Um estudo de caso sobre as mudanças que a equipe da Web do YouTube fez para melhorar a performance, aumentar as taxas de aprovação das Core Web Vitals e melhorar as principais métricas de negócios.
A equipe do Chrome fala com frequência sobre "criar uma Web melhor", mas o que isso significa? As experiências da Web precisam ser rápidas, acessíveis e usar os recursos do dispositivo no momento em que os usuários mais precisam deles. O dogfood faz parte da cultura do Google. Por isso, a equipe do Chrome fez parceria com o YouTube para compartilhar as lições aprendidas ao longo do caminho em uma nova série chamada "Criando uma Web melhor". A primeira parte da série vai mostrar como o YouTube criou uma experiência na Web mais rápida.

No YouTube, performance se refere à rapidez com que vídeos e outros conteúdos, como recomendações e comentários, são carregados nas páginas da Web. O desempenho também é medido pela rapidez com que o YouTube responde às interações do usuário, como pesquisa, controle do player, curtidas e compartilhamentos.
O crescimento de mercados em desenvolvimento, como o Brasil, a Índia e a Indonésia, é importante para o YouTube para dispositivos móveis. Como muitos usuários nessas regiões têm dispositivos mais lentos e largura de banda de rede limitada, garantir uma experiência rápida e perfeita é uma meta importante.
Para oferecer uma experiência inclusiva a todos os usuários, o YouTube se propôs a melhorar as métricas de performance, como as Principais métricas da Web, usando o carregamento lento e a modernização do código.
Melhorar as Core Web Vitals
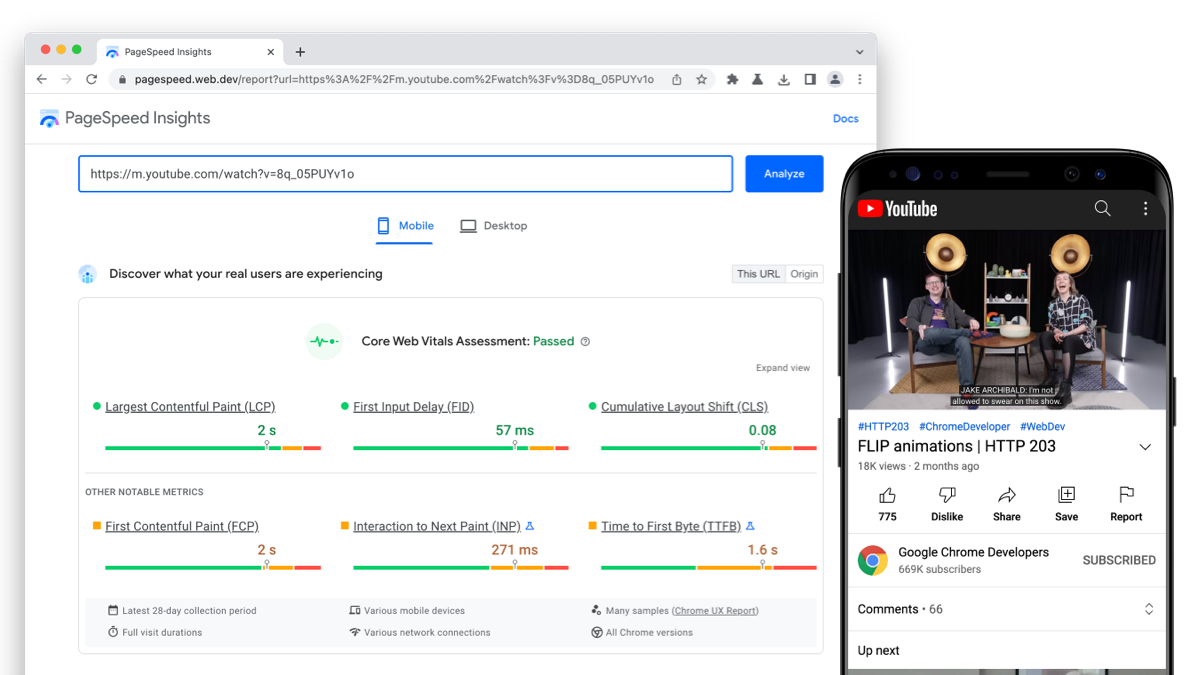
Para identificar áreas de melhoria, a equipe do YouTube usou o Chrome User Experience Report (CrUX) para saber como os usuários reais estavam assistindo vídeos e acessando páginas de resultados de pesquisa em dispositivos móveis na prática. Eles perceberam que as métricas das Core Web Vitals tinham muito espaço para melhorias, com a métrica Largest Contentful Paint (LCP) chegando a 4 a 6 segundos em alguns casos. Esse valor foi significativamente maior do que a meta de 2,5 segundos.

