אפשר להשתמש ב-אהבתי כדי לשנות את הגודל, לדחוס או לבצע טרנספורמציה של תמונות על פי דרישה.
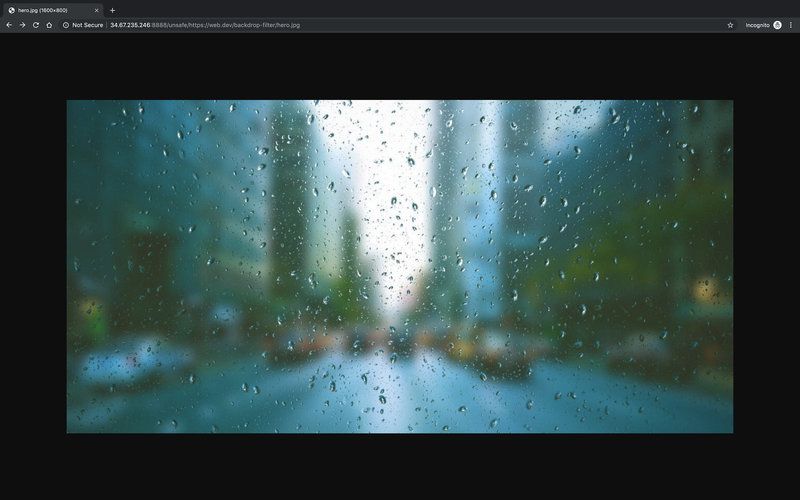
Thumbor הוא רשת CDN חינמית של תמונות בקוד פתוח, המאפשרת לדחוס תמונות, לשנות את הגודל שלהן ולשנות אותן בקלות. בפוסט הזה אפשר לנסות את Thumbor בפעם הראשונה בלי להתקין שום דבר. הגדרנו שרת Thumbor לארגז חול כדי שתהיה לך אפשרות לנסות אותו ב-http://34.67.235.246:8888. התמונה שאתם מנסים להתנסות בה זמינה בכתובת http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg.
דרישות סף
הפוסט הזה מניח שאתם מבינים איך רשתות CDN של תמונות יכולות לשפר את ביצועי הטעינה. אם לא, קראו את המאמר שימוש ברשתות CDN של תמונות כדי לבצע אופטימיזציה של תמונות. בנוסף, אנחנו יוצאים מנקודת הנחה שכבר בניתם אתרים בסיסיים בעבר.
פורמט של כתובת URL מסוג אהבתי
כפי שצוין במאמר שימוש ברשתות CDN של תמונות כדי לבצע אופטימיזציה של תמונות, בכל CDN של תמונות יש פורמט כתובת URL שונה מעט לתמונות. איור 1 מייצג את הפורמט של Thumbor.

מקור
כמו כל המקורות, המקור של כתובת URL של Thumbor מורכב משלושה חלקים: סכימה (שכמעט תמיד http או https), מארח ויציאה. בדוגמה הזו, המארח מזוהה באמצעות כתובת IP, אבל אם משתמשים בשרת DNS, הוא עשוי להיראות כך: thumbor-server.my-site.com. כברירת מחדל, Thumbor משתמש ביציאה 8888 כדי להציג תמונות.
מפתח אבטחה
החלק unsafe בכתובת ה-URL מציין שנעשה שימוש ב-Thumbor ללא מפתח אבטחה. מפתח אבטחה מונע מהמשתמש לבצע שינויים לא מורשים בכתובות ה-URL של התמונות. שינוי כתובת ה-URL של התמונה עלול לגרום למשתמש להשתמש בשרת (ובחיוב האירוח) כדי לשנות את גודל התמונות שלו, או, באופן זדוני, כדי לגרום לעומס יתר על השרת. במדריך הזה לא מוסבר איך להגדיר את התכונה של מפתח האבטחה של 'אהבתי'.
גודל
החלק הזה של כתובת ה-URL מציין את הגודל הרצוי של תמונת הפלט. אפשר להשמיט את האפשרות הזו אם לא רוצים לשנות את גודל התמונה. אגודל ישתמש בגישות שונות כמו חיתוך או התאמה לעומס (scaling) כדי להשיג את הגודל הרצוי בהתאם לפרמטרים האחרים של כתובת ה-URL. בקטע הבא בפוסט הזה מוסבר איך לשנות בצורה מפורטת יותר את הגודל של תמונות.
ננסה עכשיו:
לוחצים על כתובת ה-URL הבאה כדי להציג את התמונה שהוצגה בגודלה המקורי בכרטיסייה חדשה: http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg

