תאריך פרסום: 29 ביולי 2021
תגים הם קטעי קוד של צד שלישי שמוטמעים באתר, בדרך כלל באמצעות מנהל תגים. התגים משמשים בעיקר למטרות שיווק וניתוח נתונים.
ההשפעה של תגים ומנהלי תגים על הביצועים משתנה מאוד בין אתרים שונים. אפשר להשוות בין מנהלי תגים לבין מעטפה: מנהל התגים מספק את הכלי, אבל אתם בעיקר קובעים מה תכניסו אליו ואיך תשתמשו בו.
כאן נסביר על שיטות לאופטימיזציה של תגים ומנהלי תגים לשיפור הביצועים ולשיפור מדדי הליבה לבדיקת חוויית המשתמש באתר. המסמך הזה מתייחס ל-Google Tag Manager, אבל הרבה מהרעיונות שנדונים בו רלוונטיים למערכות ניהול תגים אחרות.
ההשפעה על מדדי הליבה לבדיקת חוויית המשתמש באתר
לרוב, מערכת ניהול התגים יכולה להשפיע באופן עקיף על המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) על ידי שימוש במשאבים הנדרשים כדי לטעון את הדף במהירות ולשמור על תגובה מהירה שלו. רוחב הפס יכול לשמש להורדת ה-JavaScript של Tag Manager לאתרים שלכם, או לשיחות הבאות שהוא יוצר. אפשר להשתמש בזמן המעבד בשרשור הראשי כדי להעריך ולבצע את ה-JavaScript שמכיל מנהל התגים והתגים.
מדד Largest Contentful Paint (LCP) חשוף לתחרות על רוחב הפס במהלך זמן הטעינה הקריטי של הדף. בנוסף, חסימה של הליבה יכולה לעכב את זמן העיבוד של LCP.
תזוזת פריסה נצברת (CLS) עשויה להיות מושפעת מדחיית הטעינה של משאבים קריטיים לפני העיבוד הראשון, או ממנהלי תגים שמחדירים תוכן לדף.
זמן האינטראקציה עד לציור הבא (INP) חשוף לתחרות על המעבד בשרשור הראשי, וראינו קורלציה בין הגודל של מנהלי התגים לבין ציונים נמוכים יותר של INP.
בחירת סוג התג המתאים
ההשפעה של התגים על הביצועים משתנה בהתאם לסוג התג. באופן כללי, תגי תמונה ('פיקסלים') הם התגים שמניבים את הביצועים הטובים ביותר, ואחריהם תבניות בהתאמה אישית ולבסוף תגי HTML בהתאמה אישית. תגי הספקים משתנים בהתאם לפונקציונליות שהם מאפשרים.
חשוב לזכור שהאופן שבו משתמשים בתג משפיע מאוד על ההשפעה שלו על הביצועים. הביצועים של 'פיקסלים' טובים במיוחד בעיקר בגלל שהטבע של סוג התג הזה מטיל הגבלות מחמירות על האופן שבו אפשר להשתמש בהם. תגי HTML מותאמים אישית לא תמיד פוגעים בביצועים, אבל בגלל רמת החופש שהם מציעים למשתמשים, קל להשתמש בהם לרעה באופן שפוגע בביצועים.
כשאתם מחליטים אילו תגים להטמיע, חשוב לזכור את ההיקף: ההשפעה של תג יחיד על הביצועים עשויה להיות זניחה, אבל היא יכולה להיות משמעותית אם משתמשים בעשרות או במאות תגים באותו דף.
לא כל הסקריפטים צריכים להיות נטענים באמצעות מנהל תגים
בדרך כלל, מנהלי תגים הם לא הדרך הטובה ביותר לטעון משאבים שמטמיעים מאפיינים חזותיים או פונקציונליים מיידיים של חוויית המשתמש, כמו הודעות על קובצי cookie, תמונות ראשיות או תכונות של האתר. בדרך כלל, שימוש במנהל תגים כדי לטעון את המשאבים האלה גורם לעיכוב במסירה שלהם. המצב הזה פוגע בחוויית המשתמש, ויכול גם להגדיל מדדים כמו LCP ו-CLS.
בנוסף, חלק מהמשתמשים חוסמים מנהלי תגים. שימוש במנהל תגים להטמעת תכונות של חוויית משתמש עלול לגרום לאתר לא תקין אצל חלק מהמשתמשים.
