. Использование диспетчера тегов для реализации функций UX может привести к неработоспособности веб-сайта для некоторых ваших пользователей.
Будьте осторожны с пользовательскими HTML-тегами.
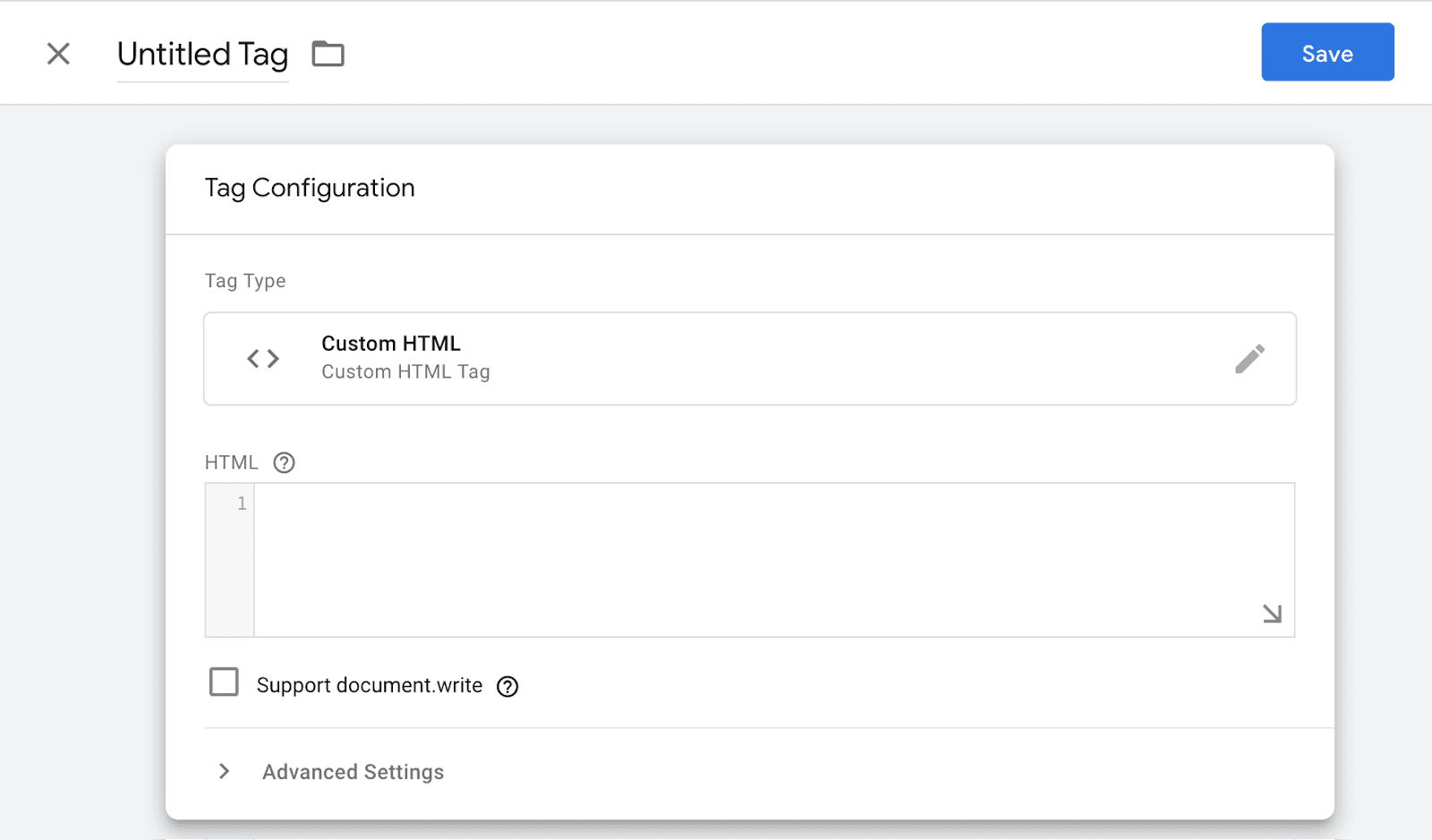
Пользовательские HTML-теги существуют уже много лет и активно используются на большинстве сайтов. Пользовательские теги HTML позволяют вводить собственный код с небольшими ограничениями, поскольку, несмотря на название, основное использование этого тега — добавление пользовательских элементов <script> на страницу.
Пользовательские HTML-теги можно использовать самыми разными способами, и их влияние на производительность существенно различается. Измеряя производительность вашего сайта, имейте в виду, что большинство инструментов связывают влияние пользовательского HTML-тега на производительность с менеджером тегов, который его внедрил, а не с самим тегом.

Пользовательские теги HTML могут вставлять элемент на окружающую страницу. Вставка элементов на страницу может стать источником проблем с производительностью, а в некоторых случаях также вызвать изменения макета.