תמונה מקורית שינוי גודל התמונה ל-100x100 פיקסלים: http://34.67.235.246:8888/unsafe/100x100/https://web.dev/backdrop-filter/hero.jpg

מסננים
מסננים משנים תמונה. חלק המסננים של פלח כתובת ה-URL מתחיל ב-filters: ואחריו רשימת מסננים שמופרדים בנקודתיים. אפשר להשמיט אותה אם אתם לא משתמשים במסננים. התחביר של מסננים בודדים דומה לקריאה לפונקציה (לדוגמה grayscale()) שמכילה אפס ארגומנטים או יותר.
ננסה עכשיו:
החלת מסנן אחד: אפקט טשטוש גאוס ברדיוס של 25 פיקסלים: http://34.67.235.246:8888/unsafe/filters:blur(25)/https://web.dev/backdrop-filter/hero.jpg

תמונה מטושטשת מפעילים כמה מסננים. ממירים לגווני אפור וrotate את התמונה ב-90 מעלות: http://34.67.235.246:8888/unsafe/filters:grayscale():blur(90)/https://web.dev/backdrop-filter/hero.jpg

טרנספורמציה של תמונות
הקטע הזה מתמקד בפונקציות של אהבתי הכי רלוונטיות לביצועים: דחיסה, שינוי הגודל והמרה בין פורמטים של קבצים.
דחיסה
מסנן האיכות דוחס תמונות בפורמט JPEG עד לרמת איכות התמונה הרצויה (1-100). אם לא צוינה רמת איכות, התמונה תוחם באמצעות Thumbor את התמונה לרמת איכות של 80. זו ברירת מחדל טובה: רמות איכות 80-85 בדרך כלל משפיעות מעט על איכות התמונה, אבל בדרך כלל הן מקטינות את גודל התמונה ב-30-40%.
ננסה עכשיו:
דחיסת התמונה לאיכות של 1 (גרועה מאוד): http://34.67.235.246:8888/unsafe/filters:quality(1)/https://web.dev/backdrop-filter/hero.jpg

תמונה באיכות נמוכה דחסו את התמונה באמצעות הגדרות הדחיסה המשמשות כברירת מחדל של Thumbor: http://34.67.235.246:8888/unsafe/filters:quality()/https://web.dev/backdrop-filter/hero.jpg

שינוי גודל
כדי לשנות את גודל התמונה תוך שמירה על הפרופורציות המקוריות, צריך להשתמש בפורמט $WIDTHx0 או 0x$HEIGHT בתוך החלק size של מחרוזת כתובת ה-URL.
ננסה עכשיו:
ניתן לשנות את גודל התמונה לרוחב של 200 פיקסלים תוך שמירה על הפרופורציות המקוריות: http://34.67.235.246:8888/unsafe/200x0/https://web.dev/backdrop-filter/hero.jpg

התמונה שונתה לרוחב של 200 פיקסלים ניתן לשנות את גודל התמונה לגובה של 500 פיקסלים תוך שמירה על הפרופורציה המקורית: http://34.67.235.246:8888/unsafe/0x500/https://web.dev/backdrop-filter/hero.jpg

אפשר גם לשנות את גודל התמונות לפי אחוז מהמקור באמצעות מסנן הפרופורציה. אם מציינים את הגודל בשילוב עם מסנן היחסים, גודל התמונה ישתנה ומחילים את מסנן היחסים.
ננסה עכשיו:
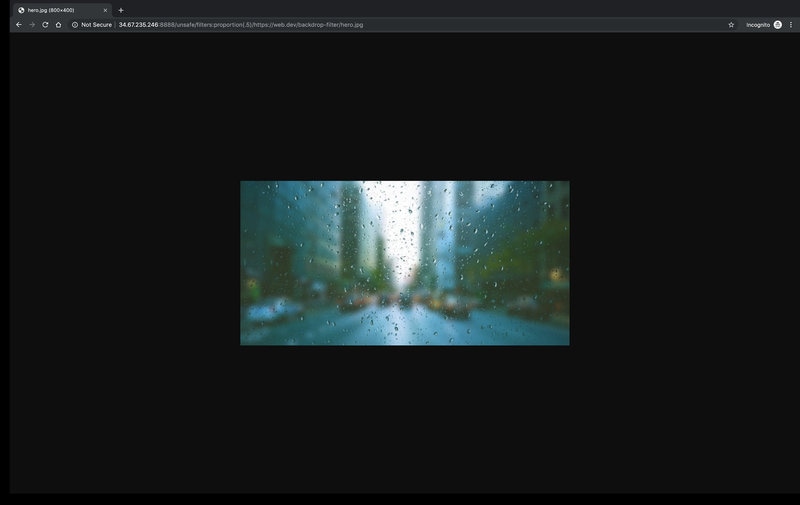
משנים את גודל התמונה ל-50% מהתמונה המקורית: http://34.67.235.246:8888/unsafe/filters:proportion(.5)/https://web.dev/backdrop-filter/hero.jpg

