Core Web Vitals-এর জন্য ট্যাগ এবং ট্যাগ ম্যানেজার অপ্টিমাইজ করুন।
ট্যাগ হল থার্ড-পার্টি কোডের স্নিপেট যা একটি সাইটে প্রবেশ করানো হয়, সাধারণত ট্যাগ ম্যানেজারের মাধ্যমে। ট্যাগগুলি সাধারণত মার্কেটিং এবং বিশ্লেষণের জন্য ব্যবহৃত হয়।
ট্যাগ এবং ট্যাগ পরিচালকদের কর্মক্ষমতা প্রভাব সাইট থেকে সাইটে ব্যাপকভাবে পরিবর্তিত হয়। ট্যাগ ম্যানেজারদের একটি খামের সাথে তুলনা করা যেতে পারে: ট্যাগ ম্যানেজার একটি পাত্র সরবরাহ করে—কিন্তু আপনি এটি কী দিয়ে পূরণ করবেন এবং কীভাবে ব্যবহার করবেন তা বেশিরভাগই আপনার উপর নির্ভর করে।
এই নিবন্ধটি কর্মক্ষমতা এবং ওয়েব ভাইটালগুলির জন্য ট্যাগ এবং ট্যাগ পরিচালকদের অপ্টিমাইজ করার কৌশলগুলি নিয়ে আলোচনা করে৷ যদিও এই নিবন্ধটি Google ট্যাগ ম্যানেজারকে উল্লেখ করে, আলোচিত অনেক ধারণা অন্যান্য ট্যাগ পরিচালকদের ক্ষেত্রেও প্রযোজ্য।
কোর ওয়েব ভাইটালসের উপর প্রভাব
ট্যাগ ম্যানেজাররা প্রায়ই আপনার পৃষ্ঠাটি দ্রুত লোড করতে এবং এটিকে প্রতিক্রিয়াশীল রাখতে প্রয়োজনীয় সংস্থানগুলি ব্যবহার করে আপনার মূল ওয়েব ভাইটালগুলিকে পরোক্ষভাবে প্রভাবিত করতে পারে। ব্যান্ডউইথ আপনার সাইটের জন্য ট্যাগ ম্যানেজার জাভাস্ক্রিপ্ট ডাউনলোড করতে খরচ করা যেতে পারে, বা এর পরবর্তী কলগুলি। মূল থ্রেডে CPU সময় ট্যাগ ম্যানেজার এবং ট্যাগের মধ্যে থাকা জাভাস্ক্রিপ্ট মূল্যায়ন এবং কার্যকর করার জন্য ব্যয় করা যেতে পারে।
সবচেয়ে বড় কন্টেন্টফুল পেইন্ট (LCP) গুরুত্বপূর্ণ পৃষ্ঠা লোডের সময় ব্যান্ডউইথ বিতর্কের জন্য ঝুঁকিপূর্ণ। উপরন্তু, প্রধান থ্রেড ব্লক করা LCP রেন্ডারের সময়কে বিলম্বিত করতে পারে।
ক্রমবর্ধমান লেআউট শিফট (CLS) প্রভাবিত হতে পারে, হয় প্রথম রেন্ডারের আগে গুরুত্বপূর্ণ সংস্থান লোড করতে দেরি করে, অথবা ট্যাগ ম্যানেজারদের দ্বারা পৃষ্ঠায় সামগ্রী প্রবেশ করানো হয়৷
নেক্সট পেইন্টের সাথে ইন্টারঅ্যাকশন (আইএনপি) প্রধান থ্রেডে সিপিইউ বিতর্কের জন্য সংবেদনশীল, এবং আমরা ট্যাগ পরিচালকদের আকার এবং দরিদ্র INP স্কোরের মধ্যে একটি সম্পর্ক দেখেছি।
ট্যাগ প্রকার
কর্মক্ষমতা উপর ট্যাগ প্রভাব ট্যাগ ধরনের দ্বারা পরিবর্তিত হয়. সাধারণভাবে বলতে গেলে, ইমেজ ট্যাগগুলি ("পিক্সেল") সবচেয়ে কার্যকরী, তার পরে কাস্টম টেমপ্লেট এবং সবশেষে, কাস্টম এইচটিএমএল ট্যাগ৷ বিক্রেতা ট্যাগগুলি তাদের অনুমতি দেওয়া কার্যকারিতার উপর নির্ভর করে পরিবর্তিত হয়।
যাইহোক, মনে রাখবেন যে আপনি কীভাবে একটি ট্যাগ ব্যবহার করেন তা এর কার্যকারিতার প্রভাবকে ব্যাপকভাবে প্রভাবিত করে। "পিক্সেল" অনেক বেশি পারফরম্যান্স করে কারণ এই ট্যাগ টাইপের প্রকৃতি তাদের কীভাবে ব্যবহার করা যেতে পারে তার উপর কঠোর বিধিনিষেধ আরোপ করে; কাস্টম এইচটিএমএল ট্যাগগুলি সর্বদা কর্মক্ষমতার জন্য খারাপ নয়, তবে তারা ব্যবহারকারীদের যে স্বাধীনতা প্রদান করে তার কারণে, তাদের কার্যক্ষমতার জন্য খারাপ এমনভাবে অপব্যবহার করা সহজ হতে পারে।