- В большинстве ситуаций, если элемент вставлен на страницу, браузер должен пересчитать размер и положение каждого элемента на странице — этот процесс известен как макет . Влияние на производительность одного макета минимально, но когда оно проявляется чрезмерно, оно может стать источником проблем с производительностью. Влияние этого явления сильнее на устройствах более низкого уровня и страницах с большим количеством элементов DOM.
- Если видимый элемент страницы вставляется в DOM после того, как окружающая область уже отрисована, это может вызвать сдвиг макета. Это явление характерно не только для менеджеров тегов, однако, поскольку теги обычно загружаются позже, чем другие части страницы, их обычно вставляют в DOM после того, как окружающая страница уже отрисована.
Рассмотрите возможность использования пользовательских шаблонов
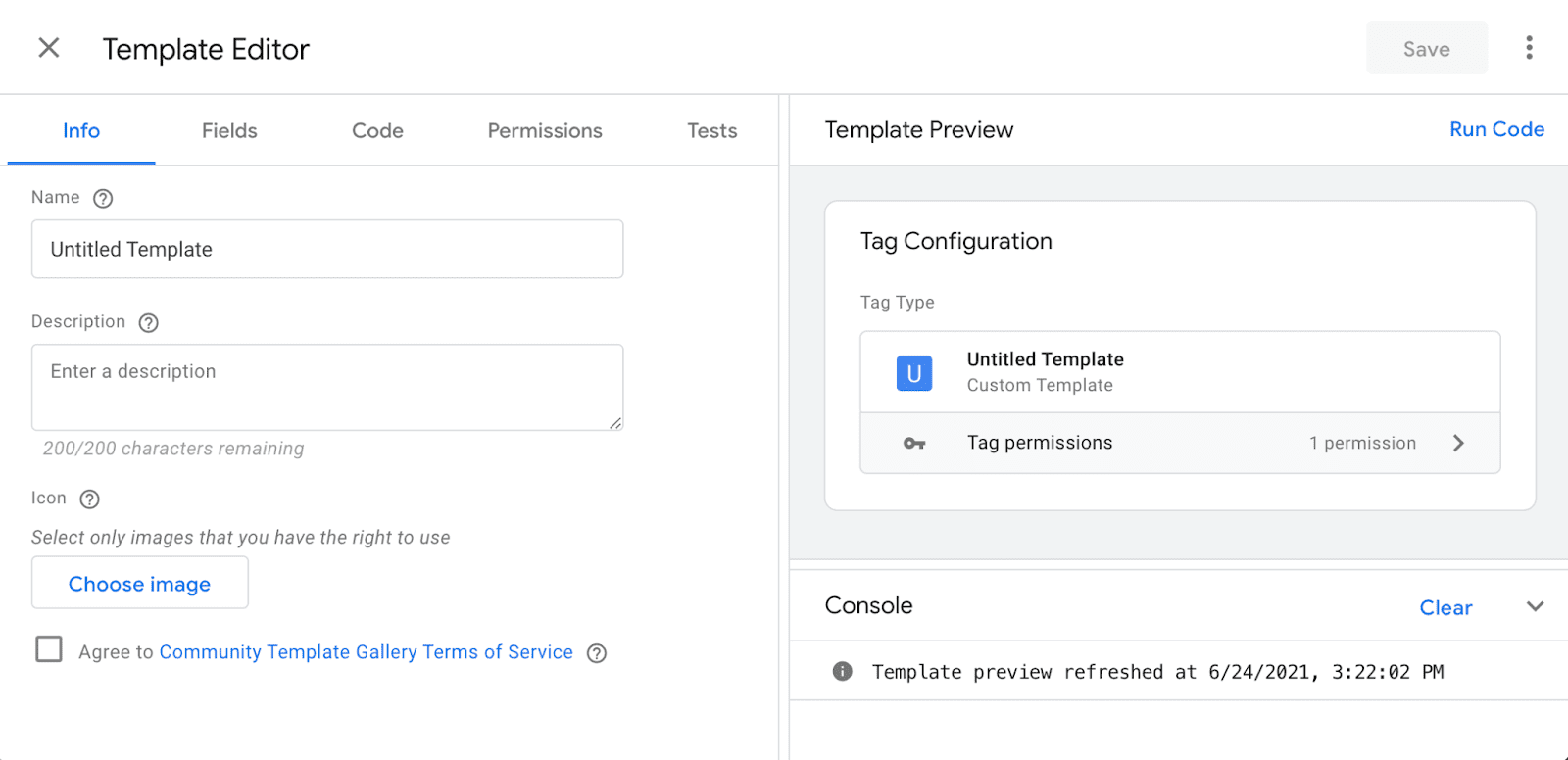
Пользовательские шаблоны поддерживают некоторые из тех же операций, что и пользовательские HTML-теги, но созданы на основе изолированной версии JavaScript, которая предоставляет API для распространенных случаев использования, таких как внедрение сценариев и внедрение пикселей. Как следует из названия, они позволяют опытному пользователю создать шаблон, который может создать его с учетом производительности. Менее технические пользователи смогут использовать этот шаблон. Зачастую это безопаснее, чем предоставление полного доступа к пользовательскому HTML.