גודל התמונה שונה ל-50% מהגודל של התמונה המקורית יש לשנות את גודל התמונה לרוחב של 1,000 פיקסלים, ולאחר מכן לשנות את גודל התמונה ל-10% מהגודל הנוכחי שלה: http://34.67.235.246:8888/unsafe/1000x/filters:proportion(.1)/https://web.dev/backdrop-filter/hero.jpg

שיטות אלה הן רק חלק מהאפשרויות הרבות של Thumbor 'חיתוך' ושינוי גודל. מידע על אפשרויות נוספות זמין בקטע שימוש.
פורמטים של קבצים
מסנן הפורמט ממיר תמונות לפורמטים jpeg, webp, gif או png. חשוב לזכור שאם מבצעים אופטימיזציה לביצועים, צריך להשתמש ב-JPEG או WebP, כי קובצי PNG ו-GIF הם בדרך כלל גדולים יותר באופן משמעותי ולא דחוסים גם הם.
ננסה עכשיו:
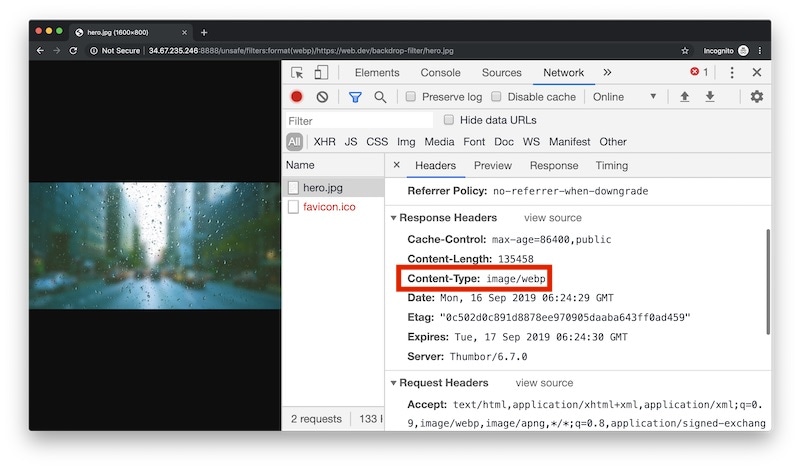
- ממירים את התמונה ל-WebP. אם פותחים את החלונית רשת של כלי הפיתוח, כותרת התגובה Content-Type של המסמך מראה שהשרת החזיר תמונת WebP: http://34.67.235.246:8888/unsafe/filters:format(webp)/https://web.dev/backdrop-filter/hero.jpg

content-type מוצגת בכלי הפיתוחהשלבים הבאים
אפשר לנסות מסננים וטרנספורמציות אחרים בתמונה של hero.jpg.
אם בחרת לעקוב אחר התקנת Thumbor משלך, כדאי לעיין בנספח שבהמשך שמסביר איך ולמה להשתמש בקובץ thumbor.conf.
נספח: thumbor.conf
אפשר להגדיר הרבה מאפשרויות התצורה שהוזכרו בפוסט הזה, וגם בהרבה אחרות, כברירת מחדל, על ידי הגדרה של קובץ התצורה thumbor.conf ושימוש בו. ההגדרות בקובץ thumbor.conf יחולו על כל התמונות, אלא אם הפרמטרים של מחרוזת כתובת ה-URL יבטלו את ההגדרות האלה.
מריצים את הפקודה
thumbor-configכדי ליצור קובץthumbor.confחדש.thumbor-config > ./thumbor.confפותחים את קובץ
thumbor.confהחדש. הפקודהthumbor-configיצרה קובץ שכולל רשימה ומסבירה את כל אפשרויות ההגדרה של Thumbor.קובעים הגדרות על ידי ביטול הוספת הערות לשורות ושינוי ערכי ברירת המחדל. מומלץ לקבוע את ההגדרות הבאות:
QUALITYAUTO_WEBPMAX_WIDTHוגםMAX_HEIGHTALLOW_ANIMATED_GIFS
יש להפעיל את אהבתי עם הדגל
--confכדי להשתמש בהגדרות שלthumbor.conf.thumbor --conf /path/to/thumbor.conf


