Два API играют решающую роль в создании надежных веб-приложений: Service Worker и Cache Storage . Но эффективное их использование — без внесения мелких ошибок и крайних случаев — может оказаться непростой задачей. Например, ошибки в коде вашего сервис-воркера могут вызвать проблемы с кэшированием; пользователям может быть показан устаревший контент или неработающие ссылки.
Workbox — это высокоуровневый набор инструментов Service Worker, созданный на основе API Service Worker и Cache Storage. Он предоставляет готовый к использованию набор библиотек для добавления автономной поддержки в веб-приложения. Набор инструментов разделен на две коллекции: инструменты, которые помогают управлять кодом, который выполняется внутри вашего сервис-воркера, и инструменты, которые интегрируются с вашим процессом сборки.
Код выполнения
Это код, который выполняется внутри вашего сценария сервисного работника и управляет тем, как он перехватывает исходящие запросы и взаимодействует с API хранилища кэша. Всего в Workbox имеется около дюжины библиотечных модулей , каждый из которых предназначен для различных специализированных случаев использования. Наиболее важные модули определяют, будет ли отвечать сервис-воркер (так называемая маршрутизация ) и как он будет реагировать (так называемая стратегия кэширования ).
Интеграция сборки
Workbox предлагает командную строку , модуль Node.js и плагины веб-пакета , которые предоставляют альтернативные способы выполнения двух задач:
- Создайте сценарий сервисного работника на основе набора параметров конфигурации. Созданный сервис-воркер использует библиотеки времени выполнения Workbox «под капотом» для реализации настраиваемых вами стратегий кэширования.
- Создайте список URL-адресов, которые следует « предварительно кэшировать », на основе настраиваемых шаблонов для включения и исключения файлов, созданных в процессе сборки.
Почему вам следует использовать Workbox?
Использование Workbox при создании сервис-воркера не является обязательным — существует ряд руководств, в которых рассматриваются распространенные стратегии кэширования с точки зрения «ванильного» сервис-воркера. Если вы решите использовать Workbox, вот некоторые из его преимуществ.
Управление кэшем
Workbox обрабатывает обновления кэша за вас, либо привязывая их к процессу сборки при использовании предварительного кэширования, либо с помощью настраиваемых политик размера/возраста при использовании кэширования во время выполнения. Базовый API Cache Storage является мощным, но не имеет встроенной поддержки истечения срока действия кэша. Такие инструменты, как Workbox, заполняют этот пробел.
Обширное журналирование и отчеты об ошибках
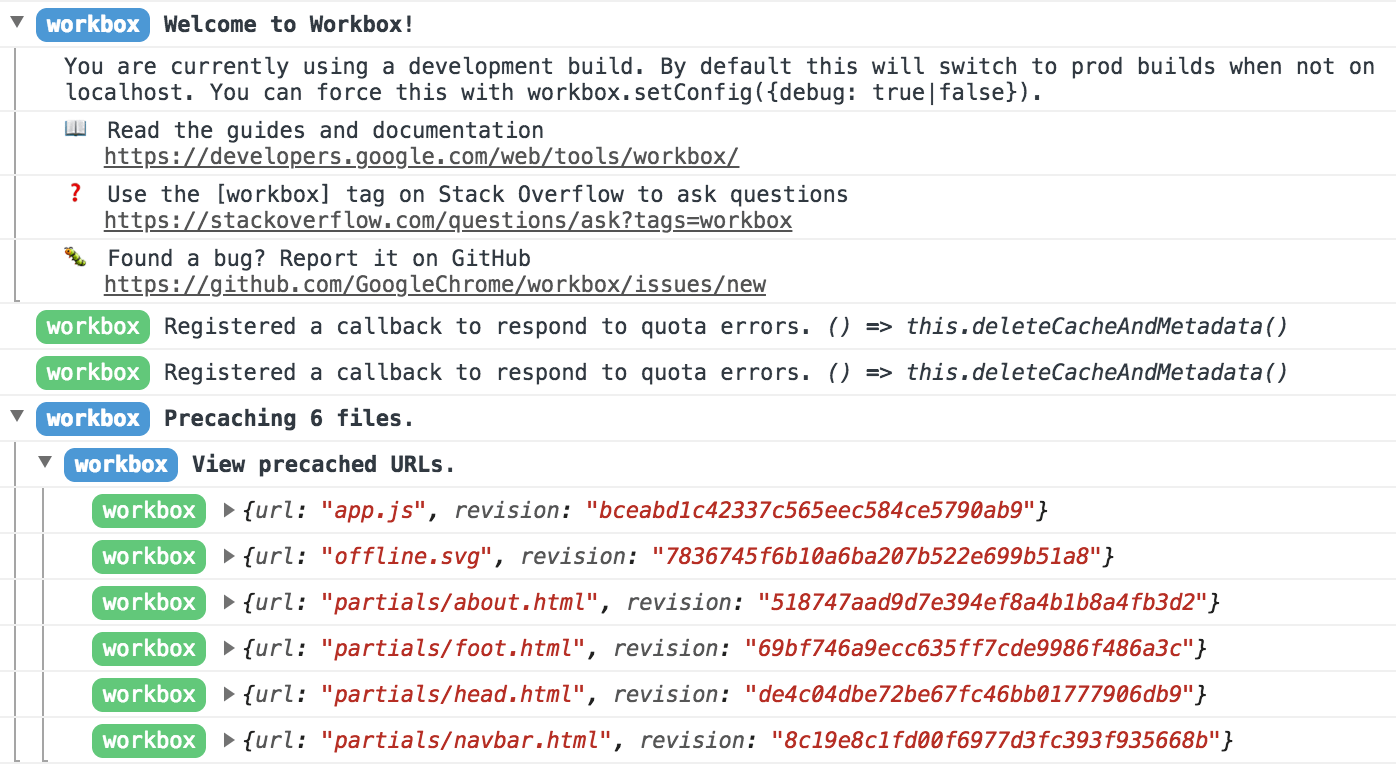
Когда вы начинаете работать с сервис-воркерами, выяснить, почему что-то кэшируется (или, что не менее неприятно, почему это не кэшируется), является непростой задачей. Workbox автоматически определяет, когда вы запускаете разрабатываемую версию вашего веб-сайта на localhost , и включает ведение журнала отладки в консоли JavaScript вашего браузера.

