บทความ
วิธีค้นหาแดชบอร์ดแพลตฟอร์มเว็บสําหรับเครื่องมือพื้นฐาน
ดูข้อมูลเกี่ยวกับแดชบอร์ดแพลตฟอร์มเว็บและวิธีค้นหา HTTP API ของแดชบอร์ดเพื่อรับข้อมูลเกี่ยวกับฟีเจอร์ที่ถึงเกณฑ์พื้นฐานเพื่อสร้างเครื่องมือสำหรับเวิร์กโฟลว์การพัฒนา
เวิร์กโฟลว์ของ Core Web Vitals ด้วยเครื่องมือของ Google
Core Web Vitals มีความสำคัญมากขึ้นเรื่อยๆ เจ้าของเว็บไซต์และนักพัฒนาซอฟต์แวร์จึงให้ความสำคัญกับประสิทธิภาพและประสบการณ์ของผู้ใช้หลักมากขึ้น Google มีเครื่องมือมากมายที่จะช่วยประเมิน เพิ่มประสิทธิภาพ และตรวจสอบหน้าเว็บ แต่ผู้ใช้มักสับสนกับแหล่งข้อมูลที่แตกต่างกันและวิธีใช้แหล่งข้อมูลเหล่านั้นอย่างมีประสิทธิภาพ คู่มือนี้จะนำเสนอเวิร์กโฟลว์ที่รวมเครื่องมือหลายอย่าง รวมถึงอธิบายตำแหน่งและวิธีการที่เครื่องมือเหล่านั้นใช้ในกระบวนการพัฒนา
สรุปรายเดือนของเกณฑ์พื้นฐานเดือนกุมภาพันธ์ 2025
อ่านข้อมูลเกี่ยวกับเหตุการณ์ต่างๆ ที่เกิดขึ้นกับ Baseline ในช่วงเดือนกุมภาพันธ์ 2025
ruby-align เป็น Baseline กลับมาเปิดให้จองอีกครั้ง
ตอนนี้ ruby-align เป็นส่วนหนึ่งของ Baseline แล้ว
ดาวน์โหลดโมเดล AI ด้วย Background Fetch API
เผยแพร่: 20 กุมภาพันธ์ 2025 การดาวน์โหลดโมเดล AI ขนาดใหญ่อย่างน่าเชื่อถือเป็นงานที่ท้าทาย หากผู้ใช้ขาดการเชื่อมต่ออินเทอร์เน็ตหรือปิดเว็บไซต์หรือเว็บแอปพลิเคชัน
ดึงทรัพยากรล่วงหน้าเพื่อให้การนำทางในอนาคตรวดเร็วขึ้น
ดูข้อมูลเกี่ยวกับคำแนะนำทรัพยากร rel=prefetch และวิธีการใช้งาน
แก้ไขข้อบกพร่องการเปลี่ยนเลย์เอาต์
ดูวิธีระบุและแก้ไขการเปลี่ยนเลย์เอาต์
เพิ่มประสิทธิภาพ Cumulative Layout Shift
Cumulative Layout Shift (CLS) คือเมตริกที่วัดความถี่ที่ผู้ใช้พบว่าเนื้อหาของหน้ามีการเปลี่ยนแปลงอย่างกะทันหัน ในคู่มือนี้เราจะพูดถึงการเพิ่มประสิทธิภาพสาเหตุที่พบบ่อยของ CLS เช่น รูปภาพและ iframe ที่ไม่มีขนาดหรือเนื้อหาแบบไดนามิก
CSS scrollbar-color และ scrollbar-gutter พร้อมใช้งานใน Baseline เวอร์ชันใหม่
scrollbar-color และ scrollbar-gutter ของ CSS พร้อมใช้งานในเครื่องมือเบราว์เซอร์หลักทั้งหมดแล้ว จึงถือเป็น Baseline ใหม่
สรุปรายเดือนของเกณฑ์พื้นฐานเดือนมกราคม 2025
ฉบับแรกนี้ของสรุปรายเดือนของ Baseline จะครอบคลุมเหตุการณ์ที่เกิดขึ้นใน Baseline ทั้งของ Google และชุมชนนักพัฒนาเว็บในเดือนมกราคม 2025
ตอนนี้การเพิ่มประสิทธิภาพ WasmGC และ Wasm Tail Call พร้อมใช้งานใน Baseline แล้ว
ตอนนี้การเก็บขยะ WebAssembly และการเพิ่มประสิทธิภาพการเรียกใช้ส่วนท้ายของ Wasm พร้อมใช้งานในเครื่องมือเบราว์เซอร์หลักทั้งหมดแล้ว ทำให้เครื่องมือเหล่านี้พร้อมใช้งานเป็นเบย์สไลน์ใหม่
Largest Contentful Paint (LCP)
โพสต์นี้จะแนะนำเมตริก Largest Contentful Paint (LCP) และอธิบายวิธีวัดผล
Promise.try พร้อมใช้งานใน Baseline เวอร์ชันใหม่แล้ว
ตอนนี้ Promise.try พร้อมใช้งานในเครื่องมือเบราว์เซอร์หลักทั้งหมดแล้ว จึงถือเป็น Baseline ใหม่
ประโยชน์และข้อจํากัดของโมเดลภาษาขนาดใหญ่
เผยแพร่เมื่อวันที่ 13 มกราคม 2024 บทความนี้เป็นบทความแรกในชุดบทความ 3 บทความเกี่ยวกับ LLM และแชทบ็อต ส่วนที่ 2 เกี่ยวกับ การสร้างแชทบ็อตด้วย WebLLM และส่วนที่ 3 เกี่ยวกับ การใช้ Prompt API มีให้รับชมแล้ว โมเดลภาษาขนาดใหญ่ (LLM)
สร้างแชทบ็อตที่ทำงานแบบออฟไลน์และในเครื่องได้
เผยแพร่เมื่อวันที่ 13 มกราคม 2024 คุณสามารถสร้างโปรเจ็กต์ที่น่าทึ่งได้มากมายด้วย AI ซึ่งมีทั้งโมเดลแมชชีนเลิร์นนิงแบบคลาสสิกและโมเดลภาษาขนาดใหญ่ (LLM) รุ่นใหม่ LLM ช่วยให้คอมพิวเตอร์สร้างเนื้อหาใหม่ เขียนสรุป วิเคราะห์ข้อความเพื่อหาความรู้สึก
เพิ่มประสิทธิภาพงานที่ใช้เวลานาน
คุณได้รับการแจ้งเตือนว่า "ไม่'บล็อกชุดข้อความหลัก" และ"แยกงานที่ใช้เวลานาน" แล้วการทำสิ่งเหล่านั้นหมายความว่าอย่างไร
ใช้เอฟเฟกต์กับรูปภาพด้วยพร็อพเพอร์ตี้ mask-image ของ CSS
การมาสก์ CSS ให้ตัวเลือกในการใช้รูปภาพเป็นเลเยอร์มาสก์ ซึ่งหมายความว่าคุณจะใช้รูปภาพ, SVG หรือการไล่ระดับสีเป็นมาสก์เพื่อสร้างเอฟเฟกต์ที่น่าสนใจได้โดยไม่ต้องใช้โปรแกรมตกแต่งรูปภาพ
เกณฑ์พื้นฐาน 2024: เครื่องมือเพิ่มเติมเพื่อช่วยเหลือนักพัฒนาเว็บ
ชุดข้อมูล Web-Features, แดชบอร์ดสถานะแพลตฟอร์มเว็บ, วิดเจ็ตสถานะพื้นฐาน และอื่นๆ ย้อนดูเกณฑ์พื้นฐานในปี 2024
การโหลดวิดีโอแบบ Lazy Loading
โพสต์นี้จะอธิบายการโหลดแบบ Lazy Loading และตัวเลือกในการโหลดวิดีโอแบบ Lazy Loading
โหลดโมดูลล่วงหน้า
การโหลดโมดูลล่วงหน้าเป็นวิธีการโหลดโมดูล JavaScript แบบประกาศล่วงหน้า
วัดการป้อนข้อความอัตโนมัติของเบราว์เซอร์ในแบบฟอร์ม
คุณต้องเข้าใจวิธีที่ผู้ใช้โต้ตอบกับแบบฟอร์มเพื่อเพิ่มประสิทธิภาพประสบการณ์ของผู้ใช้ ฟีเจอร์ป้อนข้อความอัตโนมัติของเบราว์เซอร์มีบทบาทสำคัญในกระบวนการนี้ ดูวิธีรวบรวมและวิเคราะห์ข้อมูลเกี่ยวกับวิธีที่ผู้ใช้ใช้การป้อนข้อความอัตโนมัติในแบบฟอร์ม
ส่วนที่ 2: สร้างการตรวจหาเนื้อหาที่เป็นพิษด้วย AI ฝั่งไคลเอ็นต์
การตรวจหาเนื้อหาที่เป็นพิษจะช่วยปกป้องผู้ใช้และสร้างสภาพแวดล้อมออนไลน์ที่ปลอดภัยยิ่งขึ้น ส่วนเนื้อหาส่วนที่ 2 เราจะได้เรียนรู้วิธีสร้างเครื่องมือ AI ฝั่งไคลเอ็นต์เพื่อตรวจหาและลดความรุนแรงที่แหล่งที่มา
เวลาทั้งหมดในการบล็อก (TBT)
โพสต์นี้อธิบายเมตริกเวลาทั้งหมดในการบล็อก (TBT) และอธิบายวิธีวัด
วิธีปรับปรุง Core Web Vitals ที่มีประสิทธิภาพมากที่สุด
ชุดแนวทางปฏิบัติแนะนำที่ Chrome ระบุว่าเป็นโอกาสที่ดีที่สุดในการเพิ่มประสิทธิภาพเว็บและปรับปรุง Core Web Vitals
เพิ่มประสิทธิภาพการแสดงผลเนื้อหาขนาดใหญ่ที่สุด
คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีแจกแจง LCP และระบุส่วนสำคัญที่ต้องปรับปรุง
Web Vitals
เมตริกที่จำเป็นสำหรับเว็บไซต์ที่มีประสิทธิภาพ
เริ่มต้นด้วยการวัด Web Vitals
ดูวิธีวัด Web Vitals ของเว็บไซต์ทั้งในสภาพแวดล้อมจริงและสภาพแวดล้อมห้องทดลอง
คุณสมบัติการแสดงเนื้อหาของ CSS คือ "เกณฑ์พื้นฐาน" พร้อมใช้งานแล้ว
พร็อพเพอร์ตี้ content-visibility ของ CSS พร้อมใช้งานใน Baseline เวอร์ชันใหม่แล้ว
วิธีกำหนดเกณฑ์เมตริก Core Web Vitals
การวิจัยและระเบียบวิธีซึ่งอยู่เบื้องหลังเกณฑ์ Core Web Vitals
วินิจฉัยการโต้ตอบที่ช้าในห้องทดลองด้วยตนเอง
คุณได้ตรวจสอบข้อมูลในช่องแล้ว และพบว่าคุณมีการโต้ตอบที่ช้า ขั้นตอนถัดไปคือการดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีทดสอบการโต้ตอบเหล่านั้นด้วยตนเอง และระบุสาเหตุ
เกณฑ์พื้นฐาน
บทความนี้อธิบายที่มาของ Baseline, การมีส่วนร่วมของ Google และการเป็นเจ้าของกลุ่มชุมชน WebDX
Back-Forward Cache
เรียนรู้วิธีเพิ่มประสิทธิภาพหน้าเว็บสำหรับการโหลดทันทีเมื่อใช้ปุ่มย้อนกลับและไปข้างหน้าของเบราว์เซอร์
การฝัง CSS มีประสิทธิภาพมากขึ้นด้วย CSSNestedDeclarations
การฝัง CSS ดีขึ้นมาก
First Input Delay (FID)
โพสต์นี้แนะนำเมตริก First Input Delay (FID) และอธิบายวิธีวัด
แก้ไขข้อบกพร่องของประสิทธิภาพในฟิลด์
ดูวิธีระบุแหล่งที่มาของข้อมูลประสิทธิภาพด้วยข้อมูลการแก้ไขข้อบกพร่อง ซึ่งจะช่วยให้คุณระบุและแก้ไขปัญหาของผู้ใช้จริงด้วย Analytics ได้
การเชื่อมโยง Core Web Vitals กับรายได้จากโฆษณาด้วยเครื่องมือของ Google
ดูวิธีใช้เครื่องมือของ Google เพื่อช่วยเชื่อมโยง Core Web Vitals กับรายได้จากโฆษณา
การเปรียบเทียบประสิทธิภาพของ @property ของ CSS
@property ส่งผลต่อประสิทธิภาพของ CSS อย่างไร
ถึงเวลาโหลด iframe นอกหน้าจอแบบ Lazy Loading แล้ว
โพสต์นี้กล่าวถึงแอตทริบิวต์การโหลดและวิธีใช้เพื่อควบคุมการโหลด iframe
พื้นที่เก็บข้อมูลสำหรับเว็บ
มีตัวเลือกมากมายสำหรับการจัดเก็บข้อมูลในเบราว์เซอร์ ตัวเลือกใดเหมาะกับความต้องการของคุณที่สุด
โปรโตคอล Web Push
บทแนะนำแบบอินเทอร์แอกทีฟแบบทีละขั้นตอนแสดงวิธีสร้างเซิร์ฟเวอร์ที่จัดการการสมัครรับข้อความ Push และส่งคำขอโปรโตคอลพุชจากเว็บไปยังบริการพุช
การสร้าง Progressive Web App หลายรายการในโดเมนเดียวกัน
สํารวจวิธีที่แนะนําและไม่แนะนําในการสร้าง PWA หลายรายการโดยใช้โดเมนเดิมซ้ำพร้อมข้อดีและข้อเสีย
ต้องทำอะไรบ้างจึงจะติดตั้งได้
เกณฑ์ความสามารถในการติดตั้งของ Progressive Web App
Progressive Web App ที่ดีเป็นอย่างไร
Progressive Web App ที่ดีหรือดีเป็นอย่างไร
วิธีที่ Chrome จัดการการอัปเดตไฟล์ Manifest ของเว็บแอป
สิ่งที่ต้องใช้ในการเปลี่ยนไอคอน ทางลัด สี และข้อมูลเมตาอื่นๆ ในไฟล์ Manifest ของเว็บแอปสำหรับ PWA
เพิ่มไฟล์ Manifest ของเว็บแอป
ไฟล์ Manifest ของเว็บแอปเป็นไฟล์ JSON แบบง่ายที่บอกเบราว์เซอร์ว่าเว็บแอปควรทำงานอย่างไร
ลดการใช้ Cross-site Scripting (XSS) ด้วยนโยบายรักษาความปลอดภัยเนื้อหา (CSP) ที่เข้มงวด
ดูวิธีติดตั้งใช้งาน CSP โดยอิงจาก Nonce ของสคริปต์หรือแฮชเพื่อป้องกันเชิงลึกจาก Cross-site Scripting
การเข้าถึงอุปกรณ์ฮาร์ดแวร์บนเว็บ
บทความนี้จะช่วยให้นักพัฒนาเว็บเลือก API ฮาร์ดแวร์ที่เหมาะสมตามอุปกรณ์ที่กำหนด
อนุญาตให้ใช้พาสคีย์ซ้ำในเว็บไซต์ต่างๆ ด้วยคำขอจากต้นทางที่เกี่ยวข้อง
ดูวิธีใช้คำขอต้นทางที่เกี่ยวข้องเพื่ออนุญาตให้ใช้พาสคีย์ซ้ำในเว็บไซต์ต่างๆ
เลือกรูปแบบรูปภาพที่เหมาะสม
การเลือกรูปแบบรูปภาพที่เหมาะสมเป็นขั้นตอนแรกในการส่งรูปภาพที่เพิ่มประสิทธิภาพบนเว็บไซต์ โพสต์นี้จะช่วยคุณตัดสินใจให้ถูกต้อง
การโหลดรูปภาพระดับเบราว์เซอร์แบบ Lazy Loading สำหรับเว็บ
โพสต์นี้กล่าวถึงแอตทริบิวต์การโหลดและวิธีนำไปใช้ควบคุมการโหลดรูปภาพ
เมตริกที่กำหนดเอง
เมตริกที่กำหนดเองช่วยให้คุณสามารถวัดและเพิ่มประสิทธิภาพประสบการณ์การใช้งานเว็บไซต์ของคุณเองในแง่ต่างๆ โดยเฉพาะ
วัดผลและแก้ไขข้อบกพร่องของประสิทธิภาพด้วย Google Analytics 4 และ BigQuery
ดูวิธีส่งข้อมูล Web Vitals ไปยังพร็อพเพอร์ตี้ Google Analytics 4 แล้วส่งออกข้อมูลสำหรับการวิเคราะห์ใน BigQuery และ Looker Studio
แนวทางปฏิบัติแนะนำสำหรับสิทธิ์บนเว็บ
คู่มือนี้สรุปแนวทางปฏิบัติแนะนำสําหรับเว็บไซต์ที่ควรปฏิบัติตามเมื่อขอสิทธิ์เข้าถึงความสามารถที่มีความละเอียดอ่อน (เช่น กล้อง ไมโครโฟน และตำแหน่ง) เพื่อลดข้อความแจ้งที่ไม่จำเป็นและบล็อกการเข้าถึง
แนวทางปฏิบัติแนะนำสำหรับประกาศเกี่ยวกับคุกกี้
ดูว่าประกาศคุกกี้ส่งผลต่อประสิทธิภาพการทำงาน การวัดประสิทธิภาพ และ UX อย่างไร
ปรับแต่งการแจ้งเตือนสื่อและการควบคุมการเล่นด้วย Media Session API
นักพัฒนาเว็บปรับแต่งการแจ้งเตือนสื่อและตอบสนองต่อเหตุการณ์ที่เกี่ยวข้องกับสื่อได้ เช่น การกรอวิดีโอหรือติดตามการเปลี่ยนแปลงด้วย Media Session API
การใช้ Tabindex
ใช้แอตทริบิวต์ Tabindex เพื่อตั้งค่าตำแหน่งแท็บขององค์ประกอบอย่างชัดเจน
ค้นหาการโต้ตอบที่ช้าในช่อง
ก่อนจะจำลองการโต้ตอบที่ช้าในห้องทดลองเพื่อเพิ่มประสิทธิภาพการโต้ตอบกับ Next Paint ของเว็บไซต์ คุณจะต้องอาศัยข้อมูลภาคสนามเพื่อค้นหาข้อมูล เรียนรู้วิธีการได้ในคู่มือนี้
เวลาถึงไบต์แรก (TTFB)
โพสต์นี้จะแนะนำเมตริก Time to First Byte (TTFB) และอธิบายวิธีวัดผล
วิศวกรรมพรอมต์ที่ใช้งานได้จริงสำหรับ LLM ขนาดเล็ก
ดูวิธีปรับพรอมต์เพื่อให้บรรลุผลลัพธ์ที่ต้องการใน LLM, โมเดล และขนาดโมเดลต่างๆ
การโต้ตอบกับ Next Paint (INP)
โพสต์นี้จะแนะนำเมตริก การโต้ตอบกับ Next Paint (INP) และอธิบายวิธีการทำงาน วิธีวัดผล และให้คำแนะนำเกี่ยวกับวิธีปรับปรุง
สีที่ขึ้นอยู่กับรูปแบบสีของ CSS และสีอ่อน (light-dark())
คำอธิบาย: กำหนดสีที่ตอบสนองต่อรูปแบบสีที่ใช้ด้วยฟังก์ชัน light-dark()
รูปแบบประสิทธิภาพของ WebAssembly สำหรับเว็บแอป
ในคู่มือนี้จะมุ่งเป้าไปที่นักพัฒนาเว็บที่ต้องการใช้ประโยชน์จาก WebAssembly คุณจะได้เรียนรู้วิธีใช้ประโยชน์จาก Wasm ในการจัดจ้างงานที่ใช้ CPU มาก โดยใช้ตัวอย่างที่ทำงานอยู่
เลย์เอาต์ตารางกริดแบบเคลื่อนไหวใน CSS
ในตารางกริด CSS คุณสมบัติ "grid-template-columns" และ "grid-template-rows" จะช่วยให้คุณกำหนดชื่อบรรทัดและการปรับขนาดแทร็กของคอลัมน์และแถวในตารางกริดได้ตามลำดับ การรองรับการประมาณค่าสำหรับคุณสมบัติเหล่านี้ช่วยให้เลย์เอาต์แบบตารางกริดเปลี่ยนไปมาระหว่างสถานะต่างๆ ได้อย่างราบรื่น แทนที่จะสแนปที่จุดกึ่งกลางของภาพเคลื่อนไหวหรือการเปลี่ยน