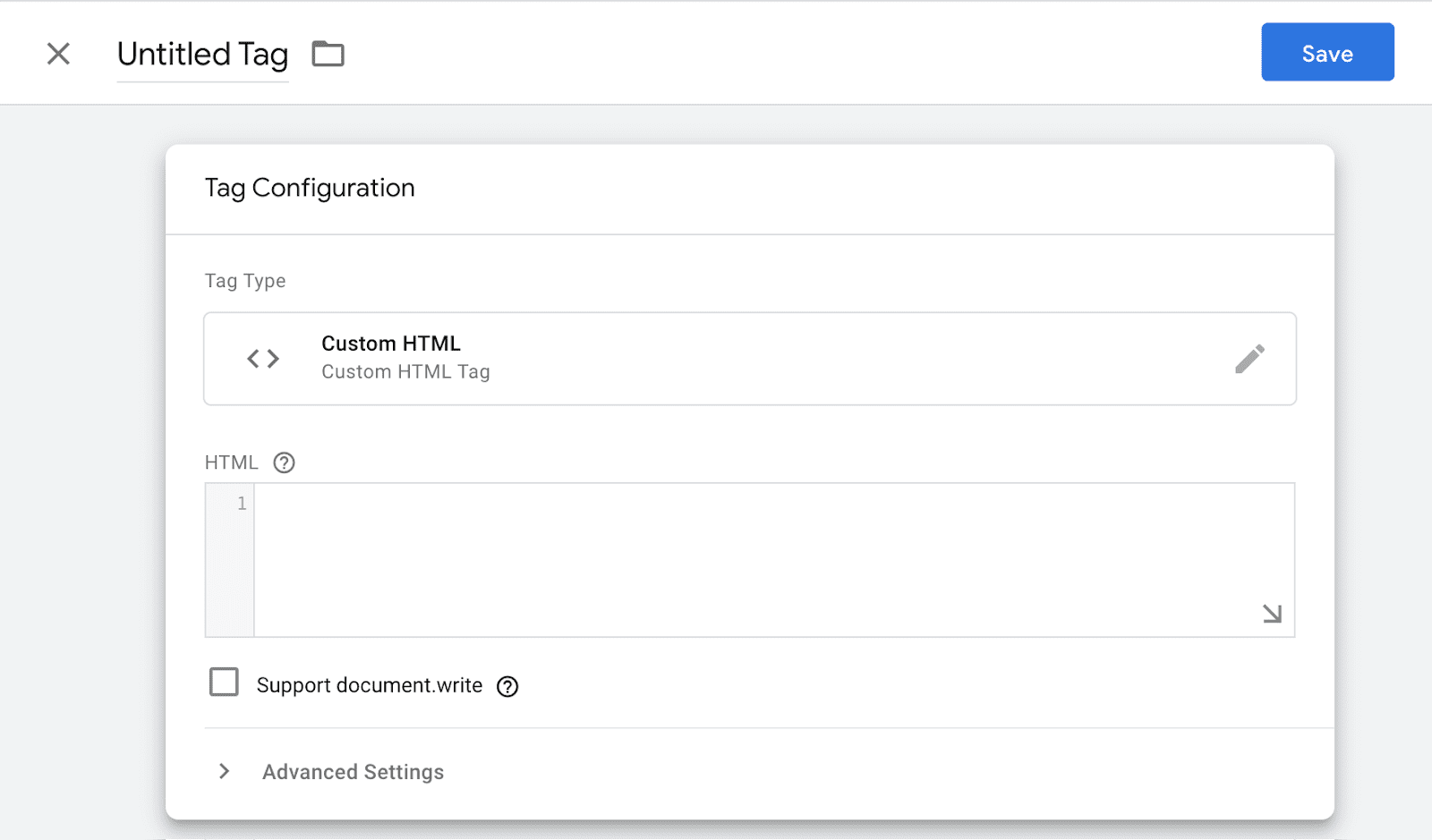
חשוב להיזהר עם תגי HTML בהתאמה אישית
תגי HTML מותאמים אישית קיימים כבר שנים רבות, והם נמצאים בשימוש נרחב ברוב האתרים. תגי HTML בהתאמה אישית מאפשרים להזין קוד משלכם עם מעט הגבלות, כי למרות השם, השימוש העיקרי בתג הזה הוא להוספת רכיבי <script> בהתאמה אישית לדף.
אפשר להשתמש בתגי HTML מותאמים אישית במגוון רחב של דרכים, וההשפעה שלהם על הביצועים משתנה באופן משמעותי. כשמודדים את הביצועים של האתר, חשוב לזכור שרוב הכלים משייכים את ההשפעה של תג HTML מותאם אישית על הביצועים למנהל התגים שהחדיר אותו, ולא לתג עצמו.

תגי HTML מותאמים אישית יכולים להוסיף רכיב לדף שמקיף אותם. הוספת אלמנטים לדף עשויה לגרום לבעיות בביצועים, ובמקרים מסוימים גם לשינויים בפריסה.
- ברוב המקרים, אם מוסיפים אלמנט לדף, הדפדפן צריך לחשב מחדש את הגודל והמיקום של כל פריט בדף. התהליך הזה נקרא פריסה. ההשפעה על הביצועים של פריסה אחת היא מינימלית, אבל אם היא מתרחשת באופן מוגזם, היא עלולה להוביל לבעיות בביצועים. ההשפעה של התופעה הזו גדולה יותר במכשירים ברמה נמוכה ובדפים עם מספר רב של רכיבי DOM.
- אם רכיב דף גלוי מוכנס ל-DOM אחרי שהאזור שמסביב כבר עבר עיבוד, הוא עלול לגרום לשינוי בפריסה. התופעה הזו לא ייחודית למנהלי תגים. עם זאת, מכיוון שהתגים נטענים בדרך כלל מאוחר יותר מחלקים אחרים בדף, בדרך כלל הם מוכנסים ל-DOM אחרי שהדף שמקיף אותם כבר עבר עיבוד.
