發布日期:2025 年 3 月 4 日
Baseline 是由 Chrome 團隊提出,目前由 WebDX 社群群組定義。基準可讓您清楚瞭解瀏覽器之間可互通的功能。這項工具可協助您瞭解在所有主要瀏覽器引擎中,哪些功能可用、哪些功能不可用。不過,您需要能夠識別這些功能。
幸好,您可以使用 Web 平台資訊主頁 (由 web-features npm 套件提供支援) 查詢哪些功能屬於新基準或廣泛可用。您也可以使用 HTTP API 存取這項資訊,將基準資料整合至工具工作流程。本指南將說明相關操作方式。
Web Platform Dashboard 的相關基準查詢語法
Web Platform 資訊主頁會使用特定的查詢文法,協助您搜尋支援的網路功能。您可以直接在資訊主頁上使用這項查詢文法。

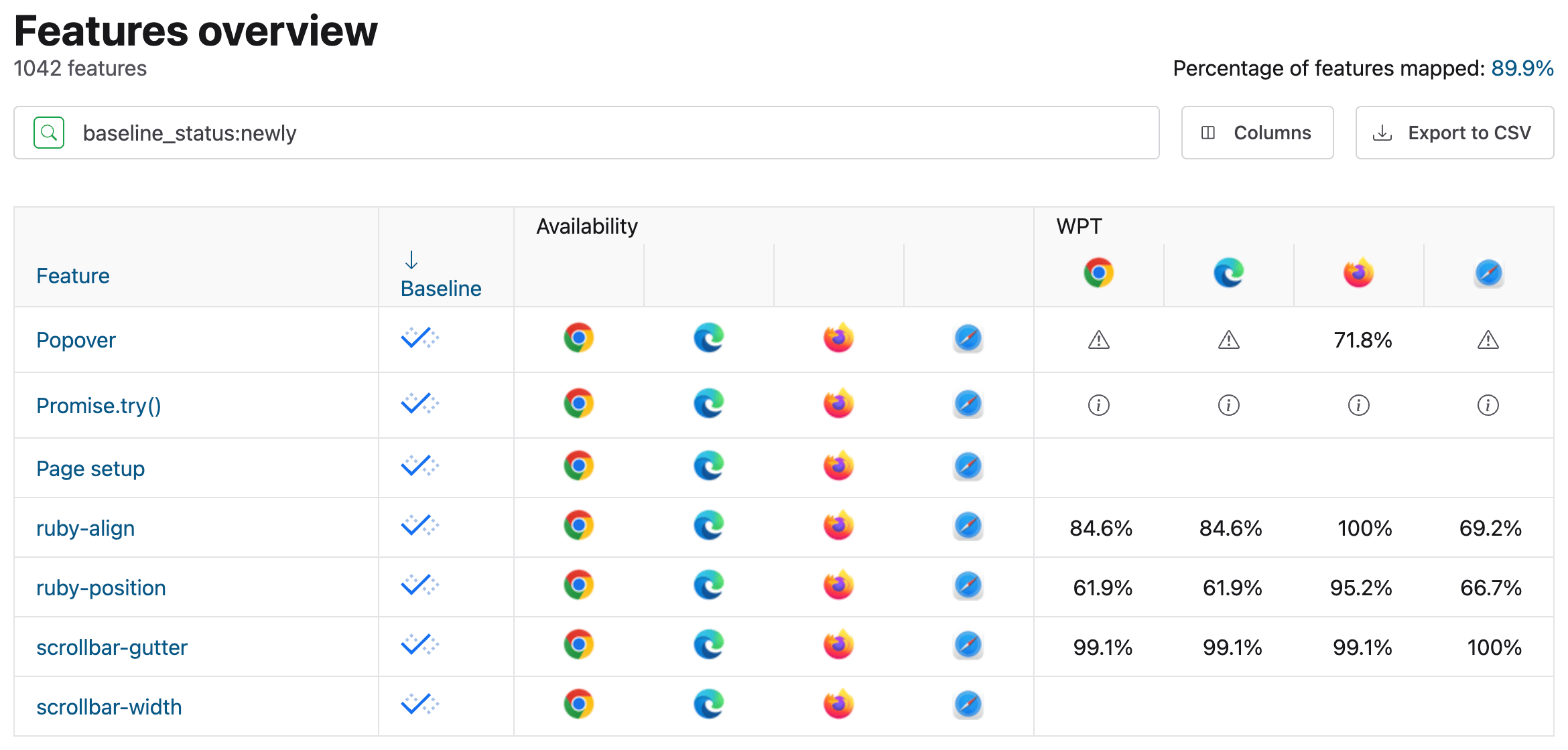
baseline_status:newly 搜尋查詢時,可透過「基準」功能取得的功能。只要在頁面頂端的搜尋框中輸入內容,系統就會顯示多個查詢參數,供您篩選網頁地圖項目。

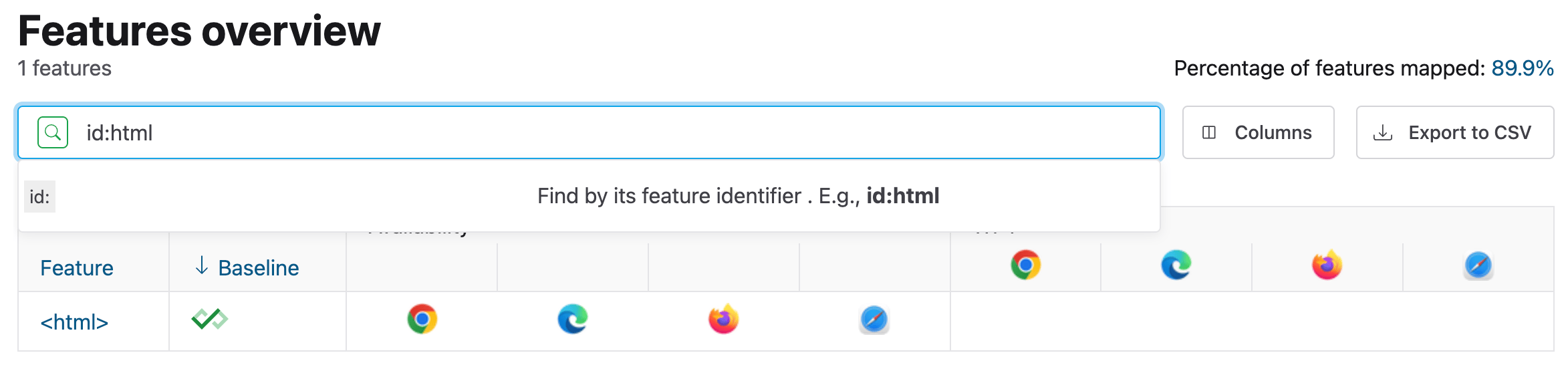
查詢文法具有表達力,可讓您靈活篩選資訊主頁上顯示的 Web 地圖資料。下圖顯示如何使用 id 查詢參數,將搜尋範圍縮小到特定功能:

id 參數值為 html,表示支援 <html> 元素,而這項元素 (不出所料) 在 Baseline Widely 中提供。
查詢文法已在文件中說明,但您不必瞭解所有文法,也能找出功能的基準資料。您可以在資訊主頁上使用上述任一選項,但以下幾個選項特別實用:
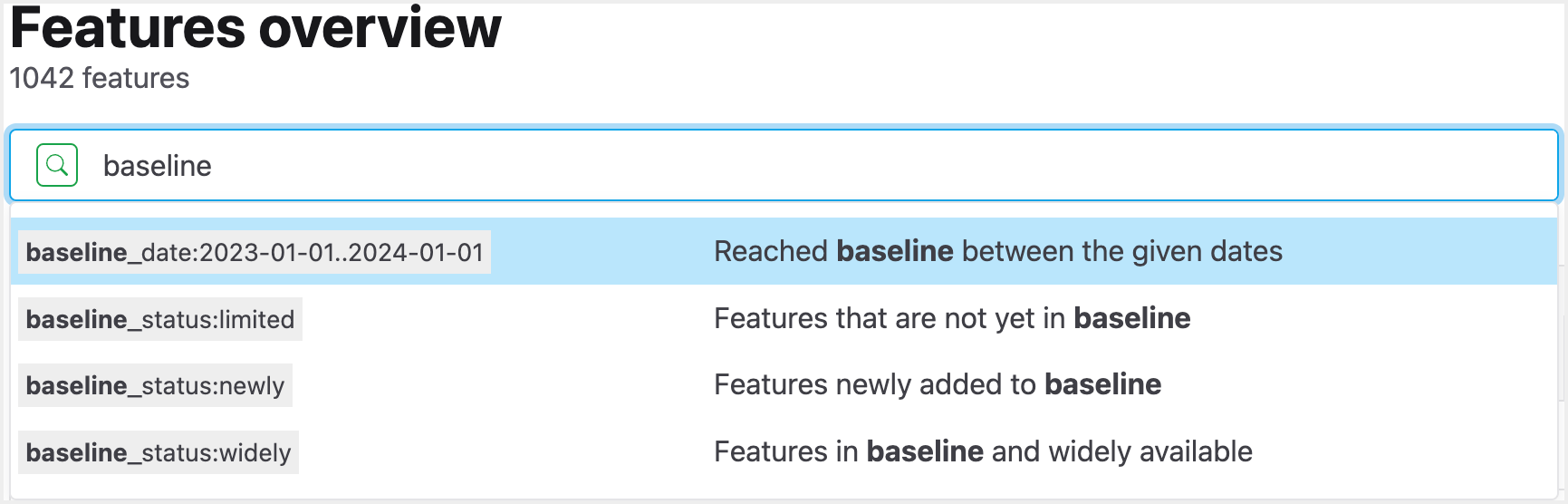
baseline_status:使用這個參數,根據以下三個列舉值篩選地圖項目:limited:傳回瀏覽器支援有限的功能。如果您依據這個值進行篩選,就只會收到未達到任何基準狀態的功能。newly:傳回新推出的基準功能。widely:傳回「廣泛可用」的基準功能,也就是至少已在基準中提供 30 個月的功能。您可以使用這些功能,不必擔心瀏覽器支援或 polyfill。
baseline_date:使用YYYY-MM-DD..YYYY-MM-DD格式,指定功能達到基準時的上限和下限。舉例來說,如要找出一年內的所有地圖項目,請使用2024-01-01..2025-01-01這類值。id:特定功能的 ID。這些 ID 定義在 web-features 套件中。舉例來說,Promise.try()的功能項目會對應至 IDpromise-try。group:地圖項目的其中一個列舉群組名稱。如果您只想查詢特定的網路平台功能子集,這個條件就很實用。例如,您可以篩選出值為css的 CSS 功能清單。
雖然資訊主頁前端非常實用,但它仍是建立在您可以直接查詢的 HTTP API 之上。舉例來說,以下是端點,可取得所有新推出的基準功能:
https://api.webstatus.dev/v1/features?q=baseline_status:newly