Из-за более строгих ограничений, налагаемых на пользовательские шаблоны, эти теги с гораздо меньшей вероятностью будут вызывать проблемы с производительностью или безопасностью; однако по тем же причинам пользовательские шаблоны не будут работать во всех случаях использования.

Правильно внедряйте скрипты
Использование менеджера тегов для внедрения сценария — очень распространенный вариант использования. Рекомендуемый способ сделать это — использовать собственный шаблон и API-интерфейс injectScript .
Информацию об использовании API-интерфейса injectScript для преобразования существующего пользовательского тега HTML см. в разделе Преобразование существующего тега .
Если вам необходимо использовать собственный HTML-тег, следует помнить о следующих вещах:
- Библиотеки и крупные сторонние скрипты следует загружать через тег скрипта, который загружает внешний файл (например,
<script src="external-scripts.js">), а не напрямую копировать содержимое скрипта в тег. Хотя отказ от использования тега<script>исключает отдельный цикл загрузки содержимого сценария, такая практика увеличивает размер контейнера и предотвращает отдельное кэширование сценария браузером. - Многие поставщики рекомендуют размещать тег
<script>вверху<head>. Однако для скриптов, загружаемых через диспетчер тегов, эта рекомендация обычно не нужна: в большинстве ситуаций браузер уже завершил анализ<head>к моменту выполнения менеджера тегов.
Используйте пиксели
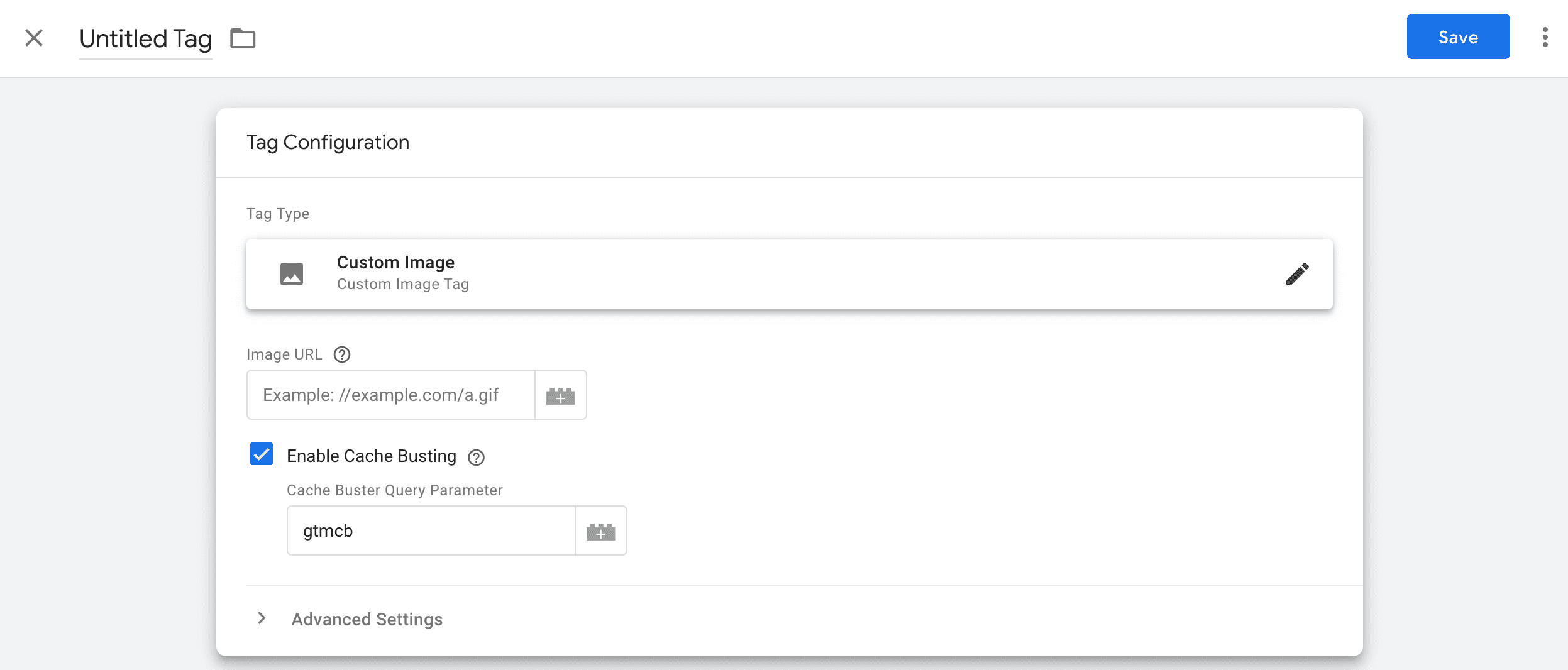
В некоторых ситуациях сторонние скрипты можно заменить «пикселями» изображений или iframe. По сравнению со своими аналогами на основе сценариев пиксели могут поддерживать меньшую функциональность, поэтому из-за этого их часто считают менее предпочтительной реализацией. Однако при использовании внутри менеджеров тегов пиксели могут быть более динамичными, поскольку они могут срабатывать по триггерам и передавать различные переменные. Это наиболее производительный и безопасный тип тегов, поскольку после его запуска JavaScript не выполняется. Пиксели имеют очень небольшой размер ресурса (менее 1 КБ) и не вызывают сдвигов макета.