เล่นเกมไดโนเสาร์ Chrome ด้วยเกมแพด
ดูวิธีควบคุมเกมในเว็บด้วย Gamepad API
แอตทริบิวต์เฉื่อย
พร็อพเพอร์ตี้ Inert คือแอตทริบิวต์ HTML ส่วนกลางที่ลดความซับซ้อนของวิธีนำออกและกู้คืนเหตุการณ์อินพุตของผู้ใช้สำหรับองค์ประกอบหนึ่งๆ ซึ่งรวมถึงเหตุการณ์โฟกัสและเหตุการณ์จากเทคโนโลยีความช่วยเหลือพิเศษ
กำหนดผู้ให้บริการพาสคีย์โดยใช้ AAGUID
ฝ่ายที่เกี่ยวข้องสามารถระบุที่มาของพาสคีย์โดยการตรวจสอบ AAGUID ดูวิธีการทำงาน
การคอมไพล์และเพิ่มประสิทธิภาพ Wasm ด้วยไบนารี
ใช้ตัวอย่างภาษาสังเคราะห์ที่เรียกว่า ExampleScript เพื่อเรียนรู้วิธีเขียนและเพิ่มประสิทธิภาพโมดูล WebAssembly ใน JavaScript โดยใช้ API ของ Binaryen.js
คอมโพเนนต์เว็บ <model-viewer>
คอมโพเนนต์เว็บ <model-viewer> จะช่วยให้คุณใช้โมเดล 3 มิติในหน้าเว็บได้อย่างชัดแจ้ง
จับเสียงและวิดีโอในรูปแบบ HTML5
การบันทึกเสียง/วิดีโอเป็น "คัมภีร์ไบเบิล" ในการพัฒนาเว็บมาอย่างยาวนาน เป็นเวลาหลายปีที่เราต้องใช้ปลั๊กอินเบราว์เซอร์ ( Flash หรือ Silverlight ) เพื่อทำงาน ไปกันเถอะ HTML5 จะช่วยแก้ปัญหานี้ได้ เรื่องนี้อาจไม่ชัดเจน แต่การเพิ่มขึ้นของ HTML5
เจาะลึกการยืนยันผู้ใช้
ดูวิธีใช้ "user Verification" ใน WebAuthn
เหตุใดข้อมูล CrUX จึงแตกต่างจากข้อมูล RUM ของฉัน
ดูเหตุผลที่ข้อมูล RUM แสดงตัวเลข Core Web Vitals ที่แตกต่างจาก CrUX
การช่วยเหลือพิเศษสำหรับนักพัฒนาเว็บ
การสร้างเว็บไซต์ที่ไม่แบ่งแยกและเข้าถึงได้สำหรับทุกคนเป็นสิ่งสำคัญ เราสามารถเพิ่มประสิทธิภาพความพิการในด้านต่างๆ ได้อย่างน้อย 6 ด้านหลักๆ ได้แก่ ด้านการมองเห็น การได้ยิน การเคลื่อนไหว การรับรู้ คำพูด และระบบประสาท
โหลด JavaScript ของบุคคลที่สาม
สคริปต์ของบุคคลที่สามมีฟีเจอร์ที่มีประโยชน์มากมาย ซึ่งทำให้เว็บมีความลื่นไหลมากขึ้น ดูวิธีเพิ่มประสิทธิภาพการโหลดสคริปต์ของบุคคลที่สามเพื่อลดผลกระทบต่อประสิทธิภาพ
ป้องกันการสร้างพาสคีย์ใหม่ หากมีอยู่แล้ว
ดูวิธีป้องกันการสร้างพาสคีย์ใหม่หากมีอยู่แล้วในเครื่องมือจัดการรหัสผ่านของผู้ใช้
ใช้งาน IndexedDB
คำแนะนำเกี่ยวกับพื้นฐานของ IndexedDB
5 ข้อมูลโค้ด CSS ที่นักพัฒนาซอฟต์แวร์ฟรอนท์เอนด์ทุกคนควรทราบในปี 2024
Toolbelt คุ้มค่า ทรงพลัง และเสถียรแบบที่คุณใช้ได้ในปัจจุบัน
เพิ่มประสิทธิภาพเวลาในการไบต์แรก
ดูวิธีเพิ่มประสิทธิภาพเมตริก "เวลาที่ใช้ไบต์แรก"
ส่วนประกอบของ URL มีอะไรบ้าง
โฮสต์ เว็บไซต์ และต้นทางแตกต่างกันอย่างไร eTLD+1 คืออะไร บทความนี้จะอธิบาย
เจาะลึกข้อมูลเข้าสู่ระบบที่ค้นพบได้
ดูข้อมูลเข้าสู่ระบบที่ค้นพบได้และวิธีสร้างประสบการณ์ของผู้ใช้ที่เหมาะกับกรณีการใช้งานของคุณ
ประสิทธิภาพการแสดงผล
ผู้ใช้จะสังเกตเห็นหากเว็บไซต์และแอปทำงานได้ไม่ดี ดังนั้นการเพิ่มประสิทธิภาพการแสดงผลจึงเป็นสิ่งสำคัญ
ปรับขนาดObserver: เหมือนกับ document.onresize สำหรับองค์ประกอบ
"ปรับขนาดObserver" จะแจ้งเตือนเมื่อสี่เหลี่ยมผืนผ้าสำหรับเนื้อหาขององค์ประกอบเปลี่ยนขนาดเพื่อให้คุณตอบสนองได้ตามความเหมาะสม
เพิ่มประสิทธิภาพการเข้ารหัสและขนาดการโอนของเนื้อหาแบบข้อความ
นอกจากการกำจัดการดาวน์โหลดทรัพยากรที่ไม่จำเป็นแล้ว สิ่งที่ดีที่สุดที่คุณสามารถทำได้เพื่อปรับปรุงความเร็วในการโหลดหน้าเว็บคือการลดขนาดการดาวน์โหลดโดยรวมโดยการเพิ่มประสิทธิภาพและบีบอัดทรัพยากรที่เหลืออยู่
OffscreenCanvas - เพิ่มความเร็วให้กับการทำงานของ Canvas ด้วย Web Worker
เอกสารนี้จะอธิบายวิธีใช้ OffscreenCanvas API เพื่อปรับปรุงประสิทธิภาพเมื่อแสดงผลกราฟิกในเว็บแอป
First Contentful Paint (FCP)
โพสต์นี้จะแนะนำเมตริก First Contentful Paint (FCP) และอธิบายวิธีวัดผล
เครือข่ายนำส่งข้อมูล (CDN)
บทความนี้จะแสดงภาพรวมที่ครอบคลุมเกี่ยวกับเครือข่ายนำส่งข้อมูล (CDN) นอกจากนี้ยังอธิบายวิธีเลือก กำหนดค่า และเพิ่มประสิทธิภาพการตั้งค่า CDN ด้วย
อะไรคือปัจจัยที่ทำให้ประสบการณ์ออกจากระบบที่ดี
คำแนะนำในทางปฏิบัติสำหรับนักพัฒนาซอฟต์แวร์เกี่ยวกับสิ่งที่ต้องทำเมื่อผู้ใช้ออกจากระบบเว็บไซต์
เวลาในการตอบสนอง (TTI)
โพสต์นี้แนะนำเมตริกเวลาในการตอบสนอง (TTI) และอธิบายวิธีวัดผล
เพิ่มประสิทธิภาพการโหลดทรัพยากรด้วย Fetch Priority API
API ลำดับความสำคัญของการดึงข้อมูลจะระบุลำดับความสำคัญของทรัพยากรที่สัมพันธ์กับเบราว์เซอร์ ช่วยให้มีการโหลดที่เหมาะสมที่สุดและปรับปรุง Core Web Vitals
คลาสจำลอง :user-valid และ :user-invalid
เกี่ยวกับคลาสจำลอง :user-valid และ :user- invalid และวิธีการใช้งานคลาสเหล่านี้เพื่อปรับปรุงประสบการณ์ของผู้ใช้ในการตรวจสอบความถูกต้องของอินพุต
เพิ่มประสิทธิภาพ Core Web Vitals สำหรับผู้มีอำนาจตัดสินใจทางธุรกิจ
ดูว่าผู้มีอำนาจตัดสินใจทางธุรกิจและผู้ที่ไม่ใช่นักพัฒนาซอฟต์แวร์ช่วยปรับปรุง Core Web Vitals ได้อย่างไร
ความแตกต่างของสตริงการเข้ารหัส base64 ใน JavaScript
ทำความเข้าใจและหลีกเลี่ยงปัญหาทั่วไปเมื่อใช้การเข้ารหัส base64 และการถอดรหัสสตริง
ตารางกริดย่อยของ CSS
ตารางกริดย่อยทำให้สามารถใช้ตารางกริดร่วมกันได้ ซึ่งจะช่วยให้ตารางกริดที่ซ้อนกันอยู่ในแนวเดียวกับระดับบนและระดับข้างเคียง
การโหลดโฆษณาอย่างมีประสิทธิภาพโดยไม่ส่งผลต่อความเร็วหน้าเว็บ
ในโลกดิจิทัลปัจจุบัน การโฆษณาออนไลน์เป็นส่วนสําคัญของเว็บแบบไม่มีค่าใช้จ่ายที่เราทุกคนได้ใช้งาน อย่างไรก็ตาม โฆษณาที่ติดตั้งใช้งานไม่ดีอาจทําให้ประสบการณ์การท่องเว็บช้าลง ผู้ใช้ไม่พอใจ และทําให้การมีส่วนร่วมลดลง ดูวิธีโหลดโฆษณาอย่างมีประสิทธิภาพโดยไม่กระทบกับความเร็วของหน้าเว็บ เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ราบรื่นและเพิ่มโอกาสในการสร้างรายได้ให้เจ้าของเว็บไซต์สูงสุด
ความครอบคลุมของโค้ดที่พบบ่อย 4 ประเภท
ดูว่าการครอบคลุมของโค้ดคืออะไรและดูวิธีทั่วไปในการวัด 4 วิธี
หากต้องการทดสอบหรือไม่ทดสอบ มุมมองทางเทคนิค
กำหนดสิ่งที่คุณต้องการทดสอบและสิ่งที่คุณสามารถยกเว้นได้
การกำหนดกรอบการทดสอบและลำดับความสำคัญ
พิจารณาสิ่งที่จะทดสอบ กำหนดกรณีการทดสอบ และจัดลำดับความสำคัญ
เมตริกประสิทธิภาพที่ยึดผู้ใช้เป็นศูนย์กลาง
เมตริกประสิทธิภาพที่ยึดผู้ใช้เป็นศูนย์กลางเป็นเครื่องมือที่สำคัญในการทำความเข้าใจและปรับปรุงประสบการณ์การใช้งานเว็บไซต์ในลักษณะที่เป็นประโยชน์ต่อผู้ใช้จริง
โหลดรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ไว้ล่วงหน้า
เรียนรู้เกี่ยวกับความเป็นไปได้ใหม่ๆ ที่น่าตื่นเต้นสำหรับการโหลดรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ล่วงหน้าเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ยอดเยี่ยม
การปรับตัวอักษรให้เข้ากับความต้องการของผู้ใช้ด้วย CSS
วิธีปรับแบบอักษรให้เหมาะกับความต้องการของผู้ใช้เพื่อให้อ่านเนื้อหาได้อย่างสะดวกสบายที่สุด
พีระมิดหรือปู ค้นหากลยุทธ์การทดสอบที่ใช่
สำรวจวิธีรวมการทดสอบประเภทต่างๆ ให้เป็นกลยุทธ์ที่สมเหตุสมผลซึ่งตรงกับโปรเจ็กต์ของคุณ
การทดสอบอัตโนมัติที่ใช้กันทั่วไปมี 3 ประเภท
มาเริ่มที่เรื่องพื้นฐานกัน สำรวจโหมดการทดสอบทั่วไป 2 โหมดและการทดสอบอัตโนมัติที่ใช้กันทั่วไป 3 ประเภท
การกำจัดการดาวน์โหลดที่ไม่จำเป็น
คุณควรตรวจสอบทรัพยากรเป็นระยะๆ เพื่อให้มั่นใจว่าทรัพยากรแต่ละรายการช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีขึ้น
WebAssembly คืออะไรและมาจากไหน
ความรู้เบื้องต้นเกี่ยวกับ WebAssembly (บางครั้งเรียกสั้นๆ ว่า Wasm) รูปแบบโค้ดไบนารีแบบพกพา และรูปแบบข้อความที่สอดคล้องกันสำหรับโปรแกรมปฏิบัติการ ตลอดจนอินเทอร์เฟซของซอฟต์แวร์สำหรับอำนวยความสะดวกในการโต้ตอบระหว่างโปรแกรมดังกล่าวและสภาพแวดล้อมของโฮสต์
กำลังคอมไพล์ mkbitmap ไปยัง WebAssembly
โปรแกรม mkbitmap C จะอ่านอิมเมจและนำการดำเนินการต่อไปนี้ไปใช้กับรูปภาพอย่างน้อย 1 รายการ โดยเรียงลำดับดังนี้ การกลับรายการ การกรอง Highpass การปรับขนาด และเกณฑ์ ควบคุมและเปิดหรือปิดการดำเนินการแต่ละรายการได้ บทความนี้แสดงวิธีคอมไพล์ mkbitmap ไปยัง WebAssembly
ระบบไฟล์ส่วนตัวต้นทาง
ระบบไฟล์มาตรฐานจะเปิดตัวระบบไฟล์ส่วนตัวของต้นทาง (OPFS) เป็นปลายทางพื้นที่เก็บข้อมูลส่วนตัวของต้นทางหน้าเว็บ ซึ่งผู้ใช้จะไม่เห็นและสามารถเข้าถึงไฟล์ประเภทพิเศษที่เพิ่มประสิทธิภาพเพื่อประสิทธิภาพสูงสุดได้ เบราว์เซอร์สมัยใหม่รองรับระบบไฟล์ส่วนตัวต้นทาง
การโฮสต์ข้อมูลผู้ใช้อย่างปลอดภัยในเว็บแอปพลิเคชันสมัยใหม่
วิธีแสดงเนื้อหาที่ผู้ใช้ควบคุมบนเว็บแอปพลิเคชันอย่างปลอดภัย
การทำให้ AVIF ใช้งานได้สำหรับเว็บไซต์ที่ปรับเปลี่ยนตามอุปกรณ์
ภาพรวมเกี่ยวกับวิธีใช้ AVIF ในระบบนิเวศ รวมถึงประโยชน์ด้านประสิทธิภาพและคุณภาพที่นักพัฒนาซอฟต์แวร์จะได้รับจาก AVIF สำหรับภาพนิ่งและภาพเคลื่อนไหว
เพิ่มประสิทธิภาพการโต้ตอบกับ Next Paint
เรียนรู้วิธีเพิ่มประสิทธิภาพการโต้ตอบกับเว็บไซต์ Next Paint
ฟีเจอร์พื้นฐานที่ใช้ได้ในปัจจุบัน
ดูข้อมูลเกี่ยวกับฟีเจอร์บางอย่างที่เป็นส่วนหนึ่งของเกณฑ์พื้นฐาน
DOM ขนาดใหญ่มีผลต่อการโต้ตอบอย่างไรและคุณทำอะไรได้บ้าง
DOM ขนาดใหญ่อาจเป็นปัจจัยที่กำหนดว่าการโต้ตอบเป็นไปอย่างรวดเร็วหรือไม่ ดูข้อมูลเพิ่มเติมเกี่ยวกับความสัมพันธ์ระหว่างขนาด DOM และ INP รวมถึงสิ่งที่คุณทําได้เพื่อลดขนาด DOM และวิธีอื่นๆ ในการจำกัดการแสดงผลเมื่อหน้าเว็บมีองค์ประกอบ DOM จำนวนมาก
การประเมินสคริปต์และงานที่ใช้เวลานาน
เมื่อโหลดสคริปต์ เบราว์เซอร์ต้องใช้เวลาในการประเมินสคริปต์ก่อนดำเนินการ ซึ่งอาจทำให้เกิดงานที่ใช้เวลานาน ดูวิธีการประเมินสคริปต์และสิ่งที่ทำได้เพื่อป้องกันไม่ให้ระบบทำงานที่ใช้เวลานานในระหว่างการโหลดหน้าเว็บ
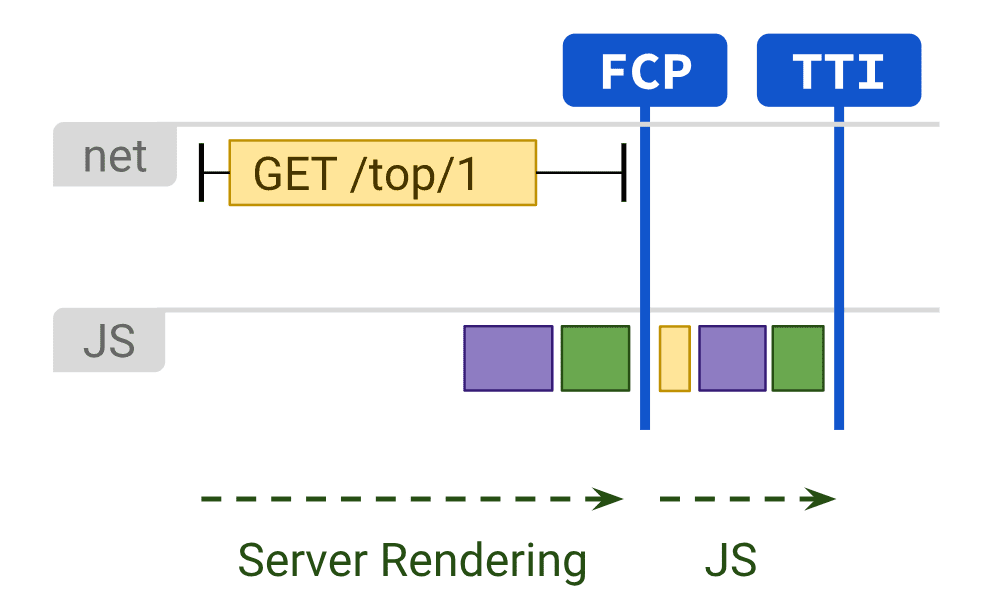
การแสดงผล HTML และการโต้ตอบฝั่งไคลเอ็นต์
การแสดงผล HTML ด้วย JavaScript แตกต่างจากการแสดงผล HTML ที่เซิร์ฟเวอร์ส่ง และอาจส่งผลต่อประสิทธิภาพการทำงาน เรียนรู้ความแตกต่างของคู่มือนี้และสิ่งที่คุณทําได้เพื่อรักษาประสิทธิภาพการแสดงผลของเว็บไซต์ โดยเฉพาะในเรื่องที่เกี่ยวข้องกับการโต้ตอบ
เพิ่มประสิทธิภาพความล่าช้าของอินพุต
ความล่าช้าของอินพุตมีผลอย่างมากต่อเวลาในการตอบสนองของการโต้ตอบโดยรวมและส่งผลเสียต่อ INP ของหน้าเว็บ ในคู่มือนี้ คุณจะได้เรียนรู้ว่าความล่าช้าของอินพุตคืออะไร และวิธีลดความล่าช้าดังกล่าวเพื่อให้การโต้ตอบที่เร็วขึ้น
Cumulative Layout Shift (CLS)
โพสต์นี้แนะนําเมตริก Cumulative Layout Shift (CLS) และอธิบายวิธีวัดผล
สร้างประสบการณ์การใช้งาน WordPress ในเบราว์เซอร์ด้วย WordPress Playground และ WebAssembly
WordPress ตัวเต็มที่ขับเคลื่อนโดย PHP ในเบราว์เซอร์ที่มี WebAssembly
ฟังก์ชันใหม่สำหรับนักพัฒนาซอฟต์แวร์ที่ WebAssembly พร้อมให้บริการแก่คุณ
ตัวอย่างผลงานเครื่องมือที่พร้อมใช้งานบนเว็บแล้วด้วย WebAssembly
แผนที่แหล่งที่มาคืออะไร
ปรับปรุงประสบการณ์การแก้ไขข้อบกพร่องของเว็บด้วยการแมปแหล่งที่มา
PWA ในร้านค้าแอป
คุณสามารถส่ง Progressive Web App ไปยัง App Store เช่น Android Play Store หรือ Microsoft Store และอื่นๆ ได้
6 ข้อมูลโค้ด CSS ที่นักพัฒนาซอฟต์แวร์ส่วนหน้าควรทราบในปี 2023
Toolbelt คุ้มค่า ทรงพลัง และเสถียรแบบที่คุณใช้ได้ในปัจจุบัน
ฟังก์ชันตรีโกณมิติใน CSS
คำนวณไซน์ โคไซน์ แทนเจนต์ และอื่นๆ ใน CSS
ดำเนินการกับวิดีโอต่อเฟรมอย่างมีประสิทธิภาพด้วย requestVideoFrameCallback()
เมธอด requestVideoFrameCallback() ทำให้ผู้เขียนเว็บสามารถลงทะเบียนโค้ดเรียกกลับที่ทำงานในขั้นตอนการแสดงผลเมื่อมีการส่งเฟรมวิดีโอใหม่ไปยังตัวทำคอมโพเนนต์
ไฮไลต์ของชุมชน GDE: Lars Knudsen
หนึ่งในซีรีส์บทสัมภาษณ์สมาชิกโปรแกรม Google Developers Experts (GDE)
รูปแบบใหม่สำหรับแอปสื่อ
บล็อกโพสต์นี้ประกาศคอลเล็กชันรูปแบบใหม่สำหรับแอปสื่อ
เคล็ดลับ CSS อย่างรวดเร็ว ข้อความไล่ระดับสีแบบเคลื่อนไหว
มาสร้างเอฟเฟกต์ข้อความไล่ระดับสีแบบเคลื่อนไหวด้วยพร็อพเพอร์ตี้ที่กำหนดเองระดับขอบเขตและ background-clip ไปที่ CodePen แล้วสร้าง Pen ใหม่ สร้างมาร์กอัปสำหรับข้อความ มาลองใช้ส่วนหัวที่มีคำว่า "รวดเร็ว" กัน จากนั้นมาทำให้ body ของเรามี background-color
สร้าง Chrometober!