ট্যাগ সম্পর্কে চিন্তা করার সময়, স্কেলটি মনে রাখবেন: যে কোনও একক ট্যাগের কার্যকারিতা প্রভাব নগণ্য হতে পারে—কিন্তু একই পৃষ্ঠায় দশ বা শত শত ট্যাগ ব্যবহার করা হলে তা তাৎপর্যপূর্ণ হতে পারে।
ট্যাগ ম্যানেজার ব্যবহার করে সব স্ক্রিপ্ট লোড করা উচিত নয়
ট্যাগ ম্যানেজাররা সাধারণত রিসোর্স লোড করার জন্য একটি ভাল ব্যবস্থা নয় যা ব্যবহারকারীর অভিজ্ঞতার তাৎক্ষণিক ভিজ্যুয়াল বা কার্যকরী দিকগুলি প্রয়োগ করে—উদাহরণস্বরূপ, কুকি নোটিশ, হিরো ইমেজ বা সাইটের বৈশিষ্ট্যগুলি। এই সংস্থানগুলি লোড করার জন্য একটি ট্যাগ ম্যানেজার ব্যবহার করা সাধারণত তাদের বিতরণে বিলম্ব করে। এটি ব্যবহারকারীর অভিজ্ঞতার জন্য খারাপ এবং এটি LCP এবং CLS-এর মতো মেট্রিক্সও বাড়াতে পারে। এছাড়াও, মনে রাখবেন যে কিছু ব্যবহারকারী ট্যাগ পরিচালকদের ব্লক করে। UX বৈশিষ্ট্যগুলি বাস্তবায়নের জন্য একটি ট্যাগ ম্যানেজার ব্যবহার করার ফলে আপনার কিছু ব্যবহারকারীর জন্য একটি ভাঙা ওয়েবসাইট হতে পারে৷
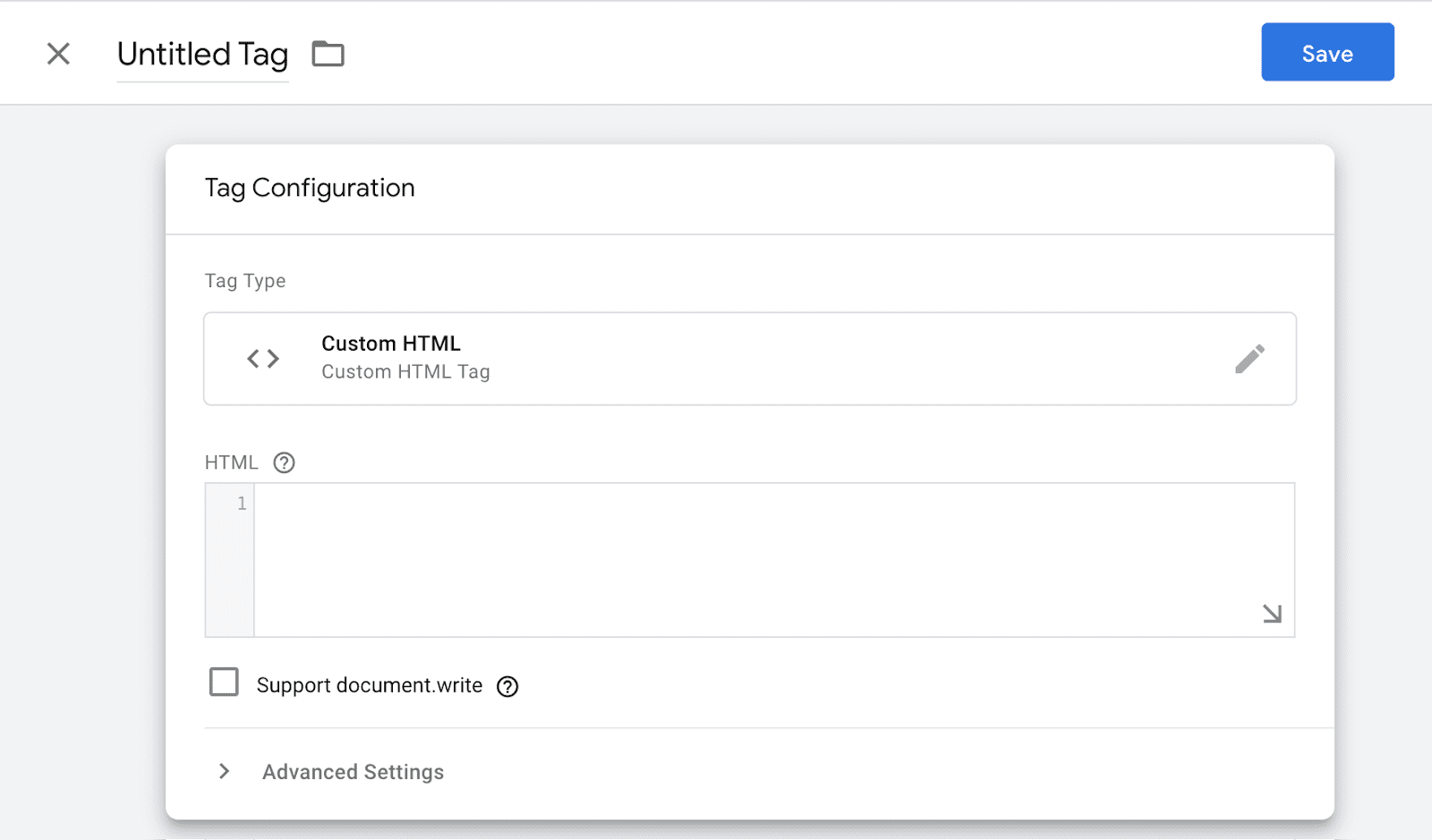
কাস্টম এইচটিএমএল ট্যাগের সাথে সতর্ক থাকুন
কাস্টম এইচটিএমএল ট্যাগগুলি বহু বছর ধরে রয়েছে এবং বেশিরভাগ সাইটে ব্যাপকভাবে ব্যবহৃত হয়৷ কাস্টম এইচটিএমএল ট্যাগ আপনাকে কিছু বিধিনিষেধ সহ আপনার নিজস্ব কোড প্রবেশ করার অনুমতি দেয় কারণ নাম থাকা সত্ত্বেও, এই ট্যাগের প্রধান ব্যবহার হল একটি পৃষ্ঠায় কাস্টম <script> উপাদান যোগ করা।
কাস্টম HTML ট্যাগগুলি বিভিন্ন উপায়ে ব্যবহার করা যেতে পারে এবং তাদের কর্মক্ষমতা প্রভাব উল্লেখযোগ্যভাবে পরিবর্তিত হয়। আপনার সাইটের পারফরম্যান্স পরিমাপ করার সময়, সচেতন থাকুন যে বেশিরভাগ টুলগুলি ট্যাগ ম্যানেজারকে কাস্টম এইচটিএমএল ট্যাগের কার্যক্ষমতার প্রভাবকে দায়ী করবে যা ট্যাগটির পরিবর্তে এটিকে ইনজেক্ট করেছে।

কাস্টম HTML ট্যাগ পার্শ্ববর্তী পৃষ্ঠায় একটি উপাদান সন্নিবেশ করতে পারে। পৃষ্ঠায় উপাদান ঢোকানোর কাজটি পারফরম্যান্স সমস্যার একটি উৎস হতে পারে এবং কিছু ক্ষেত্রে লেআউট পরিবর্তনের কারণও হতে পারে।
- বেশিরভাগ পরিস্থিতিতে, যদি পৃষ্ঠায় একটি উপাদান ঢোকানো হয়, ব্রাউজারকে অবশ্যই পৃষ্ঠার প্রতিটি আইটেমের আকার এবং অবস্থান পুনঃগণনা করতে হবে—এই প্রক্রিয়াটি লেআউট হিসাবে পরিচিত। একটি একক লেআউটের কর্মক্ষমতা প্রভাব ন্যূনতম, কিন্তু যখন এটি অত্যধিক ঘটে তখন এটি কর্মক্ষমতা সমস্যার একটি উৎস হয়ে উঠতে পারে। এই ঘটনার প্রভাব নিম্ন-প্রান্তের ডিভাইস এবং উচ্চ সংখ্যক DOM উপাদান সহ পৃষ্ঠাগুলিতে বেশি।
- আশেপাশের এলাকা ইতিমধ্যে রেন্ডার করার পরে যদি একটি দৃশ্যমান পৃষ্ঠা উপাদান DOM-এ ঢোকানো হয়, তাহলে এটি একটি লেআউট পরিবর্তনের কারণ হতে পারে। এই ঘটনাটি ট্যাগ ম্যানেজারদের জন্য অনন্য নয়-তবে, কারণ ট্যাগগুলি সাধারণত পৃষ্ঠার অন্যান্য অংশের তুলনায় পরে লোড হয়, তাই তাদের জন্য আশেপাশের পৃষ্ঠাটি ইতিমধ্যে রেন্ডার হওয়ার পরে DOM-এ ঢোকানো সাধারণ।
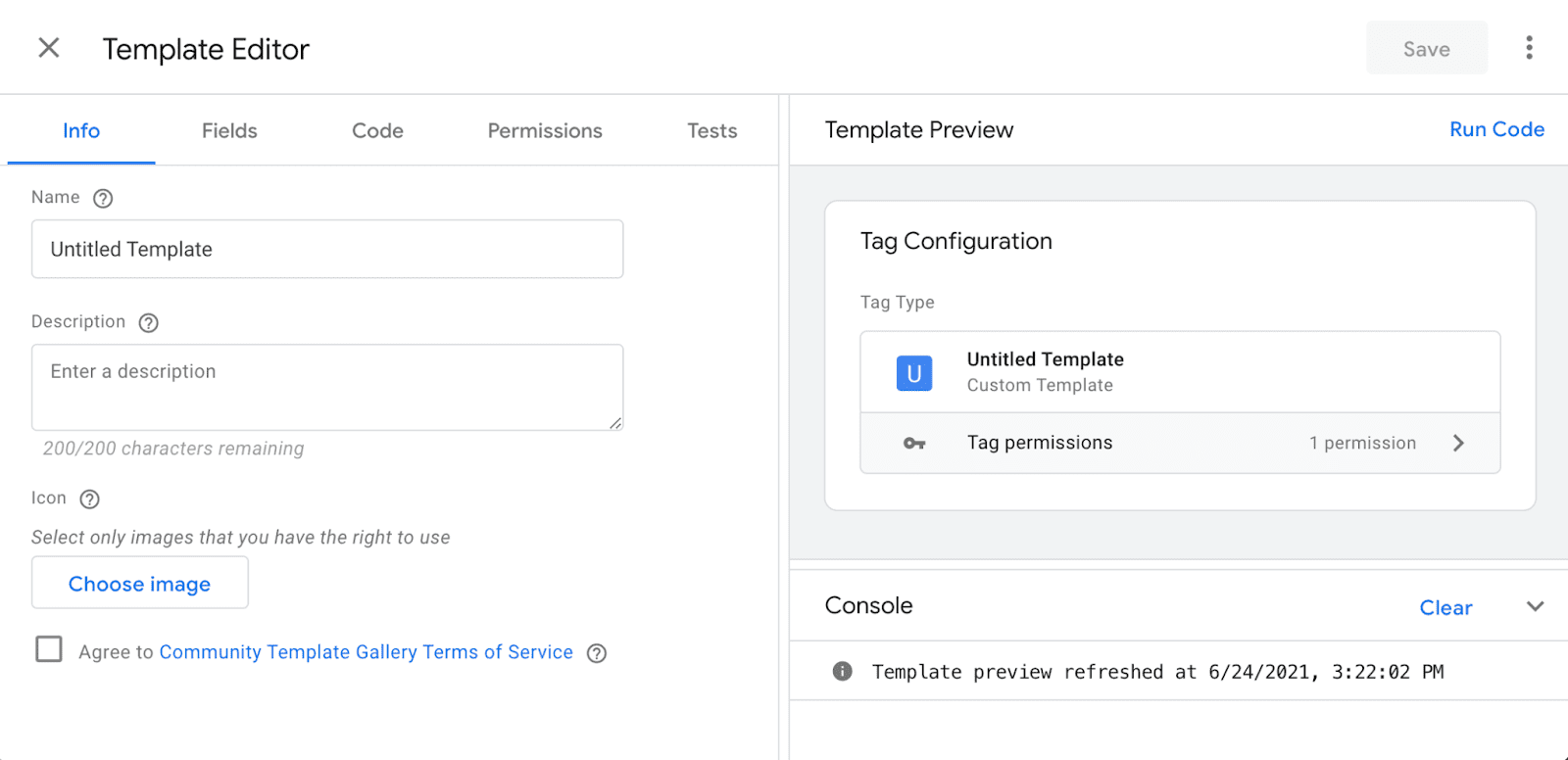
কাস্টম টেমপ্লেট ব্যবহার বিবেচনা করুন