Обратитесь к своему стороннему поставщику для получения дополнительной информации о поддержке пикселей. Кроме того, вы можете попробовать проверить их код на наличие тега <noscript> . Если поставщик поддерживает пиксели, он часто включает их в тег <noscript> .

Альтернативы пикселям
Пиксели стали популярны во многом потому, что в свое время они были одним из самых дешевых и надежных способов сделать HTTP-запрос в ситуациях, когда ответ сервера неактуален (например, при отправке данных поставщикам аналитики). API-интерфейсы поддержки активности navigator.sendBeacon() и fetch() keepalive предназначены для решения того же случая использования, но, возможно, они более надежны, чем пиксели.
Нет ничего плохого в том, чтобы продолжать использовать пиксели: они хорошо поддерживаются и оказывают минимальное влияние на производительность. Однако, если вы создаете свои собственные маяки, стоит рассмотреть возможность использования одного из этих API.
sendBeacon()
API navigator.sendBeacon() предназначен для отправки небольших объемов данных на веб-серверы в ситуациях, когда ответ сервера не имеет значения.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() имеет ограниченный API: он поддерживает только отправку запросов POST и не поддерживает настройку пользовательских заголовков. Поддерживается всеми современными браузерами.
fetch() keepalive
keepalive — это флаг, который позволяет использовать Fetch API для выполнения неблокирующих запросов, таких как отчеты о событиях и аналитика. Он используется путем включения keepalive: true в параметры, передаваемые в fetch() .
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
Если fetch() keepalive и sendBeacon() кажутся очень похожими, то это потому, что так оно и есть. Фактически, в браузерах Chromium sendBeacon() теперь основан на fetch() keepalive .
При выборе между fetch() keepalive и sendBeacon() важно учитывать необходимые вам функции и поддержку браузера. API fetch() значительно более гибок; однако keepalive имеет меньшую поддержку браузера, чем sendBeacon() .
Получить разъяснения
Теги часто создаются в соответствии с рекомендациями стороннего поставщика. Если неясно, что делает код поставщика, подумайте о том, чтобы спросить кого-нибудь, кто знает. Получение второго мнения может помочь определить, может ли тег создавать проблемы с производительностью или безопасностью.
Также рекомендуется помечать теги владельцем в диспетчере тегов. Слишком легко забыть, кому принадлежит тег, и бояться удалить его на всякий случай!
Триггеры
На высоком уровне оптимизация триггеров тегов обычно заключается в том, чтобы не активировать теги больше, чем необходимо, и выбрать триггер, который уравновешивает потребности бизнеса и затраты на производительность.
Сами триггеры представляют собой код JavaScript, который увеличивает размер и стоимость выполнения диспетчера тегов. Хотя большинство триггеров невелики, кумулятивный эффект может суммироваться. Например, наличие большого количества событий кликов или триггеров таймера может значительно увеличить рабочую нагрузку диспетчера тегов.
Выберите подходящее триггерное событие
Влияние тега на производительность не фиксировано: вообще говоря, чем раньше срабатывает тег, тем больше его влияние на производительность. Ресурсы обычно ограничены во время начальной загрузки страницы, и поэтому загрузка или выполнение определенного ресурса (или тега) отнимает ресурсы у чего-то еще.
Хотя важно выбирать подходящие триггеры для всех тегов, это особенно важно для тегов, которые загружают большие ресурсы или выполняют длинные сценарии.
Теги могут активироваться при просмотрах страниц (обычно Page load , при DOM Ready , при Window Loaded ) или на основе пользовательского события. Чтобы не влиять на загрузку страницы, рекомендуется активировать несущественные теги после Window Loaded .
