استفاده از http://localhost برای توسعه محلی در اکثر مواقع خوب است، مگر در موارد خاص. این پست توضیح می دهد که چه زمانی باید سایت توسعه محلی خود را با HTTPS اجرا کنید.
همچنین ببینید: نحوه استفاده از HTTPS برای توسعه محلی .
در این پست، عبارات مربوط به localhost برای 127.0.0.1 و [::1] نیز معتبر است، زیرا هر دو آدرس کامپیوتر محلی را توصیف می کنند که به آن "آدرس حلقه برگشتی" نیز می گویند. همچنین، برای ساده نگه داشتن موارد، شماره پورت مشخص نشده است. بنابراین وقتی http://localhost میبینید، آن را بهعنوان http://localhost:{PORT} یا http://127.0.0.1:{PORT} بخوانید.
خلاصه
هنگام توسعه محلی، به طور پیش فرض از http://localhost استفاده کنید. Service Workers، Web Authentication API و موارد دیگر کار خواهند کرد. با این حال، در موارد زیر، برای توسعه محلی به HTTPS نیاز دارید:
- اشکال زدایی مشکلات محتوای مختلط
- با استفاده از HTTP/2 و بالاتر
- استفاده از کتابخانه های شخص ثالث یا API هایی که به HTTPS نیاز دارند
استفاده از نام میزبان سفارشی

زمان استفاده از HTTPS برای توسعه محلی
✨ این تنها چیزی است که باید بدانید. اگر به جزئیات بیشتر علاقه دارید به خواندن ادامه دهید!
چرا سایت توسعه شما باید ایمن رفتار کند
برای جلوگیری از مواجه شدن با مسائل غیرمنتظره، می خواهید سایت توسعه محلی شما تا حد امکان مانند وب سایت تولیدی شما رفتار کند. بنابراین، اگر وب سایت تولیدی شما از HTTPS استفاده می کند، می خواهید سایت توسعه محلی شما مانند یک سایت HTTPS رفتار کند.
به طور پیش فرض از http://localhost استفاده کنید
مرورگرها با http://localhost به روش خاصی برخورد میکنند: اگرچه HTTP است، اما بیشتر مانند یک سایت HTTPS عمل میکند .
در http://localhost ، Service Workers، Sensor APIs، Authentication APIs، Payments و سایر ویژگیهایی که به تضمینهای امنیتی خاصی نیاز دارند پشتیبانی میشوند و دقیقاً مانند یک سایت HTTPS رفتار میکنند.
زمان استفاده از HTTPS برای توسعه محلی
ممکن است با موارد خاصی روبرو شوید که http://localhost مانند یک سایت HTTPS رفتار نمی کند —یا ممکن است بخواهید از یک نام سایت سفارشی استفاده کنید که http://localhost نیست.
در موارد زیر باید از HTTPS برای توسعه محلی استفاده کنید:
- شما باید مشکلی را که فقط در یک وب سایت HTTPS رخ می دهد، اما در یک سایت HTTP، حتی
http://localhost، مانند مشکل محتوای مختلط ، به صورت محلی اشکال زدایی کنید. - شما باید به صورت محلی یک رفتار خاص برای HTTP/2 یا جدیدتر را آزمایش یا بازتولید کنید. به عنوان مثال، اگر باید عملکرد بارگیری را در HTTP/2 یا جدیدتر آزمایش کنید. HTTP/2 یا جدیدتر ناامن حتی در
localhostپشتیبانی نمی شود. - باید کتابخانه های شخص ثالث یا API هایی را که به HTTPS نیاز دارند (به عنوان مثال OAuth) به صورت محلی آزمایش کنید.