কাস্টম টেমপ্লেটগুলি কাস্টম এইচটিএমএল ট্যাগের মতো কিছু ক্রিয়াকলাপকে সমর্থন করে তবে জাভাস্ক্রিপ্টের একটি স্যান্ডবক্সড সংস্করণের উপর নির্মিত যা স্ক্রিপ্ট ইনজেকশন এবং পিক্সেল ইনজেকশনের মতো সাধারণ ব্যবহারের ক্ষেত্রে API প্রদান করে। নামটি বোঝায়, তারা একটি টেমপ্লেট তৈরি করার অনুমতি দেয়, এমন একজন শক্তি ব্যবহারকারীর দ্বারা, যারা কর্মক্ষমতা মাথায় রেখে এটি তৈরি করতে পারে। কম প্রযুক্তিগত ব্যবহারকারীরা তারপর টেমপ্লেট ব্যবহার করতে পারেন। এটি প্রায়ই সম্পূর্ণ কাস্টম HTML অ্যাক্সেস প্রদানের চেয়ে নিরাপদ।
কাস্টম টেমপ্লেটগুলির উপর আরোপিত বৃহত্তর বিধিনিষেধের কারণে, এই ট্যাগগুলির কার্যকারিতা বা নিরাপত্তা সমস্যাগুলি প্রদর্শন করার সম্ভাবনা অনেক কম; যাইহোক, এই একই কারণে, সমস্ত ব্যবহারের ক্ষেত্রে কাস্টম টেমপ্লেট কাজ করবে না।

সঠিকভাবে স্ক্রিপ্ট ইনজেক্ট করুন
একটি স্ক্রিপ্ট ইনজেক্ট করার জন্য একটি ট্যাগ ম্যানেজার ব্যবহার করা একটি খুব সাধারণ ব্যবহারের ক্ষেত্রে। এটি করার প্রস্তাবিত উপায় হল একটি কাস্টম টেমপ্লেট এবং injectScript API ব্যবহার করা।
একটি বিদ্যমান কাস্টম HTML ট্যাগ রূপান্তর করতে injectScript API ব্যবহার করার তথ্যের জন্য, একটি বিদ্যমান ট্যাগ রূপান্তর দেখুন।
আপনি যদি একটি কাস্টম এইচটিএমএল ট্যাগ ব্যবহার করতে চান তবে এখানে কিছু বিষয় মনে রাখতে হবে:
- লাইব্রেরি এবং বড় তৃতীয় পক্ষের স্ক্রিপ্টগুলিকে একটি স্ক্রিপ্ট ট্যাগের মাধ্যমে লোড করা উচিত যা একটি বাহ্যিক ফাইল ডাউনলোড করে (উদাহরণস্বরূপ,
<script src="external-scripts.js">), স্ক্রিপ্টের বিষয়বস্তু সরাসরি ট্যাগে কপি-পেস্ট করার পরিবর্তে। যদিও<script>ট্যাগের ব্যবহার ভুলে যাওয়া স্ক্রিপ্টের বিষয়বস্তু ডাউনলোড করার জন্য একটি পৃথক রাউন্ড-ট্রিপ বাদ দেয়, এই অনুশীলনটি কন্টেইনারের আকার বাড়ায় এবং ব্রাউজার দ্বারা স্ক্রিপ্টটিকে আলাদাভাবে ক্যাশে করা থেকে বাধা দেয়। - অনেক বিক্রেতা তাদের
<script>ট্যাগ<head>এর উপরে রাখার পরামর্শ দেন। যাইহোক, ট্যাগ ম্যানেজারের মাধ্যমে লোড করা স্ক্রিপ্টগুলির জন্য, এই সুপারিশটি সাধারণত অপ্রয়োজনীয়: বেশিরভাগ পরিস্থিতিতে, ট্যাগ ম্যানেজার কার্যকর করার সময় ব্রাউজার ইতিমধ্যেই<head>পার্সিং শেষ করে ফেলেছে।
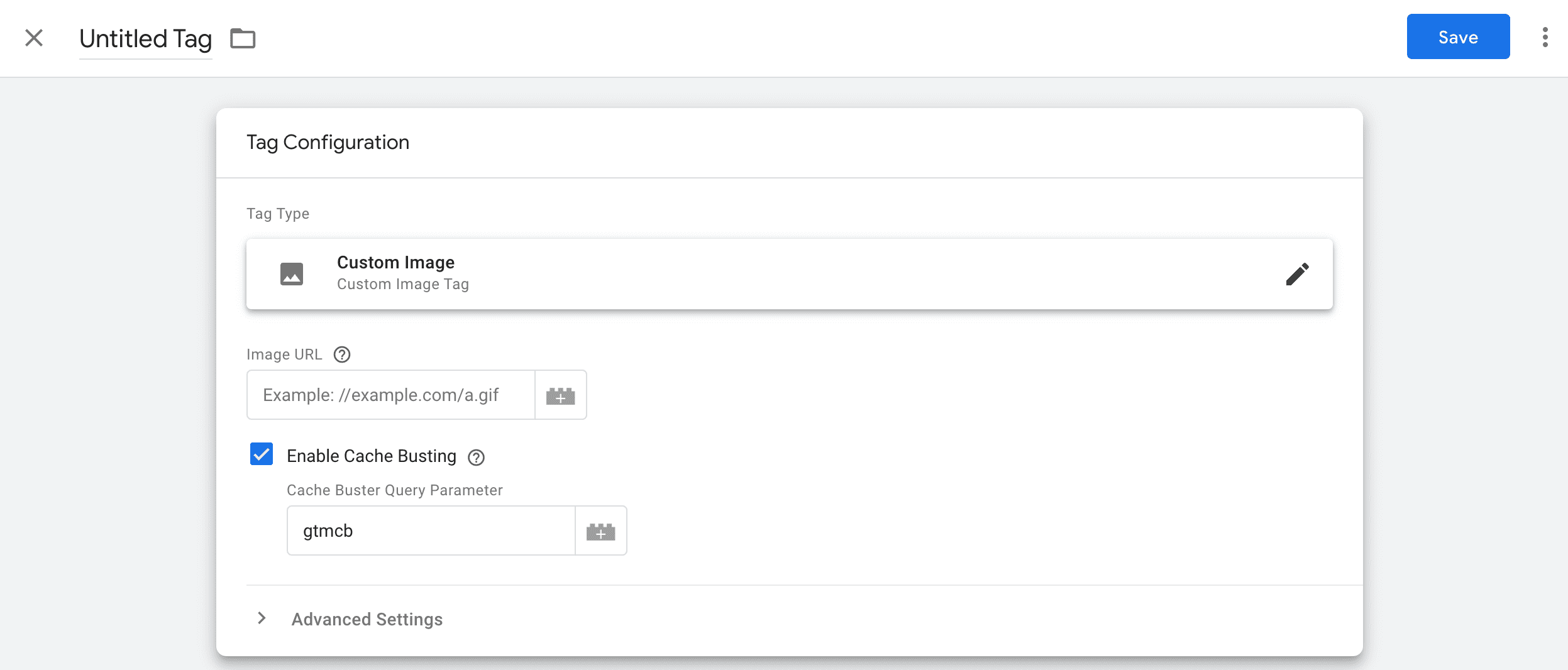
পিক্সেল ব্যবহার করুন
কিছু পরিস্থিতিতে তৃতীয় পক্ষের স্ক্রিপ্টগুলিকে ইমেজ বা আইফ্রেম "পিক্সেল" দিয়ে প্রতিস্থাপন করা যেতে পারে। তাদের স্ক্রিপ্ট-ভিত্তিক প্রতিরূপের তুলনায়, পিক্সেলগুলি কম কার্যকারিতা সমর্থন করতে পারে, তাই প্রায়শই এটি কম পছন্দের বাস্তবায়ন হিসাবে দেখা হয়। যাইহোক, যখন ট্যাগ ম্যানেজারগুলির ভিতরে ব্যবহার করা হয়, তখন পিক্সেলগুলি আরও গতিশীল হতে পারে কারণ তারা ট্রিগারগুলিতে ফায়ার করতে পারে এবং বিভিন্ন ভেরিয়েবল পাস করতে পারে। তারা সবচেয়ে কার্যকরী এবং নিরাপদ ধরনের ট্যাগ কারণ এটি বহিস্কার করার পরে কোন জাভাস্ক্রিপ্ট এক্সিকিউশন নেই। পিক্সেলগুলির একটি খুব ছোট সংস্থান আকার (1 KB-এর কম) এবং লেআউট পরিবর্তনের কারণ হয় না৷