Следуя сообщениям журнала, вы сможете найти причину любой проблемы с конфигурацией или недействительностью гораздо быстрее, чем если бы вы делали это в одиночку.
Протестированная кроссбраузерная кодовая база.
Workbox разрабатывается с использованием набора кроссбраузерных тестов и, когда это возможно, автоматически возвращается к альтернативным реализациям функций, отсутствующих в некоторых браузерах.
-
workbox-broadcast-cache-update moduleиспользует API широковещательного канала , если он доступен, и возвращается к реализации на основеpostMessage()в браузерах, у которых нет поддержки. - Модуль workbox-background-sync использует API фоновой синхронизации , если это возможно, а если нет, возвращается к повторной попытке событий в очереди каждый раз при запуске сервисного работника.
Как использовать Workbox?
Интеграция фреймворка
Если вы начинаете новый проект с нуля, вы можете воспользоваться преимуществами интеграции Workbox, которую можно найти во многих популярных стартовых наборах и дополнительных плагинах:
Добавьте Workbox в существующий процесс сборки.
Если у вас уже есть процесс сборки вашего сайта, достаточно добавить соответствующую командную строку , модуль Node.js или плагин веб-пакета, чтобы начать использовать Workbox.
В частности, интерфейс командной строки Workbox упрощает настройку и работу, предлагая режим wizard , который проверит вашу локальную среду разработки и предложит разумную конфигурацию по умолчанию, которую вы можете использовать в дальнейшем:
workbox wizard
? What is the root of your web app (i.e. which directory do you deploy)? src/
? Which file types would you like to precache? css, js, html
? Where would you like your service worker file to be saved? build/sw.js
? Where would you like to save these configuration options? workbox-config.js
Чтобы создать своего сервис-воркера, запустите workbox generateSW workbox-config.js как часть процесса сборки. Подробную информацию смотрите в generateSW . Вы можете дополнительно настроить своего сервис-воркера, внеся изменения в workbox-config.js . Подробности смотрите в документации по опциям .
Используйте Workbox во время выполнения в существующем сервисном работнике.
Если у вас есть сервис-воркер и вы хотите опробовать библиотеки времени выполнения Workbox, импортируйте Workbox из его официального CDN и сразу же начните использовать его для кэширования во время выполнения. Этот вариант использования означает, что вы не сможете воспользоваться преимуществами предварительного кэширования (которое требует интеграции во время сборки), но он отлично подходит для создания прототипов и опробования различных стратегий кэширования на лету.
// Replace 3.6.3 with the current version number of Workbox.
importScripts('https://storage.googleapis.com/workbox-cdn/releases/3.6.3/workbox-sw.js');
workbox.routing.registerRoute(
new RegExp('\.png$'),
workbox.strategies.cacheFirst({
cacheName: 'images-cache',
})
);