شما از
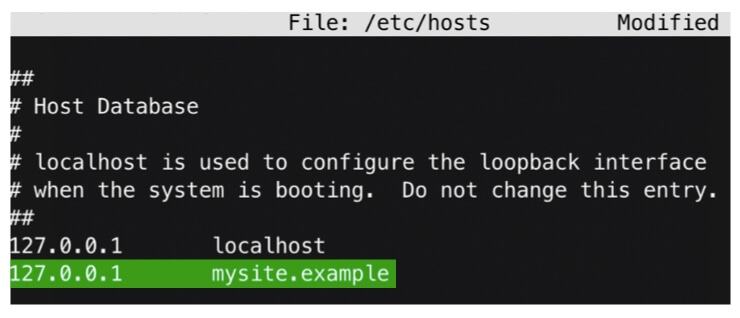
localhostاستفاده نمی کنید، بلکه از یک نام میزبان سفارشی برای توسعه محلی استفاده می کنید، به عنوان مثالmysite.example. به طور معمول، این بدان معنی است که شما فایل میزبان محلی خود را نادیده گرفته اید:
ویرایش فایل میزبان برای افزودن نام میزبان سفارشی. در این مورد، کروم، اج، سافاری و فایرفاکس بهطور پیشفرض،
mysite.exampleرا امن نمیدانند ، حتی اگر یک سایت محلی باشد. بنابراین مانند یک سایت HTTPS رفتار نخواهد کرد.موارد دیگر! این فهرست جامعی نیست، اما اگر با موردی مواجه شدید که در اینجا فهرست نشده است، میدانید: همه چیز در
http://localhostخراب میشود، یا کاملاً مانند سایت تولید شما عمل نمیکند. 🙃
در همه این موارد، باید از HTTPS برای توسعه محلی استفاده کنید.
نحوه استفاده از HTTPS برای توسعه محلی
اگر نیاز به استفاده از HTTPS برای توسعه محلی دارید، به نحوه استفاده از HTTPS برای توسعه محلی بروید.
نکاتی که اگر از نام میزبان سفارشی استفاده می کنید
اگر از نام میزبان سفارشی استفاده می کنید، برای مثال، فایل میزبان خود را ویرایش می کنید:
- از نام میزبان خالی مانند
mysiteاستفاده نکنید زیرا اگر دامنه سطح بالا (TLD) با همان نام (mysite) وجود داشته باشد، با مشکل مواجه خواهید شد. و بعید نیست: در سال 2020، بیش از 1500 TLD وجود دارد و این لیست در حال افزایش است.coffee،museum،travelو بسیاری از نامهای شرکت بزرگ (شاید حتی شرکتی که در آن کار میکنید!) TLD هستند. لیست کامل را اینجا ببینید . - فقط از دامنه هایی استفاده کنید که متعلق به شما هستند یا برای این منظور رزرو شده اند. اگر دامنه ای برای خود ندارید، می توانید از
testیاlocalhost(mysite.localhost) استفاده کنید.testدر مرورگرها رفتار خاصی ندارد، اماlocalhostاین کار را انجام می دهد: کروم و اج ازhttp://<name>.localhostخارج از جعبه پشتیبانی می کنند، و زمانی که لوکال هاست این کار را انجام دهد، ایمن عمل می کند. آن را امتحان کنید: هر سایتی را در لوکال هاست اجرا کنید و بهhttp://<whatever name you like>.localhost:<your port>در Chrome یا Edge دسترسی داشته باشید. این ممکن است به زودی در فایرفاکس و سافاری نیز امکان پذیر شود. دلیل اینکه می توانید این کار را انجام دهید (دارای زیر دامنه هایی مانندmysite.localhost) این است کهlocalhostفقط یک نام میزبان نیست: همچنین یک TLD کامل است، مانندcom.
بیشتر بدانید
با تشکر فراوان برای مشارکت و بازخورد از همه داوران - به ویژه رایان اسلیوی، فیلیپو والسوردا، میلیکا میهایلیجا، روآن مروود و جیک آرچیبالد. 🙌
تصویر قهرمان توسط @moses_lee در Unsplash ، ویرایش شده است.