Используйте пользовательские события
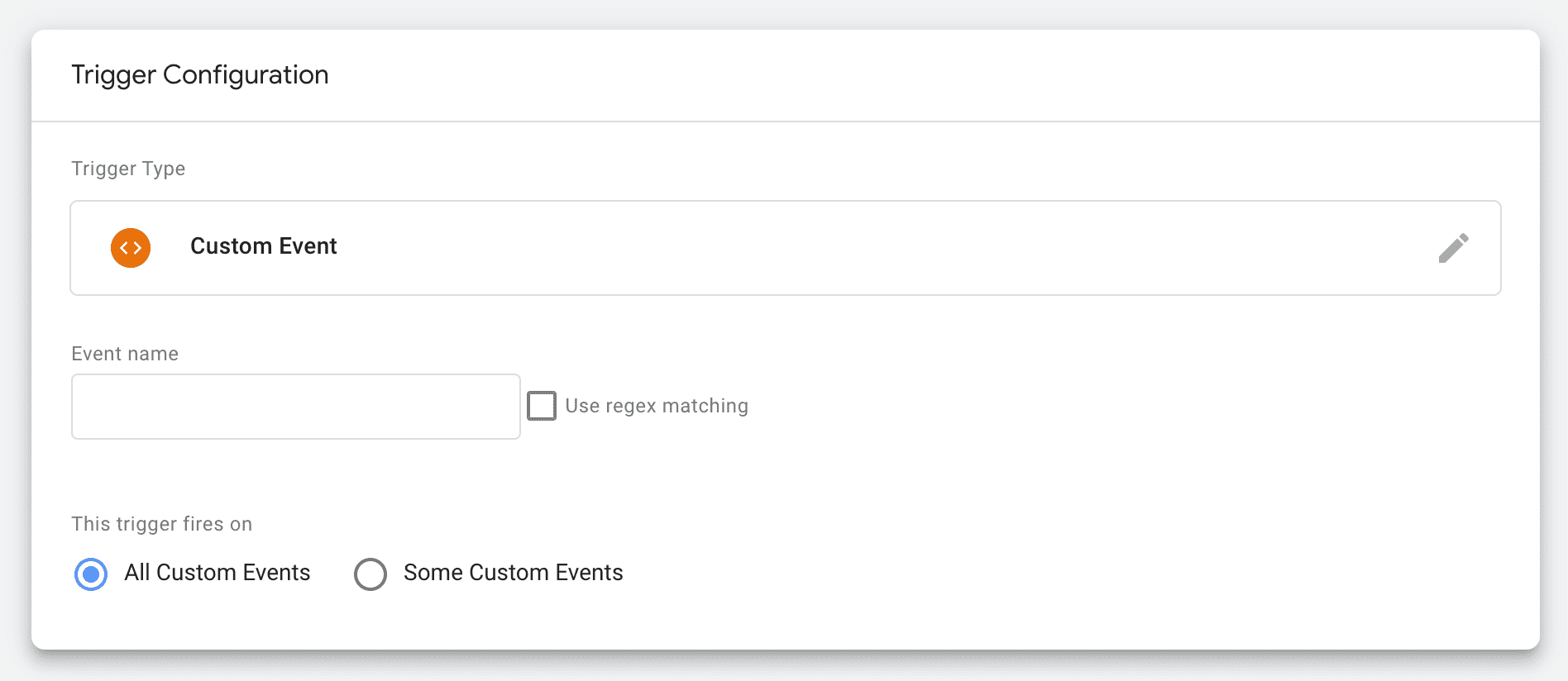
Пользовательские события позволяют запускать триггеры в ответ на события страницы, которые не охвачены встроенными триггерами Диспетчера тегов Google. Например, многие теги используют триггеры просмотра страниц ; однако период времени между DOM Ready и Window Loaded может быть длительным на многих страницах, и это может затруднить точную настройку при срабатывании тега. Пользовательские события обеспечивают решение этой проблемы.
Чтобы использовать специальные события, сначала создайте специальный триггер событий и обновите свои теги, чтобы использовать этот триггер.