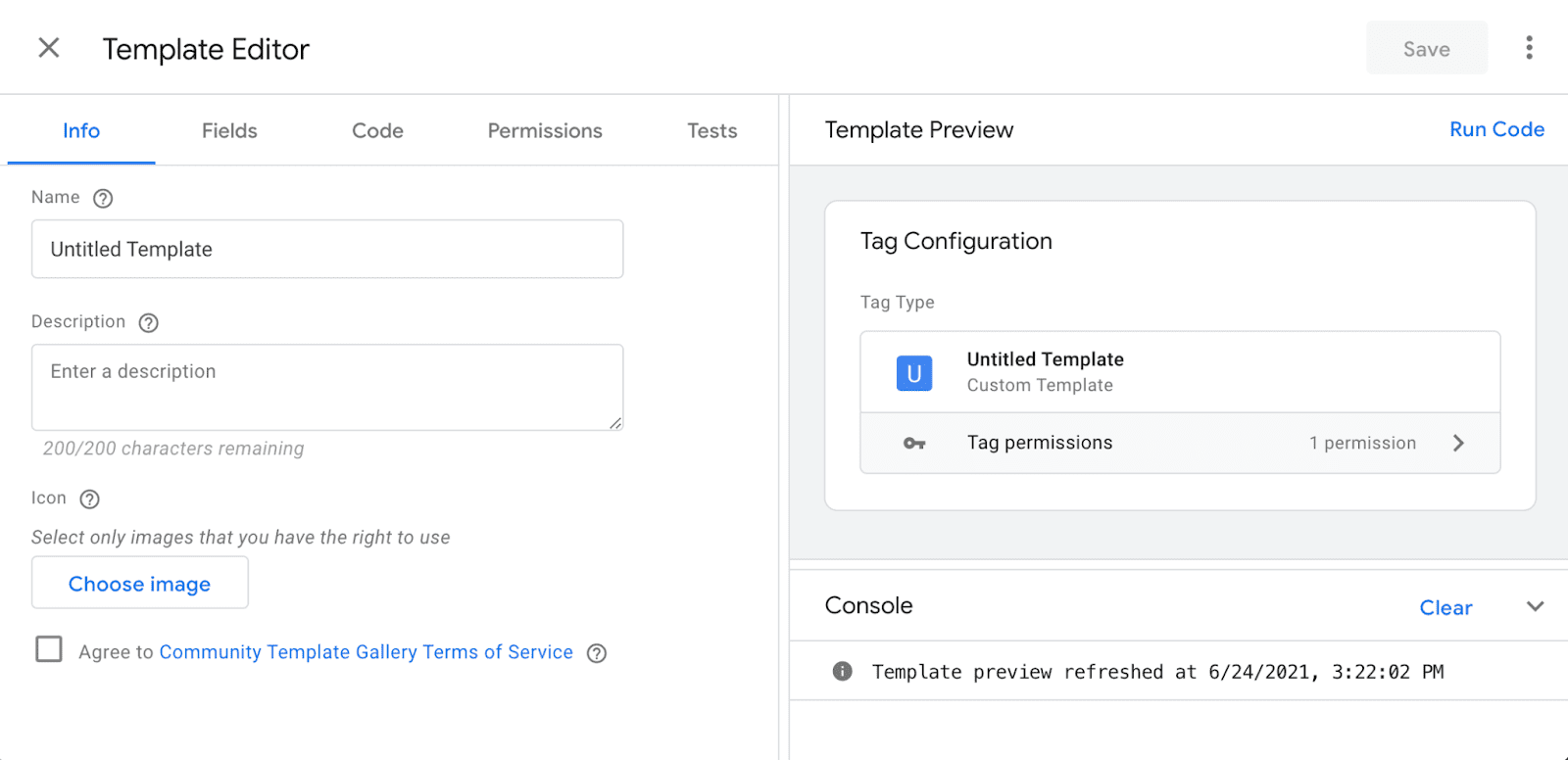
שימוש בתבניות בהתאמה אישית
תבניות בהתאמה אישית תומכות בחלק מהפעולות שתגי HTML בהתאמה אישית תומכים בהן, אבל הן מבוססות על גרסת JavaScript ב-sandbox שמספקת ממשקי API לתרחישים נפוצים של שימוש, כמו הזרקת סקריפט והזרקת פיקסלים. כפי שרואים מהשם, הם מאפשרים ליצור תבנית על ידי משתמש מתקדם שיכול ליצור אותה תוך התמקדות בביצועים. כך משתמשים פחות טכניים יוכלו להשתמש בתבנית. לרוב, זוהי שיטה בטוחה יותר מאשר מתן גישה מלאה ל-HTML בהתאמה אישית.
בגלל ההגבלות המשמעותיות יותר שחלות על תבניות בהתאמה אישית, הסיכוי לבעיות בביצועים או באבטחה בתגים האלה נמוך בהרבה. מהסיבות האלה, תבניות בהתאמה אישית לא מתאימות לכל תרחישי השימוש.

החדרת סקריפטים בצורה נכונה
שימוש במנהל תגים להחדרת סקריפט הוא תרחיש לדוגמה נפוץ מאוד. הדרך המומלצת לעשות זאת היא להשתמש בתבנית בהתאמה אישית וב-API injectScript.
מידע נוסף על שימוש ב-injectScript API כדי להמיר תג HTML מותאם אישית קיים זמין במאמר המרת תג קיים.
אם אתם חייבים להשתמש בתג HTML מותאם אישית, חשוב לזכור:
- יש לטעון ספריות וסקריפטים גדולים של צד שלישי באמצעות תג סקריפט (לדוגמה,
<script src="external-scripts.js">) שמוריד קובץ חיצוני, במקום להעתיק ולהדביק ישירות את תוכן הסקריפט בתג. אמנם הימנעות משימוש בתג<script>מבטלת נסיעה הלוך ושוב נפרדת כדי להוריד את תוכן הסקריפט, אבל השיטה הזו מגדילה את גודל המאגר ומונעת מהדפדפן לשמור את הסקריפט בנפרד במטמון. - ספקים רבים ממליצים למקם את תג ה-
<script>בחלק העליון של ה-<head>. עם זאת, בדרך כלל אין צורך לעשות זאת עבור סקריפטים שנטענים באמצעות Tag Manager. ברוב המקרים, הדפדפן כבר סיים לנתח את<head>עד שהפעלת Tag Manager מתבצעת.