،استفاده از http://localhost برای توسعه محلی در اکثر مواقع خوب است، مگر در موارد خاص. این پست توضیح می دهد که چه زمانی باید سایت توسعه محلی خود را با HTTPS اجرا کنید.
همچنین ببینید: نحوه استفاده از HTTPS برای توسعه محلی .
در این پست، عبارات مربوط به localhost برای 127.0.0.1 و [::1] نیز معتبر است، زیرا هر دو آدرس کامپیوتر محلی را توصیف می کنند که به آن "آدرس حلقه برگشتی" نیز می گویند. همچنین، برای ساده نگه داشتن موارد، شماره پورت مشخص نشده است. بنابراین وقتی http://localhost میبینید، آن را بهعنوان http://localhost:{PORT} یا http://127.0.0.1:{PORT} بخوانید.
خلاصه
هنگام توسعه محلی، به طور پیش فرض از http://localhost استفاده کنید. Service Workers، Web Authentication API و موارد دیگر کار خواهند کرد. با این حال، در موارد زیر، برای توسعه محلی به HTTPS نیاز دارید:
- اشکال زدایی مشکلات محتوای مختلط
- با استفاده از HTTP/2 و بالاتر
- استفاده از کتابخانه های شخص ثالث یا API هایی که به HTTPS نیاز دارند
استفاده از نام میزبان سفارشی

زمان استفاده از HTTPS برای توسعه محلی
✨ این تنها چیزی است که باید بدانید. اگر به جزئیات بیشتر علاقه دارید به خواندن ادامه دهید!
چرا سایت توسعه شما باید ایمن رفتار کند
برای جلوگیری از مواجه شدن با مسائل غیرمنتظره، می خواهید سایت توسعه محلی شما تا حد امکان مانند وب سایت تولیدی شما رفتار کند. بنابراین، اگر وب سایت تولیدی شما از HTTPS استفاده می کند، می خواهید سایت توسعه محلی شما مانند یک سایت HTTPS رفتار کند.
به طور پیش فرض از http://localhost استفاده کنید
مرورگرها با http://localhost به روش خاصی برخورد میکنند: اگرچه HTTP است، اما بیشتر مانند یک سایت HTTPS عمل میکند .
در http://localhost ، Service Workers، Sensor APIs، Authentication APIs، Payments و سایر ویژگیهایی که به تضمینهای امنیتی خاصی نیاز دارند پشتیبانی میشوند و دقیقاً مانند یک سایت HTTPS رفتار میکنند.
زمان استفاده از HTTPS برای توسعه محلی
ممکن است با موارد خاصی روبرو شوید که http://localhost مانند یک سایت HTTPS رفتار نمی کند —یا ممکن است بخواهید از یک نام سایت سفارشی استفاده کنید که http://localhost نیست.
در موارد زیر باید از HTTPS برای توسعه محلی استفاده کنید:
- شما باید مشکلی را که فقط در یک وب سایت HTTPS رخ می دهد، اما در یک سایت HTTP، حتی
http://localhost، مانند مشکل محتوای مختلط ، به صورت محلی اشکال زدایی کنید. - شما باید به صورت محلی یک رفتار خاص برای HTTP/2 یا جدیدتر را آزمایش یا بازتولید کنید. به عنوان مثال، اگر باید عملکرد بارگیری را در HTTP/2 یا جدیدتر آزمایش کنید. HTTP/2 یا جدیدتر ناامن حتی در
localhostپشتیبانی نمی شود. - باید کتابخانه های شخص ثالث یا API هایی را که به HTTPS نیاز دارند (به عنوان مثال OAuth) به صورت محلی آزمایش کنید.
