কিছু বিশেষ ক্ষেত্রে ছাড়া স্থানীয় উন্নয়নের জন্য http://localhost ব্যবহার করা বেশিরভাগ সময়ই ভালো। এই পোস্টটি ব্যাখ্যা করে যে আপনাকে কখন আপনার স্থানীয় ডেভেলপমেন্ট সাইটটি HTTPS এর সাথে চালাতে হবে।
এছাড়াও দেখুন: স্থানীয় উন্নয়নের জন্য HTTPS কীভাবে ব্যবহার করবেন ।
এই পোস্টে, localhost সম্পর্কে বিবৃতি 127.0.0.1 এবং [::1] জন্যও বৈধ, যেহেতু তারা উভয়ই স্থানীয় কম্পিউটার ঠিকানা বর্ণনা করে, যাকে "লুপব্যাক ঠিকানা"ও বলা হয়। এছাড়াও, জিনিসগুলি সহজ রাখতে, পোর্ট নম্বরটি নির্দিষ্ট করা নেই। সুতরাং আপনি যখন http://localhost দেখবেন, এটিকে http://localhost:{PORT} বা http://127.0.0.1:{PORT} হিসেবে পড়ুন।
সারাংশ
স্থানীয়ভাবে বিকাশ করার সময়, ডিফল্টরূপে http://localhost ব্যবহার করুন। পরিষেবা কর্মী, ওয়েব প্রমাণীকরণ API, এবং আরও অনেক কিছু কাজ করবে। যাইহোক, নিম্নলিখিত ক্ষেত্রে, স্থানীয় উন্নয়নের জন্য আপনার HTTPS প্রয়োজন হবে:
- মিশ্র-সামগ্রীর সমস্যা ডিবাগ করা
- HTTP/2 এবং পরবর্তী ব্যবহার করা
- থার্ড-পার্টি লাইব্রেরি বা API ব্যবহার করা যার জন্য HTTPS প্রয়োজন
একটি কাস্টম হোস্টনাম ব্যবহার করে

স্থানীয় উন্নয়নের জন্য কখন HTTPS ব্যবহার করবেন।
✨ এইটুকুই আপনার জানা দরকার। আপনি আরো বিস্তারিত আগ্রহী হলে পড়া রাখা!
কেন আপনার উন্নয়ন সাইট নিরাপদে আচরণ করা উচিত
অপ্রত্যাশিত সমস্যা এড়াতে, আপনি চান আপনার স্থানীয় উন্নয়ন সাইট যতটা সম্ভব আপনার উৎপাদন ওয়েবসাইটের মতো আচরণ করুক। সুতরাং, যদি আপনার প্রোডাকশন ওয়েবসাইট HTTPS ব্যবহার করে, আপনি চান আপনার স্থানীয় ডেভেলপমেন্ট সাইটটি HTTPS সাইটের মতো আচরণ করুক।
ডিফল্টরূপে http://localhost ব্যবহার করুন
ব্রাউজারগুলি http://localhost একটি বিশেষ উপায়ে ব্যবহার করে: যদিও এটি HTTP, এটি বেশিরভাগই একটি HTTPS সাইটের মতো আচরণ করে ।
http://localhost এ, পরিষেবা কর্মী, সেন্সর API, প্রমাণীকরণ API, অর্থপ্রদান, এবং নির্দিষ্ট নিরাপত্তা গ্যারান্টি প্রয়োজন এমন অন্যান্য বৈশিষ্ট্যগুলি সমর্থিত এবং হুবহু একটি HTTPS সাইটের মতো আচরণ করে৷
স্থানীয় উন্নয়নের জন্য কখন HTTPS ব্যবহার করবেন
আপনি বিশেষ ক্ষেত্রে সম্মুখীন হতে পারেন যেখানে http://localhost একটি HTTPS সাইটের মতো আচরণ করে না —অথবা আপনি কেবলমাত্র একটি কাস্টম সাইটের নাম ব্যবহার করতে চাইতে পারেন যা http://localhost নয়।
