Использование http://localhost для локальной разработки в большинстве случаев подходит, за исключением некоторых особых случаев. В этом посте объясняется, когда вам нужно запустить локальный сайт разработки с использованием HTTPS.
См. также: Как использовать HTTPS для локальной разработки .
В этом посте утверждения о localhost также действительны для 127.0.0.1 и [::1] , поскольку они оба описывают адрес локального компьютера, также называемый «обратным адресом». Кроме того, для простоты номер порта не указывается. Поэтому, когда вы видите http://localhost , прочитайте его как http://localhost:{PORT} или http://127.0.0.1:{PORT} .
Краткое содержание
При локальной разработке по умолчанию используйте http://localhost . Service Workers, API веб-аутентификации и многое другое будут работать. Однако в следующих случаях для локальной разработки вам понадобится HTTPS:
- Отладка проблем со смешанным контентом
- Использование HTTP/2 и более поздних версий
- Использование сторонних библиотек или API, требующих HTTPS.
Использование собственного имени хоста

Когда использовать HTTPS для локальной разработки.
✨Это все, что вам нужно знать. Если вам интересна более подробная информация, продолжайте читать!
Почему ваш сайт разработки должен вести себя безопасно
Чтобы избежать неожиданных проблем, вам нужно, чтобы ваш локальный сайт разработки вёл себя как можно более похоже на рабочий сайт. Итак, если ваш рабочий веб-сайт использует HTTPS, вы хотите, чтобы ваш локальный сайт разработки вел себя как сайт HTTPS .
Используйте http://localhost по умолчанию
Браузеры обрабатывают http://localhost особым образом: хотя это HTTP, в основном он ведет себя как HTTPS-сайт .
На http://localhost поддерживаются Service Worker, API-интерфейсы датчиков, API-интерфейсы аутентификации, платежи и другие функции, требующие определенных гарантий безопасности , которые ведут себя точно так же, как на сайте HTTPS.
Когда использовать HTTPS для локальной разработки
Вы можете столкнуться с особыми случаями, когда http://localhost не ведет себя как сайт HTTPS, или вы можете просто захотеть использовать собственное имя сайта, отличное от http://localhost .
Использовать HTTPS для локальной разработки необходимо в следующих случаях:
- Вам необходимо локально отладить проблему, которая возникает только на веб-сайте HTTPS, но не на сайте HTTP, даже не
http://localhost, например, проблема со смешанным контентом . - Вам необходимо локально протестировать или воспроизвести поведение, специфичное для HTTP/2 или новее. Например, если вам нужно протестировать производительность загрузки по протоколу HTTP/2 или новее. Небезопасный HTTP/2 или новее не поддерживается, даже на
localhost. - Вам необходимо локально протестировать сторонние библиотеки или API, требующие HTTPS (например, OAuth).
Вы используете не
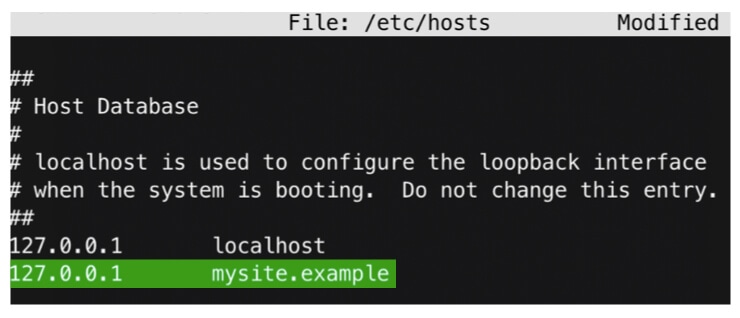
localhost, а собственное имя хоста для локальной разработки, напримерmysite.example. Обычно это означает, что вы переопределили локальный файл хостов:
Редактирование файла хостов для добавления собственного имени хоста. В этом случае Chrome, Edge, Safari и Firefox по умолчанию не считают
mysite.exampleбезопасным, даже если это локальный сайт. Поэтому он не будет вести себя как сайт HTTPS.Другие случаи! Это не исчерпывающий список, но если вы столкнетесь со случаем, которого здесь нет, вы будете знать: на
http://localhostчто-то сломается или он будет вести себя не совсем так, как ваш рабочий сайт. 🙃
Во всех этих случаях вам необходимо использовать HTTPS для локальной разработки.