Чтобы активировать триггер, отправьте соответствующее событие на уровень данных.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
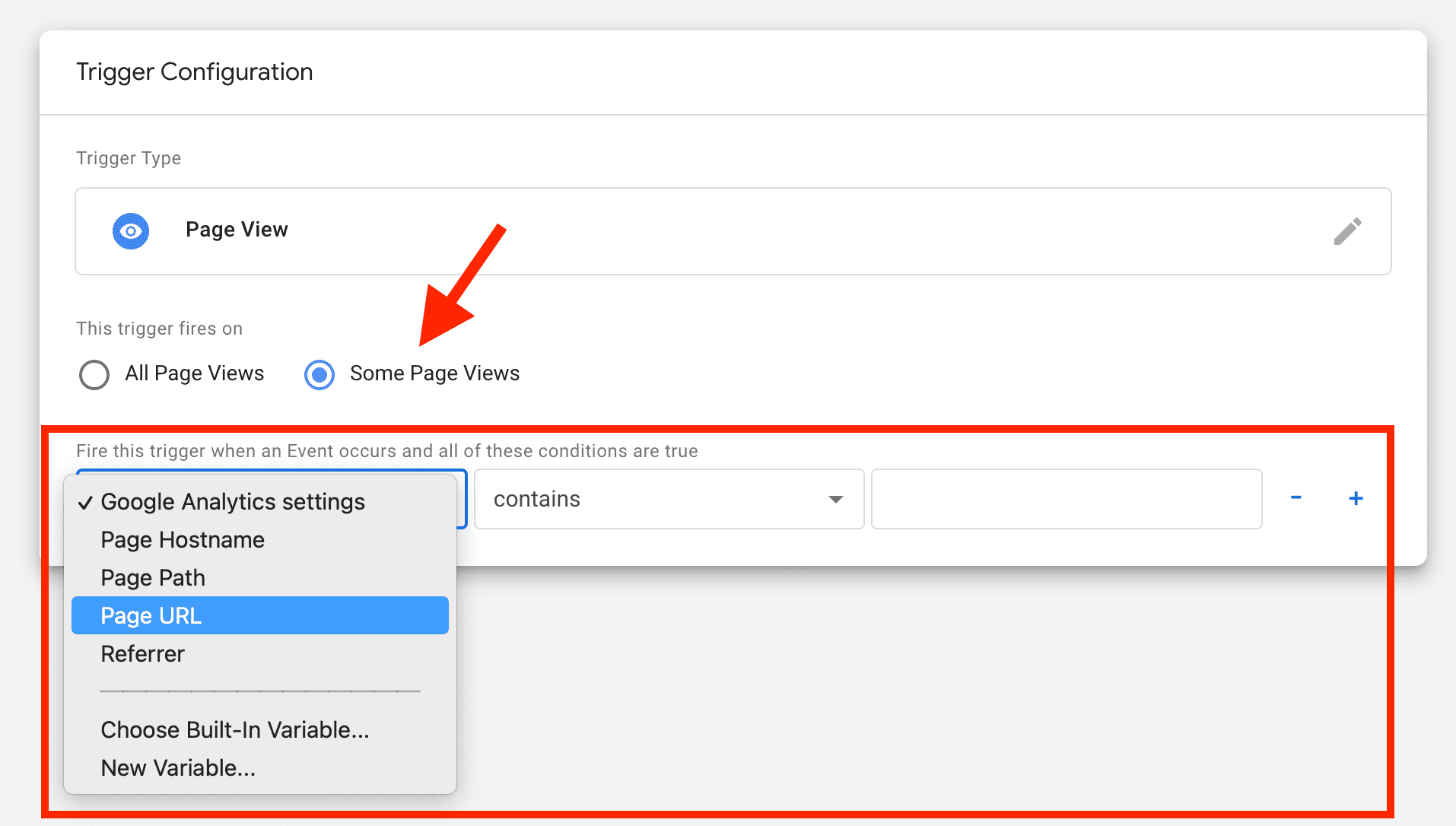
Используйте определенные условия триггера
Использование определенных условий триггера помогает избежать ненужного срабатывания тега. Хотя существует множество способов применить эту концепцию, одна из самых простых, но самых полезных вещей, которые вы можете сделать, — это обеспечить активацию тега только на тех страницах, где он действительно используется.

Встроенные переменные также могут быть включены в условия триггера, чтобы ограничить срабатывание тега.
Однако имейте в виду, что наличие сложных триггерных условий или исключений само по себе требует времени на обработку, поэтому не делайте их слишком сложными.
Загрузите диспетчер тегов в подходящее время
Настройка загрузки самого диспетчера тегов может оказать существенное влияние на производительность. Триггеры, независимо от того, как они настроены, не могут срабатывать до тех пор, пока не загрузится диспетчер тегов. Хотя важно выбирать хорошие триггеры для отдельных тегов (как описано выше), экспериментирование с загрузкой менеджера тегов часто может иметь равный или больший эффект, учитывая, что это единственное решение повлияет на все теги на странице.
Более поздняя загрузка диспетчера тегов также добавляет уровень контроля и позволяет избежать будущих проблем с производительностью, поскольку предотвращает непреднамеренную загрузку тега пользователем менеджера тегов слишком рано, не осознавая, какое влияние это может оказать.
Переменные
Переменные позволяют считывать данные со страницы. Они полезны в триггерах и самих тегах.
Как и триггеры, переменные приводят к добавлению кода JavaScript в диспетчер тегов, что может вызвать проблемы с производительностью. Переменные могут быть относительно простыми встроенными типами, которые могут, например, считывать части URL-адреса, файлов cookie, уровня данных или DOM. Или это может быть собственный JavaScript, возможности которого практически не ограничены.