การที่หนังสือแบบเลื่อนมีชีวิตขึ้นมาได้อย่างไรจากการแชร์กลเม็ดเคล็ดลับที่สนุกและน่ากลัวสำหรับ Chrometober นี้
การสร้างคอมโพเนนต์เคล็ดลับเครื่องมือ
ภาพรวมพื้นฐานของวิธีสร้างองค์ประกอบที่กำหนดเองของเคล็ดลับเครื่องมือซึ่งสามารถปรับสีได้และเข้าถึงได้ง่าย
ลงชื่อเข้าใช้ด้วยพาสคีย์ผ่านการป้อนแบบฟอร์มอัตโนมัติ
พาสคีย์ช่วยให้บัญชีผู้ใช้ของเว็บไซต์ปลอดภัย ใช้งานง่าย ใช้งานง่ายขึ้น และไม่ต้องใช้รหัสผ่าน บทความนี้จะกล่าวถึงวิธีออกแบบการลงชื่อเข้าใช้แบบไม่ต้องใช้รหัสผ่านด้วยพาสคีย์ไปพร้อมๆ กับการช่วยเหลือผู้ที่ใช้รหัสผ่านเดิม
สร้างพาสคีย์สำหรับการเข้าสู่ระบบแบบไม่ใช้รหัสผ่าน
พาสคีย์ช่วยให้บัญชีผู้ใช้ของเว็บไซต์ปลอดภัย ใช้งานง่าย ใช้งานง่ายขึ้น และไม่ต้องใช้รหัสผ่าน บทความนี้อธิบายวิธีอนุญาตให้ผู้ใช้สร้างพาสคีย์สําหรับเว็บไซต์ของคุณ
การสร้างคอมโพเนนต์ปุ่มการทำงานแบบลอย (FAB)
ภาพรวมพื้นฐานของวิธีสร้างคอมโพเนนต์ FAB ที่ปรับสีได้ ตอบสนองตามอุปกรณ์ และเข้าถึงง่าย
แนวทางปฏิบัติแนะนำสำหรับแบบอักษร
ดูวิธีเพิ่มประสิทธิภาพแบบอักษรเว็บสําหรับ Core Web Vitals
การทดสอบคอนทราสต์สีของการออกแบบเว็บ
ภาพรวมของเครื่องมือและเทคนิค 3 อย่างสำหรับการทดสอบและยืนยันคอนทราสต์สีที่เข้าถึงได้ของการออกแบบ
ไฮไลต์ของชุมชน GDE: Alba Silvente Fuentes
หนึ่งในซีรีส์บทสัมภาษณ์สมาชิกโปรแกรม Google Developers Experts (GDE)
เคล็ดลับ CSS อย่างรวดเร็ว เครื่องมือโหลดภาพเคลื่อนไหว
มาสร้างโปรแกรมโหลด CSS แบบเคลื่อนไหวด้วยพร็อพเพอร์ตี้ที่กําหนดเองระดับขอบเขตและ animation-timing-function ไปที่ CodePen แล้วสร้าง Pen ใหม่ สร้างมาร์กอัปสําหรับโปรแกรมโหลด โปรดสังเกตการใช้พร็อพเพอร์ตี้ที่กำหนดเองในบรรทัด นอกจากนี้
การสร้างการนําทางหลักสําหรับเว็บไซต์
บทแนะนํานี้จะอธิบายวิธีสร้างการนําทางหลักที่เข้าถึงได้ของเว็บไซต์ คุณจะได้ดูข้อมูลเกี่ยวกับ HTML เชิงความหมาย การช่วยเหลือพิเศษ และการใช้แอตทริบิวต์ ARIA ในบางครั้งอาจส่งผลเสียมากกว่าผลดี
เป็น :โมดัล ไหม
ตัวเลือก Pseudo-select ใน CSS ที่มีประโยชน์นี้มอบวิธีเลือกองค์ประกอบที่อยู่ในโมดัล
การจัดรูปแบบรายการโฆษณา
ดูวิธีที่มีประโยชน์และสร้างสรรค์ในการจัดรูปแบบรายการ
การสร้างภาพลวงตาที่บิดเบี้ยว
การสำรวจสนุกๆ เกี่ยวกับวิธีสร้างภาพลวงตาขึ้นมาใหม่ด้วย CSS
แนวทางปฏิบัติแนะนำสำหรับแท็กและเครื่องจัดการแท็ก
เพิ่มประสิทธิภาพแท็กและ Tag Manager สำหรับ Core Web Vitals
วิธีที่ Nordhealth ใช้พร็อพเพอร์ตี้ที่กำหนดเองในคอมโพเนนต์เว็บ
ประโยชน์ของการใช้พร็อพเพอร์ตี้ที่กำหนดเองในระบบการออกแบบและไลบรารีคอมโพเนนต์
การควบคุมการแปลง CSS ที่ละเอียดขึ้นด้วยคุณสมบัติการเปลี่ยนรูปแบบของแต่ละรายการ
ดูวิธีใช้คุณสมบัติ CSS แปลภาษา หมุน และปรับขนาดแต่ละรายการเพื่อเปลี่ยนรูปแบบในลักษณะที่เข้าใจได้ง่าย
ภาพเคลื่อนไหวเส้นขอบ CSS
ดูวิธีต่างๆ ในการสร้างภาพเคลื่อนไหวเส้นขอบใน CSS
วิธีที่ BBC เปิดตัว HSTS เพื่อการรักษาความปลอดภัยและประสิทธิภาพที่ดียิ่งขึ้น
BBC กำลังเปิดตัว HSTS สำหรับเว็บไซต์เพื่อปรับปรุงความปลอดภัยและประสิทธิภาพ ดูความหมายและความช่วยเหลือจาก HSTS
ทำไมข้อมูลในห้องทดลองและข้อมูลภาคสนามอาจแตกต่างกัน (และสิ่งที่ควรทำ)
ดูสาเหตุที่เครื่องมือที่ตรวจสอบเมตริก Core Web Vitals อาจรายงานตัวเลขที่แตกต่างกัน และวิธีตีความความแตกต่างเหล่านั้น
สถานการณ์ที่ทั้ง 2 ฝ่ายได้ประโยชน์
GDE Enrique Fernandez Guerra เกี่ยวกับการแนะนำองค์กร NGO HelpDev ของเขาอย่างเปิดกว้าง
การสิ้นสุดของ Internet Explorer
จุดสิ้นสุดการสนับสนุนสำหรับ Internet Explorer มีความหมายอย่างไรต่อลูกค้าและนักพัฒนาซอฟต์แวร์ที่ Maersk.com
ลาก่อน HTML5Rocks
ยินดีที่ได้รู้จักคุณนะ HTML5Rocks
สูตรคุกกี้ของบุคคลที่หนึ่ง
เรียนรู้วิธีตั้งค่าคุกกี้ของบุคคลที่หนึ่งเพื่อรักษาความปลอดภัย ความเข้ากันได้กับหลายเบราว์เซอร์ และลดโอกาสการเกิดความเสียหายเมื่อคุกกี้ของบุคคลที่สามเลิกใช้งานไปแล้ว
ซิงค์ข้อมูลการเล่นเสียงและวิดีโอบนเว็บ
Web Audio API ทำให้สามารถซิงค์ AV ได้อย่างเหมาะสม
ใช้การไล่ระดับสีแบบกรวยเพื่อสร้างเส้นขอบสุดเก๋
คุณสามารถใช้การไล่ระดับสีรูปกรวยเพื่อสร้างเอฟเฟกต์ที่น่าสนใจได้ เช่น ตัวอย่างขอบที่สวยงามนี้ CodePen นี้สร้างโดย Adam Argyle ซึ่งแชร์ผ่าน ทวีต นี้ใน Twitter เดิมแล้ว แสดงวิธีใช้ การไล่สีแบบกรวย เพื่อสร้างเส้นขอบ Terry Mun เป็นผู้ แยกโค้ด จาก CodePen
ความแตกต่างระหว่างไลบรารี JavaScript และเฟรมเวิร์ก
ทำความเข้าใจความแตกต่างระหว่างเฟรมเวิร์กและไลบรารีในบริบทของสภาพแวดล้อม JavaScript ฝั่งไคลเอ็นต์
เลือกไลบรารีหรือเฟรมเวิร์ก JavaScript
ทําความเข้าใจการตัดสินใจเกี่ยวกับการใช้ไลบรารีหรือเฟรมเวิร์ก JavaScript
ใช้การจัดการข้อผิดพลาดเมื่อใช้ Fetch API
ตรวจจับข้อผิดพลาดเมื่อทํางานกับ Fetch API
API สำหรับแบบอักษรบนเว็บที่สวยงามและรวดเร็ว
อัปเดตเกี่ยวกับ Google Fonts CSS API ไม่ว่าจะเป็นวิธีการทำงาน วิธีการใช้งาน และวิธีแสดงแบบอักษรบนเว็บอย่างมีประสิทธิภาพ
คู่มือนักพัฒนาซอฟต์แวร์ส่วนหน้าสำหรับเทอร์มินัล
แหล่งข้อมูลนี้จะช่วยให้คุณค้นหาเส้นทางบริเวณเครื่องชำระเงินได้อย่างรวดเร็ว
GOV.UK ลบ jQuery จากส่วนหน้า
GOV.UK ยกเลิกการพึ่งพา jQuery จากส่วนหน้า คุณเดาไม่ถูกแน่ๆ ว่าเกิดอะไรขึ้น (ใช่ค่ะ)
การสร้างคอมโพเนนต์ปุ่ม
ภาพรวมพื้นฐานของวิธีสร้างคอมโพเนนต์ที่ปรับสี ปรับเปลี่ยนตามอุปกรณ์ และเข้าถึงง่าย
อย่าต่อสู้กับตัวสแกนการโหลดล่วงหน้าของเบราว์เซอร์
มาดูว่าเครื่องมือสแกนการโหลดล่วงหน้าของเบราว์เซอร์คืออะไร ช่วยเพิ่มประสิทธิภาพการทำงานได้อย่างไร และวิธีป้องกันปัญหานี้
แนวทางปฏิบัติแนะนำสำหรับการวัด Web Vitals จริง
วิธีวัด Web Vitals ด้วยเครื่องมือวิเคราะห์ปัจจุบัน
อุดช่องว่าง
ทำให้การสร้างเว็บเป็นเรื่องง่าย
การค้นหาความกล้าหาญและแรงบันดาลใจในชุมชนนักพัฒนาซอฟต์แวร์
ผู้เชี่ยวชาญของ Google Developers บนเว็บเกี่ยวกับวิธีที่โปรแกรมให้คำปรึกษาทำให้โปรแกรมเหล่านั้นกลายเป็นผู้นำ
แบบอักษรที่ปรับเปลี่ยนได้ในชีวิตจริง
แชร์คู่มือที่ใช้ได้จริงเกี่ยวกับแบบอักษรตัวแปร พร้อมตัวอย่างมากมาย
สร้างการไล่ระดับสี CSS ที่ดีได้อย่างรวดเร็วด้วยเครื่องมือสร้างการไล่ระดับสี CSS
เครื่องมือของ Josh W Comeau ทำให้การสร้างการไล่ระดับสีที่ดูดีเป็นเรื่องง่าย
เจาะลึกปัญหายอดนิยมของนักพัฒนาเว็บ
คอลเล็กชันข้อมูลเชิงลึกเกี่ยวกับประเด็นปัญหาที่สำคัญ ซึ่งรวบรวมจากการสนทนากับนักพัฒนาเว็บหลายครั้ง
ปรับแต่งรูปภาพในเว็บไซต์ให้สวยดั่งใจด้วย images.tooling.report
ดูสถานะของเครื่องมือรูปภาพ
ขอบเขตตัวแปรส่วนกลางและเฉพาะรายการ
ดูข้อมูลเกี่ยวกับขอบเขตและวิธีการทำงานของขอบเขตใน JavaScript
การสร้างคอมโพเนนต์กล่องโต้ตอบ
ภาพรวมพื้นฐานเกี่ยวกับวิธีสร้างโมดัลมินิและเมกะที่ปรับสีตามอุปกรณ์ ตอบสนอง และเข้าถึงได้โดยใช้องค์ประกอบ
แก้ไขข้อผิดพลาดในการเล่นสื่อบนเว็บ
ดูวิธีแก้ไขข้อผิดพลาดในการเล่นสื่อบนเว็บ
ไฮไลต์ของชุมชน GDE: Nishu Goel
หนึ่งในซีรีส์บทสัมภาษณ์สมาชิกโปรแกรม Google Developers Experts (GDE)
ผลกระทบด้านประสิทธิภาพของการโหลดแบบ Lazy Loading มากเกินไป
การโหลดรูปภาพในวิวพอร์ตเริ่มต้นอย่างเต็มรูปแบบขณะที่โหลดส่วนที่เหลือแบบ Lazy Loading จะช่วยปรับปรุง Web Vitals ขณะโหลดไบต์ได้น้อยลง
การสร้างคอมโพเนนต์ของแถบการโหลด
ภาพรวมพื้นฐานของวิธีสร้างแถบการโหลดแบบปรับอัตโนมัติและเข้าถึงได้ด้วยองค์ประกอบ ""
บันทึกข้อมูลเข้าสู่ระบบจากฟอร์ม
ทำให้แบบฟอร์มการลงทะเบียนและลงชื่อเข้าใช้มีความเรียบง่ายที่สุด บันทึกข้อมูลเข้าสู่ระบบจากแบบฟอร์มการลงชื่อเข้าใช้เพื่อให้ผู้ใช้ไม่ต้องลงชื่อเข้าใช้อีกครั้งเมื่อกลับมา วิธีจัดเก็บข้อมูลเข้าสู่ระบบของผู้ใช้จากแบบฟอร์ม ก่อนดำเนินการต่อ
Chrome และ Firefox จะเปลี่ยนเป็นเวอร์ชันหลัก 100 เร็วๆ นี้
สตริง User Agent มีการเปลี่ยนแปลง กลยุทธ์ที่ Chrome และ Firefox ใช้เพื่อลดผลกระทบ และวิธีที่คุณจะช่วยเหลือได้
การสร้างไอคอน Fav แบบปรับอัตโนมัติ
ภาพรวมพื้นฐานของวิธีสร้างไอคอน Fav แบบปรับอัตโนมัติ
ภาพวาดบนผืนผ้าใบในรูปแบบ Emscripten
ดูวิธีแสดงผลกราฟิก 2 มิติไปยัง Canvas บนเว็บจาก WebAssembly ด้วย Emscripten
เพิ่มความปลอดภัยและความเป็นส่วนตัวด้วยการอัปเดตแคช HTTP
การลืมหรือใช้ส่วนหัว Cache-Control ในทางที่ผิดอาจส่งผลเสียต่อความปลอดภัยของเว็บไซต์และความเป็นส่วนตัวของผู้ใช้ รับคำแนะนำสำหรับเว็บไซต์ที่มีมูลค่าสูง
องค์ประกอบ HTML เพิ่มเติม
เมตริกที่จำเป็นสำหรับเว็บไซต์ที่มีประสิทธิภาพ
การพอร์ตแอปพลิเคชัน USB ไปยังเว็บ ส่วนที่ 2: gPhoto2
ดูวิธีพอร์ต gPhoto2 ไปยัง WebAssembly เพื่อควบคุมกล้องภายนอกผ่าน USB จากเว็บแอป
การบันทึกข้อผิดพลาดเกี่ยวกับเครือข่าย (NEL)
ใช้การบันทึกข้อผิดพลาดเกี่ยวกับเครือข่าย (NEL) เพื่อรวบรวมข้อผิดพลาดเกี่ยวกับเครือข่ายฝั่งไคลเอ็นต์
การตรวจหาฟีเจอร์ WebAssembly
เรียนรู้วิธีใช้ฟีเจอร์ WebAssembly ใหม่ล่าสุดไปพร้อมๆ กับสนับสนุนผู้ใช้ในทุกเบราว์เซอร์
การพอร์ตแอปพลิเคชัน USB ไปยังเว็บ ส่วนที่ 1: libusb
เรียนรู้วิธีการย้ายโค้ดที่มีการโต้ตอบกับอุปกรณ์ภายนอกไปยังเว็บด้วย WebAssembly และ Fugu API
การสร้างคอมโพเนนต์การเปลี่ยนธีม
ภาพรวมพื้นฐานของวิธีสร้างคอมโพเนนต์การเปลี่ยนธีมแบบปรับเปลี่ยนได้และเข้าถึงง่าย
การฝังข้อมูลโค้ด JavaScript ใน C++ ด้วย Emscripten
เรียนรู้วิธีฝังโค้ด JavaScript ในไลบรารี WebAssembly ของคุณเพื่อสื่อสารกับโลกภายนอก
PWA ใน Oculus Quest 2
Oculus Quest 2 เป็นชุดหูฟัง Virtual Reality (VR) ที่ Oculus ซึ่งเป็นแผนกหนึ่งของ Meta สร้างขึ้น ตอนนี้นักพัฒนาซอฟต์แวร์สามารถสร้างและเผยแพร่ Progressive Web App (PWA) แบบ 2 มิติและ 3 มิติที่ใช้ประโยชน์จากฟีเจอร์การทำงานหลายอย่างพร้อมกันของ Oculus Quest 2 ได้แล้ว บทความนี้อธิบายถึงประสบการณ์และวิธีสร้าง ไซด์โหลด และทดสอบ PWA ใน Oculus Quest 2
ผู้ออกแบบอาคาร
ดูกระบวนการและเครื่องมือต่างๆ ในการสร้างประสบการณ์การใช้งานในรูปแบบปฏิทินวันหยุดของ Designcember
เครื่องคิดเลข Designcember Calculator
ความพยายามเชิงนิเวศที่สร้างขึ้นในการสร้างเครื่องคำนวณพลังงานแสงอาทิตย์บนเว็บขึ้นใหม่โดยใช้เซ็นเซอร์แสงแวดล้อมและฟีเจอร์วางซ้อนการควบคุมหน้าต่าง
การคัดลอกเนื้อหาใน JavaScript โดยใช้ StructuredClone
เป็นเวลานานที่สุด คุณต้องหาวิธีแก้ปัญหาชั่วคราวและไลบรารีเพื่อสร้างสำเนาค่า JavaScript แบบเชิงลึก ตอนนี้แพลตฟอร์มจะมาพร้อมกับ `structuredClone()` ซึ่งเป็นฟังก์ชันในตัวสำหรับการคัดลอกอย่างละเอียด
การสร้างคอมโพเนนต์โทสต์
ภาพรวมพื้นฐานของวิธีการสร้างส่วนประกอบของขนมปังโทสต์ที่ปรับเปลี่ยนได้และเข้าถึงได้ง่าย
กองทุน UI
ประกาศเกี่ยวกับเงินสนับสนุน UI จาก Chrome ที่ออกแบบมาเพื่อมอบเงินสนับสนุนสำหรับผู้ที่ทำงานเกี่ยวกับเครื่องมือออกแบบ, CSS และ HTML
การสร้างคอมโพเนนต์เมนูเกม 3 มิติ
ภาพรวมพื้นฐานของวิธีสร้างเมนูเกม 3 มิติที่ปรับเปลี่ยนตามอุปกรณ์ ปรับเปลี่ยนตามอุปกรณ์ และเข้าถึงง่าย
สู่เมตริกความลื่นไหลของภาพเคลื่อนไหว