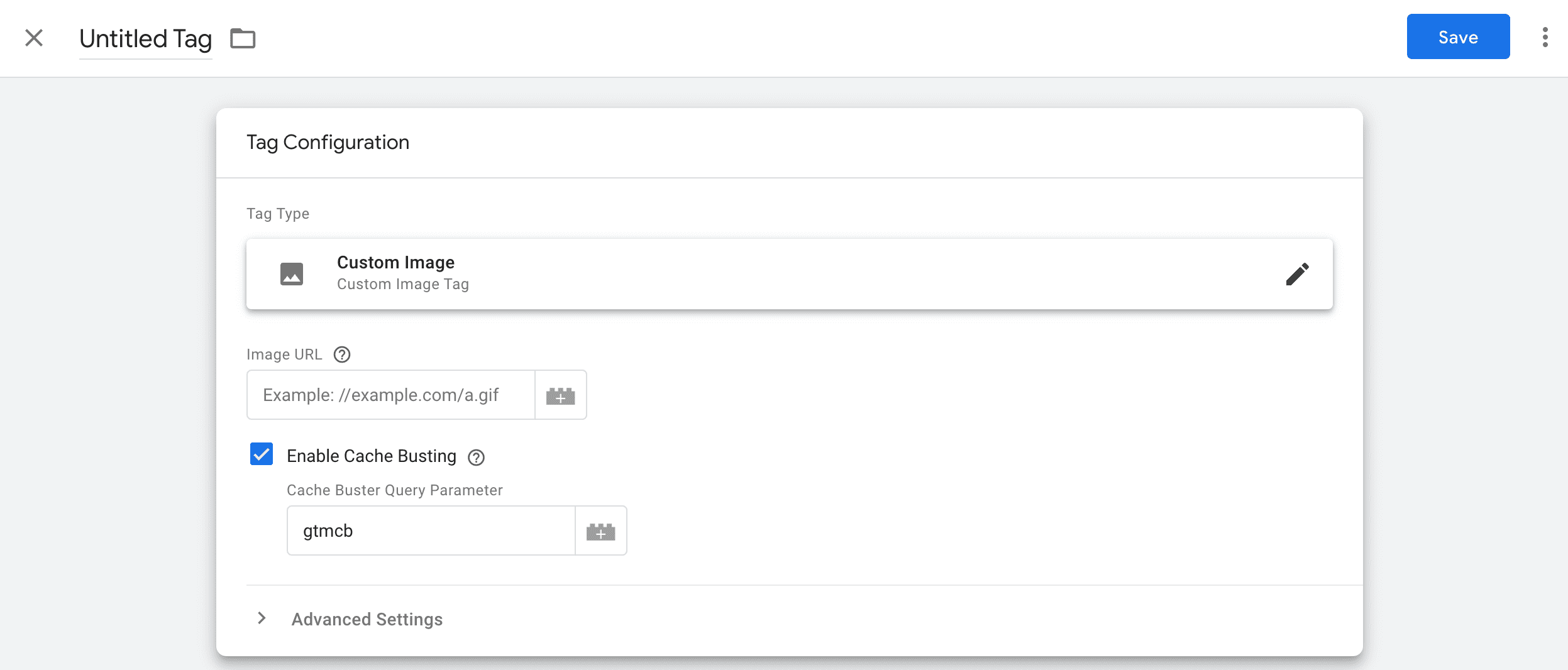
שימוש בפיקסלים
לפעמים אפשר להחליף סקריפטים של צד שלישי בתמונות או בפיקסלים של iframe. בהשוואה לקוד המקביל שמבוסס על סקריפט, לפעמים הפיקסלים תומכים בפחות פונקציונליות, ולכן הם נחשבים לרוב להטמעה פחות מועדפת. עם זאת, כשמשתמשים בפיקסלים בתוך מנהלי תגים, הם יכולים להיות דינמיים יותר כי הם יכולים להפעיל טריגרים ולהעביר משתנים שונים.
פיקסלים הם סוג התג עם הביצועים והאבטחה הכי טובים, כי אין ביצוע של JavaScript אחרי שהוא מופעל. לתמונות הפיקסלים יש גודל משאב קטן מאוד (פחות מ-1KB), והן לא גורמות לשינויים בפריסה.
מומלץ לפנות לספק הצד השלישי כדי לקבל מידע נוסף על התמיכה שלו בפיקסלים. בנוסף, אפשר לנסות לבדוק את הקוד שלהם כדי לאתר תג <noscript>.
אם הספק תומך בפיקסלים, בדרך כלל הוא כולל את הפיקסל בתג <noscript>.

חלופות לפיקסלים
הפיקסלים הפכו לפופולריים בעיקר כי בעבר הם היו אחת מהדרכים הזולות והמהימנות ביותר לשלוח בקשת HTTP במצבים שבהם התגובה מהשרת לא רלוונטית ( לדוגמה, כששולחים נתונים לספקי ניתוח נתונים). ממשקי ה-API של navigator.sendBeacon() ושל fetch() keepalive מיועדים לאותו תרחיש לדוגמה, אבל הם מהימנים יותר מאשר פיקסלים.
אין בעיה להמשיך להשתמש בפיקסלים – יש להם תמיכה רחבה והם משפיעים על הביצועים במידה מינימלית. עם זאת, אם אתם יוצרים משואות משלכם, כדאי לשקול להשתמש באחד מממשקי ה-API האלה.
sendBeacon()
ה-API של navigator.sendBeacon() מיועד לשליחת כמויות קטנות של נתונים לשרתי אינטרנט במצבים שבהם התגובה מהשרת לא חשובה.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
ל-sendBeacon() יש ממשק API מוגבל: הוא תומך רק בשליחת בקשות POST ולא תומך בהגדרת כותרות בהתאמה אישית. הוא נתמך בכל הדפדפנים המודרניים.
Fetch API keepalive
keepalive הוא דגל שמאפשר להשתמש ב-Fetch API כדי לשלוח בקשות לא חסימות, כמו דיווח על אירועים וניתוח נתונים. כדי להשתמש בו, צריך לכלול את keepalive: true בפרמטרים המועברים אל fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
אם fetch() keepalive ו-sendBeacon() נראים דומים מאוד, זה בגלל שהם באמת דומים. למעשה, בדפדפני Chromium, sendBeacon() מבוסס עכשיו על fetch()
keepalive.
כשבוחרים בין fetch() keepalive ל-sendBeacon(), חשוב להביא בחשבון את התכונות ואת תמיכת הדפדפן הנדרשות. ה-API של fetch() גמיש הרבה יותר, אבל ל-keepalive יש פחות תמיכה בדפדפנים מאשר ל-sendBeacon().
מה התגים עושים
בדרך כלל, התגים נוצרים לפי ההנחיות של ספק צד שלישי. אם לא ברור מה הקוד של הספק עושה, כדאי לשאול מישהו שמבין בנושא. חוות דעת נוספת יכולה לעזור לכם לזהות אם תג מסוים עלול לגרום לבעיות בביצועים או באבטחה.
מומלץ לתייג תגים עם בעלים ב-Tag Manager. קל לשכוח למי שייך התג, ולכן יש חשש להסיר אותו אם הוא גורם לשבירה של משהו.
טריגרים
באופן כללי, אופטימיזציה של טריגרים של תגים כוללת הקפדה על כך שלא להפעיל תגים יותר מהנדרש ובחירה בטריגר שמאזן בין הצרכים העסקיים לבין עלויות הביצועים.