নিম্নলিখিত ক্ষেত্রে স্থানীয় উন্নয়নের জন্য আপনাকে HTTPS ব্যবহার করতে হবে:
- আপনাকে স্থানীয়ভাবে একটি সমস্যা ডিবাগ করতে হবে যা শুধুমাত্র একটি HTTPS ওয়েবসাইটে ঘটে কিন্তু একটি HTTP সাইটে নয়, এমনকি
http://localhostও নয়, যেমন একটি মিশ্র-সামগ্রী সমস্যা। - আপনাকে স্থানীয়ভাবে HTTP/2 বা নতুনের জন্য নির্দিষ্ট একটি আচরণ পরীক্ষা বা পুনরুত্পাদন করতে হবে। উদাহরণস্বরূপ, যদি আপনাকে HTTP/2 বা নতুনটিতে লোডিং কর্মক্ষমতা পরীক্ষা করতে হয়। অনিরাপদ HTTP/2 বা নতুন সমর্থিত নয়, এমনকি
localhostনয়। - আপনাকে স্থানীয়ভাবে তৃতীয় পক্ষের লাইব্রেরি বা APIগুলি পরীক্ষা করতে হবে যার জন্য HTTPS প্রয়োজন (উদাহরণস্বরূপ OAuth)।
আপনি
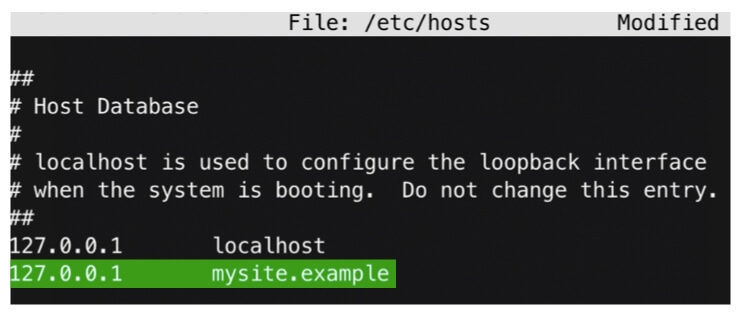
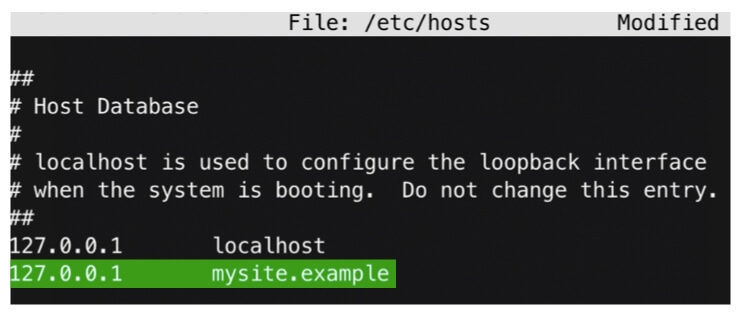
localhostব্যবহার করছেন না, কিন্তু স্থানীয় উন্নয়নের জন্য একটি কাস্টম হোস্ট নাম, উদাহরণস্বরূপmysite.example। সাধারণত, এর মানে হল আপনি আপনার স্থানীয় হোস্ট ফাইলটি ওভাররাইড করেছেন:
একটি কাস্টম হোস্টনাম যোগ করতে একটি হোস্ট ফাইল সম্পাদনা করা হচ্ছে৷ এই ক্ষেত্রে, Chrome, Edge, Safari, এবং Firefox ডিফল্টভাবে
mysite.exampleকে নিরাপদ বলে মনে করে না , যদিও এটি একটি স্থানীয় সাইট। তাই এটি একটি HTTPS সাইটের মত আচরণ করবে না।অন্যান্য মামলা! এটি একটি সম্পূর্ণ তালিকা নয়, তবে আপনি যদি এমন একটি মামলার সম্মুখীন হন যা এখানে তালিকাভুক্ত নয়, আপনি জানতে পারবেন: জিনিসগুলি
http://localhostএ ভেঙে যাবে, অথবা এটি আপনার প্রোডাকশন সাইটের মতো আচরণ করবে না৷ 🙃
এই সমস্ত ক্ষেত্রে, আপনাকে স্থানীয় উন্নয়নের জন্য HTTPS ব্যবহার করতে হবে।
স্থানীয় উন্নয়নের জন্য HTTPS কিভাবে ব্যবহার করবেন
আপনার যদি স্থানীয় উন্নয়নের জন্য HTTPS ব্যবহার করার প্রয়োজন হয়, তাহলে স্থানীয় উন্নয়নের জন্য HTTPS কীভাবে ব্যবহার করবেন সেদিকে যান।
আপনি যদি একটি কাস্টম হোস্টনাম ব্যবহার করেন তাহলে টিপস৷
আপনি যদি একটি কাস্টম হোস্টনাম ব্যবহার করেন, উদাহরণস্বরূপ, আপনার হোস্ট ফাইল সম্পাদনা করা:
-
mysiteমতো একটি খালি হোস্টনাম ব্যবহার করবেন না কারণ যদি একই নাম (mysite) থাকে এমন একটি শীর্ষ-স্তরের ডোমেইন (TLD) থাকে তবে আপনি সমস্যায় পড়বেন। এবং এটি অসম্ভাব্য নয়: 2020 সালে, 1,500 টিএলডি রয়েছে এবং তালিকাটি বাড়ছে।coffee,museum,travel, এবং অনেক বড় কোম্পানির নাম (এমনকি আপনি যে কোম্পানিতে কাজ করছেন!) হল TLD। এখানে সম্পূর্ণ তালিকা দেখুন . - শুধুমাত্র আপনার, বা এই উদ্দেশ্যে সংরক্ষিত ডোমেইন ব্যবহার করুন. আপনার নিজের কোনো ডোমেইন না থাকলে, আপনি