เรียนรู้เกี่ยวกับการวัดภาพเคลื่อนไหว วิธีพิจารณาเฟรมภาพเคลื่อนไหว และความลื่นไหลของหน้าโดยรวม
มีอะไรใหม่ใน PageSpeed Insights
เรียนรู้เกี่ยวกับ PageSpeed Insights ล่าสุดเพื่อช่วยให้คุณวัดและเพิ่มประสิทธิภาพหน้าเว็บและคุณภาพของเว็บไซต์ได้ดีขึ้น
โฟลว์ของผู้ใช้ Lighthouse
ลองใช้ Lighthouse API ใหม่เพื่อวัดประสิทธิภาพและแนวทางปฏิบัติแนะนำตลอดการใช้งานของผู้ใช้
ทุกอย่างที่ประกาศในงาน Chrome Dev Summit 2021
สรุปประกาศสำคัญทั้งหมดจากงาน Chrome Dev Summit ปี 2021 พร้อมลิงก์สำหรับดูข้อมูลเพิ่มเติม
เส้นทางสู่เว็บของ Photoshop
ตลอด 3 ปีที่ผ่านมา Chrome ได้ทำงานเพื่อสนับสนุนเว็บแอปพลิเคชันต่างๆ ที่ต้องการก้าวข้ามขอบเขตของสิ่งที่เป็นไปได้ในเบราว์เซอร์ เว็บแอปพลิเคชันหนึ่งก็คือ Photoshop แนวคิดในการเรียกใช้ซอฟต์แวร์ที่ซับซ้อนพอๆ กับ Photoshop ในเบราว์เซอร์โดยตรงคงเป็นความคิดยากที่จะจินตนาการเมื่อไม่กี่ปีที่ผ่านมา อย่างไรก็ตาม ด้วยการใช้เทคโนโลยีเว็บใหม่ๆ ที่หลากหลาย ทำให้ตอนนี้ Adobe ได้นำ Photoshop รุ่นเบต้ารุ่นสาธารณะมาใช้บนเว็บ
การสร้างคอมโพเนนต์แบบเลือกหลายรายการ
ภาพรวมพื้นฐานของวิธีสร้างคอมโพเนนต์แบบเลือกหลายรายการที่ปรับเปลี่ยนตามอุปกรณ์และปรับเปลี่ยนตามอุปกรณ์ได้ เพื่อการจัดเรียงและกรองประสบการณ์ของผู้ใช้
วิธีประเมินประสิทธิภาพการโหลดในการใช้งานจริงด้วยระยะเวลาในการนําทางและระยะเวลาของทรัพยากร
เรียนรู้พื้นฐานของการใช้ Navigation และ Resource Timing API เพื่อประเมินประสิทธิภาพการโหลดในภาคสนาม
การควบคุม DOM อย่างปลอดภัยด้วย Sanitizer API
Sanitizer API ใหม่มีเป้าหมายที่จะสร้างตัวประมวลผลที่มีประสิทธิภาพสำหรับการแทรกสตริงที่กำหนดเองในหน้าเว็บอย่างปลอดภัย บทความนี้จะแนะนำ API และอธิบายการใช้งาน
แนวทางปฏิบัติที่ดีที่สุดในการใช้การฝังของบุคคลที่สาม
เอกสารนี้จะกล่าวถึงแนวทางปฏิบัติที่ดีที่สุดด้านประสิทธิภาพที่คุณสามารถใช้เมื่อโหลดเนื้อหาที่ฝังของบุคคลที่สาม เทคนิคการโหลดที่มีประสิทธิภาพ และเครื่องมือเทอร์มินัลการเปลี่ยนเลย์เอาต์ที่ช่วยลดการเปลี่ยนเลย์เอาต์สำหรับการฝังวิดีโอยอดนิยม
สถาปัตยกรรม SPA ส่งผลต่อ Core Web Vitals อย่างไร
คำตอบสำหรับคำถามที่พบบ่อยเกี่ยวกับ SPA, Core Web Vitals และแผนของ Google ในการรับมือกับข้อจํากัดในการวัดผลในปัจจุบัน
เจาะลึกเหตุการณ์ JavaScript
preventDefault และ stopPropagation: กรณีที่ควรใช้แต่ละวิธีและแต่ละวิธีทํางานอย่างไร การจัดการเหตุการณ์ JavaScript มักจะตรงไปตรงมา โดยเฉพาะอย่างยิ่งเมื่อจัดการกับโครงสร้าง HTML ที่เรียบง่าย (ค่อนข้างแบน) อย่างไรก็ตาม
การรวมทรัพยากรที่ไม่ใช่ JavaScript
เรียนรู้วิธีนำเข้าและรวมกลุ่มเนื้อหาประเภทต่างๆ จาก JavaScript ด้วยการทำงานทั้งในเบราว์เซอร์และ Bundler
การสร้างคอมโพเนนต์ที่มีปุ่มแยก
ภาพรวมพื้นฐานของวิธีสร้างองค์ประกอบแบบปุ่มแยกที่เข้าถึงได้
การใช้สคริปต์โมดูล CSS เพื่อนำเข้าสไตล์ชีต
ดูวิธีใช้สคริปต์โมดูล CSS เพื่อนำเข้าสไตล์ชีต CSS โดยใช้ไวยากรณ์เดียวกับโมดูล JavaScript
การสร้างคอมโพเนนต์สวิตช์
ภาพรวมพื้นฐานของวิธีสร้างคอมโพเนนต์สวิตช์ที่ปรับเปลี่ยนตามอุปกรณ์และเข้าถึงได้
สีเฉพาะจุด CSS
ใส่สีของแบรนด์ลงในอินพุต HTML ในตัวด้วยโค้ดเพียงบรรทัดเดียว
ส่วนหัวคำแนะนำสำหรับไคลเอ็นต์ของฟีเจอร์สื่อสำหรับค่ากำหนดของผู้ใช้
ชุดส่วนหัวของคำแนะนำไคลเอ็นต์ช่วยให้เว็บไซต์รับค่ากำหนดสื่อของผู้ใช้ (ไม่บังคับ) ในเวลาที่ส่งคำขอ ซึ่งช่วยให้เซิร์ฟเวอร์แทรก CSS ที่เหมาะสมในหน้าเว็บได้เพื่อเหตุผลด้านประสิทธิภาพ คำค้นหาสื่อ CSS และโดยเฉพาะ ฟีเจอร์สื่อตามความต้องการของผู้ใช้ เช่น
การสร้างคอมโพเนนต์เบรดครัมบ์
ภาพรวมพื้นฐานของวิธีสร้างคอมโพเนนต์เบรดครัมบ์ที่ปรับเปลี่ยนตามอุปกรณ์และเข้าถึงได้เพื่อให้ผู้ใช้ไปยังส่วนต่างๆ ของเว็บไซต์ได้
การใช้ชุดข้อความ WebAssembly จาก C, C++ และ Rust
เรียนรู้วิธีนำแอปพลิเคชันแบบมัลติเทรดที่เขียนด้วยภาษาอื่นมาใช้ WebAssembly
การเข้ารหัสสื่อ
เรียนรู้แนวคิดการจัดการสิทธิ์ดิจิทัลและคำสั่งที่จำเป็นในการใช้ไฟล์ดิบ mov ของสื่อที่เข้ารหัสซึ่งจัดทำเป็นแพ็กเกจสำหรับ MPEG-DASH หรือ HLS โดยใช้ทั้งการเข้ารหัส Clear Key หรือ Widevine
PWA พร้อมการสตรีมแบบออฟไลน์
การสร้าง PWA ด้วยสตรีมมิงแบบออฟไลน์มีความท้าทาย ในบทความนี้ คุณจะได้เรียนรู้เกี่ยวกับ API และเทคนิคที่ช่วยให้ผู้ใช้ได้รับประสบการณ์สื่อออฟไลน์คุณภาพสูง
กรอบการทำงานสื่อ
เฟรมเวิร์กสื่อมีทั้งในรูปแบบที่เป็นกรรมสิทธิ์และแบบโอเพนซอร์ส โดยหลักๆ แล้วคือชุด API ที่รองรับการเล่นวิดีโอและ/หรือเสียงสำหรับคอนเทนเนอร์และโปรโตคอลการส่งรูปแบบต่างๆ
ข้อมูลเบื้องต้นเกี่ยวกับการสตรีมสื่อ
การสตรีมสื่อเป็นวิธีสำหรับส่งเนื้อหามัลติมีเดียจากเซิร์ฟเวอร์ที่มีการแบ่งเนื้อหาออกเป็นส่วนย่อยๆ อย่างต่อเนื่อง ซึ่งสามารถรวมข้อมูลเข้าด้วยกันระหว่างการเล่นตามลำดับที่เฉพาะเจาะจงผ่านคำขอแบบเป็นช่วงโดยใช้โปรโตคอล เช่น DASH และ HLS
การสร้างรูปแบบสี
ภาพรวมพื้นฐานเกี่ยวกับวิธีกำหนดรูปแบบสีแบบไดนามิกที่กำหนดค่าได้
CSS ปรับขนาดสำหรับ @font-face
ขณะที่แบบอักษรเว็บโหลดขึ้น ตอนนี้คุณสามารถปรับขนาดแบบอักษรของเอกสารให้เป็นมาตรฐานและป้องกันการเปลี่ยนแปลงของเลย์เอาต์เมื่อสลับระหว่างแบบอักษรต่างๆ ได้
การใช้ AVIF เพื่อบีบอัดรูปภาพบนเว็บไซต์ของคุณ
การแสดงรูปภาพขนาดเดสก์ท็อปในอุปกรณ์เคลื่อนที่อาจใช้อินเทอร์เน็ตมากกว่าที่ต้องการ 2-4 เท่า แทนที่จะใช้รูปภาพแบบ "ขนาดเดียวเหมาะกับทุกคน" คุณควรแสดงรูปภาพขนาดต่างๆ บนอุปกรณ์ที่แตกต่างกัน
การพัฒนา Cumulative Layout Shift ในเครื่องมือเว็บ
ตั้งแต่วันนี้เป็นต้นไป เราได้เปิดตัวการเปลี่ยนแปลงใน CLS ในแพลตฟอร์มเครื่องมือเว็บของ Chrome จำนวนมาก เช่น Lighthouse, PageSpeed Insights และรายงาน UX ของ Chrome
CSS สำหรับ Web Vitals
บทความนี้กล่าวถึงเทคนิคที่เกี่ยวข้องกับ CSS สำหรับการเพิ่มประสิทธิภาพ Web Vitals
ตัวเลือกคลาส Pseudo-class ใหม่ของ CSS :is() และ :where()
ส่วนเพิ่มเติมเล็กๆ น้อยๆ ที่ดูเหมือนจะเป็นส่วนเพิ่มในไวยากรณ์ตัวเลือก CSS จะมีผลกระทบอย่างใหญ่หลวง
การฝึกอบรม Progressive Web App แบบใหม่พร้อมใช้งานแล้ว
การฝึกอบรม Progressive Web App ใหม่ 6 ส่วนพร้อมใช้งานแล้ว พร้อมด้วย Codelab ชุดใหม่ที่จะสอนวิธีสร้าง PWA ที่น่าเชื่อถือ ติดตั้งได้ และรองรับการใช้งาน
ย้ายข้อมูลไปยังคำแนะนำของไคลเอ็นต์ User Agent
กลยุทธ์การย้ายข้อมูลเว็บไซต์จากการอาศัยสตริง User Agent ไปยังคําแนะนําของไคลเอ็นต์ User Agent ใหม่
รูปแบบที่ปรับเปลี่ยนตามอุปกรณ์: การออกแบบเว็บในโลกที่ขับเคลื่อนด้วยคอมโพเนนต์
ฟีเจอร์สื่อที่อิงตามความต้องการของผู้ใช้ การค้นหาคอนเทนเนอร์ และคำค้นหาสื่อสำหรับหน้าจอประเภทใหม่ๆ เช่น หน้าจอแบบพับได้ จะทำให้เราสามารถใช้การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ยุคใหม่ได้
Excalidraw และ Fugu: ปรับปรุงเส้นทางของผู้ใช้หลัก
บทพูดการบรรยายของ Thomas Steiner ในงาน Google I/O 2021 ของ Thomas Steiner ในหัวข้อ Excalidraw and Fugu: Improving Core User Journeys
ข้อมูลอ้างอิงด่วนของส่วนหัวการรักษาความปลอดภัย
บทความนี้จะแสดงส่วนหัวการรักษาความปลอดภัยที่สำคัญที่สุดที่คุณใช้เพื่อปกป้องเว็บไซต์ได้ ใช้ข้อมูลนี้เพื่อทําความเข้าใจฟีเจอร์ความปลอดภัยบนเว็บ ดูวิธีนําฟีเจอร์เหล่านั้นไปใช้ในเว็บไซต์ และใช้เป็นข้อมูลอ้างอิงเมื่อคุณต้องการการแจ้งเตือน
โมดูล ES ใน Service Worker
โปรแกรมทำงานของบริการสามารถใช้การนำเข้าแบบคงที่ของโมดูล ES เพื่อนำโค้ดเพิ่มเติมเข้ามาแทน ImportScripts()
การสร้างคอมโพเนนต์ตัวเลื่อนสื่อ
ภาพรวมพื้นฐานเกี่ยวกับวิธีสร้างมุมมองการเลื่อนแนวนอนที่ปรับเปลี่ยนตามอุปกรณ์สำหรับทีวี โทรศัพท์ เดสก์ท็อป ฯลฯ
การเพิ่มประสิทธิภาพ Web Vitals โดยใช้ Lighthouse
วันนี้เราจะพูดถึงฟีเจอร์เครื่องมือใหม่ๆ ใน Lighthouse, PageSpeed และเครื่องมือสำหรับนักพัฒนาเว็บเพื่อช่วยระบุว่าเว็บไซต์จะปรับปรุงประสิทธิภาพใน Web Vitals ได้อย่างไร
การใช้ Web API แบบไม่พร้อมกันจาก WebAssembly
ดูวิธีเรียกใช้ Web API แบบไม่พร้อมกันเมื่อคอมไพล์ภาษาแบบซิงค์ตามปกติเป็น WebAssembly
ควบคุมสคริปต์ของบุคคลที่สามให้อยู่ภายใต้การควบคุม
สคริปต์ของบุคคลที่สามหรือแท็ก"อาจเป็นต้นตอของปัญหาด้านประสิทธิภาพในไซต์ของคุณ ดังนั้นจึงเป็นเป้าหมายสำหรับการเพิ่มประสิทธิภาพด้วย อย่างไรก็ตาม ก่อนที่คุณจะเริ่มเพิ่มประสิทธิภาพแท็กที่เพิ่มไว้ โปรดตรวจสอบว่าไม่ได้เพิ่มประสิทธิภาพแท็กโดยไม่จำเป็น บทความนี้แสดงวิธีประเมินคำขอของแท็กใหม่ ตลอดจนจัดการและตรวจสอบคำขอที่มีอยู่
ปรับแต่งการวางซ้อนการควบคุมหน้าต่างของแถบชื่อ PWA
ฟีเจอร์การควบคุมหน้าต่างการวางซ้อนจะทำให้นักพัฒนาแอปปรับแต่งแถบชื่อของ PWA ที่ติดตั้งไว้ได้ เพื่อให้ PWA ของตนดูคล้ายกับแอป
กรอกแบบฟอร์ม OTP ภายใน iframe แบบข้ามต้นทางด้วย WebOTP API
WebOTP API รับ OTP จากภายใน iframe ได้แล้ว
ทลายอุปสรรคด้วย DataTransfer API
ออบเจ็กต์ DataTransfer เก็บข้อมูลที่ถูกลากระหว่างการลากและวาง ซึ่งอาจมีรายการข้อมูลอย่างน้อย 1 รายการ โดยแต่ละประเภทอาจเป็นข้อมูลอย่างน้อย 1 ประเภท บทความนี้อธิบายว่าคุณใช้ DataTransfer API ทำอะไรได้บ้าง
การสร้างภาพเคลื่อนไหวแบบข้อความแบบแยก
ภาพรวมพื้นฐานเกี่ยวกับวิธีสร้างภาพเคลื่อนไหวแยกระหว่างตัวอักษรและคำ
การปรับปรุงเมตริก CLS
แผนปรับปรุงเมตริก CLS ให้ยุติธรรมกับหน้าเว็บที่ใช้งานมานานมากขึ้น
ความพึงพอใจของนักพัฒนาเว็บ
Web Developer Satisfaction เป็นโปรเจ็กต์ของ Google ที่รวบรวมข้อมูลเกี่ยวกับความต้องการของนักพัฒนาเว็บ เป้าหมายคือแพลตฟอร์มเว็บที่ไว้วางใจได้ คาดการณ์ได้ และทำงานร่วมกันได้มากยิ่งขึ้น โดยเปิดโอกาสให้นักพัฒนาซอฟต์แวร์ลงทุนและไว้วางใจแพลตฟอร์มดังกล่าว ตลอดจนปรับใช้และใช้ฟีเจอร์ใหม่ๆ เพื่อทำให้แพลตฟอร์มและธุรกิจเติบโต
การสร้างคอมโพเนนต์การตั้งค่า
ภาพรวมพื้นฐานเกี่ยวกับวิธีสร้างคอมโพเนนต์การตั้งค่าของแถบเลื่อนและช่องทําเครื่องหมาย
JavaScript: ความหมายของการทำงาน
การคำนวณค่าของ "สิ่งนี้" อาจเป็นเรื่องยากใน JavaScript มาดูวิธีทำกัน...
มาร์กอัปมินิแอป การจัดรูปแบบ การเขียนสคริปต์ และการอัปเดต
ในบทนี้จะพูดถึงตัวเลือกมาร์กอัป การจัดรูปแบบ การเขียนสคริปต์ และการอัปเดตของแพลตฟอร์มมินิแอปต่างๆ
นำหลักการเขียนโปรแกรมแอปขนาดเล็กไปใช้กับโปรเจ็กต์ตัวอย่าง
บทนี้แสดงตัวอย่างโปรเจ็กต์ที่เป็นไปตามแนวทาง "การจัดโปรแกรมสำหรับมินิแอป"
H5 และ QuickApp คืออะไร
บทนี้จะให้ข้อมูลความเป็นมาเกี่ยวกับแอป H5 และ QuickApp ซึ่งทั้ง 2 อย่างนี้ต่างจากแอปขนาดเล็ก
การเขียนโปรแกรมแบบมินิแอป
บทนี้จะแนะนำวิธีเขียนโปรแกรมแบบมินิแอป
โปรเจ็กต์โอเพนซอร์สของแอปขนาดเล็ก
บทนี้นำเสนอโปรเจ็กต์โอเพนซอร์สที่น่าสนใจของมินิแอป
สรุปความคิดเกี่ยวกับมินิแอปจากนักพัฒนาเว็บ
ในบทนี้จะสรุปคอลเล็กชันมินิแอปด้วยการสังเกตที่ว่าการคิดนอกกรอบ รวมถึงการรับอินพุตและแรงบันดาลใจจากนอกกรอบของตัวเองนั้นช่วยได้อย่างมากเมื่อสร้างอนาคตที่ดีขึ้นบนเว็บ..