טריגרים הם קוד JavaScript שמגדיל את הגודל ואת עלות הביצוע של מנהל התגים. רוב הטריגרים הם קטנים, אבל ההשפעה המצטברת שלהם יכולה להיות משמעותית. לדוגמה, אם יש כמה אירועי קליקים או טריגרים של טיימר, עומס העבודה של מנהל התגים יכול לגדול באופן משמעותי.
בחירת גורם מפעיל מתאים לאירוע
ההשפעה של תג על הביצועים יכולה להשתנות. באופן כללי, ככל שהתג מופעל מוקדם יותר, כך ההשפעה שלו על הביצועים גדולה יותר. בדרך כלל יש הגבלות על המשאבים במהלך טעינת הדף הראשונית, ולכן טעינת משאב מסוים (או הפעלתו) או הרצתו מפחיתים את המשאבים שזמינים לפעולות אחרות.
חשוב לבחור טריגרים מתאימים לכל התגים, אבל זה חשוב במיוחד לגבי תגים שמייבאים משאבים גדולים או מריצים סקריפטים ארוכים.
אפשר להפעיל תגים בצפיות בדפים (בדרך כלל Page load, ב-DOM Ready, ב-Window Loaded) או על סמך אירוע מותאם אישית. כדי להימנע מהשפעה על טעינת הדף, כדאי להפעיל תגים לא חיוניים אחרי Window Loaded.
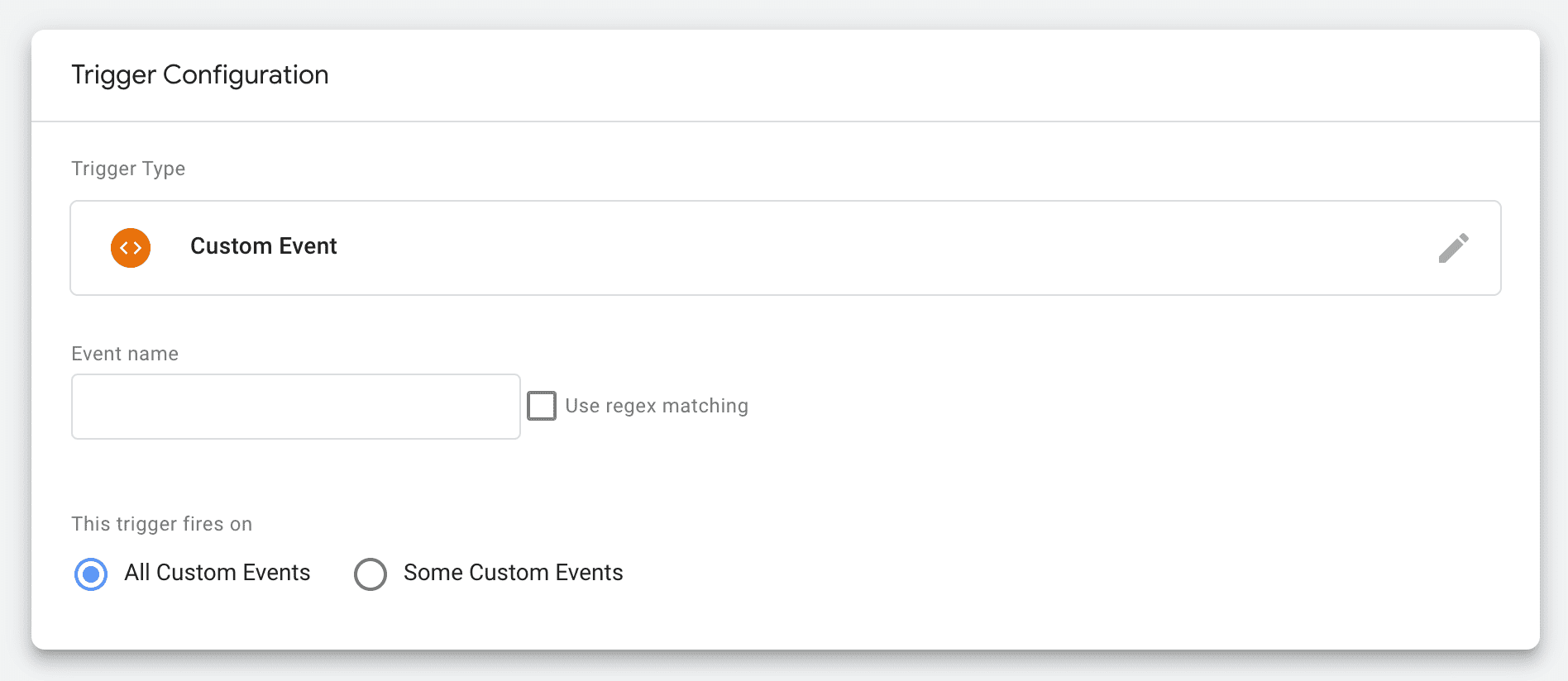
שימוש באירועים מותאמים אישית
אפשר להשתמש באירועים מותאמים אישית כדי להפעיל טריגרים בתגובה לאירועים בדף שלא מכוסים על ידי הטריגרים המובנים של Google Tag Manager. לדוגמה, תגים רבים משתמשים בטריגרים של צפייה בדף. עם זאת, הזמן שחולף בין DOM Ready לבין Window Loaded יכול להיות ארוך, ולכן קשה לשפר את התזמון של הפעלת התג. אירועים בהתאמה אישית יכולים להיות פתרון לבעיה הזו.
קודם כול, יוצרים טריגר של אירוע מותאם אישית ומעדכנים את התגים כך שישתמשו בטריגר הזה.