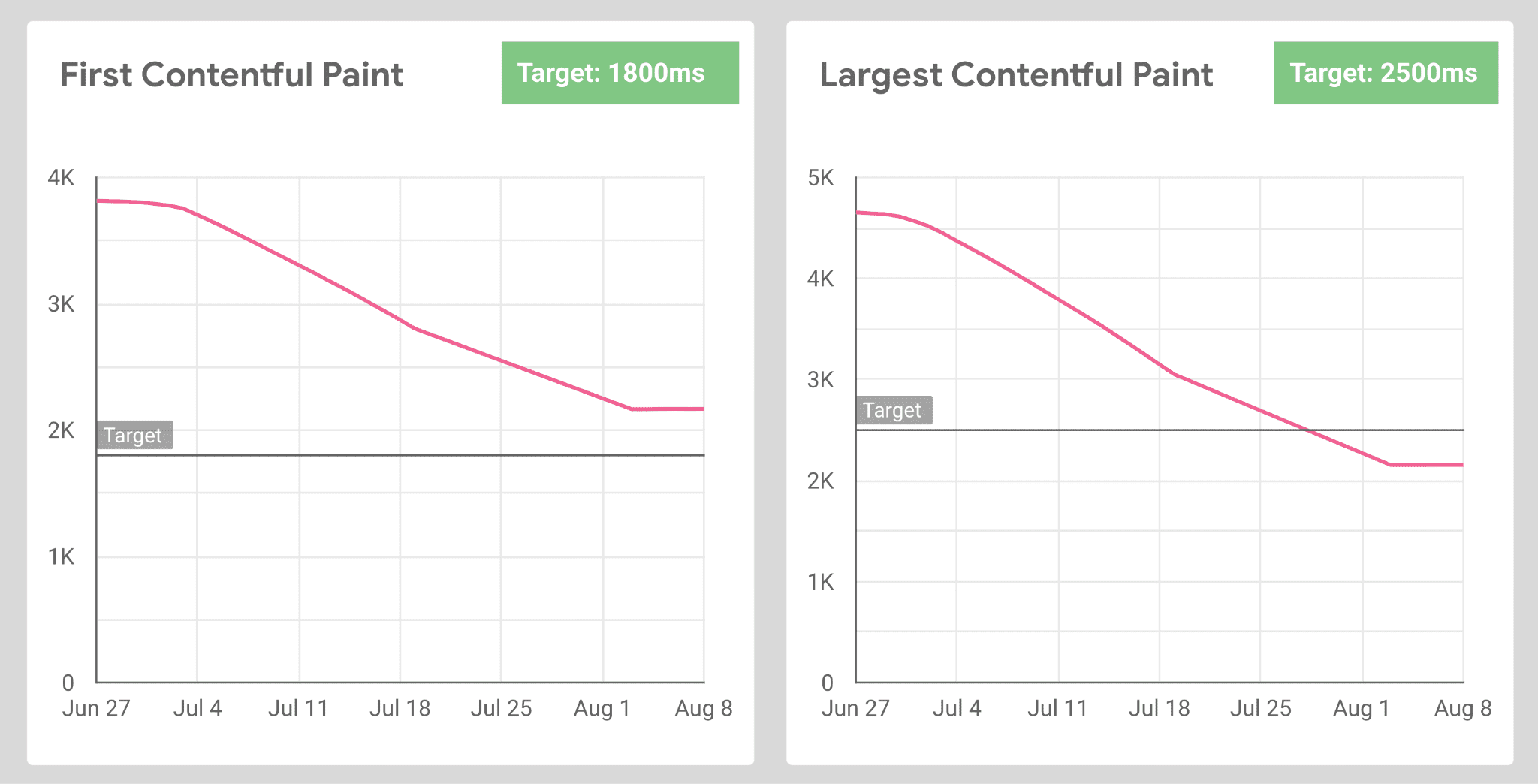
Para identificar áreas que precisam de melhorias, eles recorreram ao Lighthouse para auditar as páginas de exibição do YouTube, revelando uma pontuação baixa do Lighthouse (lab) com uma First Contentful Paint (FCP) de 3,5 segundos e uma LCP de 8,5 segundos.

Para otimizar a FCP e a LCP, a equipe do YouTube realizou várias experiências, resultando em duas grandes descobertas.
A primeira descoberta foi que eles poderiam melhorar a performance movendo o HTML do player acima do script que o torna interativo. Os testes de laboratório indicaram que isso poderia melhorar a FCP e a LCP de 4,4 segundos para 1,1 segundo.
A segunda descoberta foi que a LCP considera apenas as imagens de exibição do elemento
<video>, e não os frames do próprio stream de vídeo. O YouTube sempre se esforçou para otimizar o tempo mais rápido até o início da reprodução do vídeo. Para melhorar a LCP, a equipe também começou a otimizar a velocidade de entrega da imagem de capa. Eles experimentaram algumas variações de imagens de cartazes e escolheram a que teve a melhor pontuação no teste de usuário. Como resultado desse trabalho, tanto o FCP quanto o LCP mostraram melhorias significativas, com o LCP do campo melhorando de 4,6 segundos para 2,0 segundos.