testবাlocalhost(mysite.localhost) ব্যবহার করতে পারেন। ব্রাউজারেtestবিশেষ চিকিৎসা নেই, কিন্তুlocalhostকরে: ক্রোম এবং এজhttp://<name>.localhostবক্সের বাইরে সমর্থন করে, এবং লোকালহোস্ট যখন করবে তখন এটি নিরাপদে আচরণ করবে। এটি ব্যবহার করে দেখুন: লোকালহোস্টে যেকোন সাইট চালান এবং ক্রোম বা এজ-এhttp://<whatever name you like>.localhost:<your port>অ্যাক্সেস করুন। এটি শীঘ্রই ফায়ারফক্স এবং সাফারিতেও সম্ভব হতে পারে। আপনি এটি করতে পারেন (mysite.localhostমত সাবডোমেন আছে) কারণlocalhostশুধুমাত্র একটি হোস্টনাম নয়: এটি একটি সম্পূর্ণ TLD, যেমনcom।
আরও জানুন
সকল পর্যালোচকদের অবদান এবং প্রতিক্রিয়ার জন্য অনেক ধন্যবাদ-বিশেষ করে রায়ান স্লিভি, ফিলিপ্পো ভালসোর্দা, মিলিকা মিহাজলিজা, রোয়ান মেরেউড এবং জেক আর্চিবাল্ড। 🙌
আনস্প্ল্যাশে @moses_lee দ্বারা হিরো ছবি, সম্পাদিত।
,কিছু বিশেষ ক্ষেত্রে ছাড়া স্থানীয় উন্নয়নের জন্য http://localhost ব্যবহার করা বেশিরভাগ সময়ই ভালো। এই পোস্টটি ব্যাখ্যা করে যে আপনাকে কখন আপনার স্থানীয় ডেভেলপমেন্ট সাইটটি HTTPS এর সাথে চালাতে হবে।
এছাড়াও দেখুন: স্থানীয় উন্নয়নের জন্য HTTPS কীভাবে ব্যবহার করবেন ।
এই পোস্টে, localhost সম্পর্কে বিবৃতি 127.0.0.1 এবং [::1] জন্যও বৈধ, যেহেতু তারা উভয়ই স্থানীয় কম্পিউটার ঠিকানা বর্ণনা করে, যাকে "লুপব্যাক ঠিকানা"ও বলা হয়। এছাড়াও, জিনিসগুলি সহজ রাখতে, পোর্ট নম্বরটি নির্দিষ্ট করা নেই। সুতরাং আপনি যখন http://localhost দেখবেন, এটিকে http://localhost:{PORT} বা http://127.0.0.1:{PORT} হিসেবে পড়ুন।
সারাংশ
স্থানীয়ভাবে বিকাশ করার সময়, ডিফল্টরূপে http://localhost ব্যবহার করুন। পরিষেবা কর্মী, ওয়েব প্রমাণীকরণ API, এবং আরও অনেক কিছু কাজ করবে। যাইহোক, নিম্নলিখিত ক্ষেত্রে, স্থানীয় উন্নয়নের জন্য আপনার HTTPS প্রয়োজন হবে:
- মিশ্র-সামগ্রীর সমস্যা ডিবাগ করা
- HTTP/2 এবং পরবর্তী ব্যবহার করা
- থার্ড-পার্টি লাইব্রেরি বা API ব্যবহার করা যার জন্য HTTPS প্রয়োজন
একটি কাস্টম হোস্টনাম ব্যবহার করে

স্থানীয় উন্নয়নের জন্য কখন HTTPS ব্যবহার করবেন।
✨ এইটুকুই আপনার জানা দরকার। আপনি আরো বিস্তারিত আগ্রহী হলে পড়া রাখা!