পিক্সেলের জন্য তাদের সমর্থন সম্পর্কে আরও তথ্যের জন্য আপনার তৃতীয়-পক্ষ প্রদানকারীর সাথে যোগাযোগ করুন। উপরন্তু, আপনি একটি <noscript> ট্যাগের জন্য তাদের কোড পরিদর্শন করার চেষ্টা করতে পারেন। যদি কোনো বিক্রেতা পিক্সেল সমর্থন করে, তারা প্রায়শই সেগুলিকে <noscript> ট্যাগের মধ্যে অন্তর্ভুক্ত করবে।

পিক্সেলের বিকল্প
পিক্সেলগুলি মূলত জনপ্রিয় হয়ে ওঠে কারণ এক সময়ে সার্ভারের প্রতিক্রিয়া প্রাসঙ্গিক নয় এমন পরিস্থিতিতে একটি HTTP অনুরোধ করার সবচেয়ে সস্তা এবং সবচেয়ে নির্ভরযোগ্য উপায়গুলির মধ্যে একটি ছিল (উদাহরণস্বরূপ, বিশ্লেষণ প্রদানকারীদের কাছে ডেটা পাঠানোর সময়)। navigator.sendBeacon() এবং fetch() keepalive API-গুলি একই ব্যবহারের ক্ষেত্রে সমাধান করার জন্য ডিজাইন করা হয়েছে কিন্তু পিক্সেলের তুলনায় যুক্তিযুক্তভাবে বেশি নির্ভরযোগ্য।
পিক্সেল ব্যবহার করা চালিয়ে যাওয়ার সাথে কোনও ভুল নেই—এগুলি ভালভাবে সমর্থিত এবং ন্যূনতম কার্যক্ষমতার প্রভাব রয়েছে৷ যাইহোক, আপনি যদি নিজের বীকন তৈরি করেন তবে এই APIগুলির মধ্যে একটি ব্যবহার করা বিবেচনা করা উচিত।
sendBeacon()
navigator.sendBeacon() API এমন পরিস্থিতিতে ওয়েব সার্ভারে অল্প পরিমাণে ডেটা পাঠানোর জন্য ডিজাইন করা হয়েছে যেখানে সার্ভারের প্রতিক্রিয়া কোন ব্যাপার না।
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() একটি সীমিত API রয়েছে: এটি শুধুমাত্র POST অনুরোধগুলিকে সমর্থন করে এবং কাস্টম হেডার সেট করা সমর্থন করে না। এটি সমস্ত আধুনিক ব্রাউজার দ্বারা সমর্থিত ।
fetch() keepalive
keepalive হল একটি পতাকা যা ফেচ এপিআইকে ইভেন্ট রিপোর্টিং এবং বিশ্লেষণের মতো নন-ব্লকিং অনুরোধ করতে ব্যবহার করতে দেয়। এটি keepalive অন্তর্ভুক্ত করে ব্যবহার করা হয়: fetch() এ পাস করা প্যারামিটারে keepalive: true ।
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
যদি fetch() keepalive এবং sendBeacon() খুব একই রকম মনে হয়, এর কারণ হল তারা। আসলে, ক্রোমিয়াম ব্রাউজারে, sendBeacon() এখন fetch() keepalive উপর নির্মিত।
fetch() keepalive এবং sendBeacon() এর মধ্যে নির্বাচন করার সময়, আপনার প্রয়োজনীয় বৈশিষ্ট্য এবং ব্রাউজার সমর্থন বিবেচনা করা গুরুত্বপূর্ণ। fetch() API উল্লেখযোগ্যভাবে আরো নমনীয়; যাইহোক, keepalive sendBeacon() এর চেয়ে কম ব্রাউজার সমর্থন রয়েছে।
স্পষ্টীকরণ পান
ট্যাগগুলি প্রায়ই তৃতীয় পক্ষের বিক্রেতার দ্বারা প্রদত্ত নির্দেশিকা অনুসরণ করে তৈরি করা হয়। যদি এটি অস্পষ্ট হয় যে একজন বিক্রেতার কোড কী করে - এমন কাউকে জিজ্ঞাসা করুন যিনি জানেন। একটি দ্বিতীয় মতামত পাওয়া একটি ট্যাগ কর্মক্ষমতা বা নিরাপত্তা সমস্যা তৈরি করার সম্ভাবনা আছে কিনা তা সনাক্ত করতে সাহায্য করতে পারে।
ট্যাগ ম্যানেজারে মালিকের সাথে ট্যাগ লেবেল করারও সুপারিশ করা হয়। কার ট্যাগের মালিক তা ভুলে যাওয়া খুব সহজ, এবং শুধুমাত্র ক্ষেত্রে এটি সরাতে ভয় পান!