คอมโพเนนต์ของแอปขนาดเล็ก
บทนี้จะให้รายละเอียดเกี่ยวกับคอมโพเนนต์ที่แพลตฟอร์มมินิแอปทั้งหมดมีให้ใช้งาน
โครงสร้าง อายุการใช้งาน และการรวมแพ็กเกจของโปรเจ็กต์
บทนี้จะกล่าวถึงโครงสร้างของโปรเจ็กต์ วงจร และการรวมกลุ่มแอปขนาดเล็ก
สตรีม—คู่มือฉบับสมบูรณ์
Streams API ช่วยให้ JavaScript เข้าถึงสตรีมข้อมูลที่ได้รับผ่านเครือข่ายแบบเป็นโปรแกรม และประมวลผลสตรีมได้ตามต้องการ
การสร้างคอมโพเนนต์แท็บ
ภาพรวมพื้นฐานของวิธีสร้างคอมโพเนนต์แท็บให้คล้ายกับคอมโพเนนต์ที่พบในแอป iOS และ Android
คำแนะนำในการเปิดใช้การแยกแบบข้ามต้นทาง
การแยกแบบข้ามต้นทางทำให้หน้าเว็บใช้ฟีเจอร์ที่มีประสิทธิภาพ เช่น SharedArrayBuffer บทความนี้จะอธิบายวิธีเปิดใช้การแยกแบบข้ามต้นทางในเว็บไซต์
การขอการแยกประสิทธิภาพด้วยส่วนหัว Origin-Agent-Cluster
ส่วนหัว Origin-Agent-Cluster จะตัดการเข้าถึงต้นทางอื่นๆ ในโดเมนเดียวกันแบบพร้อมกัน และทำให้เบราว์เซอร์มอบทรัพยากรเฉพาะสำหรับต้นทาง
พร็อพเพอร์ตี้สัดส่วนภาพ CSS
รักษาสัดส่วนภาพภายในรูปภาพและองค์ประกอบได้ง่ายขึ้นด้วยคุณสมบัติ CSS สัดส่วนภาพแบบใหม่
แนวทางปฏิบัติแนะนำสำหรับภาพสไลด์
ดูวิธีเพิ่มประสิทธิภาพภาพหมุนให้มีประสิทธิภาพและความสามารถในการใช้งาน
WebRTC เป็นมาตรฐาน W3C และ IETF แล้ว
ภาพรวมคร่าวๆ เกี่ยวกับประวัติ สถาปัตยกรรม กรณีการใช้งาน และอนาคตของ WebRTC
ควรใช้ HTTPS สำหรับการพัฒนาในพื้นที่เมื่อใด
การใช้ http://localhost สําหรับการพัฒนาซอฟต์แวร์ภายในนั้นใช้ได้เกือบทุกครั้ง ยกเว้นบางกรณีพิเศษ โพสต์นี้จะอธิบายกรณีที่คุณต้องเรียกใช้เว็บไซต์สำหรับการพัฒนาซอฟต์แวร์ภายในด้วย HTTPS โปรดดู วิธีใช้ HTTPS สําหรับการพัฒนาในเครื่อง ด้วย ในโพสต์นี้
ต้องการความคิดเห็น: หนทางสู่เมตริกการเปลี่ยนแปลงเลย์เอาต์ที่ดีขึ้นสำหรับหน้าเว็บที่มีระยะเวลานาน
ดูข้อมูลเกี่ยวกับแผนของเราในการปรับปรุงเมตริก Cumulative Layout Shift และแสดงความคิดเห็น
ใช้ HTTPS สำหรับการพัฒนาในเครื่อง
ส่วนใหญ่ http://localhost จะทํางานเหมือน HTTPS เพื่อวัตถุประสงค์ในการพัฒนา อย่างไรก็ตาม มี กรณีพิเศษ บางกรณี เช่น ชื่อโฮสต์ที่กำหนดเองหรือการใช้คุกกี้ที่ปลอดภัยในเบราว์เซอร์ต่างๆ ซึ่งคุณจะต้องตั้งค่าเว็บไซต์เพื่อการพัฒนาให้ทํางานเหมือน HTTPS
การสร้างคอมโพเนนต์การนำทางด้านข้าง
ภาพรวมพื้นฐานของวิธีสร้างสไลด์นำทางด้านข้างออกไป
Codelab: การสร้างคอมโพเนนต์ Sidenav
ดูวิธีสร้างคอมโพเนนต์เลย์เอาต์การนำทางออกด้านข้างของสไลด์ที่ปรับเปลี่ยนตามอุปกรณ์
Codelab: การจัดกึ่งกลางใน CSS
เรียนรู้ 5 เทคนิคการจัดกึ่งกลางที่แตกต่างกันด้วย CSS
การจัดกึ่งกลางใน CSS
ทำตามเทคนิคการจัดกึ่งกลาง 5 เทคนิคขณะทำชุดการทดสอบเพื่อดูว่าวิธีใดมีความยืดหยุ่นมากที่สุด
ชอบแคชของคุณ ❤️
ประสิทธิภาพการโหลดครั้งแรกเป็นสิ่งสำคัญ แต่ก็ไม่ใช่ทุกอย่าง ผู้ใช้ที่โหลดเว็บไซต์ของคุณเป็นครั้งที่ 2 จะใช้แคชเพื่อเข้าถึงเนื้อหาของคุณ ดังนั้นจึงเป็นสิ่งสำคัญในการตรวจสอบว่าเว็บไซต์ทำงานได้ดี ทั้งความเร็วและถูกต้อง
เวิร์กเล็ตสีแบบข้ามเบราว์เซอร์และ Houdini.how
ดูวิธีใช้ Houdini Paint API แบบหลายเบราว์เซอร์ และสำรวจโลกแห่งเวิร์กเล็ตของ Houdini ไปกับ Houdini.how
Codelab แนวทางปฏิบัติแนะนำสำหรับแบบฟอร์มที่อยู่
ดูแนวทางปฏิบัติแนะนำสำหรับแบบฟอร์มที่อยู่
แนวทางปฏิบัติแนะนำสำหรับแบบฟอร์มการชำระเงินใน Codelab
ดูแนวทางปฏิบัติที่ดีที่สุดสำหรับแบบฟอร์มการชำระเงิน
แนวทางปฏิบัติแนะนำสำหรับแบบฟอร์ม SMS OTP
การขอให้ผู้ใช้แจ้ง OTP (รหัสผ่านที่สามารถใช้งานได้เพียงครั้งเดียว) ที่ส่งผ่าน SMS เป็นวิธีการทั่วไปในการยืนยันหมายเลขโทรศัพท์ของผู้ใช้ โพสต์นี้จะอธิบายแนวทางปฏิบัติแนะนำในการสร้างแบบฟอร์ม SMS OTP ที่ให้ประสบการณ์ของผู้ใช้ที่ยอดเยี่ยม
แนวทางปฏิบัติแนะนำสำหรับแบบฟอร์มลงชื่อสมัครใช้
ช่วยให้ผู้ใช้ลงชื่อสมัครใช้ เข้าสู่ระบบ และจัดการรายละเอียดบัญชีได้โดยง่าย
การตรวจสอบอัตโนมัติด้วย AutoWebPerf
เครื่องมือแบบโมดูลใหม่ที่ช่วยให้รวบรวมข้อมูลประสิทธิภาพจากแหล่งที่มาหลายแห่งได้โดยอัตโนมัติ
แนวทางปฏิบัติแนะนำเกี่ยวกับแบบฟอร์มการชำระเงินและที่อยู่
เพิ่มจํานวน Conversion สูงสุดโดยช่วยให้ผู้ใช้กรอกแบบฟอร์มที่อยู่และแบบฟอร์มการชําระเงินได้อย่างรวดเร็วและง่ายดายที่สุด
แนวทางปฏิบัติแนะนำสำหรับแบบฟอร์มการลงชื่อสมัครใช้ Codelab
ใช้ฟีเจอร์เบราว์เซอร์ข้ามแพลตฟอร์มเพื่อสร้างแบบฟอร์มลงชื่อสมัครใช้ที่ไม่ซับซ้อน ปลอดภัย เข้าถึง และใช้ง่าย
เผยแพร่การอัปเดตไปยังหน้าเว็บที่มี Service Worker
วิธีที่โปรแกรมทำงานของบริการสามารถสื่อสารกับหน้าเว็บในเชิงรุกเพื่อแจ้งให้คุณทราบเกี่ยวกับเหตุการณ์บางอย่าง
การสื่อสารแบบ 2 ทางกับ Service Worker
วิธีสร้างช่องทางการสื่อสารแบบ 2 ทางระหว่างหน้าเว็บและ Service Worker
ภาพรวมผู้ปฏิบัติงาน
วิธีที่ Web Worker และ Service Worker สามารถปรับปรุงประสิทธิภาพของเว็บไซต์ และเวลาที่ควรใช้ Web Worker เทียบกับ Service Worker
คำแนะนำในการแคชที่จำเป็น
วิธีสื่อสารเกี่ยวกับ Windows และ Service Worker เพื่อทำงานที่เกี่ยวข้องกับประสิทธิภาพ การแคช และการทำงานออฟไลน์
ปิดใช้การเร่งเมาส์เพื่อมอบประสบการณ์การเล่นเกม FPS ที่ดียิ่งขึ้น
ตอนนี้เว็บแอปสามารถปิดใช้การเร่งเมาส์เมื่อจับภาพเหตุการณ์ตัวชี้ได้แล้ว
Codelab: การสร้างคอมโพเนนต์เรื่องราว
ดูวิธีสร้างประสบการณ์การใช้งานที่คล้ายกับเรื่องราวของ Instagram บนเว็บ
การสร้างคอมโพเนนต์เรื่องราว
ภาพรวมพื้นฐานเกี่ยวกับวิธีสร้างประสบการณ์การใช้งานที่คล้ายกับเรื่องราวของ Instagram บนเว็บ
การโหลดแบบ Lazy Loading ระดับเบราว์เซอร์สำหรับ CMS
โพสต์นี้ให้คำแนะนำเกี่ยวกับวิธีใช้แอตทริบิวต์การโหลดในระบบจัดการเนื้อหา
ไซต์เดียวกันที่มีแผน
คำจำกัดความของ "เว็บไซต์เดียวกัน" กำลังพัฒนาเพื่อรวมรูปแบบ URL ดังนั้น ลิงก์ระหว่างเวอร์ชัน HTTP และ HTTPS ของเว็บไซต์จึงนับเป็นคำขอข้ามเว็บไซต์ อัปเกรดเป็น HTTPS โดยค่าเริ่มต้นเพื่อหลีกเลี่ยงปัญหาที่อาจเกิดขึ้น หรืออ่านต่อไปเพื่อดูรายละเอียดเกี่ยวกับค่าแอตทริบิวต์ SameSite ที่จำเป็น
Codelab: สร้างเซิร์ฟเวอร์ข้อความ Push
บทแนะนำแบบอินเทอร์แอกทีฟแบบทีละขั้นตอนแสดงวิธีสร้างเซิร์ฟเวอร์ที่จัดการการสมัครรับข้อความ Push และส่งคำขอโปรโตคอลพุชจากเว็บไปยังบริการพุช
Codelab: สร้างไคลเอ็นต์ข้อความ Push
บทแนะนำแบบอินเทอร์แอกทีฟแบบทีละขั้นตอนที่แสดงวิธีสร้างไคลเอ็นต์ที่สมัครรับข้อความ Push ให้ผู้ใช้ แสดงข้อความ Push ในรูปแบบการแจ้งเตือน และยกเลิกการบล็อกผู้ใช้จากข้อความ Push
ภาพรวมข้อความ Push
ภาพรวมว่าข้อความ Push คืออะไร เหตุใดคุณจึงควรใช้ข้อความ Push และวิธีการทำงานของข้อความ Push
การวัดการใช้งานออฟไลน์
วิธีติดตามการใช้งานแบบออฟไลน์ของเว็บไซต์เพื่อศึกษาเหตุผลว่าทำไมเว็บไซต์จึงต้องมอบประสบการณ์การใช้งานออฟไลน์ที่ดียิ่งขึ้น
ตัวอย่างภาพเคลื่อนไหว CSS ที่มีประสิทธิภาพสูง
การสาธิตว่าเทคนิคประสิทธิภาพสูงสามารถสร้างภาพเคลื่อนไหวที่ซับซ้อนและสวยงามได้อย่างไร
Signed Exchange (SXG)
SXG เป็นกลไกการนำส่งที่ทำให้สามารถตรวจสอบสิทธิ์ต้นทางของทรัพยากรได้แบบอิสระจากวิธีนำส่ง
CSS min(), max() และ clamp()
ค่าต่ำสุด สูงสุด และแคลมป์มอบความสามารถของ CSS ที่มีประสิทธิภาพ ซึ่งช่วยให้การจัดรูปแบบตอบสนองมากขึ้นโดยมีสิทธิ์ยึดหน่วงของโค้ดน้อยลง โพสต์นี้กล่าวถึงวิธีควบคุมการปรับขนาดองค์ประกอบ รักษาระยะห่างที่เหมาะสม และการใช้ตัวอักษรแบบไหลโดยใช้ฟังก์ชันคณิตศาสตร์ CSS ที่ได้รับการสนับสนุนเป็นอย่างดีเหล่านี้
การเพิ่มประสิทธิภาพเลย์เอาต์อย่างเป็นเหตุเป็นผลด้วยตัวย่อแบบสัมพันธ์กับลำดับ
ตัวย่อพร็อพเพอร์ตี้เชิงตรรกะใหม่และพร็อพเพอร์ตี้ส่วนเกินใหม่สําหรับ Chromium
ทำไมภาพเคลื่อนไหวบางภาพจึงทำงานช้า
การสร้างภาพเคลื่อนไหวที่ดีเป็นหัวใจสำคัญของประสบการณ์เว็บที่ยอดเยี่ยม โพสต์นี้จะอธิบายเหตุผลที่ภาพเคลื่อนไหวบางประเภทมีประสิทธิภาพดีกว่าประเภทอื่นๆ
การจัดการคำขอช่วงใน Service Worker
ตรวจสอบว่าโปรแกรมทำงานของบริการทราบสิ่งที่ต้องทำเมื่อมีการขอการตอบสนองบางส่วน
วิธีสร้างภาพเคลื่อนไหว CSS ประสิทธิภาพสูง
หากต้องการปรับปรุงประสิทธิภาพของภาพเคลื่อนไหว CSS ให้ใช้คุณสมบัติ Transform และความทึบแสง CSS ให้ได้มากที่สุด และหลีกเลี่ยงสิ่งที่จะทำให้เลย์เอาต์หรือการระบายสี
ควบคุมการเลื่อน เอียง และซูมกล้อง
ท้ายที่สุดฟีเจอร์การเลื่อน เอียง และซูมในกล้องจะควบคุมบนเว็บได้ในที่สุด
ช่วงทดลองใช้จากต้นทางของบุคคลที่สามคืออะไร
ช่วงทดลองใช้จากต้นทางเป็นวิธีทดสอบฟีเจอร์แพลตฟอร์มเว็บใหม่หรือฟีเจอร์ทดลอง ช่วงทดลองใช้จากต้นทางของบุคคลที่สามช่วยให้ผู้ให้บริการเนื้อหาที่ฝังไว้ได้ลองใช้ฟีเจอร์ใหม่ในหลายเว็บไซต์ ช่วงทดลองใช้จากต้นทาง
หน่วยความจำหน้าต่างที่ปลดออกรั่วไหล
หน้าต่างที่ถอดเข้าออกเป็นปัญหาหน่วยความจำรั่วที่พบบ่อย ซึ่งหาและแก้ไขได้ยากเป็นพิเศษ
สร้างหน้าสำรองแบบออฟไลน์
เรียนรู้วิธีสร้างประสบการณ์ออฟไลน์ที่เรียบง่ายให้กับแอปของคุณ
สร้างรูปร่างรูปภาพที่น่าสนใจด้วยพร็อพเพอร์ตี้คลิปเส้นทางของ CSS
การใช้การตัดใน CSS สามารถช่วยให้เราย้ายทุกอย่างออกจากการออกแบบที่ดูเหมือนเป็นกล่องได้ คุณสามารถใช้รูปร่างพื้นฐานต่างๆ หรือ SVG เพื่อสร้างเส้นทางคลิป จากนั้นตัดส่วนขององค์ประกอบที่ไม่ต้องการแสดงออกไป
สัญลักษณ์หัวข้อย่อยที่กำหนดเองที่มี CSS ::marker
ใช้ CSS เพื่อปรับแต่งสี ขนาด หรือประเภทของตัวเลขหรือสัญลักษณ์หัวข้อย่อยในองค์ประกอบ "" หรือ ""
ช่วยให้ผู้ใช้เปลี่ยนรหัสผ่านได้ง่ายๆ ด้วยการเพิ่ม URL ชื่อดังสำหรับเปลี่ยนรหัสผ่าน
การเปลี่ยนเส้นทางคำขอไปยัง /.well-known/change-password ไปยัง URL สำหรับการเปลี่ยนรหัสผ่าน ช่วยให้คุณสามารถให้ผู้ใช้อัปเดตรหัสผ่านได้ง่ายขึ้นกว่าแต่ก่อน
การจัดการข้อมูลการชำระเงินที่ไม่บังคับด้วย Service Worker
เมื่อลงทะเบียนแอปการชำระเงินบนเว็บแล้ว แอปก็พร้อมที่จะยอมรับคำขอการชำระเงินจากผู้ขาย บทความนี้จะสอนวิธีจัดการธุรกรรมการชำระเงินจาก Service Worker ในระหว่างรันไทม์
การจัดการธุรกรรมการชำระเงินกับ Service Worker
เมื่อลงทะเบียนแอปการชำระเงินบนเว็บแล้ว แอปก็พร้อมที่จะยอมรับคำขอการชำระเงินจากผู้ขาย บทความนี้จะสอนวิธีจัดการธุรกรรมการชำระเงินจาก Service Worker ในระหว่างรันไทม์
ARIA: ยาพิษหรือยาแก้พิษ
การโกหกโปรแกรมอ่านหน้าจอจะช่วยรักษาการเข้าถึงได้อย่างไรเมื่อแอปไม่ได้ขยี้เกลือ
การแก้ไขข้อบกพร่องหน่วยความจำที่รั่วใน WebAssembly โดยใช้ Emscripten
ดูวิธีใช้ WebAssembly เพื่อนำไลบรารีที่เขียนด้วยภาษาอื่นมาไว้ในเว็บอย่างปลอดภัยและเหมาะสม
content-visibility: คุณสมบัติ CSS ใหม่ที่เพิ่มประสิทธิภาพการแสดงผลของคุณ
พร็อพเพอร์ตี้ CSS content-visibility ช่วยเพิ่มประสิทธิภาพการแสดงผลเนื้อหาเว็บด้วยการข้ามการแสดงผลเนื้อหาที่อยู่นอกหน้าจอ บทความนี้จะแสดงวิธีใช้พร็อพเพอร์ตี้ CSS ใหม่นี้เพื่อให้เวลาในการโหลดครั้งแรกเร็วขึ้นโดยใช้คีย์เวิร์ด auto นอกจากนี้ คุณยังจะได้เรียนรู้เกี่ยวกับข้อกำหนดเฉพาะของ CSS Containment และค่าอื่นๆ สำหรับการแสดงผลเนื้อหา ซึ่งจะช่วยให้คุณควบคุมวิธีแสดงผลเนื้อหาในเบราว์เซอร์ได้มากขึ้น
กำลังเลิกบล็อกการเข้าถึงคลิปบอร์ด
Async Clipboard API ช่วยให้การคัดลอกและวางที่ใช้สิทธิ์ง่ายขึ้น
แนวทางปฏิบัติแนะนำสำหรับผู้อ้างอิงและนโยบายผู้อ้างอิง
ลองตั้งค่านโยบาย URL ที่มาเป็น "ต้นทางที่เข้มงวดเมื่อข้ามต้นทาง" เนื่องจากยังคงมีประโยชน์ส่วนใหญ่ของผู้อ้างอิง พร้อมกับลดความเสี่ยงในการรั่วไหลของข้อมูลข้ามต้นทาง
เว็บบน Android
ดูวิธีใช้คอมโพเนนต์ต่างๆ ในการแสดงผลเนื้อหาเว็บภายในแอป Android
การสร้าง PWA ที่ Google ตอนที่ 1
สิ่งที่ทีม Bulletin เรียนรู้เกี่ยวกับโปรแกรมทำงานของบริการขณะพัฒนา PWA
การตรวจสอบประสิทธิภาพด้วย Lighthouse CI
ดูวิธีตั้งค่า CI ของ Lighthouse และผสานรวมเข้ากับเวิร์กโฟลว์ของนักพัฒนาซอฟต์แวร์
การออกแบบประสบการณ์ของผู้ใช้พาสคีย์ในบัญชี Google
นำการรักษาความปลอดภัยและประสบการณ์ผู้ใช้ที่ดีขึ้นมาสู่บัญชี Google
@property: เพิ่มพลังพิเศษให้กับตัวแปร CSS
ดูวิธีใช้งานคุณสมบัติที่กำหนดเองของ CSS กับการพิมพ์เชิงความหมาย ค่าสำรอง และอื่นๆ ในไฟล์ CSS ได้โดยตรง
การให้ข้อมูลการจัดส่งและข้อมูลติดต่อจากแอปการชำระเงินของ Android
ดูวิธีแก้ไขแอปการชําระเงิน Android เพื่อระบุที่อยู่สำหรับจัดส่งที่เลือกไว้ของผู้ใช้ รวมถึงข้อมูลติดต่อเมื่อผู้ขายขอผ่าน Payment Request API
การแคช Service Worker และการแคช HTTP
ข้อดีและข้อเสียของการใช้ตรรกะการหมดอายุที่แตกต่างกันหรือสอดคล้องกันในแคชโปรแกรมทำงานของบริการและเลเยอร์แคช HTTP
ความเกี่ยวข้องระหว่างความเร็วเว็บไซต์กับเมตริกธุรกิจ
ใช้ประโยชน์จากการทดสอบ A/B เพื่อประเมินผลกระทบของความเร็วเว็บไซต์ที่มีต่อเมตริกธุรกิจ
การลงทะเบียนแอปการชำระเงินบนเว็บ
ดูวิธีลงทะเบียนแอปการชำระเงินบนเว็บในเบราว์เซอร์ของลูกค้า และยังได้เรียนรู้วิธีแก้ไขข้อบกพร่องดังกล่าวด้วย
ภาพรวมแอปการชำระเงินบนเว็บ
ดูวิธีปรับแอปการชำระเงินบนเว็บให้ทำงานร่วมกับระบบชำระเงินบนเว็บ และมอบประสบการณ์การใช้งานที่ดีขึ้นให้แก่ลูกค้า
การใช้รายงาน UX ของ Chrome เพื่อดูประสิทธิภาพการทำงานในภาคสนาม
รายงาน UX ของ Chrome (หรือที่รู้จักในชื่อ CrUX) เป็นชุดข้อมูลสาธารณะเกี่ยวกับประสบการณ์ของผู้ใช้จริงในเว็บไซต์นับล้านแห่ง ข้อมูล CrUX ซึ่งแตกต่างจากข้อมูลในการทดสอบ ที่จริงแล้วมาจากผู้ใช้ที่เลือกรับในภาคสนาม
การจัดการคำขอการนำทาง
คำขอการนำทางเป็นคำขอสำหรับ HTML ที่สร้างขึ้นเมื่อคุณป้อน URL ใหม่ในแถบนำทางหรือไปตามลิงก์ในหน้าเว็บ ซึ่งเป็นจุดที่โปรแกรมทำงานของบริการจะสร้างผลลัพธ์ที่ดีที่สุดต่อประสิทธิภาพ การใช้ Service Worker ตอบสนองโดยไม่ต้องรอเครือข่าย คุณจะมั่นใจได้ว่าการไปยังส่วนต่างๆ นั้นรวดเร็วและเชื่อถือได้
การแสดงผลที่สมบูรณ์แบบแบบพิกเซลด้วย devicePixelContentBox
ตั้งแต่ Chrome 84 แพลตฟอร์ม ResizeObserver รองรับกล่องการวัดแบบใหม่ที่เรียกว่า Device-pixel-content-box ซึ่งจะวัดขนาดขององค์ประกอบเป็นพิกเซลจริง ซึ่งเป็นสิ่งสำคัญสำหรับการแสดงผลกราฟิกที่สมบูรณ์แบบ โดยเฉพาะในบริบทของหน้าจอที่มีความหนาแน่นสูง
เลย์เอาต์ทันสมัย 10 แบบใน CSS บรรทัดเดียว
โพสต์นี้ไฮไลต์ CSS ไม่กี่บรรทัดที่มีประสิทธิภาพซึ่งกำลังทำงานหนักและช่วยคุณสร้างเลย์เอาต์ที่ทันสมัยและใช้งานได้
สรุปการถ่ายทอดสดจาก web.dev
สรุปข่าวสารและข้อมูลอัปเดตสำคัญที่ประกาศระหว่างกิจกรรมชุมชนออนไลน์ระยะเวลา 3 วันของเรา และการช่วยเตือนเกี่ยวกับกิจกรรมในภูมิภาคที่กําลังจะมาถึง
ปรับปรุง Progressive Web App อย่างต่อเนื่อง
ดูวิธีปรับปรุง Progressive Web App อย่างต่อเนื่องเพื่อให้ยังคงเป็นประโยชน์ในเบราว์เซอร์สมัยใหม่ทั้งหมด แต่จะมอบประสบการณ์ขั้นสูงในเบราว์เซอร์ที่รองรับความสามารถใหม่ๆ ของเว็บ เช่น การเข้าถึงระบบไฟล์ การเข้าถึงคลิปบอร์ดของระบบ การดึงข้อมูลรายชื่อติดต่อ การซิงค์ในเบื้องหลังเป็นระยะๆ ล็อกหน้าจอขณะพัก ฟีเจอร์การแชร์เว็บ และอื่นๆ อีกมากมาย
ใช้ฟีเจอร์เบราว์เซอร์ข้ามแพลตฟอร์มเพื่อสร้างแบบฟอร์มลงชื่อเข้าใช้
ใช้ฟีเจอร์เบราว์เซอร์ข้ามแพลตฟอร์มเพื่อสร้างแบบฟอร์มการลงชื่อเข้าใช้ที่เรียบง่าย ปลอดภัย เข้าถึงได้ และใช้งานง่าย
แนวทางปฏิบัติแนะนำสำหรับแบบฟอร์มลงชื่อเข้าใช้
ใช้ฟีเจอร์เบราว์เซอร์ข้ามแพลตฟอร์มเพื่อสร้างแบบฟอร์มการลงชื่อเข้าใช้ที่ปลอดภัย เข้าถึงได้ และใช้งานง่าย
เครื่องมือนักพัฒนาเว็บสำหรับแก้ไขข้อบกพร่องของ JavaScript ใน Google Search
วิธีแก้ปัญหา SEO ในแต่ละหน้าหรือทั้งเว็บไซต์
สร้างประสบการณ์การค้นหาที่ยืดหยุ่นด้วย Workbox
วิธีใช้การค้นหาที่ยืดหยุ่นด้วย Workbox โดยใช้การซิงค์ในแบ็กกราวด์และ Push API
เพิ่มสื่อลงในหน้าเว็บ
ฝังไฟล์สื่อในหน้าเว็บโดยใช้แท็ก และ
ลิงก์อย่างชัดเจนโดยที่ไม่มีใครเคยลิงก์มาก่อน: ส่วนย่อยข้อความ
ส่วนข้อความให้คุณระบุตัวอย่างข้อความในส่วน URL เมื่อไปยัง URL ที่มีส่วนย่อยของข้อความดังกล่าว เบราว์เซอร์สามารถเน้นและ/หรือแจ้งให้ผู้ใช้ดึงดูดความสนใจได้
วิธีรายงานข้อบกพร่องที่ดีเกี่ยวกับเบราว์เซอร์
การแจ้งผู้ให้บริการเบราว์เซอร์เกี่ยวกับปัญหาที่คุณพบในเบราว์เซอร์ของอุปกรณ์หรือแพลตฟอร์มเฉพาะเป็นส่วนสำคัญในการปรับปรุงแพลตฟอร์มเว็บให้ดีขึ้น!