כדי להפעיל את הטריגר, צריך לדחוף את האירוע המתאים לשכבת הנתונים.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
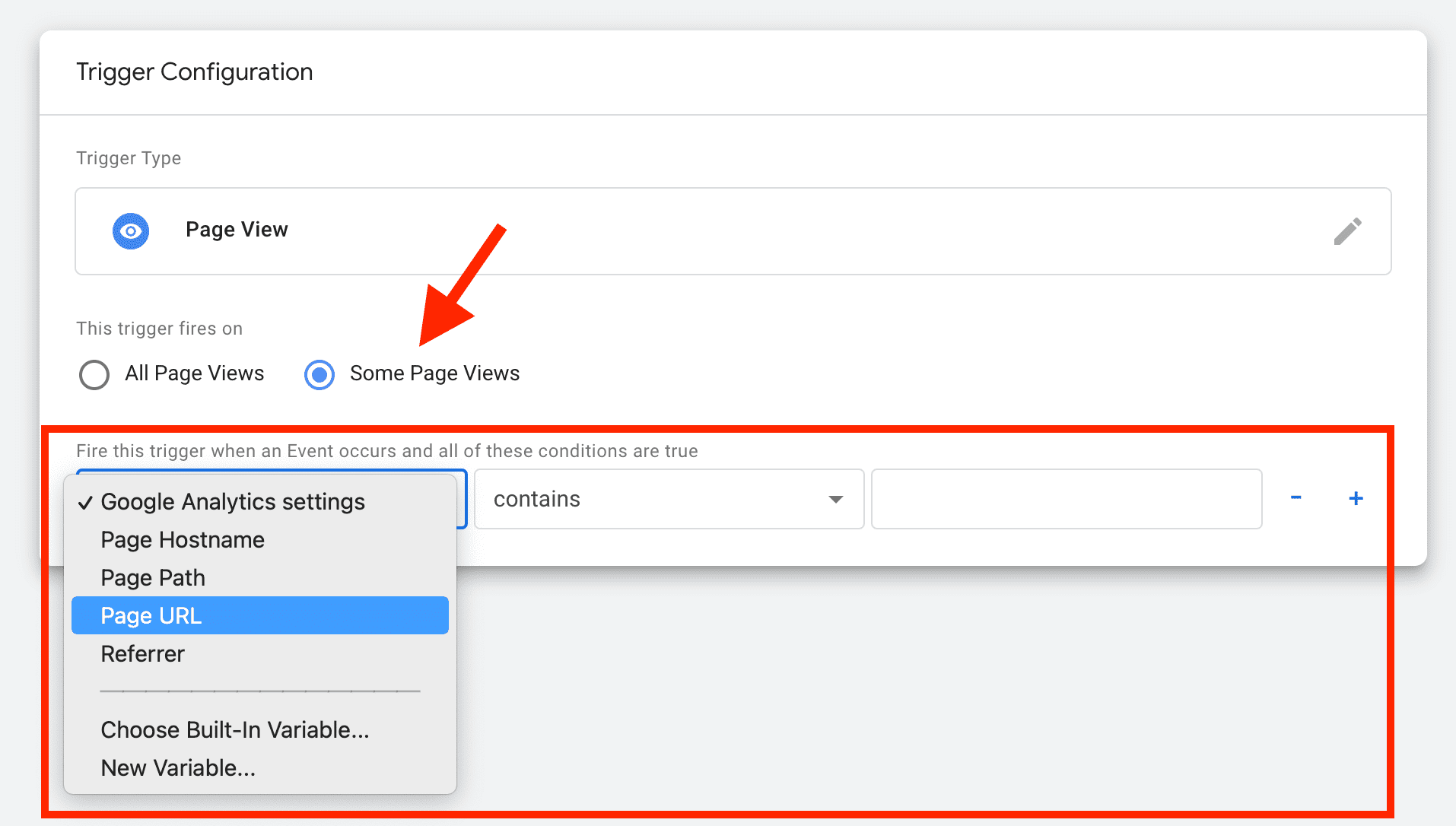
שימוש בתנאים ספציפיים להפעלה
מגדירים תנאי טריגר ספציפיים כדי להימנע מהפעלה של תגים כשאין צורך בכך. אחת הדרכים הפשוטות והיעילות ביותר לעשות זאת היא לוודא שהתג מופעל רק בדפים שבהם הוא נמצא בשימוש בפועל.

אפשר לשלב משתנים מובְנים בתנאים להפעלה כדי להגביל את הפעלת התגים.
טעינת מנהל התגים בזמן המתאים
כדי לשפר את הביצועים, אפשר לשנות את מועד הטעינה של מנהל התגים עצמו. טריגרים, ללא קשר לאופן שבו הם מוגדרים, לא יכולים לפעול עד שמערכת ניהול התגים נטענת. כדאי לנסות זמנים שונים לטעינה של מנהל התגים, כי לכך יכולה להיות השפעה דומה או גדולה יותר. ההחלטה הזו משפיעה על כל התגים בדף.
טעינת מנהל התגים בשלב מאוחר יותר מונעת טעינת תג מוקדם מדי בטעות, וכך מונעת בעיות בביצועים בעתיד.
משתנים
משתמשים במשתנים כדי לקרוא נתונים מהדף. הם שימושיים בטריגרים ובתגים עצמם.
בדומה לטריגרים, משתנים מוסיפים קוד JavaScript למנהל התגים, ולכן הם עלולים לגרום לבעיות בביצועים. המשתנים יכולים להיות קטנים יחסית, כמו קוד לקריאת חלקים מכתובת ה-URL, מקובצי cookie, משכבת הנתונים או מ-DOM. הן יכולות לכלול גם קוד JavaScript מותאם אישית עם יכולות (וגודל) בלתי מוגבלות.
מומלץ לצמצם את השימוש במשתנים, כי מערכת ניהול התגים מעריכה אותם כל הזמן. כדי לצמצם את גודל הסקריפט של Tag Manager ואת זמן העיבוד שלו, כדאי להסיר משתנים ישנים שלא בשימוש.
ניהול תגים
שימוש יעיל בתגים מפחית את הסיכון לבעיות בביצועים.
שימוש בשכבת הנתונים
שכבת הנתונים היא מערך של אובייקטים ב-JavaScript שמכילים מידע על הדף. האובייקטים האלה מכילים את כל המידע שרוצים להעביר אל Google Tag Manager.