JSON 回應結構
您從 HTTP API 收到的 JSON 回應,每個功能都有一致的形狀。傳回的回應會在頂層包含 data 屬性。這個屬性包含所有相符地圖項目的陣列。雖然這份清單並未列出 JSON 回應中所有可用的欄位,但以下是一些與基準線相關的實用欄位:
baseline:包含特定地圖項目基準狀態的一般資訊,以及下列子欄:status:功能的基準狀態。值可以是limited、newly或widely。注意:如果status的值為limited,則這會是唯一的子欄位。low_date:這項屬性表示特定功能成為新基準日期。只有在status為newly或widely時,這個欄位才會顯示。high_date:這項屬性表示特定功能在基準版廣泛推出的日期。只有在status為widely時,才能使用這個欄位。
feature_id:地圖項目 ID。舉例來說,如果是 CSS 格線,這個值會是"grid"。name:地圖項目的格式化名稱。在某些情況下,這可能與feature_id相似,但通常不同。舉例來說,Promise.try()的feature_id值是"promise-try",而同一個地圖項目的name欄位則是"Promise.try()"。spec:這個欄位包含名為links的子欄位,這是規格和其他資源的連結陣列。
還有其他欄位,通常會包含特定支援瀏覽器在哪個版本中實作功能的時間、Web 平台測試相關資料,以及您可能或不關心的其他資訊。
查詢範例
您現在已瞭解部分可用查詢參數的簡要說明,請查看以下查詢範例,瞭解如何在工具和指令碼中使用這些查詢,選取可用於工作流程的網站狀態功能。
取得單一地圖項目的資料
如要熟悉 API,建議您先從基本範例開始,擷取單一網頁地圖項目的資料。
// Specify and encode the query for a query string:
const query = encodeURIComponent('id:grid');
// Construct the URL:
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
// Fetch the resource:
const response = await fetch(url);
if (response.ok) {
// Convert the response to JSON:
const { data } = await response.json();
// Log data for each feature to the:
console.log(data);
}
在本例中,我們指定 id 參數的值為 grid,以取得 CSS 格線的功能支援資訊,這項資訊在 Baseline Widely 中提供。舉例來說,您可以利用這項資訊偵測功能的使用情形,並讓使用者知道他們可以在所有新型瀏覽器引擎中使用這項功能,不必擔心支援問題。