Сохраняйте переменные простыми и минимальными, поскольку менеджер тегов должен будет постоянно оценивать их. Удалите старые переменные, которые больше не используются, чтобы уменьшить размер сценария диспетчера тегов и время обработки, которое он использует.
Управление тегами
Эффективное использование тегов снизит риск проблем с производительностью.
Используйте уровень данных
Уровень данных «содержит всю информацию, которую вы хотите передать в Диспетчер тегов Google». Более конкретно, это массив объектов JavaScript, содержащий информацию о странице. Его также можно использовать для запуска тегов.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Хотя Диспетчер тегов Google можно использовать без уровня данных, его использование настоятельно рекомендуется. Уровень данных позволяет объединить данные, к которым получают доступ сторонние сценарии, в одном месте, тем самым обеспечивая лучшую видимость их использования. Помимо прочего, это может помочь уменьшить количество избыточных вычислений переменных и выполнения сценариев. Использование уровня данных также контролирует данные, к которым получают доступ теги, вместо того, чтобы предоставлять полный доступ к переменным JavaScript или DOM.
Удалите повторяющиеся и неиспользуемые теги.
Дублирующиеся теги могут возникать, когда тег включен в HTML-разметку страницы, а не вставлен через диспетчер тегов.
Неиспользуемые теги следует приостановить или удалить, а не блокировать с помощью исключения триггера . Приостановка или удаление тега приводит к удалению кода из контейнера; блокировки нет.
При удалении неиспользуемых тегов следует также просмотреть триггеры и переменные, чтобы определить, можно ли удалить какие-либо из них, если они использовались только этими тегами.
Используйте списки разрешенных и запрещенных
Списки разрешений и запретов позволяют настраивать очень детальные ограничения для тегов, триггеров и переменных, разрешенных на странице. Это можно использовать для обеспечения соблюдения лучших практик производительности и других политик.
Списки разрешений и запретов настраиваются на уровне данных.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Например, можно запретить использование пользовательских тегов HTML, переменных JavaScript или прямого доступа к DOM. Это означает, что можно использовать только пиксели и предварительно определенные теги с данными из уровня данных. Хотя это, безусловно, является ограничительным, это может привести к гораздо более производительной и безопасной реализации диспетчера тегов.
Рассмотрите возможность использования тегов на стороне сервера.
Переход на тегирование на стороне сервера — нетривиальная задача, но об этом стоит подумать, особенно для крупных сайтов, которым нужен больший контроль над своими данными. Маркировка на стороне сервера удаляет код поставщика с клиента и вместе с этим перекладывает обработку с клиента на сервер.
Например, при использовании тегов на стороне клиента отправка данных в несколько учетных записей аналитики влечет за собой то, что клиент инициирует отдельные запросы для каждой конечной точки. Напротив, при использовании тегов на стороне сервера клиент выполняет один запрос к контейнеру на стороне сервера, а оттуда эти данные пересылаются в разные учетные записи аналитики.
Имейте в виду, что тегирование на стороне сервера работает только с некоторыми тегами; Совместимость тегов зависит от поставщика.
Дополнительные сведения см. в разделе Знакомство с тегами на стороне сервера .
Контейнеры
Менеджеры тегов обычно допускают использование нескольких экземпляров или «контейнеров» в своей настройке. Это позволяет управлять несколькими контейнерами в рамках одной учетной записи менеджера тегов.
Используйте только один контейнер на странице
Использование нескольких контейнеров на одной странице может создать серьезные проблемы с производительностью, поскольку приводит к дополнительным накладным расходам и выполнению сценариев. По крайней мере, он дублирует сам код основного тега, который, поскольку он поставляется как часть JavaScript контейнера, не может быть повторно использован между контейнерами.
Редко удается эффективно использовать несколько контейнеров. Однако могут быть случаи, когда это может сработать (при правильном контроле), в том числе:
- Наличие более легкого контейнера для «ранней загрузки» и более тяжелого контейнера для «поздней загрузки», а не одного большого контейнера.
- Наличие контейнера с ограниченным доступом, используемого менее техническими пользователями, с менее ограниченным, но более строго контролируемым контейнером для тегов, которые нельзя использовать в контейнере с ограниченным доступом.
Если вам необходимо использовать несколько контейнеров на странице, следуйте инструкциям Диспетчера тегов Google по настройке нескольких контейнеров .
При необходимости используйте отдельные контейнеры.
Если вы используете диспетчер тегов для нескольких свойств (например, веб-приложения и мобильного приложения) — количество используемых вами контейнеров может помочь или снизить производительность вашего рабочего процесса. Это также может повлиять на производительность.
Вообще говоря, один контейнер можно эффективно использовать на нескольких сайтах, если сайты схожи по использованию и структуре. Например, хотя мобильные и веб-приложения бренда могут выполнять схожие функции, вполне вероятно, что они будут структурированы по-разному и, следовательно, более эффективно управляться с помощью отдельных контейнеров.