ทำ PWA ให้เหมือนเป็นแอป
เรียนรู้วิธีทำให้ Progressive Web App เป็นเหมือนแอปจริงโดยการทำความเข้าใจวิธีนำรูปแบบแอปเฉพาะแพลตฟอร์มมาใช้กับเทคโนโลยีเว็บ
วัดประสิทธิภาพด้วยโมเดล RAIL
โมเดล RAIL ช่วยให้นักออกแบบและนักพัฒนาซอฟต์แวร์สามารถกำหนดเป้าหมายงานเพิ่มประสิทธิภาพการทำงานที่ส่งผลดีที่สุดต่อประสบการณ์ของผู้ใช้ได้อย่างน่าเชื่อถือ เรียนรู้ว่าโมเดล RAIL กำหนดเป้าหมายและหลักเกณฑ์ใด และเครื่องมือใดที่คุณสามารถใช้เพื่อให้บรรลุเป้าหมาย
เพิ่มความเร็วในการไปยังส่วนต่างๆ ใน React ด้วย Quicklink
Quicklink คือไลบรารีที่ช่วยให้โหลดหน้าเว็บในลำดับต่อๆ มาได้เร็วขึ้นโดยการดึงข้อมูลลิงก์ในวิวพอร์ตล่วงหน้าในช่วงที่ไม่ได้ใช้งาน
ปกป้องทรัพยากรจากการโจมตีเว็บด้วยการดึงข้อมูลข้อมูลเมตา
การดึงข้อมูลข้อมูลเมตาเป็นฟีเจอร์ใหม่ของแพลตฟอร์มเว็บที่ออกแบบมาเพื่อช่วยให้เซิร์ฟเวอร์ปกป้องตัวเองจากการโจมตีแบบข้ามต้นทางได้
การจัดลําดับเนื้อหาใหม่
เมื่อสร้างเลย์เอาต์โดยใช้ CSS คุณต้องระวังว่าจะไม่สร้างการเชื่อมต่ออินเทอร์เน็ตให้กับผู้ใช้ที่ใช้แป้นพิมพ์นำทาง
การปรับปรุง Web Animations API ใน Chromium 84
การจัดระบบภาพเคลื่อนไหวบนเว็บของคุณจะง่ายขึ้นมาก
การตั้งค่าวิธีการชำระเงิน
การทำธุรกรรมด้วย Web Payments จะเริ่มต้นด้วยการพบแอปการชำระเงินของคุณ ดูวิธีตั้งค่าวิธีการชำระเงินและเตรียมแอปการชำระเงินให้ผู้ขายและลูกค้าทำการชำระเงิน
คู่มือนักพัฒนาแอปสำหรับการชำระเงินใน Android
ดูวิธีปรับแอปการชำระเงินของ Android ให้ทำงานร่วมกับระบบชำระเงินบนเว็บ และมอบประสบการณ์ของผู้ใช้ที่ดียิ่งขึ้นให้แก่ลูกค้า
เพิ่มประสิทธิภาพให้กับแอปการชำระเงินด้วย Web Payments
การชำระเงินบนเว็บมีเป้าหมายเพื่อมอบประสบการณ์การชำระเงินบนเว็บที่ราบรื่น ดูวิธีการทำงานและประโยชน์ของระบบการชำระเงิน และเตรียมพร้อมที่จะผสานรวมแอปการชำระเงินกับการชำระเงินบนเว็บ
วงจรชีวิตของธุรกรรมการชำระเงิน
ดูวิธีที่ผู้ขายผสานรวมแอปการชำระเงิน วิธีที่ธุรกรรมการชำระเงินทำงานร่วมกับ Payment Request API และสิ่งที่เป็นไปได้ในการชำระเงินผ่านเว็บ
ตัวเลือกแบบอักษรตัวแปรเพิ่มเติมสำหรับแบบอักษร UI ระบบ macOS ใน Chromium 83
Chromium 80 มีความถดถอยของน้ำหนักแบบอักษรใน UI ของระบบใน macOS เหตุผลที่โทรศัพท์พังทลายและประสิทธิภาพสูงรุ่นใหม่ที่ขับเคลื่อนหลังความละเอียดเป็นสิ่งที่คุ้มค่าการรอคอยใน Chromium 83
Progressive Web App ช่วยให้ธุรกิจประสบความสำเร็จได้อย่างไร
สร้างกรณีทางธุรกิจที่มีประสิทธิภาพสำหรับ PWA ดูว่าคุณควรลงทุนเมื่อใด และวิธีวัดความสำเร็จ
ทำสิ่งต่างๆ ให้เสร็จได้อย่างรวดเร็วด้วยทางลัดของแอป
ทางลัดของแอปช่วยให้เข้าถึงการดำเนินการทั่วไปที่ผู้ใช้ต้องการเป็นประจำได้อย่างรวดเร็ว
กำลังเตรียมการนำ AppCache ออก
รายละเอียดของแผนจะนำ AppCache ของ Chrome และเบราว์เซอร์อื่นๆ ออก
พื้นที่เก็บข้อมูลถาวร
พื้นที่เก็บข้อมูลถาวรช่วยปกป้องข้อมูลสำคัญจากการปลดออก และลดโอกาสข้อมูลสูญหาย
วิธีกำหนดกลยุทธ์การติดตั้ง
แนวทางปฏิบัติแนะนำในการรวมข้อเสนอการติดตั้งต่างๆ เข้าด้วยกันเพื่อเพิ่มอัตราการติดตั้งและหลีกเลี่ยงการแข่งขันกับแพลตฟอร์มและการแย่งลูกค้ากันเอง
วิธีที่ CommonJS ทำแพ็กเกจของคุณให้มีขนาดใหญ่ขึ้น
โมดูล CommonJS เป็นแบบไดนามิก ซึ่งป้องกันไม่ให้เครื่องมือเพิ่มประสิทธิภาพ JavaScript และ Bundle ทำการเพิ่มประสิทธิภาพขั้นสูงกับโมดูลเหล่านี้
ทำไมจึงต้องใช้ "การแยกแบบข้ามต้นทาง" สำหรับฟีเจอร์ที่มีประสิทธิภาพ
โดย API ของเว็บบางตัวจะเพิ่มความเสี่ยงต่อการโจมตีช่องทางด้านข้างอย่างเช่น Spectre เบราว์เซอร์จะเสนอสภาพแวดล้อมแยกต่างหากแบบเลือกเข้าร่วมที่เรียกว่าการแยกแบบข้ามต้นทางเพื่อลดความเสี่ยงดังกล่าว ดูเหตุผลที่ต้องใช้การแยกแบบข้ามต้นทางเพื่อใช้ฟีเจอร์ที่มีประสิทธิภาพ เช่น `SharedArrayBuffer`, `performance.measureUserAgentSpecificMemory()` และตัวจับเวลาความละเอียดสูงที่แม่นยํายิ่งขึ้น
การทำโปรไฟล์แอป Web Audio ใน Chrome
ดูวิธีสร้างโปรไฟล์ประสิทธิภาพของแอป Web Audio ใน Chrome โดยใช้ "about://tracing" และส่วนขยาย **WebAudio** ใน Chrome DevTools
ปรับปรุงประสิทธิภาพการโหลดหน้าเว็บของ Next.js และ Gatsby ด้วยการแบ่งข้อมูลเป็นกลุ่มแบบละเอียด
ดูว่าทั้ง Next.js และ Gatsby ปรับปรุงเอาต์พุตของบิลด์เพื่อลดโค้ดที่ซ้ำกันและเพิ่มประสิทธิภาพการโหลดหน้าเว็บได้อย่างไร
"ไซต์เดียวกัน" และ "ต้นทางเดียวกัน"
"เว็บไซต์เดียวกัน" และ "ต้นทางเดียวกัน" มักถูกอ้างถึงบ่อยครั้งแต่มักจะทำให้เข้าใจผิด หน้านี้อธิบายความแตกต่างและความแตกต่าง
ตรวจสอบการใช้หน่วยความจำทั้งหมดของหน้าเว็บด้วยmeasureUserAgentSpecificMemory()
ดูวิธีวัดการใช้หน่วยความจำของหน้าเว็บในเวอร์ชันที่ใช้งานจริงเพื่อตรวจหาการถดถอย
การทำให้เว็บไซต์ "แยกแบบข้ามต้นทาง" โดยใช้ COOP และ COEP
โดย API ของเว็บบางตัวจะเพิ่มความเสี่ยงต่อการโจมตีช่องทางด้านข้างอย่างเช่น Spectre เบราว์เซอร์จะเสนอสภาพแวดล้อมแยกต่างหากแบบเลือกเข้าร่วมที่เรียกว่าการแยกแบบข้ามต้นทางเพื่อลดความเสี่ยงดังกล่าว ใช้ COOP และ COEP เพื่อตั้งค่าสภาพแวดล้อมดังกล่าวและเปิดใช้ฟีเจอร์ที่มีประสิทธิภาพ เช่น "SharedArrayBuffer", "performance.measureUserAgentSpecificMemory()" หรือตัวจับเวลาความละเอียดสูงที่มีความแม่นยำมากกว่า
web.dev Engineering Blog #1: วิธีสร้างเว็บไซต์และใช้คอมโพเนนต์ของเว็บ
ในโพสต์แรกจากทีมวิศวกร web.dev คุณจะได้ศึกษาวิธีที่เราสร้างเว็บไซต์ รวมถึงการใช้ Eleventy และคอมโพเนนต์เว็บ
ปรับปรุงการจัดรูปแบบเริ่มต้นของโหมดมืดด้วยพร็อพเพอร์ตี้ CSS สำหรับรูปแบบสีและเมตาแท็กที่เกี่ยวข้อง
พร็อพเพอร์ตี้ CSS รูปแบบสีและเมตาแท็กที่เกี่ยวข้องช่วยให้นักพัฒนาซอฟต์แวร์เลือกหน้าเว็บของตนให้เป็นค่าเริ่มต้นเฉพาะธีมของสไตล์ชีตของ User Agent เช่น ตัวควบคุมแบบฟอร์ม แถบเลื่อน ตลอดจนสีของระบบ CSS ในขณะเดียวกัน ฟีเจอร์นี้จะป้องกันไม่ให้เบราว์เซอร์ใช้การเปลี่ยนรูปแบบด้วยตัวเอง
ตรวจสอบว่าเว็บไซต์พร้อมใช้งานและใช้งานได้สำหรับทุกคนในช่วงสถานการณ์โควิด-19
วิธีทำให้ฟังก์ชันการทำงานหลักของเว็บไซต์พร้อมใช้งาน เข้าถึงได้ ปลอดภัยใช้งานได้ ค้นพบได้ และรวดเร็วเสมอ
เป้าหมายการแตะที่เข้าถึงได้
องค์ประกอบแบบอินเทอร์แอกทีฟควรมีพื้นที่ว่างรอบๆ มากพอเมื่อใช้ในอุปกรณ์เคลื่อนที่หรือหน้าจอสัมผัส เพื่อช่วยเหลือทุกคน โดยเฉพาะผู้ที่มีความบกพร่องด้านการเคลื่อนไหว
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์สำหรับการช่วยเหลือพิเศษ
เราทราบดีว่าการออกแบบให้รองรับขนาดหน้าจอสำหรับอุปกรณ์ทุกชนิดเป็นความคิดที่ดี เพื่อมอบประสบการณ์การใช้งานที่ดีที่สุดสำหรับหลายอุปกรณ์ แต่การออกแบบให้รองรับขนาดหน้าจอสำหรับอุปกรณ์ทุกชนิดยังให้ประโยชน์ด้านการช่วยเหลือพิเศษได้ด้วย
แก้ปัญหาเซิร์ฟเวอร์ทำงานหนักเกินไป
วิธีระบุจุดคอขวดของเซิร์ฟเวอร์ แก้ไขจุดคอขวดอย่างรวดเร็ว ปรับปรุงประสิทธิภาพของเซิร์ฟเวอร์ และป้องกันการเกิดปัญหาซ้ำ
การช่วยเหลือพิเศษด้วยสีและคอนทราสต์
เรียนรู้วิธีทำให้หน้าเว็บของคุณเข้าถึงได้ง่ายขึ้นด้วยการปรับปรุงการใช้งานสีและคอนทราสต์
ป้องกันช่องโหว่ในการเขียนสคริปต์ข้ามเว็บไซต์ตาม DOM ด้วยประเภทที่เชื่อถือได้
ขอแนะนำ Trusted Types ซึ่งเป็น API ของเบราว์เซอร์ที่ช่วยป้องกันการเขียนสคริปต์ข้ามเว็บไซต์ด้วย DOM ในเว็บแอปพลิเคชันสมัยใหม่
การใช้ PWA ในแอป Android
วิธีเปิด Progressive Web App ในแอป Android
ป้องกันการเปลี่ยนเลย์เอาต์และการกะพริบของข้อความที่มองไม่เห็น (FOIT) โดยการโหลดแบบอักษรเสริมไว้ล่วงหน้า
Chrome 83 ช่วยลดการเปลี่ยนเลย์เอาต์เมื่อโหลดแบบอักษรทางเลือกล่วงหน้า ด้วยการเพิ่มประสิทธิภาพรอบการแสดงผล ใช้ร่วมกับการแสดงแบบอักษร: ไม่บังคับคือวิธีที่มีประสิทธิภาพที่สุดในการรับประกันการแสดงผลที่ไม่สวยงามของแบบอักษรที่กำหนดเอง
วิธีแจกจ่าย Signed HTTP Exchange (SXG) โดยใช้ nginx
วิธีรับและแสดงไฟล์ SXG โดยใช้ nginx และความท้าทายในการดึงข้อมูลทรัพยากรย่อยล่วงหน้า
วิธีตั้งค่า Signed HTTP Exchange (SXG) โดยใช้ nginx
วิธีสร้างใบรับรอง TLS ที่มีส่วนขยาย SXG, ติดตั้งเครื่องมือสำหรับการสร้างไฟล์ SXG และกำหนดค่า nginx เพื่อแสดงไฟล์ SXG
เพิ่มประสิทธิภาพภาพพื้นหลัง CSS ด้วยการค้นหาสื่อ
ใช้คำค้นหาสื่อเพื่อส่งรูปภาพที่มีขนาดใหญ่เท่าที่จำเป็น ซึ่งเป็นเทคนิคที่เรียกกันโดยทั่วไปว่ารูปภาพที่ปรับเปลี่ยนตามอุปกรณ์
การแก้ไขความเร็วเว็บไซต์ข้ามสายงาน
วิธีที่แผนกอื่นๆ สามารถช่วยให้โครงการเพิ่มประสิทธิภาพความเร็วเว็บไซต์ของคุณประสบความสำเร็จยิ่งขึ้น
การสแนปการเลื่อนหลังจากเปลี่ยนเลย์เอาต์
ตั้งแต่ Chrome 81 เป็นต้นไป แถบเลื่อนจะยังคงหยุดทํางานเมื่อมีการเปลี่ยนแปลงเลย์เอาต์หน้าเว็บ กล่าวคือ คุณไม่จำเป็นต้องเพิ่ม Listener เหตุการณ์เพื่อบังคับให้สแนปอีกครั้งอีกต่อไป
วิธีตั้งค่า Signed Exchange โดยใช้ Web Packager
ดูวิธีแสดง Signed Exchange (SXG) โดยใช้ Web Packager
วิธีมอบประสบการณ์การติดตั้งในแอปของคุณเอง
ใช้เหตุการณ์ beforeinstallprompt เพื่อมอบประสบการณ์การติดตั้งในแอปที่กําหนดเองที่ราบรื่นให้แก่ผู้ใช้
Virtual Reality มาสู่เว็บ ตอนที่ 2
Virtual Reality มาสู่เว็บใน Chrome 79 การเปิดตัวนี้ใช้ WebXR Device API เป็นรากฐานของทั้ง Augmented และ Virtual Reality บทความนี้เป็นบทความที่ 2 ในชุด โดยเน้นที่ลูปเฟรม ส่วนของเซสชัน XR ที่รูปภาพแสดงต่อผู้ชม เบราว์เซอร์อื่นจะรองรับ WebXR Device API ในเร็วๆ นี้ ได้แก่ Firefox Reality, เบราว์เซอร์ Oculus, เบราว์เซอร์ Edge และ Magic Leap's Helio และอื่นๆ
การวางตำแหน่งวัตถุเสมือนจริงในมุมมองสถานที่จริง
WebXR Hit Test API คือการเพิ่มประสิทธิภาพ Augmented Reality ของเว็บที่ให้คุณวางวัตถุเสมือนจริงลงในมุมมองของจริงได้
Augmented Reality: คุณอาจรู้อยู่แล้ว
หากคุณเคยใช้ WebXR Device API มาก่อนแล้ว เรายินดีที่ได้ทราบว่ายังไม่มีอะไรใหม่ให้เรียนรู้ การเข้าสู่เซสชัน WebXR โดยส่วนใหญ่จะเหมือนกัน ส่วนใหญ่แล้วการเรียกใช้ลูปเฟรมจะเหมือนกัน ความแตกต่างนี้อยู่ในการกำหนดค่าที่อนุญาตให้แสดงเนื้อหาอย่างเหมาะสมสำหรับ Augmented Reality
การยกระดับระบบนิเวศของเว็บเฟรมเวิร์ก
เรียนรู้ว่า Chrome ลงทุนกับเครื่องมือโอเพนซอร์สจำนวนมากเพื่อพัฒนาระบบนิเวศของ JavaScript อย่างไร
Progressive Web App คืออะไร
มีความรู้เบื้องต้นเกี่ยวกับ Progressive Web App (PWA) และหลักการ 3 ข้อที่แยกแอปเหล่านี้ออกจากเว็บแอปอื่นๆ
ผสานรวม PWA เป็น UI การแชร์ในตัวด้วย Workbox
วิธีลงทะเบียนเส้นทางใน Workbox เพื่อให้ Progressive Web App ปรากฏใน UI การแชร์ระดับระบบ ควบคู่ไปกับแอปเฉพาะแพลตฟอร์ม
รองรับไอคอนแบบปรับอัตโนมัติใน PWA ที่มีไอคอนที่มาสก์ได้
ไอคอนที่มาสก์ได้เป็นรูปแบบที่ให้คุณควบคุมได้มากขึ้นและให้ Progressive Web App ใช้ไอคอนแบบปรับอัตโนมัติได้ ไอคอนที่มาสก์ได้อาจดูดีในอุปกรณ์ Android ทุกเครื่อง
การปรับปรุงการปิดหน้าเว็บใน XMLHttpRequest() พร้อมกัน
เป็นเรื่องปกติที่หน้าเว็บหรือแอปจะมีข้อมูลวิเคราะห์ที่ยังไม่ได้ส่งหรือข้อมูลอื่นๆ ในเวลาที่ผู้ใช้ปิด เว็บไซต์จะใช้การเรียก XMLHttpRequest() พร้อมกันเพื่อให้หน้าเว็บหรือแอปนี้เปิดไว้จนกว่าจะมีการส่งข้อมูลไปยังเซิร์ฟเวอร์ ส่งผลเสียต่อประสบการณ์ของผู้ใช้และเพิกเฉยต่อวิธีประหยัดข้อมูลที่ดีกว่า โดย Chrome 80 ได้ทำการเปลี่ยนแปลงข้อกำหนดล่าสุดเพื่อรับมือกับปัญหานี้
เทรดเว็บด้วยผู้ปฏิบัติงานโมดูล
ผู้ปฏิบัติงานของโมดูลช่วยให้เลิกบล็อกเทรดหลักได้อย่างง่ายดายด้วยการย้ายโค้ดราคาแพงไปยังเทรดในเบื้องหลังไปพร้อมกับรักษาประโยชน์ที่คำนึงถึงสรีรศาสตร์และประสิทธิภาพของโมดูล JavaScript มาตรฐานไว้
วิวัฒนาการของการใช้เครื่องมือปรับความเร็ว: ไฮไลต์จาก Chrome Developer Summit 2019
อ่านเกี่ยวกับการพัฒนาล่าสุดในเครื่องมือปรับความเร็ว ซึ่งรวมถึงเมตริกประสิทธิภาพใหม่ การอัปเดต PageSpeed Insights และรายงานประสบการณ์ของผู้ใช้ Chrome (CrUX) และข้อมูลเชิงลึกจากการวิเคราะห์อัลกอริทึมเว็บของระบบนิเวศของเว็บ
การโหลดแบบปรับอัตโนมัติ: ปรับปรุงประสิทธิภาพของเว็บในอุปกรณ์ที่ช้า
ดูข้อมูลเกี่ยวกับรูปแบบการโหลดแบบปรับอัตโนมัติ วิธีใช้งาน และวิธีที่ Facebook, Tinder, eBay และบริษัทอื่นๆ ใช้การโหลดแบบปรับอัตโนมัติในเวอร์ชันที่ใช้งานจริง
ใช้ Web Worker เพื่อเรียกใช้ JavaScript ออกจากเทรดหลักของเบราว์เซอร์
เทรดหลักของเบราว์เซอร์ทำงานหนักเกินไป การใช้ Web Worker เพื่อเปลี่ยนโค้ดออกจากเทรดหลักจะช่วยเพิ่มความเสถียรให้กับแอปและประสบการณ์ของผู้ใช้ได้อย่างมาก
ความคิดเห็นจากแบบสำรวจการเพิ่มประสิทธิภาพรูปภาพของฤดูร้อนปี 2019
ความคิดเห็นจากผู้ตอบแบบสอบถามเกี่ยวกับเทคนิคต่างๆ ในการเพิ่มประสิทธิภาพรูปภาพ
สร้างเซิร์ฟเวอร์ข้อความ Push
ดูวิธีสร้างเซิร์ฟเวอร์ข้อความ Push ใน Codelab