ট্রিগার
উচ্চ-স্তরে, অপ্টিমাইজিং ট্যাগ ট্রিগারগুলি সাধারণত প্রয়োজনের চেয়ে বেশি ট্যাগগুলিকে ট্রিগার না করার বিষয়টি নিশ্চিত করা এবং একটি ট্রিগার বেছে নেওয়া যা ব্যবসার প্রয়োজনের সাথে পারফরম্যান্স খরচের ভারসাম্য বজায় রাখে।
ট্রিগারগুলি হল জাভাস্ক্রিপ্ট কোড যা ট্যাগ ম্যানেজারের আকার-এবং নির্বাহের খরচ বাড়িয়ে দেবে। যদিও বেশিরভাগ ট্রিগার ছোট, ক্রমবর্ধমান প্রভাব যোগ করতে পারে। উদাহরণস্বরূপ অনেক ক্লিক ইভেন্ট থাকা, বা টাইমার ট্রিগারগুলি নাটকীয়ভাবে ট্যাগ ম্যানেজারের কাজের চাপ বাড়িয়ে দিতে পারে।
একটি উপযুক্ত ট্রিগার ইভেন্ট চয়ন করুন
একটি ট্যাগের কার্যকারিতা প্রভাব স্থির নয়: সাধারণভাবে বলতে গেলে, একটি ট্যাগ যত আগে ফায়ার হবে, কার্যক্ষমতার উপর এর প্রভাব তত বেশি। প্রাথমিক পৃষ্ঠা লোডের সময় সংস্থানগুলি সাধারণত সীমাবদ্ধ থাকে এবং তাই একটি নির্দিষ্ট সংস্থান (বা ট্যাগ) লোড করা বা কার্যকর করা অন্য কিছু থেকে সংস্থানগুলিকে সরিয়ে নেয়।
যদিও সমস্ত ট্যাগের জন্য উপযুক্ত ট্রিগার বাছাই করা গুরুত্বপূর্ণ, তবে এটি বিশেষভাবে গুরুত্বপূর্ণ ট্যাগগুলির জন্য যেগুলি বড় সম্পদ লোড করে বা দীর্ঘ স্ক্রিপ্ট চালায়।
ট্যাগগুলি পৃষ্ঠা দর্শনে ট্রিগার করা যেতে পারে (সাধারণত Page load , DOM Ready , Window Loaded ) বা একটি কাস্টম ইভেন্টের উপর ভিত্তি করে। পৃষ্ঠা লোডকে প্রভাবিত না করার জন্য, Window Loaded পরে অ-প্রয়োজনীয় ট্যাগগুলি ফায়ার করার পরামর্শ দেওয়া হয়।
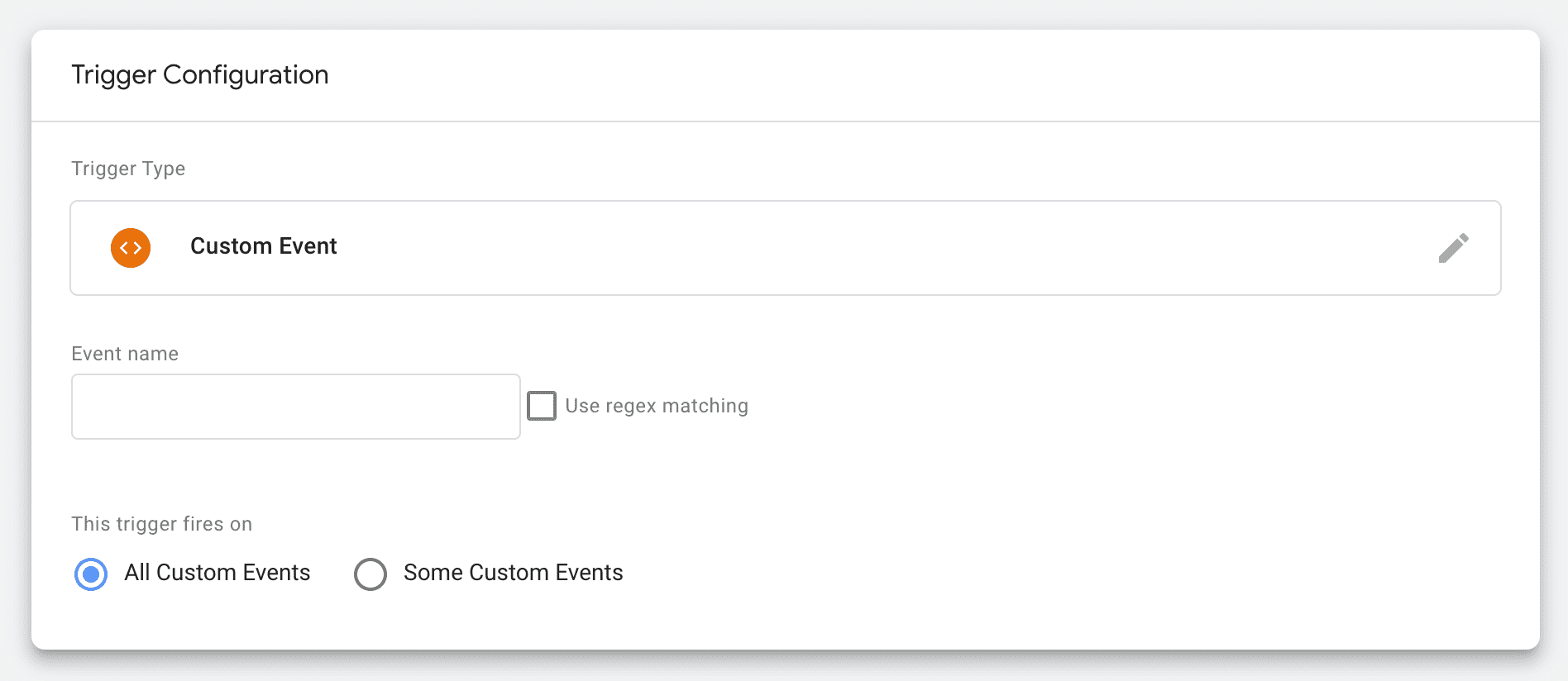
কাস্টম ইভেন্ট ব্যবহার করুন
কাস্টম ইভেন্টগুলি আপনাকে পৃষ্ঠার ইভেন্টগুলির প্রতিক্রিয়া হিসাবে ট্রিগারগুলি ফায়ার করার অনুমতি দেয় যা Google ট্যাগ ম্যানেজারের অন্তর্নির্মিত ট্রিগারগুলির দ্বারা কভার করা হয় না৷ উদাহরণস্বরূপ, অনেক ট্যাগ পেজ ভিউ ট্রিগার ব্যবহার করে; যাইহোক, DOM Ready এবং Window Loaded মধ্যে সময়কাল অনেক পৃষ্ঠায় দীর্ঘ হতে পারে এবং এটি একটি ট্যাগ ফায়ার করার সময় সূক্ষ্ম সুর করা কঠিন করে তুলতে পারে। কাস্টম ইভেন্ট এই সমস্যার একটি সমাধান প্রদান করে।
কাস্টম ইভেন্টগুলি ব্যবহার করতে, প্রথমে একটি কাস্টম ইভেন্ট ট্রিগার তৈরি করুন এবং এই ট্রিগারটি ব্যবহার করতে আপনার ট্যাগগুলি আপডেট করুন৷

ট্রিগার ফায়ার করতে, সংশ্লিষ্ট ইভেন্টটিকে ডেটা স্তরে পুশ করুন।
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
নির্দিষ্ট ট্রিগার শর্ত ব্যবহার করুন
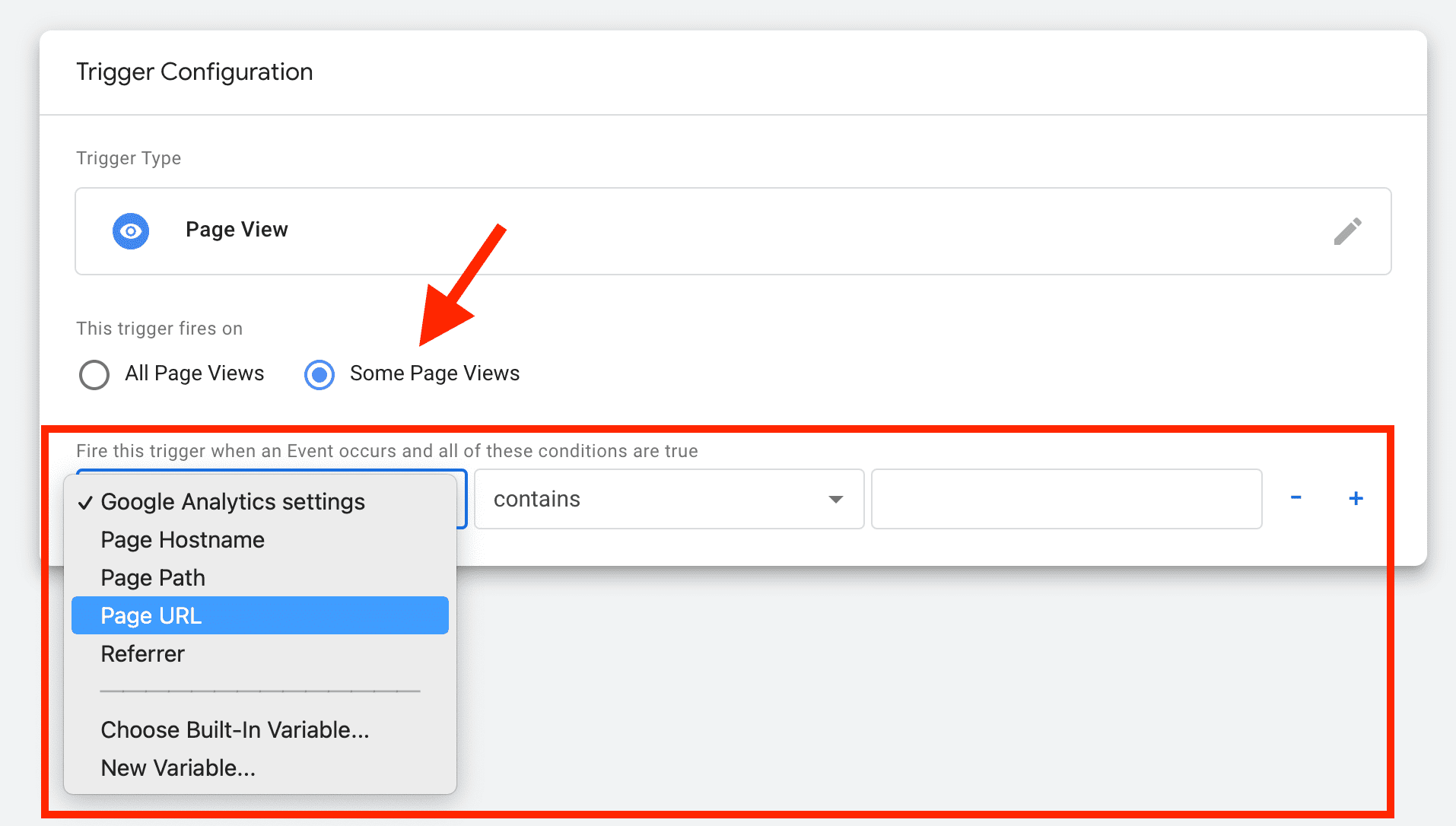
নির্দিষ্ট ট্রিগার শর্তাবলী ব্যবহার করা অপ্রয়োজনীয়ভাবে একটি ট্যাগ ফায়ার এড়াতে সাহায্য করে। যদিও এই ধারণাটি প্রয়োগ করার অনেক উপায় রয়েছে, তবে আপনি করতে পারেন সবচেয়ে সহজ কিন্তু সবচেয়ে দরকারী জিনিসগুলির মধ্যে একটি হল নিশ্চিত করুন যে একটি ট্যাগ শুধুমাত্র সেই পৃষ্ঠাগুলিতেই ফায়ার হয় যেখানে এটি আসলে ব্যবহৃত হয়৷

অন্তর্নির্মিত ভেরিয়েবলগুলি ট্যাগ ফায়ারিং সীমিত করার জন্য ট্রিগার অবস্থার মধ্যেও অন্তর্ভুক্ত করা যেতে পারে।
যাইহোক, সচেতন থাকুন যে জটিল ট্রিগার শর্ত বা ব্যতিক্রমগুলি প্রক্রিয়াকরণের সময় নেয় এবং বন্ধ করে, তাই সেগুলিকে খুব জটিল করে তুলবেন না।
একটি উপযুক্ত সময়ে আপনার ট্যাগ ম্যানেজার লোড করুন
যখন আপনি ম্যানেজার নিজেই লোড ট্যাগ করেন তখন সামঞ্জস্য করা কর্মক্ষমতার উপর উল্লেখযোগ্য প্রভাব ফেলতে পারে। ট্রিগার, সেগুলি যেভাবে কনফিগার করা হোক না কেন, ট্যাগ ম্যানেজার লোড না হওয়া পর্যন্ত ফায়ার করতে পারে না৷ যদিও পৃথক ট্যাগগুলির জন্য ভাল ট্রিগার বাছাই করা গুরুত্বপূর্ণ (উপরে ব্যাখ্যা করা হয়েছে), আপনি যখন আপনার ট্যাগ ম্যানেজার লোড করেন তখন পরীক্ষা করা প্রায়ই সমান বা বেশি প্রভাব ফেলতে পারে কারণ এই একক সিদ্ধান্ত একটি পৃষ্ঠার সমস্ত ট্যাগকে প্রভাবিত করবে।
পরবর্তীতে ট্যাগ ম্যানেজার লোড করা নিয়ন্ত্রণের একটি স্তর যোগ করে এবং ভবিষ্যতের কর্মক্ষমতা সংক্রান্ত সমস্যাগুলি এড়াতে পারে কারণ এটি একটি ট্যাগ ম্যানেজার ব্যবহারকারীকে অসাবধানতাবশত খুব তাড়াতাড়ি একটি ট্যাগ লোড করতে বাধা দেবে, এর প্রভাব বুঝতে না পেরে।