不過,這只是起步,HTTP API 還能提供更多功能,而不僅是取得單一功能的資料。
取得所有基本功能 (新功能和廣泛功能)
假設您想使用指令碼,擷取所有可在「新版」或「廣泛」版中使用的功能。舉例來說,如果您有一段會在特定間隔執行的劇本檔,且希望取得更新的清單,以便在功能從「有限供應」變更為「基準」狀態時進行變更,這項功能就很實用:
const query = encodeURIComponent('-baseline_status:limited');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
這項查詢不會取得「所有」基準新功能和廣泛可用功能,只會取得前 100 個。如果擷取的特徵數量超過這個數字,JSON 回應的頂層就會有一個 metadata 欄位,最多可包含兩個子欄位:
next_page_token:包含憑證的字串,可新增至後端GET要求的查詢字串。使用這個函式並從 webstatus.dev 後端重新擷取資料時,系統會傳回下一個相符功能的批次。注意:如果目前的查詢傳回的結果少於 100 個,或是目前的查詢位於結果集的結尾,則這個欄位將無法使用。total:整數,表示目前查詢可用的地圖項目總數。
這些欄位可用於分頁。有了這些資訊,我們可以嘗試使用以下程式碼,為傳回大量資料的查詢取得所有結果:
async function queryWebStatusDashboard (query, token) {
const urlBase = 'https://api.webstatus.dev/v1/features?q=';
let queryUrl = `${urlBase}${encodeURIComponent(query)}`;
if (token) {
queryUrl += `&page_token=${encodeURIComponent(token)}`;
}
const response = await fetch(queryUrl);
if (response.ok) {
const { data, metadata } = await response.json();
console.log(data);
// See if there's a page token in this query:
if ('next_page_token' in metadata) {
const { next_page_token } = metadata;
queryWebStatusDashboard(query, next_page_token);
} else {
console.log('All results collected');
}
}
}
// Make the first query, and if there are more
// than 100 entries, the function will run
// recursively until all features are fetched