אפשר גם להשתמש בשכבת הנתונים כדי להפעיל תגים.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
אפשר להשתמש ב-Google Tag Manager בלי שכבת הנתונים, אבל מומלץ מאוד להשתמש בה. שכבת הנתונים מרכזת את הנתונים שסקריפטים של צד שלישי יכולים לגשת אליהם במקום אחד, וכך מספקת שקיפות טובה יותר לגבי השימוש בהם. בין היתר, כך אפשר לצמצם את מספר החישובים העודפים של המשתנים ואת מספר פעולות ההפעלה של הסקריפט.
שימוש בשכבת נתונים מאפשר לכם לקבוע לאילו נתונים התגים יקבלו גישה, במקום לתת גישה מלאה למשתנה JavaScript או ל-DOM.
יכול להיות שהיתרונות של שכבת הנתונים מבחינת הביצועים לא יהיו אינטואיטיביים, מכיוון שעדכון שכבת הנתונים גורם ל-Google Tag Manager להעריך מחדש את כל משתני הקונטיינר, ויכול להיות שהוא יגרום להפעלת תגים, שכוללת ביצוע של JavaScript. אפשר להשתמש בשכבת הנתונים בצורה שגויה, אבל באופן כללי, אם שכבת הנתונים נראית כמקור לבעיות בביצועים, סביר להניח שיש בעיות בביצועים של המאגר עצמו. שכבת הנתונים מאפשרת לראות את הבעיות האלה בבירור.
הסרת תגים כפולים ותגים שלא בשימוש
תגים כפולים יכולים להופיע כשתג כלשהו נכלל בסימון ה-HTML של הדף, בנוסף להחדרת התג דרך מנהל תגים.
תגים שלא בשימוש צריך להשהות או להסיר, ולא לחסום באמצעות החרגת טריגר. השהיה או הסרה של תג מסירים את הקוד מהמאגר, אבל חסימה לא מסירה אותו.
כשמסירים תגים שלא בשימוש, כדאי לבדוק את הטריגרים והמשתנים כדי לקבוע אם אפשר להסיר אותם גם כן.
תגים מושהים משפיעים על גודל הקונטיינר, אבל המטען הייעודי הכולל קטן יותר מאשר כשהתגים פעילים.
שימוש ברשימות הרשאה ודחייה
אפשר להשתמש ברשימות הרשאה ודחייה כדי להגדיר הגבלות מפורטות מאוד על התגים, הטריגרים והמשתנים שמותר להשתמש בהם בדף. אפשר להשתמש בנתונים האלה כדי לאכוף שיטות מומלצות לשיפור הביצועים וכללי מדיניות אחרים.
רשימות ההרשאות והדחייה מוגדרות דרך שכבת הנתונים.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
לדוגמה, אפשר למנוע שימוש בתגי HTML בהתאמה אישית, במשתני JavaScript או בגישה ישירה ל-DOM. כלומר, אפשר להשתמש רק בפיקסלים ובתגים מוגדרים מראש, עם נתונים משכבת הנתונים. אמנם מדובר בהגבלה, אבל היא יכולה להוביל להטמעה מאובטחת וביצועים טובים יותר של Tag Manager.
מומלץ להשתמש בתיוג בצד השרת
כדאי לשקול לעבור לתיוג בצד השרת, במיוחד באתרים גדולים יותר שרוצים יותר שליטה בנתונים שלהם. תיוג בצד השרת מסיר את קוד הספק מהלקוח, וכך מעביר את העיבוד מהלקוח לשרת.
לדוגמה, כשמשתמשים בתיוג בצד הלקוח, שליחת נתונים לכמה חשבונות Analytics מחייבת את הלקוח להתחיל בקשות נפרדות לכל נקודת קצה. כשמשתמשים בתיוג בצד השרת, הלקוח שולח בקשה אחת למאגר התגים בצד השרת, ומשם הנתונים מועברים לחשבונות ניתוח נתונים שונים.
חשוב לזכור שתיוג בצד השרת פועל רק עם תגים מסוימים. תאימות התגים משתנה בהתאם לספק.
מידע נוסף זמין במאמר מבוא לתיוג בצד השרת.
קונטיינרים
בדרך כלל, מערכת ניהול התגים מאפשרת להגדיר כמה מופעים, שנקראים לרוב מאגרים. אפשר לשלוט במספר מאגרים בחשבון Tag Manager אחד.
שימוש רק בקונטיינר אחד בכל דף
שימוש בכמה קונטיינרים בדף אחד עלול לגרום לבעיות משמעותיות בביצועים, כי הוא גורם לעלייה נוספת בעלויות ובזמן הביצוע של הסקריפט. לכל הפחות, הוא מכפיל את קוד התג של הליבה, שאי אפשר לעשות בו שימוש חוזר בין הקונטיינרים כי הוא מועבר כחלק מ-JavaScript של הקונטיינר.
לעיתים רחוקות משתמשים בכמה מאגרי תגים בצורה יעילה. עם זאת, יש מקרים שבהם אפשר להשתמש באפשרות הזו, אם שולטים בה היטב. לדוגמה:
- כולל מאגר קל יותר לטעינה מוקדמת ומאגר כבד יותר לטעינה מאוחרת, במקום מאגר אחד גדול.
- שימוש בקונטיינר מוגבל למשתמשים פחות טכניים, ובקונטיינר פחות מוגבל אבל עם בקרה הדוקה יותר לתגים מורכבים יותר.
אם אתם חייבים להשתמש בכמה מאגרי תגים בכל דף, עליכם לפעול לפי ההנחיות של Google Tag Manager להגדרת כמה מאגרי תגים.
שימוש בקונטיינרים נפרדים במקרה הצורך
אם אתם משתמשים במערכת ניהול תגים בכמה נכסים, כמו אפליקציה לאינטרנט ואפליקציה לנייד, מספר המאגרים שבהם אתם משתמשים יכול לשפר או לפגוע ביעילות תהליך העבודה. הוא גם יכול להשפיע על הביצועים.