ভেরিয়েবল
ভেরিয়েবল পৃষ্ঠা থেকে ডেটা পড়ার অনুমতি দেয়। তারা ট্রিগার, এবং ট্যাগ নিজেদের মধ্যে দরকারী.
ট্রিগারের মতো, ভেরিয়েবলের ফলে ট্যাগ ম্যানেজারে জাভাস্ক্রিপ্ট কোড যোগ করা হয় এবং এর ফলে কর্মক্ষমতা সমস্যা হতে পারে। ভেরিয়েবলগুলি তুলনামূলকভাবে সহজ অন্তর্নির্মিত প্রকার হতে পারে যা উদাহরণস্বরূপ, URL, কুকিজ, ডেটা স্তর বা DOM এর অংশগুলি পড়তে পারে। অথবা তারা কাস্টম জাভাস্ক্রিপ্ট হতে পারে যা মূলত সীমাহীন যা করতে পারে।
ভেরিয়েবলগুলিকে সহজ এবং সর্বনিম্ন রাখুন, যেহেতু ট্যাগ ম্যানেজার দ্বারা তাদের ক্রমাগত মূল্যায়ন করতে হবে। ট্যাগ ম্যানেজার স্ক্রিপ্টের আকার এবং এটি ব্যবহার করা প্রক্রিয়াকরণের সময় উভয়ই কমাতে আর ব্যবহার করা হয় না এমন পুরানো ভেরিয়েবলগুলি সরান৷
ট্যাগ ব্যবস্থাপনা
ট্যাগগুলি দক্ষতার সাথে ব্যবহার করলে কর্মক্ষমতা সংক্রান্ত সমস্যার ঝুঁকি কমে যাবে।
ডেটা স্তর ব্যবহার করুন
ডেটা লেয়ারে "সমস্ত তথ্য থাকে যা আপনি Google ট্যাগ ম্যানেজারে পাঠাতে চান"। আরও সুনির্দিষ্টভাবে, এটি একটি জাভাস্ক্রিপ্ট অ্যারে অবজেক্ট যা পৃষ্ঠা সম্পর্কে তথ্য ধারণ করে। এটি ট্যাগ ট্রিগার করতেও ব্যবহার করা যেতে পারে।
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
যদিও Google ট্যাগ ম্যানেজার ডেটা স্তর ছাড়াই ব্যবহার করা যেতে পারে, তবে এটির ব্যবহার দৃঢ়ভাবে সুপারিশ করা হয়। ডেটা স্তরটি তৃতীয় পক্ষের স্ক্রিপ্টগুলির দ্বারা অ্যাক্সেস করা ডেটাকে একক জায়গায় একত্রিত করার একটি উপায় প্রদান করে যার ফলে এটির ব্যবহারে আরও ভাল দৃশ্যমানতা প্রদান করে। অন্যান্য জিনিসের মধ্যে, এটি অপ্রয়োজনীয় পরিবর্তনশীল গণনা এবং স্ক্রিপ্ট সম্পাদন কমাতে সাহায্য করতে পারে। সম্পূর্ণ জাভাস্ক্রিপ্ট ভেরিয়েবল বা DOM অ্যাক্সেস দেওয়ার পরিবর্তে একটি ডেটা স্তর ব্যবহার করা ট্যাগ দ্বারা অ্যাক্সেস করা ডেটা নিয়ন্ত্রণ করে।
সদৃশ এবং অব্যবহৃত ট্যাগগুলি সরান
ডুপ্লিকেট ট্যাগগুলি ঘটতে পারে যখন একটি ট্যাগ একটি পৃষ্ঠার এইচটিএমএল মার্কআপে অন্তর্ভুক্ত করা হয় এবং একটি ট্যাগ ম্যানেজারের মাধ্যমে ইনজেক্ট করা হয়৷
অব্যবহৃত ট্যাগ একটি ট্রিগার ব্যতিক্রম ব্যবহারের মাধ্যমে অবরুদ্ধ করার পরিবর্তে বিরতি বা সরানো উচিত। একটি ট্যাগ বিরতি বা অপসারণ কন্টেইনার থেকে কোড সরিয়ে দেয়; ব্লক করা হয় না।
যখন অব্যবহৃত ট্যাগগুলি সরানো হয়, তখন ট্রিগার এবং ভেরিয়েবলগুলিকেও পর্যালোচনা করা উচিত যে সেগুলি শুধুমাত্র সেই ট্যাগগুলির দ্বারা ব্যবহার করা হলে সেগুলিকে সরানো যায় কিনা৷
অনুমতি এবং অস্বীকার তালিকা ব্যবহার করুন
একটি পৃষ্ঠায় অনুমোদিত ট্যাগ, ট্রিগার এবং ভেরিয়েবলের উপর অত্যন্ত দানাদার সীমাবদ্ধতা কনফিগার করার অনুমতি দেয় এবং তালিকা অস্বীকার করে । পারফরম্যান্সের সর্বোত্তম অনুশীলন এবং অন্যান্য নীতিগুলি কার্যকর করতে এটি ব্যবহার করা যেতে পারে।
অনুমতি এবং অস্বীকার তালিকাগুলি ডেটা স্তরের মাধ্যমে কনফিগার করা হয়।
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
উদাহরণস্বরূপ, কোনো কাস্টম HTML ট্যাগ, জাভাস্ক্রিপ্ট ভেরিয়েবল বা সরাসরি DOM অ্যাক্সেসের অনুমতি না দেওয়া সম্ভব। এর মানে শুধুমাত্র পিক্সেল এবং প্রাক-সংজ্ঞায়িত ট্যাগ ব্যবহার করা যেতে পারে, ডেটা স্তর থেকে ডেটা সহ। যদিও এটি অবশ্যই সীমাবদ্ধ, এটি অনেক বেশি কার্যকরী, এবং সুরক্ষিত, ট্যাগ ম্যানেজার বাস্তবায়নের ফলাফল হতে পারে।
সার্ভার-সাইড ট্যাগিং ব্যবহার করার কথা বিবেচনা করুন
সার্ভার-সাইড ট্যাগিং-এ স্যুইচ করা একটি তুচ্ছ কাজ নয়, তবে এটি বিবেচনা করার মতো - বিশেষ করে বড় সাইটগুলির জন্য যারা তাদের ডেটার উপর আরও নিয়ন্ত্রণ চায়। সার্ভার-সাইড ট্যাগিং ক্লায়েন্ট থেকে বিক্রেতা কোড সরিয়ে দেয় এবং এটির সাথে, ক্লায়েন্ট থেকে সার্ভারে প্রক্রিয়াকরণ অফলোড করে।