Попытка слишком широкого повторного использования одного контейнера обычно неоправданно увеличивает сложность и размер контейнера, вынуждая использовать сложную логику для управления тегами и триггерами.
Следите за размером контейнера
Размер контейнера определяется его тегами, триггерами и переменными. Хотя небольшой контейнер все же может негативно повлиять на производительность страницы, большой контейнер почти наверняка повлияет на это.
Размер контейнера не должен быть определяющим показателем при оптимизации использования тега; однако большой размер контейнера часто является предупреждающим знаком о том, что контейнер плохо обслуживается и, возможно, используется неправильно.
Диспетчер тегов Google ограничивает размер контейнера до 200 КБ и предупреждает о размере контейнера, начиная с 140 КБ. Однако большинству сайтов следует стремиться к тому, чтобы контейнеры были намного меньше этого размера. Для сравнения: средний контейнер сайта составляет около 50 КБ.
Чтобы определить размер вашего контейнера, посмотрите на размер ответа, возвращаемого https://www.googletagmanager.com/gtag/js?id=YOUR_ID . Этот ответ содержит библиотеку Диспетчера тегов Google и содержимое контейнера. Сама по себе библиотека Google Tag Manager сжата примерно на 33 КБ.
Назовите версии контейнера
Версия контейнера — это снимок содержимого контейнера в определенный момент времени. Использование осмысленного имени и краткое описание значимых изменений внутри могут значительно облегчить отладку будущих проблем с производительностью.
Маркировка рабочих процессов
Управление изменениями в тегах важно, чтобы гарантировать, что они не окажут негативного влияния на производительность страницы.
Тестируйте теги перед развертыванием
Тестирование тегов перед развертыванием может помочь обнаружить проблемы (с производительностью и другие проблемы) до их отправки.
При тестировании тега следует учитывать следующее:
- Тег работает корректно?
- Вызывает ли тег какие-либо изменения в макете?
- Загружает ли тег какие-либо ресурсы? Насколько велики эти ресурсы?
- Запускает ли тег долго выполняемый скрипт?
Режим предварительного просмотра
Режим предварительного просмотра позволяет вам тестировать изменения тегов на вашем реальном сайте без необходимости предварительного их публичного развертывания. Режим предварительного просмотра включает консоль отладки, предоставляющую информацию о тегах.
Время выполнения Диспетчера тегов Google будет другим (немного медленнее) при запуске в режиме предварительного просмотра из-за дополнительных затрат, необходимых для предоставления информации в консоли отладки. Таким образом, сравнение показателей Web Vitals, собранных в режиме предварительного просмотра, с показателями, собранными в рабочей среде, не рекомендуется. Однако это несоответствие не должно влиять на поведение выполнения самих тегов.
Автономное тестирование
Альтернативный подход к тестированию тегов — создать пустую страницу, содержащую контейнер с единственным тегом — тегом, который вы тестируете. Эта настройка тестирования менее реалистична и не позволяет выявить некоторые проблемы (например, вызывает ли тег сдвиги макета), однако с ее помощью можно легче изолировать и измерить влияние тега на такие вещи, как выполнение скрипта. Узнайте, как Telegraph использует этот подход к изоляции для повышения производительности стороннего кода.
Отслеживание эффективности тегов
API мониторинга Диспетчера тегов Google можно использовать для сбора информации о времени выполнения определенного тега. Эта информация передается в конечную точку по вашему выбору.
Дополнительную информацию см. в разделе «Как создать монитор Диспетчера тегов Google» .
Требовать одобрения для изменений контейнера
Собственный код перед развертыванием обычно проходит проверку и тестирование. Относитесь к своим тегам так же. Одним из способов сделать это является добавление двухэтапной проверки , которая требует одобрения администратором изменений контейнера. В качестве альтернативы, если вы не хотите требовать двухэтапной проверки, но все равно хотите следить за изменениями, вы можете настроить уведомления контейнера , чтобы получать оповещения по электронной почте о событиях контейнера по вашему выбору.
Периодически проверять использование тегов.
Одна из проблем работы с тегами заключается в том, что они имеют тенденцию накапливаться с течением времени: теги добавляются, но редко удаляются. Периодический аудит тегов — один из способов обратить эту тенденцию вспять. Идеальная частота этого будет зависеть от того, как часто обновляются теги вашего сайта.
Маркировка каждого тега так, чтобы его владелец был очевиден, позволяет легче определить, кто отвечает на этот тег, и может сказать, нужен ли он еще.
При аудите тегов не забывайте также об очистке триггеров и переменных. Они также могут легко стать причиной проблем с производительностью.
Дополнительную информацию см. в разделе «Как держать сторонние скрипты под контролем» .