কেন আপনার উন্নয়ন সাইট নিরাপদে আচরণ করা উচিত
অপ্রত্যাশিত সমস্যা এড়াতে, আপনি চান আপনার স্থানীয় উন্নয়ন সাইট যতটা সম্ভব আপনার উৎপাদন ওয়েবসাইটের মতো আচরণ করুক। সুতরাং, যদি আপনার প্রোডাকশন ওয়েবসাইট HTTPS ব্যবহার করে, আপনি চান আপনার স্থানীয় ডেভেলপমেন্ট সাইটটি HTTPS সাইটের মতো আচরণ করুক।
ডিফল্টরূপে http://localhost ব্যবহার করুন
ব্রাউজারগুলি http://localhost একটি বিশেষ উপায়ে ব্যবহার করে: যদিও এটি HTTP, এটি বেশিরভাগই একটি HTTPS সাইটের মতো আচরণ করে ।
http://localhost এ, পরিষেবা কর্মী, সেন্সর API, প্রমাণীকরণ API, অর্থপ্রদান, এবং নির্দিষ্ট নিরাপত্তা গ্যারান্টি প্রয়োজন এমন অন্যান্য বৈশিষ্ট্যগুলি সমর্থিত এবং হুবহু একটি HTTPS সাইটের মতো আচরণ করে৷
স্থানীয় উন্নয়নের জন্য কখন HTTPS ব্যবহার করবেন
আপনি বিশেষ ক্ষেত্রে সম্মুখীন হতে পারেন যেখানে http://localhost একটি HTTPS সাইটের মতো আচরণ করে না —অথবা আপনি কেবলমাত্র একটি কাস্টম সাইটের নাম ব্যবহার করতে চাইতে পারেন যা http://localhost নয়।
নিম্নলিখিত ক্ষেত্রে স্থানীয় উন্নয়নের জন্য আপনাকে HTTPS ব্যবহার করতে হবে:
- আপনাকে স্থানীয়ভাবে একটি সমস্যা ডিবাগ করতে হবে যা শুধুমাত্র একটি HTTPS ওয়েবসাইটে ঘটে কিন্তু একটি HTTP সাইটে নয়, এমনকি
http://localhostও নয়, যেমন একটি মিশ্র-সামগ্রী সমস্যা। - আপনাকে স্থানীয়ভাবে HTTP/2 বা নতুনের জন্য নির্দিষ্ট একটি আচরণ পরীক্ষা বা পুনরুত্পাদন করতে হবে। উদাহরণস্বরূপ, যদি আপনাকে HTTP/2 বা নতুনটিতে লোডিং কর্মক্ষমতা পরীক্ষা করতে হয়। অনিরাপদ HTTP/2 বা নতুন সমর্থিত নয়, এমনকি
localhostনয়। - আপনাকে স্থানীয়ভাবে তৃতীয় পক্ষের লাইব্রেরি বা APIগুলি পরীক্ষা করতে হবে যার জন্য HTTPS প্রয়োজন (উদাহরণস্বরূপ OAuth)।
আপনি
localhostব্যবহার করছেন না, কিন্তু স্থানীয় উন্নয়নের জন্য একটি কাস্টম হোস্ট নাম, উদাহরণস্বরূপmysite.example। সাধারণত, এর মানে হল আপনি আপনার স্থানীয় হোস্ট ফাইলটি ওভাররাইড করেছেন:
একটি কাস্টম হোস্টনাম যোগ করতে একটি হোস্ট ফাইল সম্পাদনা করা হচ্ছে৷ এই ক্ষেত্রে, Chrome, Edge, Safari, এবং Firefox ডিফল্টভাবে