شما از
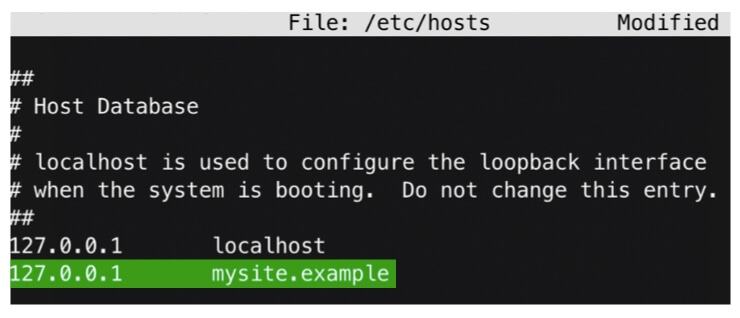
localhostاستفاده نمی کنید، بلکه از یک نام میزبان سفارشی برای توسعه محلی استفاده می کنید، به عنوان مثالmysite.example. به طور معمول، این بدان معنی است که شما فایل میزبان محلی خود را نادیده گرفته اید:
ویرایش فایل میزبان برای افزودن نام میزبان سفارشی. در این مورد، کروم، اج، سافاری و فایرفاکس بهطور پیشفرض،
mysite.exampleرا امن نمیدانند ، حتی اگر یک سایت محلی باشد. بنابراین مانند یک سایت HTTPS رفتار نخواهد کرد.موارد دیگر! این فهرست جامعی نیست، اما اگر با موردی مواجه شدید که در اینجا فهرست نشده است، میدانید: همه چیز در
http://localhostخراب میشود، یا کاملاً مانند سایت تولید شما عمل نمیکند. 🙃
در همه این موارد، باید از HTTPS برای توسعه محلی استفاده کنید.
نحوه استفاده از HTTPS برای توسعه محلی
اگر نیاز به استفاده از HTTPS برای توسعه محلی دارید، به نحوه استفاده از HTTPS برای توسعه محلی بروید.
نکاتی که اگر از نام میزبان سفارشی استفاده می کنید
اگر از نام میزبان سفارشی استفاده می کنید، برای مثال، فایل میزبان خود را ویرایش می کنید:
- از نام میزبان خالی مانند
mysiteاستفاده نکنید زیرا اگر دامنه سطح بالا (TLD) با همان نام (mysite) وجود داشته باشد، با مشکل مواجه خواهید شد. و بعید نیست: در سال 2020، بیش از 1500 TLD وجود دارد و این لیست در حال افزایش است.coffee،museum،travelو بسیاری از نامهای شرکت بزرگ (شاید حتی شرکتی که در آن کار میکنید!) TLD هستند. لیست کامل را اینجا ببینید . - فقط از دامنه هایی استفاده کنید که متعلق به شما هستند یا برای این منظور رزرو شده اند. اگر دامنه ای برای خود ندارید، می توانید از
testیاlocalhost(mysite.localhost) استفاده کنید.testدر مرورگرها رفتار خاصی ندارد، اماlocalhostاین کار را انجام می دهد: کروم و اج ازhttp://<name>.localhostخارج از جعبه پشتیبانی می کنند، و زمانی که لوکال هاست این کار را انجام دهد، ایمن عمل می کند. آن را امتحان کنید: هر سایتی را در لوکال هاست اجرا کنید و بهhttp://<whatever name you like>.localhost:<your port>در Chrome یا Edge دسترسی داشته باشید. این ممکن است به زودی در فایرفاکس و سافاری نیز امکان پذیر شود. دلیل اینکه می توانید این کار را انجام دهید (دارای زیر دامنه هایی مانندmysite.localhost) این است کهlocalhostفقط یک نام میزبان نیست: همچنین یک TLD کامل است، مانندcom.
بیشتر بدانید
با تشکر فراوان برای مشارکت و بازخورد از همه داوران - به ویژه رایان اسلیوی، فیلیپو والسوردا، میلیکا میهایلیجا، روآن مروود و جیک آرچیبالد. 🙌
تصویر قهرمان توسط @moses_lee در Unsplash ، ویرایش شده است.