Как использовать HTTPS для локальной разработки
Если вам нужно использовать HTTPS для локальной разработки, перейдите к разделу «Как использовать HTTPS для локальной разработки» .
Советы, если вы используете собственное имя хоста
Если вы используете собственное имя хоста, например, редактируя файл хостов:
- Не используйте чистое имя хоста, например
mysiteпотому что если существует домен верхнего уровня (TLD) с таким же именем (mysite), вы столкнетесь с проблемами. И это не так уж и маловероятно: в 2020 году будет более 1500 TLD, и этот список будет расти.coffee,museum,travelи названия многих крупных компаний (возможно, даже компании, в которой вы работаете!) являются доменами верхнего уровня. Полный список смотрите здесь . - Используйте только домены, которые принадлежат вам или зарезервированы для этой цели. Если у вас нет собственного домена, вы можете использовать
testилиlocalhost(mysite.localhost).testне имеет специальной обработки в браузерах, ноlocalhostимеет: Chrome и Edge поддерживаютhttp://<name>.localhost«из коробки», и он будет вести себя безопасно, когда это делает localhost. Попробуйте: запустите любой сайт на локальном хосте и откройтеhttp://<whatever name you like>.localhost:<your port>в Chrome или Edge. Вскоре это может стать возможным и в Firefox и Safari . Причина, по которой вы можете это сделать (иметь поддомены, такие какmysite.localhost), заключается в том, чтоlocalhost— это не просто имя хоста: это также полный TLD, напримерcom.
Узнать больше
Выражаем огромную благодарность за вклад и отзывы всем рецензентам, особенно Райану Сливи, Филиппо Валсорде, Милице Михаджлии, Роуэну Мервуду и Джейку Арчибальду. 🙌
Изображение героя @moses_lee на Unsplash , отредактировано.
,Использование http://localhost для локальной разработки в большинстве случаев подходит, за исключением некоторых особых случаев. В этом посте объясняется, когда вам нужно запустить локальный сайт разработки с использованием HTTPS.
См. также: Как использовать HTTPS для локальной разработки .
В этом посте утверждения о localhost действительны также для 127.0.0.1 и [::1] , поскольку они оба описывают адрес локального компьютера, также называемый «обратным адресом». Кроме того, для простоты номер порта не указан. Поэтому, когда вы видите http://localhost , прочитайте его как http://localhost:{PORT} или http://127.0.0.1:{PORT} .
Краткое содержание
При локальной разработке по умолчанию используйте http://localhost . Service Workers, API веб-аутентификации и многое другое будут работать. Однако в следующих случаях для локальной разработки вам понадобится HTTPS:
- Отладка проблем со смешанным контентом
- Использование HTTP/2 и более поздних версий
- Использование сторонних библиотек или API, требующих HTTPS.
Использование собственного имени хоста

Когда использовать HTTPS для локальной разработки.
✨Это все, что вам нужно знать. Если вам интересна более подробная информация, продолжайте читать!
Почему ваш сайт разработки должен вести себя безопасно
Чтобы избежать непредвиденных проблем, вам нужно, чтобы ваш локальный сайт разработки вёл себя максимально похоже на рабочий сайт. Итак, если ваш рабочий веб-сайт использует HTTPS, вы хотите, чтобы ваш локальный сайт разработки вел себя как сайт HTTPS .
Используйте http://localhost по умолчанию
Браузеры обрабатывают http://localhost особым образом: хотя это HTTP, в основном он ведет себя как HTTPS-сайт .
На http://localhost поддерживаются Service Worker, API-интерфейсы датчиков, API-интерфейсы аутентификации, платежи и другие функции, требующие определенных гарантий безопасности , которые ведут себя точно так же, как на сайте HTTPS.
Когда использовать HTTPS для локальной разработки
Вы можете столкнуться с особыми случаями, когда http://localhost не ведет себя как сайт HTTPS, или вы можете просто захотеть использовать собственное имя сайта, отличное от http://localhost .