אפשר להשתמש בקונטיינר אחד בכמה אתרים אם האתרים דומים במבנה ובשימוש. לדוגמה, יכול להיות שאפליקציות האינטרנט והאפליקציות לנייד של המותג יפעלו בצורה דומה, אבל סביר להניח שהמבנה שלהן יהיה שונה, ולכן קל יותר לנהל אותן באמצעות קונטיינרים נפרדים.
שימוש חוזר בקונטיינר אחד באופן נרחב מדי עלול להגדיל את המורכבות ואת הגודל של הקונטיינר, כי הוא מחייב לנהוג בלוגיקה מורכבת כדי לנהל את התגים והטריגרים.
מעקב אחר גודל הקונטיינר
הגודל של מאגר נקבע על סמך התגים, הטריגרים והמשתנים שלו. אמנם קונטיינר קטן עדיין עלול להשפיע לרעה על ביצועי הדף, אבל קונטיינר גדול כמעט בוודאות ישפיע לרעה על הביצועים.
גודל המאגר לא צריך להיות המדד החשוב ביותר כשמבצעים אופטימיזציה של השימוש בתגים. עם זאת, לרוב נפח גדול של מאגר הוא סימן אזהרה לכך שהמאגר לא מתוחזק כראוי וייתכן שנעשה בו שימוש לרעה.
מערכת Google Tag Manager מגבילה את גודל המאגר ל-300KB, ומזהירה על גודל המאגר אחרי שהוא מגיע ל-70% ממגבלת הגודל.
ברוב האתרים כדאי לשמור על קונטיינרים קטנים יותר מהמגבלה. לשם השוואה, גודל המארז החציוני של האתר הוא כ-50KB. ספריית Google Tag Manager בפני עצמה היא כ-33KB דחוסה.
מתן שם לגרסאות של מאגר התגים
גרסת קונטיינר היא קובץ snapshot של תוכן הקונטיינר בנקודת זמן מסוימת. שימוש בשם משמעותי וגם הוספת תיאור קצר של השינויים המשמעותיים בתוך השם יכולים לעזור מאוד בניפוי באגים של בעיות ביצועים עתידיות.
תהליכי עבודה של תגים
חשוב לנהל את השינויים בתגים כדי שלא תהיה להם השפעה שלילית על ביצועי הדף.
בדיקה לפני הפריסה
כדאי לבדוק את התגים לפני הפריסה כדי לזהות בעיות שקשורות לביצועים ובעיות אחרות לפני שהם נשלחים.
כשבודקים תג, חשוב להביא בחשבון את הדברים הבאים:
- האם התג פועל בצורה תקינה?
- האם התג גורם לשינויים בפריסה?
- האם התג טוען משאבים כלשהם? מה גודל המשאבים האלה?
- האם התג מפעיל סקריפט ממושך?
מצב תצוגה מקדימה
מצב תצוגה מקדימה מאפשר לבדוק שינויים בתגים באתר בפועל בלי שתצטרכו לפרוס אותם קודם לקהל הרחב. מצב התצוגה המקדימה כולל מסוף לניפוי באגים שמספק מידע על התגים.
זמן הביצוע של Google Tag Manager שונה (קצת איטי יותר) כשמריצים אותו במצב תצוגה מקדימה, בגלל העלויות הנוספות הנדרשות כדי לחשוף מידע במסוף ניפוי הבאגים. לכן, לא מומלץ להשוות בין מדידות של מדדי Web Vitals שנאספו במצב תצוגה מקדימה לבין מדידות שנאספו בסביבת הייצור. עם זאת, אי ההתאמה הזו לא אמורה להשפיע על התנהגות הביצוע של התגים עצמם.
בדיקה עצמאית
גישה חלופית לבדיקת תגים היא להגדיר דף ריק שמכיל מאגר עם תג אחד – התג שאתם בודקים. הגדרת הבדיקה הזו פחות מציאותית ולא תזהה בעיות מסוימות (לדוגמה, אם תג גורם לשינויים בפריסה). עם זאת, היא יכולה לעזור לכם לבודד ולמדוד את ההשפעה של התג על דברים כמו הפעלת סקריפטים. כדאי לקרוא איך ב-Telegraph משתמשים בגישה הזו לבידוד כדי לשפר את הביצועים של קוד של צד שלישי.
מעקב אחר ביצועי התג
אפשר להשתמש ב-Monitoring API של Google Tag Manager כדי לאסוף מידע על זמן הביצוע של תג מסוים. המידע הזה מדווח לנקודת קצה (endpoint) שבחרתם.
מידע נוסף זמין במאמר איך יוצרים צג ב-Google Tag Manager.
דרישה לאישור לשינויים בקונטיינרים
בדרך כלל, קוד של צד ראשון עובר בדיקה ובדיקה לפני הפריסה. יש להתייחס לתגים באותו אופן.
אחת מהדרכים לעשות זאת היא להוסיף אימות דו-שלבי, שמחייב אישור של אדמין לשינויים בקונטיינרים. לחלופין, אם אתם לא רוצים לדרוש אימות דו-שלבי אבל עדיין רוצים לעקוב אחרי שינויים, תוכלו להגדיר התראות לגבי קונטיינרים כדי לקבל התראות באימייל על אירועים בקונטיינרים שבחרתם.
בדיקה תקופתית של השימוש בתגים
אחד האתגרים בעבודה עם תגים הוא שהם נוטים לצבור לאורך זמן: מוסיפים תגים, אבל הם נשלפים לעיתים רחוקות. בדיקת התגים מדי פעם היא אחת הדרכים לשנות את המגמה הזו. התדירות האידיאלית לביצוע הפעולה הזו תלויה בתדירות העדכון של התגים באתר.
תוויות על כל תג שמציינות את הבעלים שלו מאפשרות לזהות בקלות את הגורם האחראי לתג הזה, ולדעת אם הוא עדיין נדרש.
כשבודקים את התגים, חשוב לנקות את הטריגרים והמשתנים. לעתים קרובות הן גם יכולות לגרום לבעיות בביצועים.
מידע נוסף זמין במאמר שליטה בסקריפטים של צד שלישי.