queryWebStatusDashboard('-baseline_status:limited');
取得所有可用的 CSS 基本功能
假設您是專注於 CSS 的工程師,想瞭解哪些 CSS 功能會成為基準新功能。這是 group 查詢值的理想用途,以及在查詢 webstatus.dev 時如何使用 AND 運算子的示例:
const query = encodeURIComponent('baseline_status:newly AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
為 group 指定 css 值時,您可以查詢所有可用的基準新功能。如果您想擴大範圍,將基準層級廣泛可用的 CSS 功能也納入其中,可以使用上一個程式碼範例中的做法,並搭配 -baseline_status:limited AND group:css' 等查詢使用否定運算子。
您可以查詢的另一個欄位是 snapshot 欄位,這有助於找出特定 ECMAScript 功能集的 JavaScript 功能。以下程式碼會檢查 ecmascript-2023 快照中所有可用的基準新功能:
const query = encodeURIComponent('baseline_status:newly AND snapshot:ecmascript-2023');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
取得指定日期範圍內的所有基準功能
您可以查詢 baseline_date 欄位,找出在特定日期範圍內成為基準的所有功能:
const query = encodeURIComponent('baseline_status:widely AND baseline_date:2022-01-01..2022-12-31 AND group:css');
let url = `https://api.webstatus.dev/v1/features?q=${query}`;
const response = await fetch(url);
if (response.ok) {
const { data } = await response.json();
console.log(data);
}
上述程式碼範例會查詢 2022 年起隨時可供廣泛使用的 CSS 功能。baseline_date 的查詢語法可讓您指定開始和結束日期,並以 .. 分隔。
結論
本指南中的查詢是您開始嘗試查詢 webstatus.dev 後端的方式的起點。您可以使用任意數量的可用查詢參數,取得應用程式專屬的結果。
瞭解如何查詢 Web Platform 資訊主頁的 HTTP API,您就能建立可能對工作有用的工具,並隨時掌握您想在專案中使用的功能是否有足夠廣泛的瀏覽器支援。也就是說,您可以使用安全的新式瀏覽器功能建構網頁應用程式,提供更優質的開發人員體驗。