ผสานรวมกับ UI การแชร์ระบบปฏิบัติการด้วย Web Share API
Web Share API ช่วยให้เว็บแอปใช้ความสามารถในการแชร์ที่ระบบมีให้เหมือนกับแอปเฉพาะแพลตฟอร์มได้ Web Share API ช่วยให้เว็บแอปแชร์ลิงก์ ข้อความ และไฟล์กับแอปอื่นๆ ที่ติดตั้งในอุปกรณ์ได้ในลักษณะเดียวกับแอปเฉพาะแพลตฟอร์ม
AMP รับประกันความรวดเร็วในแอป Next.js ได้อย่างไร
ดูประโยชน์และข้อดีของการรองรับ AMP ในแอป Next.js AMP เป็นเฟรมเวิร์กคอมโพเนนต์เว็บที่รับประกันการโหลดหน้าเว็บที่เร็ว Next.js มีการรองรับ AMP ในตัว คู่มือนี้จะอธิบาย วิธีที่ AMP รับประกันการโหลดหน้าเว็บที่รวดเร็ว ก่อน จากนั้นอธิบาย วิธีต่างๆ
การแยกโค้ดด้วยการนำเข้าแบบไดนามิกใน Next.js
วิธีเร่งความเร็วแอป Next.js ด้วยกลยุทธ์การแยกโค้ดและการโหลดอย่างชาญฉลาด โพสต์นี้จะอธิบาย การแยกโค้ด ประเภทต่างๆ และวิธีใช้การนําเข้าแบบไดนามิกเพื่อเพิ่มความเร็วของแอป Next.js โดยค่าเริ่มต้น Next.js จะแยก JavaScript
ประสิทธิภาพโดยค่าเริ่มต้นเมื่อใช้ Next.js
Next.js จะจัดการการเพิ่มประสิทธิภาพหลายอย่างในแอป React ให้คุณ Next.js เป็นเฟรมเวิร์ก React ที่มีการเพิ่มประสิทธิภาพหลายอย่างในตัว
กำหนดเส้นทางการดึงข้อมูลล่วงหน้าใน Next.js
วิธีที่ Next.js เร่งความเร็วในการไปยังส่วนต่างๆ ด้วยการโหลดเส้นทางล่วงหน้า และวิธีปรับแต่ง ในโพสต์นี้ คุณจะได้เรียนรู้วิธีการทำงานของการกำหนดเส้นทางใน Next.js, การเพิ่มประสิทธิภาพเพื่อความเร็ว และวิธีปรับแต่งให้เหมาะกับความต้องการของคุณมากที่สุด ใน
Virtual Reality ขึ้นสู่เว็บแล้ว
Virtual Reality มาสู่เว็บใน Chrome 79 การเปิดตัวนี้ใช้ WebXR Devicer API เป็นรากฐานของทั้ง Augmented และ Virtual Reality บทความนี้เป็นบทความแรกในชุด ซึ่งจะพูดถึงแนวคิดพื้นฐานและอธิบายวิธีเข้าสู่เซสชัน XR เบราว์เซอร์อื่นจะรองรับ WebXR Device API ในเร็วๆ นี้ ได้แก่ Firefox Reality, เบราว์เซอร์ Oculus, เบราว์เซอร์ Edge และ Magic Leap's Helio และอื่นๆ
การทำความเข้าใจเกี่ยวกับคุกกี้
ดูข้อมูลเกี่ยวกับวิธีการทำงานของคุกกี้และคุกกี้ของบุคคลที่หนึ่งและบุคคลที่สามคืออะไร
สูตรคุกกี้ SameSite
ตอนนี้เว็บไซต์สามารถทำเครื่องหมายคุกกี้อย่างชัดแจ้งสำหรับการใช้งานข้ามเว็บไซต์ได้แล้ว ดูวิธีมาร์กอัปคุกกี้เพื่อให้แน่ใจว่าคุกกี้ของบุคคลที่หนึ่งและบุคคลที่สามจะยังทำงานได้อย่างต่อเนื่องหลังจากการเปลี่ยนแปลงนี้
โฆษณาที่รวดเร็วมีความสำคัญ
ทำความเข้าใจประโยชน์ของโฆษณาที่รวดเร็วและวิธีคำนึงถึงความเร็วของโฆษณา
ใช้ข้อความ Push เพื่อสร้างและมีส่วนร่วมกับผู้ใช้อีกครั้ง
ใช้ข้อความ Push เพื่อดึงดูดผู้ใช้ด้วยการอัปเดตที่ตรงเป้าหมายและทันท่วงที
เริ่มต้นใช้งาน Notifications API
ดูวิธีขอสิทธิ์จากผู้ใช้และส่งการแจ้งเตือนใน Codelab นี้
ใช้ Service Worker เพื่อจัดการการแจ้งเตือน
ดูวิธีจัดการการแจ้งเตือนด้วย Service Worker ใน Codelab นี้
การแก้ไขความไม่เสถียรของเลย์เอาต์
คำแนะนำแบบทีละขั้นเกี่ยวกับการใช้ WebPageTest เพื่อระบุและแก้ไขปัญหาความไม่เสถียรของเลย์เอาต์
เทคนิคในการทําให้เว็บแอปโหลดได้เร็ว แม้ในโทรศัพท์รุ่นเก่า
ฟีเจอร์โฟนกลับมาได้รับความนิยมอีกครั้ง โดยเฉพาะในตลาดเกิดใหม่ที่ใช้ 2G เป็นมาตรฐาน ต่อไปนี้คือสิ่งที่เราเรียนรู้จากการสร้าง PROXX ซึ่งเป็นเกม Minesweeper เวอร์ชันมือถือที่โหลดได้อย่างรวดเร็วบนโทรศัพท์ฟีเจอร์ใน 2G
พร็อพเพอร์ตี้ที่กำหนดเองที่ชาญฉลาดขึ้นด้วย API ใหม่ของ Houdini
ตัวแปร CSS แม้จะมีประโยชน์แต่ก็ยากที่จะใช้งาน เพราะสามารถใช้ค่าใดก็ได้และลบล้างได้ และคุณไม่สามารถใช้การเปลี่ยนกับค่าเหล่านั้น CSS Properties and Value API ระดับ 1 จะช่วยแก้ปัญหาเหล่านี้
การดึงข้อมูลล่วงหน้ามี 2 วิธี ได้แก่ แท็ก <ลิงก์> และส่วนหัว HTTP
เรียนรู้วิธีเร่งการนำทางในอนาคตโดยการดึงข้อมูลทรัพยากรล่วงหน้า
การแก้ไขเนื้อหาผสม
ดูวิธีแก้ไขข้อผิดพลาดเนื้อหาผสมในเว็บไซต์เพื่อปกป้องผู้ใช้และดูแลให้เนื้อหาทั้งหมดโหลด
เนื้อหาผสมคืออะไร
เนื้อหาผสมเกิดขึ้นเมื่อโหลด HTML เริ่มต้นผ่านการเชื่อมต่อ HTTPS ที่ปลอดภัย แต่โหลดทรัพยากรอื่นๆ ผ่านการเชื่อมต่อ HTTP ที่ไม่ปลอดภัย
ไม่ใช่แค่รูปภาพ แต่ใช้วิดีโอพื้นฐานสำหรับเว็บ
งานวิจัยแสดงให้เห็นว่าวิดีโอบนเว็บนำไปสู่การมีส่วนร่วมและยอดขายที่สูงขึ้น แม้ว่าคุณจะยังไม่ได้เพิ่มวิดีโอในเว็บไซต์ แต่อาจต้องใช้เวลาพอสมควรก่อนที่จะทำเช่นนั้น
เพิ่มไอคอน Apple Touch ลงใน Progressive Web App
การสาธิตเชิงโต้ตอบสำหรับวิธีระบุว่าไอคอนใดควรจะแสดงบนหน้าจอหลักของ iOS
เว็บโปรแกรมเล่นที่พร้อมใช้
ปัจจุบันแพลตฟอร์มเว็บเติบโตขึ้นมากสำหรับการพัฒนาเกม กุญแจสำคัญในการสร้างเกมบนเว็บที่ทันสมัยคือการนำแนวทางปฏิบัติแนะนำในการออกแบบเกมและการสร้างรายได้มาใช้ โพสต์นี้เป็นแนวทางในการบรรลุเป้าหมายนี้
Progressive Web App ในเว็บไซต์หลายต้นทาง
สถาปัตยกรรมแบบหลายต้นทางมีความท้าทายมากมายเมื่อสร้าง PWA ศึกษาการใช้งานที่ดีและไม่ดีของต้นทางหลายรายการ ตลอดจนวิธีแก้ปัญหาเฉพาะหน้าในการสร้าง PWA ในเว็บไซต์แบบหลายต้นทาง
เพิ่มประสิทธิภาพการโหลดและการแสดงผล WebFont
โพสต์นี้อธิบายวิธีโหลด WebFonts เพื่อป้องกันการเปลี่ยนเลย์เอาต์และหน้าว่างเมื่อ WebFonts ไม่พร้อมใช้งานเมื่อโหลดหน้าเว็บ
ลดขนาดแบบอักษรของเว็บ
โพสต์นี้อธิบายวิธีลดขนาด WebFonts ที่คุณใช้ในเว็บไซต์เพื่อให้แบบอักษรที่ดีไม่ได้หมายความว่าเว็บไซต์ที่โหลดได้ช้า
สร้าง Progressive Web App ด้วย Angular CLI
ดูวิธีสร้างแอปพลิเคชัน Angular แบบ Progressive แบบติดตั้งได้
โหลด JavaScript ของบุคคลที่สามอย่างมีประสิทธิภาพ
เรียนรู้วิธีปรับปรุงเวลาที่ใช้ในการโหลดและประสบการณ์ของผู้ใช้โดยหลีกเลี่ยงข้อผิดพลาดที่พบบ่อยในการใช้สคริปต์ของบุคคลที่สาม
ใช้ CDN รูปภาพเพื่อเพิ่มประสิทธิภาพรูปภาพ
พิจารณาใช้ CDN ของรูปภาพเพื่อเพิ่มประสิทธิภาพรูปภาพของเว็บไซต์และลดค่าใช้จ่ายด้านข้อมูลสำหรับผู้ใช้
ระบุ JavaScript ของบุคคลที่สามที่ช้า
ดูวิธีใช้ Lighthouse และเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อระบุทรัพยากรของบุคคลที่สามที่ช้า
ประสิทธิภาพ JavaScript ของบุคคลที่สาม
โพสต์นี้อธิบาย JavaScript ของบุคคลที่สามที่พบได้ทั่วไปและปัญหาด้านประสิทธิภาพที่อาจเกิดขึ้น และยังให้คำแนะนำทั่วไปเกี่ยวกับวิธีเพิ่มประสิทธิภาพสคริปต์ของบุคคลที่สามด้วย
เพิ่มประสิทธิภาพ JavaScript ของบุคคลที่สาม
ดูข้อมูลเกี่ยวกับเทคนิคในการเพิ่มประสิทธิภาพทรัพยากรของบุคคลที่สามที่ช้าด้วยความช่วยเหลือจาก Lighthouse
การควบคุมแบบฟอร์มที่มีความสามารถมากขึ้น
ฟีเจอร์ใหม่ของแพลตฟอร์มเว็บช่วยให้สร้างองค์ประกอบที่กำหนดเองซึ่งทำงานเหมือนการควบคุมแบบฟอร์มในตัวได้ง่ายขึ้น
สร้างการเชื่อมต่อเครือข่ายตั้งแต่เนิ่นๆ เพื่อปรับปรุงความเร็วหน้าเว็บที่รับรู้ได้
เรียนรู้เกี่ยวกับ rel=preconnect และ rel=dns-prefetch คำแนะนำทรัพยากรและวิธีใช้งาน
สร้างพื้นหลังสไตล์ระบบปฏิบัติการด้วยฟิลเตอร์ฉากหลัง
ดูวิธีเพิ่มเอฟเฟกต์พื้นหลัง เช่น การเบลอและความโปร่งใสในองค์ประกอบ UI บนเว็บโดยใช้พร็อพเพอร์ตี้ตัวกรองฉากหลัง CSS
หมั่นอัปเดตสิ่งใหม่ให้เป็นปัจจุบันเสมอพร้อมตรวจสอบความถูกต้องอีกครั้ง
"ไม่มีอัปเดตขณะตรวจสอบใหม่" ช่วยให้นักพัฒนาแอปมีความสมดุลระหว่างความรวดเร็วระหว่างการโหลดเนื้อหาที่แคชทันทีกับความใหม่ ทำให้มั่นใจได้ว่าจะมีการใช้การอัปเดตเนื้อหาที่แคชในอนาคต
จำลองรายการขนาดใหญ่ด้วย Angular CDK
ดูวิธีทำให้รายการขนาดใหญ่ตอบสนองได้มากขึ้นโดยใช้การเลื่อนเสมือนจริงด้วย Angular Component Dev Kit
เพิ่มประสิทธิภาพการตรวจหาการเปลี่ยนแปลงของ Angular
ดูวิธีเพิ่มประสิทธิภาพการตรวจจับการเปลี่ยนแปลงของแอป Angular เพื่อทำให้แอปตอบสนองมากขึ้น
กลยุทธ์การโหลดเส้นทางล่วงหน้าใน Angular
เรียนรู้วิธีใช้กลยุทธ์การโหลดล่วงหน้าของ Angular กับแอปที่เร็วขึ้น
การนำทางเว็บที่รวดเร็วขึ้นด้วยการดึงข้อมูลล่วงหน้าตามการคาดการณ์
การแยกโค้ดช่วยให้คุณเพิ่มความเร็วให้กับแอปพลิเคชันได้ แต่อาจทำให้การนำทางที่ตามมาช้าลง การดึงข้อมูลล่วงหน้าแบบคาดการณ์เป็นวิธีที่มีประสิทธิภาพในการใช้การวิเคราะห์ข้อมูล เพื่อดึงข้อมูลล่วงหน้าที่ผู้ใช้น่าจะจะใช้เป็นลำดับถัดไปอย่างชาญฉลาด ซึ่งจะช่วยเพิ่มประสิทธิภาพการใช้งานเครือข่าย
ปรับวิดีโอให้แสดงรูปภาพตามคุณภาพของเครือข่าย
ดูวิธีใช้ Network Information API เพื่อปรับเนื้อหาตามคุณภาพของเครือข่าย
ตรวจสอบความสามารถเข้าถึงได้ง่ายของแอป Angular ด้วยโค้ดไลเซอร์
เรียนรู้วิธีทำให้แอปพลิเคชัน Angular สามารถเข้าถึงได้โดยใช้โค้ดไลเซอร์
การแคชล่วงหน้าด้วย Angular Service Worker
ดูวิธีใช้ Angular Service Worker เพื่อแคชเนื้อหาคงที่ในแอปล่วงหน้า
งบประมาณด้านประสิทธิภาพด้วย Angular CLI
ดูวิธีใช้งบประมาณด้านประสิทธิภาพใน Angular CLI โดยตรง
สีที่ชอบ: สวัสดีความมืด เพื่อนเก่าของฉัน
ตอนนี้อุปกรณ์จำนวนมากรองรับการใช้งานโหมดมืดหรือธีมมืดในระบบปฏิบัติการแล้ว โพสต์นี้อธิบายวิธีที่รองรับโหมดมืดในหน้าเว็บ แสดงแนวทางปฏิบัติแนะนำ และแนะนำองค์ประกอบที่กำหนดเองซึ่งมีชื่อว่า Dart-mode-toggle ซึ่งช่วยให้นักพัฒนาเว็บเสนอวิธีลบล้างค่ากำหนดระดับระบบปฏิบัติการในหน้าเว็บที่เฉพาะเจาะจงแก่ผู้ใช้ได้
การแยกโค้ดระดับเส้นทางใน Angular
ดูวิธีทำให้ App Bundle เริ่มต้นเล็กลงโดยใช้การแยกโค้ดระดับเส้นทาง
เริ่มต้นใช้งาน: เพิ่มประสิทธิภาพแอปพลิเคชัน Angular
ดูวิธีทำให้แอปพลิเคชัน Angular เร็วขึ้น เสถียรมากขึ้น ค้นพบได้ ติดตั้งได้ และเข้าถึงได้
เคล็ดลับสําคัญสําหรับประสิทธิภาพของเว็บ
ใช้ srcset เพื่อเลือกขนาดรูปภาพที่เหมาะสมโดยอัตโนมัติ
คอมโพเนนต์ของเว็บ: ส่วนประกอบลับที่ช่วยขับเคลื่อนเว็บ
โพสต์นี้สรุปการสนทนาเกี่ยวกับสถานะขององค์ประกอบเว็บในปี 2019 โดย Kevin Schaaf จากโครงการ Polymer Project และ Caridy Patiño จาก Salesforce
ใช้ Lighthouse เพื่อเพิ่มประสิทธิภาพงบประมาณ
ตอนนี้ Lighthouse รองรับงบประมาณด้านประสิทธิภาพแล้ว LightWallet สามารถตั้งค่าได้ภายใน 5 นาที ทั้งยังช่วยมอบขนาดและปริมาณของทรัพยากรในหน้าอีกด้วย
การอัปเดต Web Payments API
นับตั้งแต่การเปิดตัว Payment Request API ใน Chrome 53 และ Payment Handler API ใน Chrome 68 ได้มีการเปลี่ยนแปลงข้อกำหนดที่เกี่ยวข้องไปบ้างแล้ว โพสต์นี้สรุปการอัปเดตเหล่านั้นและจะรวบรวมการเปลี่ยนแปลง API เหล่านั้นต่อไป
ประโยชน์ของความเร็ว
แสดงให้เห็นถึงรายได้ที่เกิดจากการปรับปรุงเว็บไซต์โดยยกเว้นปัจจัยภายนอก เช่น แคมเปญการตลาด
การติดตั้งแถบที่อยู่สำหรับ Progressive Web App บนเดสก์ท็อป
Progressive Web App ติดตั้งง่ายด้วยปุ่มติดตั้งใหม่ในแถบที่อยู่ของ Chrome (แถบอเนกประสงค์)
ประสิทธิภาพจะปรับปรุง Conversion ได้อย่างไร
ดูผลกระทบที่ประสิทธิภาพของเว็บไซต์มีต่อส่วนต่างๆ ของ Funnel อีคอมเมิร์ซ
รูปแบบที่ส่งเสริมการติดตั้ง PWA
วิธีโปรโมตการติดตั้ง Progressive Web App และแนวทางปฏิบัติแนะนำ
แนวคิด Service Worker
การทำงานกับ Service Worker นั้นเป็นเรื่องใหม่และไม่คุ้นเคยสำหรับนักพัฒนาเว็บหลายๆ ราย โพสต์นี้จะบอกเคล็ดลับบางอย่างในการครอบงำพวกเขา
ฉันจะแจ้งให้ผู้ใช้ทราบว่า PWA ของฉันติดตั้งได้อย่างไร
วิธีโปรโมตการติดตั้ง Progressive Web App และแนวทางปฏิบัติแนะนำ
นโยบายรูปภาพสำหรับเวลาในการโหลดที่รวดเร็ว และอื่นๆ
รูปภาพใช้พื้นที่การมองเห็นปริมาณมากและเป็นสัดส่วนของไบต์ที่ดาวน์โหลดส่วนใหญ่ในเว็บไซต์ ใช้นโยบายฟีเจอร์ใหม่เพื่อระบุรูปภาพที่เกินขนาด
แตกข้อมูล CSS ที่สำคัญและแทรกในบรรทัดด้วยค่า Critical
ดูวิธีใช้ Critical เพื่อดึงข้อมูล CSS ที่สำคัญในหน้า รวมถึงปรับปรุงเวลาในการแสดงผล
ดึงข้อมูล CSS ที่สำคัญ
ดูวิธีปรับปรุงเวลาในการแสดงผลด้วยเทคนิค CSS ที่สำคัญ และวิธีเลือกเครื่องมือที่ดีที่สุดสำหรับโปรเจ็กต์ของคุณ
งาน JavaScript ที่ใช้เวลานานทำให้เวลาในการตอบสนองของคุณล่าช้าหรือไม่
ดูวิธีวิเคราะห์การโต้ตอบของผู้ใช้ซึ่งมีค่าใช้จ่ายสูงและขัดขวางการทำงาน
ความเร็วในวงกว้าง: มีอะไรใหม่เกี่ยวกับประสิทธิภาพเว็บ
ในงาน Google I/O 2019 เราได้เปิดตัวโครงการริเริ่มเกี่ยวกับประสิทธิภาพเว็บใหม่ 3 รายการซึ่งเราหวังว่าจะช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีขึ้นสำหรับทุกคน
ขอแนะนำ PROXX
PROXX เป็นเกมที่คล้ายกับ Minesweeper ซึ่งสร้างขึ้นเป็น PWA ฟีเจอร์นี้ใช้งานได้กับอุปกรณ์ที่หลากหลายและจะปรับปรุงรูปลักษณ์ให้ดีขึ้นเรื่อยๆ เมื่ออุปกรณ์มีประสิทธิภาพมากขึ้น
คำอธิบายเกี่ยวกับคุกกี้ SameSite
ดูวิธีทำเครื่องหมายคุกกี้สำหรับการใช้งานของบุคคลที่หนึ่งและบุคคลที่สามด้วยแอตทริบิวต์ SameSite คุณเพิ่มประสิทธิภาพการรักษาความปลอดภัยของเว็บไซต์ได้โดยใช้ค่า Lax และ Strict ของ SameSite เพื่อปรับปรุงการป้องกันการโจมตี CSRF การระบุแอตทริบิวต์ "ไม่มี" ใหม่ช่วยให้คุณทำเครื่องหมายคุกกี้อย่างชัดแจ้งสำหรับการใช้งานข้ามเว็บไซต์ได้
การค้นหาด้วยภาพด้วย Web Perception Tool