Embora essas otimizações tenham melhorado a LCP, a equipe sentiu que a definição atual da métrica não estava capturando totalmente, do ponto de vista do usuário, quando o "conteúdo principal" da página foi carregado, que é o objetivo da LCP.
Para resolver essas questões, membros da equipe do YouTube se uniram a membros da equipe do Chrome para descobrir maneiras de melhorar a métrica LCP e atender ao caso de uso. Depois de considerar a viabilidade e o impacto de algumas opções, as equipes chegaram a uma proposta para considerar o tempo de pintura do primeiro frame de um elemento de vídeo como um candidato a LCP.
Quando essa mudança chegar ao Chrome, a equipe do YouTube vai continuar trabalhando na otimização para o LCP. A versão atualizada da métrica vai fazer com que esses otimizações tenham um impacto mais direto na experiência dos usuários reais.
Modularização com carregamento lento
As páginas do YouTube continham muitos módulos que foram carregados com anseio. Para otimizar a renderização de mais de 50 componentes, a equipe criou um componente para o mapa de módulos JS que informava ao cliente quais módulos carregar. Ao marcar componentes como lazy, os módulos JS são carregados mais tarde, reduzindo o tempo de carregamento inicial da página e a quantidade de Javascript não utilizado enviado ao cliente.
No entanto, depois que o carregamento lento foi implementado, a equipe notou um efeito cascata em que os componentes carregados lentamente e as dependências deles eram carregadas em momentos não ideais.
Para resolver esse problema, a equipe determinou o conjunto mínimo de componentes necessários em uma visualização e os agrupou em um único pedido de rede. Os resultados foram melhoria na velocidade da página, redução do tempo de análise do JavaScript e, em última análise, melhores tempos de renderização iniciais.
Gerenciamento de estado em vários componentes
O YouTube estava com problemas de desempenho devido aos controles do player, principalmente em dispositivos mais antigos. A análise do código mostrou que o player, que permite que os usuários controlem recursos como velocidade e progresso da reprodução, ficou sobrecarregado com o tempo.

Cada evento de toque e movimento da barra de progresso acionou dois recalculos de estilo extras e levou 21,17 ms durante as execuções de teste de desempenho no laboratório. À medida que novos controles foram adicionados ao longo do tempo, o padrão de controle descentralizado muitas vezes causava dependências circulares e vazamentos de memória, afetando negativamente a performance da página de exibição.

Para corrigir os problemas devido ao controle descentralizado, a equipe atualizou a interface do player para sincronizar todas as atualizações, essencialmente refatorando o player para um componente de nível superior que transmitiria dados para os filhos. Isso garantiu apenas um ciclo de atualização (renderização) da interface para qualquer mudança de estado, eliminando as atualizações em cadeia. O novo evento de toque e movimento da barra de progresso do player não tem recalculos de estilo durante a execução do JavaScript e agora requer apenas 25% do tempo do player antigo.

Essa modernização do código também resultou em outras melhorias de desempenho, como tempos de carregamento de exibição aprimorados em dispositivos antigos, menos reproduções abandonadas e um número reduzido de erros não fatais.
Resultados e otimizações
Como resultado do investimento do YouTube em desempenho, as páginas de exibição agora carregam muito mais rápido, e 76% dos URLs de sites para dispositivos móveis do YouTube passaram dos limites das métricas Core Web Vitals no campo. No computador, o LCP de laboratório para a página do relógio foi reduzido de aproximadamente 4,6 segundos para 1,6 segundos. A interação e o desempenho de renderização do site, principalmente no player de vídeo do YouTube, estão com até 75% menos tempo gasto na execução do JavaScript do que antes.
As melhorias na performance do YouTube Web no último ano também melhoraram as métricas comerciais, incluindo o tempo de exibição e os usuários ativos por dia. Com base no sucesso desses esforços, planejamos continuar buscando mais maneiras de otimizar no futuro.
Agradecemos especialmente a Gilberto Cocchi, Lauren Usui, Benji Bear, Bo Aye, Bogdan Balas, Kenny Tran, Matthew Smith, Phil Harnish, Leena Sahoni, Jeremy Wagner, Philip Walton, Harleen Batra e as equipes do YouTube e do Chrome pelas contribuições a este trabalho.