উদাহরণ স্বরূপ, ক্লায়েন্ট-সাইড ট্যাগিং ব্যবহার করার সময়, একাধিক অ্যানালিটিক্স অ্যাকাউন্টে ডেটা পাঠানোর ফলে ক্লায়েন্ট প্রতিটি শেষ পয়েন্টের জন্য আলাদা অনুরোধ শুরু করে। বিপরীতে, সার্ভার-সাইড ট্যাগিংয়ের সাথে, ক্লায়েন্ট সার্ভার-সাইড কন্টেইনারে একটি একক অনুরোধ করে এবং সেখান থেকে, এই ডেটা বিভিন্ন বিশ্লেষণ অ্যাকাউন্টে ফরোয়ার্ড করা হয়।
মনে রাখবেন যে সার্ভার-সাইড ট্যাগিং শুধুমাত্র কিছু ট্যাগের সাথে কাজ করে; ট্যাগ সামঞ্জস্য বিক্রেতার উপর নির্ভর করে পরিবর্তিত হয়।
আরও তথ্যের জন্য, সার্ভার-সাইড ট্যাগিংয়ের একটি ভূমিকা দেখুন।
পাত্রে
ট্যাগ ম্যানেজাররা সাধারণত তাদের সেট আপের মধ্যে একাধিক দৃষ্টান্ত বা "ধারক" অনুমতি দেয়। এটি একটি ট্যাগ ম্যানেজার অ্যাকাউন্টের মধ্যে একাধিক কন্টেইনার নিয়ন্ত্রণ করতে দেয়।
প্রতি পৃষ্ঠায় শুধুমাত্র একটি ধারক ব্যবহার করুন
একটি একক পৃষ্ঠায় একাধিক কন্টেইনার ব্যবহার করা উল্লেখযোগ্য কর্মক্ষমতা সমস্যা তৈরি করতে পারে কারণ এটি অতিরিক্ত ওভারহেড এবং স্ক্রিপ্ট এক্সিকিউশন প্রবর্তন করে। অন্ততপক্ষে এটি মূল ট্যাগ কোডের নকল করে যা, যেহেতু এটি কন্টেইনারের জাভাস্ক্রিপ্টের অংশ হিসাবে বিতরণ করা হয়, কন্টেইনারগুলির মধ্যে পুনরায় ব্যবহার করা যাবে না।
একাধিক পাত্রে কার্যকরভাবে ব্যবহার করা বিরল। যাইহোক, এমন উদাহরণ থাকতে পারে যখন এটি কাজ করতে পারে-যদি ভালভাবে নিয়ন্ত্রিত হয়-সহ:
- একটি বড় পাত্রের পরিবর্তে একটি হালকা "আর্লি লোড" কনটেইনার এবং একটি ভারী "পরে লোড" কন্টেইনার থাকা।
- কম প্রযুক্তিগত ব্যবহারকারীদের দ্বারা ব্যবহার করা একটি সীমাবদ্ধ কন্টেইনার থাকা, কম সীমাবদ্ধ, কিন্তু আরও শক্তভাবে নিয়ন্ত্রিত, ট্যাগগুলির জন্য কন্টেইনার যা সীমাবদ্ধ পাত্রে ব্যবহার করা যাবে না।
যদি আপনাকে প্রতি পৃষ্ঠায় একাধিক কন্টেইনার ব্যবহার করতে হয়, একাধিক কন্টেইনার সেট আপ করার জন্য Google ট্যাগ ম্যানেজার নির্দেশিকা অনুসরণ করুন ।
প্রয়োজনে আলাদা পাত্র ব্যবহার করুন
আপনি যদি একাধিক বৈশিষ্ট্যের জন্য একটি ট্যাগ ম্যানেজার ব্যবহার করেন (উদাহরণস্বরূপ, একটি ওয়েব অ্যাপ এবং একটি মোবাইল অ্যাপ)- আপনার ব্যবহার করা কন্টেইনারের সংখ্যা আপনার কর্মপ্রবাহের উত্পাদনশীলতাকে সাহায্য করতে পারে বা ক্ষতি করতে পারে৷ এটি কর্মক্ষমতা প্রভাবিত করতে পারে।
সাধারণভাবে বলতে গেলে, একটি একক ধারক কার্যকরভাবে একাধিক সাইট জুড়ে ব্যবহার করা যেতে পারে যদি সাইটগুলি ব্যবহার এবং গঠনে একই রকম হয়। উদাহরণস্বরূপ, যদিও একটি ব্র্যান্ডের মোবাইল এবং ওয়েব অ্যাপগুলি একই রকম ফাংশন পরিবেশন করতে পারে, তবে সম্ভবত অ্যাপগুলি আলাদাভাবে গঠন করা হবে এবং তাই আলাদা কন্টেইনারের মাধ্যমে আরও কার্যকরভাবে পরিচালিত হবে।
একটি একক ধারক পুনঃব্যবহারের চেষ্টা করা খুব বিস্তৃতভাবে সাধারণত অপ্রয়োজনীয়ভাবে ট্যাগ এবং ট্রিগারগুলি পরিচালনা করার জন্য জটিল যুক্তি গ্রহণ করতে বাধ্য করে ধারকটির জটিলতা এবং আকার বৃদ্ধি করে।
পাত্রের আকারের দিকে নজর রাখুন
একটি পাত্রের আকার তার ট্যাগ, ট্রিগার এবং ভেরিয়েবল দ্বারা নির্ধারিত হয়। যদিও একটি ছোট ধারক এখনও পৃষ্ঠার কার্যকারিতাকে নেতিবাচকভাবে প্রভাবিত করতে পারে, একটি বড় ধারক প্রায় অবশ্যই করবে।
আপনার ট্যাগ ব্যবহার অপ্টিমাইজ করার সময় কন্টেইনারের আকার আপনার উত্তর-তারা মেট্রিক হওয়া উচিত নয়; যাইহোক, একটি বড় পাত্রের আকার প্রায়শই একটি সতর্কতা সংকেত যে একটি ধারক ভালভাবে রক্ষণাবেক্ষণ করা হয় না এবং সম্ভবত অপব্যবহার করা হয়।
Google ট্যাগ ম্যানেজার কন্টেইনারের আকার 200 KB এ সীমাবদ্ধ করে এবং 140 KB থেকে শুরু হওয়া কন্টেইনারের আকার সম্পর্কে সতর্ক করবে। যাইহোক, বেশিরভাগ সাইটের লক্ষ্য হওয়া উচিত তাদের কন্টেইনারগুলি এর থেকে অনেক ছোট রাখা। পরিপ্রেক্ষিতের জন্য, মিডিয়ান সাইটের ধারক প্রায় 50 KB।
আপনার কন্টেইনারের আকার নির্ধারণ করতে, https://www.googletagmanager.com/gtag/js?id=YOUR_ID দ্বারা প্রত্যাবর্তিত প্রতিক্রিয়ার আকার দেখুন। এই প্রতিক্রিয়াটিতে Google ট্যাগ ম্যানেজার লাইব্রেরি এবং কন্টেইনারের বিষয়বস্তু রয়েছে। নিজেই, Google ট্যাগ ম্যানেজার লাইব্রেরি প্রায় 33 KB সংকুচিত।