mysite.exampleকে নিরাপদ বলে মনে করে না , যদিও এটি একটি স্থানীয় সাইট। তাই এটি একটি HTTPS সাইটের মত আচরণ করবে না।অন্যান্য মামলা! এটি একটি সম্পূর্ণ তালিকা নয়, তবে আপনি যদি এমন একটি মামলার সম্মুখীন হন যা এখানে তালিকাভুক্ত নয়, আপনি জানতে পারবেন: জিনিসগুলি
http://localhostএ ভেঙে যাবে, অথবা এটি আপনার প্রোডাকশন সাইটের মতো আচরণ করবে না৷ 🙃
এই সমস্ত ক্ষেত্রে, আপনাকে স্থানীয় উন্নয়নের জন্য HTTPS ব্যবহার করতে হবে।
স্থানীয় উন্নয়নের জন্য HTTPS কিভাবে ব্যবহার করবেন
আপনার যদি স্থানীয় উন্নয়নের জন্য HTTPS ব্যবহার করার প্রয়োজন হয়, তাহলে স্থানীয় উন্নয়নের জন্য HTTPS কীভাবে ব্যবহার করবেন সেদিকে যান।
আপনি যদি একটি কাস্টম হোস্টনাম ব্যবহার করেন তাহলে টিপস৷
আপনি যদি একটি কাস্টম হোস্টনাম ব্যবহার করেন, উদাহরণস্বরূপ, আপনার হোস্ট ফাইল সম্পাদনা করা:
-
mysiteমতো একটি খালি হোস্টনাম ব্যবহার করবেন না কারণ যদি একই নাম (mysite) থাকে এমন একটি শীর্ষ-স্তরের ডোমেইন (TLD) থাকে তবে আপনি সমস্যায় পড়বেন। এবং এটি অসম্ভাব্য নয়: 2020 সালে, 1,500 টিএলডি রয়েছে এবং তালিকাটি বাড়ছে।coffee,museum,travel, এবং অনেক বড় কোম্পানির নাম (এমনকি আপনি যে কোম্পানিতে কাজ করছেন!) হল TLD। এখানে সম্পূর্ণ তালিকা দেখুন . - শুধুমাত্র আপনার, বা এই উদ্দেশ্যে সংরক্ষিত ডোমেইন ব্যবহার করুন. আপনার নিজের কোনো ডোমেইন না থাকলে, আপনি
testবাlocalhost(mysite.localhost) ব্যবহার করতে পারেন। ব্রাউজারেtestবিশেষ চিকিৎসা নেই, কিন্তুlocalhostকরে: ক্রোম এবং এজhttp://<name>.localhostবক্সের বাইরে সমর্থন করে, এবং লোকালহোস্ট যখন করবে তখন এটি নিরাপদে আচরণ করবে। এটি ব্যবহার করে দেখুন: লোকালহোস্টে যেকোন সাইট চালান এবং ক্রোম বা এজ-এhttp://<whatever name you like>.localhost:<your port>অ্যাক্সেস করুন। এটি শীঘ্রই ফায়ারফক্স এবং সাফারিতেও সম্ভব হতে পারে। আপনি এটি করতে পারেন (mysite.localhostমত সাবডোমেন আছে) কারণlocalhostশুধুমাত্র একটি হোস্টনাম নয়: এটি একটি সম্পূর্ণ TLD, যেমনcom।
আরও জানুন
সকল পর্যালোচকদের অবদান এবং প্রতিক্রিয়ার জন্য অনেক ধন্যবাদ-বিশেষ করে রায়ান স্লিভি, ফিলিপ্পো ভালসোর্দা, মিলিকা মিহাজলিজা, রোয়ান মেরেউড এবং জেক আর্চিবাল্ড। 🙌
আনস্প্ল্যাশে @moses_lee দ্বারা হিরো ছবি, সম্পাদিত।