คงจะดีไม่น้อยหากผู้ใช้สามารถค้นหาไซต์ของคุณโดยใช้กล้องของพวกเขาได้
ปฏิบัติจริงกับพอร์ทัล: ไปยังส่วนต่างๆ บนเว็บได้อย่างราบรื่น
Portals API ที่เสนอใหม่ช่วยให้ฟรอนท์เอนด์เรียบง่าย ขณะเดียวกันก็ช่วยให้การนำทางเป็นไปอย่างราบรื่นด้วยการเปลี่ยนที่กำหนดเอง ในบทความนี้ คุณจะได้สัมผัสประสบการณ์จริงในการใช้พอร์ทัลเพื่อปรับปรุงประสบการณ์ของผู้ใช้ทั่วทั้งเว็บไซต์
ปรับเปลี่ยนการแสดงผลตามคุณภาพของเครือข่าย
ใช้ Network Information API เพื่อปรับชิ้นงานที่แสดงต่อผู้ใช้ตามคุณภาพของการเชื่อมต่อ
ลดขนาดและบีบอัดเพย์โหลดของเครือข่ายด้วย Brotli
ใน Codelab นี้ มาดูกันว่าการบีบอัด Brotli ช่วยลดอัตราส่วนการบีบอัดและขนาดโดยรวมของแอปได้อย่างไร
web.dev ที่งาน I/O 2019
สำหรับ Google I/O 2019 ทีม web.dev ได้ส่งการอัปเดตต่างๆ มามากมาย รวมถึงการออกแบบใหม่ เอกสารอื่นๆ ของ Lighthouse และบล็อกใหม่
วิธีวัดความเร็ว
ประสิทธิภาพในการใช้งานจริงนั้นมีตัวแปรสูง เพราะความแตกต่างในอุปกรณ์ของผู้ใช้ การเชื่อมต่อเครือข่าย และปัจจัยอื่นๆ ในโพสต์นี้ เราจะสำรวจเครื่องมือที่ช่วยให้คุณรวบรวมข้อมูลในห้องทดลองหรือข้อมูลภาคสนามเพื่อประเมินประสิทธิภาพของหน้าเว็บ
ความเร็วคืออะไร
ความเร็วเป็นเรื่องสำคัญ แต่เราหมายถึงอะไรกันแน่ การมีเว็บไซต์ที่เร็วหมายถึงอะไร
วิธีรักษาความเร็ว
แบรนด์ที่เพิ่มประสิทธิภาพความเร็วมักจะพบว่าถดถอยอย่างรวดเร็ว ในโพสต์นี้เราจะพูดถึงวิธีดูแลให้ประสบการณ์การใช้งานอันรวดเร็วยังคงเป็นไปอย่างรวดเร็ว
จำลองรายการขนาดใหญ่ด้วยหน้าต่างแสดงปฏิกิริยา
sreme-window คือไลบรารีที่ช่วยให้แสดงรายการขนาดใหญ่ได้อย่างมีประสิทธิภาพ
การตรวจสอบการช่วยเหลือพิเศษด้วย react-axe และ eslint-plugin-jsx-a11y
Crashlytics-axe เป็นไลบรารีที่ตรวจสอบแอปพลิเคชัน React และบันทึกปัญหาการเข้าถึงคอนโซล Chrome DevTools ส่วน eslint-plugin-jsx-a11y คือปลั๊กอิน ESLint ที่ระบุและบังคับใช้กฎการเข้าถึงต่างๆ ใน JSX โดยตรง การใช้ทั้ง 2 อย่างนี้ร่วมกันจะให้แนวทางการตรวจสอบที่ครอบคลุมเพื่อค้นหาและแก้ไขข้อกังวลเกี่ยวกับการเข้าถึงในแอปพลิเคชันของคุณ
เพิ่มไฟล์ Manifest ของเว็บแอปด้วย Create React App
แอปสร้าง React จะรวมไฟล์ Manifest ของเว็บแอปไว้โดยค่าเริ่มต้น การแก้ไขไฟล์นี้จะช่วยให้คุณสามารถเปลี่ยนวิธีแสดงแอปพลิเคชันเมื่อติดตั้งในอุปกรณ์ของผู้ใช้
เริ่มต้นใช้งาน: เพิ่มประสิทธิภาพแอป React
React เป็นไลบรารีแบบโอเพนซอร์สที่ช่วยให้การสร้าง UI ง่ายขึ้น เส้นทางการเรียนรู้นี้จะครอบคลุม API และเครื่องมือต่างๆ ภายในระบบนิเวศที่คุณควรพิจารณาใช้เพื่อปรับปรุงประสิทธิภาพและความสามารถในการใช้งานของแอปพลิเคชัน
การแยกโค้ดด้วย React.lazy และ Suspense
เมธอด React.lazy ทำให้การแยกแอปพลิเคชัน React แบบโค้ดในระดับคอมโพเนนต์เป็นเรื่องง่ายโดยใช้การนำเข้าแบบไดนามิก ใช้ควบคู่กับ "สงสัย" เพื่อแสดงสถานะการโหลดที่เหมาะสมต่อผู้ใช้
การแคชล่วงหน้าใน Create React App ด้วย Workbox
Workbox มีอยู่ใน "Create React App" ด้วยการกำหนดค่าเริ่มต้นที่แคชเนื้อหาแบบคงที่ทั้งหมดในแอปพลิเคชันของคุณล่วงหน้าสำหรับทุกบิลด์
เส้นทางที่แสดงผลล่วงหน้าด้วยฟีเจอร์ Snap-Snap
Crashlytics-snap เป็นไลบรารีของบุคคลที่สามที่แสดงผลหน้าในเว็บไซต์ล่วงหน้าเป็นไฟล์ HTML แบบคงที่ ซึ่งจะช่วยปรับปรุงเวลาของ First Paint ในแอปพลิเคชันของคุณ
Codelab: โหลดเนื้อหาที่สำคัญไว้ล่วงหน้าเพื่อปรับปรุงความเร็วในการโหลด
ใน Codelab นี้ คุณจะได้เรียนรู้วิธีปรับปรุงประสิทธิภาพของหน้าเว็บด้วยการโหลดทรัพยากรล่วงหน้าและการโหลดล่วงหน้า
ต้องการการเคลื่อนไหวที่ลดลง: บางครั้งการเคลื่อนไหวน้อยก็มากกว่า
คำค้นหาสื่อ " Preferred-reduced-Motion" จะตรวจจับว่าผู้ใช้ได้ขอให้ระบบลดจำนวนภาพเคลื่อนไหวหรือการเคลื่อนไหวที่ใช้หรือไม่ ตัวเลือกนี้เหมาะสำหรับผู้ใช้ที่ต้องการหรือต้องการใช้ภาพเคลื่อนไหวแบบย่อ ตัวอย่างเช่น ผู้ที่มีความผิดปกติของเส้นขนมักชอบเก็บภาพเคลื่อนไหวไว้น้อยที่สุด
เลื่อนเวลา CSS ที่ไม่สำคัญ
ดูวิธีหน่วงเวลา CSS ที่ไม่สำคัญโดยมีเป้าหมายในการเพิ่มประสิทธิภาพเส้นทางการแสดงผล Critical และปรับปรุง First Contentful Paint (FCP)
ความน่าเชื่อถือก็ดี แต่การสังเกตก็ดีกว่า: Intersection Observer v2
Intersection Observer v2 เพิ่มความสามารถในการสังเกตการใช้ทางแยกต่างๆ เท่านั้น แต่ยังช่วยตรวจจับว่าองค์ประกอบตัดนั้นปรากฏให้เห็นหรือไม่ในขณะที่มีทางแยก
ข้อมูลเบื้องต้นเกี่ยวกับการออกแบบเว็บที่ตอบสนองตามอุปกรณ์
สร้างเว็บไซต์ที่ตอบสนองต่อความต้องการและความสามารถของอุปกรณ์ที่ผู้ใช้เข้าชม
สไตล์ชีตที่สร้างได้
สไตล์ชีตที่สร้างได้ช่วยให้สามารถสร้างและกระจายรูปแบบไปยังเอกสารหรือรากเงาได้โดยไม่ต้องกังวลเรื่อง FOUC
การแสดงผลบนเว็บ
คําแนะนําในการติดตั้งใช้งานตรรกะและการแสดงผลในแอป
รวมงบประมาณด้านประสิทธิภาพในกระบวนการสร้างของคุณ
วิธีที่ดีที่สุดในการติดตามประสิทธิภาพงบประมาณคือทำให้งบประมาณทำงานโดยอัตโนมัติ ดูวิธีเลือกเครื่องมือที่เหมาะกับความต้องการและการตั้งค่าปัจจุบันมากที่สุด
การใช้bundlesize กับ Travis CI
กำหนดงบประมาณด้านประสิทธิภาพด้วยการตั้งค่าเพียงเล็กน้อยและบังคับใช้เป็นส่วนหนึ่งของเวิร์กโฟลว์การพัฒนาโดยใช้ Bundlesize กับ Travis CI
การตั้งงบประมาณด้านประสิทธิภาพด้วย Webpack
ดูวิธีตั้งงบประมาณด้านประสิทธิภาพและดูแลขนาด Bundle ให้เป็นไปตาม Webpack
การใช้บ็อต Lighthouse เพื่อกำหนดงบประมาณด้านประสิทธิภาพ
คุณได้ทำงานอย่างหนักเพื่อให้โหลดได้เร็ว ตอนนี้ก็ใช้การทดสอบประสิทธิภาพอัตโนมัติใน Travis CI ร่วมกับ Lighthouse Bot
Emscripten และ npm
คุณจะผสานรวม WebAssembly เข้ากับการตั้งค่านี้ได้อย่างไร ในบทความนี้ เราจะพูดถึง C/C++ และ Emscripten เป็นตัวอย่าง
ติดตั้งแอปของคุณแล้วหรือไม่ get installจัดให้Apps() บอกคุณ!
getInstallจัดให้Apps() API คือ API แพลตฟอร์มเว็บที่ให้คุณตรวจสอบว่าแอป iOS/Android/เดสก์ท็อป หรือ PWA ติดตั้งอยู่ในอุปกรณ์ของผู้ใช้หรือไม่
แสดงโค้ดที่ทันสมัยในเบราว์เซอร์รุ่นใหม่เพื่อให้โหลดหน้าเว็บได้เร็วขึ้น
ใน Codelab นี้ คุณจะได้เรียนรู้วิธีปรับปรุงประสิทธิภาพของแอปพลิเคชันโดยการลดจำนวนโค้ดที่จะเปลี่ยนรูปแบบ
การปรับเปลี่ยนให้เหมาะกับผู้ใช้โดยให้คำใบ้กับไคลเอ็นต์
คำแนะนำสำหรับไคลเอ็นต์คือชุดส่วนหัวของคำขอ HTTP ที่เราสามารถใช้เพื่อเปลี่ยนวิธีที่เรานำส่งทรัพยากรของหน้าเว็บตามลักษณะของอุปกรณ์และการเชื่อมต่อเครือข่ายของผู้ใช้ ในบทความนี้ คุณจะได้เรียนรู้ข้อมูลทั้งหมดเกี่ยวกับคำแนะนำสำหรับลูกค้า วิธีการทำงานของคำแนะนำ และแนวคิด 2-3 ข้อเกี่ยวกับวิธีใช้คำแนะนำดังกล่าวเพื่อทำให้เว็บไซต์โหลดเร็วขึ้นสำหรับผู้ใช้
ป้ายกำกับและทางเลือกข้อความ
เพื่อให้โปรแกรมอ่านหน้าจอนำเสนอ UI แบบเสียงพูดแก่ผู้ใช้ องค์ประกอบที่มีความหมายต้องมีป้ายกำกับหรือตัวเลือกข้อความที่เหมาะสม ป้ายกำกับหรือข้อความทางเลือกตั้งชื่อการช่วยเหลือพิเศษให้องค์ประกอบ ซึ่งเป็นคุณสมบัติหลักอย่างหนึ่งสำหรับการแสดงอรรถศาสตร์ขององค์ประกอบในแผนผังการช่วยเหลือพิเศษ
เน้นสไตล์
ตัวบ่งชี้โฟกัส (มักแสดงด้วยวงแหวนโฟกัส") จะระบุองค์ประกอบที่โฟกัสอยู่ในปัจจุบัน สำหรับผู้ใช้ที่ไม่สามารถใช้เมาส์ได้ สัญญาณบอกสถานะนี้มีความสำคัญอย่างยิ่ง เนื่องจากจะทำหน้าที่เป็นสัญลักษณ์ประจำตัวชี้เมาส์
ความหมายและโปรแกรมอ่านหน้าจอ
คุณเคยสงสัยไหมว่าเทคโนโลยีความช่วยเหลือพิเศษ เช่น โปรแกรมอ่านหน้าจอ รู้ว่าควรประกาศอะไรให้ผู้ใช้ทราบ คำตอบก็คือเทคโนโลยีเหล่านี้ต้องอาศัยนักพัฒนาซอฟต์แวร์ในการมาร์กอัปหน้าเว็บของตนด้วย HTML เชิงความหมาย แต่อรรถศาสตร์คืออะไรและโปรแกรมอ่านหน้าจอใช้ความหมายเหล่านั้นอย่างไร
ควบคุมโฟกัสด้วย Tabindex
องค์ประกอบ HTML มาตรฐานมีการช่วยเหลือพิเศษด้วยแป้นพิมพ์ในตัว เมื่อสร้างคอมโพเนนต์แบบอินเทอร์แอกทีฟที่กำหนดเอง ให้ใช้ Tabindex เพื่อให้แน่ใจว่าผู้ใช้จะเข้าถึงคอมโพเนนต์ดังกล่าวได้
ใช้ HTML เชิงความหมายเพื่อให้ใช้งานแป้นพิมพ์ได้ง่าย
การใช้องค์ประกอบ HTML เชิงความหมายที่ถูกต้องอาจช่วยให้คุณเข้าถึงข้อมูลส่วนใหญ่หรือทั้งหมดด้วยแป้นพิมพ์ได้ ซึ่งหมายความว่าผู้ใช้จะไม่ต้องเสียเวลากับ tabindex มากนักและผู้ใช้จะพึงพอใจมากขึ้น
การช่วยเหลือพิเศษคืออะไร
เว็บไซต์ที่เข้าถึงได้คือเว็บไซต์ที่ผู้ใช้สามารถเข้าถึงเนื้อหาได้ไม่ว่าผู้ใช้จะมีความบกพร่องใดก็ตาม และฟังก์ชันที่ยังสามารถดำเนินการได้โดยผู้ใช้ที่หลากหลายที่สุดเท่าที่จะเป็นไปได้
ส่วนหัวและจุดสังเกต
การใช้องค์ประกอบที่ถูกต้องสำหรับส่วนหัวและจุดสังเกตช่วยให้คุณสามารถปรับปรุงประสบการณ์การนำทางสำหรับผู้ใช้เทคโนโลยีที่ดีที่สุดได้อย่างมาก
ข้อมูลพื้นฐานเกี่ยวกับการเข้าถึงแป้นพิมพ์
ผู้ใช้จำนวนมากอาศัยแป้นพิมพ์ในการนำทางแอปพลิเคชัน ตั้งแต่ผู้ใช้ที่มีความบกพร่องด้านการเคลื่อนไหวชั่วคราวและถาวรไปจนถึงผู้ใช้ที่ใช้แป้นพิมพ์ลัดเพื่อให้มีประสิทธิภาพและประสิทธิผลมากขึ้น การมีกลยุทธ์การนำทางด้วยแป้นพิมพ์ที่ดีสำหรับแอปพลิเคชันของคุณจะสร้างประสบการณ์การใช้งานที่ดีขึ้นสำหรับทุกคน
กลไกการแชร์ทรัพยากรข้ามโดเมน (CORS)
นโยบายต้นทางเดียวกันของเบราว์เซอร์จะบล็อกการอ่านทรัพยากรจากต้นทางอื่นเพื่อความปลอดภัย การเปิดใช้ CORS จะทำให้เซิร์ฟเวอร์บอกเบราว์เซอร์ได้ว่าสามารถใช้ต้นทางเพิ่มเติมได้
การทำงานกับ Service Worker
ใน Codelab นี้ โปรดดูวิธีทำให้แอปพลิเคชันเชื่อถือได้ด้วยการลงทะเบียน Service Worker
ใช้ตัวบอกความหนาแน่น
ใน Codelab นี้ คุณจะได้เรียนรู้วิธีใช้ตัวบอกความหนาแน่นและ srcset เพื่อโหลดรูปภาพที่มีความหนาแน่นของพิกเซลที่ถูกต้องสำหรับอุปกรณ์ของผู้ใช้
แทนที่ GIF แบบเคลื่อนไหวด้วยวิดีโอเพื่อให้โหลดหน้าเว็บได้เร็วขึ้น
คุณเคยเห็น GIF แบบเคลื่อนไหวในบริการอย่าง Imgur หรือ Gfycat หรือไม่ โดยตรวจสอบในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เพื่อดูว่า GIF นั้นเป็นวิดีโอจริงๆ หรือไม่ นี่เป็นเหตุผลที่ดี GIF แบบเคลื่อนไหวอาจใหญ่มากๆ เลย การแปลง GIF ขนาดใหญ่เป็นวิดีโอจะช่วยประหยัดแบนด์วิดท์ของผู้ใช้ได้มาก
ลดเพย์โหลด JavaScript ด้วยการแยกโค้ด
ใน Codelab นี้ คุณจะได้เรียนรู้วิธีปรับปรุงประสิทธิภาพของแอปพลิเคชันแบบง่ายด้วยการแยกโค้ด
การกำกับศิลป์
ใน Codelab นี้ โปรดดูวิธีโหลดรูปภาพที่แตกต่างกันโดยสิ้นเชิงตามขนาดการแสดงผลของอุปกรณ์
การระบุความกว้างของช่องหลายช่อง
ใน Codelab นี้ ให้ดูวิธีใช้แอตทริบิวต์ขนาดเพื่อกำหนดขนาดรูปภาพอย่างถูกต้องโดยขึ้นอยู่กับวิวพอร์ตของผู้ใช้
สำรวจแผงเครือข่ายเครื่องมือสำหรับนักพัฒนาเว็บ
ใน Codelab นี้ เรียนรู้วิธีบิดเบือนการจราจรของข้อมูลในเครือข่ายโดยใช้เครื่องมือสำหรับนักพัฒนาเว็บของ Chrome
ลบโค้ดที่ไม่ได้ใช้
วิเคราะห์กลุ่ม JavaScript เพื่อตรวจหาและนำโค้ดที่ไม่ได้ใช้ออก
ป้องกันคำขอเครือข่ายที่ไม่จำเป็นด้วยแคช HTTP
แคช HTTP ของเบราว์เซอร์เป็นด่านแรกในการป้องกันคำขอของเครือข่ายที่ไม่จำเป็น
หลีกเลี่ยงการแฟลชข้อความที่มองไม่เห็น
ใน Codelab นี้ เรียนรู้วิธีแสดงข้อความทันทีโดยใช้ Font Face Observer
ลดเพย์โหลด JavaScript ด้วยการแยกโค้ด
การส่งเพย์โหลด JavaScript ขนาดใหญ่จะส่งผลต่อความเร็วของเว็บไซต์อย่างมาก แทนที่จะส่ง JavaScript ทั้งหมดให้ผู้ใช้ทันทีที่หน้าแรกของแอปพลิเคชันโหลดขึ้นมา ให้แยกชุดซอฟต์แวร์ออกเป็นหลายๆ ชุดและส่งเฉพาะส่วนที่จําเป็นในตอนเริ่มต้น
แก้ไข 404 ที่แอบแฝง
ใน Codelab นี้ โปรดดูวิธีติดตาม 404 ที่แอบแฝงซึ่งอาจทำให้หน้าเว็บไม่ได้รับการจัดทําดัชนีอย่างถูกต้อง
นโยบายต้นทางเดียวกันและคำขอดึงข้อมูล
ใน Codelab นี้ ให้ศึกษาวิธีการทำงานของนโยบายต้นทางเดียวกันเมื่อดึงข้อมูลทรัพยากร
วิธีการทำงานของ Search
เครื่องมือค้นหาคือบรรณารักษ์ในเวอร์ชันดิจิทัล โดยใช้ดัชนีที่ครอบคลุมเพื่อช่วยค้นหาข้อมูลที่ถูกต้องสำหรับการค้นหา การทำความเข้าใจพื้นฐานการค้นหาจะช่วยเตรียมความพร้อมให้ผู้ใช้ค้นพบเนื้อหาของคุณได้
แสดงรูปภาพที่มีขนาดถูกต้อง
ใน Codelab นี้ โปรดดูวิธีแสดงรูปภาพด้วยขนาดที่ถูกต้องเพื่อปรับปรุงประสิทธิภาพของเครือข่าย
ระบุทรัพยากรที่โหลดจากเครือข่าย
การหากลยุทธ์การแคชที่เหมาะสมสำหรับเว็บแอปพลิเคชันของคุณจะต้องมีความเข้าใจเกี่ยวกับสิ่งที่คุณกำลังโหลด เมื่อสร้างเว็บแอปพลิเคชันที่น่าเชื่อถือ เครือข่ายอาจอยู่ภายใต้อำนาจมืดทุกรูปแบบ คุณต้องเข้าใจช่องโหว่ของเครือข่ายหากคุณหวังว่าจะจัดการกับช่องโหว่เหล่านี้ในแอป
การสร้างรูปภาพ WebP ด้วยบรรทัดคำสั่ง
ดูวิธีแสดงรูปภาพที่เพิ่มประสิทธิภาพโดยใช้ WebP ใน Codelab นี้
นโยบายที่มีต้นทางเดียวกัน
เบราว์เซอร์สามารถโหลดและแสดงทรัพยากรจากหลายเว็บไซต์ หากไม่มีข้อจำกัดในการโต้ตอบระหว่างทรัพยากรเหล่านั้นและหากสคริปต์ถูกผู้โจมตีโจมตี สคริปต์นี้อาจเปิดเผยทุกอย่างในเบราว์เซอร์ของผู้ใช้
การกำหนดค่าลักษณะการแคช HTTP
ดูวิธีควบคุมลักษณะการแคชทรัพยากรโดยใช้ส่วนหัว HTTP ใน Codelab นี้