আপনার ধারক সংস্করণের নাম দিন
একটি কন্টেইনার সংস্করণ হল একটি নির্দিষ্ট সময়ে একটি কন্টেইনারের বিষয়বস্তুর একটি স্ন্যাপশট। একটি অর্থপূর্ণ নাম ব্যবহার করা এবং এর মধ্যে অর্থপূর্ণ পরিবর্তনগুলির একটি সংক্ষিপ্ত বিবরণ অন্তর্ভুক্ত করা ভবিষ্যতের কার্যক্ষমতা সমস্যাগুলিকে সহজতর করার জন্য একটি দীর্ঘ পথ যেতে পারে।
ট্যাগিং ওয়ার্কফ্লো
আপনার ট্যাগগুলির পরিবর্তনগুলি পরিচালনা করা গুরুত্বপূর্ণ যাতে সেগুলি পৃষ্ঠার কর্মক্ষমতাতে নেতিবাচক প্রভাব না ফেলে৷
স্থাপন করার আগে পরীক্ষা ট্যাগ
মোতায়েন করার আগে আপনার ট্যাগগুলি পরীক্ষা করা সেগুলি পাঠানোর আগে সমস্যাগুলি (কর্মক্ষমতা এবং অন্যথায়) ধরতে সহায়তা করতে পারে।
ট্যাগ পরীক্ষা করার সময় যে বিষয়গুলি বিবেচনা করতে হবে তার মধ্যে রয়েছে:
- ট্যাগ সঠিকভাবে কাজ করছে?
- ট্যাগ কি কোনো লেআউট পরিবর্তনের কারণ?
- ট্যাগ কি কোনো সম্পদ লোড করে? এই সম্পদ কত বড়?
- ট্যাগ কি একটি দীর্ঘ-চলমান স্ক্রিপ্ট ট্রিগার করে?
প্রিভিউ মোড
পূর্বরূপ মোড আপনাকে প্রথমে জনসাধারণের কাছে স্থাপন না করেই আপনার প্রকৃত সাইটে ট্যাগ পরিবর্তনগুলি পরীক্ষা করতে দেয়৷ পূর্বরূপ মোডে একটি ডিবাগিং কনসোল রয়েছে যা ট্যাগ সম্পর্কে তথ্য প্রদান করে।
ডিবাগিং কনসোলে তথ্য প্রকাশের জন্য প্রয়োজনীয় অতিরিক্ত ওভারহেডের কারণে প্রিভিউ মোডে চালানোর সময় Google ট্যাগ ম্যানেজারের সম্পাদনের সময় ভিন্ন (সামান্য ধীর) হবে। সুতরাং, প্রিভিউ মোডে সংগৃহীত ওয়েব ভাইটাল পরিমাপ উৎপাদনে সংগৃহীতদের সাথে তুলনা করার পরামর্শ দেওয়া হয় না। যাইহোক, এই বৈষম্য ট্যাগগুলির কার্যকরী আচরণকে প্রভাবিত করবে না।
স্বতন্ত্র পরীক্ষা
ট্যাগ পরীক্ষা করার একটি বিকল্প পদ্ধতি হল একটি খালি পৃষ্ঠা সেট আপ করা যাতে একটি একক ট্যাগ সহ একটি ধারক থাকে—যে ট্যাগটি আপনি পরীক্ষা করছেন। এই টেস্টিং সেটআপটি কম বাস্তবসম্মত এবং কিছু সমস্যা ধরবে না (উদাহরণস্বরূপ, একটি ট্যাগ লেআউট পরিবর্তনের কারণ কিনা)—তবে এটি স্ক্রিপ্ট এক্সিকিউশনের মতো জিনিসগুলিতে ট্যাগের প্রভাবকে আলাদা করা এবং পরিমাপ করা সহজ করে তুলতে পারে। তৃতীয় পক্ষের কোডের কর্মক্ষমতা উন্নত করতে টেলিগ্রাফ কীভাবে এই বিচ্ছিন্নতা পদ্ধতি ব্যবহার করে তা দেখুন।
ট্যাগ কর্মক্ষমতা নিরীক্ষণ
Google ট্যাগ ম্যানেজার মনিটরিং এপিআই একটি নির্দিষ্ট ট্যাগ কার্যকর করার সময় সম্পর্কে তথ্য সংগ্রহ করতে ব্যবহার করা যেতে পারে। এই তথ্য আপনার পছন্দের একটি শেষ পয়েন্ট রিপোর্ট করা হয়.
আরও তথ্যের জন্য, দেখুন কিভাবে একটি Google ট্যাগ ম্যানেজার মনিটর তৈরি করবেন ।
ধারক পরিবর্তনের জন্য অনুমোদন প্রয়োজন
ফার্স্ট-পার্টি কোড সাধারণত স্থাপনের আগে পর্যালোচনা এবং পরীক্ষার মধ্য দিয়ে যায় - আপনার ট্যাগগুলির সাথে একই আচরণ করুন। দ্বি-পদক্ষেপ যাচাইকরণ যোগ করা, যার জন্য কন্টেইনার পরিবর্তনের জন্য প্রশাসকের অনুমোদন প্রয়োজন, এটি করার একটি উপায়। বিকল্পভাবে, আপনি যদি দ্বি-পদক্ষেপ যাচাইকরণের প্রয়োজন না করতে চান তবে পরিবর্তনগুলির উপর নজর রাখতে চান, আপনি আপনার পছন্দের কন্টেইনার ইভেন্টগুলি সম্পর্কে ইমেল সতর্কতা পেতে কন্টেইনার বিজ্ঞপ্তিগুলি সেট আপ করতে পারেন৷
পর্যায়ক্রমে ট্যাগ ব্যবহার অডিট
ট্যাগগুলির সাথে কাজ করার চ্যালেঞ্জগুলির মধ্যে একটি হল যে তারা সময়ের সাথে সাথে জমা হতে থাকে: ট্যাগগুলি যোগ করা হয় কিন্তু খুব কমই সরানো হয়। পর্যায়ক্রমে ট্যাগ অডিটিং এই প্রবণতা বিপরীত একটি উপায়. এটি করার জন্য আদর্শ ফ্রিকোয়েন্সি নির্ভর করবে আপনার সাইটের ট্যাগগুলি কত ঘন ঘন আপডেট করা হয় তার উপর।
প্রতিটি ট্যাগ লেবেল করা যাতে মালিক সুস্পষ্ট হয় সেই ট্যাগের জন্য কে প্রতিক্রিয়াশীল তা সহজে সনাক্ত করার অনুমতি দেয় এবং এটি এখনও প্রয়োজন কিনা তা বলতে পারে।
ট্যাগ অডিট করার সময়, ট্রিগার এবং ভেরিয়েবলগুলি পরিষ্কার করতে ভুলবেন না। তারা সহজেই কর্মক্ষমতা সমস্যার কারণ হতে পারে।
আরও তথ্যের জন্য, তৃতীয় পক্ষের স্ক্রিপ্ট নিয়ন্ত্রণে রাখা দেখুন।