Использовать HTTPS для локальной разработки необходимо в следующих случаях:
- Вам необходимо локально отладить проблему, которая возникает только на веб-сайте HTTPS, но не на сайте HTTP, даже не на
http://localhost, например, проблема со смешанным контентом . - Вам необходимо локально протестировать или воспроизвести поведение, специфичное для HTTP/2 или новее. Например, если вам нужно протестировать производительность загрузки по протоколу HTTP/2 или новее. Небезопасный HTTP/2 или новее не поддерживается, даже на
localhost. - Вам необходимо локально протестировать сторонние библиотеки или API, требующие HTTPS (например, OAuth).
Вы используете не
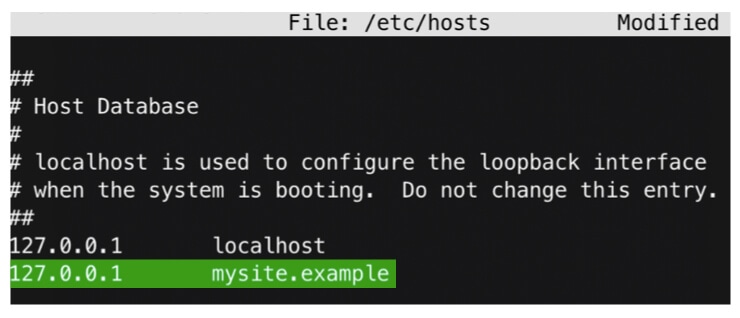
localhost, а собственное имя хоста для локальной разработки, напримерmysite.example. Обычно это означает, что вы переопределили локальный файл хостов:
Редактирование файла хостов для добавления собственного имени хоста. В этом случае Chrome, Edge, Safari и Firefox по умолчанию не считают
mysite.exampleбезопасным, даже если это локальный сайт. Поэтому он не будет вести себя как сайт HTTPS.Другие случаи! Это не исчерпывающий список, но если вы столкнетесь со случаем, которого здесь нет, вы будете знать: на
http://localhostчто-то сломается или он будет вести себя не совсем так, как ваш рабочий сайт. 🙃
Во всех этих случаях вам необходимо использовать HTTPS для локальной разработки.
Как использовать HTTPS для локальной разработки
Если вам нужно использовать HTTPS для локальной разработки, перейдите к разделу «Как использовать HTTPS для локальной разработки» .
Советы, если вы используете собственное имя хоста
Если вы используете собственное имя хоста, например, редактируя файл хостов:
- Не используйте чистое имя хоста, например
mysiteпотому что если существует домен верхнего уровня (TLD) с таким же именем (mysite), вы столкнетесь с проблемами. И это не так уж и маловероятно: в 2020 году будет более 1500 TLD, и этот список будет расти.coffee,museum,travelи названия многих крупных компаний (возможно, даже компании, в которой вы работаете!) являются доменами верхнего уровня. Полный список смотрите здесь . - Используйте только домены, которые принадлежат вам или зарезервированы для этой цели. Если у вас нет собственного домена, вы можете использовать
testилиlocalhost(mysite.localhost).testне имеет специальной обработки в браузерах, ноlocalhostимеет: Chrome и Edge поддерживаютhttp://<name>.localhost«из коробки», и он будет вести себя безопасно, когда это делает localhost. Попробуйте: запустите любой сайт на локальном хосте и откройтеhttp://<whatever name you like>.localhost:<your port>в Chrome или Edge. Вскоре это может стать возможным и в Firefox и Safari . Причина, по которой вы можете это сделать (иметь поддомены, такие какmysite.localhost), заключается в том, чтоlocalhost— это не просто имя хоста: это также полный TLD, напримерcom.
Узнать больше
Выражаем огромную благодарность за вклад и отзывы всем рецензентам, особенно Райану Сливи, Филиппо Вальсорде, Милице Михаджлии, Роуэну Мервуду и Джейку Арчибальду. 🙌
Изображение героя @moses_lee на Unsplash , отредактировано.


